Comment créer une Porsche 911 avec Sketch (Partie 1)
Publié: 2022-03-10Si vous êtes à la fois un passionné d'essence (c'est-à-dire un grand passionné de voitures) avec une place spéciale dans votre cœur pour la légendaire Porsche 911, et également un fan de la puissante application Sketch, alors ce tutoriel est pour vous. Aujourd'hui, nous allons pousser Sketch à ses limites, étape par étape. Vous apprendrez à créer une illustration vectorielle très réaliste et détaillée d'une Porsche 911 vintage en utilisant des formes de base, des styles de calque et des fonctionnalités d'esquisse (telles que "Rotation des copies" et "Symboles"). Vous apprendrez à maîtriser l'outil Vecteur, à appliquer plusieurs effets d'ombre et à utiliser des dégradés. J'expliquerai également comment vous pouvez faire pivoter et dupliquer des objets en quelques clics spéciaux. Aucune image bitmap ne sera utilisée, ce qui signifie que l'illustration finale peut être agrandie à n'importe quelle taille sans perte de détails.
Ce didacticiel s'adresse davantage aux illustrateurs expérimentés, mais si vous débutez avec Sketch, vous devriez également pouvoir en profiter, car toutes les étapes sont expliquées en détail.
Remarque : Il s'agit de la première partie de ce didacticiel dans laquelle nous allons nous concentrer sur la mise en place du « travail de base », c'est-à-dire que nous allons créer et peaufiner la carrosserie de la voiture. De plus, nous fabriquerons également les feux de signalisation avant et les feux arrière. Si vous le souhaitez, vous pouvez également passer à la partie 2 et à la partie 3.
La Porsche 911
Mais d'abord, un peu de contexte sur la voiture que nous allons fabriquer.
Le modèle 911 est une voiture de sport à 2 portes produite par Porsche de 1963 à 1989, date à laquelle elle a été remplacée par un nouveau modèle du même nom. La série 911 originale est souvent citée comme la voiture de compétition la plus réussie de tous les temps, en particulier ses variantes optimisées pour la course. En septembre 1999, la Porsche 911 d'origine a remporté la 5e place du prestigieux prix «Voiture du siècle».
La première 911 avait également un concept presque unique pour son époque : moteur arrière, propulsion arrière. (Beaucoup plus tard, une autre société a créé une voiture avec le même concept. Il est fort probable que vous ayez également entendu parler de cette autre voiture — c'était la fameuse DeLorean DMC-12 ! La DeLorean est devenue très populaire en 1985 lorsque Retour to the Future est sorti en salles.)
Maintenant, attachez votre ceinture et allons-y - car nous avons devant nous une route longue, étroite et venteuse (mais amusante). Démarrez le moteur (application Sketch), passez en première vitesse (créez un nouveau fichier) et relâchez l'embrayage (commencez à dessiner sur la toile vierge) !
Remarque : j'ai déjà écrit sur le sujet de l'utilisation de Sketch pour l'illustration vectorielle. Si vous êtes curieux, consultez mon didacticiel précédent qui concerne la conception d'un chronographe avec Sketch : "Concevoir une montre chronographe réaliste dans Sketch".
Dessinons une voiture !
Pour pouvoir mieux suivre les étapes de ce tutoriel, je vais vous fournir le fichier source original de Sketch. Ce fichier vous aidera à suivre le processus plus facilement mais je vous encourage à reproduire les étapes dans un nouveau fichier, en commençant par une toile vierge.
- Télécharger le fichier Porsche 911 Sketch (1,4 Mo)

1. Paramètres du plan de travail
La première étape consiste à créer un nouveau document Sketch. Nommez le document "Porsche911" et configurez un nouveau plan de travail avec le même nom, taille : 1920px de large et 1080px de haut.
2. Traçage de la voiture avec l'outil Vector
Pour cette étape, nous avons besoin d'une image d'une Porsche 911 qui servira de référence pour décrire la voiture dans Sketch.

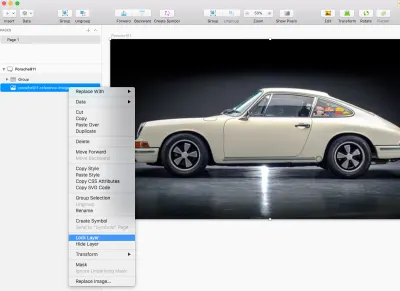
Téléchargez, copiez et collez l'image dans le plan de travail. Cliquez avec le bouton droit sur l'image de référence dans la liste des calques du panneau Calques et choisissez Verrouiller le calque pour verrouiller le calque avec l'image de référence afin qu'il ne se déplace pas accidentellement.
Astuce : L'autre façon de verrouiller un calque dans Sketch consiste à survoler le nom du calque tout en appuyant sur Alt et en cliquant sur l'icône de verrouillage.

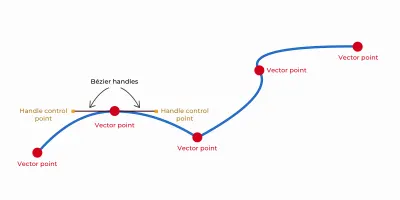
Nous utiliserons l'outil Vecteur pour délimiter la carrosserie de la voiture. Le résultat de cette opération sera une forme vectorielle. Chaque forme est composée de points et de poignées de Bézier. Les poignées de Bézier sont utilisées pour ajouter une courbure à une forme.

Connaissez vos points et poignées de Bézier
Pour chaque point que vous ajoutez avec l'outil Vecteur , vous avez le choix entre quatre types de points : droit , miroir , déconnecté et asymétrique . Le type de point décrit le comportement des poignées de Bézier. Vous pouvez faire défiler ces types en sélectionnant un point et en appuyant sur 1 , 2 , 3 ou 4 sur votre clavier. Vous pouvez trouver le type de point pour le point sélectionné dans le panneau Inspecteur .
Types de points
1. Tout droit

L'option "tout droit" vous donnera un coin droit. Ce type vous permet également d'ajouter un Rayon d'angle via le panneau Inspecteur sur la droite.
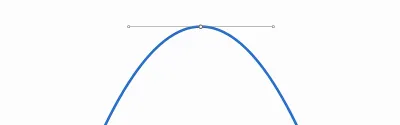
2. En miroir

"Mirrored" ajoutera deux poignées de Bézier qui se reflètent l'une l'autre afin qu'elles soient toujours parallèles et de la même longueur des deux côtés.
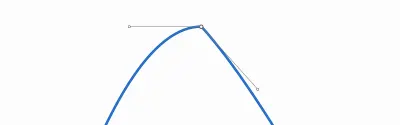
3. Déconnecté

Cette option vous donnera deux poignées de Bézier que vous pouvez modifier individuellement. Parfait pour les angles vifs !
4. Asymétrique

"Asymétrique" est presque identique à "en miroir", mais il ne garde que les poignées de Bézier parallèles. Vous pouvez modifier la longueur des poignées individuellement.
Maintenant que vous en savez plus sur les points et les poignées, continuons.
Remarque : Pour en savoir plus sur l'application Courbes de Bézier dans Sketch, consultez le didacticiel suivant de Peter Nowell : "Maîtriser la courbe de Bézier dans Sketch".
Sélectionnez l'outil Vecteur en appuyant sur V sur le clavier, effectuez un zoom avant (appuyez sur Z et cliquez pour effectuer un zoom avant) et commencez à dessiner la carrosserie de la voiture. Cliquez une fois pour créer un point, éloignez-vous d'une certaine distance, cliquez pour ajouter un deuxième point et sans relâcher le bouton de la souris, faites glisser ce point pour créer une courbe et utilisez Bézier pour contrôler la courbe.
Astuce : Je vous suggère de donner temporairement à la bordure une couleur vive et une largeur plus épaisse (utilisez le panneau Inspecteur pour les modifier) afin que vous puissiez tracer la forme de la voiture plus confortablement.

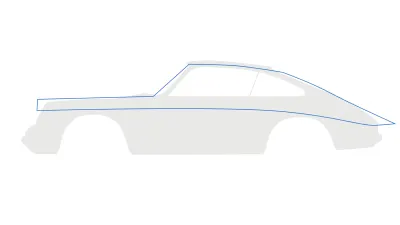
Continuez à faire cela autour de la forme principale de la voiture, mais excluez les pare-brise avant et arrière. La pratique est nécessaire pour atteindre la perfection et avec le temps, vous vous améliorerez avec l'outil Vecteur . Une fois que vous êtes prêt à tracer la carrosserie de la voiture, les résultats devraient ressembler à la capture d'écran ci-dessous.

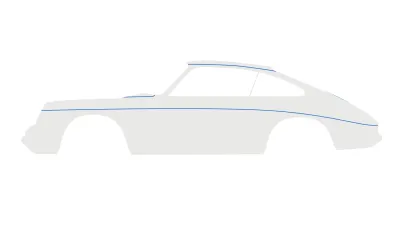
Ensuite, nous devons "découper" les vitres latérales de la carrosserie principale de la voiture. Utilisez l'outil Vecteur pour créer deux formes sur les fenêtres latérales. Nommez les formes side window 1 et side window 2 .

Dupliquez ces deux formes ( Cmd + D ) et masquez les copies pour l'instant. (Nous utiliserons les copies plus tard pour les vitres latérales.) Sélectionnez la forme de la carrosserie et les deux formes de vitres latérales visibles, puis appliquez une opération de soustraction à partir de la barre d'outils Esquisse supérieure. Nommez la forme car body résultante.

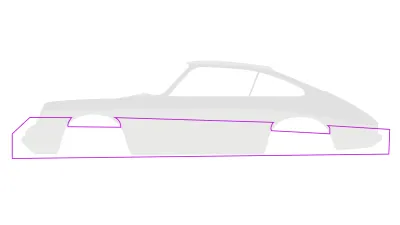
Ensuite, créez la partie inférieure de la voiture avec l'outil Vecteur . Vous pouvez le tracer, mais ce n'est pas vraiment important d'être précis à 100% car les détails de la forme qui ne seront pas visibles n'ont pas particulièrement d'importance. Nommez cette forme floor , puis déplacez - la dans le panneau Calques sous la car body .

Il ne reste plus qu'une chose à faire avant de terminer cette étape : dessiner une roue. Choisissez l'outil Ovale en appuyant sur O sur le clavier et créez un cercle de la même taille que la roue dans l'image de référence.
Maintenez les touches Maj et Alt enfoncées pendant que vous faites glisser pour créer un cercle parfait du centre vers l'extérieur. Donnez à cette forme le nom d' wheel base et assurez-vous que sa position est au-dessus du floor et en dessous des calques de car body dans la liste du panneau Calques .

3. Ajoutez de la couleur, des ombres et des reflets à la carrosserie de la voiture
Ensuite, nous nous concentrerons sur la carrosserie de la voiture, donc pour l'instant nous pouvons masquer l'image de référence, ainsi que l' wheel base et les couches de floor . Ce que j'aime habituellement faire à ce stade, c'est déverrouiller l'image de référence, la déplacer en dehors du plan de travail et la placer au- dessus (ou à tout autre endroit qui vous convient - en dessous ou sur le côté gauche ou droit du plan de travail), donc je peut toujours l'utiliser à titre de référence.
Ou, alternativement, vous pouvez déverrouiller l'image de référence, faire une copie ( Cmd + D ), déplacer la copie en dehors du plan de travail afin qu'elle puisse être utilisée comme référence et masquer l'image de référence d'origine à l'intérieur du plan de travail.
Astuce : Cliquez sur l'icône en forme d'œil à côté du nom du calque dans la liste du panneau Calques pour le masquer. Pour déverrouiller le calque, cliquez avec le bouton droit de la souris dans le panneau Calques et choisissez Déverrouiller le calque, ou cliquez simplement sur l'icône de verrouillage à côté du nom du calque.
Commençons par définir la couleur de base de notre voiture. Sélectionnez car body , décochez les bordures et pour la couleur de remplissage , utilisez #E9E9E7 .
Astuce : Utilisez F sur le clavier pour activer et désactiver rapidement les remplissages, et utilisez B pour activer ou désactiver rapidement les bordures.

Remarque : nouveau dans Sketch ? Consultez d'abord cette page d'aide très détaillée de Sketch sur l'utilisation des remplissages : "Style — Remplissages".
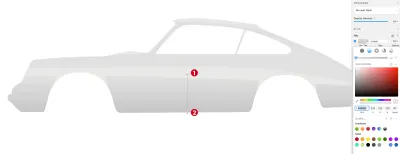
Ensuite, nous continuerons avec les ombres (les parties les plus sombres de la carrosserie de la voiture). Utilisez l'outil Vecteur pour dessiner une forme comme sur l'image ci-dessous.

Comme vous pouvez le voir, la forme est plus longue que la carrosserie de la voiture, nous allons donc corriger cela tout de suite. Sélectionnez les deux formes ( car body et la forme que nous venons de créer) et effectuez une opération de masque à partir de la barre d'outils supérieure. Sketch placera automatiquement le résultat dans un groupe. Donnez à ce groupe résultant le nom bodywork .

Maintenant, sélectionnez à nouveau la forme que nous avons créée, désactivez Borders , définissez la Fills Color sur #E1E1E1 et appliquez un Gaussian Blur avec un Amount de 4 .

Dessinez une autre forme avec l'outil Vecteur . Utilisez l'image ci-dessous comme référence.

Utilisez le panneau Calques pour déplacer cette forme dans la bodywork du groupe . Désactivez Borders et appliquez un dégradé linéaire avec les paramètres suivants :
-
#E4E4E4 -
#C5C5C5

Appliquez un Gaussian Blur avec un Amount de 6 pour adoucir un peu ses bords, et ajoutez un Shadow :
- Couleur :
#FFFFFF - Alpha :
90% - X :
0; Y :-8; Flou :10

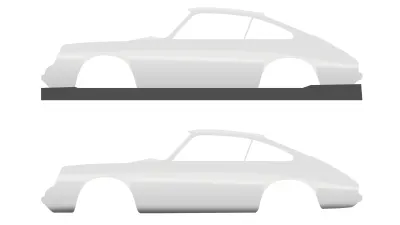
Ensuite, pour ajouter une ombre au bas de la carrosserie , dessinez une forme à l'aide de l'outil Vector , réglez Fills sur #4E4E4E , placez-le à l'intérieur du groupe bodywork et appliquez un Flou gaussien avec une quantité de 12 . Utilisez l'image ci-dessous comme référence.

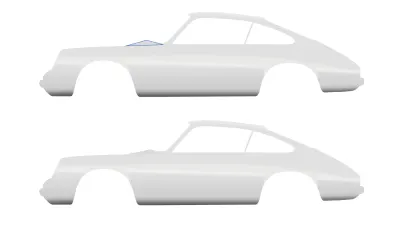
Pour finir avec les ombres, dessinez une petite forme à l'aide de l'outil Vecteur , comme sur l'image ci-dessous, remplissez-la avec #D8D8D8 et donnez-lui un effet Flou gaussien avec une quantité de 5 . N'oubliez pas de le placer à l'intérieur du groupe bodywork .

Pour ajouter des reflets de lumière, nous allons créer trois formes à l'aide de l'outil Vecteur et les remplir avec les couleurs suivantes :
-
#F9F9F9 -
#F1F1F1 -
#F1F1F1

Déplacez ces calques à l'intérieur du groupe de bodywork , désactivez les bordures et appliquez un flou gaussien avec une quantité de 6 .

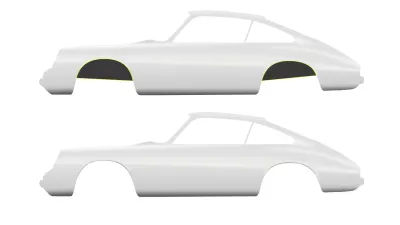
Terminez cette étape en dessinant deux formes à l'aide de l'outil Vecteur . Nommez ces formes garde- front fender et rear fender . Définissez la couleur sur #393939 , supprimez les Borders , déplacez-les à nouveau à l'intérieur du groupe et donnez-leur un effet Gaussian Blur avec Amount of 2 , et réglez Opacity sur 50% . Utilisez l'image ci-dessous comme référence.

Remarque : À partir de maintenant, tout ce que nous créons doit être placé à l'intérieur du groupe de bodywork .
4. Créer la porte (et toutes sortes de couvercles)
Cette étape est assez simple et ne prendra que quelques minutes. Nous allons ajouter un tas de couvercles et une porte dans cette étape.
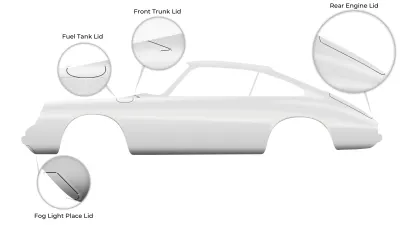
Sélectionnez l'outil Vecteur ( V ) et commencez à dessiner les couvercles. Vous n'avez pas besoin de fermer les formes, laissez-les simplement ouvertes, car nous n'avons pas réellement besoin de formes fermées, juste des lignes. Pour ce faire, appuyez sur la touche Échap lorsque vous êtes satisfait de chaque ligne. Définissez la couleur de la bordure sur noir ( #000000 ) et la largeur sur 1px . Utilisez l'image ci-dessous comme référence.

Sélectionnez les calques Fuel Tank, Front Trunk et Rear Engine lids et ajoutez-leur des effets d' Ombres avec les paramètres suivants :
- Couleur :
#FFFFFF - Alpha :
90% - X :
0; Y :2; Flou :2; Propagation :0;
Ensuite, sélectionnez le calque Fog Light Place Lid et appliquez des ombres légèrement différentes :
- Couleur :
#FFFFFF - Alpha :
20% - X :
2; Y :0; Flou :2; Propagation :2;
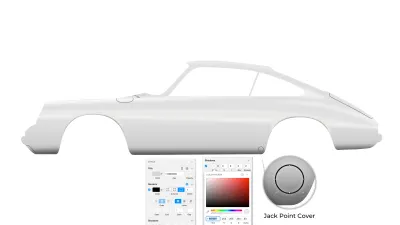
Prenez l'outil Ovale ( O ) et créez un petit cercle qui représentera la couverture Jack Point. Désactivez les remplissages et ajoutez une bordure extérieure , avec une largeur de 1px et la couleur définie sur #000000 . Appliquez des ombres , avec la couleur définie sur #FFFFFF à 30% alpha et le flou et la propagation définis sur 2 .

Ensuite, nous allons dessiner une porte avec l'outil Vecteur ( V ), de la même manière que nous avons dessiné tous les couvercles.
Rendez visible l'image de référence en arrière-plan, définissez le calque de bodywork sur 50% d' opacité et tracez les lignes de porte à partir de la photo.

Lorsque vous avez terminé, masquez à nouveau l'image de référence, définissez l' opacité du calque de bodywork sur 100% et stylisez la forme de la porte.
Définissez la couleur de la bordure de la forme de la porte sur noir ( #000000 ), la largeur sur 2px et appliquez Shadows :
- Couleur :
#FFFFFF - Alpha :
40% - X :
2; Y :2; Flou :2; Propagation :2;

Astuce : N'oubliez pas de donner des noms appropriés aux formes/calques. Nommer correctement chaque forme/calque peut vous aider plus tard, car votre fichier Sketch devient de plus en plus complexe !
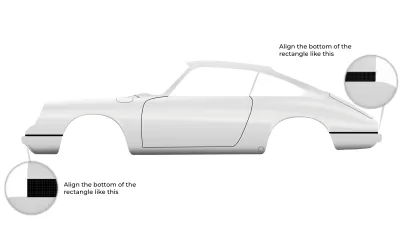
Dessinez deux petits rectangles à l'aide de l'outil Vecteur ( V ). Maintenez la touche Maj enfoncée tout en dessinant pour rendre les lignes droites. Il est important d'aligner le bas des rectangles comme sur l'image ci-dessous. Remplissez les deux rectangles de couleur noire et désactivez Borders .

Astuce : Vous pouvez également dessiner ces deux minuscules rectangles à l'aide de l'outil Rectangle ( R ), passer en mode d'édition vectorielle en appuyant sur Entrée sur le clavier, sélectionner les deux points inférieurs de chaque rectangle et les aligner correctement.
Enfin, dessinez à nouveau une nouvelle forme à l'aide de l'outil Vecteur . Réglez les remplissages sur noir, désactivez les bordures et appliquez les ombres avec la couleur définie sur #FFFFFF à 60% alpha et le Y et le flou définis sur 2 . Donnez à cette forme un nom de engine lid . Utilisez l'image ci-dessous pour référence.

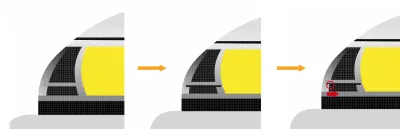
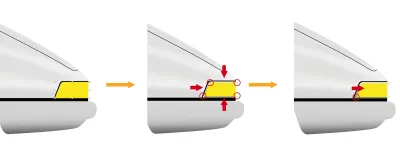
5. Feux de signalisation avant et klaxon
Pour commencer la fabrication des feux de signalisation, passez à l'outil Rectangle ( R ) et dessinez un rectangle. Remplissez-le de couleur noire, désactivez les bordures et appliquez les ombres :
- Couleur :
#FFFFFF - Alpha :
30% - X :
2; Y :-3; Flou :2; Propagation :2;

Entrez en mode d'édition vectorielle en double-cliquant sur la forme du rectangle (ou en appuyant sur Entrée ), sélectionnez le point supérieur droit, déplacez-le vers la gauche de 15px à l'aide de la flèche ← du clavier et définissez le rayon sur 9px . Appuyez à nouveau sur Entrée pour quitter le mode d'édition vectorielle .

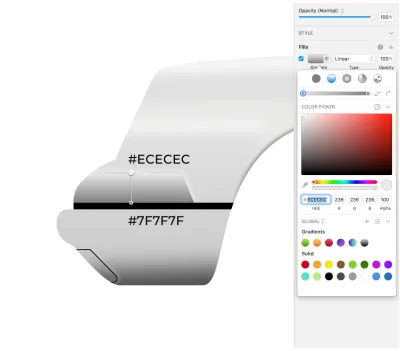
Dupliquez ( Cmd + D ) cette forme, désactivez Shadows et ajoutez un remplissage en dégradé linéaire ; utilisez #ECECEC pour le premier arrêt de couleur et #7F7F7F pour le dernier arrêt de couleur.

Déplacez cette forme de 2px vers la gauche à l'aide de la touche fléchée gauche du clavier, puis entrez en mode d'édition vectorielle (double-cliquez sur la forme), sélectionnez les deux points supérieurs et poussez-les vers le bas de 2px .


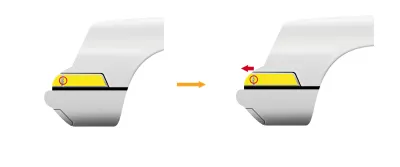
Dupliquez cette forme ( Cmd + D ), changez la couleur de dégradé linéaire en couleur unie et choisissez la couleur de votre choix. Je vais utiliser du jaune, mais ce n'est que temporaire. Ensuite, double-cliquez sur la forme pour passer en mode d'édition vectorielle , sélectionnez les deux points supérieurs et déplacez-les vers le bas de 3px , sélectionnez les deux points inférieurs et déplacez-les vers le haut de 3px , sélectionnez les deux points de droite et déplacez-les vers la gauche de 3px , et enfin, sélectionnez le point inférieur droit et déplacez-le vers la gauche de 3px afin que le bord droit devienne parallèle au bord droit de la forme ci-dessous.

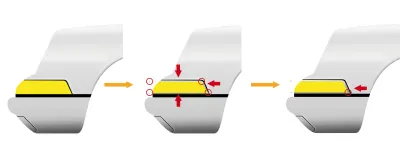
Nous devons diviser cette forme en deux parties. Une forme sera utilisée pour l'espace pour le klaxon et l'autre pour le clignotant. Faisons simple, sans quelques opérations booléennes fantaisistes : dupliquez la forme, nommez l' horn space origine et la copie turn-signal , puis masquez la forme du turn-signal car nous l'utiliserons plus tard.
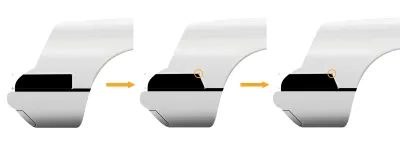
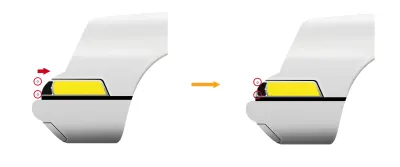
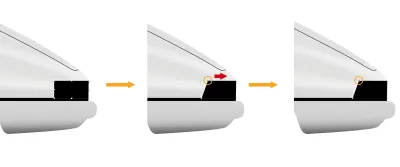
Nous devons d'abord modifier la forme de l' horn space . Sélectionnez la forme, passez en mode d'édition vectorielle , sélectionnez le point en haut à droite, remettez le rayon à 0 (à l'aide du panneau Inspecteur à droite), déplacez ce point vers la droite jusqu'à ce qu'il soit aligné avec le point en bas à droite (une ligne rouge verticale apparaîtra apparaissent), puis sélectionnez les deux points à droite et déplacez-les vers la gauche pour créer une petite forme que nous utiliserons pour la corne. Utilisez l'image ci-dessous comme référence.
Astuce : Maintenez la touche Maj enfoncée tout en faisant glisser les points pour conserver un chemin droit.

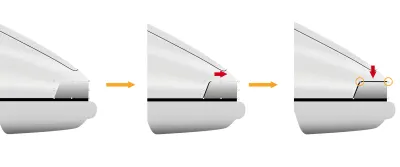
Ensuite, démasquez turn-signal , double-cliquez dessus pour passer en mode d'édition vectorielle , sélectionnez les deux points à gauche et faites-les glisser vers la droite jusqu'à ce qu'il y ait un petit espace entre les formes.

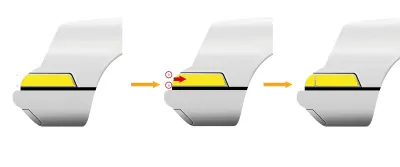
Retour à la forme de l' horn space . Double-cliquez pour entrer en mode d'édition vectorielle , maintenez la touche Maj enfoncée et cliquez sur le segment de droite pour ajouter un point exactement au milieu. Maintenant, double-cliquez sur ce point nouvellement ajouté pour le transformer en un type de point en miroir , et à l'aide de la flèche ← sur le clavier, déplacez-le de 4px vers la gauche. Ensuite, sélectionnez le point en bas à droite et déplacez-le de 2px vers la gauche.

Nous modifierons le turn-signal de la même manière. Sélectionnez la forme du turn-signal , appuyez sur Entrée pour accéder au mode d'édition vectorielle , ajoutez un point exactement au milieu du segment gauche, transformez-le en type Miroir à l'aide du panneau Inspecteur et poussez-le de 3px vers la gauche à l'aide de la touche fléchée gauche sur le clavier.

klaxon
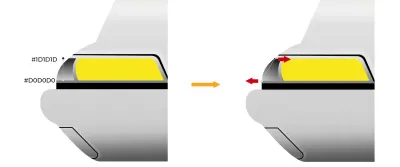
Terminons d'abord le klaxon. Sélectionnez la forme de l' horn space et appliquez un dégradé linéaire - utilisez #1D1D1D pour l'arrêt de couleur supérieur et #D0D0D0 pour l'arrêt de couleur inférieur, puis faites glisser l'arrêt supérieur vers la droite et l'arrêt inférieur vers la gauche pour ajuster l'angle du dégradé.

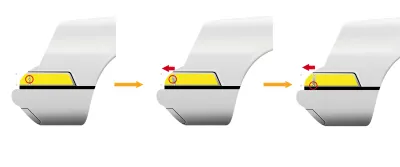
Maintenant, dupliquez cette forme ( Cmd + D ), changez Couleur en Couleur unie et réglez sur #131313 , passez en mode Édition vectorielle , sélectionnez les deux points de gauche et faites-les glisser un peu vers la droite.

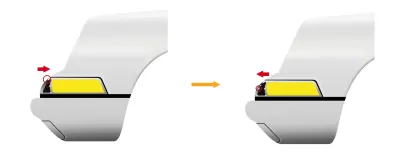
Sélectionnez le point supérieur gauche, poussez-le un peu vers la droite, ajoutez un point au milieu du segment gauche, transformez-le en point miroir et déplacez-le de 2px vers la gauche.

Ajoutons une grille sur l'espace du klaxon.
Prenez l'outil Rectangle ( R ) et créez une petite forme de rectangle sur l'espace corne, avec une hauteur de 2px , avec les Remplissages réglés sur #9A9A9A et les Bordures désactivées. Dupliquez-le, changez la hauteur en 1px , changez la couleur en #000000 , déplacez-le vers le bas pour qu'il soit sous le rectangle gris, passez en mode d'édition vectorielle , sélectionnez le point en bas à gauche et déplacez-le de 2px vers la droite. Sélectionnez les deux formes et placez-les dans un groupe ( Cmd + G ). Nous utiliserons cet élément pour construire la calandre. Donnez-lui un nom d' grille element .

Dupliquez ce groupe et déplacez-le de 7px vers le haut et de 2px droite, puis dupliquez-le à nouveau et poussez-le de 7px vers le haut et de 3px droite.

Notre calandre s'étend maintenant au- delà de l' horn space , nous devons donc le réparer. Sélectionnez tous les éléments qui font partie de la corne et effectuez une opération de masque afin qu'aucun des éléments créés ne sortent de l'espace de la corne.
Sketch placera automatiquement le résultat dans un groupe. Donnez à ce groupe résultant le nom de horn .

Clignotant
Sélectionnez la forme du turn-signal et ajoutez un remplissage dégradé linéaire . Définissez le dégradé sur une position horizontale avec la flèche pointant vers la droite dans la boîte de dialogue des couleurs et utilisez les couleurs suivantes :
-
#FFA137 -
#B23821 -
#B23821

Ajoutez un effet Inner Shadows avec les propriétés suivantes :
- Couleur :
#000000 - Alpha :
40% - X :
0; Y :0; Flou :5; Propagation :0
Et appliquez un effet Ombres :
- Couleur :
#FFFFFF - Alpha :
50% - X :
0; Y :0; Flou :2; Propagation :0
Il est temps d'ajouter les ampoules. Tout d'abord, utilisez l' outil Ovale ( O ) pour dessiner un cercle comme sur l'image ci-dessous. Désactivez Borders , réglez Fills Opacity sur 0% et appliquez Inner Shadows :
- Couleur :
#000000 - Alpha :
12% - X :
-9; Y :0; Flou :9; Propagation :0

Ensuite, dessinez un petit rectangle avec l'outil Rectangle ( R ) et utilisez Rayon (coins arrondis) dans le panneau Inspecteur pour créer un rectangle arrondi qui servira d'ampoule dans notre illustration de voiture. Désactivez Borders et réglez Fills sur Linear Gradient :
#C06D25-
#DE8D55 -
#BC4E08 -
#A64A15

Enfin, sélectionnez les deux - le cercle et le rectangle arrondi - et effectuez une opération de masque pour placer le rectangle à l'intérieur du cercle. Nommez le groupe résultant light1 .
Astuce : Sketch peut désactiver les ombres intérieures sur la forme de masquage (dans ce cas, light1 ) lors de l'exécution d'une opération de masque, sélectionnez donc la forme de masquage et vérifiez. Si les ombres intérieures sont désactivées, réactivez-les à l'aide du panneau Inspecteur. C'est une bonne idée de vérifier cela à chaque fois que vous effectuez une opération de masquage.

Nous ajouterons une deuxième ampoule de la même manière. Dessinez un cercle, désactivez Borders , réglez Fills Opacity sur 0% et ajoutez Inner Shadows :
- Couleur :
#000000 - Alpha :
18% - X :
0; J :12; Flou :5; Propagation :0

Dupliquez ce cercle et réduisez-le. Modifier l' Inner Shadow existant :
- Couleur :
#000000 - Alpha :
28% - X :
0; Y :-5; Flou :5; Propagation :0
Et ajoutez-en un autre par-dessus :
- Couleur :
#000000 - Alpha :
50% - X :
0; Y :0; Flou :2; Propagation :0
Sélectionnez ensuite les deux et regroupez-les dans un groupe light2 .

Dans la liste du panneau Calques , sélectionnez turn-signal , light1 et light2 et appliquez une opération de masque . De cette façon, light1 et le light2 seront à l' intérieur turn-signal . Nommez le turn signal light du groupe résultant.

Pour compléter le clignotant, nous devons ajouter une petite vis sur le côté droit de celui-ci. Nous allons construire notre vis à l'aide d'un cercle, alors saisissez l'outil Ovale ( O ) et dessinez un petit cercle sur la droite, près du bord du signal lumineux. Définissez le Fill Opacity sur 0% , définissez Borders Width sur 1px , position Inside et color sur #B3B3B3 avec alpha 30% ; et ajoutez un effet Inner Shadows :
- Couleur :
#000000 - Alpha :
50% - X :
0; Y :2; Flou :2; Propagation :0

Dupliquez ce cercle, réduisez-le, désactivez Borders , réglez Fills sur #B2CBDF avec Opacity à 100% et ajoutez les Shadows et Inner Shadows suivants.
Première ombre intérieure :
- Couleur :
#FFFFFF - Alpha :
80% - X :
0; Y :0; Flou :1; Propagation :0
Deuxième ombre intérieure :
- Couleur :
#000000 - Alpha :
50% - X :
0; Y :0; Flou :1; Propagation :0
Et à la fin, un effet Ombres :
- Couleur :
#000000 - Alpha :
100% - X :
0; Y :0; Flou :2; Propagation :0

Nous avons besoin d'un cercle de plus pour la vis, alors encore une fois, dupliquez le cercle précédent, réduisez-le, réglez Fills sur #303030 et désactivez Shadows et Inner Shadows .

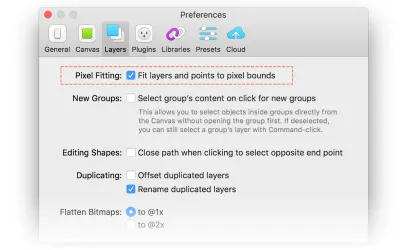
Astuce : À ce stade, vous pouvez vous retrouver avec un cercle de 1px qui semble toujours un peu plus grand que ce que vous pouvez voir dans la capture d'écran ci-dessus, et vous pouvez également avoir du mal à l'aligner correctement. Si cela se produit, vérifiez si Pixel Fitting est coché dans les Préférences de Sketch, et si c'est le cas, il peut être judicieux (au moins temporairement) de le désactiver : allez dans Préférences → Calques → décochez la case Pixel Fitting.

Sélectionnez tous les cercles que nous avons utilisés pour créer la vis et regroupez-les dans un groupe de screw , puis déplacez ce groupe résultant à l'intérieur du groupe de turn signal light en haut.
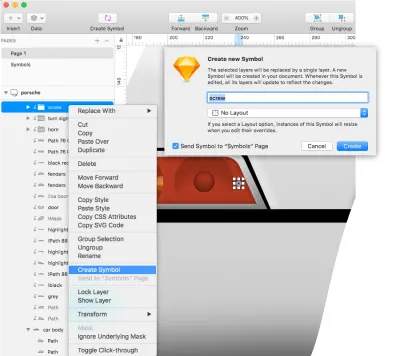
Il est maintenant temps d'utiliser la fonction Créer un symbole dans Sketch et de créer un nouveau symbole à partir du groupe de screw . Plus tard, nous pourrions utiliser ce symbole dans notre illustration autant de fois que nous en avons besoin.
Astuce : Des symboles sont créés pour les éléments que vous prévoyez de réutiliser. Lorsque vous les utilisez correctement, les symboles peuvent devenir une fonctionnalité très puissante. ils peuvent accélérer votre flux de travail en vous permettant d'enregistrer et de réutiliser des éléments communs dans vos illustrations et conceptions. Lorsque vous apportez des modifications à un symbole, ces modifications seront automatiquement appliquées à toutes les instances de ce symbole dans vos conceptions.
Pour créer un symbole, sélectionnez le groupe de screw dans la liste du panneau Calques , cliquez dessus avec le bouton droit de la souris et choisissez Créer un symbole dans le menu. La boîte de dialogue Créer un nouveau symbole apparaîtra ; donnez un nom au symbole ( screw dans ce cas) et cliquez sur OK .

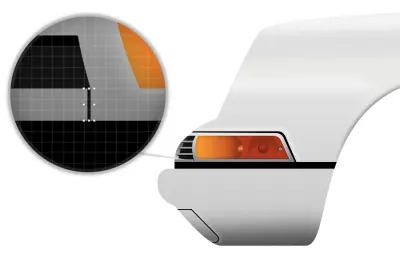
Il y a encore un petit détail à ajouter. Zoomez assez près (c'est-à-dire 3200%) et dessinez un petit rectangle. Désactivez les bordures et définissez les remplissages sur #131313 .

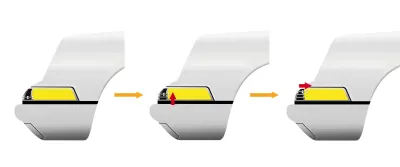
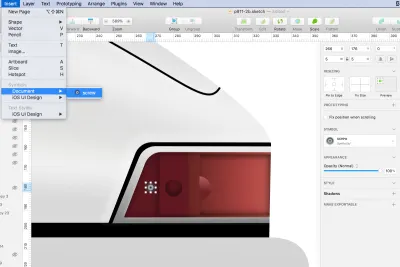
6. Feux arrière
Nous allons construire les feux arrière de la même manière que nous l'avons fait à l'étape précédente. Passons rapidement à cette étape.
Dessinez le rectangle. Remplissez-le de couleur noire, désactivez les bordures et appliquez les ombres :
- Couleur :
#FFFFFF - Alpha :
30% - X :
-2; Y :-3; Flou :2; Propagation :2;
Entrez en mode d'édition vectorielle , déplacez le coin supérieur gauche de 15px vers la droite et définissez le rayon sur 9px .

Dupliquez le rectangle, désactivez les ombres et ajoutez un remplissage dégradé linéaire ; utilisez #ECECEC pour le premier arrêt de couleur et #7F7F7F pour le dernier arrêt de couleur. Ensuite, déplacez-le de 2px vers la droite, passez en mode d'édition vectorielle , sélectionnez les deux points supérieurs et poussez-les vers le bas de 2px .

Dupliquez cette forme ( Cmd + D ), changez la couleur de dégradé linéaire en couleur unie et choisissez la couleur de votre choix. Ensuite, passez en mode d'édition vectorielle , sélectionnez les deux points supérieurs et déplacez-les vers le bas de 3px , sélectionnez les deux points inférieurs et déplacez-les vers le haut de 3px , sélectionnez les deux points de gauche et déplacez-les vers la droite de 3px , et enfin sélectionnez le point en bas à gauche et déplacez-le vers la gauche de 3px afin que le bord droit devienne parallèle au bord droit de la forme ci-dessous.

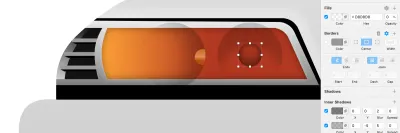
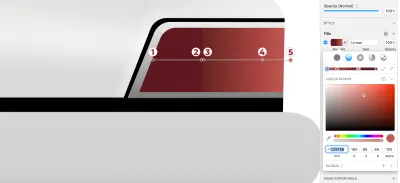
Maintenant, changez Fills en Linear Gradient . Définissez le dégradé sur une position horizontale avec la flèche pointant vers la droite dans la boîte de dialogue des couleurs et utilisez les couleurs suivantes :
-
#5D1720 -
#621822 -
#662423 -
#B04643 -
#C25F56

Ajoutez un effet Inner Shadows avec les propriétés suivantes :
- Couleur :
#000000 - Alpha :
50% - X :
0; Y :0; Flou :5; Propagation :0
Et appliquez un effet Ombres :
- Couleur :
#FFFFFF - Alpha :
50% - X :
0; Y :0; Flou :2; Propagation :0

Passons maintenant au design des ampoules du feu arrière.
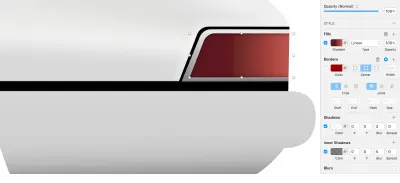
Utilisez l'outil Rectangle ( R ) pour dessiner un rectangle comme sur l'image ci-dessous. Désactivez Borders , réglez Fills Opacity sur 0% et appliquez Inner Shadows :
- Couleur :
#000000 - Alpha :
40% - X :
-2; Y :0; Flou :5; Propagation :0

Ensuite, dessinez un petit rectangle avec l'outil Rectangle ( R ) et utilisez Rayon (coins arrondis) dans le panneau Inspecteur pour créer un rectangle arrondi qui servira d'ampoule. Désactivez Borders et réglez Fills sur Linear Gradient :
-
#B75D61 -
#6B2224

Enfin, sélectionnez les deux rectangles et effectuez une opération de masque pour placer le rectangle arrondi à l'intérieur de l'autre rectangle. Nommez le groupe résultant tail-light1 .
Astuce : encore une fois, rappelez-vous que Sketch peut désactiver les ombres intérieures sur la forme de masquage lors de l'exécution d'une opération de masquage, alors sélectionnez la forme de masquage et vérifiez. Si les ombres intérieures sont désactivées, réactivez-les à l'aide du panneau Inspecteur.

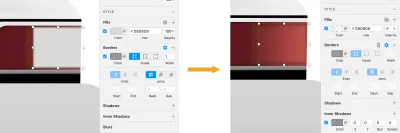
Dessinez un rectangle, désactivez Borders , réglez Fills Opacity sur 0% et ajoutez Shadows :
- Couleur :
#000000 - Alpha :
30% - X :
-2; Y :0; Flou :2; Propagation :0

Dessinez un petit cercle, désactivez Borders , réglez Fills Opacity sur 0% et appliquez les Inner Shadows suivants.
Première ombre intérieure :
- Couleur :
#000000 - Alpha :
40% - X :
0; Y :-2; Flou :5; Propagation :0
Deuxième ombre intérieure :
- Couleur :
#000000 - Alpha :
30% - X :
0; Y :0; Flou :5; Propagation :0

Sélectionnez le rectangle et le cercle que nous venons de créer et placez-les dans le groupe ( Cmd + G ) tail-light2 .
Terminez cette étape en ajoutant l'instance du symbole de screw . Allez dans Insertion → Document , choisissez vis , cliquez sur le tail-light2 pour insérer le symbole puis positionnez-le au bon endroit. Utilisez l'image ci-dessous comme référence.

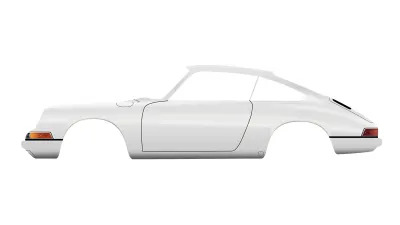
Jetons un coup d'œil à la situation dans son ensemble et vérifions ce que nous avons fait jusqu'à présent !

Conclusion
Bon travail! La carrosserie principale de la voiture est maintenant prête ; nous avons la forme de la porte, les couvercles, le clignotant avant et les feux arrière.
Dans la prochaine partie du didacticiel, nous continuerons avec les vitres, les pare-chocs, les phares, l'intérieur et quelques autres éléments de la voiture. Restez à l'écoute!
