Le guide complet de la navigation prioritaire
Publié: 2018-04-28Lorsque vous travaillez avec un client de conception Web, vous avez un plan, n'est-ce pas ? Je suis sûr que vous aimeriez les aider à réaliser une vente ou obtenir des informations pour leur permettre de suivre les pistes à l'avenir.
Mais même le site Web le plus beau peut manquer la cible si votre stratégie de navigation est désactivée. L'époque des sites de brochures est révolue - si votre stratégie de conception ne fournit pas un chemin clair vers les conversions, à quoi bon ?
Les gens sont occupés. Vous leur rendez service en créant des pages Web qui leur permettent d'obtenir rapidement les informations qu'ils recherchent. Et devine quoi? Un excellent UX et un chemin clair vers votre cible vont de pair.
En d'autres termes, vous vous aidez vous-même et vos visiteurs en simplifiant et en priorisant les éléments de navigation.
Comprendre la surcharge de choix
Comment une théorie marketing basée sur une étude des confitures dans une épicerie peut-elle s'appliquer au développement de sites Web ? Le concept de surcharge de choix a été exploré dans une étude psychologique utilisant de la confiture. Bien que cela puisse sembler sans rapport, les résultats ont une large application.

Le but de l'étude publiée en 2000 par les psychologues SS Iyengar et MR Lepper, était d'examiner le comportement des consommateurs face à de nombreuses options. Pendant deux week-ends, les étalages de confitures ont été alternés, offrant soit six choix, soit 24. L'étude a révélé que même si les gens étaient plus attirés par la plus grande variété, ils en goûtaient finalement le même nombre.
Mais plus important pour ceux qui veulent vendre de la confiture ou quoi que ce soit d'autre - les acheteurs ayant six choix au lieu de 24 se sont avérés dix fois plus susceptibles d'acheter !
Les psychologues ont mené d'autres études qui ont également montré que même si les consommateurs peuvent être attirés par un large éventail d'offres, ils sont plus susceptibles d'acheter lorsqu'il y a moins de choix.
Le même concept s'applique à la navigation sur le site Web. Que vous appeliez cela une surcharge de choix ou une fatigue décisionnelle, des études montrent que trop d'options peuvent signifier que le consommateur s'en va.
Bien sûr, vous ne voulez pas cela sur votre site Web. Voici donc un plan en trois étapes pour booster les conversions avec une navigation prioritaire :
Étape 1 : Vous avez besoin d'une stratégie
Une stratégie est un plan pour atteindre un objectif. Et pour effectuer des conversions aujourd'hui, votre plan doit inclure l'utilisation de pages de destination, que vous partiez de zéro ou que vous travailliez sur une refonte.


À titre d'exemple, considérons votre page de portefeuille. Je suppose qu'il contient des échantillons de votre travail. Un visiteur peut plonger dans vos échantillons pour trouver des idées pour son site et, espérons-le, sera tellement impressionné par votre travail qu'il envisagera de vous embaucher.
Mais à elle seule, votre page de portfolio ne vous rapportera probablement aucune conversion.
Au lieu d'acheminer le trafic vers votre page de portefeuille, vous devez guider les prospects de vos médias sociaux ou de vos campagnes par e-mail vers une page de destination. Si vous fournissez plus d'un service - par exemple la conception de sites Web et la conception de logo - vous voudrez une page de destination différente pour chaque offre.
Vos pages de destination peuvent inclure les faits saillants de votre portefeuille, une copie de vente convaincante, des preuves sociales, une liste des avantages client et, le plus important, un appel à l'action bien visible.
Pour chaque service que vous proposez, considérez votre page de destination comme un guichet unique avec tout ce dont vous avez besoin pour convaincre quelqu'un que vous pouvez l'aider.
Étape 2 : Preuves à l'appui
Cela dit, vous aurez peut-être besoin de preuves à l'appui. Certains prospects voudront peut-être creuser plus profondément pour en savoir plus sur votre expertise en conception ou revoir vos études de cas. Vous avez inclus des exemples et des témoignages - et vous en avez beaucoup plus sur d'autres pages de votre site.
Mais vous ne voulez pas laisser votre prospect errer sur votre site Web sans direction. Votre objectif est la conversion. Vous pouvez y parvenir de trois manières à partir de votre page de destination :
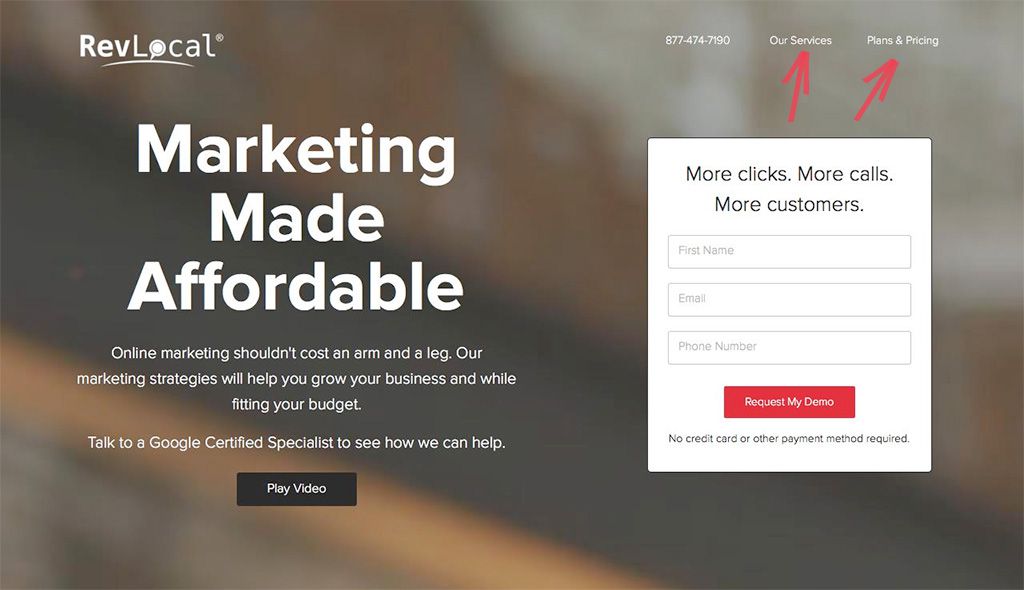
1. Navigation d'en-tête limitée - Si vous prévoyez de fournir une navigation d'en-tête à partir de votre page de destination, restez simple. Fournissez seulement deux ou trois choix, peut-être à plus de témoignages, ou à plus d'échantillons ou d'études de cas. Avec l'exemple de site de portefeuille utilisé précédemment, envisagez d'inclure des liens vers vos deux pages de destination afin que les visiteurs puissent basculer d'avant en arrière.
Assurez-vous de rendre votre barre d'en-tête "collante" afin qu'elle reste en place pendant que les visiteurs de votre site Web font défiler la page.

2. Liens contextuels – Vous pouvez également insérer des liens dans le corps du texte de vos pages de destination pour diriger les visiteurs du site vers des supports, tels que des études de cas ou des témoignages.

3. Navigation secondaire - Les UX-perts discuteront de l'utilisation de la navigation secondaire, mais il est plus intelligent d'assurer un chemin clair vers la conversion que de rendre de nombreux choix visibles pour le visiteur de votre site Web tout le temps. Si vous souhaitez conserver des liens vers toutes vos pages ou sections de votre site disponibles depuis votre page de destination, placez-les dans une position inférieure sur la page ou même dans un menu de tiroir caché.
L'essentiel ici est que vous voulez garder les choses simples. N'offrez pas trop de choix qui ne sont pas nécessaires pour les conversions.
Étape 3 : CTA proéminent
La partie la plus importante de votre page de destination est votre appel à l'action.
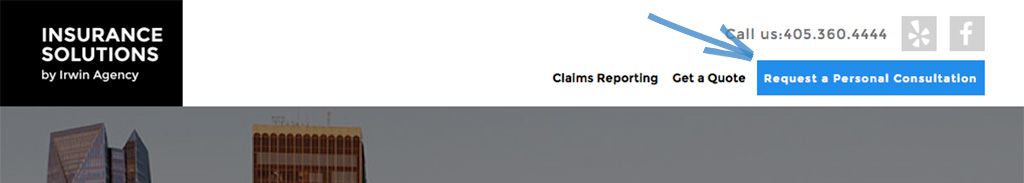
En utilisant votre site de concepteur Web comme exemple, votre CTA amène probablement les prospects à un formulaire pour planifier une consultation gratuite. Pour les sites que vous construisez pour les clients, le CTA peut être un bouton pour acheter un article ou pour vous inscrire à une newsletter gratuite ou une autre incitation conçue pour créer une liste de diffusion pour un contact futur.
Sur votre page, concevez le CTA comme un bouton et donnez-lui du piquant. La recherche montre qu'une touche de couleur vive qui contraste avec le reste de la page attire le plus l'attention.
Des mots comme « Consultation sans obligation », « Commandez aujourd'hui » ou « Inscrivez-vous à la newsletter gratuite » sur votre bouton CTA et dans la navigation de votre en-tête principal fournissent des signaux clairs qui permettent aux prospects de savoir quoi faire ensuite.

Emballer
En suivant ces étapes, vous réussirez à prioriser la navigation de votre page de destination au point de conversion, votre CTA.
En fournissant une copie de vente convaincante, des exemples de votre travail et une navigation simple, vous avez fourni aux prospects les informations dont ils ont besoin pour répondre et un moyen facile d'obtenir plus d'informations de votre part.
Après tout, il vaut bien mieux qu'ils vous contactent au moment où ils sont intéressés par ce que vous avez à offrir plutôt que de continuer à parcourir les pages de votre site Web et de s'éloigner ensuite.
C'est la beauté de la navigation prioritaire - elle vous aide à garder le prospect concentré sur la conversion - le choix que vous voulez qu'il fasse.
