Les principes de la communication visuelle
Publié: 2022-03-10La narration visuelle peut être intimidante. On nous apprend à communiquer avec des mots, mais les mots ne sont pas toujours le meilleur moyen de transmettre des informations et des idées. Parfois, la meilleure façon de raconter des histoires consiste à utiliser des visuels soigneusement conçus, et non de longs paragraphes de texte. La création de visuels n'est pas réservée aux designers, illustrateurs ou artistes. C'est une compétence que tout le monde peut apprendre et mettre en pratique tous les jours.
La clé pour devenir plus à l'aise avec la communication visuelle est de désapprendre les règles que vous avez inconsciemment collectées. En grandissant, j'adorais créer du texte arc-en-ciel avec WordArt, ajouter des bordures de documents fantaisistes et télécharger des polices décoratives sur Dafont. Mon travail à l'école primaire ressemblait à ceci :

Je jouais juste avec les polices et les styles pour le plaisir. Je n'avais aucune idée de ce qui constitue un "bon" ou un "mauvais" design visuel. En repensant à ce poème, la typographie est objectivement difficile à lire. Cependant, j'ai intentionnellement trouvé des polices correspondant à chaque adjectif et fait en sorte que chaque titre ait le même style de police. A travers ces moments de jeu, j'ai commencé à construire les bases de mon intuition visuelle.

La narration visuelle est le processus de transmission d'idées à l'aide de choses que vous pouvez voir. En vieillissant, la narration visuelle devient plus intimidante parce que nous sommes conditionnés à croire que les visuels sont enfantins ou purement décoratifs. On nous apprend que tous les écrits doivent être en Times New Roman 12 pt et à double interligne sur du papier de format lettre. On nous dit qu'il est "plus professionnel" de minimiser les points d'exclamation et les emojis. Nous faisons des excuses comme "Je ne suis tout simplement pas assez artistique."

Aujourd'hui, je communique quotidiennement avec des visuels. Je guide les designers émergents pour développer leurs intuitions visuelles et je conçois des produits pour les familles scolarisées à la maison. Devenir un meilleur conteur visuel consiste à équilibrer le jeu et la pratique avec une base de principes. Il s'agit de trouver le juste milieu entre s'amuser avec WordArt et jouer la sécurité avec Times New Roman.
Dans cet article, nous explorerons les principes visuels, soulignerons pourquoi la narration visuelle est une compétence précieuse pour tout le monde et démontrerons comment vous pouvez améliorer votre narration visuelle par le jeu.
Afficher > Dire
Toute narration visuelle peut être décomposée en un ensemble de principes concrets. Pour vous familiariser avec le sujet, apprenons comment la typographie jette les bases de toute narration visuelle et examinons les principes partagés dans des visuels efficaces.
Ensembles de typographie La fondation
Vous n'avez pas toujours besoin d'ajouter une illustration ou un graphique pour communiquer visuellement une idée ! Une bonne typographie constitue la base de toute narration visuelle. Il existe de nombreuses ressources typographiques dans la nature, mais mes deux plus grands conseils sont :
- Tenez-vous en à une seule police de caractères.
Trouvez une police de caractères avec plusieurs graisses et styles. Il est difficile de combiner différentes polices de caractères. Mes polices Google préférées en ce moment sont IBM Plex Sans et Inter. - Changez une chose à la fois.
Créer suffisamment de contraste entre les styles de caractères est un art. Ma recommandation est de ne changer qu'un seul axe à la fois : la taille, le poids, le style et la couleur sont les éléments les plus populaires à modifier.
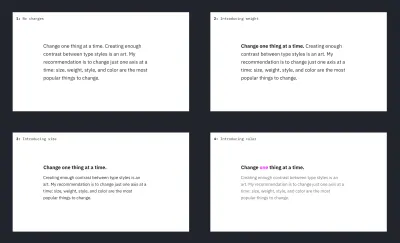
Voici un exemple de narration visuelle utilisant simplement la typographie.

- Dans la version 1, j'utilise le même style pour tout le corps du texte.
- Dans la version 2, je mets en gras le texte le plus important de la page : "Changer une chose à la fois"
- Dans la version 3, je diminue la taille du texte du paragraphe et déplace le titre sur sa propre ligne.
- Dans la version 4, je surligne le mot "un" en rose pour signifier l'importance et je fais du texte du paragraphe une nuance de gris plus claire.
De petites modifications de la typographie peuvent souvent communiquer plus que l'ajout de mots. Avant d'envisager d'ajouter un visuel, testez toujours la typographie en premier. La typographie ne se limite pas à sélectionner une police. Vous pouvez modifier l'importance du texte en ajustant la taille, le poids, la composition et la couleur. Pensez à ce qui est le plus important et assurez-vous que cela se démarque dans un corps de texte.
Ressources sur la typographie
- Type parlant par Jessica Hische
- Design Things : liste de vérification de la typographie
Qu'est-ce que les bons visuels ont en commun ?
De bons visuels sont ciblés, communiquant l'idée la plus importante en un coup d'œil. Les rapports doivent être informatifs, mais faciles à numériser. Les organigrammes doivent mettre en évidence les différences entre les anciens et les nouveaux processus. Lorsque vous créez un visuel, il peut être facile de submerger le public avec trop d'idées à la fois. Les meilleurs visuels maintiennent un message clair en attirant l'attention sur ce qui est le plus important.
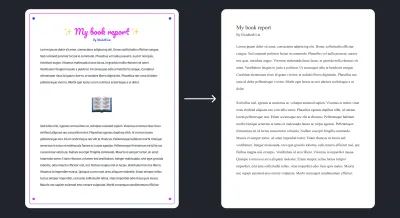
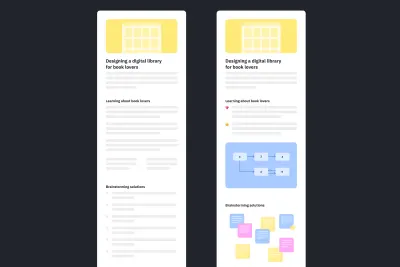
J'ai passé beaucoup de temps à encadrer les concepteurs de produits émergents sur la construction de portefeuille. Les portefeuilles de conception se composent généralement de quelques études de cas qui parcourent le processus de réflexion d'un concepteur du début à la fin.
Vous trouverez ci-dessous deux esquisses peu fidèles d'études de cas de portefeuille. C'est exagéré, mais celui de gauche est moins réussi car il n'y a pas de visuels pour accompagner l'histoire. Celui de droite est plus facile à scanner car il contient des images montrant le processus du concepteur.

De bons communicateurs visuels peuvent mettre en évidence les parties les plus importantes d'un visuel. Dans le graphique des études de cas ci-dessus, j'ai intentionnellement bloqué le corps du texte et rendu les deux versions presque identiques. J'ai essayé de minimiser toutes les distractions visuelles. Si j'ajoute du texte de remplissage, le graphique est plus difficile à comprendre car il devient visuellement encombré.

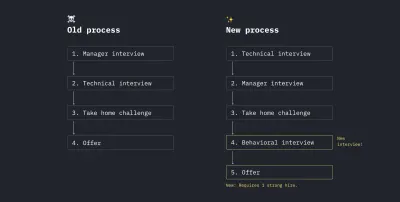
Les visuels peuvent également être utiles lorsque vous devez communiquer un changement dans le processus. Par exemple, si votre entreprise restructure le processus d'embauche, il peut être utile de montrer un organigramme avant et après qui met en évidence les changements. Imaginez ce sont les changements:

- Nous avons déplacé l'entretien technique de la deuxième à la première étape ;
- Nous avons ajouté un entretien comportemental comme dernière étape ;
- Nous avons maintenant besoin d'au moins une embauche solide pour qu'un candidat reçoive une offre.
Cela peut sembler évident, mais nous avons tendance à utiliser par défaut les e-mails et les documents sur le lieu de travail. Les visuels avant et après sont géniaux car ils aident les gens à visualiser les différences.
Dans l'exemple ci-dessous, vous remarquerez que j'utilise la couleur avec parcimonie pour mettre en évidence les nouveaux ajouts au processus. La couleur est l'un des meilleurs moyens d'attirer l'attention sur des aspects importants d'un visuel.

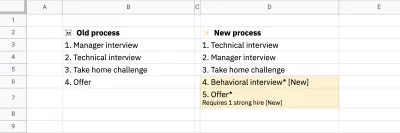
Vous pouvez créer un graphique avec n'importe quoi, y compris un stylo et du papier ! J'ai utilisé Figma pour celui ci-dessus parce que je connais l'outil, mais vous pouvez créer un visuel tout aussi efficace avec quelque chose d'aussi simple que Google Sheets.

Les visuels sont un outil que vous pouvez utiliser pour ajouter de la clarté à n'importe quelle idée. N'oubliez pas que vous n'avez pas toujours besoin d'ajouter un graphique ou une illustration. Vous pouvez communiquer beaucoup avec de petites modifications de la typographie et de la présentation. Assurez-vous simplement de vous concentrer sur l'idée la plus importante et assurez-vous qu'elle transparaît.
Outils pour créer des visuels
- Figma a une courbe d'apprentissage plus élevée mais offre le plus de flexibilité.
- Whimsical est facile à utiliser et propose des modèles pour créer des visuels courants tels que des organigrammes.
- Mural est comme un tableau blanc numérique. Il est idéal pour la collaboration et contient des modèles.
Développer des visuels par le jeu
Développer des visuels prend du temps, du jeu et de l'expérimentation. Si vous créez des visuels à partir de zéro, votre première tentative ne sera jamais la meilleure ! Je suis dans l'industrie du design depuis un certain temps maintenant et j'échoue toujours et j'itére chaque jour. Ceci est une capture d'écran de mes récentes itérations de conception pour un seul écran dans un flux.

Apprendre à devenir un meilleur conteur visuel est une question de pratique et d'itération. Dans mes cours de design, j'apprends aux étudiants à itérer en en faisant un concours. Je sépare les étudiants en équipes et l'objectif est que chaque équipe obtienne le plus d'itérations dans un laps de temps défini. Pour cette activité, j'encourage les élèves à changer une chose à la fois au fur et à mesure qu'ils itèrent.

Cet exercice apprend aux élèves à être à l'aise d'essayer beaucoup de choses qui pourraient ne pas fonctionner. Après 15 minutes d'itération, je demande aux groupes de discuter des conceptions qu'ils préfèrent. Pourquoi pensez-vous que les designs que vous avez choisis sont les plus efficaces ?
L'itération peut sembler intimidante, mais c'est en fait un processus vraiment amusant. Lorsque vous développez un visuel, commencez par penser à la seule chose que vous voulez que le public apprenne. Imaginez que notre objectif est de communiquer que vous devez rester à 6 pieds l'un de l'autre pour empêcher la propagation de Covid-19.
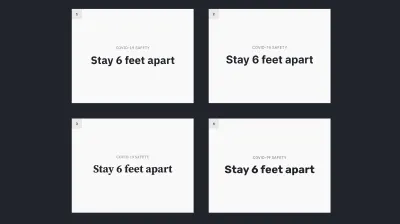
Je commence toujours par définir la typographie en premier. Voici une série d'itérations où j'ajuste uniquement la taille, le poids et le style de la police.

A chaque itération, je n'ai changé qu'une seule chose ! Selon vous, quelle version fonctionne le mieux ? Personnellement, je pense que la dernière itération fonctionne mieux car le message est fort et clair. Ensuite, j'ai expérimenté quelques polices de caractères différentes. Chaque police de caractères a une personnalité différente :

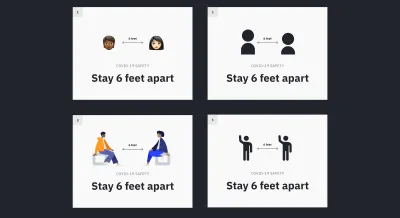
Après avoir expérimenté le type, nous pouvons essayer d'ajouter un graphique ou une illustration à l'affiche. Vous n'avez pas besoin d'être un illustrateur pour créer un graphique. Il existe de nombreuses ressources en ligne que vous pouvez utiliser pour composer un graphique.
- Dans la version 1, j'utilisais les emojis Apple.
- Dans la version 2, j'ai dessiné une icône d'une personne en utilisant deux cercles et un rectangle.
- Dans la version 3, j'ai utilisé une bibliothèque d'illustration Humaaans.
- Dans la version 4, j'ai utilisé le jeu de symboles d'Apple.

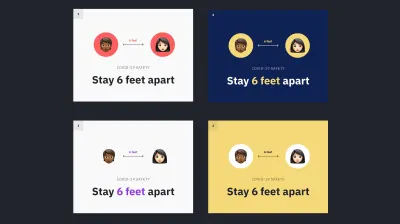
Ces instructions sont toutes efficaces. Les directions 2 et 4 ressemblent davantage à un graphique officiel du gouvernement, mais les directions 1 et 2 sont plus amusantes et invitantes. Avec tous nos composants en place, nous pouvons essayer d'ajouter du style et de la couleur. Il est important d'utiliser le style et la couleur avec parcimonie car ils peuvent submerger le message.

Ces quatre itérations fonctionnent bien ! Les directions (2) et (4) captent l'œil du spectateur car elles utilisent un bloc de couleur unie en arrière-plan. Les directions (1) et (3) peuvent être plus faciles à numériser en raison de la simplicité de l'arrière-plan. J'aime la façon dont la direction (3) utilise le violet pour mettre en évidence les lignes directrices "6 pieds".
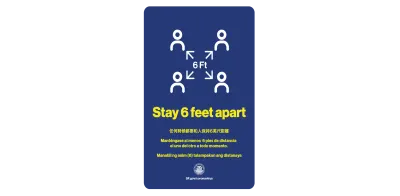
Voici à quoi ressemble l'affiche "Stay 6 feet apart" de San Francisco. Il transmet assez bien le message. Le texte le plus important "Restez à 6 pieds l'un de l'autre" est surligné en jaune et comprend également un graphique simple qui met à nouveau l'accent sur le message.

Ressources pour développer des visuels
- Bases de la conception visuelle
- Principes de conception : perception visuelle et principes de la Gestalt
- Forme du design par Frank Chimero
Et après?
La prochaine fois que vous concevez un jeu de diapositives, créez une affiche ou créez un document, pensez à incorporer un morceau de narration visuelle. Commencez petit en soulignant les parties importantes du texte avec la typographie. Si vous décidez d'ajouter un visuel, n'oubliez pas que vous n'avez pas besoin d'utiliser des outils sophistiqués. Essayez de commencer avec un crayon et du papier ou tout autre outil que vous connaissez. La narration visuelle consiste à communiquer des idées, pas à créer des œuvres d'art.
Si vous ne savez pas par où commencer, voici quelques ressources fantastiques :
- Capricieux
- Figma
- Humaans
- Ensemble de symboles d'Apple
- Meilleures polices Google gratuites
- Illustrations vectorielles gratuites
Tout le monde peut apprendre à communiquer avec des visuels ! Je vous recommande de partager votre travail avec des amis ou des pairs pour voir si votre message passe. Obtenir des commentaires tôt et souvent améliorera votre travail et vos idées. Plus vous itérez, plus vite et mieux vous obtiendrez à l'avenir. Avec la pratique et le jeu, vous commencerez à rassembler vos propres principes visuels et à construire votre propre base visuelle.
