Le bon outil pour le travail : choisir le meilleur logiciel de prototypage pour votre projet
Publié: 2022-03-10Les outils de prototypage sont devenus une ressource importante pour nous, les concepteurs, nous permettant de documenter plusieurs états d'un même écran, y compris des animations, des transitions et des microinteractions difficiles à représenter dans une documentation statique.
Les entreprises qui prêtent attention à cette tendance ont commencé à créer des outils de prototypage pour répondre à ce besoin ; et aujourd'hui, nous voyons une pléthore d'outils émerger régulièrement. Mais lequel choisir ? Plus important encore, quelles questions devriez-vous vous poser, ainsi qu'à votre équipe, pour vous assurer de choisir la bonne ?
Lectures complémentaires sur SmashingMag :
- 12 facteurs dans la sélection d'un outil de prototypage mobile
- Le guide du sceptique pour le prototypage basse fidélité
- Utilisation de Sketch pour une conception Web réactive
- Obtenir le bon flux de travail d'esquisse : le manuel d'esquisse
« Quel outil dois-je utiliser ? » est devenue l'une des questions les plus fréquentes dans les forums en ligne, les rencontres de conception et les blogs. Cela s'est transformé en un débat assez passionné - et les concepteurs ont tendance à plaider rapidement en faveur d'un certain outil ou d'une certaine application.
La vérité est qu'aucune solution n'est unique . De plus en plus, les concepteurs ont besoin de disposer d'une gamme d'outils pour comprendre les avantages et les inconvénients de chacun et pouvoir décider rapidement du flux de travail le plus approprié au contexte donné.

Plusieurs étapes entrent dans le processus d'évaluation. Les professionnels expérimentés et les chefs d'équipe sont en mesure de choisir assez rapidement le bon outil pour le travail - dès qu'ils sont informés d'un nouveau projet et comprennent où le prototype sera utilisé.
Ci-dessous, nous explorerons cinq étapes pour choisir le bon outil de prototypage pour votre projet : de la définition des objectifs à la compréhension des exigences et du contexte, en passant par l'évaluation des options disponibles. L'objectif est de guider les concepteurs qui prennent cette décision pour la première fois ou qui sont confrontés à un projet avec des exigences et des contraintes uniques.
Avant de nous salir les mains avec la construction du prototype, nous devons réfléchir à la raison pour laquelle nous le faisons. Quel problème le prototype essaie-t-il de résoudre ? Pourquoi pensons-nous que cela aidera le projet à ce moment précis ?
1. Avez-vous vraiment besoin d'un outil de prototypage ?
Pouvoir montrer de manière tangible comment un produit est censé fonctionner alors qu'il est encore en cours de conception présente des avantages incontestables pour le projet et permet aux concepteurs de penser les interactions de la manière la plus dynamique et la plus réelle possible. Nous vivons dans un monde d'interfaces interactives vives qui sont difficiles à reproduire en dehors de leur environnement réel - et les prototypes interactifs font un très bon travail pour imiter cette expérience.
Mais dans certains cas, un outil de prototypage n'est pas vraiment nécessaire. Lorsque le projet en est à ses débuts et que tout ce que vous voulez faire est de valider un concept, un prototype papier est souvent plus efficace pour représenter comment le produit est censé fonctionner. Les prototypes papier éliminent le besoin de passer du temps avec le logiciel (et, dans certains cas, d'apprendre à l'utiliser), tout en permettant des itérations rapides et peu fidèles de la conception qui se concentrent davantage sur le test d'un concept que sur la validation de problèmes d'utilisabilité spécifiques .

Dans d'autres cas, plutôt que de créer un prototype autonome avec un logiciel dédié, la meilleure chose à faire est de commencer à construire le produit dans le langage de programmation final. Lors de la création d'un site Web, certaines personnes commencent tout de suite avec un prototype HTML. Des frameworks tels que Bootstrap peuvent vous aider à créer un site Web réactif assez rapidement et, dans certains cas, cela ne nécessite pas de connaissances techniques avancées. Gardez à l'esprit que le type de code qui est écrit pour un prototype HTML est presque toujours ignoré, car il est écrit rapidement et peut-être par des non-experts.
Avant de dépenser de l'énergie à essayer de sélectionner le bon logiciel pour le travail, discutez avec l'équipe pour savoir si un prototype interactif est vraiment la meilleure solution et quel type de prototype répondra le mieux aux besoins particuliers de ce projet.
2. Définir les objectifs
Définir l'objectif du prototype peut vous aider à réfléchir au niveau de fidélité et de fonctionnalité requis, ce qui informe directement le choix de l'outil de prototypage.
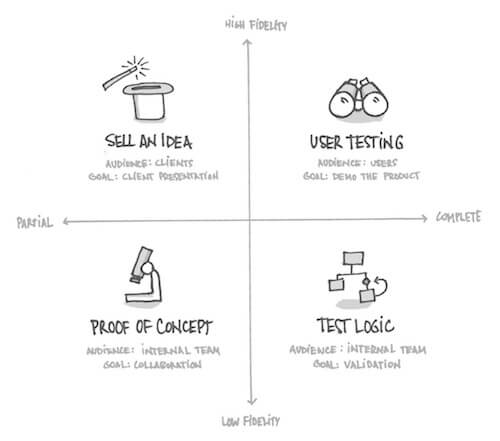
Le tableau ci-dessous donne un aperçu de certaines raisons courantes pour créer un prototype dans la phase de conception. Ces catégories ne sont pas exhaustives et, dans certains cas, le même prototype peut servir différents domaines, mais le cadre peut être utilisé comme point de départ pour hiérarchiser les objectifs du prototype.
Lequel des éléments suivants est votre objectif principal ?

- Vendre une idée dans une présentation client . Les prototypes sont incroyablement utiles pour donner vie aux concepts. Ils sont également un excellent outil de vente pour présenter des idées aux clients et aux parties prenantes importantes ; visualiser une idée sous une forme interactive peut les aider à « rêver grand ». Dans de tels cas, la fonctionnalité du prototype a tendance à être moins profonde, ne représentant que les fonctionnalités de base et les flux d'utilisateurs qui aident à vendre l'idée. La portée du produit n'a pas besoin d'être entièrement représentée dans le prototype, mais un certain polissage visuel aura un impact important. Gardez à l'esprit qu'un prototype axé sur les ventes doit souvent être jeté lorsque la phase de conception centrée sur l'utilisateur commence.
- Pour tester l'expérience avec les utilisateurs . Mettre des prototypes devant les utilisateurs est une partie importante de ce que nous faisons en tant que concepteurs lorsque nous préconisons la meilleure expérience utilisateur possible. Plus tôt vous pourrez recueillir des commentaires pour corriger la trajectoire, mieux ce sera. Les prototypes pour les tests utilisateurs ont tendance à être un peu plus raffinés, bien que les prototypes papier fonctionnent également bien lorsque le produit en est à ses débuts. Le prototype doit être aussi robuste que la complexité des tâches que vous assignez aux utilisateurs pendant la session de test.
- Pour prouver un concept en interne . Parfois, un prototype n'est utilisé que comme preuve de concept interne - vous avez une idée et vous voulez vous assurer qu'elle fonctionne vraiment ou qu'elle se sent bien. Un prototype rapide vous aidera à comparer l'idée avec plusieurs parties prenantes avant d'investir du temps et des efforts dans la conception de l'ensemble du produit ou de la fonctionnalité.
- Tester la logique et la faisabilité . Dans certains cas, l'équipe doit vraiment tester si une fonctionnalité est réalisable avant de passer au développement. Le prototype peut fonctionner comme un document vivant, à utiliser dans les discussions entre concepteurs et développeurs, ainsi qu'un environnement sandbox pour tester des idées et l'intégration de fonctionnalités.
Le diagramme ci-dessus peut vous donner une longueur d'avance sur la définition des objectifs de votre prototype. Mais gardez à l'esprit que le niveau de fidélité variera selon le contexte. Mettre un prototype basse fidélité devant les utilisateurs et les clients est tout à fait normal, surtout si vous recherchez des retours précoces sur un concept.
3. Comprendre les exigences
Une fois l'objectif de haut niveau du prototype défini, il est temps d'examiner des problèmes plus spécifiques qui éclaireront votre décision, tels que ceux liés aux logiciels, au matériel, au calendrier et aux ressources.
Une erreur courante que commettent les concepteurs au début d'un projet est de sauter directement dans leur outil de prototypage préféré, sans prendre le temps de rencontrer l'équipe et de discuter du contexte dans lequel ce prototype sera construit, partagé et visualisé. Changer d'avis sera difficile si vous avez investi de nombreuses heures dans la construction d'une première version du prototype.

Rencontrez votre équipe et répondez à certaines des questions ci-dessous. Impliquez les chefs de projet, les concepteurs et les développeurs dans la discussion - le groupe dans son ensemble devra répondre à la plupart des questions de la liste, en tenant compte des exigences telles que le calendrier, le budget, les compétences et la compatibilité technique.
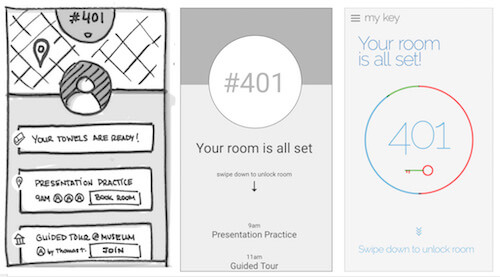
Selon la façon dont les différents facteurs sont configurés, un prototype peut prendre différentes formes. Vous pourrez peut-être vous en sortir avec des croquis à la main et des wireframes, par exemple. Dans certains cas, un combo HTML et CSS non poli et piraté fera l'affaire. Dans d'autres cas, vous devrez créer un prototype plus riche et plus raffiné pour vraiment comprendre si et comment une interaction donnée fonctionnera.
Portée : flux de prototypage vs interactions
Questions courantes:

- Essayez-vous de démontrer un flux avec une série d'étapes, ou représentez-vous une interaction plus contenue ?
- Quelle est la partie la plus importante du flux ou de l'interaction dont vous avez besoin pour prototyper afin de faire passer l'idée ? Quelle est la taille de l'écran où cette expérience se produira ?
Le monde des outils de prototypage peut être assez facilement divisé en deux groupes : les outils qui permettent d'émuler les flux d'utilisateurs et les outils qui se concentrent davantage sur la représentation d'interactions spécifiques.
Si vous essayez de raconter une histoire sur votre produit ou sur la façon dont les utilisateurs en feront l'expérience, le prototypage d'un flux peut être une meilleure approche. Dans ce cas, des outils tels qu'InVision, Axure et Keynote sont extrêmement puissants pour augmenter l'efficacité et faire en sorte que le prototype se sente connecté à l'histoire que vous essayez de raconter.
Si vous essayez de représenter une interaction unique et approfondie et que vous souhaitez utiliser le prototype comme un moyen tangible d'expliquer son comportement aux parties prenantes et aux membres de l'équipe, vous voudrez peut-être vous concentrer sur un groupe d'outils différent. Framer, Principle, Pixate et Origami sont en tête de liste.
Considérations :
- capacité à émuler un flux
- niveau de fidélité et d'interactivité permis par l'outil
- appareils pris en charge
Fidélité : définir le flux de travail et le polissage visuel
Questions courantes:
- Envisagez-vous d'utiliser des wireframes ou des maquettes visuelles comme point de départ ?
- Les écrans doivent-ils encore être conçus ?
- La même personne est-elle responsable de la conception et du prototypage ?
- Votre équipe devra-t-elle remettre le prototype à une autre équipe à un moment donné ?
- Quelle est l'apparence attendue du prototype final ?
Certains outils de prototypage vous permettent de concevoir et de construire en même temps, tandis que d'autres se concentrent davantage sur l'importation de ressources existantes, telles que des structures filaires ou des tableaux visuels, dans le canevas.
Prenez le temps de discuter du processus de conception attendu avec votre équipe. Dans certains cas, le prototype devra être construit sur la base d'actifs existants (par exemple, l'équipe peut avoir déjà simulé des compositions visuelles pour l'interface utilisateur) - et tout ce que le concepteur devra faire est de lier les maquettes ensemble dans un flux cohérent ou narratif. Plusieurs outils sont davantage axés sur la liaison des écrans et l'émulation des interactions au fur et à mesure que l'utilisateur parcourt le flux. InVision et Keynote en sont de bons exemples.
Dans d'autres cas, le même membre de l'équipe devra concevoir l'interface utilisateur et construire le prototype en même temps . Pouvoir itérer simultanément sur ces deux aspects de la conception permettra d'obtenir un livrable plus raffiné et interactif à la fin de la phase de prototypage. Si tel est le cas, recherchez un outil qui va au-delà de la simple liaison et qui vous permet également de concevoir l'interface utilisateur.
Tenez également compte du niveau de raffinement visuel nécessaire. Un outil comme Axure ou UXPin peut donner au livrable une apparence filaire, tandis que d'autres permettent d'obtenir un produit final plus parfait au pixel près et visuellement poli. Certaines équipes de conception choisissent d'associer des outils qui fonctionnent ensemble de manière transparente pour obtenir le même résultat (par exemple, Sketch pour la conception et InVision pour le prototypage). Assurez-vous que les outils que vous choisissez offrent une intégration automatisée, pour vous faire gagner du temps et des démarches à chaque fois que le prototype doit être mis à jour.
Considérations :
- fonctionnalités de collaboration (partage, partage en direct, commentaires et feedback)
- intégration avec d'autres logiciels dans votre flux de travail (tels que Photoshop, Sketch)
- niveau de fidélité requis (wireframe versus pixel-perfect design)
Ressources : Cartographier l'ensemble des compétences requises
Questions courantes:
- Qui créera le prototype ?
- Quelles sont les compétences logicielles de la personne et à quelle vitesse peut-elle travailler ?
- S'ils ne savent pas utiliser un outil particulier, à quelle vitesse peuvent-ils apprendre ? Sont-ils prêts à le faire ?
- Combien de designers vont collaborer sur le prototype ?
Tirer parti des compétences logicielles de votre équipe vous fera gagner beaucoup de temps, mais assurez-vous que cela n'empêche pas votre organisation de tester de nouveaux outils et de les intégrer dans le processus de conception. Les outils de prototypage deviennent de plus en plus faciles à apprendre et à utiliser ; les concepteurs peuvent être moins préoccupés par la courbe d'apprentissage et plus par la pertinence de l'outil pour le travail.
Cartographiez avec votre équipe les outils qu'ils savent déjà utiliser et faites des recherches en ligne pour voir quels outils sont les plus simples à apprendre. Encouragez votre équipe à apprendre et à jouer avec autant d'outils de prototypage que possible. La variété des choix et la flexibilité des compétences de votre équipe vous seront utiles lorsque vous devrez choisir le meilleur outil pour votre prochain projet.
Considérations :
- courbe d'apprentissage
- facilité d'utilisation
- vitesse
Contexte : définir l'audience et l'utilisation
Questions courantes:
- Quel est le public de votre prototype ? Qui doit pouvoir interagir avec lui et donner son avis ?
- Sur quel support le prototype doit-il être visualisé ? Sur quel appareil ? Dans quel contexte ?
- Allez-vous guider le public à travers le prototype ou simplement envoyer un lien par e-mail ? Dans le premier cas, la procédure pas à pas se déroulera-t-elle en personne, sera-t-elle effectuée en ligne via le partage d'écran ou sera-t-elle autodirigée ?
Si vous assemblez un prototype mobile et avez l'intention de vous asseoir à côté d'une partie prenante lors d'une réunion pour expliquer l'idée, vous devrez alors disposer de la bonne combinaison de logiciels (un outil qui permet des prototypes mobiles) et de matériel (un téléphone qui correspond à votre cahier des charges). Un environnement plus contrôlé comme celui-ci ne nécessite pas que l'ensemble du flux soit étoffé, ce qui vous permet d'économiser du temps et des efforts.
Mais la combinaison peut être complètement différente si vous envisagez d'utiliser le même prototype pour exécuter des tests d'utilisabilité à distance et asynchrones avec des utilisateurs à travers le pays qui n'ont aucune idée de ce à quoi ressemble le produit. Dans ce cas, vous aurez peut-être besoin d'un prototype plus fonctionnel et à l'épreuve des balles qui permet une expérience autonome.
Considérations :
- appareils pris en charge
- expérience de clic autoguidée
- facilité de partage et de capture des commentaires
Répondre aux questions ci-dessus vous aidera à comprendre le contexte d'utilisation et à définir certaines exigences de base pour le prototype. Dressez une liste en vous assurant d'inclure les exigences pour les quatre groupes identifiés ci-dessus : portée, fidélité, ressources et contexte . La prochaine chose que vous voudrez faire est de vérifier si les outils que vous envisagez offrent les fonctionnalités dont vous avez besoin.

4. Évaluer les outils
De nouvelles applications sortent chaque mois, chacune promettant de résoudre tous les problèmes que les précédentes n'ont pas pu résoudre. La réalité est que lorsque vous travaillez dans cette industrie depuis plus de 10 ans, cette histoire devient répétitive et vous commencez à voir le schéma dans ces annonces.
Une fois que vous avez parcouru la liste initiale de questions avec votre équipe, il est temps d'examiner les outils potentiels. En répondant simplement aux questions de l'étape 3, vous serez en mesure d'éliminer rapidement certaines options et d'établir une liste restreinte pour une analyse plus approfondie.
Pour chaque outil de votre liste restreinte, évaluez les éléments suivants :
- Plate-forme et canaux . Prototypez-vous un site Web ou une application ? Est-ce une expérience de bureau ou mobile ? Avez-vous besoin d'une interface réactive et comment se comportera-t-elle sur toutes les tailles d'écran ? Certains outils vous donneront plus de flexibilité pour offrir une expérience sur tous les canaux, tandis que d'autres sont plus ciblés.
- Fidélité . Quel niveau de polissage l'outil permet-il ? L'outil vous permet-il de créer des prototypes filaires rapides et bruts ? Pouvez-vous importer des maquettes visuelles et les animer ?
- Partage et collaboration . L'outil offre-t-il le niveau de collaboration dont vous avez besoin ? S'intègre-t-il de manière transparente aux autres outils de conception et de communication utilisés par votre équipe ? Êtes-vous en mesure de partager facilement des travaux en cours en ligne ?
- Courbe d'apprentissage . Quelqu'un de votre équipe sait-il comment utiliser l'outil ? À quel point doivent-ils être compétents pour créer le prototype dont vous avez besoin ? L'outil est-il intuitif ? Des connaissances en programmation ou en codage sont-elles nécessaires ?
- Prix . Possédez-vous une licence pour le logiciel ? Combien êtes-vous prêt à payer ? Si l'outil est vendu en forfaits à plusieurs niveaux, lequel convient à votre projet ?
5. Faisons ça !
À ce stade, vous avez probablement réduit les options à une ou deux. La prochaine étape consiste à se regrouper avec votre équipe, à prendre une décision finale et à lancer le travail. Habituellement, l'appel final sera basé sur le calendrier et les coûts, mais suivre le processus indiqué ici garantira que tous les critères sont pris en compte.
La discussion de votre équipe sur le meilleur outil de prototypage vous permettra d'aborder des sujets qui vont bien au-delà du livrable lui-même, tels que le flux de travail, le processus, les rôles et les responsabilités.
Faites également un rapide exercice post-mortem après le projet. Discutez avec votre équipe de ce qui a fonctionné et de ce qui n'a pas fonctionné avec l'outil que vous avez choisi. Dans votre prochain projet, vous pourrez certainement sauter quelques étapes dans le processus de sélection du bon outil.
Remettons le "U" dans UX
Un dernier conseil : ne tombez pas dans le piège d'apprendre tous les outils de prototypage les plus récents et les plus performants. Il y a tout simplement trop d'options. Réfléchissez à ceux que vous choisissez et soyez intelligent sur la façon dont vous investissez votre temps pour apprendre à les utiliser.
À une époque où les produits sont évalués en fonction de leur degré de satisfaction des besoins des utilisateurs, consacrer trop de temps et d'énergie à l'outil de prototypage lui-même peut vous distraire de ce qui est vraiment important dans votre travail. Après tout, passer des heures à créer et à peaufiner une certaine interaction sera inutile si la fonctionnalité que vous essayez de créer ne répond pas à un besoin utilisateur légitime et éprouvé par la recherche.
Pour une liste complète des outils de prototypage, consultez la section Outils UX de UX Design.
Merci à Greg Siegal, Eugene Ahn et Caio Braga pour leur contribution à cet article.
