Concevoir et construire une application Web progressive sans framework (Partie 3)
Publié: 2022-03-10De retour dans la première partie de cette série, nous avons expliqué pourquoi ce projet a vu le jour. À savoir un désir d'apprendre comment une petite application Web pourrait être créée en JavaScript vanille et d'amener un développeur non concepteur à travailler un peu ses côtelettes de conception.
Dans la deuxième partie, nous avons pris quelques conceptions initiales de base et mis les choses en marche avec des choix d'outillage et de technologie. Nous avons expliqué comment et pourquoi certaines parties de la conception ont changé et les ramifications de ces changements.
Dans cette dernière partie, nous couvrirons la transformation d'une application Web de base en une application Web progressive (PWA) et la "livraison" de l'application avant d'examiner les leçons les plus précieuses apprises en faisant de l'application Web simple In/Out :
- L'énorme valeur des méthodes de tableau JavaScript ;
- débogage ;
- Lorsque vous êtes le seul développeur, vous êtes l'autre développeur ;
- La conception est un développement ;
- Problèmes de maintenance et de sécurité en cours ;
- Travailler sur des projets parallèles sans perdre la tête, la motivation ou les deux ;
- L'expédition de certains produits vaut l'expédition d'aucun produit.
Donc, avant d'examiner les leçons apprises, regardons comment vous transformez une application Web de base écrite en HTML, CSS et JavaScript en une application Web progressive (PWA).
En termes de temps total consacré à la création de cette petite application Web, je suppose qu'il s'agissait probablement d'environ deux à trois semaines. Cependant, comme cela a été fait par tranches de 30 à 60 minutes le soir, il a fallu environ un an entre le premier engagement et le moment où j'ai téléchargé ce que je considère comme la version '1.0' en août 2018. Comme j'avais l'application ' feature complete', ou plus simplement, à un stade qui me satisfaisait, j'anticipais une grande poussée finale. Vous voyez, je n'avais rien fait pour transformer l'application en une application Web progressive. Il s'avère que c'était en fait la partie la plus facile de tout le processus.
Faire une application Web progressive
La bonne nouvelle est que lorsqu'il s'agit de transformer une petite application basée sur JavaScript en une "application Web progressive", il existe des tas d'outils pour vous faciliter la vie. Si vous vous remémorez la première partie de cette série, vous vous souviendrez qu'être une Progressive Web App signifie répondre à un ensemble de critères.
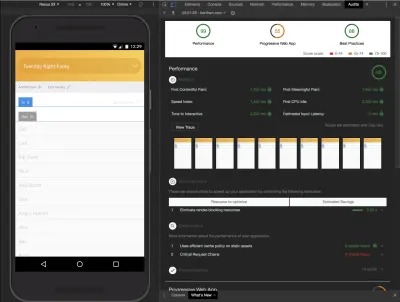
Pour comprendre à quel point votre application Web est à la hauteur, votre premier arrêt devrait probablement être les outils Lighthouse de Google Chrome. Vous pouvez trouver l'audit de la Progressive Web App sous l'onglet 'Audits'.
C'est ce que Lighthouse m'a dit quand je l'ai parcouru pour la première fois.

Au départ, In/Out n'obtenait qu'un score de 55 ⁄ 100 pour une Progressive Web App. Cependant, je suis passé de là à 100 ⁄ 100 en bien moins d'une heure !
L'opportunité d'améliorer ce score n'avait pas grand-chose à voir avec mes capacités. C'était simplement parce que Lighthouse m'avait dit exactement ce qu'il fallait faire !
Quelques exemples d'étapes requises : incluez un fichier manifest.json (essentiellement un fichier JSON fournissant des métadonnées sur l'application), ajoutez toute une série de balises méta dans la tête, remplacez les images qui étaient en ligne dans le CSS par des images référencées par URL standard, et ajoutez un tas d'images d'écran d'accueil.
Créer un certain nombre d'images d'écran d'accueil, créer un fichier manifeste et ajouter un tas de balises méta peut sembler beaucoup à faire en moins d'une heure, mais il existe de merveilleuses applications Web pour vous aider à créer des applications Web. Comme c'est gentil ! J'ai utilisé https://app-manifest.firebaseapp.com. Donnez-lui des données sur votre application et votre logo, cliquez sur Soumettre et il vous fournira un fichier zip contenant tout ce dont vous avez besoin ! À partir de là, c'est juste le temps de copier-coller.
Des choses que j'avais repoussées pendant un certain temps par manque de connaissances, comme un Service Worker, se sont également ajoutées assez facilement grâce à de nombreux articles de blog et sites dédiés aux service workers comme https://serviceworke.rs. Avec un travailleur de service en place, cela signifiait que l'application pouvait fonctionner hors ligne, une fonctionnalité requise d'une application Web progressive.
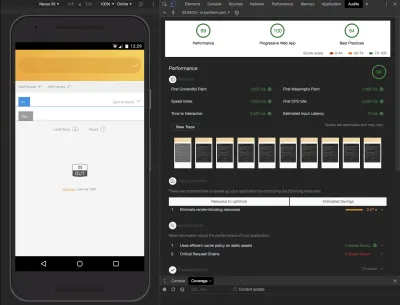
Bien qu'il ne soit pas strictement lié à la transformation de l'application en PWA, l'onglet "couverture" des outils de développement Chrome était également très utile. Après tant d'itérations sporadiques sur la conception et le code au fil des mois, il était utile d'avoir une indication claire de l'emplacement du code redondant. J'ai trouvé quelques anciennes fonctions jonchant la base de code que j'avais simplement oubliées !
En peu de temps, après avoir travaillé sur les recommandations de l'audit Lighthouse, je me sentais comme le chouchou de l'enseignant :

La réalité est que prendre l'application et en faire une application Web progressive était en fait incroyablement simple.
Une fois ce dernier élément de développement terminé, j'ai téléchargé la petite application sur un sous-domaine de mon site Web et c'était tout.
Rétrospective
Des mois se sont écoulés depuis le stationnement du développement de ma petite application web.
J'ai utilisé l'application avec désinvolture dans les mois qui ont suivi. La réalité est qu'une grande partie de l'organisation de sports d'équipe que je fais se fait toujours par SMS. L'application est, cependant, nettement plus facile que d'écrire qui est entré et sorti que de trouver un bout de papier chaque soir de match.
Donc, la vérité est que ce n'est pas un service indispensable. Il ne fixe pas non plus de barrières pour le développement ou la conception. Je ne peux pas non plus vous dire que j'en suis satisfait à 100%. Je suis juste arrivé à un point où j'étais heureux de l'abandonner.
Mais cela n'a jamais été le but de l'exercice. J'ai beaucoup tiré de l'expérience. Ce qui suit sont ce que je considère comme les plats à emporter les plus importants.
La conception est le développement
Au départ, je ne valorisais pas assez le design. J'ai commencé ce projet en pensant que mon temps passé à dessiner avec un bloc-notes et un stylo ou dans l'application Sketch était du temps qui pourrait être mieux utilisé avec le codage. Cependant, il s'avère que lorsque je suis allé directement au code, j'étais souvent juste un imbécile occupé. Explorer d'abord les concepts avec la fidélité la plus faible possible, a permis de gagner beaucoup plus de temps à long terme.
Il y a eu de nombreuses occasions au début où des heures ont été passées à faire fonctionner quelque chose dans le code pour se rendre compte qu'il était fondamentalement défectueux du point de vue de l'expérience utilisateur.
Mon opinion est maintenant que le papier et le crayon sont les meilleurs outils de planification, de conception et de codage. Chaque problème important rencontré était principalement résolu avec du papier et un crayon; l'éditeur de texte n'est qu'un moyen d'exécuter la solution. Sans quelque chose qui ait un sens sur le papier, il n'y a aucune chance de fonctionner dans le code.
La prochaine chose que j'ai appris à apprécier, et je ne sais pas pourquoi il a fallu si longtemps pour comprendre, c'est que la conception est itérative. J'avais inconsciemment adhéré au mythe d'un Designer avec un « D » majuscule. Quelqu'un s'agitant, tenant son crayon mécanique sur les bords droits, cirant les caractères lyriques et sirotant un blanc plat (avec du lait de soja, évidemment) avant de donner naissance avec désinvolture à la perfection visuelle pleinement formée dans le monde.
Ceci, un peu comme la notion de programmeur "génial", est un mythe. Si vous débutez dans le design mais que vous vous essayez, je vous suggère de ne pas vous attarder sur la première idée qui suscite votre enthousiasme. C'est tellement bon marché d'essayer des variations alors profitez de cette possibilité. Aucune des choses que j'aime dans le design d'In/Out n'était présente dans les premières conceptions.
Je crois que c'est le romancier Michael Crichton qui a inventé la maxime : « Les livres ne sont pas écrits — ils sont réécrits ». Acceptez que chaque processus créatif soit essentiellement le même. Sachez que faire confiance au processus diminue l'anxiété et que la pratique affinera votre compréhension et votre jugement esthétiques.
Vous êtes l'autre développeur de votre projet
Je ne sais pas si cela est particulier aux projets qui ne sont travaillés que sporadiquement, mais j'ai fait l'hypothèse téméraire suivante :
"Je n'ai pas besoin de documenter tout cela parce que c'est juste moi, et évidemment je le comprendrai parce que je l'ai écrit."
Rien ne pouvait être plus loin de la vérité!
Il y a eu des soirs où, pendant les 30 minutes que j'ai eues pour travailler sur le projet, je n'ai rien fait de plus que d'essayer de comprendre une fonction que j'avais écrite il y a six mois. Les principales raisons pour lesquelles la réorientation du code a pris si longtemps étaient le manque de commentaires de qualité et les variables et arguments de fonction mal nommés.
Je suis très diligent pour commenter le code dans mon travail quotidien, toujours conscient que quelqu'un d'autre pourrait avoir besoin de donner un sens à ce que j'écris. Cependant, dans ce cas, j'étais quelqu'un d'autre. Pensez-vous vraiment que vous vous souviendrez du fonctionnement du bloc de code que vous avez écrit dans six mois ? Vous ne le ferez pas. Faites-moi confiance, prenez un peu de temps et commentez cette chose !
J'ai depuis lu un article de blog intitulé Votre surligneur de syntaxe est faux au sujet de l'importance des commentaires. Le principe de base étant que les surligneurs de syntaxe ne doivent pas masquer les commentaires, ils doivent être la chose la plus importante. Je suis enclin à être d'accord et si je ne trouve pas bientôt un thème d'éditeur de code qui gratte cette démangeaison, je devrai peut-être en adapter un moi-même à cette fin!
Débogage
Lorsque vous rencontrez des bogues et que vous avez écrit tout le code, il n'est pas injuste de suggérer que l'erreur provient probablement du clavier et de la chaise. Cependant, avant de supposer cela, je vous suggère de tester même vos hypothèses les plus élémentaires. Par exemple, je me souviens avoir pris plus de deux heures pour résoudre un problème que j'avais supposé être dû à mon code ; dans iOS, je ne pouvais tout simplement pas faire en sorte que ma zone de saisie accepte la saisie de texte. Je ne me souviens pas pourquoi cela ne m'avait pas arrêté auparavant, mais je me souviens de ma frustration face au problème.
Il s'avère que cela était dû à un bogue, qui n'a pas encore été corrigé, dans Safari. Il s'avère que dans Safari si vous avez :
* { user-select: none; }Dans votre feuille de style, les zones de saisie ne prendront aucune entrée. Vous pouvez contourner ce problème avec :
* { user-select: none; } input[type] { user-select: text; }Quelle est l'approche que j'adopte dans ma réinitialisation CSS "App Reset". Cependant, la partie vraiment frustrante de tout cela était que je l'avais déjà appris et que je l'avais oublié par la suite. Lorsque j'ai finalement pu vérifier le suivi des bogues WebKit tout en dépannant le problème, j'ai découvert que j'avais écrit une solution de contournement dans le fil de rapport de bogue il y a plus d'un an, avec réduction !
Vous voulez construire avec des données ? Apprendre les méthodes de tableau JavaScript
Peut-être que la plus grande avancée de mes compétences en JavaScript lors de cet exercice de création d'applications a été de me familiariser avec les méthodes JavaScript Array. Je les utilise maintenant quotidiennement pour tous mes besoins d'itération et de manipulation de données. Je ne saurais trop insister sur l'utilité des méthodes telles que map() , filter() , every() , findIndex() , find() et reduce() . Vous pouvez résoudre pratiquement n'importe quel problème de données avec eux. Si vous ne les avez pas déjà dans votre arsenal, marquez https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array maintenant et creusez dès que vous le pouvez. Ma propre liste de mes méthodes de tableaux préférées est documentée ici.

ES6 a introduit d'autres gains de temps pour la manipulation des tableaux, tels que Set , Rest et Spread . Faites-moi plaisir pendant que je partage un exemple; il y avait un tas de faff si vous vouliez supprimer les doublons même d'un simple tableau plat. Plus maintenant.
Considérez cet exemple simple d'un tableau avec l'entrée en double, "Mr Pink":
let myArray = [ "Mr Orange", "Mr Pink", "Mr Brown", "Mr White", "Mr Blue", "Mr Pink" ];Pour vous débarrasser des doublons avec ES6 JavaScript, vous pouvez maintenant simplement faire :
let deDuped = [...new Set(myArray)]; // deDuped logs ["Mr Orange", "Mr Pink", "Mr Brown", "Mr White", "Mr Blue"]Quelque chose qui nécessitait autrefois de trouver une solution à la main ou d'atteindre une bibliothèque est maintenant intégré au langage. Certes, sur un tableau aussi court, cela peut ne pas sembler si grave, mais imaginez le temps que cela permet de gagner lorsque vous examinez des tableaux avec des centaines d'entrées et de doublons.
Entretien et sécurité
Tout ce que vous construisez qui utilise NPM, même si ce n'est que pour les outils de construction, peut être vulnérable aux problèmes de sécurité. GitHub fait un bon travail pour vous tenir au courant des problèmes potentiels, mais il y a encore un certain fardeau de maintenance.
Pour quelque chose qui n'est qu'un projet parallèle, cela peut être un peu pénible dans les mois et les années qui suivent un développement actif.
La réalité est que chaque fois que vous mettez à jour des dépendances pour résoudre un problème de sécurité, vous introduisez la possibilité de casser votre build.
Pendant des mois, mon package.json ressemblait à ceci :
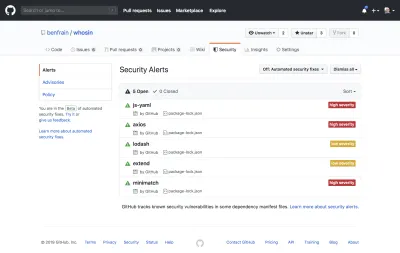
{ "dependencies": { "gulp": "^3.9.1", "postcss": "^6.0.22", "postcss-assets": "^5.0.0" }, "name": "In Out", "version": "1.0.0", "description": "simple utility to see who's in and who's out", "main": "index.js", "author": "Ben Frain", "license": "MIT", "devDependencies": { "autoprefixer": "^8.5.1", "browser-sync": "^2.24.6", "cssnano": "^4.0.4", "del": "^3.0.0", "gulp-htmlmin": "^4.0.0", "gulp-postcss": "^7.0.1", "gulp-sourcemaps": "^2.6.4", "gulp-typescript": "^4.0.2", "gulp-uglify": "^3.0.1", "postcss-color-function": "^4.0.1", "postcss-import": "^11.1.0", "postcss-mixins": "^6.2.0", "postcss-nested": "^3.0.0", "postcss-simple-vars": "^4.1.0", "typescript": "^2.8.3" } }Et en juin 2019, je recevais ces avertissements de GitHub :

Aucun n'était lié aux plugins que j'utilisais directement, ils étaient tous des sous-dépendances des outils de construction que j'avais utilisés. Telle est l'épée à double tranchant des packages JavaScript. En ce qui concerne l'application elle-même, il n'y avait aucun problème avec In/Out ; qui n'utilisait aucune des dépendances du projet. Mais comme le code était sur GitHub, je me sentais obligé d'essayer d'arranger les choses.
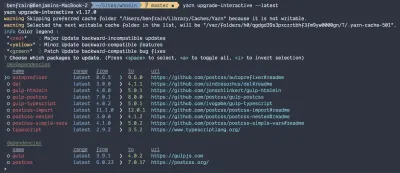
Il est possible de mettre à jour les packages manuellement, avec quelques modifications de choix dans package.json. Cependant, Yarn et NPM ont leurs propres commandes de mise à jour. J'ai choisi d'exécuter yarn upgrade-interactive qui vous donne un moyen simple de mettre à jour les choses à partir du terminal.

Cela semble assez facile, il y a même une petite clé colorée pour vous dire quelles mises à jour sont les plus importantes.
Vous pouvez ajouter l'indicateur --latest pour mettre à jour la toute dernière version majeure des dépendances, plutôt que simplement la dernière version corrigée. Pour un sou…
Le problème, c'est que les choses évoluent rapidement dans le monde des packages JavaScript, donc la mise à jour de quelques packages vers la dernière version, puis la tentative de construction a abouti à ceci :

En tant que tel, j'ai annulé mon fichier package.json et j'ai réessayé cette fois sans l'indicateur --latest . Cela a résolu mes problèmes de sécurité. Pas le plus amusant que j'aie eu un lundi soir, mais je vais être honnête.
Cela touche à une partie importante de tout projet parallèle. Être réaliste avec vos attentes.
Projets parallèles
Je ne sais pas si vous êtes pareil mais j'ai trouvé qu'un optimisme vertigineux et l'excitation me font commencer des projets et si quelque chose le fait, l'embarras et la culpabilité me font les finir.
Ce serait un mensonge de dire que l'expérience de faire cette petite application pendant mon temps libre a été amusante. Il y a eu des occasions où j'aurais aimé ne jamais avoir ouvert la bouche à qui que ce soit. Mais maintenant que c'est fait, je suis convaincu à 100% que cela valait le temps investi.
Cela dit, il est possible d'atténuer la frustration d'un tel projet parallèle en étant réaliste quant au temps qu'il faudra pour comprendre et résoudre les problèmes auxquels vous êtes confrontés. Vous n'avez que 30 minutes par nuit, quelques nuits par semaine ? Vous pouvez toujours terminer un projet parallèle; ne soyez pas mécontent si votre rythme semble glacial. Si les choses ne peuvent pas bénéficier de toute votre attention, préparez-vous à un rythme plus lent et plus régulier que celui auquel vous êtes peut-être habitué. C'est vrai, qu'il s'agisse de coder, de suivre un cours, d'apprendre à jongler ou d'écrire une série d'articles expliquant pourquoi il a fallu si longtemps pour écrire une petite application web !
Définition d'objectifs simples
Vous n'avez pas besoin d'un processus de fantaisie pour l'établissement d'objectifs. Mais il peut être utile de décomposer les choses en tâches petites/courtes. Des choses aussi simples que "écrire du CSS pour le menu déroulant" sont parfaitement réalisables dans un espace de temps limité. Alors que « rechercher et mettre en œuvre un modèle de conception pour la gestion de l'État » ne l'est probablement pas. Décomposez les choses. Ensuite, tout comme Lego, les minuscules pièces vont ensemble.
Considérant ce processus comme une réduction du problème plus large, je me souviens de la célèbre citation de Bill Gates :
"La plupart des gens surestiment ce qu'ils peuvent faire en un an et sous-estiment ce qu'ils peuvent faire en dix ans."
Ça vient d'un homme qui aide à éradiquer la polio. Bill connaît son affaire. Écoutez Bill vous tous.
Expédier quelque chose vaut mieux que de ne rien expédier
Avant de « livrer » cette application Web, j'ai examiné le code et j'ai été complètement découragé.
Bien que j'aie entrepris ce voyage à partir d'un point de naïveté et d'inexpérience complètes, j'avais fait des choix décents quant à la façon dont je pourrais concevoir (si vous me permettez un si grand terme) le code. J'avais recherché et mis en œuvre un modèle de conception et apprécié tout ce que ce modèle avait à offrir. Malheureusement, alors que je devenais de plus en plus désespéré pour conclure le projet, je n'ai pas réussi à maintenir la discipline. Le code tel qu'il est est un véritable méli-mélo d'approches et en proie à des inefficacités.
Au cours des mois qui ont suivi, j'ai réalisé que ces défauts n'avaient pas vraiment d'importance. Pas vraiment.
Je suis fan de cette citation de Helmuth von Moltke.
"Aucun plan d'opérations ne s'étend avec certitude au-delà du premier contact avec la principale force ennemie."
Cela a été paraphrasé comme suit :
"Aucun plan ne survit au premier contact avec l'ennemi".
Peut-être pouvons-nous résumer davantage et simplement dire "la merde arrive" ?
Je peux supposer que j'accepte ce qui est expédié via l'analogie suivante.
Si un ami annonçait qu'il allait essayer de courir son premier marathon, il suffirait qu'il franchisse la ligne d'arrivée – je ne le réprimanderais pas sur son temps d'arrivée.
Je n'ai pas cherché à écrire la meilleure application Web. Le mandat que je me suis fixé était simplement de concevoir et de fabriquer un.
Plus précisément, d'un point de vue développement, je souhaitais apprendre les bases de la construction d'une application web. Du point de vue de la conception, je voulais essayer de résoudre certains problèmes de conception (bien que simples) par moi-même. Faire cette petite application a relevé ces défis et plus encore. Le JavaScript pour l'ensemble de l'application ne faisait que 5 Ko (gzippé). Une petite taille de fichier que j'aurais du mal à atteindre avec n'importe quel framework. Sauf peut-être Svelte.
Si vous vous lancez un défi de cette nature et que vous vous attendez à un moment donné à « expédier » quelque chose, écrivez dès le départ pourquoi vous le faites. Gardez ces raisons à l'esprit et laissez-vous guider par elles. Tout est finalement une sorte de compromis. Ne laissez pas de nobles idéaux vous empêcher de terminer ce que vous avez décidé de faire.
Sommaire
Dans l'ensemble, comme cela fait près d'un an que j'ai travaillé sur In/Out, mes sentiments se divisent en gros en trois domaines : les choses que j'ai regrettées, les choses que j'aimerais améliorer/réparer et les possibilités futures.
Choses que j'ai regretté
Comme déjà mentionné, j'ai été déçu de ne pas m'être tenu à ce que je considérais comme une méthode plus élégante de changement d'état pour l'application et de le rendre au DOM. Le modèle d'observateur, tel que discuté dans la deuxième partie de cette série, qui résolvait tant de problèmes de manière prévisible, a finalement été mis de côté car «l'expédition» du projet est devenue une priorité.
J'étais gêné par mon code au début mais dans les mois qui ont suivi, je suis devenu plus philosophe. Si je n'avais pas utilisé plus de techniques piétonnes plus tard, il y a une possibilité très réelle que le projet n'aurait jamais abouti. Sortir quelque chose dans le monde qui doit être amélioré est toujours mieux que de ne jamais naître dans le monde du tout.
Amélioration In/Out
Au-delà du choix du balisage sémantique, je n'avais fait aucune concession pour l'accessibilité. Lorsque j'ai intégré In/Out, j'étais confiant avec l'accessibilité standard des pages Web, mais pas suffisamment informé pour aborder une application. J'ai fait beaucoup plus de travail/de recherche dans ce domaine maintenant, donc j'aimerais prendre le temps de faire un travail décent pour rendre cette application plus accessible.
La mise en œuvre de la conception révisée de la fonctionnalité "Ajouter une personne" a été précipitée. Ce n'est pas une catastrophe, juste un peu plus rude que je ne le voudrais. Ce serait bien de rendre ça plus lisse.
Je n'ai pas non plus pris en compte les écrans plus grands. Il serait intéressant de considérer les défis de conception pour le faire fonctionner à des tailles plus grandes, au-delà de simplement en faire un tube de contenu.
Possibilités
L'utilisation de localStorage a fonctionné pour mes besoins simplistes, mais ce serait bien d'avoir un magasin de données «approprié», il n'était donc pas nécessaire de se soucier de la sauvegarde des données. L'ajout d'une capacité de connexion ouvrirait également la possibilité de partager l'organisation du jeu avec une autre personne. Ou peut-être que chaque joueur pourrait simplement marquer s'il jouait lui-même ? C'est incroyable le nombre de voies à explorer que vous pouvez envisager à partir de débuts aussi simples et humbles.
SwiftUI pour le développement d'applications iOS est également intrigant. Pour quelqu'un qui n'a jamais travaillé qu'avec des langages Web, à première vue, SwiftUI ressemble à quelque chose que je suis maintenant enhardi d'essayer. J'essaierais probablement de reconstruire In/Out avec SwiftUI - juste pour avoir quelque chose de spécifique à construire et à comparer l'expérience de développement et les résultats.
Et donc, il est temps de conclure et de vous donner la version TL; DR de tout cela.
Si vous voulez apprendre comment quelque chose fonctionne sur le Web, je vous suggère de sauter les abstractions. Abandonnez les frameworks, qu'il s'agisse de CSS ou de JavaScript, jusqu'à ce que vous compreniez vraiment ce qu'ils sont pour vous.
Le design est itératif, adoptez ce processus.
Résolvez les problèmes dans le support de fidélité le plus bas à votre disposition. N'allez pas au code si vous pouvez tester l'idée dans Sketch. Ne le dessinez pas dans Sketch si vous pouvez utiliser un stylo et du papier. Écrivez d'abord la logique. Ensuite, écrivez-le en code.
Soyez réaliste mais jamais découragé. Développer l'habitude de grignoter quelque chose pendant aussi peu que 30 minutes par jour peut donner des résultats. Ce fait est vrai quelle que soit la forme que prend votre quête.
