10 conseils pour réussir la conception parfaite d'un site Web sombre
Publié: 2020-04-25Les conceptions de sites Web sombres sont attrayantes et ne conviennent qu'à certains sites Web spécifiques. Les conceptions sombres peuvent fonctionner pour n'importe quel site Web qui représente un portefeuille, des travaux liés à l'art, des produits uniques ou des studios de design. Les sites Web sombres sont synonymes d'élégance et d'attrait créatif. Le thème sombre transmet de nombreux thèmes lorsqu'il est utilisé dans les conceptions. Lors de la conception d'un site Web, un thème sombre est souvent la conception préférée car il représente l'autorité et le mystère. En prime, une conception de site Web sombre minimise la fatigue oculaire dans un environnement sombre.
Les sites Web aux couleurs vives sont accrocheurs, attrayants, mais aussi fatigants pour les yeux. Surtout dans des conditions de faible luminosité, les sites Web lumineux sont épuisants à regarder. De nombreux utilisateurs préfèrent un thème sombre, tout comme les concepteurs. Bien que la conception de sites Web sombres ne soit pas idéale pour tous les sites Web, la prise en compte de certains éléments importants pourrait vous aider à rendre le site Web élégant. Les fondamentaux de la conception sombre et les meilleures pratiques spécifiques vous aideront à atteindre le résultat souhaité.
Dans cet article, nous discuterons de 10 choses que vous pouvez faire pour créer le design de site Web sombre parfait. Ils sont les suivants :
1. Utilisez plus d'espace :
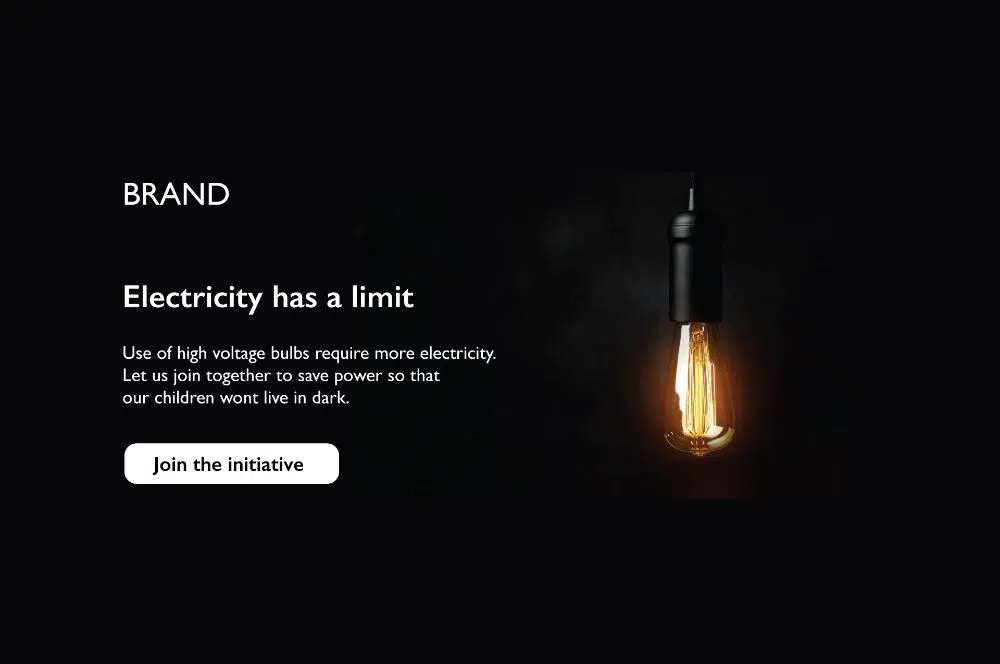
La conception du site Web sombre doit avoir autant d'espace que possible. L'espace crée l'effet nécessaire pour le site Web sombre. Si vous créez un site Web sombre comme n'importe quel autre site Web, il y a des chances qu'il paraisse volumineux et encombré. L'espace dans le site Web sombre est spécifié car il nécessite une conception avec de l'espace par rapport aux autres sites Web. Les conceptions utilisées dans le site Web sombre n'auraient d'importance que si elles avaient suffisamment d'espace pour respirer.
De plus, dans un site Web sombre, le texte et le design doivent être choisis judicieusement, c'est donc l'élément le plus mis en évidence du site Web. Pour s'assurer que les éléments du site Web sont mis en valeur, il faut accorder plus d'espace sur le site Web que d'habitude. Le logo doit avoir beaucoup d'espace autour de lui, car c'est l'une des premières choses que l'on remarque.
De plus, comme le texte utilisé dans le site Web sombre doit être correctement visible, un espace approprié est recommandé. L'espace veille à attirer l'attention des utilisateurs sur les éléments essentiels. Le site Web sombre ajoute du sens et de la profondeur à la conception, et cela dépend de l'espace pour le rendre excitant et attrayant.
2. Texte contrasté :
Le site Web sombre est le site Web le plus recherché de nos jours. Un site Web sombre minimise la fatigue oculaire. Il est donc essentiel que, lors de la création d'un site Web sombre parfait, le type de texte que nous choisissons soit approprié. L'utilisation de texte contrasté ne signifie pas que le fond noir doit avoir du texte en blanc car cela peut fatiguer vos yeux.
Si vous avez dû remarquer que vous êtes dans une pièce sombre et que vous sortez soudainement à la lumière, cela vous fait mal aux yeux. De même, si vous avez été dans une pièce moins sombre et que vous faites face à une lumière moins vive, cela ne fait pas beaucoup de mal. Le principe fonctionne sur le site Web sombre. Lorsque vous créez un site Web sombre s'il est en noir pur et que vous utilisez du texte blanc pour le contraster, cela entraînerait trop de contraste et finirait par blesser les yeux.
Nous devons donc garder à l'esprit que lors de la création d'un site Web sombre, il n'est pas nécessaire d'avoir un fond noir pur mais une teinte un peu plus claire et de ne pas utiliser de blanc pur dans le texte. Pour créer un équilibre parfait, rappelez-vous toujours que la teinte plus claire de l'arrière-plan ira toujours avec une teinte plus claire du texte.
3. Espace blanc textuel :
En ce qui concerne les sites Web sombres, la lisibilité est l'une des principales préoccupations. L'utilisateur n'aime généralement pas les sites Web sombres en raison de problèmes de lisibilité, il faut donc y prêter une attention particulière. Lors de la création d'un site Web sombre, le placement du texte est important car c'est l'un des éléments clés.
Pour améliorer la lisibilité sur les sites Web sombres, il faut augmenter l'espace blanc entre le texte, ajuster la taille des paragraphes, l'interlignage et le crénage. Lorsque vous regardez le meilleur site Web sombre, vous pouvez vous rendre compte que l'espace autour du texte est très important et produit un effet différent sur le site Web et que la lisibilité est meilleure. Pour travailler sur le problème de lisibilité, une chose qui peut aider est d'augmenter la taille de la police, ce qui signifie plus d'espace blanc.
Plus d'espace suivrait des polices plus grandes et serait facile à lire. L'arrière-plan doit être plus clair, et avec cela, si l'espacement et le texte sont appropriés, il devient plus facile à lire. Ainsi, lors de la sélection de la typographie, assurez-vous de conserver l'espace nécessaire entre le texte.
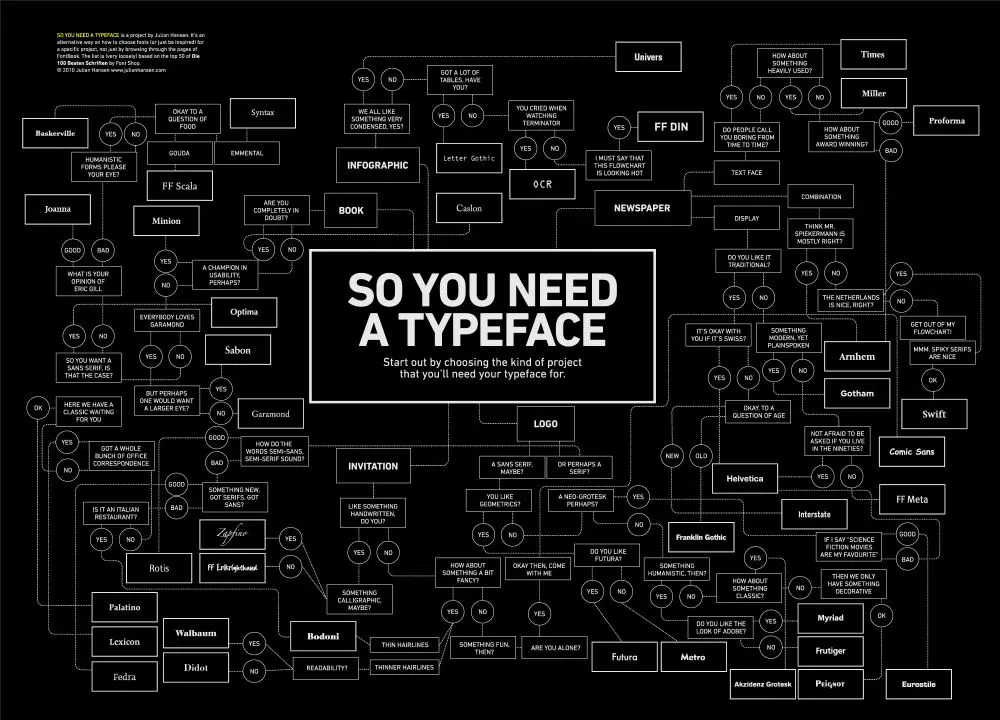
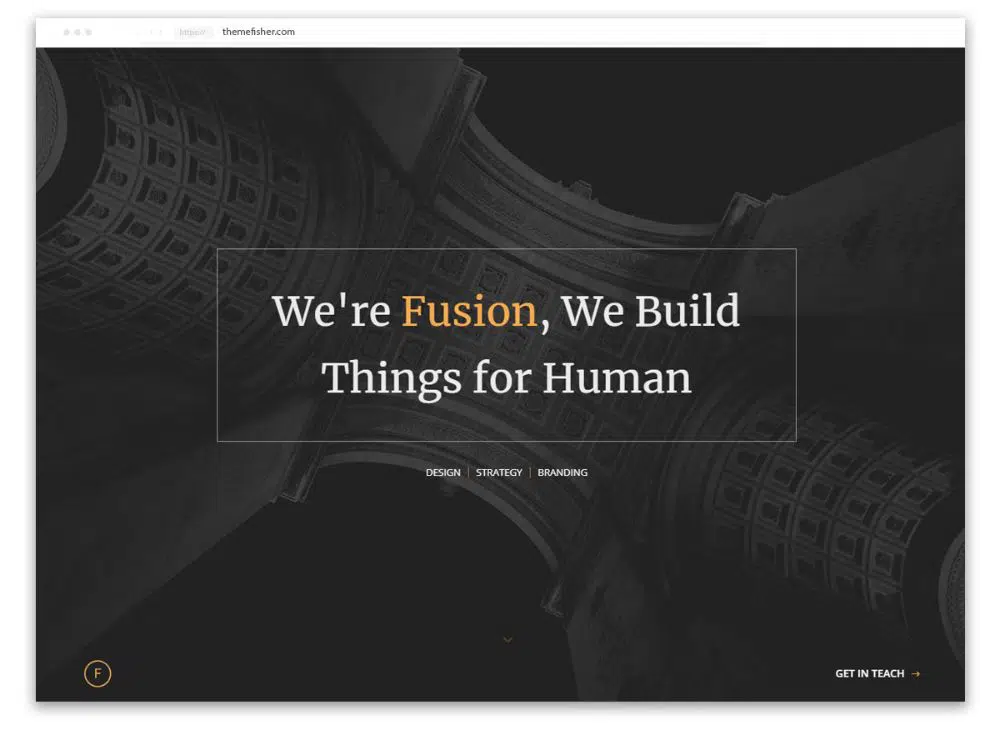
4. Sélection judicieuse des polices :
La lisibilité est l'un des sujets les plus discutés en ce qui concerne les sites Web sombres. Les polices sélectionnées pour les sites Web sombres doivent être suffisamment parfaites pour s'assurer qu'elles sont lisibles pour la lecture. En règle générale, les polices San serif s'affichent mieux à l'écran car elles ont une meilleure résolution que les autres polices.
Si l'élégance est ce dont vous avez besoin dans votre site Web sombre, la police Serif est ce que vous devez choisir. Les polices ci-dessus ne sont qu'une suggestion, car le choix des polices dépend de la préférence du concepteur. La profondeur de la conception et l'arrière-plan du site Web vous aideraient à décider du type de polices à sélectionner. Les polices qui sont facilement lisibles et reflètent l'émotion du site Web doivent être utilisées.
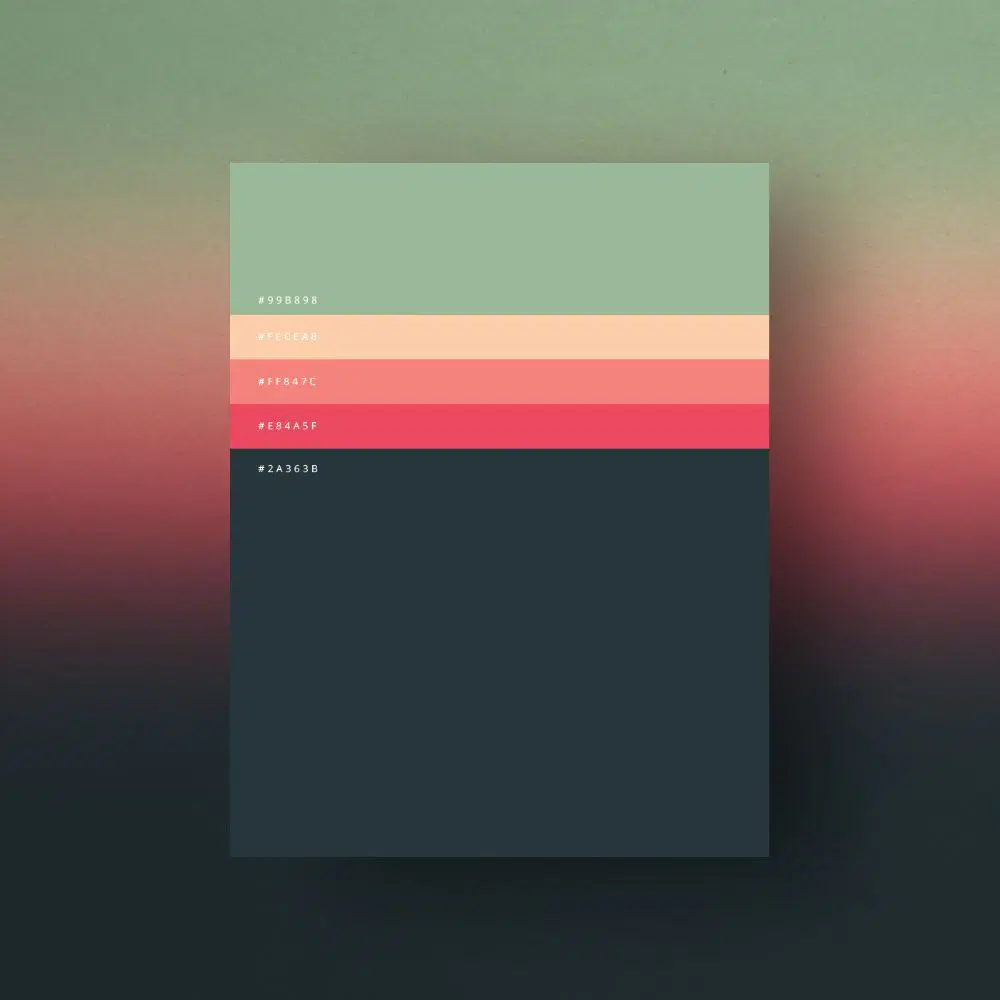
5. Palettes de couleurs minimales :

Contrairement à d'autres sites Web lumineux et multicolores, le site Web sombre ne fonctionne pas selon les mêmes principes. Comme le thème sombre représente plus d'élégance que de tendance. Il est donc indispensable que la couleur utilisée dans les sites Web sombres soit minimale. Lorsque vous travaillez sur la conception d'un site Web sombre, vous devez suivre l'approche minimaliste.
Le site Web sombre étant donné qu'il a un fond sombre, et il n'y a que des couleurs spécifiques qui correspondent à cela. L'utilisation de multicolore enlèverait l'apparence et l'élégance du site Web sombre. Tenez-vous en à une ou deux couleurs lorsqu'il s'agit de concevoir un site Web sombre. Il existe de nombreuses conceptions Web sombres qui ont utilisé de nombreuses couleurs, mais elles ont des techniques spécifiques.
Lorsque vous utilisez du multicolore, le site Web peut sembler lourd. Un site Web sombre a de la profondeur, et la couleur utilisée doit donc l'améliorer et non dégrader l'apparence.
6. Profondeur de la communication :
Les concepteurs utilisent des multicolores sur d'autres sites Web et la profondeur est facile à communiquer à travers celui-ci. Un affichage correct de la hiérarchie guide les utilisateurs pour interpréter une idée particulière que le site Web veut transmettre. Les éléments importants sont mis en évidence dans la mise en page pour montrer la profondeur.
Alors que dans un site Web sombre, l'utilisation de plusieurs couleurs réduirait l'impact du design. L'utilisation d'ombres dans la conception n'aidera pas car il serait difficile de représenter sur un fond sombre. Pour transmettre la profondeur de la communication dans le site Web sombre, nous pourrions illuminer la surface des couches pour montrer les surfaces surélevées. L'utilisation d'une teinte plus claire pour définir l'élévation aiderait à transmettre la profondeur.
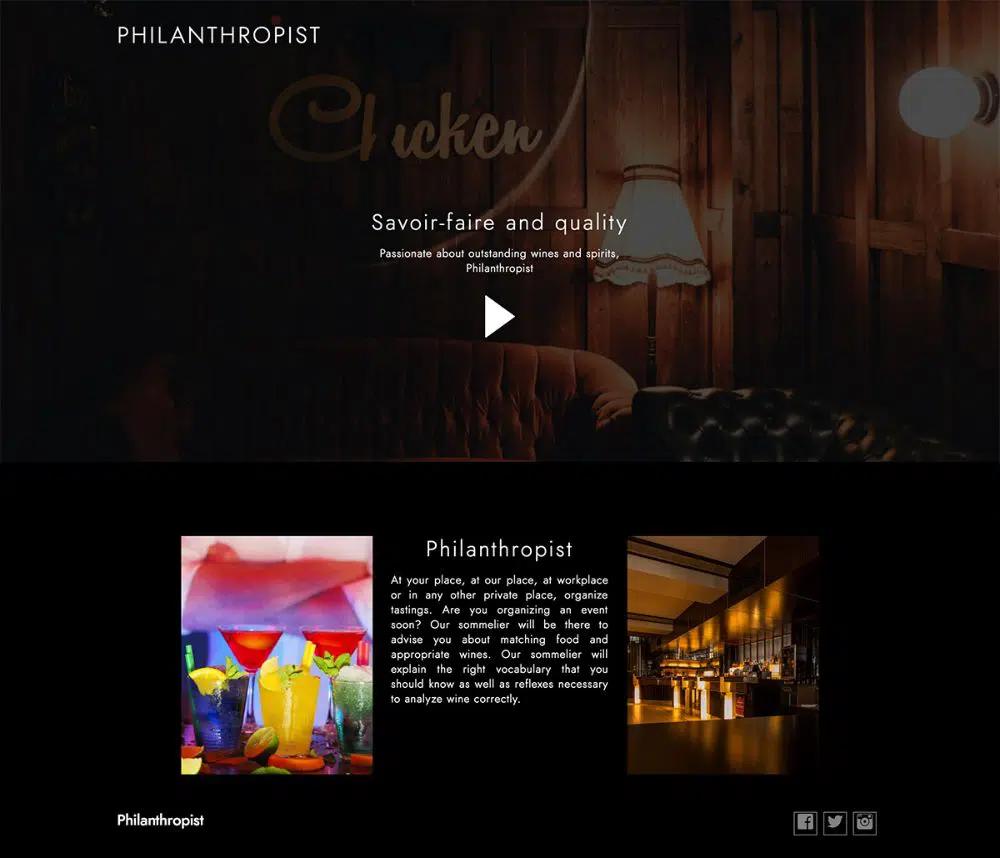
7. Ambiance appropriée :
Pour un site web sombre, un thème doit être là pour créer une ambiance. Une fois que vous avez décidé que le projet doit avoir une conception de site Web sombre, vous devez décider du type de sensation qu'il suscite. Une œuvre d'art, un portfolio ou une entreprise aurait une conception de site Web sombre, mais les émotions doivent être affichées de manière appropriée. Avant de décider de la conception, réfléchissez à ce que le site Web terminé devrait transmettre.
La contemplation vous aiderait à décider du type de design et d'atmosphère que vous souhaitez créer dans le site Web sombre. Vous pouvez donner une approche contemporaine, professionnelle ou artistique à votre site web. L'atmosphère que vous créez pour le site Web de l'entreprise serait différente de celle du site Web du portefeuille. Vous devez vous assurer que le design, l'ambiance que vous véhiculez diffère des autres catégories.
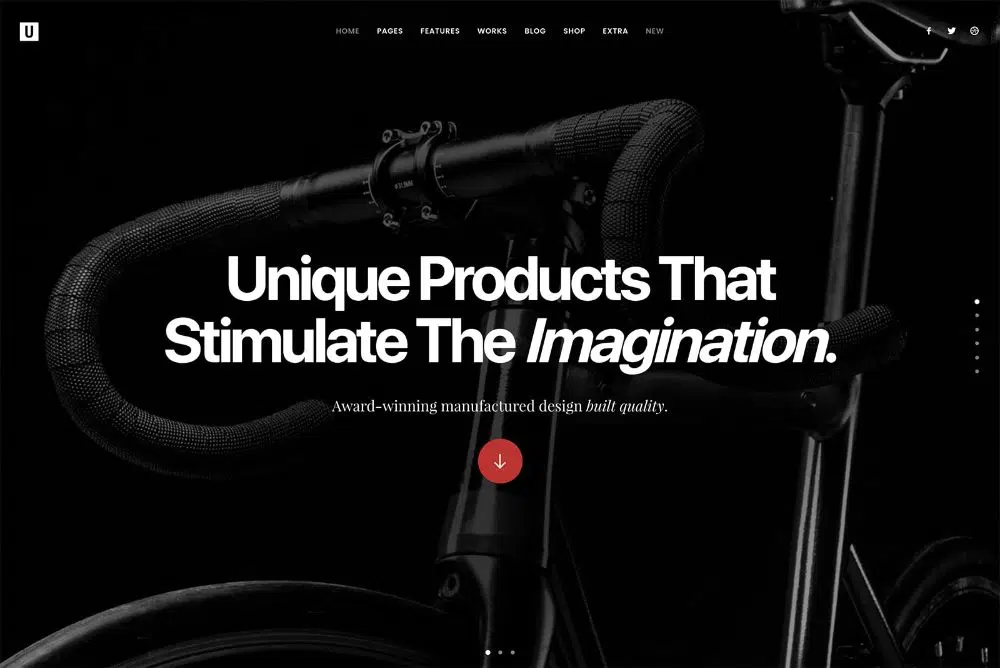
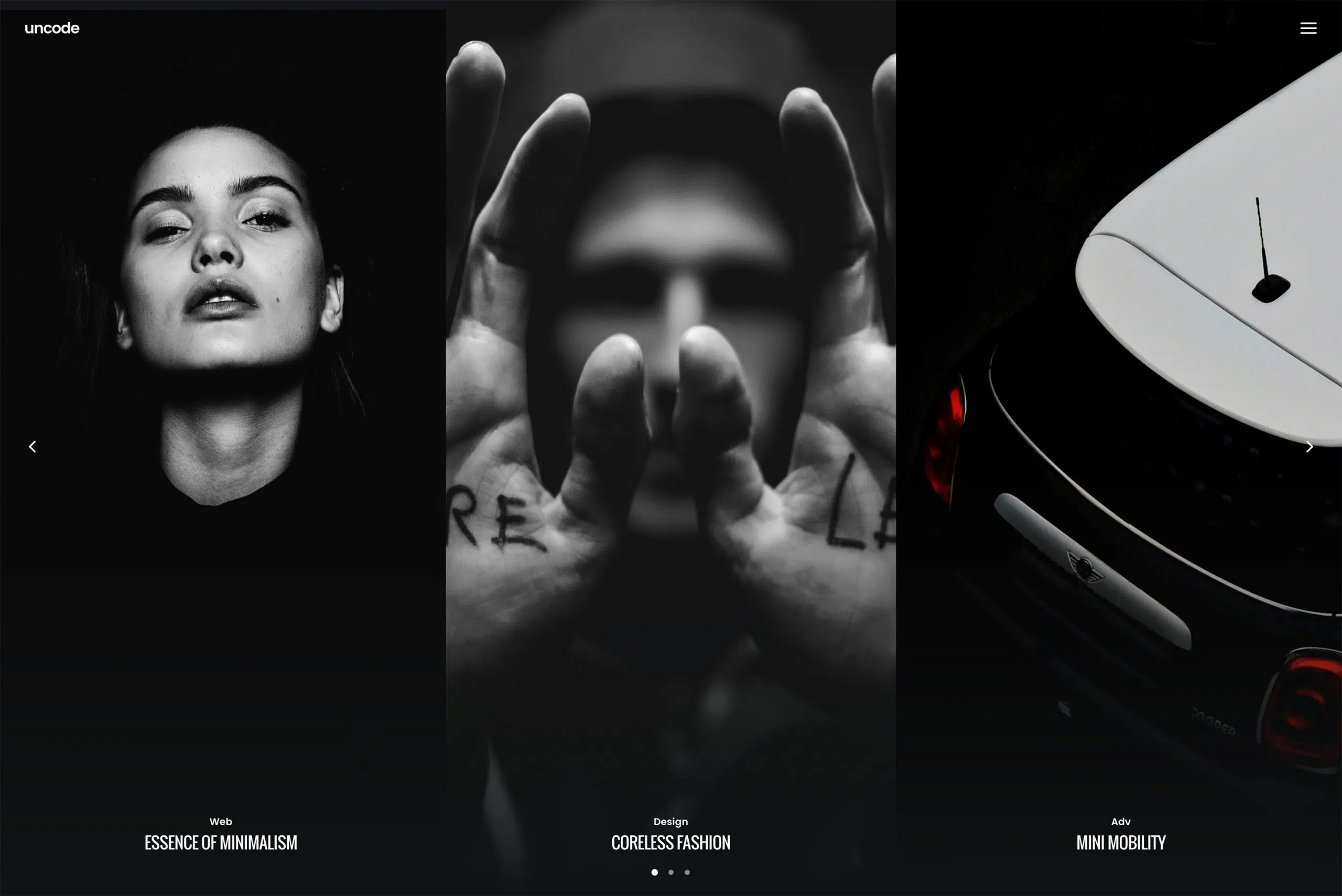
8. Vitrine :
Les sites Web sombres présentent les images, la vidéo ou le contenu de la meilleure façon possible. Lorsque le fond sombre est utilisé, chaque élément affiché sur le site Web est forcément mis en évidence. Moins d'utilisation de couleurs aide les images à obtenir la surbrillance dont elles ont besoin sur le fond sombre.
Si le site Web a besoin d'œuvres d'art, de portefeuilles ou de produits uniques, il est parfait. Si vous avez besoin de présenter visuellement un produit ou une idée, optez pour le thème sombre. Il n'y a aucun effort supplémentaire pour rendre le site Web élégant, contrairement à l'autre site Web.
9. Design sombre :
La conception de sites Web sombres dégage plus d'élégance que les autres sites Web lumineux. Le site Web sombre est idéal pour les projets créatifs. Moins de contenu et des conceptions plus créatives, voilà ce qu'est un site Web sombre. De plus, le site Web sombre nécessite un espace blanc, il permet donc au concepteur d'utiliser l'espace pour faire preuve de créativité.
L'espace est là pour égaliser les choses afin qu'il véhicule le minimalisme. L'espace blanc n'apparaît pas en raison d'autres textures et donne une belle apparence au design. La conception sombre implique des effets d'éclairage créatifs. Le design qui ajoute du style et de la classe avec le fond sombre convient mieux à tout projet.
10. Autoriser le changement :
Chaque fois que les concepteurs créent un site Web sombre, ils ont tendance à satisfaire leurs utilisateurs. Lors de la création d'un site Web sombre, assurez-vous toujours que le commutateur est disponible afin que les utilisateurs aient également la possibilité de les afficher sur un fond clair.
La première tâche consisterait à créer deux feuilles de style, une pour la mise en page sombre et l'autre pour la mise en page claire. Deux types de vues permettraient à l'utilisateur de préférer le site Web à n'importe quelle condition d'éclairage. Le système décidant d'activer ou de désactiver le thème sombre en fonction des conditions d'éclairage est très tentant.
Outre les conseils mentionnés ci-dessus, certaines choses méritent d'être prises en compte lors de la création d'un site Web sombre. Choisissez toujours une image pour la conception sombre du site Web qui se fond dans le fond sombre. L'image ne doit pas sembler sortir du thème sombre. Si vous trouvez la conception sombre du site Web un peu monotone, essayez d'ajouter des reflets. Le fond sombre n'est pas adapté pour l'ombre et pour donner une meilleure sensation ; vous devez essayer de donner une réflexion dans la conception. Lorsque vous travaillez sur la typographie sur un site Web sombre, utilisez la police de caractères blanche et nette.
Si vous utilisez des polices sombres, vous devrez leur donner des surbrillances pour qu'elles soient visibles. Gardez toujours un œil sur la tendance qui vous aiderait à créer des designs en conséquence pour le site Web sombre. Les tendances révèlent la préférence des utilisateurs. De nombreux utilisateurs ne trouvent toujours pas le site Web sombre approprié car ils rencontrent des problèmes de lisibilité. Certains utilisateurs préfèrent un site Web sombre, il est donc indispensable pour un concepteur de suivre les préférences des utilisateurs. Une chose que le concepteur doit considérer est que la conception de sites Web sombres ne convient pas à tous les autres projets. S'il s'agit d'un projet impliquant la présentation d'images, de vidéos, le site Web sombre est adapté. Les projets liés au portfolio, à la photographie, aux œuvres d'art et au studio conviendraient à la conception de sites Web sombres.
La conception de sites Web sombres est l'une des conceptions les plus demandées depuis longtemps. Il minimise la fatigue oculaire, qui est élevée dans la conception de sites Web légers. La conception de sites Web sombres peut sembler facile à créer, mais de nombreuses choses doivent être prises en compte lors de la conception d'un site Web. Incorporez toujours des éléments qui seraient visibles sur le site Web. Si vous avez hâte de créer un site Web sombre, suivez les conseils mentionnés précédemment pour en créer un parfait.