Comment prototyper une application iOS avec Sketch et Flinto (Partie 2)
Publié: 2016-05-21Content de te revoir! Vous devriez maintenant avoir six écrans de conception géniale que vous avez créés dans la première partie de ce didacticiel. Bon travail! Mettons maintenant l'outil de prototypage Flinto (pour Mac) au travail et donnons vie à nos écrans.
Note rapide : Nous garderons les choses relativement simples. Tout ne sera pas cliquable dans ce tutoriel. Mais, honnêtement, une fois que vous aurez joué avec Flinto et découvert à quel point il est convivial, vous serez prêt à rendre l'application interactive dans tous les endroits imaginables.
Installation et configuration de Flinto
Si vous ne l'avez pas déjà fait, allez-y et prenez l'essai gratuit de Flinto (pour Mac) et n'oubliez pas de télécharger également le plugin Sketch.
Installez Flinto et le plugin Sketch, puis nous serons prêts à créer des proto-bons.
Allumer Flinto
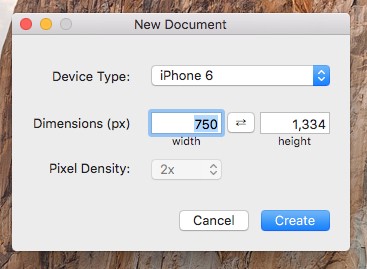
Après avoir ouvert Flinto, vous serez présenté avec l'écran de démarrage, où vous pouvez aller de l'avant et cliquer sur Nouveau document . Ceci, à son tour, ouvre la fenêtre Nouveau document (oui, je sais, l'évidence a bel et bien été énoncée).

À partir de là, définissez le Type d'appareil sur iPhone 6 et cliquez sur Créer .

Une fois que votre nouvel écran est affiché, vous pouvez utiliser les mêmes raccourcis clavier que Sketch…
- Zoom
Cmd + (+) - Commande de zoom
Cmd + (-)
…pour facilement zoomer et dézoomer sur votre écran jusqu'à ce qu'il s'affiche correctement pour votre configuration.
Remarque rapide : encore une fois, comme pour Sketch, vous pouvez vous déplacer dans le canevas en maintenant l'espace enfoncé , puis en cliquant et en faisant glisser.
Nous n'aurons bien sûr pas besoin de l'écran qui vient d'être créé, car nous importons les écrans de Sketch. Supprimez donc cet écran soit en appuyant sur Supprimer , soit en cliquant avec le bouton droit sur l'écran et en choisissant Supprimer .
N'oubliez pas de sauvegarder rapidement le nouveau document et de lui donner un nom, pour que le plugin Sketch puisse s'y référer très prochainement.
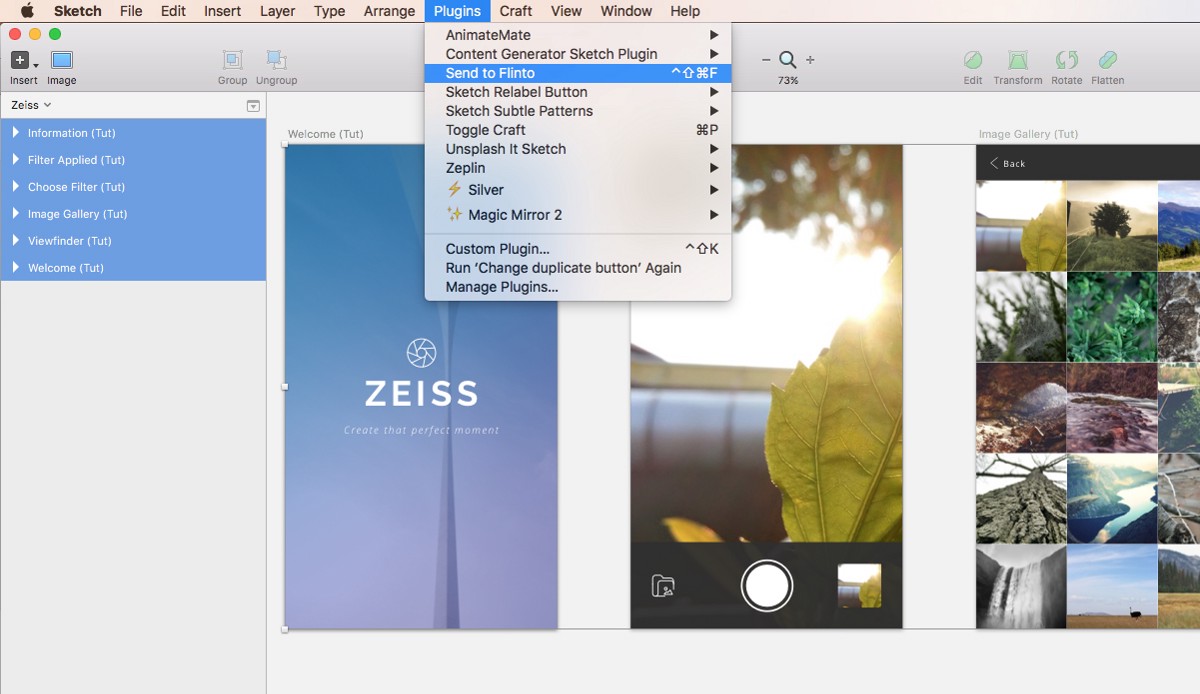
Revenez à Sketch, et avec tous vos plans de travail (écrans) sélectionnés, choisissez Plugins > Envoyer à Flinto dans la barre de menus, ou utilisez le raccourci clavier Shift + Ctrl + Cmd + F .

À partir de la fenêtre contextuelle, le plug-in sait mettre à l'échelle l'illustration (jusqu'à 2x) pour l'écran Retina de l'iPhone 6, vous pouvez donc laisser tous les paramètres tels quels et cliquer sur Envoyer .
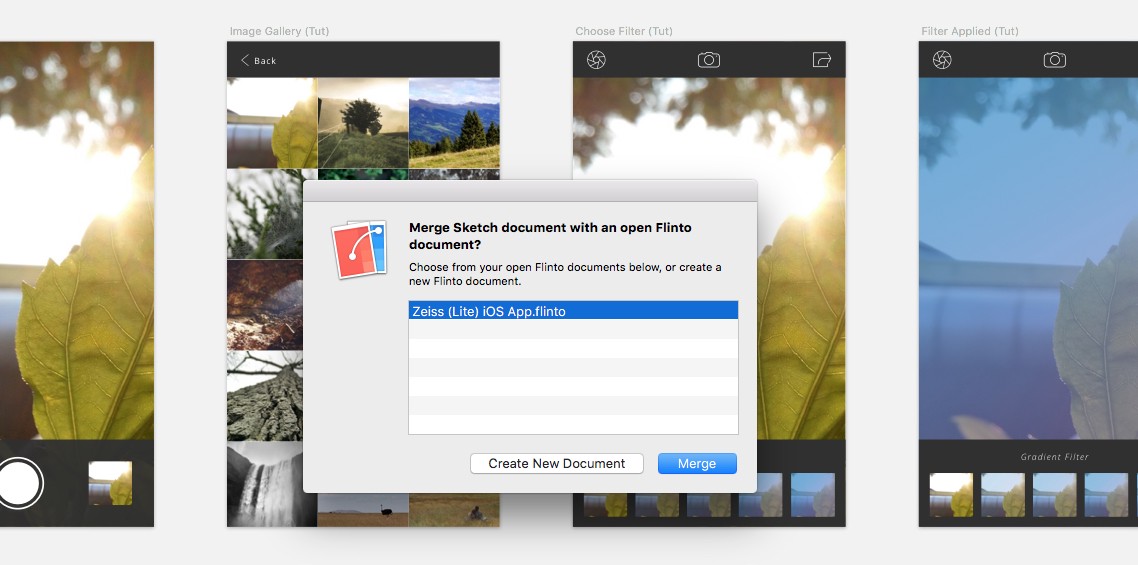
Dans la fenêtre suivante, vérifiez que le fichier Flinto que vous avez enregistré précédemment est sélectionné, puis cliquez sur Fusionner .

De retour dans Flinto, vous verrez que tous vos écrans ont été importés dans l'application. Dans le panneau Calques , vous verrez que tous vos calques/groupes ont été importés, comme ils l'étaient dans Sketch, et que tous les vecteurs ont été convertis en bitmaps pour augmenter la vitesse de vos prototypes. Impressionnant!
Remarque rapide : si (dans le panneau Calques) vos noms d'écran ne sont pas dans le même ordre que dans Sketch, vous pouvez facilement cliquer et faire glisser pour les réorganiser correctement.
Vous constaterez qu'il existe de nombreuses actions similaires et des raccourcis clavier à ceux que vous utilisez dans Sketch. Flinto rend la transition entre les deux applications très familière, ce que j'adore !
Ecran d'accueil
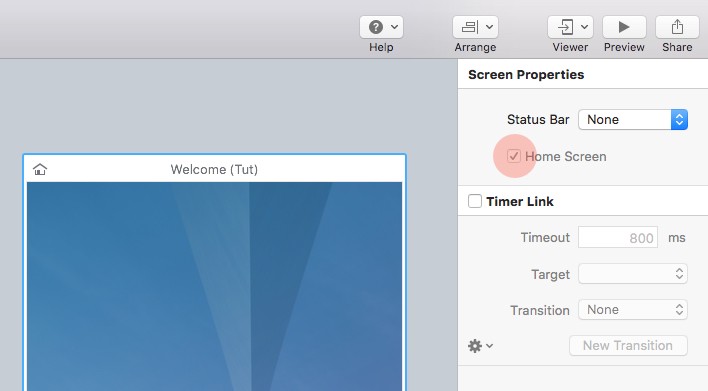
L'écran de bienvenue étant, bien sûr, notre écran d'accueil, nous devons en informer Flinto. Donc, avec cet écran sélectionné, sélectionnez l'option Écran d'accueil dans Propriétés de l'écran dans le panneau de l'inspecteur.

Vous verrez maintenant une petite icône Accueil apparaître à la fois sur votre écran et dans le panneau Calques.
Maintenant, nous allons ajouter une transition temporisée de l'écran de bienvenue à l'écran du viseur . Sélectionnez donc Timer Link dans l'inspecteur et entrez les paramètres suivants (ou tout ce que vous choisissez):
- Délai d'attente : 1 000 ms
- Cible : Viseur
- Transition : Ouverture en fondu
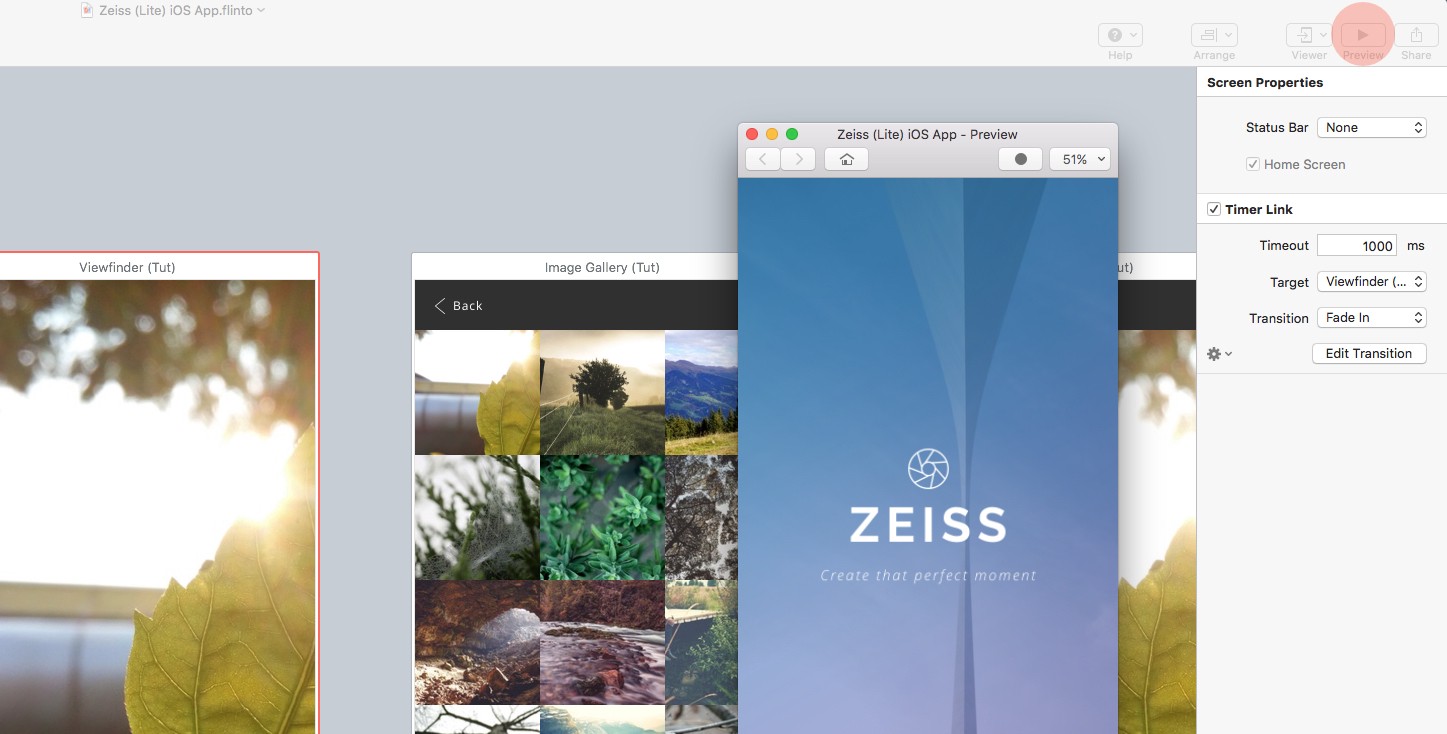
Ce serait le bon moment pour lancer la fenêtre d' aperçu . Je sais qu'il n'y a pas grand-chose à voir pour l'instant, mais à partir de maintenant, vous avez la possibilité de voir vos changements au fur et à mesure qu'ils se produisent. Cliquez sur l'icône Aperçu dans la barre d'outils ou utilisez le simple raccourci Cmd + P .

Remarque rapide : si vous ne l'avez pas déjà fait, vous pouvez également récupérer l'application Flinto sur l'App Store iOS.
Écran du viseur
Depuis l'écran du viseur, nous allons effectuer une transition simple (via l'icône du dossier) vers notre écran Galerie d'images. Nous nous en tiendrons aux transitions par défaut, mais n'hésitez pas à vous déchaîner et à cliquer sur Nouvelle transition pour en ajouter une si vous le souhaitez.
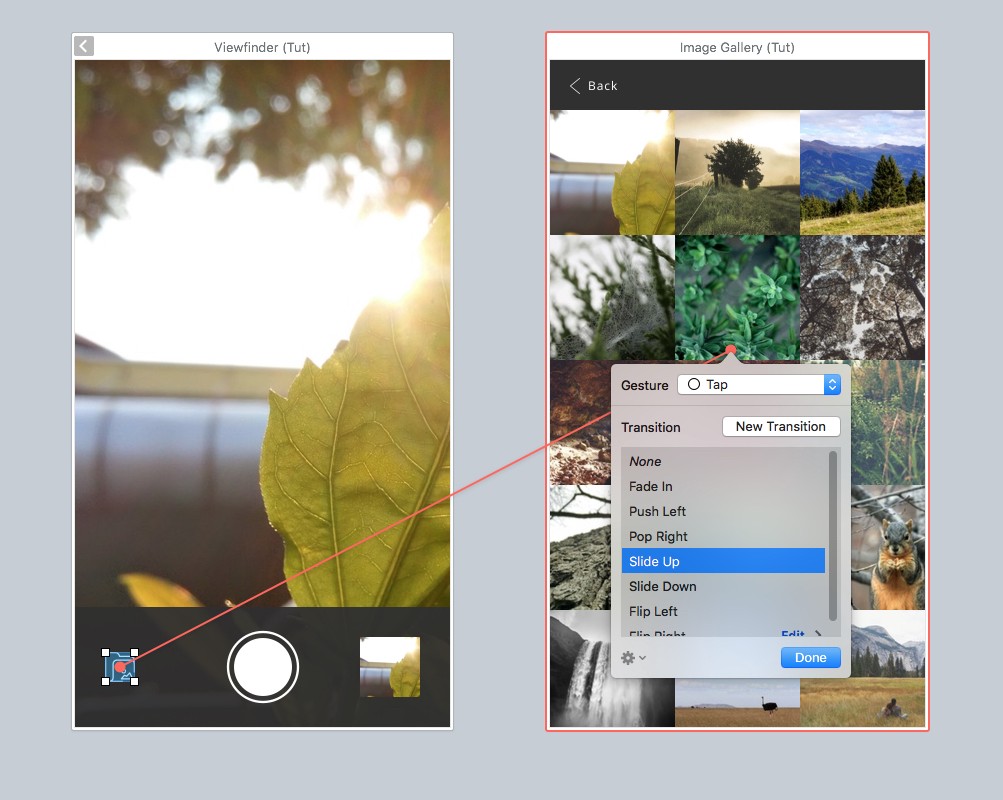
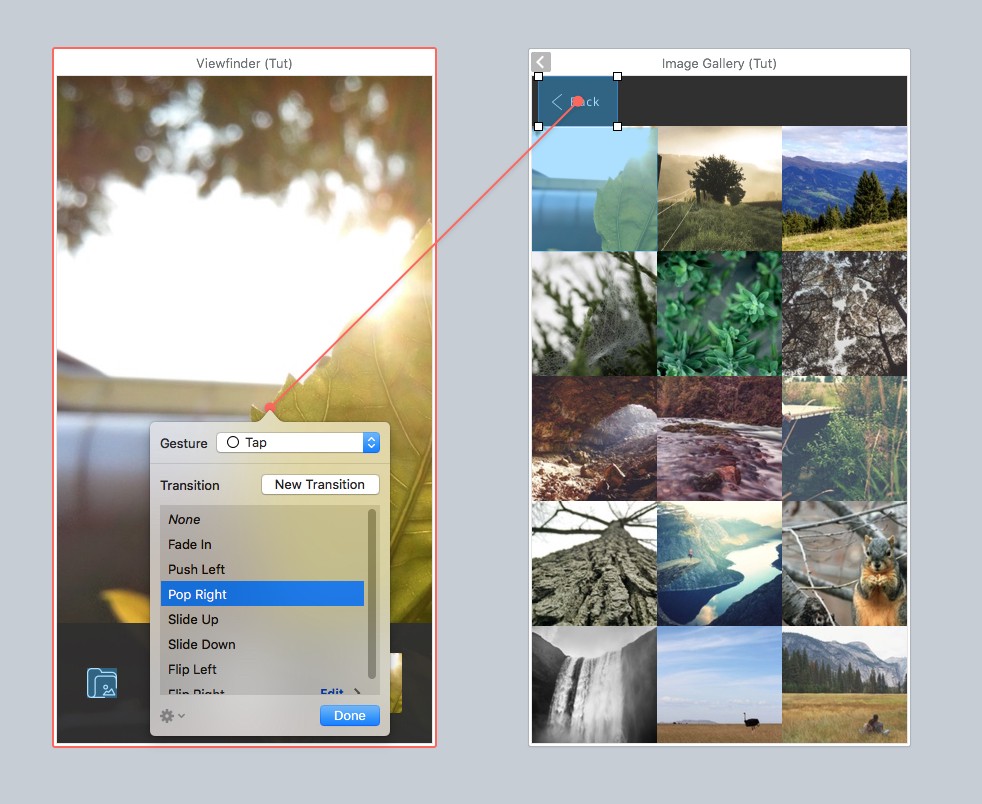
Alors, sélectionnez l'icône du dossier et cliquez sur F pour créer un nouveau lien. Faites glisser le fil orange jusqu'à l'écran Galerie d'images, puis cliquez pour afficher la fenêtre Geste/Transition .

À partir de là, choisissez le geste dont vous avez besoin. Tap serait l'option judicieuse pour ce type de lien. Choisissez ensuite une Transition . Je vais avec Slide Up . Cliquez ensuite sur Terminé . La transition est prête. Testez-le dans Preview ou sur votre appareil iOS !

Décider qu'une certaine transition ne fait pas vraiment vibrer votre kasbah ? Pas de problème, passez simplement au panneau de l'inspecteur et modifiez la transition à partir de là.

Écran de la galerie d'images
Donc, premièrement, nous avons la barre de navigation en haut de l'écran avec le bouton Retour que nous avons créé dans Sketch, et nous voulons revenir facilement à notre écran du viseur. Laissez-moi vous montrer comment faire cela :
Cliquez d'abord sur D pour dessiner un point d'accès au lien autour du bouton de retour, puis faites simplement glisser le fil du lien vers l'écran du viseur et choisissez un geste et une transition.
Remarque rapide : dans ce cas, nous voulions que le bouton de retour revienne à l'écran du viseur, et cet écran uniquement. Plus loin dans ce didacticiel, je vous montrerai comment définir un lien de retour qui tiendra compte du fait que vous avez peut-être accédé à un certain écran à partir de différents points d'accès.

Maintenant, souvenez-vous, dans la première partie du didacticiel, lorsque j'ai mentionné nos vignettes d'images situées en dehors de notre plan de travail ? Vous le faites, cool. C'était pour que nous puissions tester la fonctionnalité Scroll Group de Flinto, qui est plutôt géniale ! Configurons cela sur cet écran :
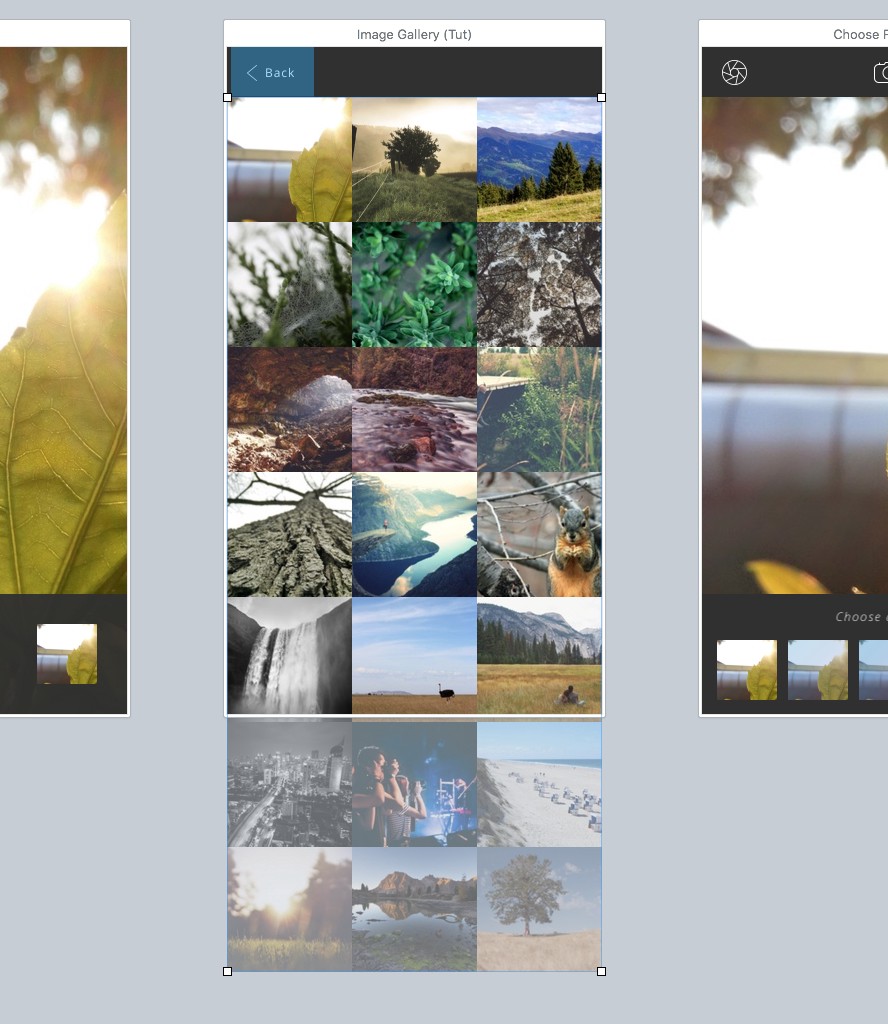
Sélectionnez donc d'abord le calque des miniatures d'images (que vous verrez a été converti en un simple calque Bitmap que nous pouvons utiliser dans Flinto).

Vous verrez qu'une fois sélectionné, il affichera le chevauchement à l'extérieur du plan de travail, ce qui nous facilitera la référence à l'étape suivante.
Choisissez Groupe de défilement dans la barre d'outils ou utilisez le raccourci Alt + Cmd + G pour transformer ce calque en une zone défilable. Si vous regardez le panneau des calques, vous verrez que notre calque de vignettes est maintenant à l'intérieur d'un dossier de groupe de défilement.
Allez-y, testez-le dans Aperçu ou sur votre appareil, et vous verrez les vignettes défiler à l'écran et sous la barre de navigation. Agréable!
Nous conserverons notre groupe de défilement avec les paramètres par défaut, mais n'hésitez pas à jouer avec les nombreuses options disponibles dans la section Options de groupe du panneau de l'inspecteur.
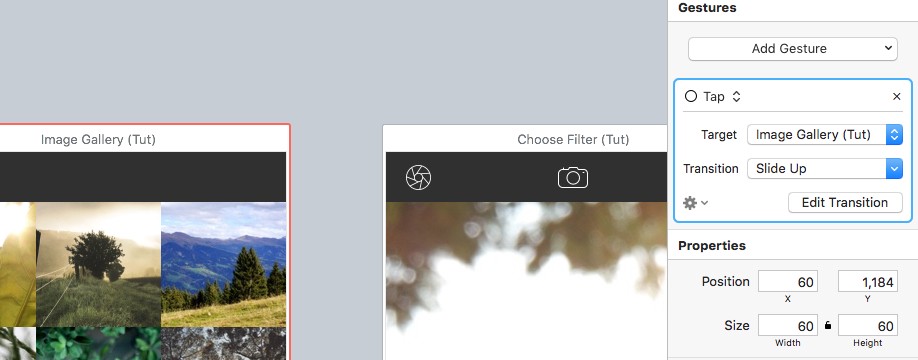
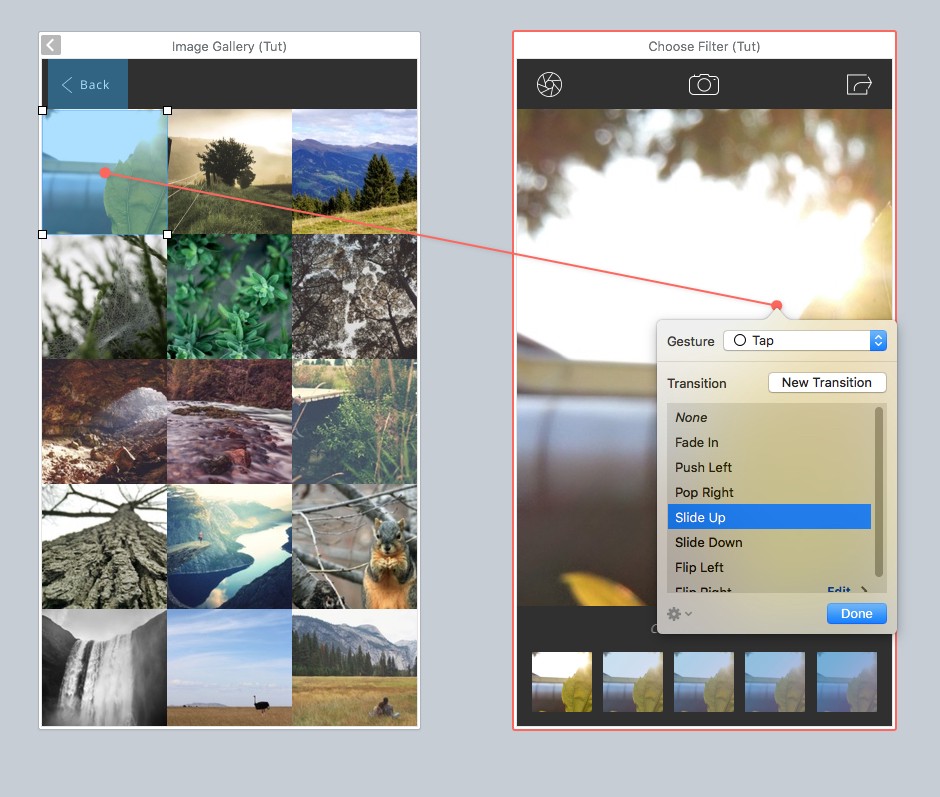
Pour notre première vignette, nous voulons que celle-ci soit liée à notre écran suivant (Choisir un filtre), donc encore une fois, dessinez un point chaud de lien (D) autour de la vignette, puis définissez un lien vers l'écran suivant.

La première chose que vous remarquerez peut-être à propos de l'écran Choisir un filtre est que nous n'avons pas de bouton de retour !! L'horreur! Mais comment revenir à l'écran précédent si nécessaire ?
Laisse moi te montrer:
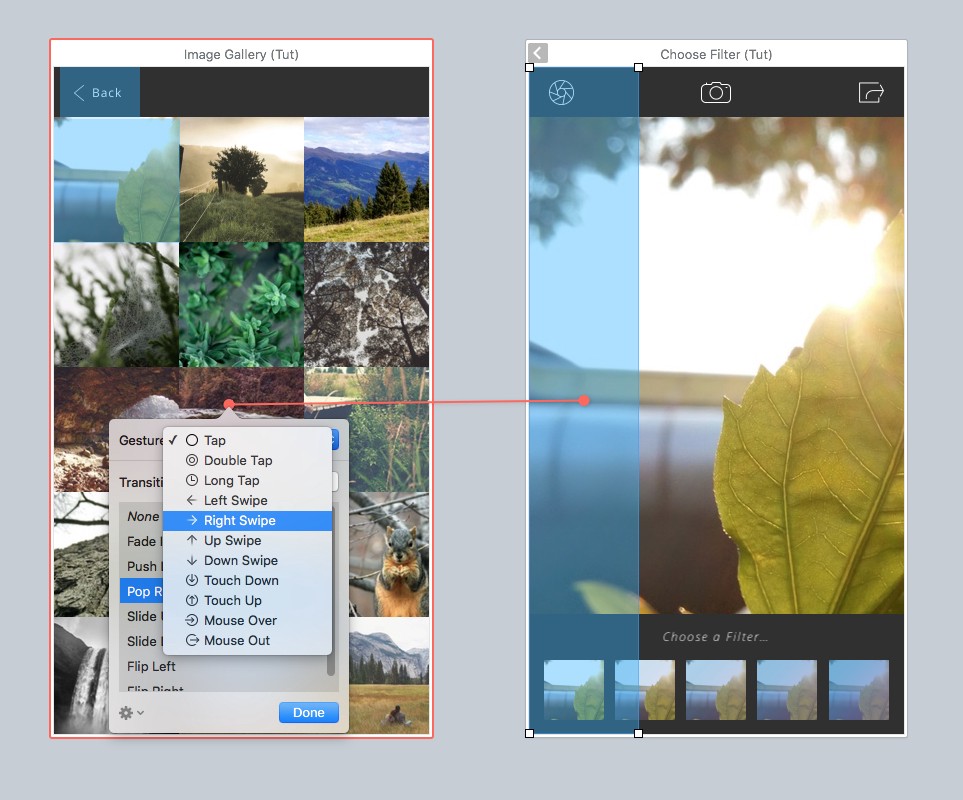
Cliquez sur (D) pour dessiner un point chaud de lien, et ayez-le sur toute la hauteur de l'écran, et environ 220 en largeur, et placez-le sur le côté gauche de l'écran. Ensuite, reliez-le simplement à l'écran précédent, et pour le geste , choisissez un balayage vers la droite et pour la transition , choisissez Pop vers la droite . Vous pouvez maintenant facilement revenir à l'écran précédent avec un geste de balayage. Problème résolu!
Allez-y et faites-le également pour l'écran Filtre appliqué.

Concepteur de transition
L'une des meilleures fonctionnalités (parmi beaucoup d'autres) est le Transition Designer . Jusqu'à présent, je vous ai juste montré les transitions par défaut qui sont disponibles. Mais une fois que vous décidez d'essayer votre propre transition, c'est là que le concepteur de transition entre en jeu.
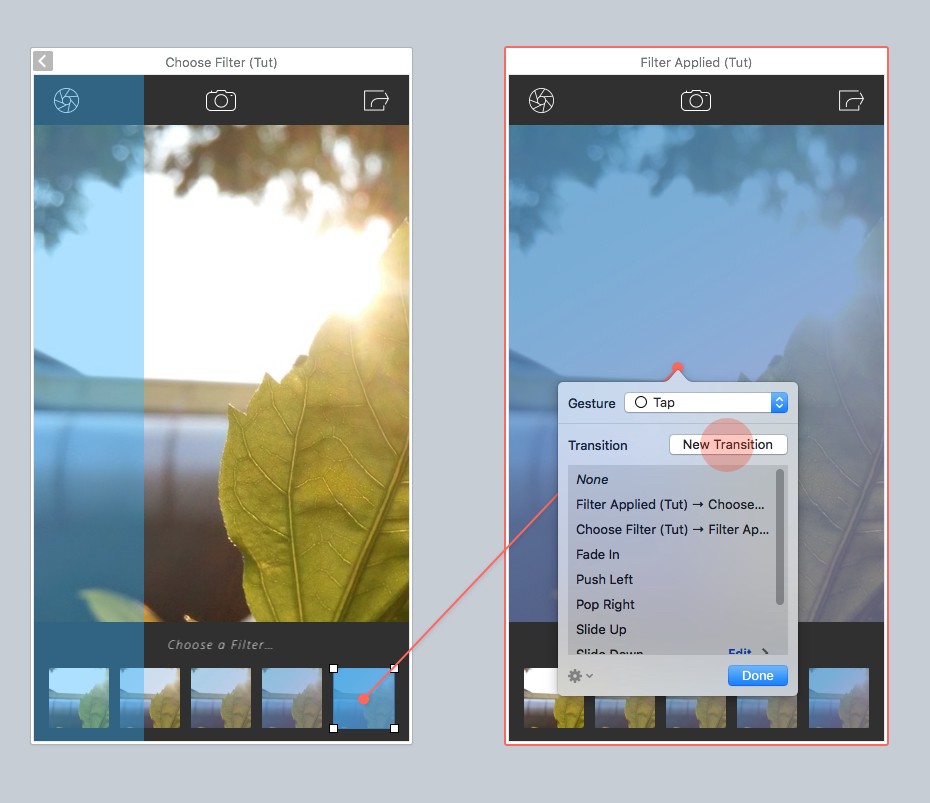
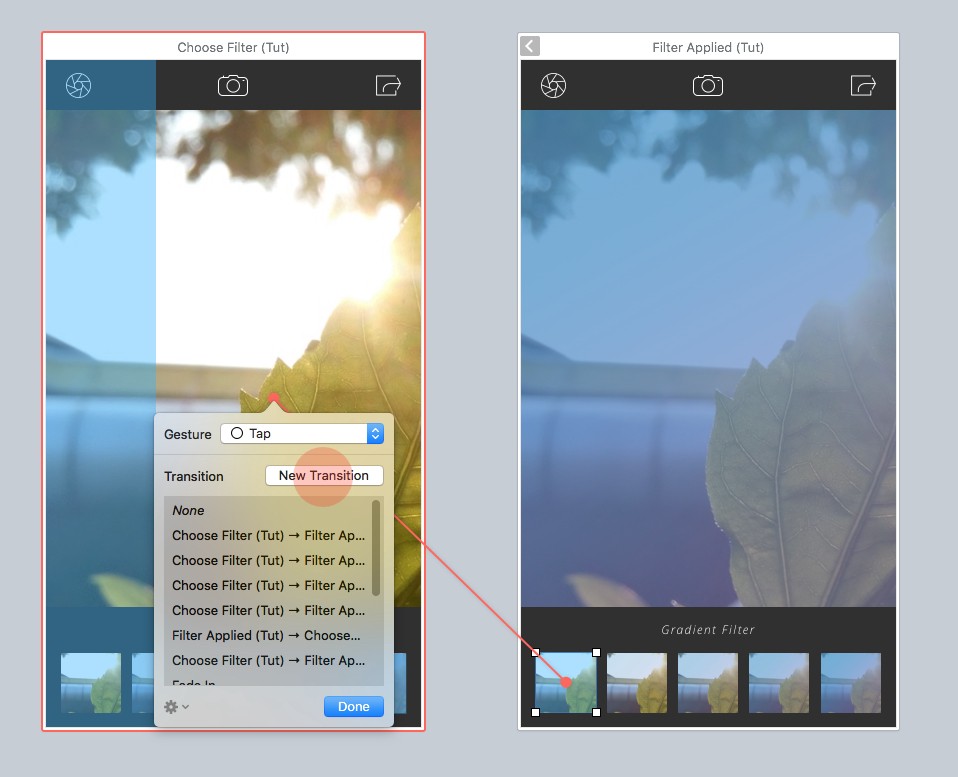
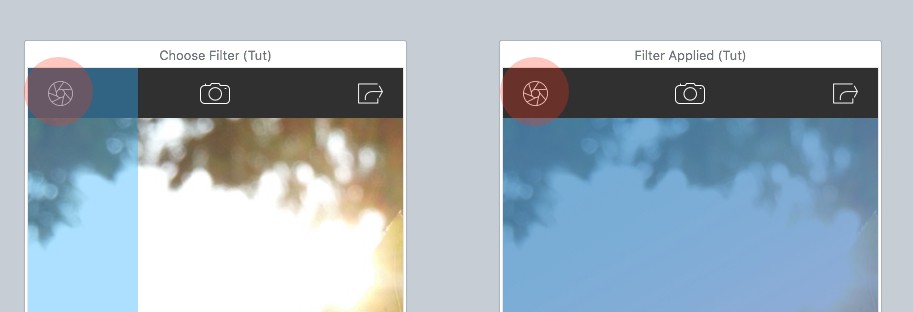
J'espère que vous pouvez voir à partir de nos écrans Choisir un filtre et Filtre appliqué que nous voulons avoir une transition où l'une des options de filtre est choisie en bas de l'écran, et à son tour la grande image est modifiée pour refléter cela.
Nous allons rester assez simple. La vignette de l'image à l'extrême droite est cliquée pour changer la grande image en une image avec le dégradé appliqué (comme indiqué sur l'écran Filtre appliqué), puis pour revenir à l'image par défaut lorsque la vignette à l'extrême gauche est cliquée. Mettons en place ce type d'interaction et exécutons-le avec le concepteur de transition.
Sur l'écran Choisir un filtre, tracez un lien (D) sur la dernière vignette et connectez-le à l'écran Filtre appliqué. Cliquez ensuite sur Nouvelle transition …

…et, boum ! Nous sommes dans le concepteur de transition .

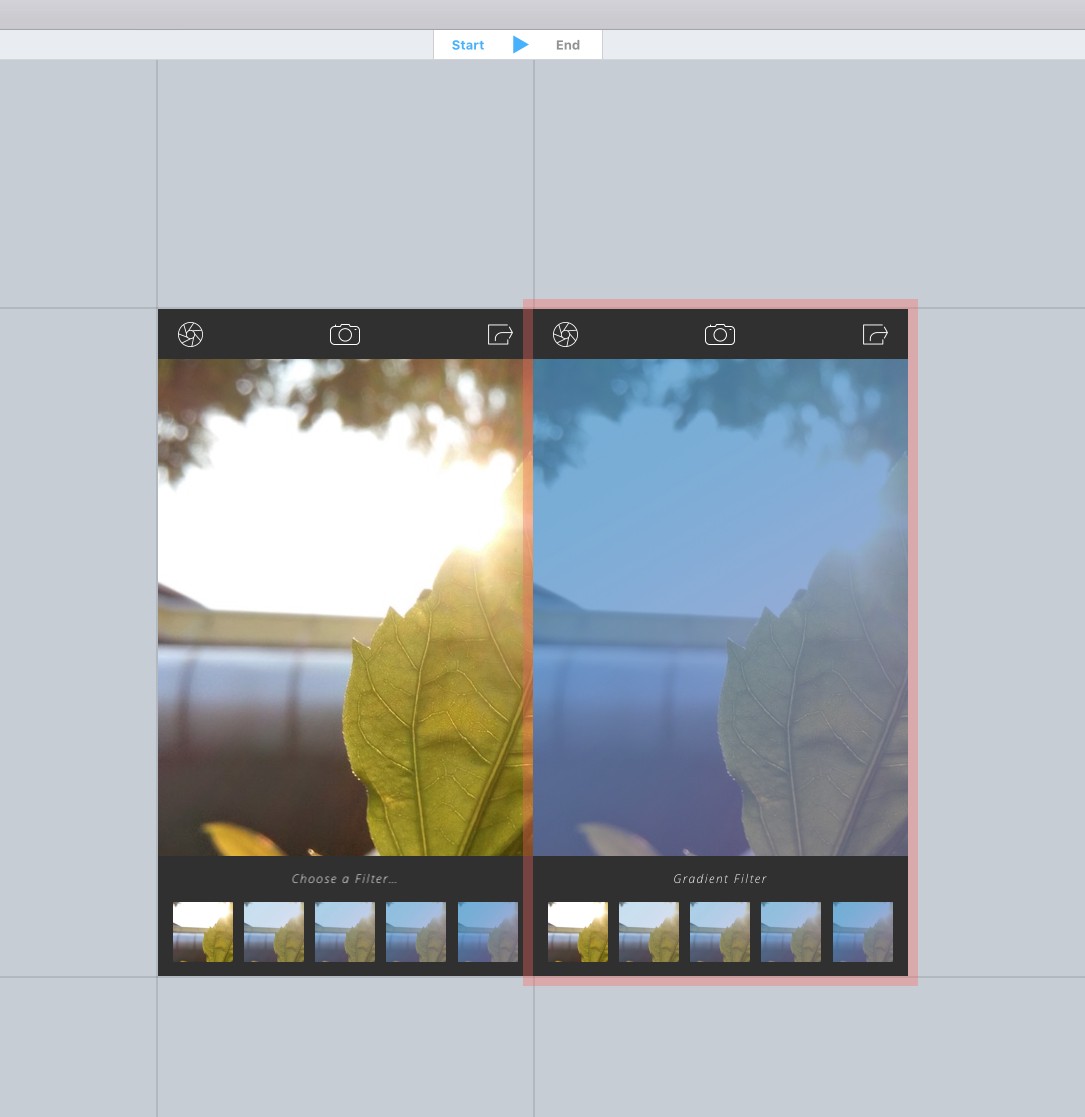
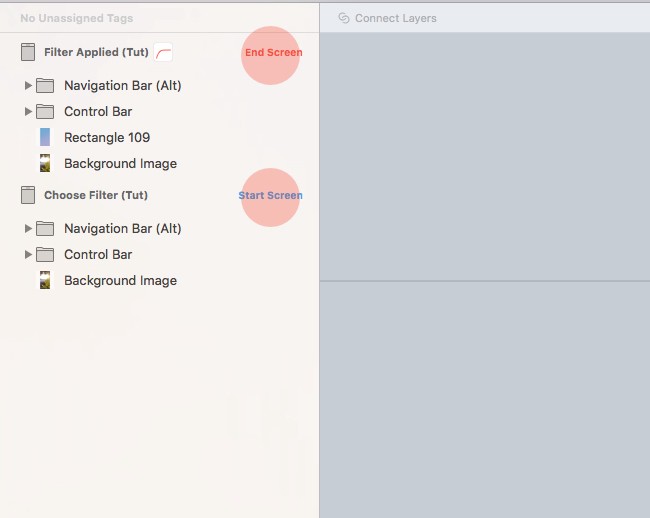
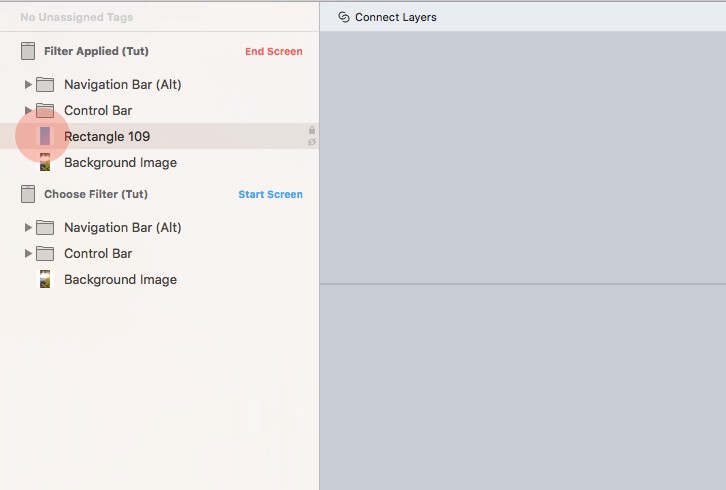
Vous verrez les 2 écrans entre lesquels nous voulons passer, et vous les verrez marqués en conséquence dans le panneau Calques (écran de démarrage et écran de fin)

Pour obtenir l'effet souhaité, continuez et faites glisser l'écran de fin (filtre appliqué) au-dessus de l'écran de démarrage (choisir le filtre).
Remarque rapide : Vous pouvez sélectionner tout l'écran en cliquant sur la bordure rouge autour de l'écran, puis en la faisant glisser au-dessus de l'autre écran. Prenez note des lignes directrices rouges pour l'aligner parfaitement.

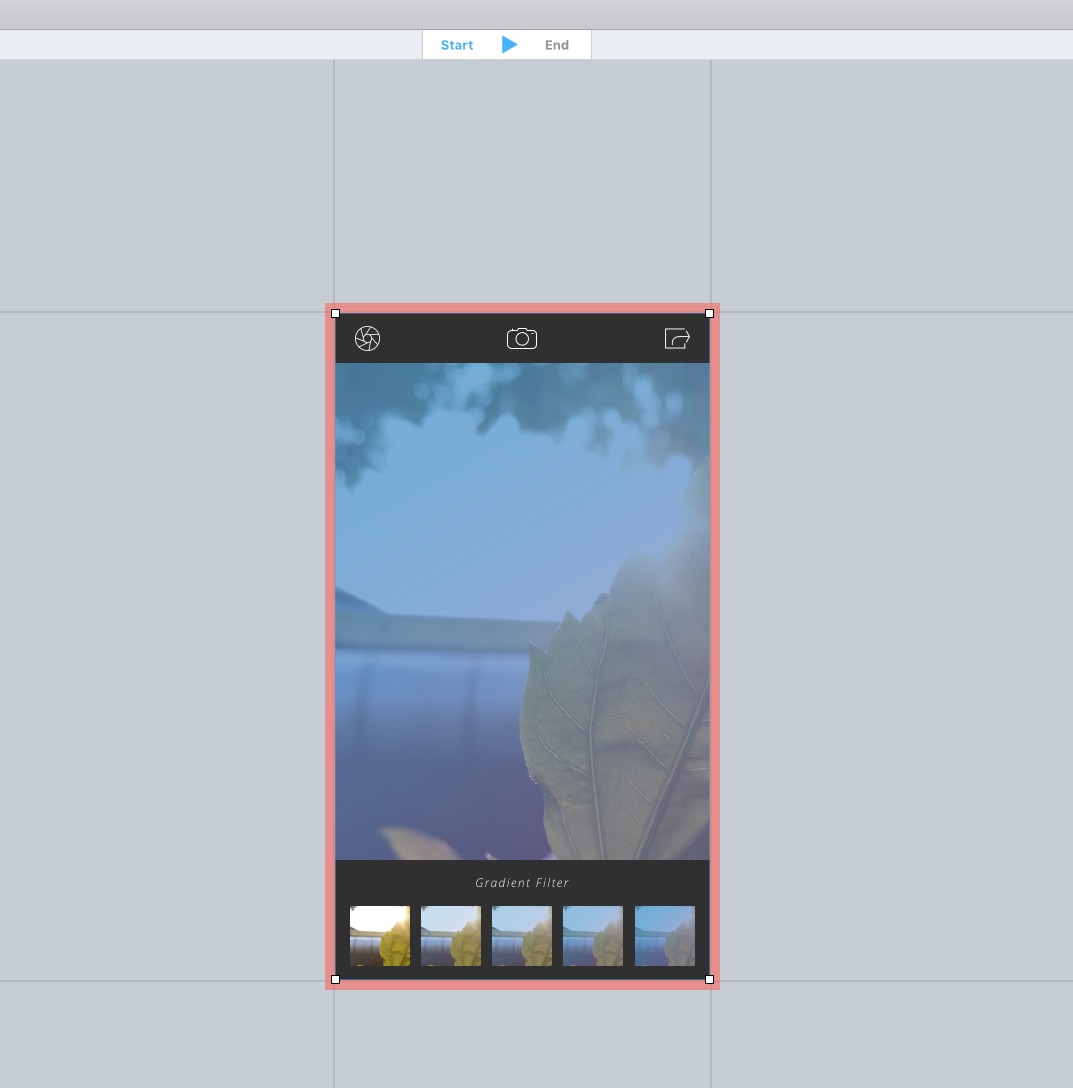
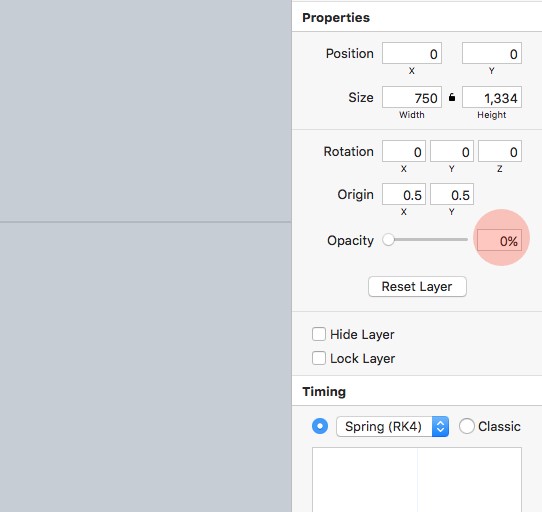
Bien sûr, vous pensez peut-être maintenant ' attendez, je ne veux pas afficher le filtre appliqué au début de la transition '. Bien sûr que non. Sélectionnez donc le calque dégradé (sur l'écran de fin) dans le panneau Calques :

Et puis, à partir du panneau de l'inspecteur, réduisez l' opacité de ce calque à 0 % . Et c'est tout.

Vous pouvez cliquer sur les commandes de lecture en haut de la zone de canevas pour voir la transition en action, puis, une fois que vous êtes satisfait, cliquez sur Enregistrer et quitter pour revenir à la fenêtre principale.
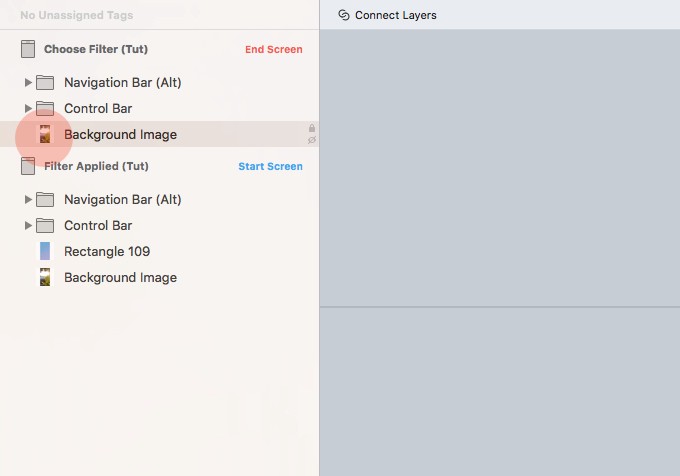
Nous voulons avoir la possibilité de revenir également à l'image sans appliquer de dégradé. Comme avant, tracez un point chaud de lien (D) sur la vignette la plus à gauche de l'écran Filtre appliqué, en renvoyant à l'écran Choisir un filtre, puis choisissez Nouvelle transition dans la fenêtre contextuelle.

De retour dans le concepteur de transition, faites glisser l' écran de démarrage (filtre appliqué) au-dessus de l' écran de fin (choisir le filtre). Nous voulons toujours afficher le dégradé au début de notre transition, alors sélectionnez le calque d'image d'arrière-plan de l' écran de fin (choisir le filtre) et réduisez l' opacité à 0 % .

Cliquez sur Enregistrer et quitter , et pourquoi ne pas faire un test rapide avec Aperçu Cmd + P .
Maintenant, dans cette partie du didacticiel, je n'ai fait qu'effleurer la surface de ce que le concepteur de transition peut faire. C'est un outil puissant et très amusant à utiliser, donc pour le dernier écran de ce didacticiel, nous allons le pousser un peu plus loin. « Push it real good », comme Salt-N-Pepa l'a chanté !
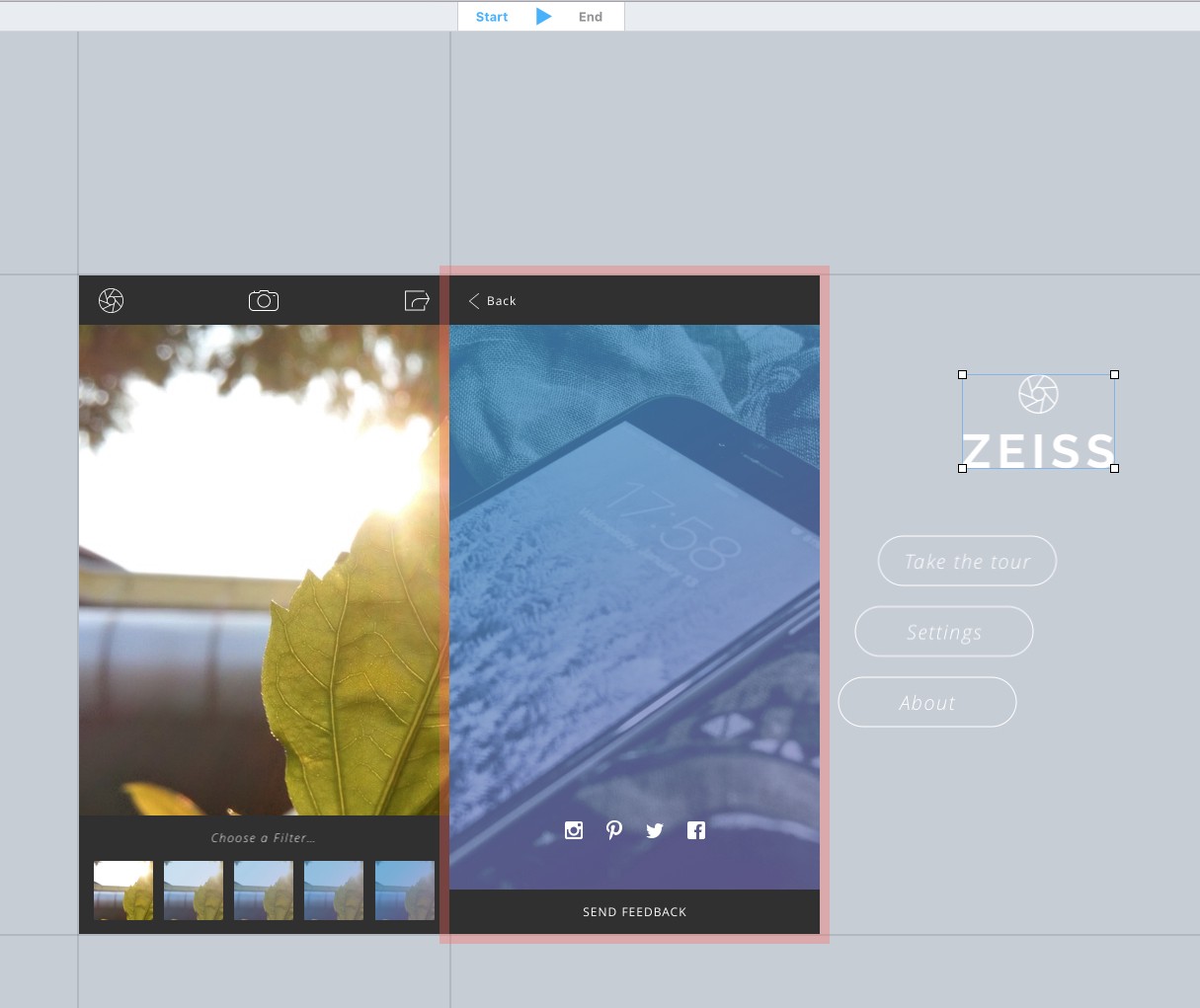
Écran d'informations
Avec cet écran, nous avons 2 points d'accès (via le lien de l'obturateur), un depuis l'écran Choisir le filtre et l'écran Filtre appliqué .

Traitons d'abord l'écran Choisir un filtre .
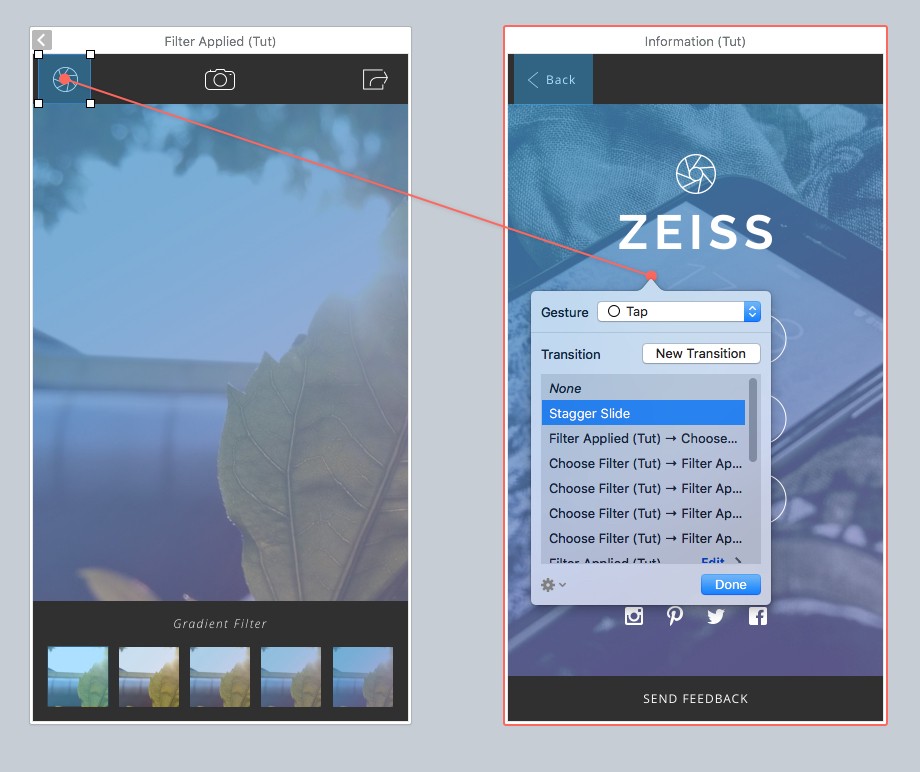
Dessinez un lien de point d'accès (D) sur l'écran Choisir un filtre et choisissez Nouvelle transition , ce qui vous ramènera dans le concepteur de transition .
À partir de l'image suivante, vous pouvez voir que sur l' écran de fin (informations), j'ai retiré le logo et les boutons de l'écran de manière échelonnée. Ainsi, lorsque cette transition est utilisée, ces éléments glissent un par un. C'est la grande chose à propos de Flinto. Vous pouvez essayer autant de transitions différentes et Flinto remplira l'animation pour vous (le tout sans l'aide d'une chronologie).

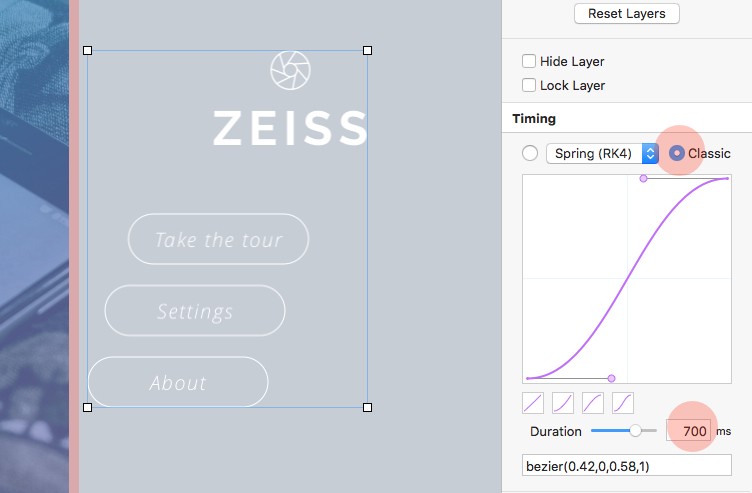
J'ai également modifié les paramètres de synchronisation pour ces calques (logo et boutons). Changé en Classique et augmenté la Durée à 700 ms .

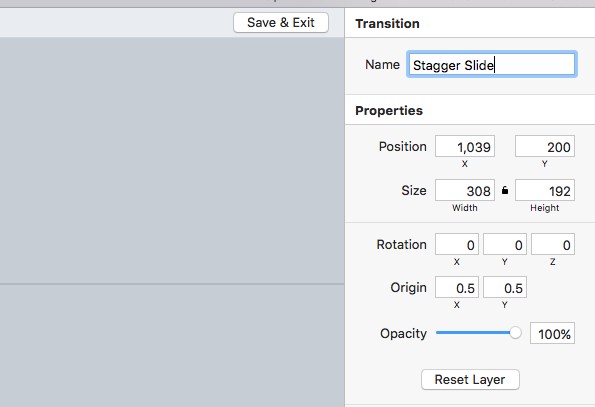
Donnez un nom à votre transition. J'ai appelé celui-ci Stagger Slide . Et puis Enregistrer et quitter .

Vous pouvez maintenant continuer et créer un autre lien Hotspot (D) sur l'écran Filtre appliqué, et choisir la transition que vous venez de créer parmi les options disponibles.

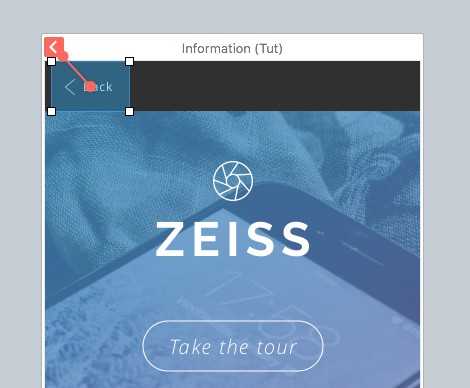
Pour finir, nous voulons que le lien de retour sur l'écran d' information tienne compte du fait que nous sommes entrés dans cet écran à partir de différents points d'accès. Dessinez donc un point d'accès de lien (D) et faites glisser le fil de liaison vers la flèche orange qui apparaît en haut de l'écran d'informations. Cela créera un lien retour qui n'est pas défini sur un écran spécifique.

Et je pense que nous avons tous fini ici !
Je n'ai abordé qu'une petite partie de ce qui est possible avec le concepteur de transition, mais je vous laisse vous amuser avec et explorer un peu plus.
J'espère qu'avec ce didacticiel, vous pourrez voir à quel point Flinto est une excellente application compagnon pour Sketch, et qui mérite une certaine attention lors de votre prochain projet.
Vous pouvez également jeter un œil à mes précédents tutoriels Sketch :
- Conception d'une application iOS dans Sketch
- Prototypage avec Marvel et Sketch
Vous cherchez le moyen le plus rapide et le plus pratique d'apprendre Sketch ?
Sketch App Essentials est le guide parfait pour vous aider à réaliser le plein potentiel de cette application étonnante. Jetez un oeil ici .
Utilisez le code d'offre MEDIUMESSENTIALS pour recevoir 20 % de réduction sur l'un des forfaits.

