Tout ce que vous avez toujours voulu savoir sur le prototypage (mais que vous aviez peur de demander)
Publié: 2022-03-10Les prototypes sont mon cadre pour apprendre de nouveaux outils, plateformes et techniques. Un prototype fonctionne comme une preuve tangible qu'une idée fonctionnera ou ne fonctionnera pas. Il est au cœur de tout mon processus de création et c'est le moyen que j'utilise pour établir des relations avec les personnes et les entreprises avec lesquelles je collabore.
Je suis enthousiaste à propos des prototypes parce que je pense qu'ils peuvent faire des merveilles , mais je pense aussi qu'ils ne comprennent pas qu'ils sont dus. Le prototypage n'est généralement pas du tout intégré dans les délais du projet ou, s'il l'est, généralement comme un livrable tangentiel à un projet plus vaste. Cela peut être plus si vous le souhaitez !
Je veux vous convaincre d'intégrer plus profondément le prototypage dans votre flux de travail. Cette façon d'aborder les projets pourrait changer votre façon de collaborer, d'apprendre et de grandir en tant que personne créative. Voici l'affaire : je vais essayer de mettre une bonne définition sur papier, puis de creuser la façon dont vous pouvez rendre le prototypage aussi important pour votre pratique que pour la mienne . Et pour adoucir le pot, je fournirai quelques prototypes que j'ai créés pour un jeu que j'ai créé, Melody Jams, qui a été présenté par Apple dans 130 pays et a été l'application numéro un pour enfants dans le magasin pendant une courte période.
Qu'est-ce qu'un prototype ?
La définition classique d'un prototype est qu'il s'agit d'une démonstration à grande échelle d'une chose à grande échelle que vous voulez faire. Un prototype peut être partiellement construit ou conçu pour présenter une caractéristique particulière d'un système plus grand. C'est une assez bonne définition, mais j'aime penser aux prototypes comme quelque chose d'encore plus large. Ma définition d'un prototype ? C'est un artefact tangible qui explore une idée .
Cela pourrait être aussi simple que quelques croquis approximatifs dessinés sur papier. Peut-être que c'est purement conçu, comme une présentation animée du fonctionnement d'une interface dans After Effects. C'est peut-être une démo grossière jetée sur Codepen. Ou cela pourrait être quelque chose de beaucoup plus fidèle. Quand quelqu'un voit un prototype, il ne devrait y avoir aucune ambiguïté dans sa réponse. En d'autres termes, si la personne demandait : « Et si l'application était bleue ? », alors ce n'est pas un prototype. Si vous montrez à quoi ressemblerait l'application si elle était bleue, alors elle l'est.
Il existe également différents types de prototypes, chacun ayant un objectif différent : interne, externe et public .
Prototype interne
Un prototype interne ne transmet pas nécessairement une valeur immédiate à quiconque en dehors de moi ou de mon équipe. Cela peut être aussi rude et rapide que je veux le faire. Dans le monde du site Web, je pourrais créer un composant simple en utilisant CSS vanille, HTML et JavaScript, React, Angular ou Vue, juste pour avoir une idée de son fonctionnement et pour peser le pour et le contre. Ces types de prototypes ont tendance à apparaître très tôt dans mon processus - le premier jour où un projet démarre, en fait. Avec ces prototypes, je n'ai pas à craindre que quelqu'un ne « comprenne » pas ou que cela fasse plus de mal que de bien. Je peux choisir de montrer des prototypes internes à un client ou à une partie prenante pour renforcer la valeur du processus de prototypage à ma discrétion, mais ce n'est pas encore le cas - pour le moment, je veux montrer des idées rapidement, rapidement, rapidement.

Prototype externe
Un prototype externe justifie la direction dans laquelle vous essayez d'aller, pour montrer les progrès ou pour démontrer comment quelque chose fonctionne. Lorsqu'un client a besoin d'un outil d'administration, je peux créer un blog rapide dans Craft, WordPress et Contentful (oui, les trois !) Pour lui donner une idée du fonctionnement de chaque outil, afin qu'il puisse prendre une décision plus éclairée sur ce qui est mieux pour eux. Ces prototypes sont parfaits pour les étapes intermédiaires et ultérieures d'un projet. Je me souviens d'un projet dans lequel un client envisageait de modifier l'API d'un nouveau fournisseur de services. La réalisation d'un prototype a démontré au client ce que le fournisseur pouvait faire, à quelle vitesse nous pouvions l'intégrer et quel serait l'impact sur le reste du projet.

Prototype public
Un prototype public est là-bas dans le monde entier. Il s'agit essentiellement d'envoyer le processus de conception réel dans la nature, d'apprendre ce que font les utilisateurs et d'itérer à partir de là. Il peut s'agir d'un produit pilote à part entière ou de quelque chose d'accessible à un petit sous-ensemble d'utilisateurs. C'est le type de prototype le plus abouti et il se rapproche le plus de la définition traditionnelle à laquelle j'ai fait référence plus tôt. Il a tendance à s'intégrer dans un projet plus vaste dans le cadre d'une phase de test d'une certaine nature.

Les prototypes rapides sont-ils de bons prototypes ?
La reponse courte est oui. Prototyper rapidement et dès que possible dans un projet. Pour vous donner une idée du pourquoi, essayons un exercice.
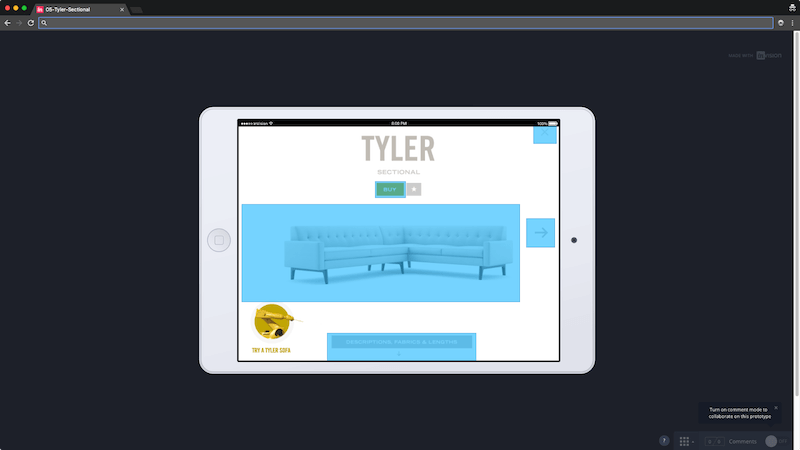
Imaginez à quoi ressemble une chaise. Vous en avez une bonne idée ? Était-ce cette chaise ?

Probablement pas, non ? Vous avez peut-être pensé à une chaise d'extérieur, un fauteuil, une chaise de bureau ou un tabouret. Vous n'avez peut-être même pas pensé à une chaise photoréaliste ! Maintenant que vous avez une photo de cette chaise, il n'y a plus d'ambiguïté. C'est de cette chaise dont je parle et, désormais, nous le savons tous. Nous avons maintenant un cadre de référence commun.
Lorsque votre client dit : « J'ai besoin que mon site Web soit moderne », comment savez-vous ce que cela signifie ? Sans artefact tangible, tel qu'un tableau d'humeur, tout le monde aura une définition différente de «moderne» dans son esprit, tout comme avec la chaise ci-dessus. Le problème n'est pas spécifique à la conception. Il s'agit du fonctionnement d'un flux de connexion ou du choix entre les environnements d'hébergement. Faire les choses rapidement force les conversations et les réactions. Tous les trucs nébuleux sont compris plus rapidement.
Il est important de noter que le prototype n'a pas à résoudre le problème que vous attendez qu'il résolve . Le simple fait de le créer et de le partager débloquera parfois des idées, de l'inspiration, des défis ou des préoccupations dont les gens n'étaient pas conscients. Plus vous produisez de prototypes rapidement et fréquemment, plus tôt toutes ces bonnes choses apparaîtront.
C'est la clé. Le prototypage libère votre capacité à expérimenter, échouer, apprendre et grandir dans un bac à sable. Vous vous améliorez simultanément et améliorez le produit sur lequel vous travaillez.
Qui devrait prototyper ?
Toutes les personnes! Le prototypage est l'occasion de briser les murs entre les disciplines. Les concepteurs doivent prototyper afin qu'ils puissent apprendre les limites, les complexités et les possibilités du projet. Les codeurs peuvent prototyper pour tester la faisabilité, bien sûr, mais aussi pour s'impliquer davantage dans le processus de création. Chefs de projet, producteurs, rédacteurs, toute personne ayant une idée peut s'impliquer.
Encore une fois, le prototypage ne consiste pas nécessairement à coder quelque chose de fou - ou même à coder du tout ! Il s'agit de générer et de tester des idées avec des choses réelles avec lesquelles jouer et explorer.
Parce que le prototypage peut être aussi simple ou aussi complexe que vous le souhaitez, vous obtiendrez une tonne de valeur en l'adoptant dans le cadre de votre pratique. Passons en revue certains des avantages.
Gratte une démangeaison créative
Parfois, vous voulez juste essayer de construire quelque chose que vous n'avez jamais vu auparavant, ou d'imiter quelque chose que vous pensez être cool. Cela pourrait être une idée farfelue ou la prochaine tendance de l'interface utilisateur - qui sait ? Au minimum, comprendre comment les choses fonctionnent est l'une des parties les plus satisfaisantes d'être un designer, et le prototypage fournit un terrain fertile.
Ajoute de la place pour la bravoure et les idées radicales
Il est difficile d'essayer simultanément d'expédier quelque chose que les utilisateurs comprendront et seront inventifs. Même si vous venez de lancer un projet avec la "semaine de prototypage", c'est une semaine où le ciel est la limite.
Développe l'expertise en la matière
Chaque atelier de développement que je connais semble avoir une expertise approfondie dans une plate-forme et souhaite secrètement travailler au-delà (je suis sûr que c'est la même chose pour les concepteurs). Vous construisez tout en PHP et vous voulez vous lancer dans Rails ? Construisez quelques prototypes lorsque vous lancez un projet, même s'ils ne sont pas pertinents pour l'objectif commercial.
Atténue les risques
Faire quelque chose que vous n'avez jamais fait auparavant est effrayant. Le comprendre grossièrement et rapidement supprime les barrières psychologiques. Du coup, l'impossible ne prend qu'un jour ou deux à réaliser.
Construit un catalogue d'idées
Au fur et à mesure que votre bibliothèque de prototypes s'agrandit de projet en projet, les idées sont revisitées. Parfois, les déchets d'un projet deviennent un trésor pour le suivant.
Autonomise tout le monde
Lorsque vous commencez tout juste à comprendre les choses, les titres, les années d'expérience et les compétences ne devraient pas avoir d'importance. Les bonnes idées peuvent venir de n'importe qui, mais c'est difficile à faire lorsque le créateur senior vient d'en haut pour diriger la réflexion. Commencer par un processus de création pur fait fondre les titres et fait jaillir de bonnes idées à partir du bas.

Personnalise votre processus
J'ai travaillé avec un certain nombre de designers et d'agences, et une chose par laquelle ils semblent constamment époustouflés est la rapidité avec laquelle je commence à travailler. Je n'attends pas que les exigences soient remplies, que la direction artistique soit approuvée ou quoi que ce soit d'autre. En prenant les devants, je peux faire avancer le projet beaucoup plus rapidement.
Comment commencer
La mauvaise façon de prototyper est de craindre que vous prototypiez de la mauvaise façon. Comme l'a dit Bruce Lee, « Efforcez-vous de ne pas vous efforcer. Dans cet esprit, voici quelques lignes directrices pour vous aider à favoriser une pratique de prototypage rapide.
Rédiger des énoncés de problème
Étant donné la chose que vous essayez d'apprendre ou de résoudre, décomposez-la en unités atomiques et traitez chacune d'elles comme des prototypes distincts. « Comment charger une carte dans iOS ? » "Comment puis-je positionner la carte à un endroit particulier ?" « Comment puis-je dessiner une forme sur la carte ? » « Comment puis-je placer une épingle sur la carte ? » Quatre déclarations, quatre prototypes, quatre choses apprises rapidement.
Commencez par quelque chose que vous savez faire
Comme pour s'étirer avant de s'entraîner, on ne peut pas entrer dans un rythme en démarrant à pleine vitesse. Si vous êtes un codeur qui prototype un site Web, vous voudrez peut-être commencer par créer votre propre passe-partout : un fichier HTML statique, une configuration Gulp, ce genre de choses. Cela stimulera votre créativité, de sorte qu'au moment où vous serez en territoire inconnu, votre mojo fonctionnera déjà.
Construire laid
Utilisez Comics Sans MS et vert citron brillant pour vos polices. Ne nommez pas vos calques. Briser toutes les règles. Ce n'est pas le moment de perfectionner les pixels ; c'est le moment de mettre les idées sur papier.
Gardez les prototypes initiaux à 60 minutes maximum
Le prototypage et la complexité sont des ennemis mortels. Lorsque vous le faites correctement, vous devriez être en mesure de produire au moins quatre prototypes d'ici la fin de votre première journée sur le projet.
Prioriser par sentiment, pas par urgence
Qu'avez-vous envie de faire aujourd'hui ? Rien à voir avec le projet ? Ne le combattez pas. Fais-le. Qui sait? Peut-être qu'il a une valeur encore inconnue !
Fourchette
Ne jamais écraser un prototype. Au lieu de cela, faites une copie et itérez à partir de là. De cette façon, vos prototypes seront toujours les plus simples possibles, pourront être bifurqués dans différentes directions et seront faciles à apprendre.
Surpartage
Montrez à tout le monde ce que vous fabriquez ! Soyez-en fier ! L'énergie positive que vous créez autour de la pratique alimentera tout le cycle de vie du projet. Cette étape à elle seule peut considérablement améliorer la culture d'un projet.
Documentez ce que vous prototypez et les résultats
Cela peut être aussi simple qu'un fichier README dans un répertoire ou un message sur Slack. Revenez toujours pour apprendre de ce que vous avez fait.
Notez vos peurs au fur et à mesure et transformez-les en problèmes
Donc, vous venez de pousser votre premier site Web vers Heroku, mais vous vous demandez comment configurer un certificat SSL ? Pas de problème. Mettez-le en file d'attente pour le prototypage plus tard.

Comment budgétiser cela dans votre projet
Voici la chose : Vous n'avez pas. Ce n'est pas une sorte de vente incitative. C'est ainsi que je procède. Cet article contient le mot « processus » dans le titre pour une raison : il ne s'agit pas seulement de créer un prototype. C'est un principe directeur sur la façon de construire des trucs.
Vous commenceriez le prototypage le jour où vous commenceriez un projet. Vous ne vous arrêterez pas tant qu'il n'y aura plus rien à prototyper. Un prototype n'est pas la même chose que votre code principal ou vos fichiers de conception. Au début, vos prototypes doivent être trop grossiers pour être prêts pour la production. Plus tard, si trouver un moyen de faire la transition semble avoir du sens, c'est bien. C'est une décision projet par projet. Le prototypage est toujours une constante. Lorsqu'il est configuré de cette façon, il n'y a pas de prototype raté ou d'erreur.
Lorsque je parle à un client potentiel, je lui explique que ce processus a tendance à générer beaucoup plus de rendement beaucoup plus rapidement qu'il ne s'y attendrait de la part de mes concurrents (lire : vous). Cette sortie pourrait aider à définir une API ou à prouver la faisabilité technique ou à vérifier une tâche effrayante. Là où c'est particulièrement percutant, c'est avec les designers et les équipes de conception internes - ils adorent travailler de cette façon parce que je suis très vite dans les mauvaises herbes avec eux, pour comprendre les choses. Je produis un travail de meilleure qualité, plus personnalisé et moins sujet aux erreurs. Parce que tout le monde s'habitue à voir un travail difficile, il n'y a aucun risque qu'un prototype qui échoue alarme un client - certaines choses qui ne fonctionnent pas ne sont qu'une partie attendue du processus.
Cela me positionne aussi bien à long terme, car je suis capable d'appréhender très rapidement les nouvelles technologies. Mes clients savent qu'ils peuvent me contacter pour une installation, un projet informatique physique, une application ou un site Web de toute envergure, car ils savent que l'approche garantit des résultats réussis.
Pour moi, il ne s'agit pas de maximiser le profit. Il s'agit de gagner sa vie en faisant ce que je veux faire. Je n'ai jamais cherché à être doué pour les sites Web ou les applications - en fait, ces choses n'existaient pas quand j'ai commencé ! J'ai entrepris d'apprendre des choses cool et intéressantes avec le code. Je veux que ma carrière soit longue, enrichissante, passionnante et constamment pleine de nouvelles choses à apprendre. Un processus piloté par prototype est parfait pour cela.
Outils
Ces jours-ci, il semble que vous ne pouvez pas dire le mot "prototype" sans penser à InVision - c'est comme le Kleenex du prototypage. Au cas où vous n'auriez jamais utilisé InVision auparavant, c'est un excellent outil pour les concepteurs pour faire des clics sur des projets sans avoir besoin d'un codeur. C'est la vraie affaire : rapide, intuitif et facile à prendre en main.
Avec Sketch qui gagne en popularité, de nombreux plugins apparaissent pour faciliter l'utilisation de prototypes. Framer en est un exemple fantastique ; il importe des fichiers Sketch et, avec quelques connaissances en codage, vous pouvez créer des démos personnalisées telles que des animations de tapotement. InVision a également un plugin Sketch. D'autres, dont Marvel et Craft, valent la peine d'être explorés. Il y a une tonne d'outils à essayer.
Vous n'avez pas besoin d'être un codeur ou même d'utiliser un logiciel pour prototyper. Le prototypage papier est un excellent moyen d'expérimenter la conception d'interface utilisateur sans avoir besoin d'un ordinateur. Vous pouvez également utiliser un tableau blanc. Ces techniques fonctionnent même pour la conception de jeux.
Vous ne savez pas par quoi commencer ? Envisagez un sprint de prototypage en utilisant chacun de ces outils !
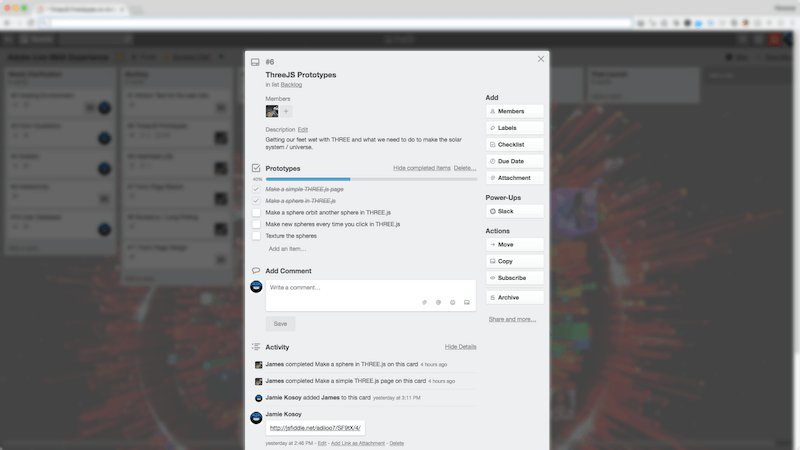
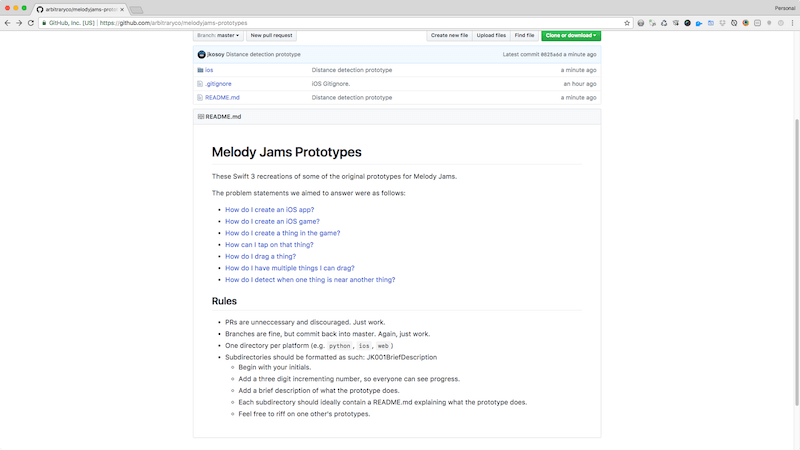
De retour dans le monde du développement Web et logiciel, une chose que j'aime faire est de mettre en place un référentiel GitHub spécifiquement pour les prototypes. J'ai inclus un fichier README qui décrit certaines des règles qui m'intéressent lors du prototypage, que vous pouvez utiliser ou bifurquer pour donner une chance.
Étude de cas : Melody Jams
Il y a environ un an, j'ai créé et lancé un jeu iOS pour les enfants avec des amis, nommé Melody Jams (et j'ai écrit un article pour Smashing Magazine à ce sujet !). Ce jeu a été codé de la soupe aux noix en environ trois mois. Il y avait quelques défis : le concepteur n'avait jamais créé d'application auparavant, il habitait à 3 000 kilomètres de moi et nous ne nous étions jamais rencontrés. De plus, je n'avais pas codé d'application iOS depuis un an, donc mes côtelettes s'étaient considérablement atrophiées.

Le jeu consiste à faire glisser des monstres du bas de l'écran vers des points chauds désignés sur la scène. À partir de cette seule conception, un certain nombre d'énoncés de problèmes m'ont traversé l'esprit :
- Comment créer une application iOS ?
- Comment créer un jeu iOS ?
- Comment créer une chose dans le jeu ?
- Comment puis-je appuyer sur ce truc ?
- Comment puis-je faire glisser la chose?
- Comment puis-je avoir plusieurs éléments pouvant être déplacés ?
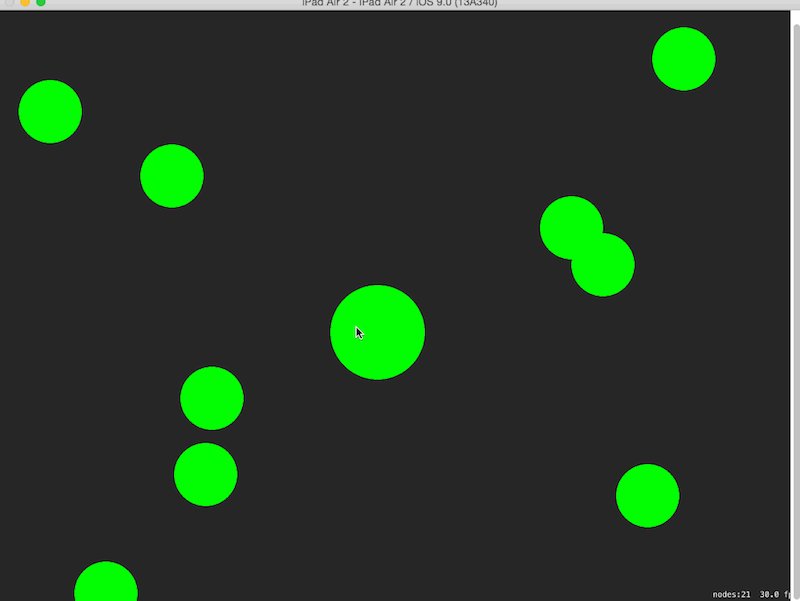
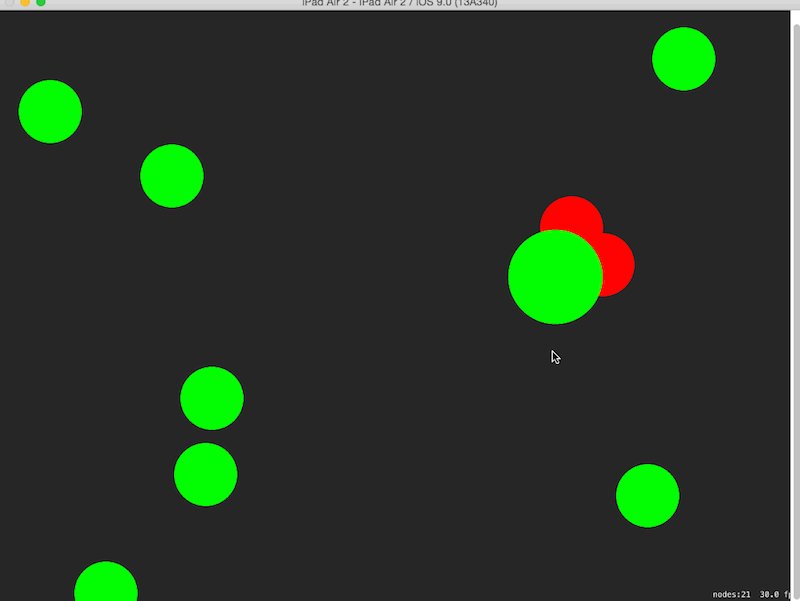
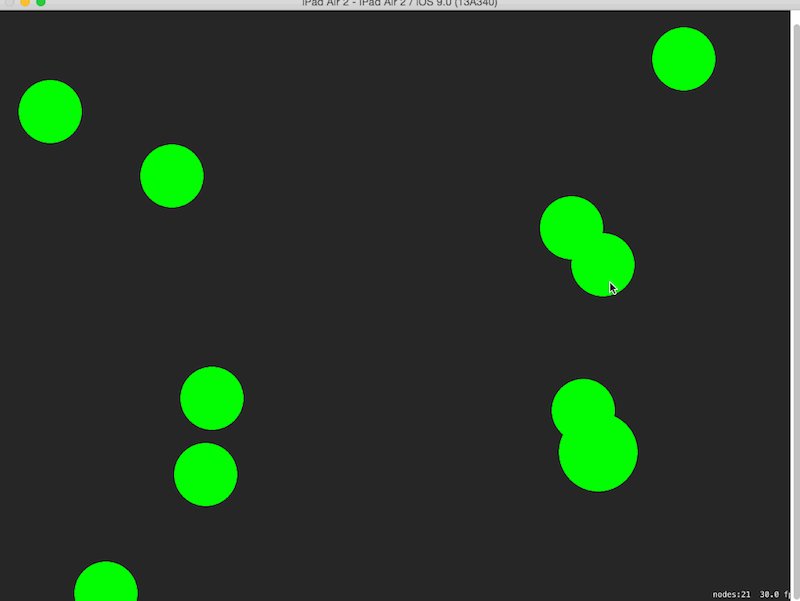
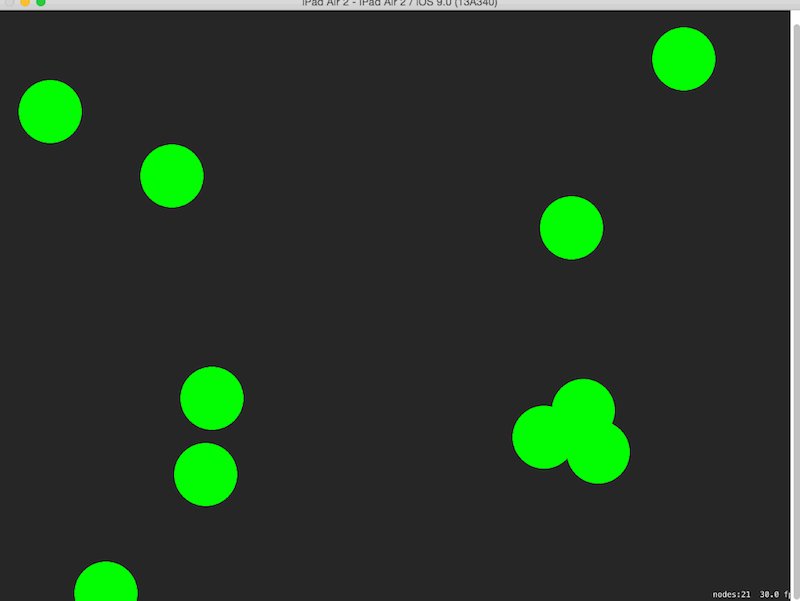
- Comment puis-je détecter quand une chose est proche d'une autre chose ?
Etc. Chacun d'entre eux est devenu des prototypes individuels sur mesure - une application iOS pour chacun - jusqu'à ce qu'ils soient tous résolus. Chacun a résolu un problème, et certains ont soulevé de nouveaux problèmes - par exemple, comment puis-je animer une chose lorsque j'ai fini de la faire glisser ?
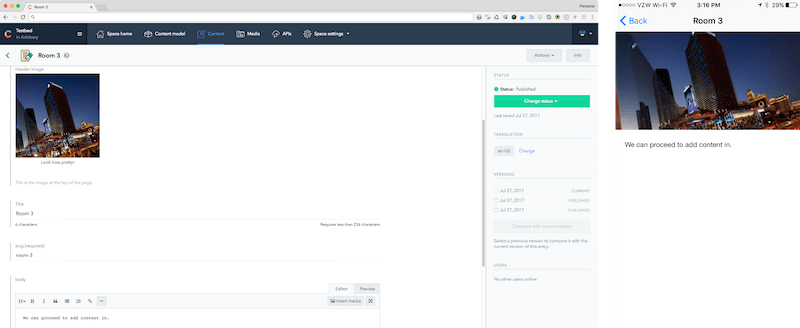
J'ai recréé ces prototypes dans Swift 3, afin que vous puissiez voir à quoi ressemblerait le référentiel de prototypes s'il était construit aujourd'hui. Une chose que vous remarquerez est que la documentation à ce sujet est assez légère - un fichier README et une capture d'écran ou un GIF dans chaque répertoire, mais pas une tonne de documentation détaillée. Si cela aide à imprimer nos commentaires, faites-le par tous les moyens. Pour moi, il s'agit de voir une progression. Il n'y a pas de théorie ici, pas d'article de blog ou de tutoriel. Le prototype 3 découle du prototype 2, qui découle du prototype 1. Avec suffisamment de pratique, vous pouvez saisir rapidement les nuances du langage de programmation, même si vous ne l'avez jamais vu auparavant.

Nous avons suivi ce flux pendant les premières semaines du projet, développant en grande partie des prototypes sans travailler sur l'application de base. À la fin du projet, nous avions plus de 50 prototypes distincts qui testaient différents types d'animation, de schémas de chargement, de mise en cache, de tests sonores et de mécanismes d'interface utilisateur.
Pendant ce temps, le designer prototypait des logos, des tests de mouvement, des icônes d'application, etc. Le concepteur sonore a fourni des exemples de chansons auxquelles il pensait. Et tout le monde a adoré ce que nous faisions tout le temps que nous le faisions.
Conclusion
Selon ma définition large, vous faites probablement déjà du prototypage sans même y penser en tant que tel. Peut-être que la prochaine étape pour vous est de partager plus fréquemment avec vos pairs ou d'affirmer que le prototypage sera la façon dont vous lancerez votre prochain projet.
L'intégration profonde du prototypage dans votre processus de création peut être transformatrice . Cela peut créer une culture d'équipe plus positive et enrichissante. Il peut s'agir d'un mécanisme permettant aux développeurs d'apprendre de nouveaux langages ou aux concepteurs d'apprendre de nouveaux outils. Les projets sont réalisés plus rapidement et de meilleure qualité et sont plus amusants. Vos clients auront une plus grande visibilité sur le processus et seront prêts à voir les choses avec une fidélité moindre, ce qui rend le partage des choses avec eux plus fréquent et moins douloureux. Vous aurez également l'impression de travailler beaucoup plus vite que vos concurrents et d'être capable de travailler sur une plus grande variété de projets.
Avec tous ces avantages, que ne pas aimer ? Alors, dis-moi, es-tu convaincu ? Inspiré? À quoi ressemble votre prochaine étape ?
