Comment prototyper une application iOS avec Sketch et Flinto
Publié: 2016-05-18Sketch a une pléthore d'applications compagnons avec lesquelles partager la table du haut, et il n'y a, en particulier, pas de pénurie d'applications de prototypage pour vin et dîner notre application de conception préférée. Un de mes favoris est Flinto (pour Mac). Une application qui a pris de l'ampleur ces derniers temps. Mettons ces deux applications à l'épreuve, pendant que nous concevons et prototypons une application pour iOS.
D'accord. Lancez Sketch ! Vous n'avez pas de copie sous la main ? Vous pouvez télécharger l'essai gratuit ici.
Il y a quelques éléments que vous voudrez peut-être saisir pour ce didacticiel (si vous ne l'avez pas déjà fait) :
- Iconjar : J'ai déjà adoré cette application. Il est parfait pour stocker et référencer vos icônes. Un must have, et un que nous pouvons mettre à profit avec l'ensemble d'icônes ci-dessous.
- Craft Plugin par InVision LABS : Le plugin parfait pour permettre l'utilisation de données réelles dans vos projets, et plus encore. L'un des plugins désormais essentiels à utiliser avec Sketch.
- Google Fonts : téléchargez Raleway et Open Sans .
- Ensemble d'icônes Zeiss (Lite) : N'hésitez pas à télécharger l'ensemble d'icônes.
Tout cool? Tout est installé ? Sucré! Allons-y !
Concevoir nos écrans en Sketch

Dans la 1ère partie de ce tutoriel, nous allons créer les écrans de notre application. Rien de trop éprouvant. Nous allons rester simple, avec 6 écrans pour une application iOS fictive Photo Editor appelée ' Zeiss '. Carl Zeiss a inventé l'objectif d'appareil photo moderne. Il mérite une application photo iOS qui porte son nom, vous ne pensez pas ?
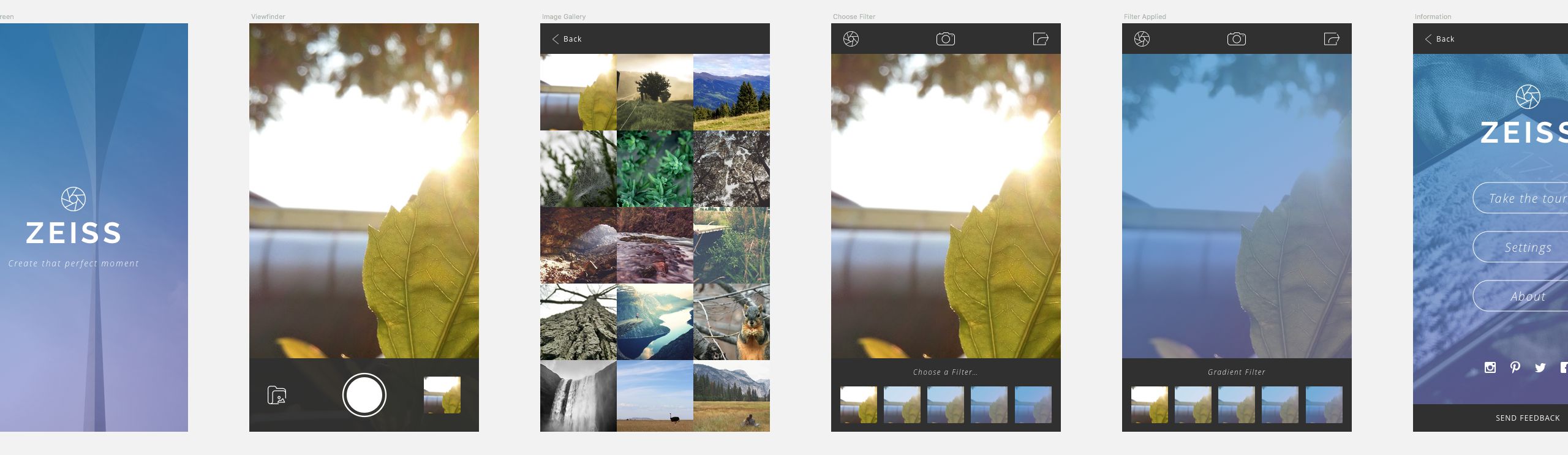
Comme je l'ai mentionné, nous allons créer seulement 6 écrans (c'est la version "Lite" après tout) pour différentes parties de l'application :
- Ecran d'accueil
- Viseur
- Galerie d'images
- Choisissez le filtre
- Filtre appliqué
- Information
Commençons par le premier de ces écrans :
Ecran d'accueil

Créez un nouveau plan de travail (A) et choisissez l'option iPhone 6 dans le panneau Inspecteur à droite.
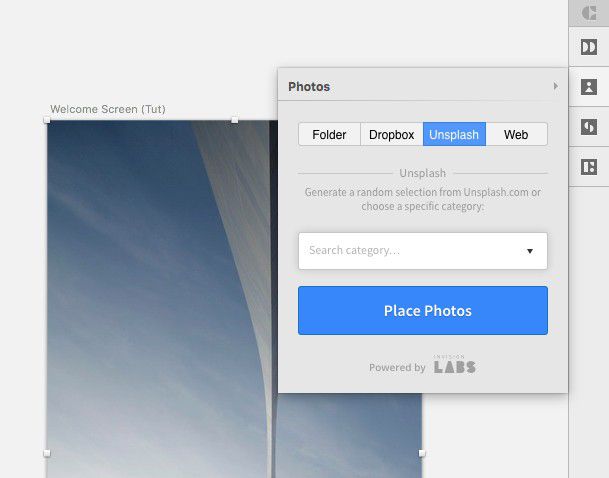
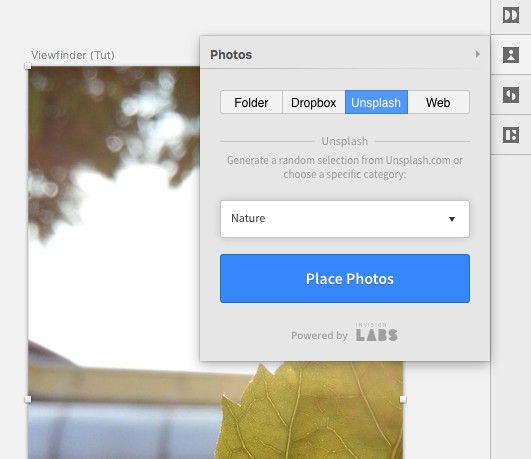
Dessinez un rectangle (R) pour couvrir le plan de travail (375 × 667), puis dans le panneau Artisanat à droite, choisissez l'outil Photos .
Sélectionnez l'option Unsplash et cliquez sur le bouton Placer les photos .
Remarque rapide : Vous pouvez activer/désactiver le panneau Craft avec Cmd + P , et si vous souhaitez parcourir rapidement les images Unsplash (aléatoires), utilisez Shift + Ctrl + 3 .

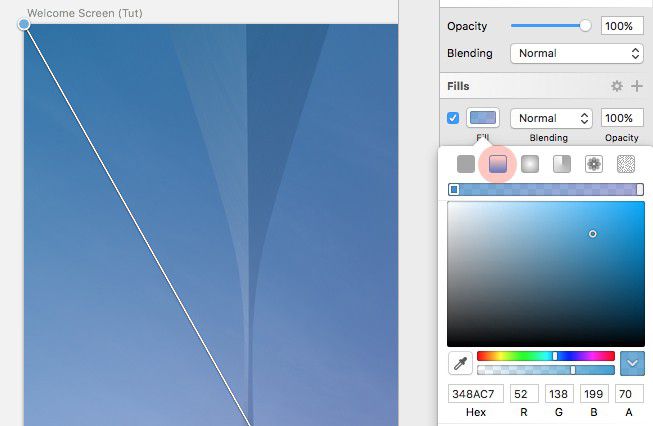
Ajoutons une superposition de dégradé pour s'asseoir sur notre image. Dessinez un rectangle (R) aux mêmes dimensions que l'image, puis choisissez un remplissage dégradé dans le panneau Inspecteur.

Faites passer le dégradé du haut à gauche au bas à droite. Et ajoutez les valeurs de couleur suivantes :
- En haut à gauche : #348AC7
- En bas à droite : #7474BF
Et sélectionnez Lisser l'opacité dans le panneau Remplissages.
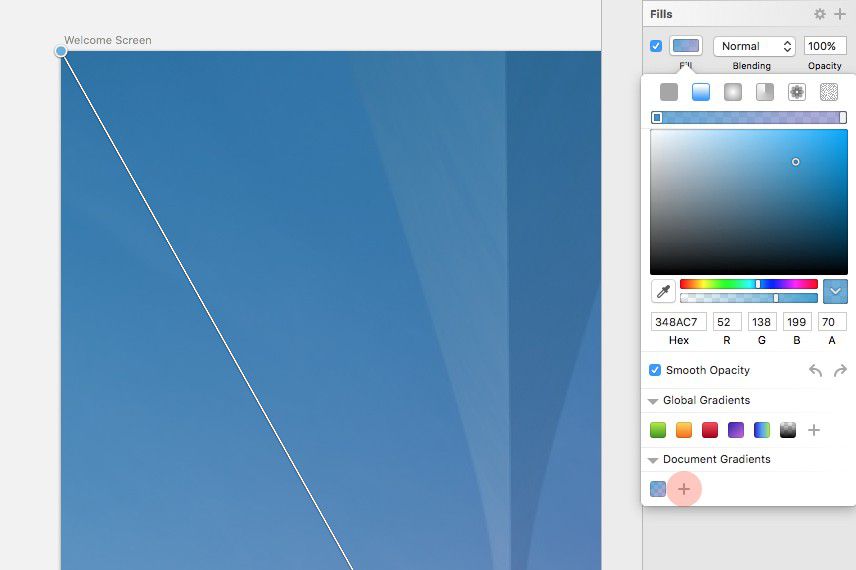
Remarque rapide : Comme nous utiliserons à nouveau ce dégradé sur d'autres écrans de ce didacticiel, il serait judicieux de l'ajouter aux dégradés de document dans le panneau Remplissages. Alors faites-le maintenant. Cliquez sur le dégradé dans le panneau de l'inspecteur , puis cliquez sur l'icône plus (+) dans la section Dégradés du document pour l'ajouter.

Il est maintenant temps de déposer notre icône d'obturateur. Si vous n'avez pas encore téléchargé le jeu d'icônes, vous pouvez le récupérer ici.
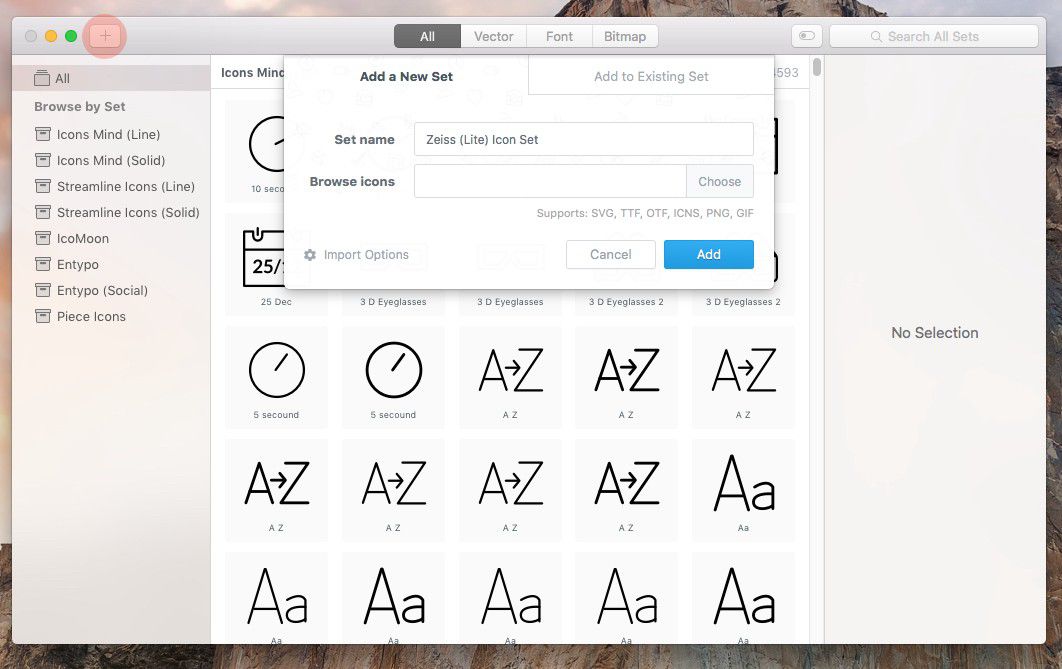
Ouvrez IconJar et cliquez sur l'icône plus (+) en haut de l'application pour ajouter un nouvel ensemble. Donnez un nom à l'ensemble, puis accédez au dossier (décompressé) où se trouvent les icônes.

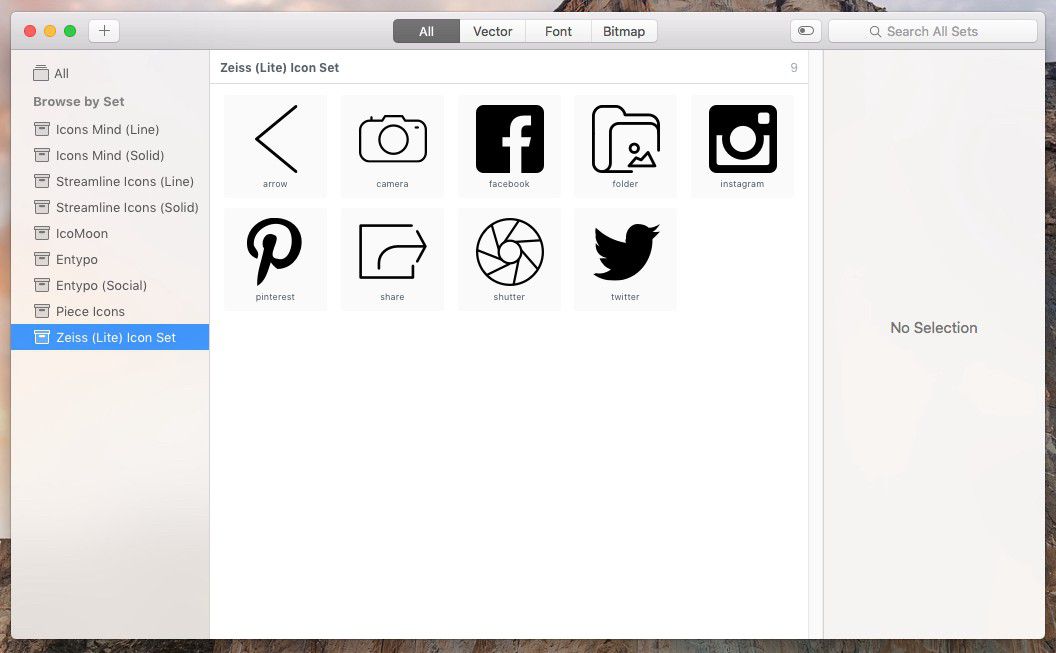
Vous verrez maintenant votre jeu d'icônes à l'intérieur d'IconJar, à partir duquel vous pouvez facilement sélectionner une icône, et simplement la faire glisser et la déposer dans votre projet Sketch. Boom!

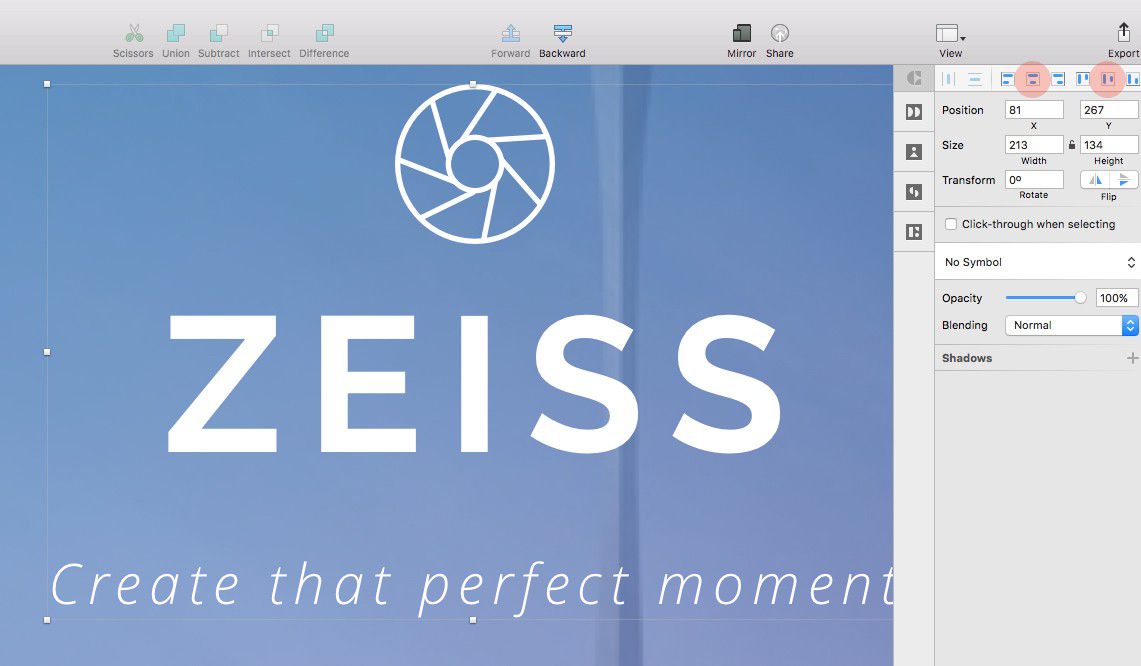
Faites glisser l'icône de l' obturateur dans Sketch, conservez-la à la même taille, mais changez la couleur de l'icône en #FFFFFF . Assurez-vous que les calques de forme sont sélectionnés et non le dossier réel.
Ajoutez quelques calques de texte (T) . Un pour le titre de l'application et l'autre pour le sous-titre.
Pour le titre, j'ai utilisé les paramètres suivants :
- Police de caractère : Raleway
- Poids : Gras
- Couleur : #FFFFFF
- Taille : 48
- Alignement : Centre
Et pour le sous-titre :
- Police de caractère : Open Sans
- Gravure : italique léger
- Couleur : #FFFFFF
- Taille : 14
- Alignement : Centre
Regroupez l'icône et les calques de texte ensemble (Cmd + G) , puis utilisez les outils d'alignement pour centrer ce nouveau groupe sur le plan de travail.

Bon travail. Un écran en moins, il reste cinq !
Viseur

Créez un nouveau plan de travail (A) , puis choisissez à nouveau l'option iPhone 6 dans le panneau Inspecteur à droite.
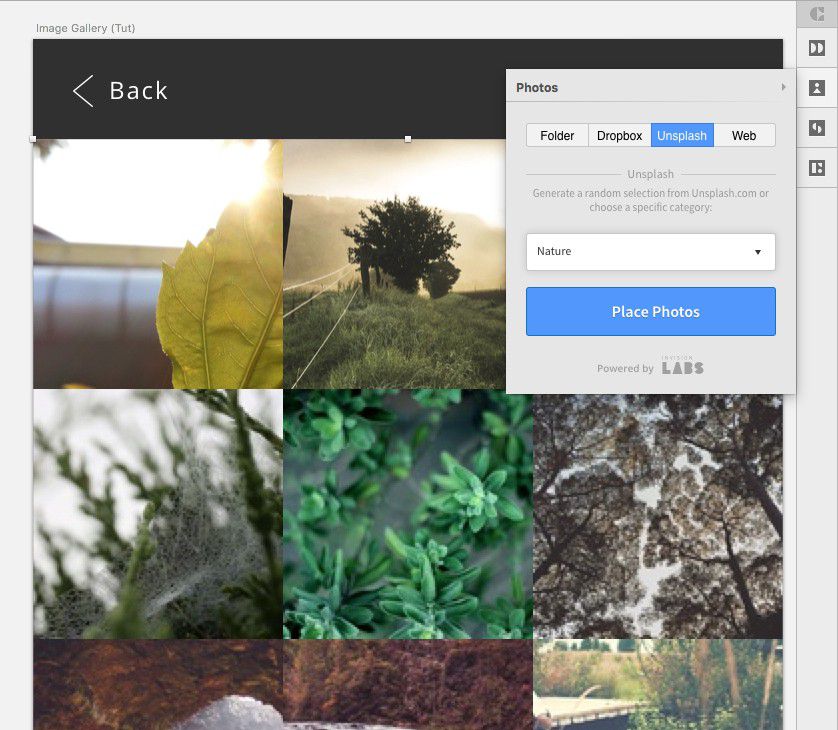
Comme nous l'avons fait avec l'écran de bienvenue, dessinez un rectangle (R) pour couvrir le plan de travail, puis dans le panneau Artisanat à droite, choisissez l'outil Photos .
Sélectionnez l'option Unsplash et cliquez sur le bouton Placer les photos .

Note rapide : Vous pouvez extraire n'importe quelle photo au hasard du site Unsplash, mais pour les prochains écrans, et juste pour garder un peu d'uniformité, vous verrez que j'ai choisi l'une des catégories ("Nature") cette fois.
Passons maintenant à la barre de contrôle de notre écran du viseur.
Dessinez un Rectangle (R) 375 x 120px et placez-le en bas de l'écran. Donnez-lui une couleur de remplissage de # 303030 et réduisez l'opacité à 95 % .
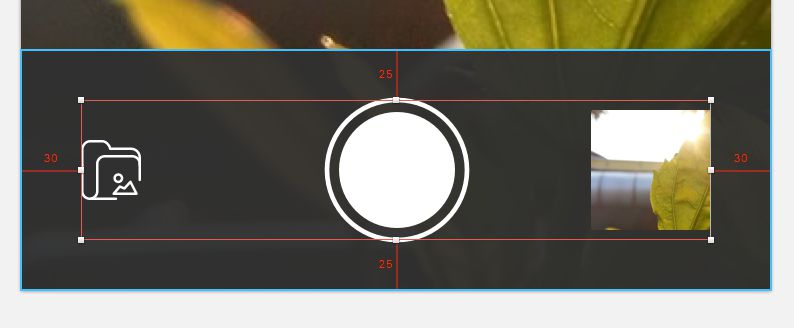
Aux commandes :
Tout d'abord, déposez l'icône du dossier depuis IconJar et donnez-lui la couleur #FFFFFF .
Ensuite, pour le bouton de l'obturateur, sélectionnez l'outil Ovale (O) , dessinez un cercle 58 x 58px , changez la couleur de remplissage en #FFFFFF et supprimez la bordure.
Dupliquez cette forme en maintenant la touche Alt enfoncée et en la faisant glisser pour la dupliquer. Augmentez ensuite sa taille à 70 x 70 pixels , ajoutez une bordure blanche de 2 pixels et supprimez la couleur de remplissage.
Remarque rapide : n'oubliez pas de maintenir la touche Maj enfoncée lorsque vous dessinez le cercle, pour conserver les proportions.

Avec les deux calques sélectionnés, utilisez Aligner horizontalement et Aligner verticalement pour les aligner correctement l'un sur l'autre.
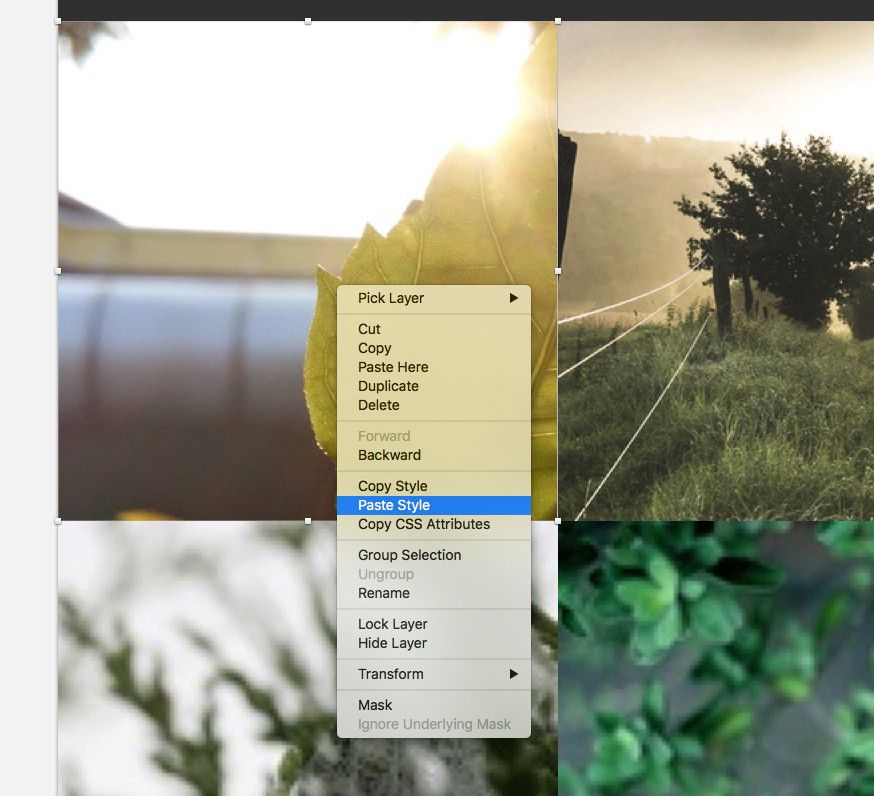
Puis enfin, pour la petite vignette d'image, sélectionnez la grande image d'arrière-plan que nous avons insérée précédemment, faites un clic droit et choisissez Copier le style . Dessinez ensuite un petit Rectangle (R) 60 x 60px avec un Rayon de 1 , et faites un clic droit sur ce calque et choisissez Coller le style .
Regroupez les 3 éléments (icône de dossier, bouton d'obturateur et vignette d'image) ensemble, puis utilisez les outils d'alignement pour tout aligner correctement.

Galerie d'images

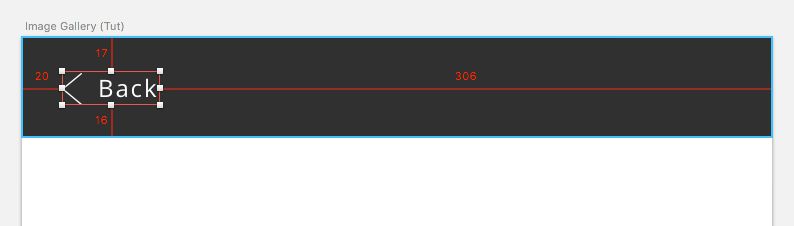
Ajoutons une barre de navigation pour notre écran Galerie d'images.
Dessinez un Rectangle (R) 375 x 50px et donnez-lui une Couleur de remplissage de #303030 , et placez-le en haut de l'écran.
Faites glisser l'icône de flèche depuis IconJar et colorez ce #FFFFFF .
Insérez un calque de texte (T) , changez le libellé en ' Retour ' puis donnez-lui les paramètres suivants :
- Police de caractère : Open Sans
- Poids : Régulier
- Couleur : #FFFFFF
- Taille : 12
- Alignement : Gauche
Alignez l'icône et le calque de texte ensemble, puis regroupez les deux éléments. Maintenez Alt (pour afficher les guides de mesure) alignez ce nouveau groupe avec le calque d'arrière-plan que vous avez créé auparavant.

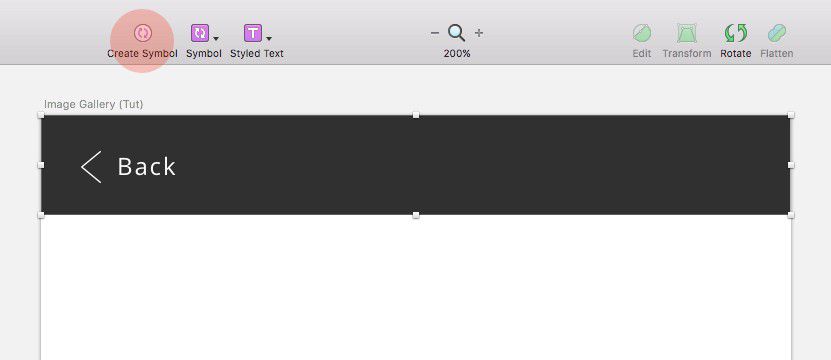
Comme nous utiliserons à nouveau cet élément, nous le convertirons en Symbol . Ainsi, avec notre barre de navigation sélectionnée, choisissez Créer un symbole dans la barre d'outils.

Maintenant, remettez le plugin Craft en action ! Où, encore une fois, nous utiliserons l'outil Photos (combiné avec les images Unsplash), ainsi que l'outil Dupliquer. Bon temps!
Dessinez un rectangle (R) 125 x 125px et placez-le sur le bord gauche de votre écran, et directement sous la barre de navigation.
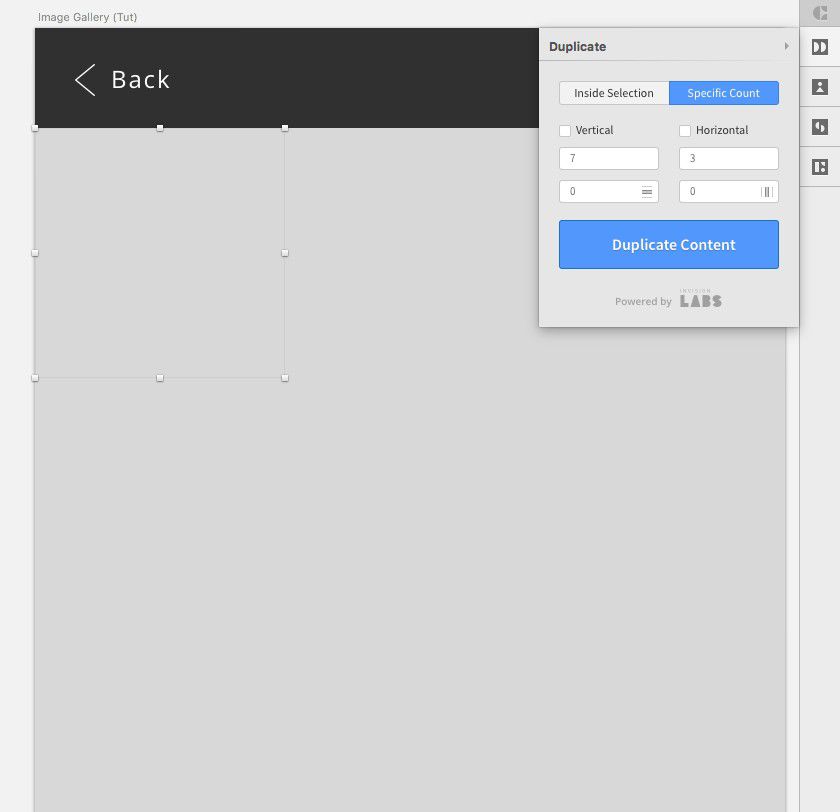
Ensuite, avec le calque de forme toujours sélectionné, choisissez l'outil Dupliquer dans le panneau Artisanat et sélectionnez l'option Compte spécifique .
Cochez les options Vertical et Horizontal, puis pour le nombre d'éléments verticaux, entrez 7, et pour le nombre d'éléments horizontaux, entrez 3. Laissez les deux gouttières à 0, puis cliquez sur Dupliquer le contenu.

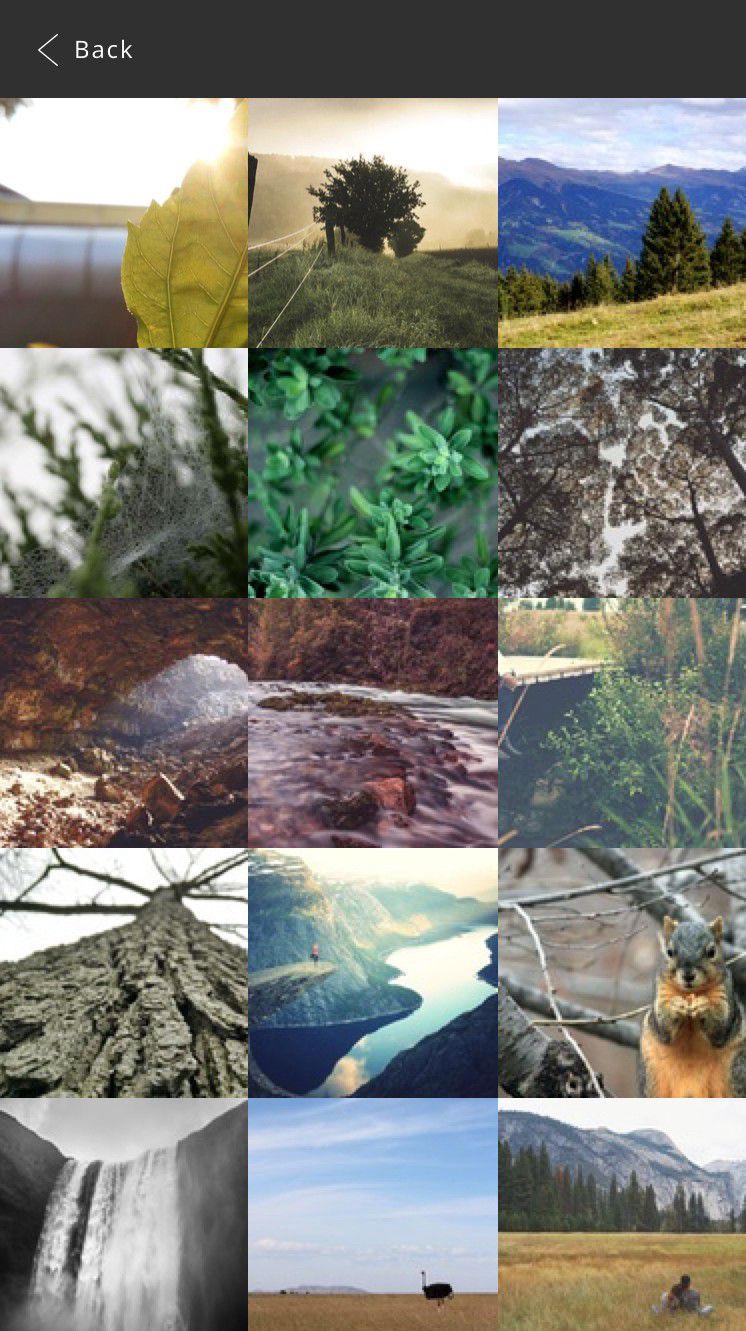
Sélectionnez ensuite tous ces calques de forme (il y en aura 21 au total) dans la liste des calques, puis choisissez l'outil Photos dans Craft pour propager chacun des calques avec des images d'Unsplash (veuillez garder à l'esprit que cela peut prendre un peu de temps pour remplir chaque couche).

Avant de terminer cet écran, remplacez la première vignette par l'image de l'écran précédent, juste pour que le flux ne soit pas interrompu.

Maintenant, vous vous demandez peut-être "Mais pourquoi y a-t-il deux rangées de vignettes en dehors de l'écran ?" . Lorsque nous passerons à la 2ème partie de ce tutoriel, tout sera révélé ! Mwah, ha ha !! (Un peu trop ? Moins ha, plus mwah, ouais ?)
Choisissez le filtre

Tout d'abord, dessinez un rectangle (R) pour couvrir tout l'écran, puis en utilisant le clic droit , le style copier/coller (comme je vous l'ai montré auparavant), collez l'image à partir de l'écran du viseur.
Maintenant, ajoutons une barre de navigation pour notre écran Choisir un filtre (un peu différent de celui que nous avons créé précédemment, alors n'utilisez pas ce symbole pour l'instant).
Dessinez un Rectangle (R) 375 x 50px et donnez-lui une Couleur de remplissage de #303030 , et placez-le en haut de l'écran.
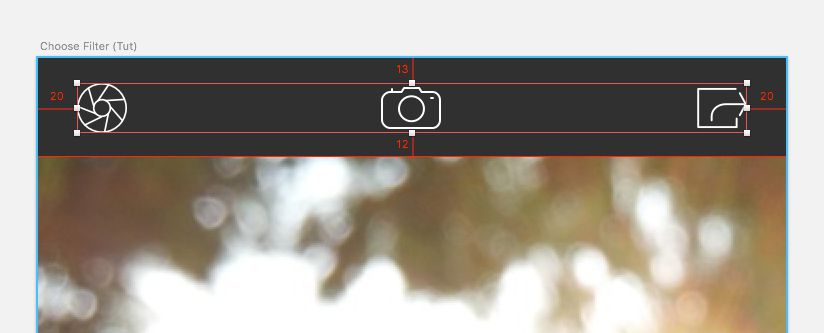
Ensuite, à partir d'IconJar, faites glisser les icônes de l' obturateur , de l' appareil photo et du partage .
Changez leur couleur en #FFFFFF , puis utilisez les outils d'alignement pour les espacer correctement, avec l' obturateur , et partagez les icônes à 20 pixels du bord de la planche graphique. Regroupez les 3 icônes ensemble, puis alignez-les correctement sur l'arrière-plan que vous avez créé auparavant.

Comme vous pouvez réutiliser cet élément, continuez et convertissez-le en Symbol . Ainsi, avec la barre de navigation sélectionnée (icônes et arrière-plan), choisissez Créer un symbole dans la barre d'outils.
Passons maintenant à la barre de contrôle de notre écran Choisir un filtre.
Dessinez un rectangle (R) 375 x 120px, donnez-lui une couleur de remplissage de # 303030 et placez-le en bas de l'écran.
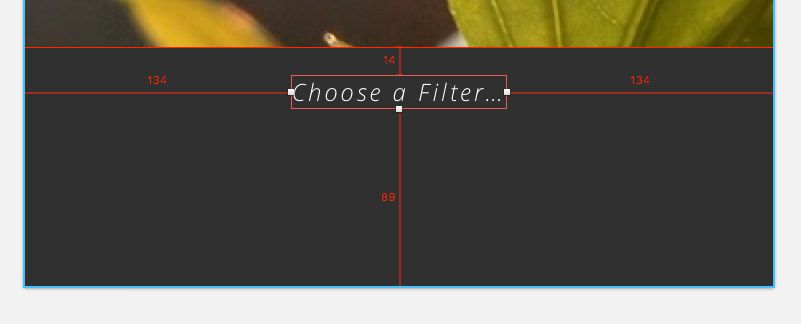
Ajoutez un calque de texte (T) , remplacez le libellé par "Choose a Filter:" et appliquez les paramètres suivants :
- Police de caractère : Open Sans
- Gravure : italique léger
- Couleur : #FFFFFF
- Taille : 12
- Alignement : Centre
Ensuite, alignez-le correctement à l'intérieur du calque d'arrière-plan.

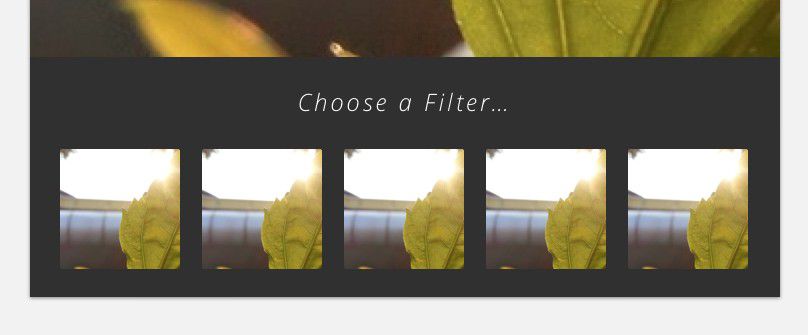
Dessinez un Rectangle (R) 60 x 60px avec un Rayon de 1 , puis copiez/collez le style en face de l'image d'arrière-plan que vous avez insérée au début de cette section.
Dupliquez ce calque 4 fois, soit en maintenant Alt enfoncé puis en faisant glisser pour dupliquer, soit en utilisant l'option Dupliquer du panneau Artisanat. Je vous laisse celui-là ! (Vous pouvez même utiliser la fonction Make Grid à l'intérieur de Sketch, mais cela peut être un peu exagéré pour cette partie du didacticiel).

Ensuite, et en suivant les étapes similaires à ci-dessus, créez quatre autres carrés à l'aide de l'outil Rectangle (R) (en utilisant les mêmes dimensions et le même rayon que les vignettes d'image), et placez-les sur les images 2, 3, 4 et 5.
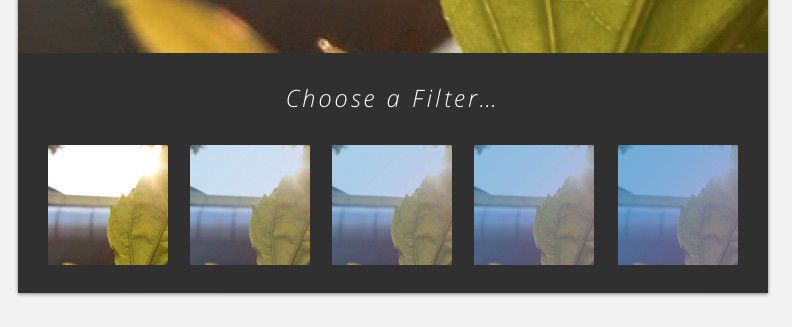
Vous souvenez-vous de ce dégradé de document que nous avons enregistré auparavant ? Frais. Utilisons à nouveau cela à bon escient (mais modifions-le légèrement au fur et à mesure).
Donc, en commençant par le pouce 5, ajoutez le Dégradé de document à notre nouveau calque de forme, puis faites de même pour les pouces 4, 3 et 2, en réduisant l'opacité de 20 % au fur et à mesure que vous avancez.

Filtre appliqué

Cette section ne prendra pas trop de notre temps je vous le promets. Juste une duplication rapide de l'écran précédent, un ajustement des couleurs et un changement de nom. Ouaip c'est simple !
Ainsi, sur votre zone de canevas, cliquez sur le nom de l'écran précédent, "Choisir le filtre" (ou quel que soit le nom que vous lui avez donné) pour sélectionner l'ensemble du plan de travail, puis maintenez Alt , cliquez et faites glisser pour le dupliquer.
Modifiez le nom dans le panneau de l'inspecteur. Quelque chose comme "Filtre appliqué" serait génial.
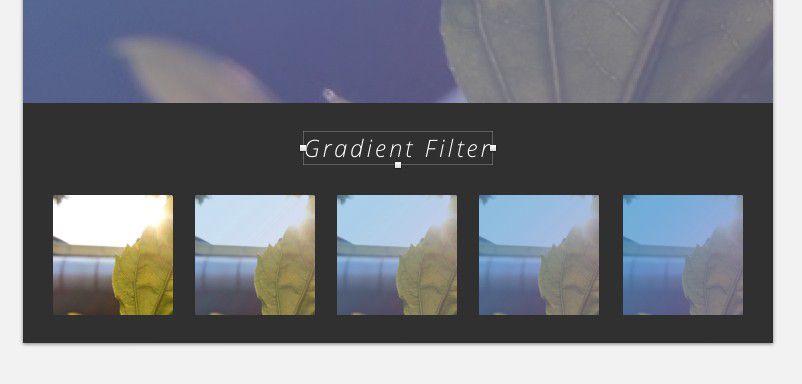
Ensuite, créez un rectangle (R) pour couvrir le nouveau plan de travail, appliquez le dégradé de document que nous avons enregistré précédemment, puis placez le calque correctement à l'aide des raccourcis clavier suivants :
- Avancer
Alt + Cmd + ↑ - Reculer
Alt + Cmd + ↓
Et puis, pour finir, changez rapidement le libellé du calque de texte en quelque chose comme "Filtre de dégradé" .

Et c'est cet écran tout semé !
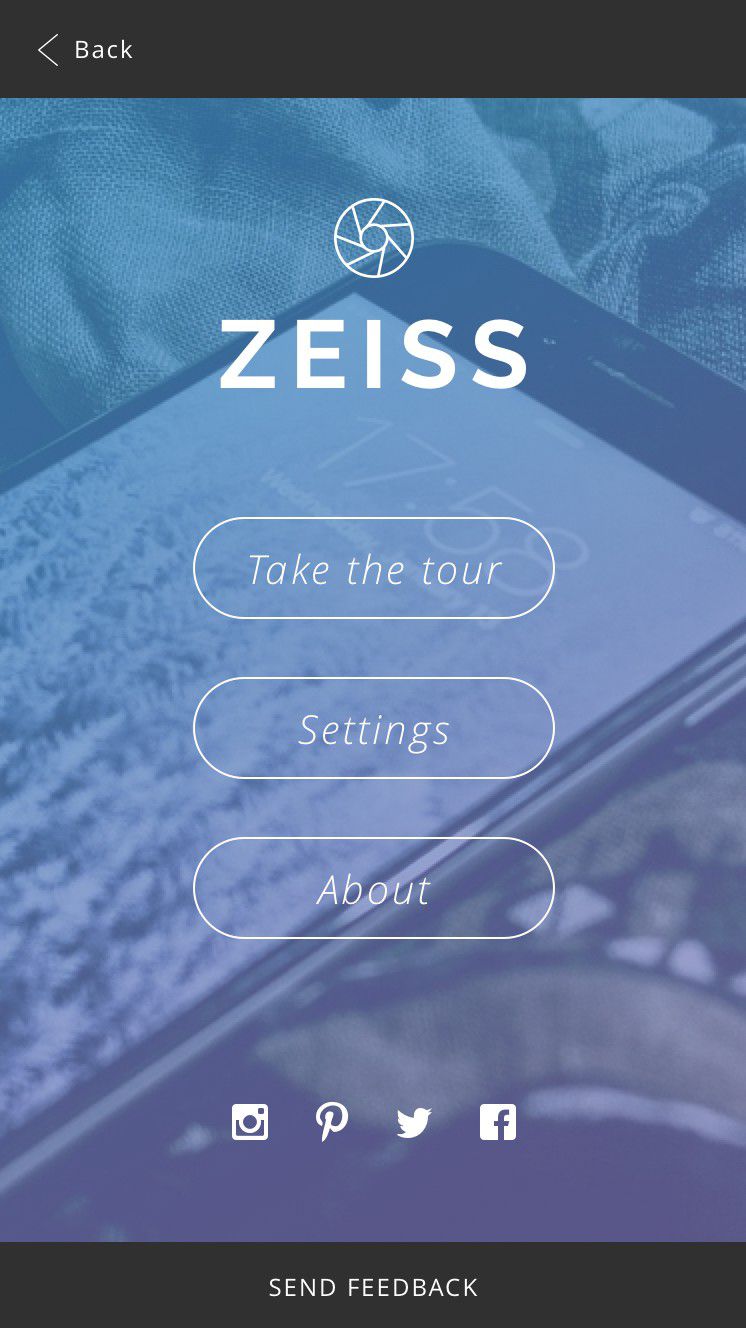
Information

Sur notre dernier écran.
Comme nous l'avons fait avec les écrans précédents, dessinez un rectangle (R) pour couvrir le plan de travail, puis dans le panneau Artisanat à droite, choisissez l'outil Photos .
Sélectionnez l'option Unsplash et cliquez sur le bouton Placer les photos .
Dessinez un autre rectangle (R) à placer sur l'image et appliquez le dégradé de document que nous avons enregistré précédemment.

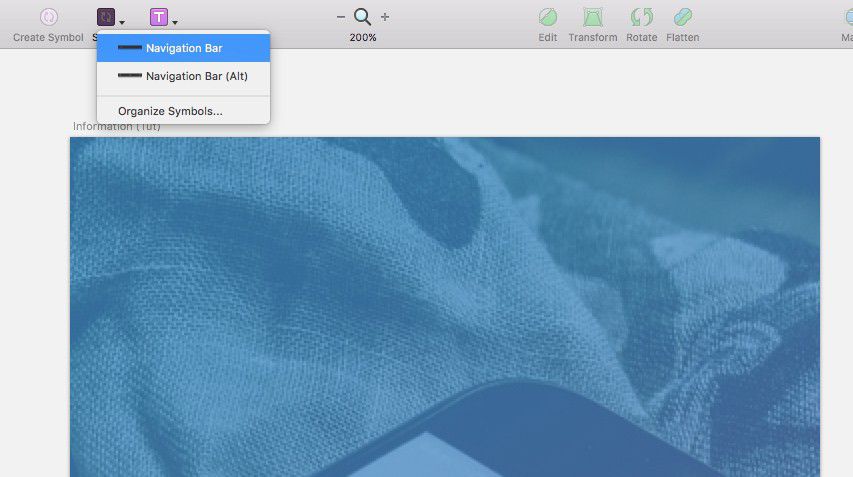
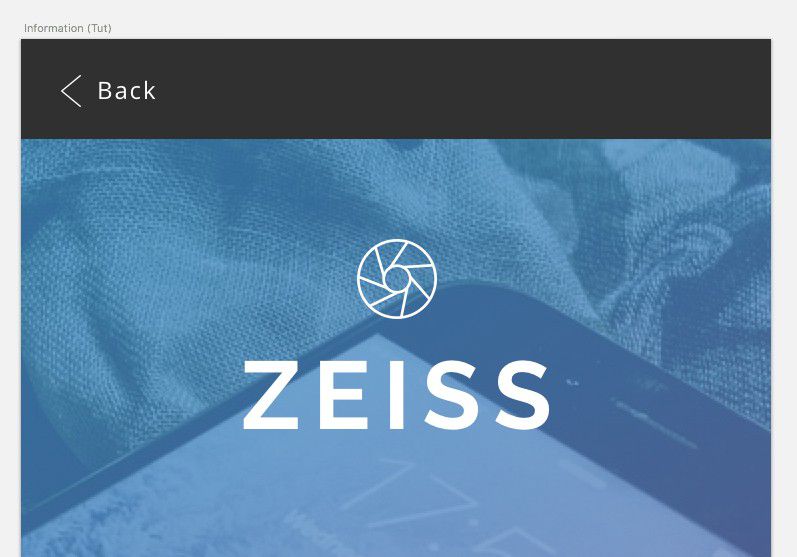
Ensuite, à partir de l'icône Symbole dans la barre d'outils, choisissez le symbole de la barre de navigation que vous avez créé précédemment et placez-le en haut du plan de travail.

À partir du plan de travail de l' écran de bienvenue, copiez et collez le logo que vous y avez créé, puis alignez-le correctement sur le plan de travail d'information .

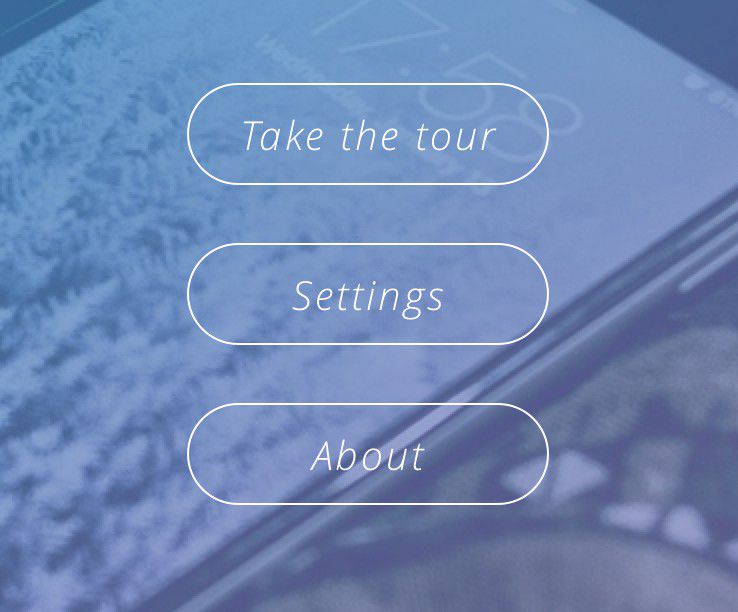
Maintenant, ajoutons 3 boutons pour apparaître sur cet écran :
- Faites le tour
- Réglages
- Sur
Dessinez un Rectangle (R) 180 x 50px avec un Rayon de 100 . Supprimez la couleur de remplissage et donnez-lui une bordure de 1 avec la couleur #FFFFFF .
Insérez un calque de texte (T) , remplacez le libellé par "Take the tour" , puis appliquez les paramètres suivants à ce calque :
- Police de caractère : Open Sans
- Gravure : italique léger
- Couleur : #FFFFFF
- Taille : 20
- Alignement : Centre
Ensuite, avec la forme et le calque de texte sélectionnés, utilisez les outils d'alignement pour les aligner ensemble.
Remarque rapide : n'oubliez pas que vous pouvez utiliser Alt pour vérifier que tout s'aligne correctement.

Dupliquez ce bouton deux fois et modifiez le libellé en conséquence.

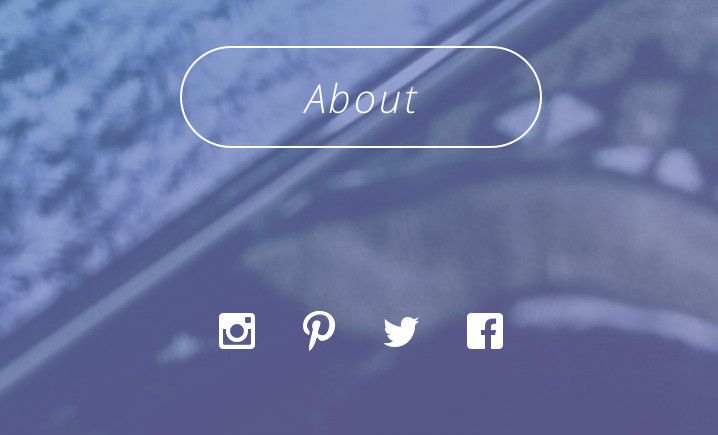
Il est temps pour quelques icônes sociales de faire leur apparition, n'est-ce pas ?
Depuis IconJar, faites glisser les icônes instagram , pinterest , twitter et facebook . Changez leur couleur en #FFFFFF et alignez-les correctement sur le plan de travail.
Remarque rapide : rappelez-vous toujours, lorsque vous travaillez avec des éléments comme celui-ci, de faire bon usage de ces outils d'alignement !

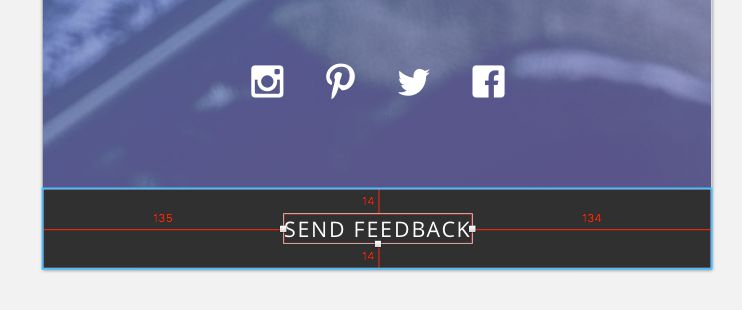
Pour terminer cet écran, nous ajouterons une barre/un bouton de commentaires qui apparaîtra tout en bas.
Dessinez un Rectangle (R) 375 x 45 px avec une couleur de #303030 . Ajoutez un calque de texte (T) , remplacez le libellé par "Envoyer des commentaires" et appliquez les paramètres suivants :
- Police de caractère : Open Sans
- Poids : Régulier
- Couleur : #FFFFFF
- Taille : 12
- Alignement : Centre
Ensuite, dans la barre de menus, choisissez Type > Majuscules .
Alignez la forme et le calque de texte :

Et c'est un enveloppement pour cet écran, et la première partie de ce tutoriel.
Dans la deuxième partie de ce didacticiel, nous exporterons nos plans de travail depuis Sketch (à l'aide de leur plugin astucieux) et vers Flinto pour leur donner un peu de vie !
Vous pouvez également jeter un œil à mes précédents tutoriels Sketch :
- Conception d'une application iOS dans Sketch
- Prototypage avec Marvel et Sketch
Vous cherchez le moyen le plus rapide et le plus pratique d'apprendre Sketch ?
Sketch App Essentials est le guide parfait pour vous aider à réaliser le plein potentiel de cette application étonnante. Jetez un oeil ici .
Utilisez le code d'offre MEDIUMESSENTIALS pour recevoir 20 % de réduction sur l'un des forfaits.

