Concevoir et construire une application Web progressive sans framework (Partie 1)
Publié: 2022-03-10Comment fonctionne réellement une application Web ? Je ne veux pas dire du point de vue de l'utilisateur final. Je veux dire au sens technique. Comment fonctionne réellement une application Web ? Qu'est-ce qui déclenche les choses ? Sans aucun code passe-partout, quelle est la bonne façon de structurer une application ? En particulier une application côté client où toute la logique s'exécute sur l'appareil des utilisateurs finaux. Comment les données sont-elles gérées et manipulées ? Comment faites-vous réagir l'interface aux modifications des données ?
Ce sont le genre de questions qu'il est simple d'éviter ou d'ignorer entièrement avec un cadre. Les développeurs recherchent quelque chose comme React, Vue, Ember ou Angular, suivez la documentation pour être opérationnel et c'est parti. Ces problèmes sont gérés par la boîte à astuces du framework.
C'est peut-être exactement comme ça que vous voulez. C'est sans doute la chose la plus intelligente à faire si vous voulez construire quelque chose selon des normes professionnelles. Cependant, avec la magie abstraite, vous n'apprenez jamais comment les tours sont réellement exécutés.
Vous ne voulez pas savoir comment les trucs sont faits ?
J'ai fait. J'ai donc décidé d'essayer de créer une application côté client de base, sans framework, pour comprendre ces problèmes par moi-même.
Mais, je m'avance un peu; un peu de contexte d'abord.
Avant de commencer ce voyage, je me considérais comme très compétent en HTML et CSS, mais pas en JavaScript. Comme je sentais que j'avais résolu les plus grandes questions que j'avais sur CSS à ma satisfaction, le prochain défi que je me suis fixé était de comprendre un langage de programmation.
Le fait était que j'étais relativement débutant avec JavaScript. Et, à part le fait de pirater le PHP de Wordpress, je n'ai eu aucune exposition ni formation dans aucun autre langage de programmation non plus.
Permettez-moi de qualifier cette affirmation de "niveau débutant". Bien sûr, je pourrais faire fonctionner l'interactivité sur une page. Basculez les classes, créez des nœuds DOM, ajoutez-les et déplacez-les, etc. Je n'étais pas sûr de construire quoi que ce soit qui s'approche d'une application. Je n'avais aucune idée de la façon de définir un ensemble de données dans JavaScipt, et encore moins de le manipuler avec des fonctions.
Je n'avais aucune compréhension des "modèles de conception" JavaScript - des approches établies pour résoudre les problèmes de code souvent rencontrés. Je ne savais certainement pas comment aborder les décisions fondamentales de conception d'applications.
Avez-vous déjà joué à "Top Trumps" ? Eh bien, dans l'édition développeur Web, ma carte ressemblerait à ceci (notes sur 100):
- CSS : 95
- Copier et coller : 90
- Délié : 4
- HTML : 90
- JavaSript : 13
En plus de vouloir me challenger sur le plan technique, je manquais également de côtelettes de conception.
Avec presque exclusivement le codage de conceptions d'autres personnes au cours de la dernière décennie, mes compétences en conception visuelle n'avaient pas eu de véritables défis depuis la fin des années 2000. En réfléchissant à ce fait et à mes maigres compétences en JavaScript, j'ai cultivé un sentiment croissant d'inadéquation professionnelle. Il était temps de combler mes lacunes.
Un défi personnel a pris forme dans mon esprit : concevoir et construire une application Web JavaScript côté client.
Sur l'apprentissage
Il n'y a jamais eu de plus grandes ressources pour apprendre les langages informatiques. Notamment JavaScript. Cependant, il m'a fallu un certain temps pour trouver des ressources qui expliquaient les choses d'une manière qui cliquait. Pour moi, 'You Don't Know JS' de Kyle Simpson et 'Eloquent JavaScript' de Marijn Haverbeke ont été d'une grande aide.
Si vous commencez à apprendre JavaScript, vous devrez sûrement trouver vos propres gourous ; personnes dont la méthode d'explication fonctionne pour vous.
La première chose clé que j'ai apprise, c'est qu'il est inutile d'essayer d'apprendre d'un enseignant/ressource qui n'explique pas les choses d'une manière que vous comprenez. Certaines personnes regardent des exemples de fonctions avec foo et bar et comprennent instantanément le sens. Je ne suis pas une de ces personnes. Si vous n'êtes pas non plus, ne présumez pas que les langages de programmation ne sont pas pour vous. Essayez simplement une ressource différente et continuez d'essayer d'appliquer les compétences que vous apprenez.
Il n'est pas non plus certain que vous apprécierez n'importe quel moment eurêka où tout s'enclenche soudainement ; comme l'équivalent codé du coup de foudre. Il est plus probable qu'il vous faudra beaucoup de persévérance et une application considérable de vos apprentissages pour vous sentir en confiance.
Dès que vous vous sentez un peu compétent, essayer d'appliquer votre apprentissage vous en apprendra encore plus.
Voici quelques ressources que j'ai trouvées utiles en cours de route :
- Chaîne YouTube Fun Fun Function
- Cours de vue plurielle de Kyle Simpson
- JavaScript30.com de Wes Bos
- JavaScript éloquent par Marijn Haverbeke
C'est à peu près tout ce que vous devez savoir sur la raison pour laquelle j'en suis arrivé là. L'éléphant maintenant dans la pièce est, pourquoi ne pas utiliser un cadre ?
Why Not React, Ember, Angular, Vue Et Al
Alors que la réponse a été évoquée au début, je pense que le sujet de savoir pourquoi un cadre n'a pas été utilisé doit être développé.
Il existe une abondance de frameworks JavaScript de haute qualité et bien pris en charge. Chacun est spécifiquement conçu pour la création d'applications Web côté client. Exactement le genre de chose que je cherchais à construire. Je vous pardonne de vous demander l'évidence : comme, euh, pourquoi ne pas en utiliser un ?
Voici ma position à ce sujet. Lorsque vous apprenez à utiliser une abstraction, c'est principalement ce que vous apprenez — l'abstraction. Je voulais apprendre la chose, pas l'abstraction de la chose.
Je me souviens d'avoir appris jQuery à l'époque. Alors que la belle API me permettait de rendre les manipulations DOM plus faciles que jamais, je devenais impuissant sans elle. Je ne pouvais même pas basculer les classes sur un élément sans avoir besoin de jQuery. Chargez-moi d'une interactivité de base sur une page sans jQuery sur laquelle m'appuyer et je suis tombé dans mon éditeur comme un Samson tondu.
Plus récemment, alors que j'essayais d'améliorer ma compréhension de JavaScript, j'avais essayé de comprendre un peu Vue et React. Mais finalement, je n'ai jamais su où se terminait le JavaScript standard et où React ou Vue commençait. Mon opinion est que ces abstractions sont beaucoup plus intéressantes lorsque vous comprenez ce qu'elles font pour vous.
Par conséquent, si je devais apprendre quelque chose, je voulais comprendre les parties fondamentales de la langue. De cette façon, j'avais des compétences transférables. Je voulais retenir quelque chose lorsque la saveur actuelle du cadre du mois avait été mise de côté pour la prochaine «nouvelle chose chaude».
D'accord. Maintenant, nous comprenons pourquoi cette application a été créée, et aussi, que cela plaise ou non, comment elle serait créée.
Passons à ce que cette chose allait être.
Une idée d'application
J'avais besoin d'une idée d'application. Rien de trop ambitieux; Je n'avais aucune illusion de créer une start-up ou d'apparaître sur Dragon's Den - apprendre JavaScript et les bases de l'application était mon objectif principal.
L'application devait être quelque chose que j'avais une chance de réussir techniquement et de faire un travail de conception à moitié décent pour démarrer.
Temps tangent.
En dehors du travail, j'organise et joue au football en salle chaque fois que je le peux. En tant qu'organisateur, c'est pénible de noter mentalement qui m'a envoyé un message pour dire qu'il joue et qui ne l'a pas fait. 10 personnes sont nécessaires pour un jeu en général, 8 à la fois. Il y a une liste d'environ 20 personnes qui peuvent ou non être en mesure de jouer à chaque match.
L'idée d'application sur laquelle j'ai opté était quelque chose qui permettait de choisir des joueurs à partir d'une liste, me donnant un décompte du nombre de joueurs ayant confirmé qu'ils pouvaient jouer.
En y réfléchissant davantage, j'ai senti que je pouvais élargir un peu plus le champ d'application afin qu'il puisse être utilisé pour organiser n'importe quelle activité d'équipe simple.
Certes, j'avais à peine imaginé Google Earth. Elle présentait cependant tous les enjeux essentiels : conception, gestion des données, interactivité, stockage des données, organisation du code.
Du point de vue de la conception, je ne me préoccuperais de rien d'autre qu'une version qui pourrait fonctionner et fonctionner correctement sur une fenêtre de téléphone. Je limiterais les défis de conception à la résolution des problèmes sur les petits écrans uniquement.
L'idée de base s'appuyait certainement sur des applications de style «à faire», dont il y avait des tas d'exemples existants à regarder pour l'inspiration tout en ayant juste assez de différence pour fournir des défis de conception et de codage uniques.
Caractéristiques prévues
Une première liste à puces des fonctionnalités que j'avais l'intention de concevoir et de coder ressemblait à ceci :
- Une zone de saisie pour ajouter des personnes à la liste ;
- La possibilité de définir chaque personne sur « in » ou « out » ;
- Un outil qui divise les personnes en équipes, par défaut à 2 équipes ;
- La possibilité de supprimer une personne de la liste ;
- Une interface pour les 'outils'. Outre le fractionnement, les outils disponibles devraient inclure la possibilité de télécharger les données saisies sous forme de fichier, de télécharger des données précédemment enregistrées et de supprimer tous les joueurs en une seule fois ;
- L'application doit afficher un décompte actuel du nombre de personnes « in » ;
- S'il n'y a pas de personnes sélectionnées pour un jeu, cela devrait masquer le séparateur d'équipe ;
- Mode payant. Une bascule dans les paramètres qui permet aux utilisateurs "in" d'avoir une bascule supplémentaire pour indiquer s'ils ont payé ou non.
Au départ, c'est ce que je considérais comme les caractéristiques d'un produit minimum viable.

Concevoir
Les dessins ont commencé sur des bouts de papier. C'était éclairant (lire : écrasant) de découvrir combien d'idées qui étaient incroyables dans ma tête se sont révélées ridicules lorsqu'elles ont été soumises au moindre examen minutieux offert par un dessin au crayon.
De nombreuses idées ont donc été rapidement écartées, mais le revers de la médaille était qu'en esquissant certaines idées, cela conduisait invariablement à d'autres idées que je n'aurais jamais envisagées autrement.
Maintenant, les concepteurs qui liront ceci diront probablement "Duh, bien sûr", mais ce fut une véritable révélation pour moi. Les développeurs sont habitués à voir des conceptions d'étape ultérieures, voyant rarement toutes les étapes abandonnées en cours de route avant ce point.
Une fois satisfait de quelque chose comme un dessin au crayon, j'essayais de le recréer dans le package de conception, Sketch. Tout comme les idées sont tombées au stade du papier et du crayon, un nombre égal n'a pas réussi à franchir la prochaine étape de fidélité de Sketch. Ceux qui semblaient tenir le coup en tant que plans de travail dans Sketch ont ensuite été choisis comme candidats à coder.
Je trouverais à mon tour que lorsque ces candidats étaient du code intégré, un pourcentage ne fonctionnait pas non plus pour diverses raisons. Chaque étape de fidélité a exposé de nouveaux défis pour que la conception réussisse ou échoue. Et un échec me ramènerait au propre comme au figuré à la planche à dessin.
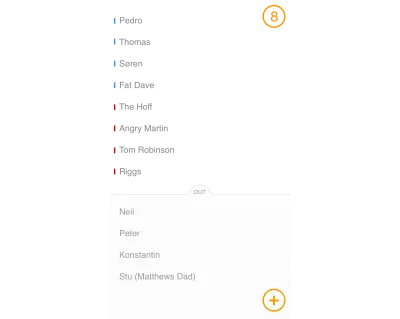
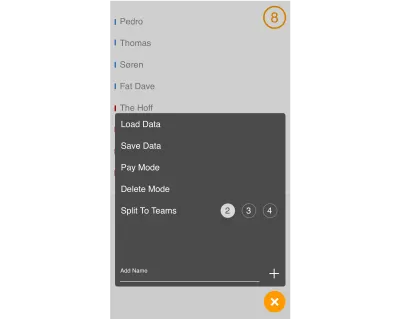
En tant que tel, en fin de compte, le design avec lequel j'ai fini est assez différent de celui que j'avais à l'origine dans Sketch. Voici les premières maquettes de Sketch :


Même alors, je n'avais aucune illusion; c'était une conception de base. Cependant, à ce stade, j'avais quelque chose dont j'étais relativement sûr qu'il pouvait fonctionner et j'étais impatient d'essayer de le construire.
Les pré-requis techniques
Avec quelques exigences de fonctionnalités initiales et une direction visuelle de base, il était temps de réfléchir à ce qui devrait être réalisé avec le code.
Bien que la sagesse populaire dicte que la façon de créer des applications pour les appareils iOS ou Android est avec du code natif, nous avons déjà établi que mon intention était de construire l'application avec JavaScript.
Je tenais également à ce que l'application coche toutes les cases nécessaires pour être qualifiée d'application Web progressive, ou PWA, comme on les appelle plus communément.
Au cas où vous ne sauriez pas ce qu'est une application Web progressive, voici le « pitch d'ascenseur ». Conceptuellement, imaginez simplement une application Web standard mais qui réponde à certains critères particuliers. Le respect de cet ensemble d'exigences particulières signifie qu'un appareil de prise en charge (pensez au téléphone mobile) accorde à l'application Web des privilèges spéciaux, ce qui rend l'application Web supérieure à la somme de ses parties.
Sur Android, en particulier, il peut être presque impossible de distinguer une PWA, construite uniquement avec HTML, CSS et JavaScript, d'une application construite avec du code natif.
Voici la liste de contrôle Google des exigences pour qu'une application soit considérée comme une application Web progressive :
- Le site est servi sur HTTPS ;
- Les pages sont réactives sur les tablettes et les appareils mobiles ;
- Toutes les URL d'application se chargent hors ligne ;
- Métadonnées fournies pour Ajouter à l'écran d'accueil ;
- Premier chargement rapide même en 3G ;
- Le site fonctionne avec plusieurs navigateurs ;
- Les transitions de page n'ont pas l'impression de bloquer sur le réseau ;
- Chaque page a une URL.
Maintenant, en plus, si vous voulez vraiment être le chouchou de l'enseignant et que votre application soit considérée comme une « application Web progressive exemplaire », elle doit également répondre aux exigences suivantes :
- Le contenu du site est indexé par Google ;
- Les métadonnées de Schema.org sont fournies le cas échéant ;
- Des métadonnées sociales sont fournies le cas échéant ;
- Des URL canoniques sont fournies si nécessaire ;
- Les pages utilisent l'API History ;
- Le contenu ne saute pas lorsque la page se charge ;
- Appuyer en arrière à partir d'une page de détail conserve la position de défilement sur la page de liste précédente ;
- Lorsqu'elles sont tapées, les entrées ne sont pas masquées par le clavier à l'écran ;
- Le contenu est facilement partageable en mode autonome ou plein écran ;
- Le site est réactif sur toutes les tailles d'écran de téléphone, de tablette et de bureau ;
- Les invites d'installation d'application ne sont pas utilisées de manière excessive ;
- L'invite Ajouter à l'écran d'accueil est interceptée ;
- Premier chargement très rapide même en 3G ;
- Le site utilise la mise en réseau cache d'abord ;
- Le site informe de manière appropriée l'utilisateur lorsqu'il est hors ligne ;
- Fournir un contexte à l'utilisateur sur la façon dont les notifications seront utilisées ;
- L'interface utilisateur encourageant les utilisateurs à activer les notifications push ne doit pas être trop agressive ;
- Le site assombrit l'écran lorsque la demande d'autorisation s'affiche ;
- Les notifications push doivent être opportunes, précises et pertinentes ;
- Fournit des contrôles pour activer et désactiver les notifications ;
- L'utilisateur est connecté sur tous les appareils via l'API Credential Management ;
- L'utilisateur peut payer facilement via l'interface utilisateur native de l'API de demande de paiement.
Crikey ! Je ne sais pas pour vous, mais ce deuxième groupe de choses semble être beaucoup de travail pour une application de base ! Il se trouve qu'il y a beaucoup d'éléments là-bas qui ne sont pas pertinents par rapport à ce que j'avais prévu de toute façon. Malgré cela, je n'ai pas honte de dire que j'ai baissé le mien pour ne passer que les tests initiaux.
Pour toute une section de types d'applications, je pense qu'une PWA est une solution plus applicable qu'une application native. Là où les jeux et le SaaS ont sans doute plus de sens dans un magasin d'applications, les petits utilitaires peuvent vivre assez heureux et avec plus de succès sur le Web en tant qu'applications Web progressives.
Alors que je me dérobais au travail acharné, un autre choix fait au début était d'essayer de stocker toutes les données de l'application sur le propre appareil de l'utilisateur. De cette façon, il ne serait pas nécessaire de se connecter à des services de données et à des serveurs et de gérer les connexions et les authentifications. Car où en étaient mes compétences, comprendre l'authentification et le stockage des données utilisateur semblait presque certainement mordre plus que je ne pouvais mâcher et exagérer pour le mandat de l'application !
Choix technologiques
Avec une idée assez claire de ce qu'était l'objectif, l'attention s'est tournée vers les outils qui pourraient être utilisés pour le construire.
J'ai décidé très tôt d'utiliser TypeScript, qui est décrit sur son site Web comme "... un sur-ensemble typé de JavaScript qui se compile en JavaScript brut". Ce que j'avais vu et lu de la langue m'a plu, surtout le fait qu'elle se soit si bien apprise à l'analyse statique.
L'analyse statique signifie simplement qu'un programme peut examiner votre code avant de l'exécuter (par exemple lorsqu'il est statique) et mettre en évidence les problèmes. Il ne peut pas nécessairement signaler des problèmes logiques, mais il peut signaler un code non conforme par rapport à un ensemble de règles.
Tout ce qui pourrait signaler mes erreurs (sûrement nombreuses) au fur et à mesure devait être une bonne chose, n'est-ce pas ?
Si vous n'êtes pas familier avec TypeScript, considérez le code suivant en JavaScript vanille :
console.log(`${count} players`); let count = 0;Exécutez ce code et vous obtiendrez une erreur du type :
ReferenceError: Cannot access uninitialized variable.Pour ceux qui ont même un peu de prouesse en JavaScript, pour cet exemple de base, ils n'ont pas besoin d'un outil pour leur dire que les choses ne se termineront pas bien.
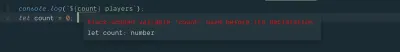
Cependant, si vous écrivez ce même code en TypeScript, cela se produit dans l'éditeur :

Je reçois des commentaires sur mon idiotie avant même d'exécuter le code ! C'est la beauté de l'analyse statique. Ces commentaires étaient souvent comme si un développeur plus expérimenté était assis avec moi pour détecter les erreurs au fur et à mesure.
TypeScript principalement, comme son nom l'indique, vous permet de spécifier le "type" attendu pour chaque chose dans le code. Cela vous évite de "contraindre" par inadvertance un type à un autre. Ou tenter d'exécuter une méthode sur un élément de données qui n'est pas applicable - une méthode de tableau sur un objet par exemple. Ce n'est pas le genre de chose qui entraîne nécessairement une erreur lors de l'exécution du code, mais cela peut certainement introduire des bogues difficiles à suivre. Grâce à TypeScript, vous obtenez des commentaires dans l'éditeur avant même d'essayer d'exécuter le code.
TypeScript n'était certainement pas essentiel dans ce voyage de découverte et je n'encouragerais jamais personne à sauter sur des outils de cette nature à moins qu'il y ait un avantage clair. La mise en place et la configuration des outils en premier lieu peuvent être une perte de temps, alors considérez définitivement leur applicabilité avant de plonger.
TypeScript présente d'autres avantages que nous aborderons dans le prochain article de cette série, mais les capacités d'analyse statique étaient suffisantes pour que je veuille adopter TypeScript.
Il y avait des considérations d'entraînement sur les choix que je faisais. Choisir de créer l'application en tant qu'application Web progressive signifiait que j'aurais besoin de comprendre les travailleurs de service dans une certaine mesure. L'utilisation de TypeScript signifierait l'introduction d'outils de construction de quelque sorte. Comment gérer ces outils ? Historiquement, j'utilisais NPM comme gestionnaire de packages, mais qu'en est-il de Yarn ? Cela valait-il la peine d'utiliser Yarn à la place ? Être axé sur les performances signifierait envisager certains outils de minification ou de regroupement; des outils comme webpack devenaient de plus en plus populaires et auraient besoin d'être évalués.
Sommaire
J'avais reconnu le besoin de me lancer dans cette quête. Mes pouvoirs JavaScript étaient faibles et rien ne me ceignait autant que d'essayer de mettre la théorie en pratique. Décider de construire une application web avec du JavaScript vanille a été mon baptême du feu.
J'avais passé du temps à rechercher et à examiner les options de création de l'application et j'avais décidé que faire de l'application une application Web progressive était le plus logique pour mes compétences et la simplicité relative de l'idée.
J'aurais besoin d'outils de construction, d'un gestionnaire de paquets, et par la suite, de beaucoup de patience.
En fin de compte, à ce stade, la question fondamentale demeurait : était-ce quelque chose que je pouvais réellement gérer ? Ou serais-je humilié par ma propre incompétence ?
J'espère que vous vous joindrez à moi dans la deuxième partie lorsque vous pourrez en savoir plus sur les outils de construction, les modèles de conception JavaScript et comment créer quelque chose de plus "ressemblant à une application".
