Comment superposer plusieurs images à l'aide de CSS
Publié: 2020-07-15CSS signifie feuille de style en cascade. C'est un langage de feuille de style qui définit la présentation du document dans un langage de balisage comme HTML. La feuille de style en cascade différencie le contenu et les autres présentations visuelles telles que les couleurs, la mise en page, les polices et les thèmes. Cette différenciation améliore l'accès au contenu et contrôle la spécification des présentations. Le CSS définit un thème commun aux pages Web sélectionnées et est visible sur l'ensemble du site Web. Les détails du fichier CSS sont conservés séparément pour réduire les problèmes complexes et la structure de contenu redondante.
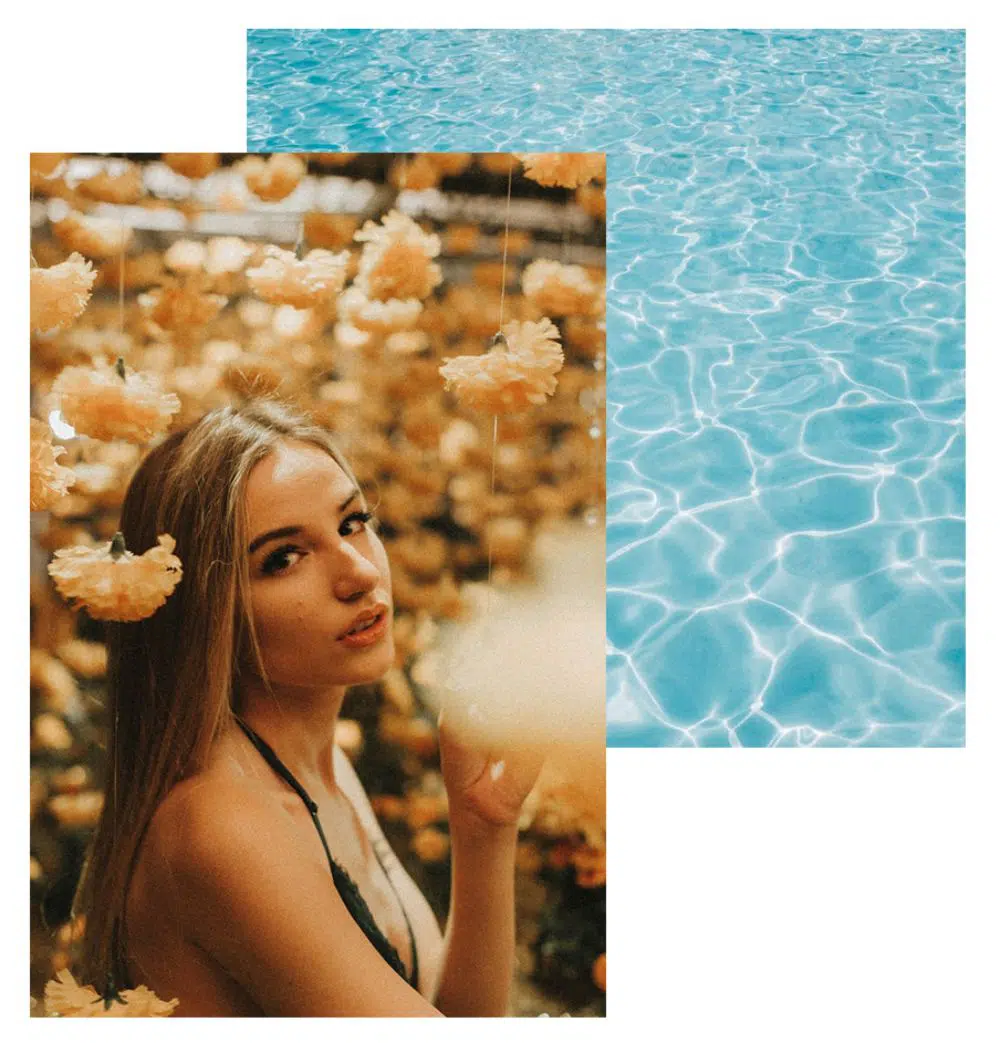
CSS est disponible pour superposer plusieurs images, c'est-à-dire mettre une image au-dessus de l'autre image. Il existe trois méthodes pour ce faire. Jetons un coup d'œil à chacun d'eux un par un.
1. Utilisation de la grille CSS :
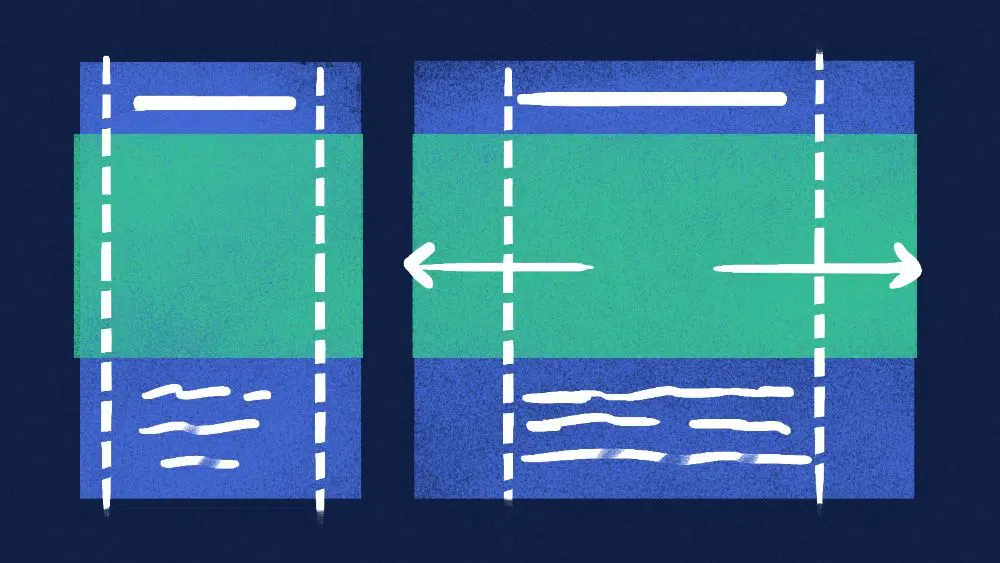
Une grille CSS est la fonctionnalité CSS bidimensionnelle la plus puissante qui gère les lignes et les colonnes et leur contenu. Vous travaillez à la fois avec des éléments parents et des éléments enfants en travaillant avec des règles CSS. La grille en CSS a fondamentalement changé la façon dont vous mettez en page la page Web et son contenu. Pour travailler avec la grille, vous devez connaître le conteneur de grille, l'élément de grille, la ligne de grille et la cellule de grille. Il comprend également d'autres termes tels que piste de grille et zone de grille. Les éléments enfants d'un conteneur de grille peuvent se situer comme s'ils semblaient se chevaucher.
Vous pouvez créer des tailles de piste fixes et flexibles dans une grille à l'aide de pixels. La spécification d'un certain nombre de pixels peut définir la grille pour qu'elle s'adapte à la mise en page souhaitée. Pour spécifier une piste de grille flexible, vous pouvez mentionner les valeurs en termes de pourcentage.
La caractéristique la plus importante de CSS Grid est qu'elle peut chevaucher des images en modifiant les indices z sans interrompre le flux de documents normal. En utilisant une grille CSS, vous pouvez travailler avec n'importe quelle hauteur et largeur dudit élément. De plus, l'image du haut est toujours placée vers le bas, ce qui s'aligne avec le coin inférieur gauche. L'image va s'aligner sur le bord gauche de l'élément conteneur.
Le code HTML pour cela :
<div class="image-stack">
<div class=”image-stack__item image-stack__item—top”>
<img src=”Https://sourceoftheimage.com/s.cdpn.io.110238/image1.jpeg” alt=”La première image”>
</div>
<div class=”image-stack__item image-stack__item—bottom”>
<img src=https://another-source.com/s.cdpn.io/110238/portrait-1-secondImage.jpg alt=”deuxième image”>
</div></div>
Vous pouvez ajouter l'attribut role="presentation" à l'élément si l'image est d'apparence décorative. Avec cette spécification, l'image ne serait pas rendue aux lecteurs de l'écran.
Il faut maintenant préciser la largeur des colonnes de la grille prise en compte. Ici, il y a plusieurs façons de le faire, mais nous allons créer une grille à 12 colonnes car la grille à 12 colonnes est généralement utilisée.
Pour cela, nous allons préciser dans notre fichier CSS dans l'élément parent, qui contient d'autres éléments :
.image-pile
{
Affichage : grille ;
Grille-modèle-colonnes : répéter (12, 1fr) ;
Position : relative ;
}
Grid-template-columns est une caractéristique permettant de spécifier le nombre de colonnes qu'une grille va avoir. Alors que 1fr précise au navigateur de calculer la quantité d'espace disponible. Ces choses sont utiles lorsque vous avez des lacunes dans les colonnes et les lignes.
La position : relative est importante ici. Il permet au z-index des images de fonctionner conformément à nos exigences et spécifications. Une fois que vous disposez d'une grille fonctionnelle, vous devez regarder la largeur des images. Pour ajouter de la largeur aux images, la spécification idéale consiste à spécifier la largeur en pourcentages. Maintenant, vous devez commencer par la largeur totale du composant lié à l'image. La largeur de l'image est de 844 px, ce qui signifie qu'elle est de 100 %. La largeur de l'image en haut est de 521 px. Ici, nous pouvons diviser 521px par 844px. Maintenant, la valeur résultante doit être multipliée par 100, ce qui équivaut à peu près à 61,7 %.
Si vous arrondissez 61,7 % à 62 %, vous voyez que vous obtenez une valeur entre 58 % et 66 %. Par conséquent, nous allons prendre 66 %. Pour l'image du dessus, on a le code suivant qui va en CSS :
.image-stack__item—haut
{
Grille-colonne : 1/portée 8 ;
Ligne de grille : 1 ; // elle doit être sur la même ligne que la deuxième image
Rembourrage en haut : 20 % // cela place l'image vers le bas et la maintient proportionnelle.
indice z : 1 ; // cela rend l'image en haut de la photo du bas.
}
Pour la deuxième image, nous allons calculer :
645 px/844 px et la valeur doit être multipliée par 100, ce qui donne 76,4 %. Nous allons l'arrondir à 75 %, ce qui s'intègre parfaitement dans notre grille à 12 colonnes dans le CSS.
Vous devez vous assurer que l'image du bas occupe neuf colonnes et commence le rendu à travers la 4ème ligne de la grille. Avec cela, l'image devrait occuper le reste de la grille.
Le code CSS de l'image en bas est le suivant :
.image-stack__item—en bas
{
grille-colonne : 4
ligne de grille : 1 ; // cela fait apparaître l'image sur la même ligne
}
Avec la grille CSS, tous les types de chevauchement sont possibles. Le chevauchement peut inclure des images sur l'image, du texte sur l'image ou même du texte superposé sur le texte. Il offre autant de possibilités que vous pouvez imaginer. Le code final apparaît comme ci-dessous :
<div class=”container”> <p>Méthode de grille CSS</p> <div class=”image-stack”> <div class=”image-stack__item image-stack__item–top”>
<Img src=”Https//sourceoftheimage.com/s.cdpn.io.110238/image1.jpeg” alt=La première image”></div>
<div class=”image-stack__item image-stack__item–bottom”>
<img src=https://another-source.com/s.cdpn.io/110238/portrait-1-secondImage.jpg alt=”deuxième image”></div>
</div> <p>Le contenu textuel va ici.</p> </div>
2. Flottant avec marges négatives :
La propriété flottante de CSS place l'élément de la page Web à gauche ou à droite de son conteneur. Il permet au texte et aux éléments en ligne d'envelopper l'élément. Même si un élément flottant fait partie de la page, il est toujours sorti du flux normal. Avec la propriété float, l'élément se décale vers la droite ou vers la gauche, pour toucher la bordure de son élément conteneur.

La propriété float fait flotter les éléments qui l'entourent. Cette propriété restitue les éléments et le contenu qui semblent similaires à la conception d'impression. Un tel concept est appelé habillage de texte. Cela signifie que le texte s'enroule autour des éléments. Dans la conception d'impression, le composant pourrait être des images où le texte flotte autour d'eux. Ignorer l'habillage du texte fait que le texte chevauche l'image comme si l'image n'était pas présente. Vous pouvez utiliser des éléments flottants pour concevoir la mise en page d'une page Web ou d'un site Web entier. Il ne se limite pas simplement à envelopper le texte autour des éléments de la page Web.
Le code ici va prendre en charge tous les navigateurs, y compris Internet Explorer. Cette méthode se concentre sur l'extraction des éléments du document et leur rendu à l'aide de float. La meilleure partie de cette syntaxe de codage est que la structure reste similaire à la structure mentionnée précédemment. Pour l'élément parent dans la pile d'images, nous utilisons "clear", car nous faisons flotter ses éléments enfants. Ici, le contenu s'affiche sous l'image. La syntaxe est comme ci-dessous :
.image-stack :: après
{
Contenu: ' ';
Affichage : tableau ;
Clarifier les deux;
}
Le code ci-dessus est pour l'image placée en bas. Par conséquent, la deuxième image va aller au-dessus de cette image.
Maintenant, pour l'image placée en haut, voici le code :
.image-stack__item—haut
{
Flotteur : gauche ;
Largeur : 66 % ;
Marge droite : -100 % ;
Rembourrage haut : 15 % ;
Position : relative ;
indice z : 1 ;
}
Nous avons une marge spécifiée dans une valeur négative, ce qui est significatif. La marge négative se comporte différemment selon les situations. S'ils s'appliquent en haut ou en bas, ils agissent d'une manière particulière. Et ils se comportent différemment si la marge négative est à gauche ou à droite des éléments flottants.
Ici, nous avons appliqué la marge droite négative sur l'élément gauche flottant qui permet le chevauchement de l'image. -100 % est la largeur du conteneur d'image. Cette valeur est placée à gauche et permet à l'image du bas de s'afficher en dessous comme si elle ne se trouvait pas dans le modèle d'objet du document. Par conséquent, le code final apparaît comme ceci :
{
dimensionnement de la boîte : border-box ;
}
p {
taille de police : 20 px ;
famille de polices : sans empattement ;
couleur : #6439a9 ;
}
.récipient {
rembourrage : 100px 30px ;
largeur : 100 % ;
marge : 0 automatique ;
largeur maximale : 900px ;
}
// clearfix
.image-stack :: après {
contenu: ' ';
affichage : tableau ;
clarifier les deux;
}
.image-stack__item–top {
flotteur : gauche ;
largeur : 66 % ;
marge-droite : -100 % ;
rembourrage haut : 15 % ; // arbitraire
position : relative ;
indice z : 1 ;
}
.image-stack__item–bas
{
Flotter à droite;
largeur : 75 % ;
}
image
{
largeur : 100 % ;
}
3. Méthodes CSS grid et float combinées :
Les codes de cette méthode prennent en charge le travail sur tous les navigateurs. Il spécifie également le code où il fonctionne parfaitement sur des navigateurs spécifiques anciens et obsolètes. Ici, nous utilisons la fonctionnalité "@supports", qui est une partie essentielle de cette méthode. Il s'agit de vérifier si le navigateur considéré supporte la valeur « display : grid ». Nous allons utiliser le code qui prend en charge le navigateur Internet Explorer avant d'utiliser la fonction "@supports" du code.
Dans la fonctionnalité "@supports", nous allons réinitialiser la largeur à 100 %. Maintenant, la propriété flottante n'a pas de signification ici avec dth à 100 %. ing pour ajouter le navigateur IE en considération prend en charge anner. Et ils se comportent différemment, si le m négatif. Cela n'affectera pas les éléments utilisés. Par conséquent, le code final ressemble à celui ci-dessous :
<div class=”container”> <p>Méthode Cross Browser</p> <div class=”image-stack”> <div class=”image-stack__item image-stack__item–top”> <img src="https : //firstimagesource.com/s.cdpn.io/110238/image1.jpeg” alt=””> </div> <div class=”image-stack__item image-stack__item–bottom”> <img src=”https:/ /secondimagesource.com/s.cdpn.io/110238/secondImage.jpg" alt=""> </div> </div> <p>Le contenu textuel va ici.</p> </div>
Les avantages d'utiliser des grilles :
La réduction du codage est l'avantage essentiel de l'utilisation des grilles CSS. Au lieu de générer des éléments HTML supplémentaires pour baser votre grille, vous utilisez une feuille de style pour créer une grille. Les frameworks de grille n'utilisent pas toujours des noms sémantiquement solides de la classe. Étant donné qu'une grille CSS est de nature native, vous n'avez pas besoin d'inclure de grandes bibliothèques dans votre projet pour la prendre en charge. Le développement Web basé sur CSS est plus rapide car l'apprentissage de la syntaxe est facile. De plus, le prototypage avec CSS est rapide et efficace.
Avec la prise en charge croissante des navigateurs, vous pouvez utiliser la grille pratiquement partout. Les tutoriels pour la grille sont disponibles partout ; tout le monde, du débutant au développeur avancé, peut l'utiliser. Une grille permet une mise en œuvre aisée de l'interface utilisateur d'une page Web dans différents contextes. Vous pouvez créer une mise en page réactive et structurée sans habillage de texte sans fin et avoir trois mises en page en colonnes. Une grille offre une maintenance facile et une flexibilité pour la conception de la page Web. De plus, vous pouvez travailler simultanément avec des lignes et des colonnes pour générer des plans complexes mais flexibles. Comme la plupart des navigateurs prennent en charge le système de grille, vous n'avez pas besoin d'un code de secours pour que cela fonctionne.
Une grille permet à un concepteur de générer une mise en page de site Web créative et époustouflante. De plus, les concepteurs ont le choix de le transformer en un design réactif sans compromettre l'apparence générale et l'esthétique visuelle du design. CSS combine à la fois la grille et les idées de conception du concepteur pour générer une conception prête à l'emploi. Cette conception est à la fois étonnante en apparence et adaptée aux utilisateurs férus de technologie d'aujourd'hui.
Conclusion:
La superposition d'images est un concept passionnant dans le monde du design. Lorsqu'un développeur doit gérer le chevauchement des photos, vous pouvez suivre les méthodes mentionnées. Si vous connaissez bien CSS, en tant que développeur, vous savez qu'il est pratiquement possible d'accomplir tout ce que vous choisissez. Mais les débutants peuvent jeter un œil à ce tutoriel et faire en sorte que le chevauchement d'images se produise en très peu de temps. Il devrait savoir quel code va dans quel fichier.