Prototypage avec Marvel et Sketch : Partie 1 sur 2
Publié: 2015-12-01C'est un match fait dans le paradis numérique ! Et je vais vous montrer comment faire en sorte que Sketch et Marvel travaillent ensemble en douce harmonie !
Dans ce guide en 2 parties, nous allons concevoir des écrans pour une application photo iPhone fictive, à l'intérieur de Sketch, puis créer des prototypes fonctionnels dans Marvel.

Rien de trop fatigant du tout. Mais cela vous donnera une meilleure compréhension de la façon dont ces applications compagnons fonctionnent si bien ensemble, réduira considérablement votre temps de développement et vous donnera un peu plus d'informations sur la qualité de Sketch et Marvel.
Dans cette première partie, nous verrons comment créer l'illustration dans Sketch. Donc, si vous n'avez pas actuellement de copie sous la main, téléchargez et installez la version d'essai de 14 jours à partir d'ici.

Je vais survoler les tenants et les aboutissants complets de Sketch, mais si vous voulez en savoir un peu plus sur l'application, avant de commencer, ce tutoriel précédent, que vous pouvez trouver ici, vous aidera beaucoup.
Nous allons avoir besoin de quelques éléments avant de commencer à concevoir la grandeur…
Quelques polices Google, quelques plugins pour Sketch, des icônes SVG et une application fantastique pour garder ces icônes en ordre. Pas trop demander non ?
Polices Google
À partir de Google Fonts, téléchargez et installez les familles de polices suivantes…
- Josefin Sans
- Ouvrir Sans
Plugins d'esquisse
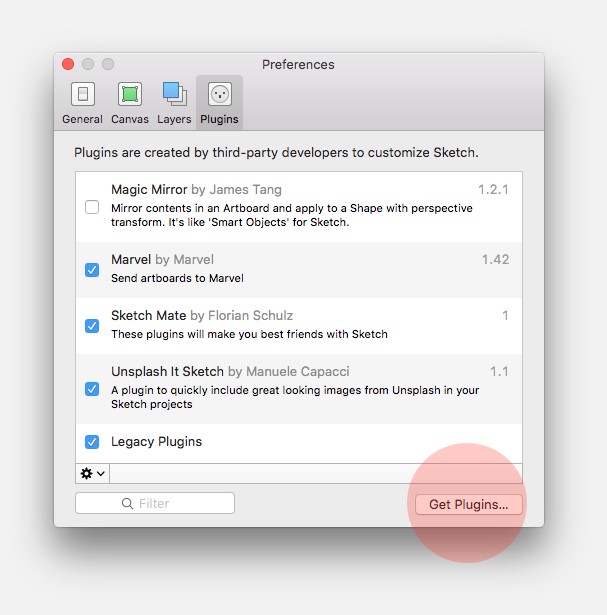
Dans la barre de menus de Sketch, accédez à Sketch> Préférences ou utilisez le raccourci Cmd + ,

Cliquez sur Get Plugins … et dans le répertoire Sketch Plugins , recherchez les plugins ' Unsplash-It Sketch ' et ' Marvel Sketch '. Téléchargez et installez les deux.
Icônes SVG
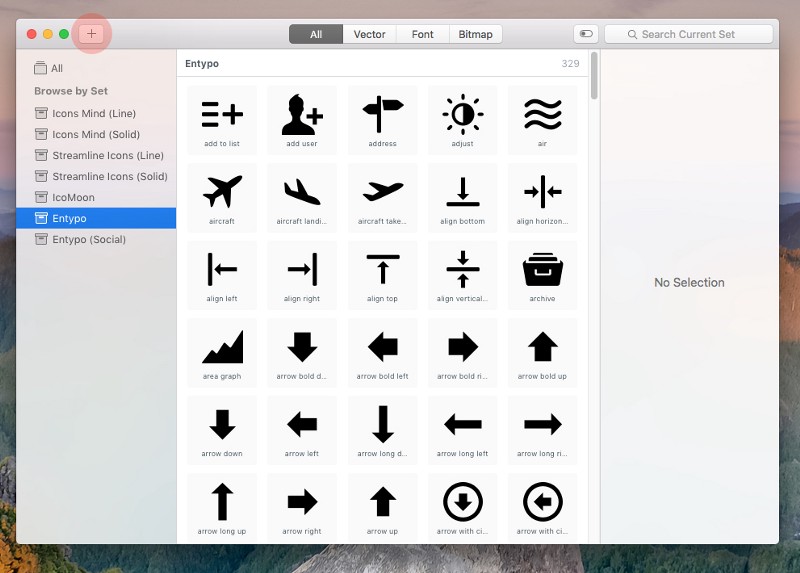
Nous allons utiliser un excellent jeu d'icônes appelé Entypo. Allez-y et téléchargez le jeu d'icônes sur votre bureau. Nous y reviendrons très prochainement.
Iconjar
Cette application permet d'éviter les tracas liés à la recherche d'une icône spécifique sur votre machine. Vous pouvez stocker toutes vos icônes dans cette seule application et les faire glisser et les déposer facilement dans votre projet Sketch. Prenez une copie d'ici.
Une fois que vous avez installé Iconjar, ajoutez-y les jeux d'icônes Entypo, car nous les utiliserons à bon escient plus tard dans cette partie.

J'espère que vous êtes tous configurés et prêts à basculer ? Bon produit…
… Créons quelque chose de génial.
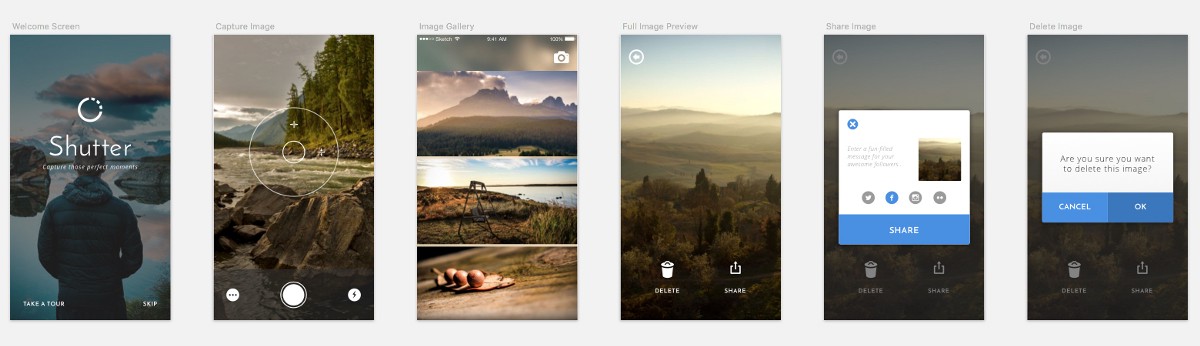
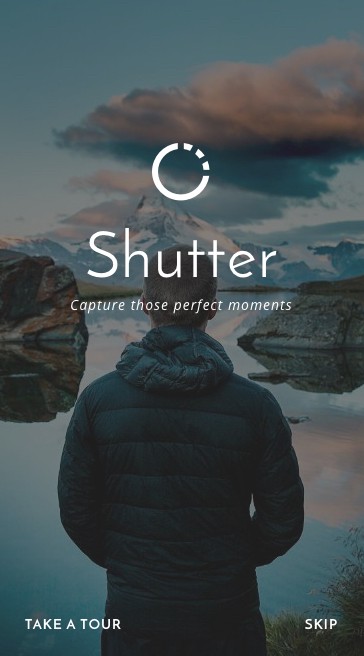
L'écran de bienvenue
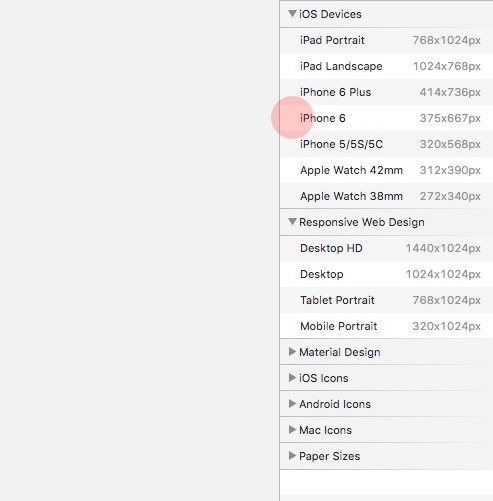
Le design de l'application photo que nous allons créer sera pour l'iPhone 6.

Ce ne sera pas une application photo entièrement chantante et entièrement dansante. Extrêmement basique, avec quelques fonctionnalités manquantes. Mais assez pour vous donner un bon aperçu de la façon dont Sketch et Marvel fonctionnent si bien ensemble.
Créez un nouveau plan de travail (A) dans votre document Sketch et choisissez iPhone 6 dans le panneau Inspecteur.

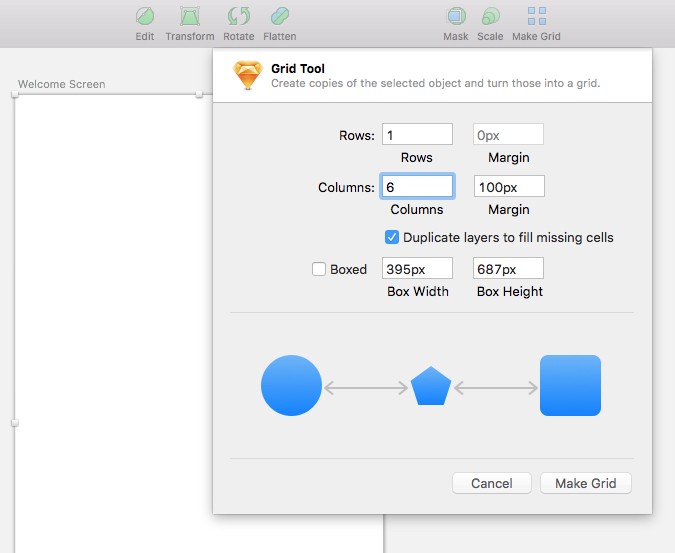
Petite astuce : nous allons concevoir 6 écrans au total, et ils partagent tous les mêmes dimensions (375 x 667 px), donc pour nous éviter d'avoir à répéter le processus de création d'un nouveau plan de travail à chaque fois, nous allons mettre l'outil Créer une grille à bon usage.
Avec votre plan de travail sélectionné, cliquez sur l'icône Créer une grille dans la barre d'outils, puis entrez les paramètres suivants…
- Rangées : 1
- Marge : 0px
- Colonnes : 6
- Marge : 100px
et cliquez sur Créer une grille .

Nous a fait gagner du temps, n'est-ce pas ?
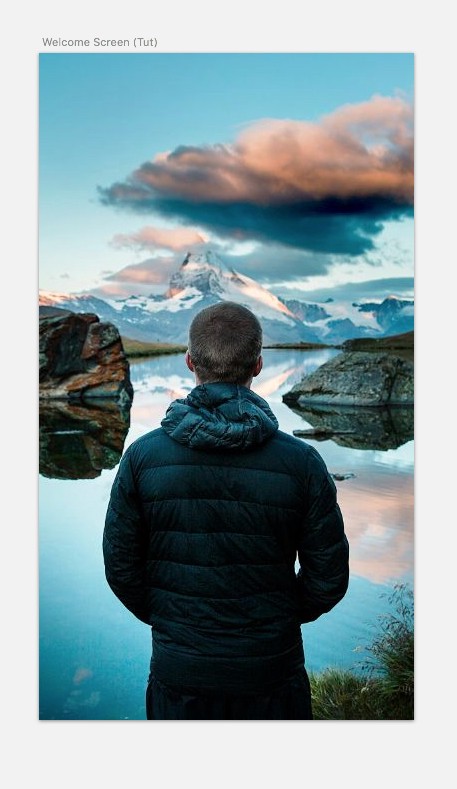
Maintenant, avec le premier plan de travail, dessinez un Rectangle (R) , qui le recouvre (375 x 667px), puis, depuis la barre de menus, accédez à Plugins > Unsplash It Sketch > Unsplash It ou utilisez le raccourci Maj + Cmd + U.
Vous devriez avoir une belle image pour remplir votre forme et ce que nous utiliserons pour l'arrière-plan de notre écran de bienvenue.

Nous allons déposer une icône et du texte au-dessus de notre image, alors ajoutons une superposition sombre pour s'asseoir sur l'image, afin que nous puissions garder un bon contraste.
Travailler avec des styles partagés
Dessinez un autre rectangle (R) à placer sur l'image d'arrière-plan et donnez-lui les paramètres suivants…
- Couleur : 303030
- Opacité : 60%
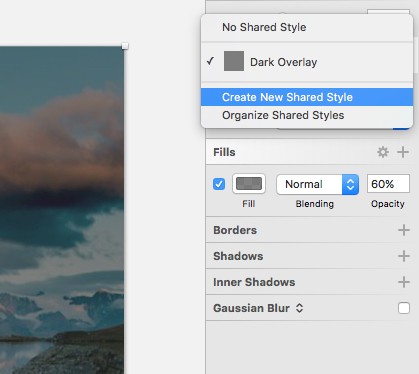
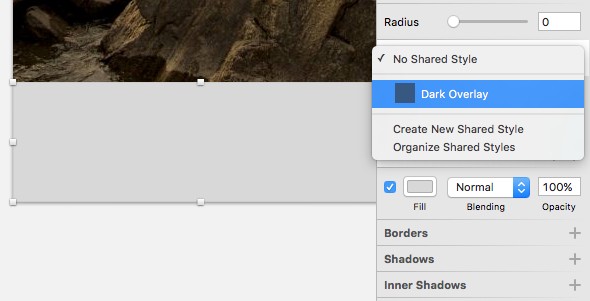
Ensuite, avec le calque toujours sélectionné, cliquez sur Aucun style partagé dans le panneau Inspecteur, puis choisissez Créer un nouveau style partagé dans le menu de sélection. Appelons ce nouveau style de calque 'Dark Overlay' .

Il est temps de donner un nom à notre application photo et de faire bon usage d'Iconjar en même temps.
C'est l'heure d'Iconjar !
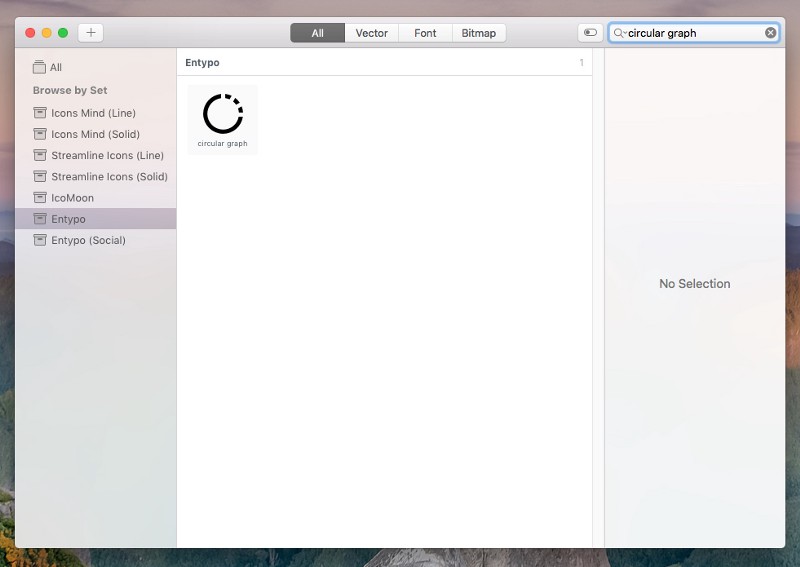
Ouvrez Iconjar et effectuez une recherche sur l'icône " graphique circulaire ". Ensuite, faites-le glisser et déposez-le sur votre plan de travail.

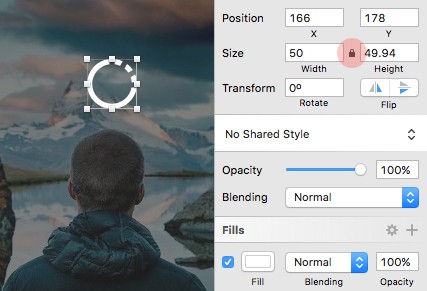
Dans le panneau Inspecteur, augmentez la largeur de l'icône à 50 pixels (gardez le cadenas activé pour conserver les proportions) et changez la couleur en #FFFFFF .

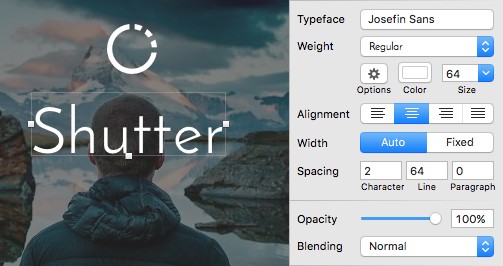
Insérez du texte (T) pour le nom de l'application. Nous l'appellerons quelque chose de complètement révolutionnaire, comme 'Shutter' .
Utilisez les paramètres suivants pour le titre…
- Police de caractère : Josefin Sans
- Poids : Régulier
- Couleur : #FFFFFF
- Taille : 64
- Alignement : Centre
- Espacement des caractères : 2

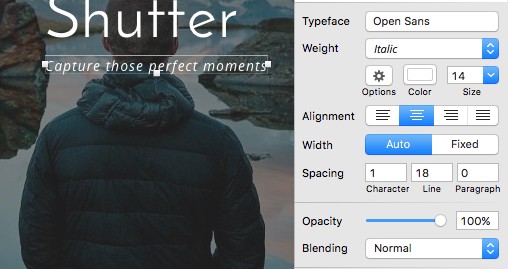
La ligne d'attache peut lire "Capturez ces moments parfaits" et utilisez les paramètres suivants…
- Police de caractère : Open Sans
- Poids : italique
- Couleur : #FFFFFF
- Taille : 14
- Alignement : Centre
- Espacement des caractères : 1

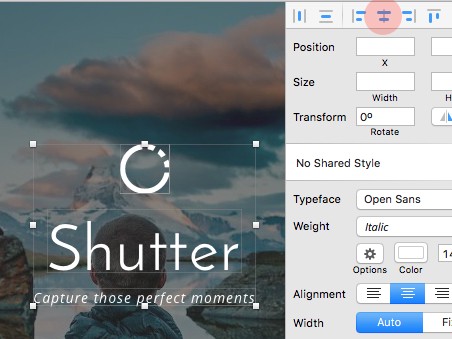
Avec les deux calques de texte et l'icône sélectionnés, accédez au panneau Inspecteur et cliquez sur Aligner horizontalement .

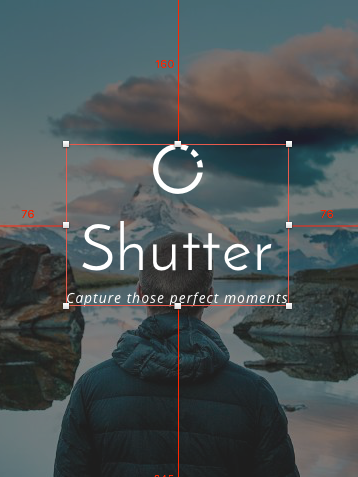
Ensuite, en maintenant la touche Alt enfoncée , mesurez la distance afin de pouvoir aligner correctement les éléments sur votre conception.

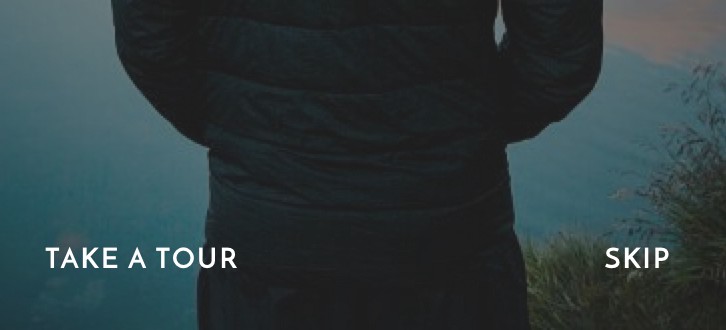
Ajoutons quelques liens de navigation qui apparaîtront au bas de notre écran de bienvenue.
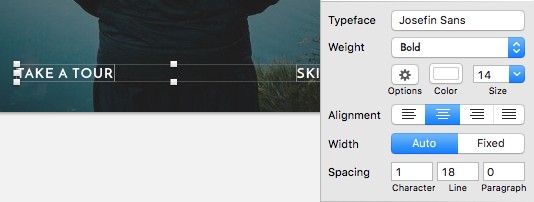
Insérez 2 calques de texte (T) . Le premier intitulé "Take a tour" et l'autre "Skip" .

Ensuite, avec les deux calques sélectionnés, appliquez les paramètres suivants…
- Police de caractère : Josefin Sans
- Poids : Gras
- Couleur : #FFFFFF
- Taille : 14
- Alignement : Centre
- Espacement des caractères : 1

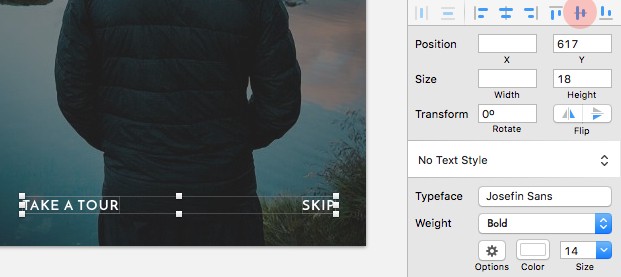
Avec les deux calques de texte sélectionnés, utilisez Aligner verticalement dans le panneau Inspecteur pour aligner correctement les éléments.

Et puis réutilisez Alt à bon escient pour aligner la navigation au bas de l'Artboard.
C'est notre écran de bienvenue terminé !
L'écran du viseur/capture d'image
Créons l'écran pour la partie viseur de notre application.

Encore une fois, dessinez un rectangle (R) pour couvrir tout le plan de travail, puis exécutez le plugin Unsplash It pour insérer une image appropriée. Je laisse cela à votre préférence personnelle.
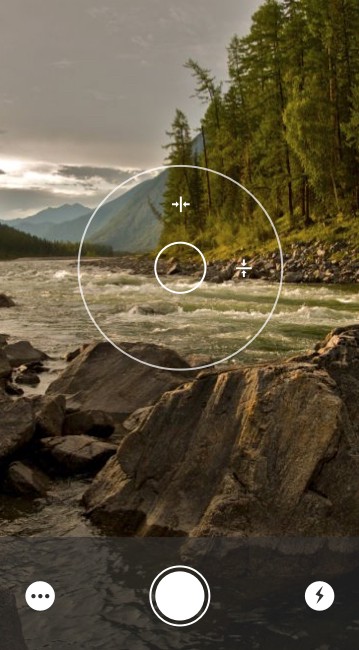
Créons le viseur pour qu'il apparaisse au centre de notre écran.
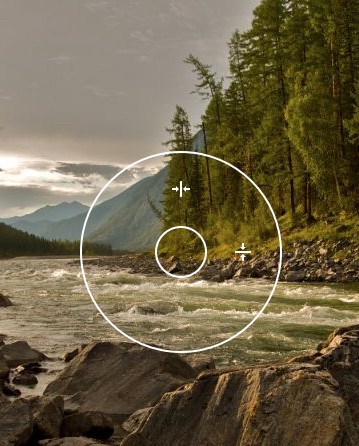
Avec l'outil Ovale (O) , dessinez un cercle de 200 x 200 pixels , supprimez la couleur de remplissage et ajoutez une bordure de 2 pixels avec la couleur #FFFFFF .
Dupliquez cette forme en la sélectionnant, puis en maintenant la touche Alt enfoncée et en la faisant glisser pour la dupliquer. Puis réduisez sa taille à 50 x 50px .
Utilisation des outils d'alignement
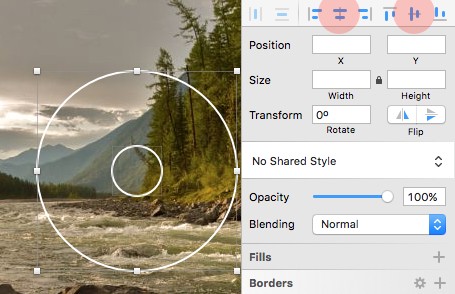
Avec les deux calques sélectionnés, utilisez Aligner horizontalement et Aligner verticalement pour les aligner correctement l'un sur l'autre.

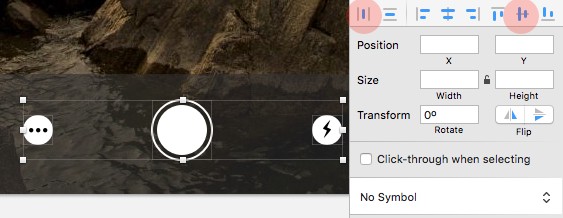
De retour dans Iconjar, recherchez les icônes "align horizontal middle" et "align vertical middle" , et faites-les glisser sur votre plan de travail.

Laissez les dimensions telles quelles et changez leur couleur en #FFFFFF .
Ensuite, à l'aide des outils d'alignement du panneau Inspecteur, alignez-les à l'intérieur du cercle du viseur.

Terminons ce plan de travail avec la barre de contrôle qui se trouve en bas de l'écran.
Dessinez un Rectangle (R) , 375px de large et 120px de haut, et supprimez la bordure.
Avec le calque sélectionné, choisissez le style partagé "Dark Overlay" dans le panneau Inspecteur.

Nous allons maintenant ajouter quelques boutons à cette zone. Un pour « plus de paramètres… » , un pour notre « déclencheur » et l'autre pour le flash.

Nous allons commencer par le "bouton de l'obturateur" .
Avec l'outil Ovale (O) , tracez un cercle de 50 x 50px , changez la Couleur de remplissage en #FFFFFF et supprimez la bordure.
Dupliquez cette forme en maintenant la touche Alt enfoncée et en la faisant glisser pour la dupliquer. Augmentez ensuite sa taille à 60 x 60 pixels , ajoutez une bordure de 2 pixels et supprimez la couleur de remplissage.

Avec les deux calques sélectionnés, utilisez Aligner horizontalement et Aligner verticalement pour les aligner correctement l'un sur l'autre.
Pour les "plus de paramètres…" et les boutons flash, dessinez 2 cercles (ou utilisez Alt puis faites glisser), 30 x 30px , et colorez-les #FFFFFF .
Recherchez les icônes "points trois horizontaux" et "flash" dans Iconjar et faites-les glisser sur le plan de travail.
Conservez les tailles telles qu'elles sont, puis alignez correctement chaque icône dans les cercles que vous venez de créer.
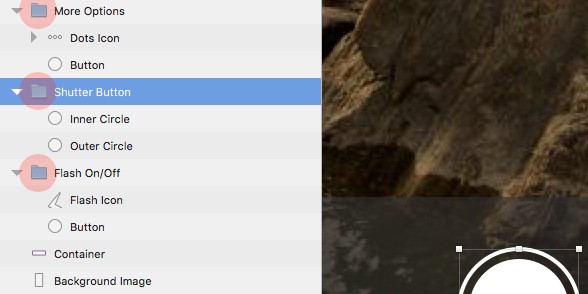
Rappelez-vous toujours de grouper vos calques
Assurez-vous de regrouper les éléments au fur et à mesure. Si vous ne l'avez pas déjà fait, passez à la liste des calques et, à l'aide de Cmd + G , regroupez chacun des boutons que vous venez de créer. Cela vous laissera avec 3 groupes distincts et facilitera grandement l'alignement des éléments sur votre conception.

Avec les 3 groupes sélectionnés, utilisez les options Distribuer horizontalement et Aligner verticalement dans l'inspecteur pour ranger les choses.

Bon travail! C'est notre écran de viseur enveloppé.
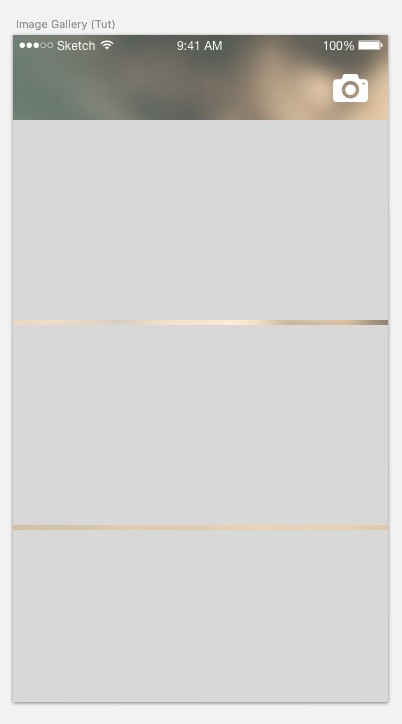
La galerie d'images
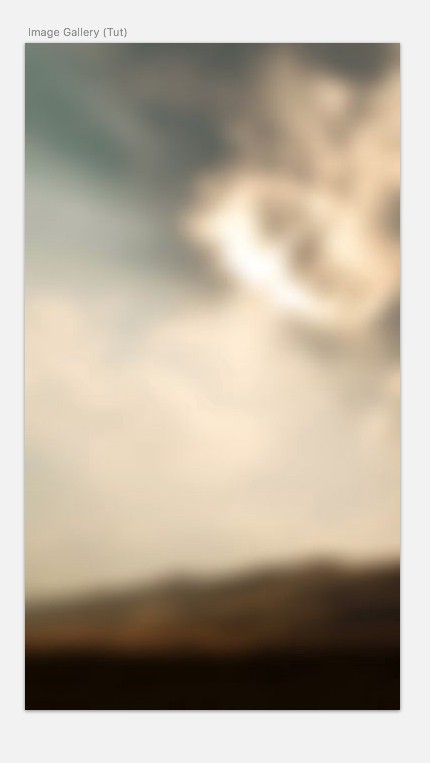
Il est temps de créer l'écran de notre galerie d'images.

Dessinez notre Rectangle (R) pour couvrir l'ensemble du plan de travail.
Et nous allons utiliser à nouveau le plugin Unsplash It , mais choisissez une option différente dans le menu.
Avec ce calque de forme sélectionné, accédez à Plugins > Unsplash It Sketch > Unsplash It with Options , ou utilisez Shift + Alt + Cmd + U .
Avec les options qui s'affichent à l'écran, choisissez Non pour Niveaux de gris , Oui pour Flou et Centrer pour Gravité de recadrage .
Conseil rapide : N'oubliez pas que vous pouvez facilement exécuter à nouveau le plugin avec Shift + Ctrl + R , jusqu'à ce que vous soyez satisfait de l'image.

Maintenant, sur les autres écrans que nous avons créés, nous avons omis la barre d'état de l'iPhone pour donner plus d'attention à ces écrans. Nous allons cependant insérer une barre d'état sur cet écran.
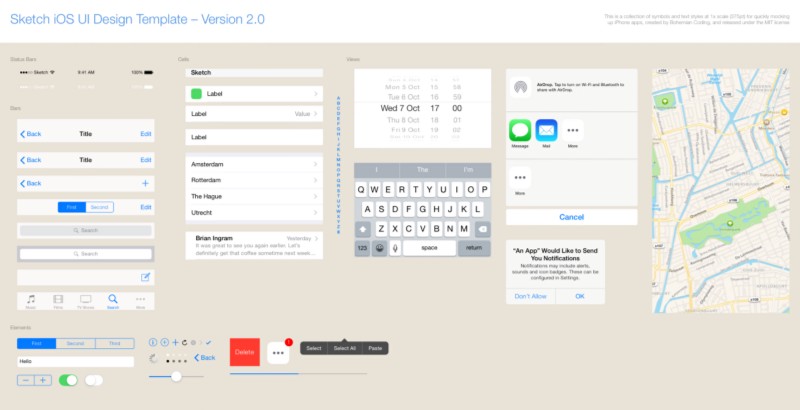
Dans la barre de menus, accédez à Fichier> Nouveau à partir d'un modèle> Conception d'interface utilisateur iOS , et vous trouverez ici un modèle très pratique, contenant une multitude d'éléments d'interface utilisateur pour iOS. Merci Bohemian Coding !

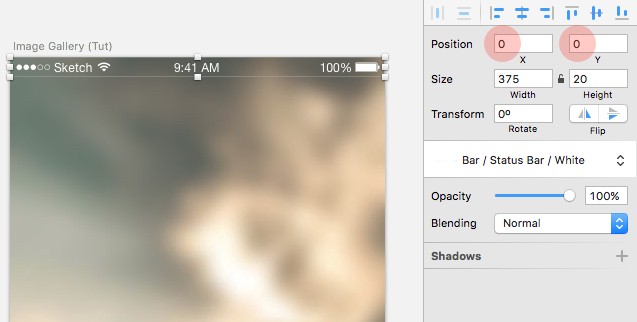
Recherchez la barre d'état blanche , puis copiez-la et collez-la dans notre tableau de bord de la galerie d'images.
Et puis positionnez-le à 0 sur votre axe X et Y.

Pour qu'un utilisateur puisse rapidement prendre une autre photo et revenir à l'écran du viseur, nous déposerons une icône d'appareil photo pour permettre cela.
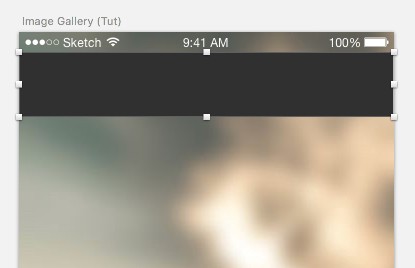
Mais avant cela, et juste pour faciliter l'alignement des éléments, dessinez un Rectangle (R) , 375px de large et 65px de haut (supprimez la bordure).
Assurez-vous qu'il repose sur votre barre d'état.

Revenons maintenant à l'icône…
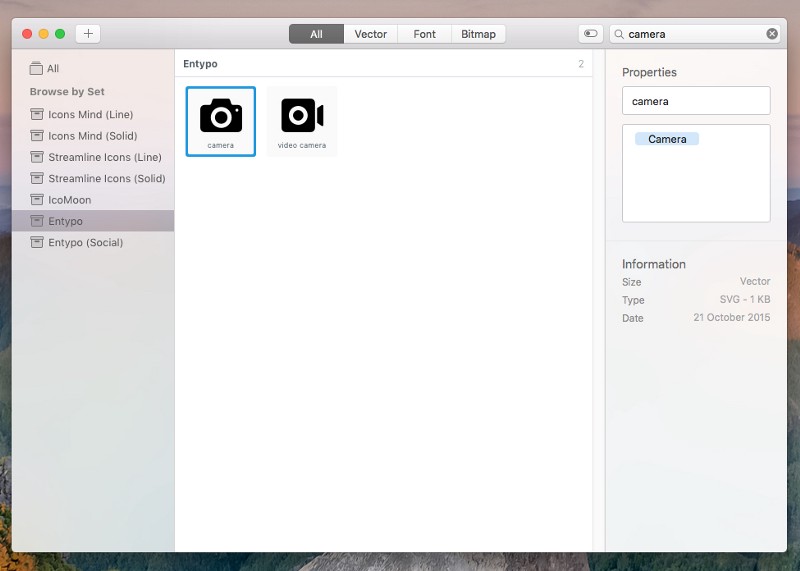
À partir d'Iconjar, effectuez une recherche sur "appareil photo" et déposez-le sur votre plan de travail.

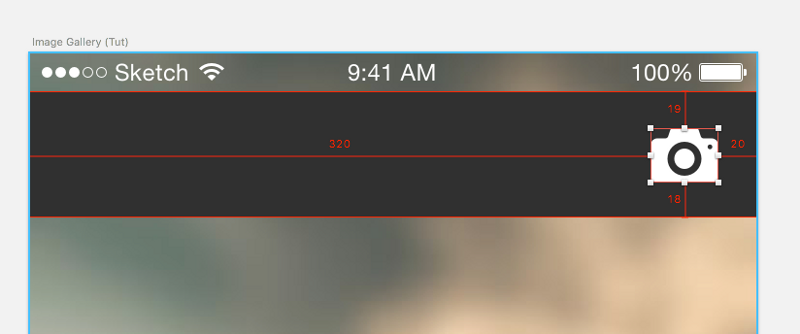
Augmentez la largeur à 35 pixels (avec le cadenas activé), colorez-le #FFFFFF , puis alignez-le correctement à l'intérieur du calque de mise en forme que vous avez créé auparavant.

Ensuite, continuez et masquez le calque de forme en cliquant sur l'icône Œil (à côté du nom du calque) dans la liste des calques.
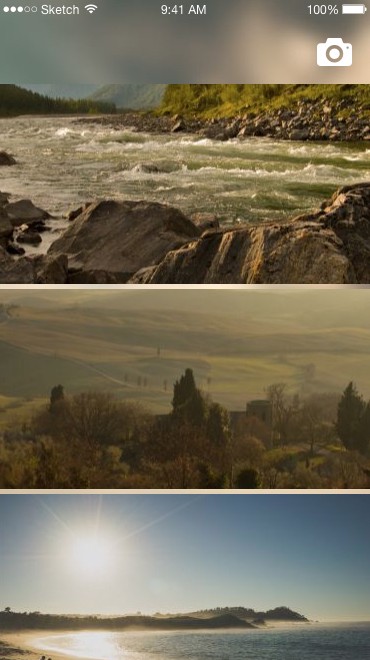
Il est temps d'ajouter quelques images à notre galerie.
Dessinez un Rectangle (R) à 375 pixels de large et 200 pixels de hauteur. Ensuite, dupliquez-le 2 fois de plus, en laissant une marge inférieure de 5 pixels entre chaque calque de forme.

Avec les 3 formes sélectionnées, exécutez le plugin Unsplash It Shift + Cmd + U .
Image en un instant ! C'est un plugin pratique juste là.
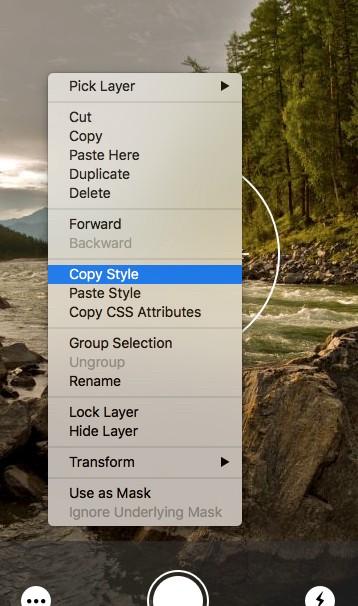
Oh. Pour la première image de votre galerie, il serait logique que nous réutilisions l'image que nous avons insérée sur l'écran du viseur, pour garder une certaine uniformité.
Ainsi, avec l'image sélectionnée sur l'écran de votre viseur, faites un clic droit et choisissez Copier le style .

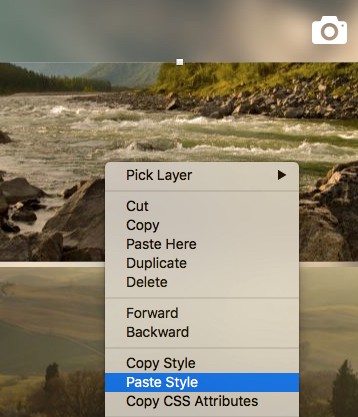
Ensuite, en sélectionnant la première image dans votre écran Galerie, faites un clic droit et choisissez Coller le style .

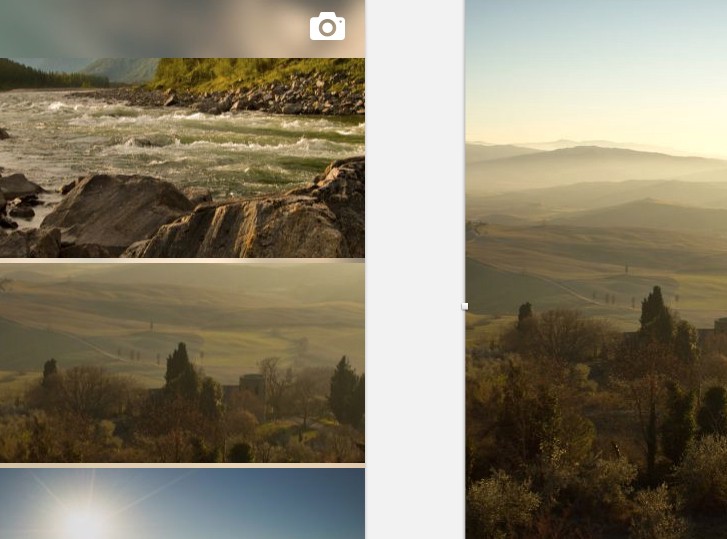
Et c'est notre simple écran de galerie complet !
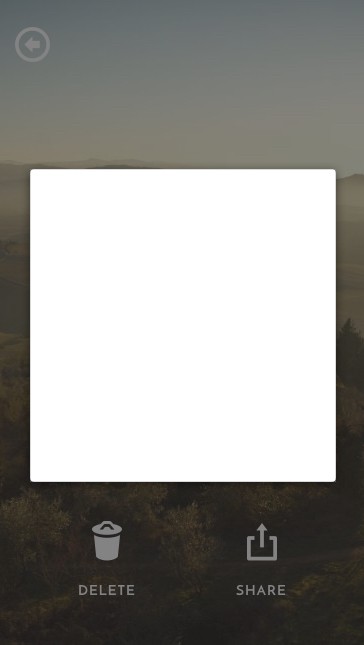
Aperçu complet de l'image
Maintenant sur l'écran pour notre aperçu d'image en plein écran.

Dessinez un rectangle (R) pour couvrir le plan de travail, puis en suivant les étapes ci-dessus, copiez le style de la 2ème image dans votre galerie et collez ce style dans votre calque de forme.

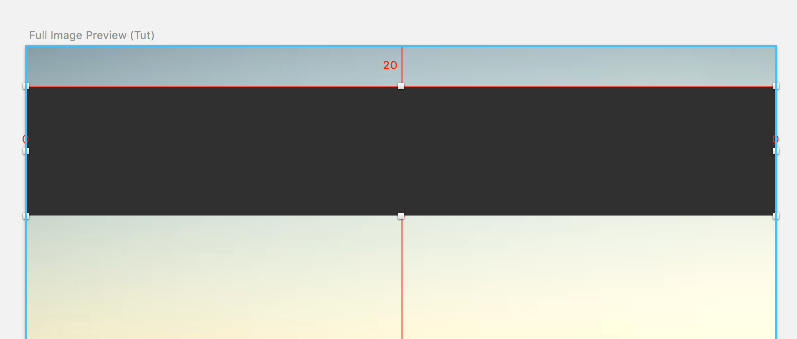
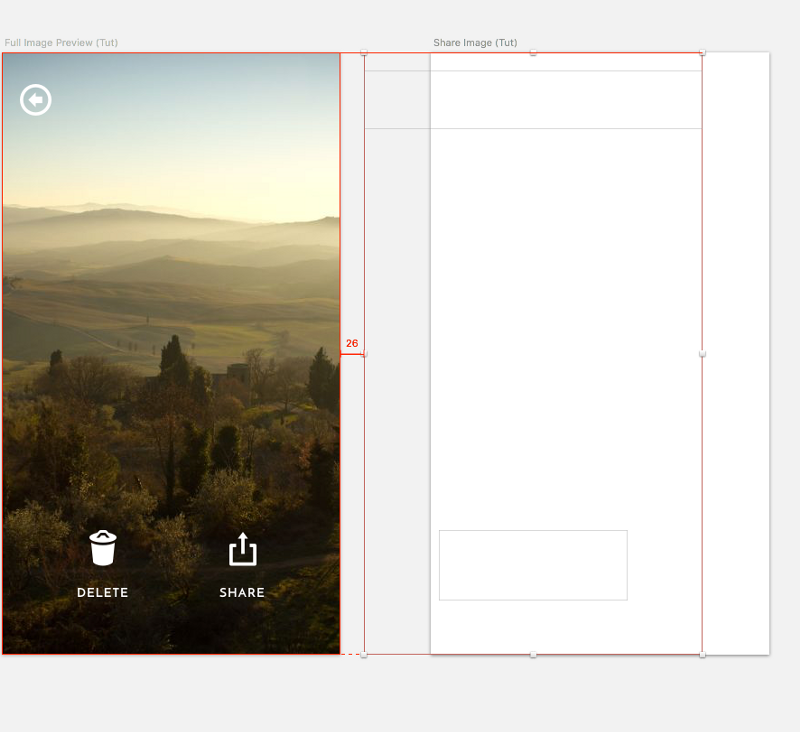
Pour la barre de contrôle en haut de l'écran, dessinez un Rectangle (R) , 375px de large et 65px de haut, et positionnez-le à 20px du haut de l'écran.

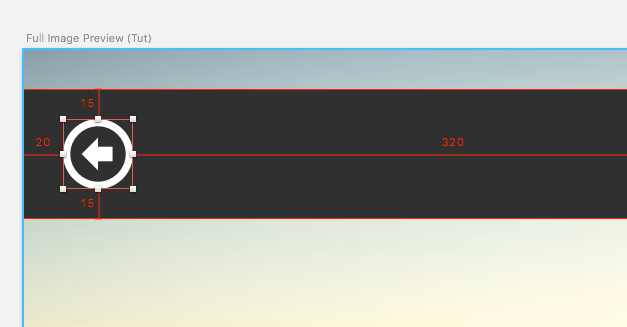
Ensuite, faites glisser "flèche avec cercle à gauche" depuis Iconjar, augmentez la largeur à 35 pixels (cadenas activé) et changez la couleur en #FFFFFF .
Alignez correctement les éléments, puis masquez le calque de forme.

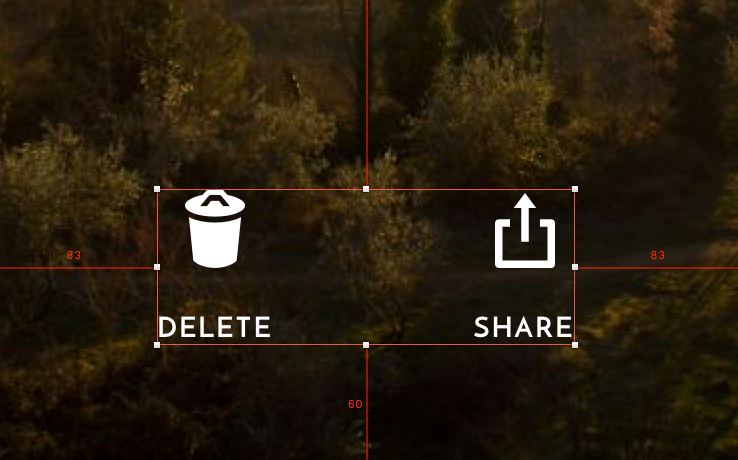
Pour les boutons Supprimer et Partager en bas de l'écran, nous aurons besoin de quelques icônes supplémentaires.
Dans Iconjar, recherchez les icônes "corbeille" et "partager une alternative" , et faites-les glisser sur le plan de travail.
Maintenant, vous pouvez trouver que ces minuscules icônes (actuellement) sont difficiles à sélectionner, et vous vous retrouvez à saisir l'image d'arrière-plan par erreur ? Si tel est le cas, sélectionnez le calque d'image et utilisez Maj + Cmd + L pour le verrouiller en place (répétez le raccourci pour le déverrouiller si nécessaire).
Pour les icônes Corbeille et Partager, augmentez la largeur à 30 pixels et changez la couleur en #FFFFFF .
Et pour le texte qui apparaît sous chaque icône, créez deux calques de texte (T) et appliquez le libellé "Supprimer" pour le premier calque et "Partager" pour le second.
Appliquez ensuite les paramètres suivants aux deux calques de texte…
- Police de caractère : Josefin Sans
- Poids : Gras
- Couleur : #FFFFFF
- Taille : 14
- Alignement : Centre
- Espacement des caractères : 1
Et définissez les deux calques en majuscule via Type> Majuscule dans la barre de menus.
Maintenant, allez-y, et en utilisant une combinaison d'éléments de regroupement dans votre liste de calques, en utilisant Alt pour vos guides de mesure et les outils d'alignement dans l'inspecteur, placez ces boutons correctement sur le plan de travail.

Travail bien fait!
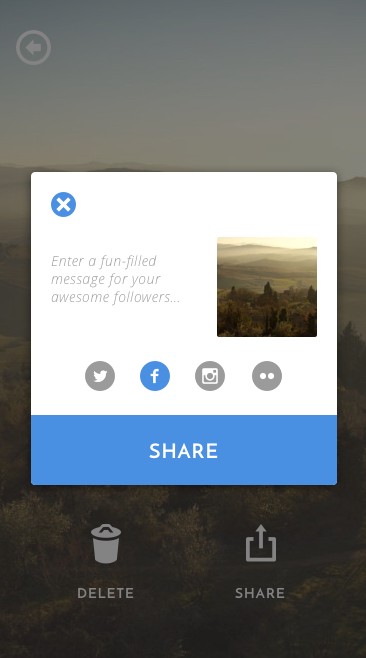
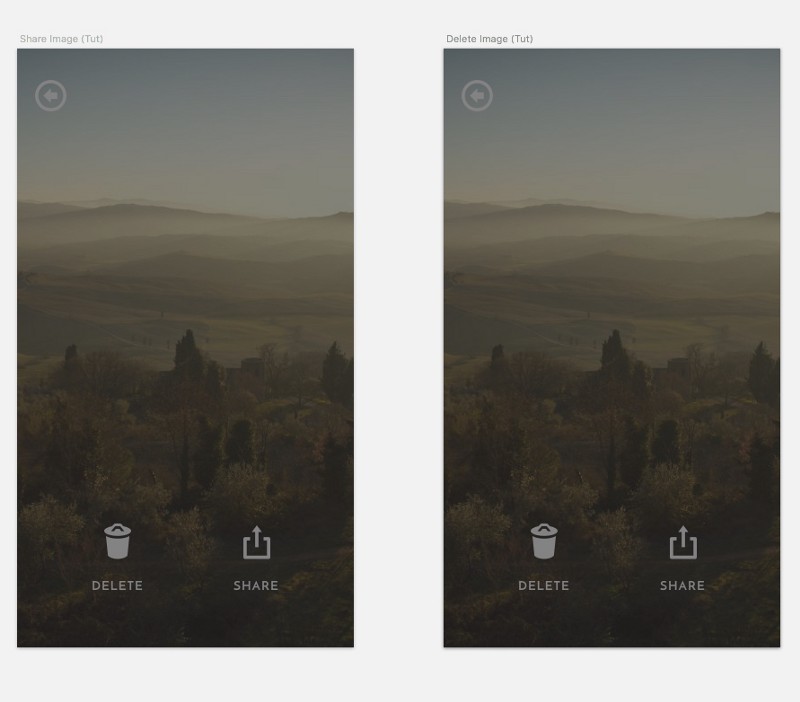
Partager l'image
Travaillons sur l'écran de notre fenêtre de partage modal.

Dans cette partie (et la suivante), nous utiliserons le même écran de notre aperçu de l'image complète. Donc, avec tous les calques sélectionnés dans la liste des calques (n'oubliez pas de déverrouiller cette image d'arrière-plan)…

Maintenez Alt , puis faites glisser tous les calques vers votre plan de travail Partager l'image.

Vous avez maintenant facilement dupliqué les calques d'un plan de travail à l'autre. Simple!
Ainsi, notre fenêtre modale garde le focus, dessinez un rectangle (R) pour couvrir le plan de travail, puis choisissez le style partagé "Dark Overlay" dans le panneau Inspecteur.
Utilisez ensuite Ctrl + Alt + Cmd + ↑ pour placer la superposition au-dessus des autres calques.

Il serait logique de dupliquer toutes ces couches sur le dernier écran de ce didacticiel. Donc, en suivant les étapes ci-dessus, faites glisser un doublon sur ce plan de travail.

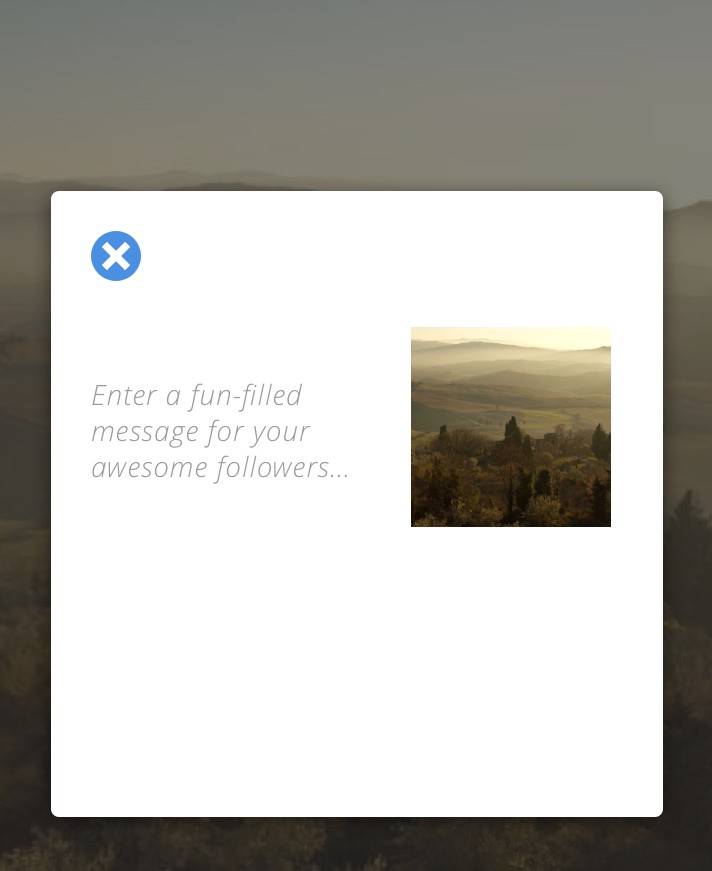
Commençons par la fenêtre de partage modal, d'accord ?
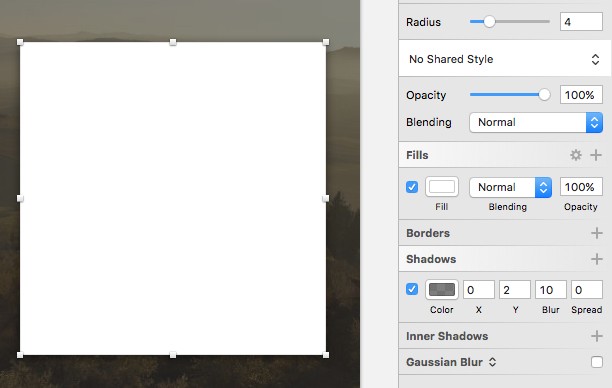
Dessinez un Rectangle (R) , 306px de largeur et 313px de hauteur, puis appliquez les paramètres suivants…
- Rayon : 4
- Couleur de remplissage : #FFFFFF
- Bordures : Aucune
Et puis appliquez les paramètres d'ombres suivants…
- Couleur : #000000 avec 50 % d'opacité
- X : 0
- Oui : 2
- Flou : 10

Et puis centrez-le sur votre Artboard.

Depuis Iconjar, déposez l'icône 'cercle avec croix' , augmentez sa largeur à 25px et remplissez-la avec la couleur #4A90E2 . Positionnez-le ensuite en haut à gauche de votre fenêtre modale.

Insérez un petit paragraphe de texte, avec les paramètres suivants…
- Police de caractère : Open Sans
- Gravure : italique léger
- Couleur : #9B9B9B
- Taille : 14
- Alignement : Gauche
- Espacement des caractères : 0,5
Et puis dessinez un petit Rectangle (R) , 100 x 100px , puis, en utilisant les options de style copier/coller que je vous ai montrées plus tôt, insérez l'image d'arrière-plan dans le nouveau calque de forme.

Il est temps d'ajouter des icônes sociales
Ajoutons quelques icônes sociales dans le cadre du partage modal.
C'est à vous de décider combien vous voulez en insérer, mais pour ce guide, je vais déposer 4 icônes sociales ( Twitter, Facebook, Instagram et Flickr ).
Effectuez une recherche dans Iconjar pour…
- 'twitter avec cercle'
- 'facebook avec cercle'
- 'instagram avec cercle'
- 'flickr avec cercle'
Et déposez-les sur le plan de travail.
Augmentez la largeur de chacun à 30 pixels (avec ce cadenas activé) et changez la couleur en # 9B9B9B .
Utilisez ensuite Aligner verticalement et Distribuer horizontalement pour les aligner et les espacer uniformément.

Et pour finir les choses pour notre Modal, ajoutons un bouton Partager .
Dessinez un Rectangle (R) , 306px de large et 70px de haut, et donnez-lui une Couleur de remplissage de #4A90E2 .
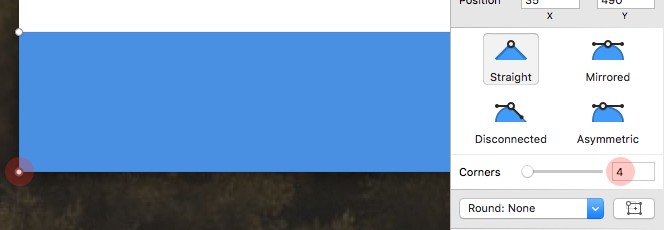
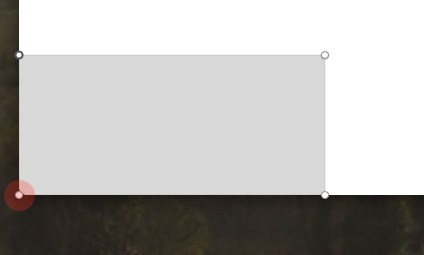
Maintenant, notre forme de bouton doit bien s'asseoir à l'intérieur de notre Modal (avec ses coins arrondis). Double-cliquez donc sur le calque de forme, ce qui nous fera passer en mode édition .

Cliquez ensuite (un à la fois) sur les points en bas à gauche et en bas à droite, et ajoutez un 4 au champ Coins dans le panneau Inspecteur.

Enfin, insérez un calque de texte (T) , avec le libellé "Partager" . Et utilisez les paramètres suivants…
- Police de caractère : Josefin Sans
- Poids : Gras
- Couleur : #FFFFFF
- Taille : 20
- Alignement : Centre
- Espacement des caractères : 1
Et alignez-le correctement avec le calque de forme.
Un travail bien fait!
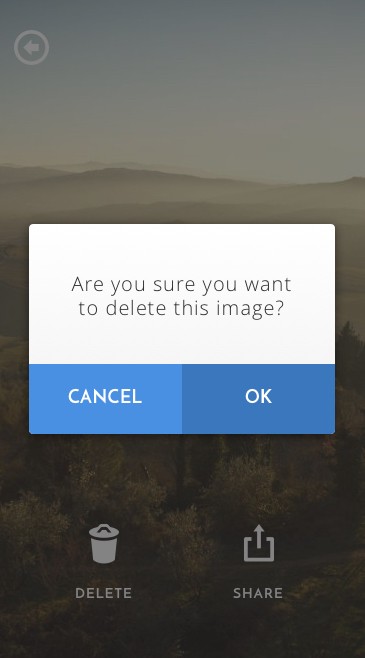
Supprimer l'image
Pour conclure cette première partie, créons l'écran de notre modal de suppression d'image. Cela ne prendra pas de temps du tout !

Dessinez un rectangle (R) , 306 pixels de large et 210 pixels de haut, supprimez la bordure et donnez-lui un rayon de 4 . Revenez ensuite au plan de travail Partager l'image et copiez le style à partir du modal que vous y avez créé.

Insérez un calque de texte (T) , avec le libellé "Êtes-vous sûr de vouloir supprimer cette image ?" , et utilisez les paramètres suivants…
- Police de caractère : Open Sans
- Poids : Léger
- Couleur : #303030
- Taille : 20
- Alignement : Centre
- Espacement des caractères : 1
Maintenant, ajoutez quelques boutons pour finir les choses.
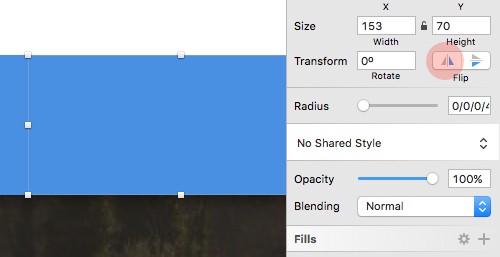
À l'aide de l'outil Rectangle (R) , dessinez un calque de forme à 153 pixels de large et 70 pixels de haut. Double-cliquez pour passer en mode édition , puis modifiez le point inférieur gauche et insérez 4 dans le champ Coins .

Donnez à cette forme une couleur de # 4A90E2 .
Avec la forme toujours sélectionnée, maintenez Alt et faites glisser pour créer un doublon.
Choisissez Horizontalement dans les options Retourner de l'inspecteur, afin que vos bordures arrondies correspondent au modal, puis donnez-lui une couleur de # 3B77BD .

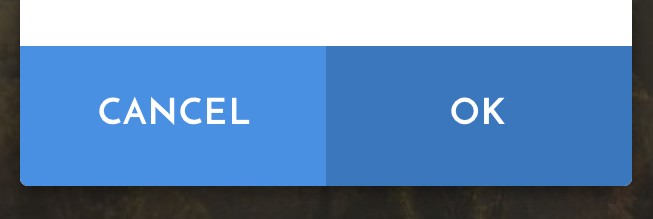
Insérez 2 calques de texte (T) et écrivez le premier "Annuler" et le second "OK" .
Appliquez ensuite les paramètres suivants aux deux calques de texte…
- Police de caractère : Josefin Sans
- Poids : Gras
- Couleur : #FFFFFF
- Taille : 18
- Alignement : Centre
- Espacement des caractères : 1
Et alignez-les correctement à l'intérieur de chacun des boutons.

Nous arrivons donc à la fin de cette partie du guide. Inclinez-vous!
À venir dans la partie 2
Dans la deuxième partie de ce guide, je vais vous montrer comment prendre les conceptions que vous avez créées, à partir de Sketch, et les configurer en tant que prototypes fonctionnels dans Marvel.
Ça sonne bien ? Frais. Je te reverrai ici bientôt !
