Jeter un coup d'œil à l'état des images progressives et à la perception des utilisateurs
Publié: 2022-03-10Les « images progressives » sont un sujet brûlant ces jours-ci. Nous rencontrons souvent des articles expliquant des techniques sur la façon d'éviter d'afficher un espace vide où une image se chargera. Medium et Facebook sont des exemples de sites Web et d'applications mobiles qui appliquent ce modèle.
J'ai récemment écrit sur différentes manières d'utiliser SVG comme espaces réservés, et le calendrier des performances de PerfPlanet de cette année comprenait deux articles qui décrivent plus en détail SQIP, une technique basée sur des SVG flous : chargement progressif d'images à l'aide d'Intersection Observer et SQIP et SQIP — Vague Vectors for Performant Previews.
Lorsque j'ai documenté pour la première fois la technique de chargement d'images de Medium, j'étais surtout intéressé par la rétro-ingénierie de leur technique. J'avais vu l'effet de navigation sur Medium sur une connexion en vol lente. J'ai pensé que le rendu précoce d'une petite image, le chargement paresseux et la transition vers la version finale étaient une bonne idée.
Nous supposons que ces techniques améliorent les performances perçues par l'utilisateur . Le rendu rapide bat le rendu lent. Mettre quelque chose sur l'écran de l'utilisateur tôt, même si ce n'est pas le contenu final.
En sommes-nous sûrs ?
En parcourant quelques commentaires sur Reddit, j'ai trouvé beaucoup d'opinions perspicaces (et négatives). En voici deux :
"Je déteste les sites Web qui affichent une version floue d'une image avant le chargement de la version finale. Ça joue avec mes yeux. Je dois détourner le regard et jeter un coup d'œil pour voir si c'est fait avant de pouvoir continuer à lire. J'aimerais qu'il y ait un moyen de désactiver cette fonctionnalité."
— rocky1138, Hacker Nouvelles
"Comment les gens en sont-ils arrivés à la conclusion que l'affichage d'une version contenant peu d'informations de l'image à charger en tant qu'espace réservé entraîne une charge perçue plus rapide ? Pour moi, tous ces effets ont l'air nuls et distrayants, sans aucun avantage - certainement pas la perception de la vitesse. Ce n'est pas comme si je pouvais jamais comprendre ce qu'est réellement l'image avant qu'elle ne soit complètement chargée de toute façon, avec notre espace réservé sans fantaisie."
— dwb, Hacker Nouvelles
Essayer de trouver des études sur la perception des utilisateurs
Je voulais trouver des recherches scientifiques qui pourraient soutenir que ces techniques de chargement d'images étaient (ou non) bénéfiques. Cela s'est avéré être un défi. Je n'ai trouvé aucune étude prouvant que montrer quelque chose comme une vignette floue avant le chargement de l'image améliore la perception de l'utilisateur. Ensuite, j'ai pensé aux JPEG progressifs.
Retour à la base : JPEG progressifs
D'une certaine manière, nous avons depuis longtemps une «technique de chargement d'image progressive» similaire dans les images. Le JPEG progressif en est un bon exemple.
Les JPEG progressifs ont été proposés comme une bonne pratique pour les images, en particulier pour les sites utilisés dans des réseaux lents. Ann Robson a écrit un article encourageant les JPEG progressifs, il y a maintenant cinq ans, dans lequel elle résumait pourquoi ils étaient supérieurs :
« Les JPEG progressifs sont meilleurs parce qu'ils sont plus rapides. Apparaître plus vite, c'est être plus vite, et la vitesse perçue est plus importante que la vitesse réelle . Même si nous sommes avides de ce que nous essayons de livrer, les JPEG progressifs nous en donnent le plus possible dès que possible."
Un JPEG progressif encode l'image en plusieurs scans. La première numérisation rend l'image complète en basse qualité, et elle est affinée au fur et à mesure que d'autres numérisations sont rendues. Une alternative est le mode de base de JPEG dans lequel l'image est décodée de haut en bas.


En remarque, l'encodage JPEG peut être personnalisé à l'aide de différents scripts de numérisation. Cela peut être utilisé pour créer des images qui sont encodées dans un mode hybride entre ligne de base et progressif.
Les techniques progressives telles que Blur-up, SQIP ressemblent aux JPEG progressifs du point de vue de la perception de l'utilisateur. Le navigateur affiche d'abord une image de faible qualité et la remplace par l'image finale lorsqu'il se charge.
Fait intéressant, la grande majorité des images JPEG utilisent le mode de base. Selon certaines sources, les JPEG progressifs représentent au plus 7 % de tous les JPEG. Si nous semblons d'accord sur le fait que ces techniques améliorent les performances perçues par l'utilisateur, pourquoi les JPEG progressifs ne sont-ils pas plus largement utilisés que les JPEG de base ?
L'étude
Je n'ai pu trouver qu'une étude intitulée "Progressive Image Rendering - Good or Evil?", qui a essayé de faire la lumière sur ce sujet.
"Lorsque, comme avec la méthode JPEG progressive, le rendu d'image est un processus en deux étapes dans lequel une image initialement grossière devient nette, la fluidité cognitive est inhibée et le cerveau doit travailler un peu plus dur pour donner un sens à ce qui est affiché. .”
Selon l'étude, les utilisateurs ont plus de mal à traiter les JPEG progressifs, même si à première vue on pourrait penser que l'expérience est meilleure.
J'ai récemment mentionné l'étude dans une conversation sur LQIP (Low-Quality Image Placeholders). Bientôt, j'ai reçu quelques réponses remettant en cause la rigueur de l'étude :
Cependant, de nombreuses personnes ont remis en question la validité de cette étude. C'est contraire à tout ce que nous supposons sur les avantages du rendu progressif et personne n'a encore présenté une deuxième étude avec des résultats similaires. Nous avons besoin de plus de données.
– Tobias Baldauf (@tbaldauf) 9 décembre 2017
L'étude était très limitée et controversée. Des données à grande échelle pour prouver ou réfuter qu'il est essentiel de tirer des conclusions
– Yoav Weiss (@yoavweiss) 9 décembre 2017
Jusqu'à présent, nous avons une seule étude qui est reçue avec scepticisme. Qu'avons-nous d'autre? Peut-on utiliser les outils existants pour mesurer la performance perçue comme proxy ?
Mesurer le temps de charge perçu
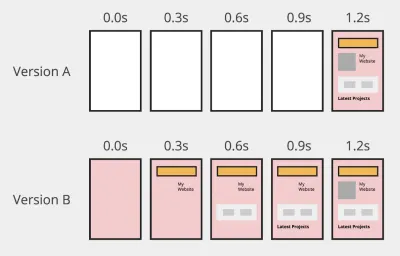
Imaginez ces deux films fixes hypothétiques enregistrés à partir d'un site :

L'accord général est que l'utilisateur percevra que la version B se charge plus rapidement que la version A. Cela est dû au fait que certaines parties de la page sont rendues plus tôt que dans la version A.

D'une certaine manière, la situation est similaire à celle des images progressives, mais à plus grande échelle. Contenu partiel le plus tôt possible, même si ce n'est pas le final.
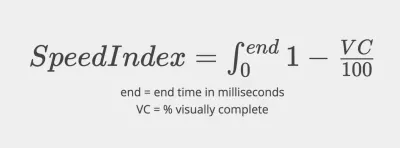
Un temps de chargement de page de 1,2 seconde nous raconte une partie de l'histoire, mais ne décrit pas ce que l'utilisateur voit pendant ce temps. De nos jours, nous utilisons des mesures telles que l'indice de vitesse pour évaluer la vitesse de chargement d'une page. L'indice de vitesse mesure la zone de la page qui n'est pas complétée visuellement. Cela se fait sur plusieurs captures d'écran prises à intervalles. Plus le nombre est bas, mieux c'est.

Si nous pensons aux techniques de chargement progressif des images, comment l'indice de vitesse variera-t-il au fur et à mesure que l'image se charge ? Cette zone sera-t-elle considérée comme "visuellement complétée" si nous utilisons un espace réservé de mauvaise qualité ?
Initialement, Speed Index mesurait la progression en comparant la distance des histogrammes, un pour chaque couleur primaire (rouge, vert, bleu). C'est ce qu'on appelle la différence d'histogramme moyenne. L'objectif est d'éviter que des modifications telles que les redistributions, où tous les éléments de la page sont décalés de quelques pixels, n'aient un impact important sur le calcul. Pour plus d'informations sur l'algorithme, lisez la section Mesurer la progression visuelle du document Speed Index.
J'ai décidé d'essayer Webpagetest sur une page qui affiche des espaces réservés de mauvaise qualité (voir le rapport sur WebPageTest):

On peut remarquer qu'entre la 8ème et la 10ème seconde l'image se charge. L'espace réservé flou augmente le pourcentage de complétude visuelle de 75 % à 83 %. Le chargement de l'image finale le fait passer de 83% à 93%.
Nous voyons qu'un espace réservé contribue à l'exhaustivité visuelle de la page telle que mesurée par l'indice de vitesse. Nous pouvons également observer que l'espace réservé ne compte pas comme une zone entièrement visuellement complète.
L'indice de vitesse n'est pas la seule mesure que nous pouvons utiliser pour mesurer la vitesse d'affichage de notre page. Les outils de développement Chrome incluent une option permettant d'effectuer un audit des performances. Accédez à Audits → Perform an audit → Check 'Performance' → Run audit .
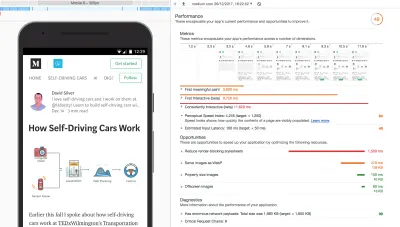
L'exécution d'un audit génère un rapport comme celui-ci :

L'une des mesures rapportées est "l'indice de vitesse perceptuelle". Dans cette exécution, la valeur est 4,245 . Mais que signifie exactement ce terme ? Est-ce la même chose que le "Speed Index" de Webpagetest ?
L'approche de Speed Index pour mesurer la similarité au niveau des pixels, également appelée « différence moyenne d'histogramme », présente certains inconvénients. Le MHD ne capture pas la perception visuelle de la forme, de la couleur ou de la similitude des objets.

Dans la plupart des cas, cela ne fera pas une grande différence lors de l'exécution d'une évaluation d'exhaustivité visuelle. En pratique, le Speed Index ainsi que le Perceptual Speed Index ont une forte corrélation :
"Dans des études empiriques à grande échelle que nous avons menées (à l'aide de plus de 500 vidéos de pages Web mobiles Alexa collectées via WebPagetest), nous constatons que le SI et le PSI sont linéairement corrélés (à 0,91, pour être précis)." - Indice de vitesse perceptuelle (PSI) pour mesurer les performances Web au-dessus du pli
Indice de vitesse perceptuelle
Selon la documentation Google Lighthouse, l'indice de vitesse perceptuelle est calculé à l'aide d'un module de nœud appelé Speedline. Ce package calcule l'indice de vitesse perceptive, basé sur le même principe que l'indice de vitesse d'origine, mais il calcule la progression visuelle entre les images en utilisant le SSIM au lieu de la distance de l'histogramme .
SSIM (Structural Similarity) est utilisé pour mesurer la similarité entre deux images. Cette méthode tente de modéliser la façon dont les êtres humains perçoivent les images et capture la forme, la couleur et la similitude des objets. SSIM a d'autres applications intéressantes : l'une d'elles est l'optimisation des paramètres de compression d'image, comme cjpeg-dssim qui choisit le niveau de compression JPEG le plus élevé et génère une image avec un SSIM suffisamment proche.
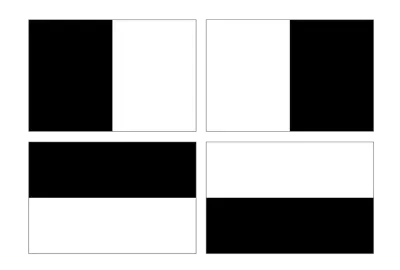
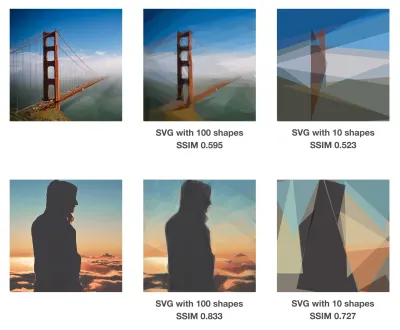
Ci-dessous, vous pouvez voir les scores Image SSIM JS pour les images SVG créées à l'aide de Primitive. Plus nous utilisons de formes, plus elle est proche de l'image d'origine (SSIM = 1).

Les alternatives plus récentes à SSIM sont butteraugli (utilisé par Guetzli, l'encodeur JPEG à guidage perceptif de Google) et SSIMULACRA (utilisé par Cloudinary).
Conclusion
Il n'existe pas de moyen simple de synthétiser la perception qu'a l'utilisateur du chargement d'une image dans le temps. Nous sommes motivés par le sentiment instinctif que montrer plus tôt est préférable, même s'il ne s'agit pas du contenu final, bien que certains utilisateurs ne soient pas d'accord.
En tant que développeurs, nous devons mesurer les performances . C'est la seule façon de fixer des objectifs pour l'améliorer et de savoir quand nous ne respectons pas un budget de performance. L'avantage de parier sur le chargement progressif de l'image est que nous pouvons le mesurer avec des outils basés sur la perception de l'utilisateur. Ils nous donnent un score, ils sont reproductibles et évolutifs. Ils s'intègrent dans notre flux de travail et nos outils, et sont là pour rester.
En tant que développeurs Web, nous devrions nous soucier davantage de l'expérience de chargement des sites Web que nous créons. C'est formidable que nous ayons maintenant des outils tels que WebPageTest et Lighthouse qui peuvent nous aider à mesurer facilement l'effet de l'utilisation de techniques de chargement progressif d'images. Plus d'excuses!
