Un flux de travail sans douleur pour le signalement et la résolution des problèmes
Publié: 2022-03-10(Ceci est un article sponsorisé.) Des erreurs, des bogues et d'autres problèmes sont inévitables dans le développement Web. Même s'il ne s'agit pas d'erreurs pures et simples, les clients ont souvent des commentaires sur la façon dont quelque chose a été conçu, où il a été placé ou sur le fonctionnement de certains éléments. C'est juste une partie du concert.
Cela peut aussi être une partie très douloureuse du concert.
Prenez ce scénario, par exemple :
E-mail #1 du client : « Je ne vois plus le bouton. Pouvez-vous s'il vous plaît le remettre sur la page d'accueil ? »
E-mail #2 de votre part : "À quel bouton faites-vous référence ? Pouvez-vous m'envoyer une capture d'écran ?"
Vous essayez d'appeler le client, mais vous obtenez sa messagerie vocale à la place.
E-mail n° 3 du client : "Le bouton pour réserver une démo".
Vous regardez la capture d'écran ci-jointe et voyez que la section Réserver une démo est intacte, mais le bouton ne s'affiche pas. Vous ouvrez le site Web sur Chrome et Safari et le voyez dans les deux navigateurs : un gros bouton bleu indiquant "Planifier une démo". Vous le tirez sur votre iPhone et le voyez là aussi.
E-mail n° 4 de votre part : "Pouvez-vous me dire sur quel appareil et navigateur vous rencontrez le problème ?"
E-mail #5 du client : "Mon téléphone".
Vous savez comment cette chaîne de messages se déroulera et cela ne fera que générer de la frustration aux deux extrémités. Sans parler du coût pour votre entreprise chaque fois que vous devez vous arrêter de travailler pour essayer d'interpréter un rapport de bogue, puis le résoudre.
Ensuite, il faut penser au coût des bogues pour vos clients. Lorsque quelque chose ne va pas après le lancement et que votre client essaie activement d'envoyer du trafic vers le site Web, un bogue pourrait nuire à ses ventes.
Quand cela arrivera, qui pensez-vous qu'ils viendront après ?
Un flux de travail sans douleur pour le signalement des problèmes et les réparations
Peu importe la taille du bogue ou du problème. Lorsqu'il est détecté et signalé, il doit être traité. Il y a plusieurs raisons à cela.
Pour commencer, c'est la seule façon d'amener votre client à signer un projet comme étant terminé. De plus, la résolution rapide et immédiate des bugs conduit à de meilleures relations avec votre client qui voit à quel point vous êtes investi dans la création d'un site Web impressionnant (et sans erreur) pour son entreprise. Et, bien sûr, plus vous résolvez efficacement les erreurs, plus vite vous pourrez terminer ce travail et passer aux autres !
Alors, voici ce que vous devez faire pour résoudre ces problèmes plus efficacement et sans douleur.
- Affecter quelqu'un au triage
- Utiliser un workflow de résolution de problème
- Offrez à vos utilisateurs un outil de signalement de bogues
- Donnez à votre gestionnaire de triage une plateforme de suivi
- Travailler dans une plateforme de test locale
- Fermez toujours la boucle
1. Affecter quelqu'un au triage
La première chose à faire est de décider qui va trier les problèmes.
Si vous travaillez seul, cette responsabilité vous appartient. Si vous travaillez en équipe, cela devrait être confié à un chef de projet ou à un responsable du développement qui peut gérer les problèmes signalés aussi efficacement qu'il gérerait la charge de travail de l'équipe.
Cette personne sera alors en charge de :
- Surveillance des problèmes signalés.
- Ajout des bogues à la file d'attente.
- En les guidant tout au long du flux de travail de résolution.
- Résolution et clôture des rapports de bugs.
- Analyser les tendances et réviser vos processus pour réduire la probabilité que des bogues récurrents réapparaissent.
Une fois que vous savez qui gérera le processus, il est temps de concevoir votre flux de travail et de créer une série d'outils autour de celui-ci.
2. Utiliser un workflow de résolution de problème
Votre gestionnaire de triage ne peut pas faire cela seul. Ils vont avoir besoin d'un processus qu'ils peuvent suivre de près pour faire passer chaque problème du point A (détection) au point B (résolution).
Pour vous assurer que vous avez couvert chaque étape, utilisez un outil de visualisation tel que Lucidchart pour présenter les étapes ou les étapes de votre flux de travail.
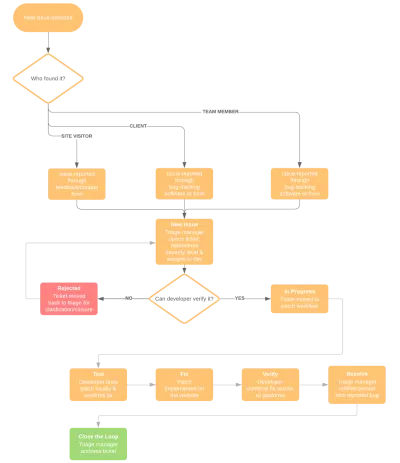
Voici un exemple de ce à quoi votre organigramme pourrait ressembler :

Décomposons-le :
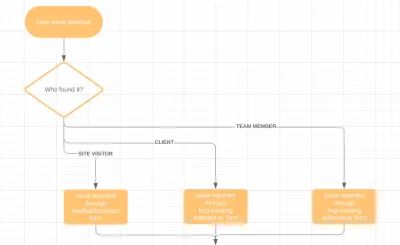
Vous commencerez par identifier où le problème a été détecté et par quel canal il a été signalé. Cet exemple n'est pas trop précis, mais disons que le nouveau problème détecté est celui mentionné précédemment : le bouton Réserver une démo est manquant sur la page d'accueil.

La prochaine chose à faire est de répondre à la question: "Qui l'a trouvé?" Dans la plupart des cas, il s'agira de commentaires soumis par votre client à partir de votre logiciel de suivi des bogues (plus d'informations à ce sujet sous peu).
Ensuite, vous allez aborder les différentes étapes par lesquelles vos problèmes passeront :

Il s'agit de la partie du processus où le gestionnaire de triage déterminera la gravité du problème d'un bouton Réserver une démo manquant (qui est « grave » car il coûtera des conversions au client). Ils le transmettront ensuite au développeur pour le vérifier.
En fonction du nombre de développeurs ou d'experts en la matière disponibles pour résoudre le problème, vous pouvez également diviser cette étape en fonction du type de bogue (par exemple, fonctionnalité cassée par rapport aux mises à jour de conception).
Quoi qu'il en soit, une fois le bug vérifié, et dans quel contexte (comme si c'était uniquement sur iPhone 7 ou antérieur), le ticket est déplacé vers "En cours".
Enfin, votre organigramme doit détailler les étapes suivantes pour les problèmes qui peuvent être résolus :

Vous pouvez nommer ces étapes comme bon vous semble. Dans l'exemple ci-dessus, chaque étape explique très précisément ce qui doit se passer :
- Nouveau numéro
- En cours
- Test
- Réparer
- Vérifier
- Résoudre
- Fermer la boucle.
Pour simplifier les choses, vous pouvez plutôt utiliser un flux de résolution comme celui-ci :
- Nouveau numéro
- À faire
- En faisant
- Terminé
- Archiver.
Quelle que soit la manière dont vous choisissez de configurer votre workflow de correctif, assurez-vous simplement que le correctif de bogue est testé et vérifié avant de fermer le ticket.
3. Offrez à vos utilisateurs un outil de signalement de bugs
Lorsqu'il s'agit de choisir un outil de signalement de bogues pour votre site Web, vous en voulez un qui permettra à votre équipe et à vos clients de laisser facilement des commentaires et encore plus facile pour vous de les traiter.
Un de ces outils qui le fait bien s'appelle BugHerd.
Fondamentalement, BugHerd est un moyen simple pour les personnes non techniques de vous signaler les problèmes de manière visuelle et contextuelle. Puisqu'il n'est pas nécessaire de former les utilisateurs sur la façon d'accéder à l'outil de rapport de bogue ou de l'utiliser, c'est une chose de moins sur laquelle vous devez passer votre temps dans ce processus.
De plus, BugHerd vous évite d'avoir à gérer les allers-retours incessants qui ont lieu lorsque les commentaires sont communiqués verbalement et hors contexte.
Avec BugHerd, cependant, les utilisateurs déposent des commentaires sur le site Web aussi facilement qu'ils laisseraient une note autocollante sur votre bureau. De plus, les commentaires sont épinglés à l'endroit exact où le bogue existe.
Laissez-moi vous montrer comment cela fonctionne :
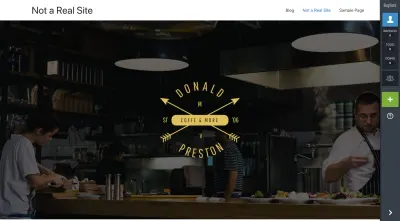
Lorsque vous ajoutez pour la première fois le site Web de votre client à BugHerd (c'est la toute première étape), il vous sera demandé d'installer l'extension de navigateur BugHerd. C'est ce qui permet à BugHerd d'épingler la barre de commentaires sur le site Web.
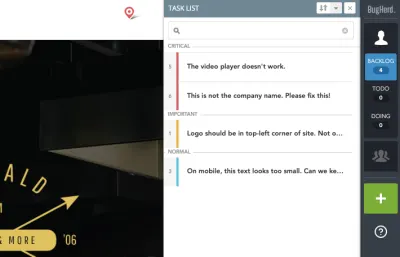
Il ressemble à ceci :

Cette barre de commentaires épinglée permet aux clients de laisser des commentaires incroyablement facilement sans modifier réellement le site Web en direct.

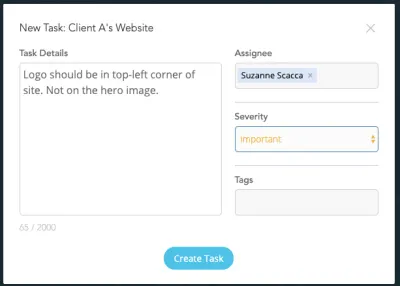
Voici à quoi ressemble la fenêtre contextuelle de suivi des bogues :

Comme vous pouvez le voir, c'est un formulaire très simple. Et, vraiment, tout ce que vos clients doivent faire est de sélectionner l'élément sur la page qui contient le bogue, puis d'entrer les détails. Le reste peut être rempli par votre gestionnaire de triage.
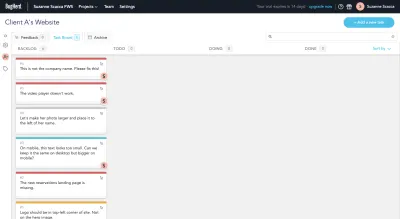
Au fur et à mesure que de nouveaux commentaires sont ajoutés, les commentaires sont épinglés à la page où ils les ont laissés. Par exemple:

Vous remarquerez également dans la capture d'écran ci-dessus que les tâches auxquelles un niveau de gravité a été attribué sont marquées comme telles. Ils sont également répertoriés de haut en bas en fonction de leur degré d'importance.
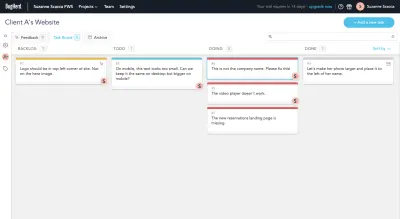
De votre côté, vous avez le choix de l'endroit où vous affichez vos commentaires. Vous pouvez ouvrir le site et consulter les notes épinglées sur chaque page. Ou vous pouvez accéder à l'application BugHerd et consulter les commentaires de votre tableau Kanban :

Par défaut, tous les bugs entrent dans le Backlog pour commencer. C'est le travail de votre gestionnaire de triage de remplir chaque bogue avec les détails manquants, de l'attribuer à un développeur et de le déplacer à travers les étapes de résolution.
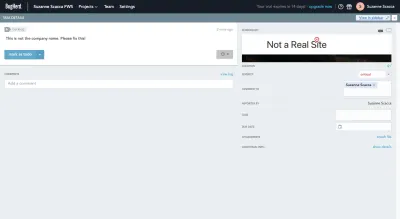
Cela dit, BugHerd prend en charge une grande partie du travail fastidieux de capture des rapports de bogues pour vous. Par exemple, lorsque vous cliquez sur l'un des bogues signalés dans votre tableau Kanban, cette barre latérale "Détails de la tâche" apparaît :

Ce panneau fournit des détails supplémentaires sur le problème, affiche une capture d'écran de l'endroit où il existe sur le site et vous permet également de savoir qui a laissé le commentaire.
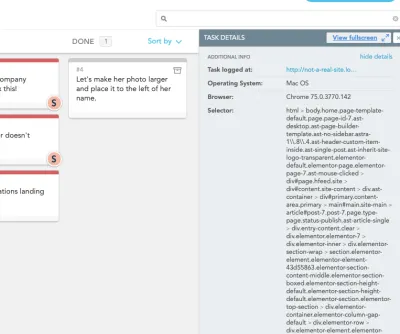
De plus, BugHerd capture des "informations supplémentaires":

De cette façon, vous n'avez pas à vous soucier que le client ne vous fournisse pas le contexte complet du problème. Ces détails vous indiquent sur quel appareil et navigateur ils se trouvaient, la taille de l'écran et la résolution de couleur à travers laquelle ils l'affichaient.
Vous obtenez également un aperçu du code de l'élément bogué. S'il y a quelque chose de réellement cassé ou mal codé, vous pourrez peut-être le repérer à partir d'ici.
Dans l'ensemble, BugHerd est un excellent outil pour simplifier ce que tout le monde doit faire de tous les côtés et s'assurer que chaque demande est traitée en temps opportun.
4. Donnez à votre gestionnaire de triage une plateforme de suivi
Si vous souhaitez que ce flux de travail reste aussi simple que possible, vous pouvez utiliser le tableau de bord BugHerd pour suivre et gérer vos demandes :

Votre gestionnaire de triage et votre équipe de développement voudront probablement utiliser quelque chose pour compléter les capacités de rapport de bogue de BugHerd. Mais bonne chance pour demander à votre client d'utiliser une plateforme comme Jira pour vous aider à gérer les bogues.
Dans ce cas, je vous recommande d'ajouter un autre outil à ce flux de travail.
Heureusement pour vous, BugHerd s'intègre de manière transparente aux logiciels de suivi des problèmes et d'assistance tels que Jira, Zendesk et Basecamp, vous n'avez donc pas à vous soucier d'utiliser plusieurs outils pour gérer différentes parties du même processus. Une fois la connexion établie entre vos deux plateformes, toute tâche créée dans BugHerd sera automatiquement copiée dans votre centre de résolution de problèmes.
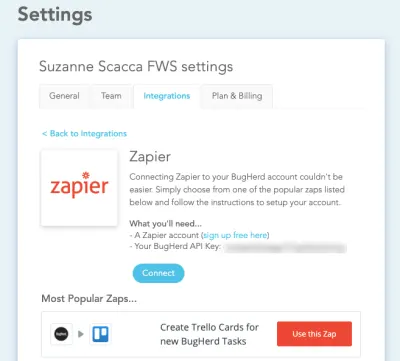
Maintenant, s'il y a un outil que votre équipe utilise déjà, mais avec lequel BugHerd ne s'intègre pas directement, ça va. Vous pouvez utiliser Zapier pour vous aider à vous connecter à encore plus de plates-formes.
Par exemple, voici à quel point il est facile de créer instantanément un "zap" qui copie de nouvelles tâches BugHerd sur vos cartes Trello. Et tout se passe depuis BugHerd !

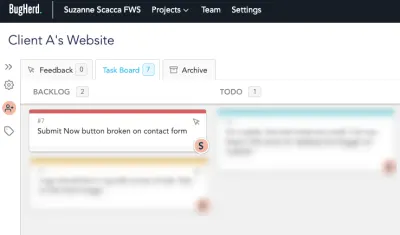
Une fois la connexion établie, votre gestionnaire de triage peut commencer à travailler à partir de la plateforme de gestion des tâches ou de suivi des problèmes de son choix. Dans ce cas, voici ce qui se passe lorsque Zapier connecte BugHerd et Trello :

C'est une nouvelle tâche que je viens de créer dans BugHerd. En quelques secondes, la carte a été placée dans le projet Trello exact et la liste pour laquelle j'ai configuré le zap :

Cela facilitera grandement le travail de votre gestionnaire de triage car il ne sera pas limité par les étapes disponibles dans BugHerd tout en ayant toujours les mêmes informations à portée de main.
5. Travaillez sur une plateforme de test locale
Lorsque des bogues sont signalés, vous ne souhaitez pas tester et implémenter les correctifs supposés sur le site Web en direct. C'est trop risqué.
Au lieu de cela, travaillez sur la résolution des problèmes à partir d'une plateforme de test locale. Cet article contient d'excellentes suggestions sur les outils de développement local pour WordPress que vous pouvez utiliser à cette fin.
Ces outils vous permettent de :
- Faites rapidement une copie de votre site Web.
- Reproduisez le bogue avec les mêmes conditions de serveur.
- Testez les correctifs possibles jusqu'à ce que vous en trouviez un qui fonctionne.
Ce n'est qu'alors que vous devrez corriger le bogue sur le site Web.
6. Fermez toujours la boucle
Enfin, c'est à votre gestionnaire de triage de clôturer formellement chaque problème.
Tout d'abord, ils doivent informer le client (ou le visiteur) qui a initialement signalé le problème qu'il a été résolu. Ce type de transparence et de responsabilité donnera à votre agence un aspect plus raffiné tout en vous aidant à établir la confiance avec des clients qui pourraient être déconcertés en découvrant des bogues en premier lieu.
Une fois que les choses sont fermées côté client, le gestionnaire de triage peut alors archiver le rapport de bogue.
Cela ne devrait pas s'arrêter là.
Comme les chefs de projet traditionnels, un gestionnaire de triage doit suivre régulièrement les tendances ainsi que la gravité globale des bogues trouvés sur leurs sites Web. Les données pourraient révéler qu'il y a un problème plus profond en jeu. De cette façon, votre équipe peut se concentrer sur la résolution du problème sous-jacent et cesser de passer autant de temps à réparer les mêmes types de bogues et de problèmes.
Emballer
Pensez à toutes les manières dont les problèmes et les bogues peuvent être signalés : via un formulaire de contact, par e-mail, par téléphone, par chat ou, pire, sur un forum public comme les réseaux sociaux.
Maintenant, pensez à toutes les différentes personnes qui pourraient vous signaler ces problèmes : votre équipe, le client, un client de votre client, une personne qui l'a trouvé au hasard en consultant le site Web, etc.
Il y a tout simplement trop de variables dans cette équation, ce qui fait qu'il est facile de perdre de vue les problèmes en suspens. Pire encore, lorsque les commentaires sont vagues, subjectifs ou incapables de rendre compte sans aucun contexte, il devient trop difficile de résoudre les problèmes complètement ou en temps opportun.
Cependant, avec le bon système de signalement, de suivi et d'organisation des commentaires, vous pouvez mettre de l'ordre dans ce chaos et éliminer plus efficacement les bogues trouvés sur votre site Web.
