Comment créer une Porsche 911 avec Sketch (Partie 3)
Publié: 2022-03-10Nous continuons notre tutoriel avec les roues de notre voiture Porsche 911, mais avant de passer aux étapes suivantes, j'aimerais braquer les projecteurs sur les fameuses roues Fuchs qui ont été conçues en forme de trèfle (ou d'aile). Tout d'abord, un peu d'histoire :
"La roue Fuchs est une roue spéciale fabriquée pour le premier modèle Porsche 911/911S au début des années 1960. Conçue en collaboration avec Otto Fuchs KG, le modéliste Porsche Heinrich Klie et Ferdinand Porsche Jr., la roue Fuchs a été la première roue forgée légère à être montée sur un véhicule automobile de série. Ils ont fourni à la voiture de sport Porsche 911 à moteur arrière une réduction de la masse non suspendue, grâce à une jante en alliage solide et légère.
— Source : Wikipédia
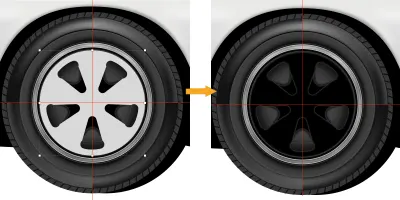
Nous allons commencer par la conception des pneus.
Pneus
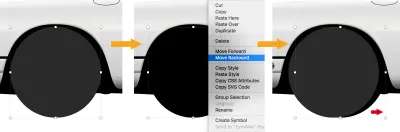
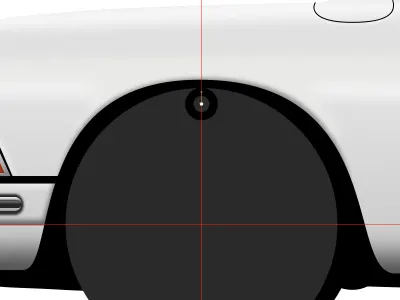
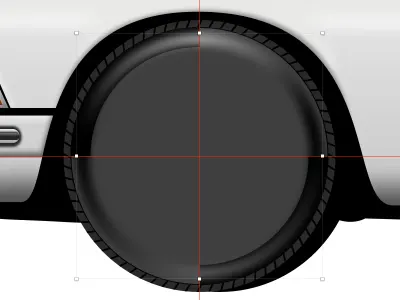
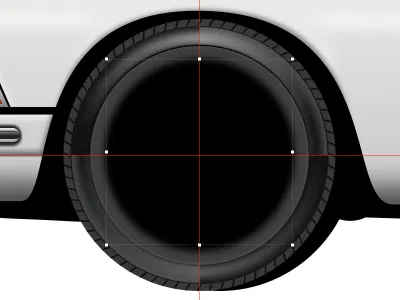
Affichez l' wheel base dans le panneau Calques . Désactivez les bordures et réglez les remplissages sur #2A2A2A . Ensuite, dupliquez cette forme, changez Fills en #000000 , déplacez-la derrière la base wheel (faites un clic droit dessus et choisissez Move Backward ) et poussez-la de 20px vers la droite.
Astuce : Maintenir Shift + → déplacera la sélection par incréments de 10 pixels.

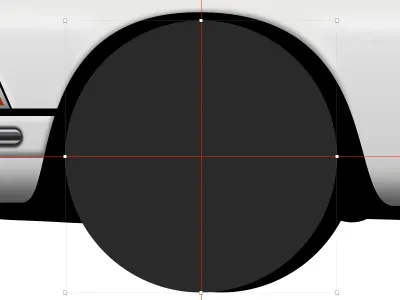
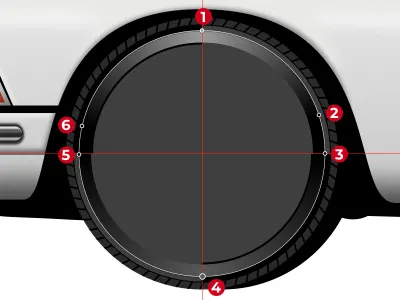
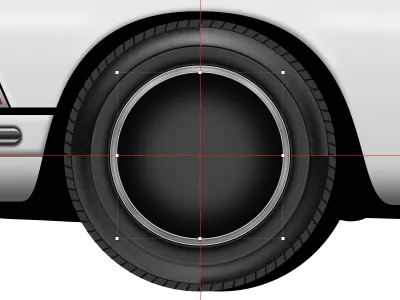
Sélectionnez la base wheel et ajoutez quelques repères pour faciliter l'alignement de tous les éléments. Pour ce faire, affichez les règles Sketch (appuyez sur Ctrl + R ). Ensuite, ajoutez un guide vertical au centre de la base wheel en cliquant sur la règle supérieure, et faites de même pour le guide horizontal sur la règle de gauche.

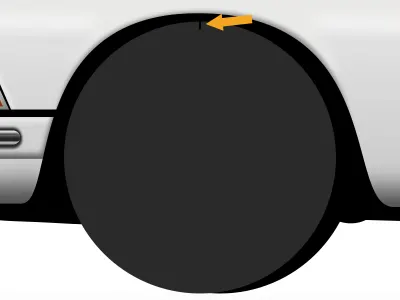
Désactivez temporairement les directives en appuyant sur Ctrl + R sur le clavier. Créez un petit rectangle d'une largeur de 2px et d'une hauteur de 8px , avec les remplissages définis sur #000000 et les bordures désactivées. Ce rectangle servira d'unité de base pour créer les bandes de roulement (alias le motif de la bande de roulement). Centrez le rectangle sur la base wheel horizontalement.

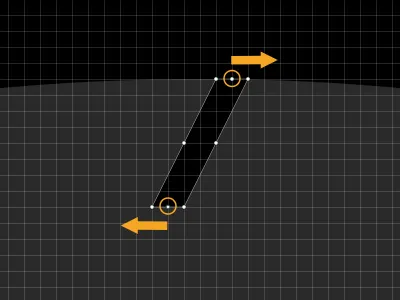
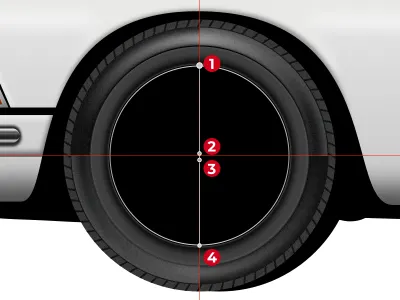
Zoomez assez près (ici, j'ai zoomé à 3200%), choisissez Transformer dans la barre d'outils supérieure, sélectionnez le point central supérieur et poussez-le de 2px vers la droite, puis sélectionnez le point inférieur central et poussez-le de 2px vers la gauche pour faire ça a l'air incliné.
Remarque : Si vous ne voyez pas l'outil Transformer dans la barre d'outils supérieure, vous pouvez l'y ajouter via Affichage → Personnaliser la barre d'outils… ou vous pouvez utiliser le raccourci clavier Cmd + Maj + T .

Rallumez les lignes directrices ( Ctrl + R ) et assurez-vous que ce rectangle est sélectionné. Mettez le rectangle dans un groupe en appuyant sur Cmd + G sur le clavier. Donnez à ce groupe le nom de treads .
Nous allons utiliser l'outil Faire pivoter les copies pour créer les marches autour de l' wheel base . Comme Créer un symbole , Faire pivoter les copies peut être l'une de ces fonctionnalités qui vous fera économiser beaucoup de temps et d'efforts !
Remarque : Si vous utilisez Sketch version 67.0 ou 67.1, vous pouvez rencontrer un bogue avec l'opération Faire pivoter les copies . Si cela se produit, vous devrez créer manuellement les marches autour de l' wheel base ; ou (mieux), vous devez mettre à jour vers la version 67.2 (ou ultérieure) où ce problème a été résolu.
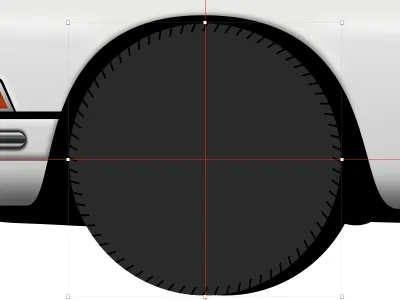
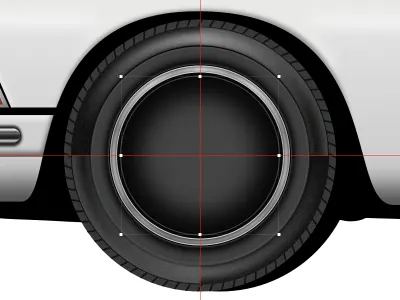
Assurez-vous que le rectangle à l'intérieur des treads du groupe est sélectionné, puis accédez à Calque → Chemin → sélectionnez Faire pivoter les copies . Une boîte de dialogue qui s'ouvrira vous permettra de définir le nombre de copies supplémentaires de l'élément sélectionné à faire. Entrez 71 pour qu'au total nous ayons 72 rectangles autour de l' wheel base qui seront les marches. Appuyez sur Rotation dans la boîte de dialogue. Après avoir entré cette valeur dans la boîte de dialogue, vous verrez tous les rectangles et un indicateur circulaire au milieu.
Astuce : cette étape dans Sketch est très gourmande en CPU et en mémoire ! Si vous travaillez sur une machine moderne, vous ne rencontrerez probablement aucun problème ; mais si votre Mac est un peu plus ancien, votre kilométrage peut varier. En général, lorsque vous travaillez avec un grand nombre de copies, essayez d'abord de désactiver les bordures pour éviter de rester bloqué et pour obtenir le résultat de l'opération plus rapidement.

Maintenant, déplacez cet indicateur circulaire vers le bas jusqu'à ce qu'il soit situé précisément à l'intersection des guides - et le tour est joué ! nous avons 72 rectangles répartis uniformément autour de l' wheel base . Lorsque vous avez terminé, appuyez sur Échap ou Entrée . Notez que si vous manquez de placer l'indicateur circulaire (le centre de rotation) juste à l'intersection des guides, les rectangles ne seront pas parfaitement répartis autour de l' wheel base alors soyez prudent.
Remarque : L'outil Faire pivoter les copies ne crée pas de forme composée dans les nouvelles versions de Sketch (version 52 ou ultérieure) et crée (et fait pivoter) à la place des copies séparées de la forme. En plaçant la première forme dans un groupe, nous nous sommes assurés que toutes les formes créées et pivotées se trouvent à l'intérieur de ce groupe nommé treads .

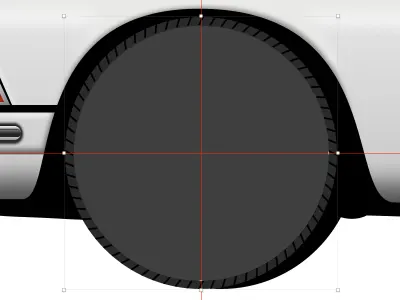
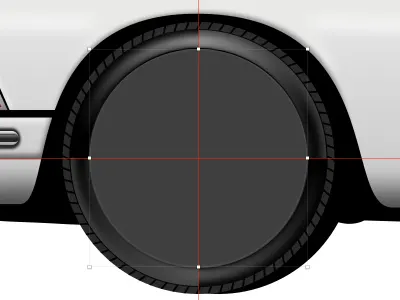
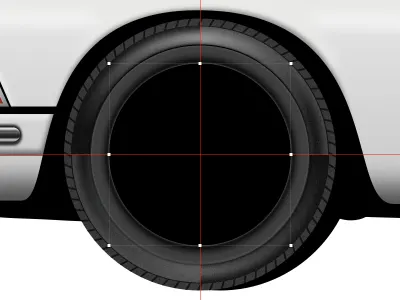
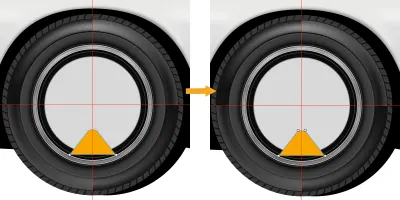
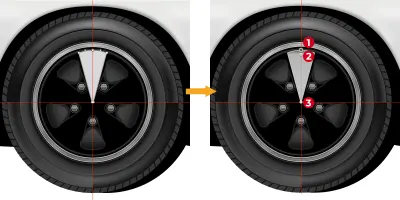
Sélectionnez à nouveau la base wheel , dupliquez-la, positionnez-la au-dessus des treads dans la liste du panneau Calques et réduisez-la de 14px . Changez la couleur en #3F3F3F et activez les bordures - définissez la couleur sur #000000 , la position sur l' intérieur et la largeur sur 1px .

Dupliquez ce cercle, désactivez les remplissages et définissez la largeur de la bordure sur 20px . Nous voulons seulement montrer 2 ⁄ 4 des bordures — 1 ⁄ 4 en haut à gauche et 1 ⁄ 4 en bas à droite. Pour ce faire, tapez dans le champ Dash r*π*0.25 où r est le diamètre du cercle ( 254px dans mon cas), 0.25 est 25% (ou 1 ⁄ 4 ) de la bordure, et π est 3.14 .
Donc, dans ce cas, entrez la formule suivante dans le champ Dash : 254*3.14*0.25 , et appuyez sur Entrée (ou Tab ) sur le clavier.
Remarque : Si vous entrez un nombre dans le champ Tiret et appuyez sur Tab sur le clavier, Sketch remplira automatiquement le champ Espace avec le même nombre. La même chose se produira si vous appuyez sur Entrée .

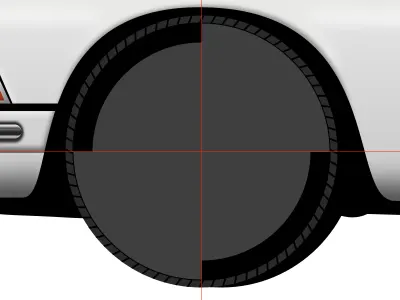
Dupliquez le cercle, réduisez-le un peu, définissez la largeur des bordures sur 12px et appliquez un dégradé angulaire avec les propriétés suivantes :
-
#9D9D9D -
#000000 -
#000000 -
#595959 -
#000000 -
#000000

Ensuite, appliquez un effet Flou gaussien avec une quantité de 4 .

Encore une fois, dupliquez le cercle, désactivez le flou gaussien et réduisez-le. Activez les remplissages, assurez-vous qu'il est toujours #3F3F3F , définissez les bordures sur la position extérieure et la largeur sur 1px . Changez la couleur en dégradé linéaire et utilisez #000000 pour le premier arrêt de couleur et #444444 pour le dernier arrêt de couleur.
Ajouter des ombres intérieures — pour la couleur , utilisez #FFFFFF à 20% Alpha et réglez le flou sur 2 ; puis appliquez Shadows - pour la couleur , utilisez #000000 à 90% Alpha et réglez Blur sur 2 .

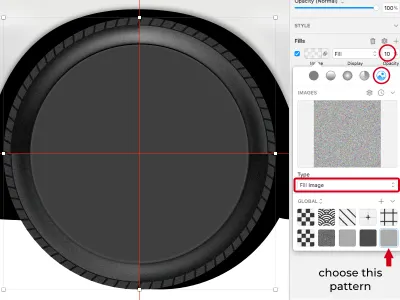
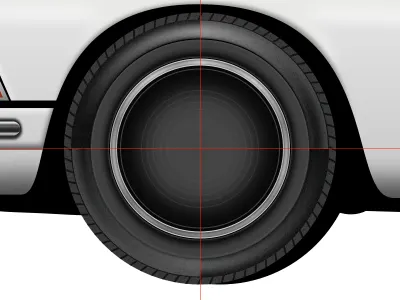
C'est le moment idéal pour ajouter un peu de texture ! Sélectionnez et copiez la forme de l' wheel base , collez-la sur le dessus, puis reculez une fois pour qu'elle se trouve juste en dessous du cercle que nous venons de créer. Réglez Remplissages sur Motif de remplissage , Type sur Remplir l'image et choisissez le motif en bas à droite . Définissez l' opacité de cette forme sur 10% .

Sélectionnez le cercle en haut, dupliquez, désactivez Borders , Inner Shadows et Shadows . Réglez Fills sur #000000 et Opacity sur 100% et réduisez ce cercle de 32px . Appliquez un flou gaussien avec la quantité de 4 .

Poussez-le vers le bas de 3px , puis dupliquez et déplacez le duplicata de 6px vers le haut.

Dupliquez le dernier cercle, désactivez le flou gaussien, abaissez-le de 3px et réduisez-le de 4px . Ajoutez un effet Ombres avec la Couleur définie sur #FFFFFF à 90% Alpha et le Flou défini sur 2 .

Maintenant, dupliquez ce cercle, désactivez les ombres et réduisez-le un peu (de 2px ). Activez Borders , définissez la position sur Inside , Width sur 1px et appliquez un Linear Gradient :
-
#CCCCCC -
#A6A6A6 -
#A4A4A4 -
#CFCFCF

Remplacez Fills par Angular Gradient avec les propriétés suivantes (attention ! c'est une longue liste d'arrêts de couleur) :
-
#D3D3D3 -
#ACACAC -
#D8D8D8 -
#B4B4B4 -
#8F8F8F -
#B2B2B2 -
#C4C4C4 -
#A4A4A4 -
#C3C3C3 -
#ADADAD -
#ADADAD -
#949494 -
#BBBBBB -
#929292 -
#C2C2C2 -
#B4B4B4 -
#8F8F8F -
#B4B4B4 -
#D8D8D8 -
#A9A9A9

Ensuite, ajoutez un effet Inner Shadows - réglez Color sur #000000 à 50% Alpha et réglez Blur and Spread sur 2 .
Dupliquez-le, réduisez-le de 14px , changez Fills en #434343 Solid Color , Borders position en Outside et Inner Shadows properties en : Color #000000 at 90% Alpha, Blur and Spread set to 24 .
Ajoutez ensuite deux effets Ombres :
- premier — Couleur :
#000000à50%Alpha ; Y :2; Flou :5 - seconde — Couleur :
#000000à50%Alpha ; Flou :2

Encore une fois, dupliquez la forme, réduisez-la de 8px , désactivez Fills , Shadows et Inner Shadow et définissez Borders Color sur #414141 .

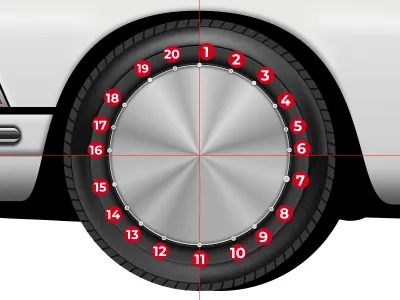
Passez à l'outil Ovale ( O ) et tracez un cercle à partir de l'intersection des guides. Désactivez Fills , réglez Borders Color sur #575757 , position sur Inside et Width sur 1px .
Dupliquez-le, réduisez-le un peu et assurez-vous que la largeur de la bordure est 1px . Répétez cette opération sept fois de plus, de sorte qu'à la fin vous ayez neuf cercles concentriques. Assurez-vous que toutes les largeurs 1px . Utilisez l'image ci-dessous comme référence.

Sélectionnez tous les cercles concentriques et mettez-les dans un groupe.
Jantes
Nous allons commencer à travailler sur la conception de la jante ensuite.
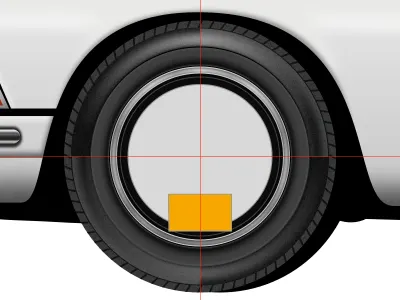
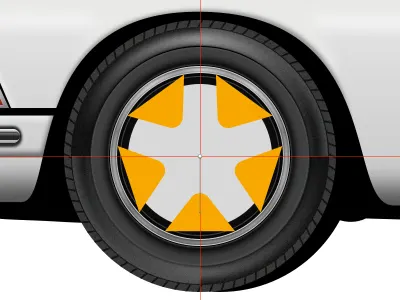
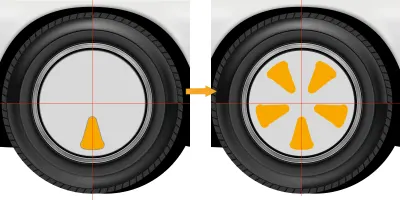
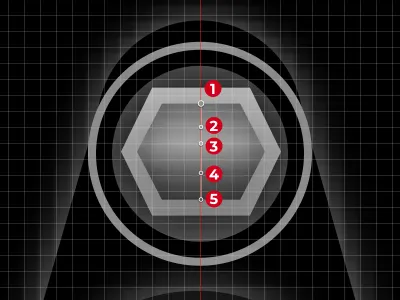
Dessinez un cercle à partir de l'intersection des guides, puis dessinez un rectangle en haut et centrez-le horizontalement par rapport au cercle.

Sélectionnez ce rectangle, double-cliquez dessus pour passer en mode d'édition vectorielle et déplacez les points jusqu'à ce que vous ayez quelque chose comme sur l'image ci-dessous. Sélectionnez les deux points supérieurs et définissez le rayon sur 20 .

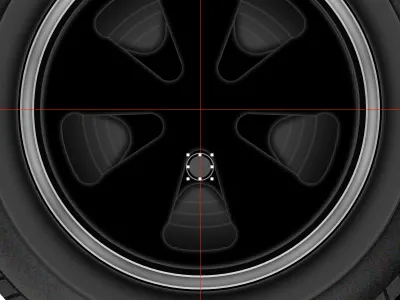
Nous utiliserons à nouveau Faire pivoter les copies pour répartir cette forme autour du cercle. Sélectionnez les deux - cercle et rectangle modifié - désactivez les bordures et placez-les dans un groupe. Sélectionnez maintenant le rectangle modifié, allez dans Calque → Chemin , sélectionnez Faire pivoter les copies , entrez 4 dans la boîte de dialogue (nous aurons donc un total de cinq formes), cliquez sur Faire pivoter et alignez l'indicateur circulaire sur l'intersection des guides. Lorsque vous avez terminé, appuyez sur Esc ou Enter .

Sélectionnez toutes les formes à l'intérieur du groupe et appliquez une opération de soustraction à partir de la barre d'outils supérieure. Ajoutez l'effet Inner Shadows - pour la couleur , utilisez #FFFFF à 50% Alpha et réglez Blur sur 2 . Ensuite, appliquez Shadows avec Color défini sur #000000 à 70% Alpha et Blur et Spread définis sur 2 . Enfin, remplacez Fills par #000000 .

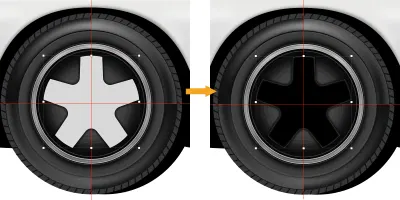
Dessinez un cercle à partir de l'intersection des guides, mais agrandissez-le un peu plus que la forme ci-dessous, puis dessinez une forme et centrez-la horizontalement sur le cercle. Sélectionnez les deux, désactivez les bordures et placez-les dans un groupe. Sélectionnez la forme et effectuez une opération de rotation des copies . Entrez 4 dans la boîte de dialogue (donc encore une fois, nous aurons un total de cinq formes), cliquez sur Rotation et alignez l'indicateur circulaire sur l'intersection des guides. Lorsque vous êtes prêt, appuyez sur Esc ou Enter .

Sélectionnez toutes les formes à l'intérieur du groupe et appliquez une opération de soustraction à partir de la barre d'outils supérieure. Ajoutez un effet Inner Shadows - pour la couleur , utilisez #FFFFF à 50% Alpha et réglez Blur sur 2 . Remplacez Remplissages par #131313 .

Maintenant, nous allons créer une tête de boulon de jante.
Zoomez assez près (j'ai zoomé à 400%) et dessinez un cercle. Définissez Fills sur #4F4F4F , changez la position Borders sur Outside , Width sur 1px et utilisez #8F8F8F pour Color . Ajoutez une bordure supplémentaire, mais cette fois, utilisez #000000 pour le Color , définissez la position sur Center et assurez-vous que le Width est 1px .

Dessinez un rectangle au milieu du cercle, désactivez Bordures , passez en mode d'édition vectorielle , maintenez la touche Maj enfoncée et cliquez sur le segment de droite pour ajouter un point au milieu, puis faites de même pour le segment de gauche. Poussez ces points 2px vers la gauche et vers la droite pour créer une forme hexagonale. Appliquez un dégradé linéaire pour les remplissages - utilisez #AEAEAE pour le haut et #727272 pour l'arrêt de couleur du bas. Ajoutez Inner Shadows en utilisant #000000 à 50% Alpha pour la couleur et réglez Blur sur 2 , et appliquez Shadows en utilisant #000000 à 90% Alpha pour Color et réglez Blur sur 2 .

Dupliquez la forme hexagonale, entrez en mode d'édition vectorielle , sélectionnez tous les points sur le côté gauche et poussez-les 1px vers la droite, puis sélectionnez tous les points supérieurs et poussez-les 1px vers le bas, poussez les points inférieurs 1px vers le haut et les points droits 1px la gauche. Effacez les Ombres et modifiez le Dégradé Linéaire :
-
#8F8F8F -
#979797 -
#A4A4A4 -
#636363 -
#4A4A4A
Appliquez maintenant un effet Inner Shadows . Pour la couleur , utilisez #000000 avec 50% Alpha et réglez Blur sur 2 .

Sélectionnez toutes les formes que nous avons utilisées pour créer la tête de boulon et regroupez-les dans un groupe de bolt head . Nous pouvons créer un symbole à partir du groupe de bolt head et nous pouvons l'utiliser autant de fois que nous en avons besoin.
Pour créer le nouveau symbole , sélectionnez le groupe de bolt head , cliquez dessus avec le bouton droit de la souris et choisissez Créer un symbole dans le menu. La boîte de dialogue Créer un nouveau symbole apparaîtra, donnez un nom au symbole ( bolt head ) et cliquez sur OK .
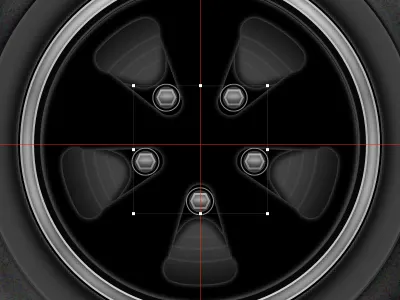
Nous devons maintenant répartir les symboles de bolt head autour du cercle. Dupliquez le symbole, choisissez Rotation dans la barre d'outils supérieure, faites glisser le marqueur en forme de croix jusqu'à l'intersection des guides et faites-le pivoter de 72 degrees . Continuez à dupliquer et à faire pivoter le symbole par incréments de 72 degrés, sans abandonner la sélection.

Sélectionnez maintenant chaque instance de symbole et réglez l'angle de rotation sur 0 degrees .
Astuce : Je suggère d'ajuster initialement l'angle à 0 degrees afin que vous puissiez mieux voir le processus et à quoi ressembleront les boulons lorsqu'ils seront placés sur la jante. Une fois les boulons de jante en place, cependant, ma recommandation est d'expérimenter davantage et d'essayer de définir un angle de rotation différent pour chaque symbole de boulon . Cela rendra les roues plus réalistes - après tout, dans la vraie vie, il est beaucoup plus probable de voir des boulons de jante à des angles aléatoires qu'alignés parfaitement à 0 degré !
Enfin, sélectionnez toutes les instances du symbole de bolt head , placez-les dans un groupe de bolts et effectuez un déplacement vers l'arrière une fois.

Dessinez une forme, définissez Border Color sur #CFCFCF , définissez Width sur 1px et position sur Inside , et utilisez un Dégradé linéaire pour les Fills :
-
#5F5F5F -
#B5B5B5 -
#CBCBCB
Ajoutez ensuite l'effet Inner Shadows en utilisant #000000 à 30% Alpha et Blur réglé sur 2 .

Saisissez l'outil Vecteur ( V ) et dessinez deux formes que nous utiliserons pour les reflets. Utilisez un dégradé linéaire pour les remplissages - utilisez pour l'arrêt de couleur supérieur #F3F3F3 à 100% Alpha et la même couleur pour le bas mais à 0% Alpha. Utilisez les mêmes paramètres de dégradé pour les deux formes et appliquez également un flou gaussien avec la quantité de 1 aux deux formes.

Sélectionnez toutes les formes que nous venons de créer, regroupez-les et répartissez-les uniformément autour du bord. Utilisez la même méthode que nous avons utilisée pour les têtes de boulons.

Sélectionnez l'outil Ovale ( O ) et dessinez un cercle à partir de l'intersection des guides. Désactivez les bordures et utilisez le dégradé linéaire avec des couleurs définies sur #D8D8D8 pour l'arrêt supérieur et #848484 pour l'arrêt inférieur. Utilisez les ombres intérieures et les ombres pour lui donner un aspect légèrement surélevé.
Ajoutons un léger effet Inner Shadows avec les propriétés suivantes :
- Couleur :
#FFFFFFà80%Alpha - Flou :
2
Ensuite, ajoutez un effet sombre Inner Shadows :
- Couleur :
#000000à50%Alpha - Flou :
2
Enfin, appliquez un effet Ombres :
- Couleur :
#000000à50%Alpha - Flou :
2 - Propagation :
1

Dupliquez ce cercle, réduisez-le un peu, désactivez Inner Shadows et Shadows , activez Borders et ajoutez la première bordure :
- Couleur :
#B5B5B5; - Emplacement : Extérieur
- Largeur :
1px
Ajoutez ensuite un second sur le dessus :

- Couleur :
#656565 - Poste : Centre
- Largeur :
1px

Finissons le design de la roue en ajoutant à la jante l'emblème Porsche.
Note : Recréer le logo Porsche d'origine pour les jantes, le tout en vecteurs, sort du cadre de ce tutoriel. Il existe quelques options - vous pouvez le créer vous-même en suivant les mêmes principes de base décrits sur ces pages ; vous pouvez télécharger le logo de Wikipédia au format SVG puis essayer de le modifier ; ou vous pouvez télécharger une copie du logo en lignes vectorielles à partir de mon site Web ( porsche-line-logo-f.svg ). Cette copie du logo Porsche a été créée par mes soins de toutes pièces, le tout en vecteurs, et c'est la variante que je vous recommande d'utiliser.
Après avoir téléchargé le fichier du logo ( porsche-line-logo-f.svg ), intégrez-le à notre design.
Basculez vers l'outil Échelle dans la barre d'outils supérieure et, dans la boîte de dialogue, entrez 20px dans le champ de hauteur pour ajuster la taille du logo. Alignez le logo horizontalement avec le cercle ci-dessous.


Compléter les roues - deux flux de travail possibles
Étant donné qu'une copie de la roue avant (une fois terminée) sera utilisée plus d'une fois dans notre illustration, nous avons maintenant deux options :
- A. Nous pouvons compléter la conception de la roue avant, dupliquer la roue, faire quelques ajustements et utiliser le double comme roue arrière. C'est la variante la plus simple.
- B. Ou, à des fins d'apprentissage, nous pouvons utiliser un flux de travail impliquant l'utilisation de symboles imbriqués . C'est l'option la plus intéressante que j'explorerai plus en détail dans un instant. Bouclez votre ceinture !
A. Workflow #1 : dupliquer la roue et ajuster la copie
Prenez l' outil Vecteur ( V ) et dessinez une forme sur le dessus de la roue. Désactivez les bordures et remplissez la forme avec la couleur noire #000000 . Appliquez le flou gaussien avec un montant de 10 . De cette façon, nous allons recréer l'ombre de la carrosserie de la voiture sur la roue - juste un peu de réalisme supplémentaire ajouté.

Sélectionnez le groupe de wheel , le calque wheel base copy d'empattement et le calque de forme d'ombre et regroupez-les dans un groupe de front wheel .

Maintenant que la roue est prête, dupliquez le groupe de front wheel , renommez le groupe dans la liste du panneau Calques en rear wheel et faites-le glisser vers la droite à sa place.

Sélectionnez le groupe de wheel à l'intérieur et poussez-le de 20px vers la droite, puis sélectionnez le calque wheel base copy et poussez-le de 20px vers la gauche. La roue arrière est prête.

B. Workflow #2 : utiliser des symboles imbriqués
Prenez l' outil Vecteur ( V ) et dessinez une forme sur le dessus de la roue. Désactivez les bordures et remplissez la forme avec la couleur noire #000000 . Appliquez le flou gaussien avec un montant de 10 . De cette façon, nous allons recréer l'ombre de la carrosserie de la voiture sur la roue - juste un peu de réalisme supplémentaire ajouté.

La roue est terminée. Nous allons maintenant utiliser un symbole et un symbole imbriqué pour créer les roues avant et arrière.
Sélectionnez le groupe de wheel , le calque wheel base copy d'empattement et le calque de forme d'ombre et regroupez-les dans un groupe de front wheel .

Nous arrivons ici aux parties les plus intéressantes ! Sélectionnez le groupe de wheel et créez un symbole de wheel , puis sélectionnez la front wheel et créez un symbole de front wheel . Le symbole de la roue avant est maintenant un symbole imbriqué !
Astuce : Vous pouvez en savoir plus sur les symboles imbriqués dans les pages d'aide de Sketch dédiées à ce sujet, et dans l'article suivant écrit par Noam Zomerfeld.
Les symboles imbriqués sont des symboles réguliers créés à partir d'autres symboles qui existent déjà dans votre fichier Sketch. Dans ce cas, le symbole de la front wheel est composé du symbole de la wheel , de sorte que le symbole de la wheel est imbriqué à l'intérieur du symbole de la front wheel .
Quoi de mieux qu'un symbole ? Peut-être un symbole avec un autre à l'intérieur - entrez Symboles imbriqués ! Cette fonctionnalité vous offre de nombreuses possibilités lorsque vous combinez des symboles. L'imbrication de symboles peut être particulièrement utile lorsque vous devez créer des variantes d'un symbole.
- Javier-Simon Cuello, "Libérer le plein potentiel des symboles dans l'esquisse"
Maintenant, allez à la page Symboles dans Sketch, dupliquez le symbole de la front wheel , sélectionnez le groupe de wheel et poussez-le de 20px vers la droite, puis sélectionnez la wheel base copy et poussez-le de 20px vers la gauche. A la fin, renommez ce symbole en rear wheel .

Revenez à notre conception, sélectionnez et dupliquez le symbole de la front wheel , puis, à l'aide du panneau Inspecteur , changez le symbole en rear wheel , renommez le symbole dans la liste du panneau Calques en rear wheel et faites-le glisser vers la droite. Terminé!
Jusqu'à présent, il peut sembler que nous ayons passé plus de temps à jouer avec des symboles imbriqués, par rapport à l'autre flux de travail. C'est vrai. Mais nous avons également appris à utiliser cette fonctionnalité - et maintenant, si vous souhaitez modifier la conception des roues, au lieu de le faire en deux groupes distincts, vous n'aurez besoin de le faire qu'une seule fois à l'intérieur du symbole de la wheel et les changements sera automatiquement appliqué aux deux roues de la voiture. C'est pourquoi nous avons utilisé un symbole imbriqué pour créer les roues avant et arrière. (De plus, imaginez si vous travaillez sur la conception d'un véhicule qui a beaucoup plus de roues visibles de côté, pas seulement deux ! Le temps gagné se multipliera.)
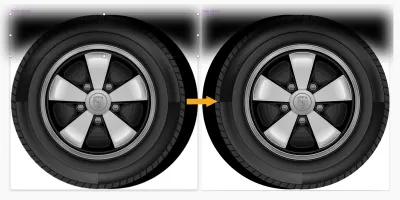
Revenons à la vue d'ensemble - avec les roues complètes, nous sommes très proches de la conception finale. Nous allons jeter un coup d'oeil.

L'ombre sous les roues et la carrosserie
Choisissez l'outil Ovale et dessinez une ellipse sous les roues. Définissez Fills sur #000000 avec 80% d' opacité , désactivez les bordures et appliquez un flou gaussien avec une quantité de 5 .

Dupliquez la forme ovale, ajustez la largeur à l'aide des poignées de redimensionnement (rendez-la plus petite) et définissez l' opacité des remplissages sur 50% .

Dupliquez à nouveau cette forme, ajustez la largeur et réglez Fills Opacity pour ce calque sur 80% .

Sélectionnez les ellipses d'ombre et regroupez-les toutes dans un groupe d' shadows . Déplacez ce groupe tout en bas dans la liste du panneau Calques .
17. Touches finales - Les décalcomanies de course
Nous y sommes presque! Il est temps d'ajouter des décalcomanies de course à la carrosserie et aux pare-brise.

L'autocollant Porsche
Accédez au site Web Wikimedia Commons et téléchargez le Porsche Wortmarke au format SVG. Apportez-le à notre conception, agrandissez-le et positionnez-le comme sur l'image ci-dessous.

Créez des rectangles à l'aide de l'outil Rectangle ( R ), définissez Fills sur #0F0F13 et désactivez Borders . Sélectionnez tous les éléments et regroupez-les dans un groupe d' porsche sticker , puis faites glisser ce groupe à l'intérieur de la bodywork juste en dessous du calque de la door .

Autocollant coquille
Ensuite, téléchargez le logo Shell vintage au format SVG et ouvrez-le dans Sketch. Supprimez le rectangle blanc en bas à l'intérieur du groupe de logos, puis copiez-le et collez-le dans notre conception. Placez-le juste au-dessus de l' porsche sticker dans la liste du panneau Calques et positionnez-le comme sur l'image ci-dessous.

Autocollant Dunlop
Téléchargez le logo Dunlop au format SVG, ouvrez-le dans Sketch et supprimez le rectangle jaune. Apportez-le à notre conception, réduisez-le un peu et placez-le près du feu arrière. Assurez-vous que le logo se trouve à l'intérieur du groupe de bodywork , juste au-dessus du logo Shell dans la liste des calques.

Autocollant Marlboro
Obtenez la version SVG du logo Marlboro de Wikimedia Commons , collez-la dans notre conception et réduisez-la. Utilisez les poignées de redimensionnement pour presser la forme rouge, puis déplacez les lettres vers le haut, près de la forme rouge, et enfin changez Remplissages pour la forme rouge en Dégradé linéaire avec les paramètres suivants :
-
#E60202 -
#BB0101 -
#860000

Veuillez vous assurer que ce logo se trouve à l'intérieur du groupe de bodywork et au-dessus du logo "Dunlop".
Autocollant Heuer Chronographe
Téléchargez et ouvrez dans Sketch le logo Tag Heuer SVG. Supprimez tout sauf : le rectangle avec la bordure noire, le rectangle rouge et le mot « Heuer ».
Sélectionnez le rectangle avec la bordure noire, désactivez les bordures et remplacez les remplissages par #CC2132 . Ensuite, sélectionnez le rectangle rouge intérieur, activez Borders , définissez Color sur #FFFFFF , position sur Outside et Width sur 12px . Utilisez ensuite l'outil Texte ( T ) et tapez le mot Chronograph - pour la police, utilisez Helvetica Bold , avec la taille définie sur 72px .
Remarque : Si vous n'avez pas installé Helvetica Bold, utilisez une police d'apparence similaire (par exemple, Arial Bold ), car cette échelle rend difficile la détection des différences.
Convertissez le bloc de texte en formes vectorielles en cliquant dessus avec le bouton droit de la souris et en sélectionnant Convertir en contours . Enfin, sélectionnez le plus grand rectangle rouge, entrez en mode d'édition vectorielle , sélectionnez les deux points supérieurs et poussez-les un peu vers le bas. Sélectionnez tout et placez tous les éléments dans un groupe de heuer chronograph logo .

Apportez ce logo modifié à notre conception, réduisez-le et placez-le sur la carrosserie de la voiture. Comme avant, assurez-vous qu'il se trouve à l'intérieur de la bodywork et qu'il se trouve au-dessus du logo Marloboro .

Insigne d'écusson Porsche
Accédez à Wikimedia et téléchargez le logo Porsche au format SVG. Nous devrons le modifier et le simplifier un peu car il est trop complexe et nous n'avons pas besoin de tous ces détails pour l'échelle à laquelle nous l'utiliserons dans notre illustration.
Ouvrez le fichier du logo SVG dans Sketch et supprimez d'abord tous les groupes ( amw-link et d-link ) qu'il contient. Ensuite, sélectionnez la forme en haut, appuyez sur Enter pour passer en mode d'édition vectorielle , sélectionnez le mot "Porsche" et le symbole de marque déposée et supprimez-les également.

Ensuite, cliquez sur la flèche dans la forme composée de la deuxième crête avant pour révéler ses composants, sélectionnez les quatre chemins et faites-les glisser en dehors du chemin composé, puis changez leur couleur en #B12B28 . Révélez le contenu de la première forme de crête composée, sélectionnez tous les chemins qui forment le mot "Porsche" et supprimez-les.

Apportez le logo de crête Porsche modifié à notre conception, réduisez-le, sélectionnez le chemin qui est le dernier à l'intérieur du groupe de Porsche logo et ajoutez un effet d' ombres - pour la couleur , utilisez #000000 à 50% Alpha et réglez le flou sur 2 .

L'écusson Porsche doit être placé à l'intérieur du groupe de bodywork , tout comme les autocollants précédents que nous avons ajoutés, au-dessus du groupe de logos du heuer chronograph logo .
Autocollant Rallye Monte-Carlo
Dessinez un rectangle arrondi à l'aide de l'outil Rectangle arrondi ( U ), passez en mode d'édition vectorielle et ajoutez et déplacez les points vectoriels pour créer la forme comme sur l'image ci-dessous.
Définissez Couleur sur #9C010E et désactivez Bordures . Dupliquez cette forme, changez la couleur en, c'est-à-dire #000000 pour mieux voir ce que vous faites, entrez en mode d'édition vectorielle , sélectionnez les points supérieurs et poussez-les un peu vers le bas. Poussez de la même distance la droite pointe vers la gauche, et la gauche pointe vers la droite. Ensuite, poussez un peu plus les points inférieurs.
Désactivez Fills , activez Borders avec la position définie sur Inside , Width définie sur 6px et Color sur #D7CB82 . Convertissez les bordures en une forme en allant dans Calque → Convertir en contours .

Dessinez un rectangle sans bordures , réglez Couleur sur #D7CB82 , entrez en mode d'édition vectorielle , ajoutez des points au milieu des segments supérieur et inférieur et poussez-les un peu vers le haut et vers le bas. Tapez les mots : « SIEGER, WINNER, VAINQUEUR, 1968 ». Pour la police, utilisez Helvetica Bold (ou Arial Bold ) avec la couleur #9C010E . Ajoutez le Porsche Wortmarke (nous l'avons utilisé plus tôt, vous vous souvenez ?) en bas et réglez Color sur #D7CB82 .

Convertissez le texte en contours, sélectionnez la forme « 1968 » sur le côté gauche du rectangle, effectuez un zoom avant et utilisez Transformer dans la barre d'outils supérieure pour modifier la forme :
- sélectionnez le point central sur le côté droit et poussez-le un peu vers le haut ;
- sélectionnez le point inférieur sur le côté droit et poussez-le vers le bas du même nombre de pixels.
Effectuez une action similaire pour le "1968" sur le côté droit du rectangle, mais cette fois utilisez les points du milieu et du bas sur le côté gauche.

Tapez "RALLYE" "MONTE" "-CARLO" en trois mots distincts , utilisez la même police et changez la couleur en #D7CB82 .
Encore une fois, effectuez une action Convertir en contours et utilisez Transformer dans la barre d'outils supérieure pour modifier les formes. Je n'entrerai pas dans les détails ici, mais modifiez d'abord les mots "RALLYE" et "-CARLO" en utilisant la méthode décrite ci-dessus. Ensuite, sélectionnez les trois formes (les mots), appelez l'outil Transformer , sélectionnez le point supérieur du milieu et poussez-le un peu vers le haut pour allonger les formes, et enfin redimensionnez-le un peu en maintenant Alt + Maj sur le clavier tout en faisant glisser la poignée de redimensionnement en haut à droite . Utilisez l'image ci-dessous comme référence.

Sélectionnez et regroupez tous les éléments que nous avons utilisés pour créer cet autocollant dans un groupe de rallye monte-carlo , intégrez-le dans notre conception et placez-le sur le pare-brise latéral. Dans la liste du panneau Calques , cet autocollant doit se trouver à l' intérieur du groupe de windshields -brise en haut.

Magazine fracassant Sticker
C'est le dernier autocollant que nous allons mettre sur la voiture. Téléchargez le logo Smashing Magazine au format SVG, ouvrez-le dans Sketch et dessinez un rectangle rouge ( #D33A2C ) sous le logo. Sélectionnez les deux, créez un groupe d' Smashing Magazine sticker , copiez et collez dans notre design. Placez-le à côté de l'autocollant Rallye Monte Carlo et mettez-le à l'échelle si nécessaire.
Dans la liste du panneau Calques , cela devrait être à l'intérieur du groupe de windshields -brise en haut.

Je vous encourage à ajouter encore plus de décalcomanies sur la carrosserie et le pare-brise latéral. Utilisez l'image ci-dessous comme source d'inspiration.
Note : Ce ne sont que des exemples et recréer tous les décalcomanies en vecteurs sort du cadre de ce tutoriel. Vous pouvez appliquer les principes appris de ce tutoriel et peaufiner les décalcomanies au format vectoriel de la même manière.


Numéro de course et noms des pilotes
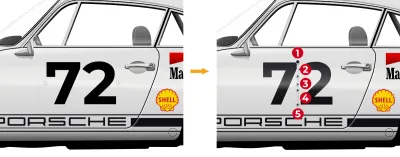
Un autre détail important — puisque cette voiture est une voiture de course, nous devons lui ajouter un numéro de course .
Téléchargez la famille de polices Montserrat (si vous ne l'avez pas déjà), installez uniquement la variante de police « Montserrat Bold » et saisissez le numéro de course. Définissez la taille sur 180px et la couleur sur #000000 . Ensuite, Convertir en Contours pour pouvoir appliquer un dégradé au numéro de course, et changer les Remplissages en Dégradé Linéaire :
-
#22222B -
#3E3E42 -
#656566 -
#1B1B1E -
#0F0F13

Ajoutez maintenant les noms de famille des conducteurs. J'ajouterai sans vergogne mon nom de famille et le nom de famille d'un de mes meilleurs amis, Ivan Minic. Utilisez l'outil Texte pour ajouter les noms, pour la police utilisez à nouveau " Montserrat Bold ", réglez Taille et Ligne sur 20px et Couleur sur #2F2F2F .

Sélectionnez les noms et le numéro de course et déplacez-les à l'intérieur du groupe de bodywork , juste au-dessus de la couche de door .
Sélectionnez et mettez tous les éléments créés jusqu'à présent dans un groupe - Porsche 911 . Notre Porsche 911 est maintenant officiellement terminée !

Enfin, ajoutons un arrière-plan. Créez un rectangle de la même taille que le plan de travail, définissez les remplissages sur #F4F3F2 et placez-le sous le groupe Porsche 911 .

Conclusion
Nous avons mis beaucoup de temps et d'efforts pour atteindre la destination finale et maintenant vous savez aussi comment créer tout en vecteurs l'une de mes voitures préférées, la Porsche 911 originale de 1968, dans l'application Sketch. :)
Le tutoriel n'était probablement pas trop facile, mais les résultats finaux en valaient la peine, à mon avis.
La prochaine étape, bien sûr, est de concevoir votre propre voiture préférée. Sélectionnez une voiture (ou un autre objet que vous aimez) et assurez-vous d'en trouver autant de photos sous différents angles, afin de pouvoir reproduire soigneusement tous les détails importants.

Comme vous pouvez le voir, il existe certains outils et fonctionnalités dans Sketch que vous pouvez maîtriser pour créer des objets similaires - utilisez-les pour accélérer et simplifier l'ensemble du processus.
J'espère que vous vous souviendrez également de l'importance de nommer correctement les calques / formes (et groupes) et de les empiler dans le bon ordre afin que même les illustrations les plus complexes soient faciles à organiser et à utiliser.
Enfin, si vous avez des questions, laissez un commentaire ci-dessous ou envoyez-moi un ping sur Twitter (@colaja) et je vous aiderai avec plaisir.
Lectures complémentaires
- "Maîtriser la courbe de Bézier dans Sketch" (un tutoriel de Peter Nowell)
- "Concevoir une montre chronographe réaliste dans Sketch" (un tutoriel de Nikola Lazarevic)
- "Style - Remplissages" (page d'aide de Sketch)
- "Exploiter l'impressionnant vecteur dans Sketch" (un tutoriel de Peter Nowell)
- "Édition vectorielle (et mode d'édition vectorielle)" (page d'aide de Sketch)
- "Formes" (page d'aide d'esquisse)
- "Copier les styles dans Sketch" (tutoriel de Drahomir Posteby-Mach)
- "Obtenir les pixels corrects dans Sketch" (tutoriel de Nav Pawera)
- "Sketch Symbols, Tout ce que vous devez savoir, et plus encore!" (un tutoriel de Brian Laiche)
- "Libérer le plein potentiel des symboles dans l'esquisse" (un article de Javier Simon Cuello)
- "Comment modifier des formes avec l'outil Faire pivoter les copies" (page d'aide de Sketch)
- "Création de symboles imbriqués" (page d'aide de Sketch)
- "Symboles imbriqués dans Sketch - Je vous" (un tutoriel de Noam Zomerfeld)
- "Libérer le plein potentiel des symboles dans Sketch : Symboles imbriqués" (tutoriel de Javier Cuello)
