Un guide rapide pour obtenir un score de 100/100 dans Page Speed Insights 2020
Publié: 2020-08-11Les informations sur la vitesse des pages jouent un rôle majeur dans l'amélioration de la position de votre site Web. Le propriétaire du site Web doit toujours maintenir le meilleur équilibre entre la vitesse de la page et l'expérience de l'utilisateur.
Aujourd'hui, l'expérience utilisateur est un élément crucial du classement du site Web. Ainsi, lors de l'exécution d'un site Web, vous devez vérifier tous les champs liés à l'utilisateur et vous assurer que tout fonctionne correctement sans délai.
Au cas où vous trouveriez des problèmes là-bas, effacez-les au plus tôt.
Pour connaître le rôle de la vitesse des pages dans le classement du site Web, de nombreuses études ont été menées dans le monde entier. Avec ces études, ils ont analysé que la vitesse de chargement moyenne d'une page est l'un des principaux facteurs de classement au sommet.
Tous les sites Web classés parmi les dix premiers ont une vitesse de chargement appropriée à la fois sur mobile et sur PC. Ces sites Web de premier plan sont pour la plupart bien optimisés et spécialement conçus par les développeurs pour obtenir une meilleure vitesse.
De plus, les études ont révélé que de nombreux sites Web apparaissant à la troisième ou à la quatrième page n'ont pas la vitesse de page requise. Si la vitesse de chargement est faible pour un site Web, il est possible que les taux de rebond augmentent.
Parfois, votre site Web se classera parmi les dix premiers résultats. Mais, lorsque plus d'utilisateurs rebondissent sur votre site, cela réduit automatiquement le classement.
La vitesse de chargement moyenne de la plupart des sites est supérieure à huit secondes et les sites Web liés à la technologie sont de près de douze secondes.
Avoir une vitesse inférieure à trois secondes peut vous aider à obtenir un trafic énorme et plus de revenus. Ensuite, réfléchissez aux raisons qui font que votre site Web se charge lentement ?
Les images qui ont une taille en vrac et un codage mal développé sont les raisons les plus courantes pour réduire la vitesse du site.
Comme une faible vitesse de page peut tuer les conversions, il est nécessaire de le résoudre au plus tôt.
La taille de la page peut également apporter des variations dans la vitesse de chargement.
Il est toujours bon d'avoir une taille de page inférieure à 500 Ko pour un chargement rapide.
Mais la plupart des sites Web franchissent cette limite en incluant des images volumineuses et d'autres contenus.
Comment examiner votre site Web
À plusieurs reprises, le site Web rencontrera des problèmes invisibles que vous ne pouvez pas identifier à l'œil nu. Ainsi, vous pouvez vous rapprocher d'une personne techniquement apte à vous assister.
Obtenir un score de 100 % sur l'outil d'analyse de la vitesse de la page n'est pas un jeu facile.
Pour connaître la vitesse de chargement, ouvrez Page Speed Insight et indiquez l'URL de votre site Web.

Cliquez sur le bouton ANALYSER pour examiner la vitesse de votre page Web. Après le test, l'insight vous donnera un score en fonction de la vitesse de votre site Web.
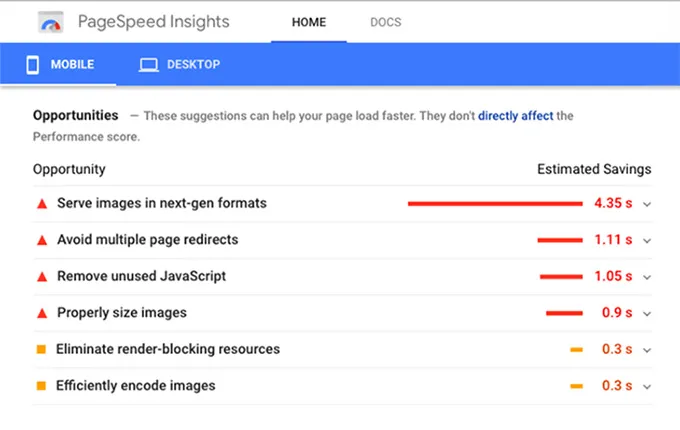
De plus, le rapport vous dit tout sur le site Web et donne quelques suggestions pour augmenter la vitesse de la page.

En considérant ces suggestions elles-mêmes, vous pouvez augmenter la vitesse de la page. Un score supérieur à 90 implique que votre site Web a une vitesse appropriée.
Dans le même temps, le score inférieur à 49 résultats sur le site Web a une vitesse de chargement très faible. Pour obtenir un score de 100 % dans l'outil d'analyse de la vitesse des pages, vous devez même prendre soin de chaque élément.
La vitesse de chargement de votre site Web sur un appareil mobile peut être analysée grâce à un aperçu de la vitesse des pages. Mais, Google a récemment introduit une version plus précise pour tester la vitesse de chargement mobile.
Vous pouvez ouvrir Test My Speed et entrer le domaine là-bas pour obtenir le résultat.

Comme il est spécialement conçu pour les appareils mobiles, vous pouvez recevoir des résultats plus précis.
La vitesse de chargement la plus recommandée pour un site Web est de trois secondes ou moins.
Si vous avez une vitesse de page inférieure à trois secondes, le taux de rebond diminue automatiquement, ce qui entraîne plus de visiteurs et de meilleurs revenus.
Voici quelques-uns des facteurs à prendre en compte pour obtenir un score de 100/100 en termes de vitesse de page.
Idées pour améliorer la vitesse de chargement
Les facteurs discutés ci-dessous sont les raisons les plus courantes pour lesquelles de nombreux sites Web ont une faible vitesse de chargement.
1. Supprimer les images en vrac
Comme indiqué, les images volumineuses jouent un rôle important dans la réduction de la vitesse de la page. Vous pouvez soit remplacer les images volumineuses par des images de petite taille, soit compresser les images actuelles à l'aide de n'importe quel outil.
Avec l'aide de certains outils de compression, vous pouvez réduire de plus de 50% la taille de l'image sans perte énorme de qualité. Si vous utilisez WordPress, il est préférable d'installer des plugins pour optimiser les images. Pour que vous puissiez gagner du temps.
De plus, vous devez connaître la taille d'affichage de l'image pour votre site Web. Ainsi, vous pouvez recadrer les images en fonction de la taille de votre écran et compresser le fichier image pour un chargement rapide.
Parfois, il arrive une situation où vous ne voyez aucune image de grande taille sur le site Web.
Ici, vous devez recouper toutes les images et redimensionner le fichier image qui est comparativement plus grand par rapport aux autres.
Smush est un optimiseur d'image primé pour effectuer toutes les principales optimisations d'image. Comme vous pouvez écraser un certain nombre d'images simultanément, c'est un outil approprié pour l'optimisation des images. Outre Smush, il existe également d'autres outils que vous pouvez utiliser pour compresser les images.
Vous pouvez choisir l'un d'entre eux selon vos préférences et vos besoins.
Si vous êtes une personne qui n'aime pas utiliser des plugins, optez pour tous les outils de compression d'image gratuits disponibles sur le marché. Sachez toujours l'importance de l'optimisation des images et assurez-vous que vous ne manquez pas de vitesse en raison d'images volumineuses.

2. Minification
La minification implique de réduire les données indésirables ou dupliquées du back-end de votre site Web. Il peut s'agir de supprimer les codes utilisés, de formater ou de corriger le codage actuel.
Si possible, vous pouvez même raccourcir le code et réduire l'espace.
Comme indiqué dans l'optimisation d'image, nous avons également des plugins pour la minification. HTML Minify est un plugin populaire pour compresser la sortie HTML et améliorer les performances.
Vous pouvez également optimiser le code HTML, CSS et JavaScript à l'aide du plug-in Autoptimize.
Le plus grand avantage du plugin est qu'il recommande l'action que vous devez entreprendre pour minifier le code. Si vous n'êtes pas doué pour la partie technique, il est préférable d'installer n'importe quel plugin de minification et de sélectionner les actions qu'ils recommandent.
Lors du test de votre vitesse de chargement dans l'aperçu de la vitesse de la page, vous pouvez très probablement obtenir une suggestion pour réduire la partie de codage.
Google recommande cette pratique car la suppression des codes indésirables de votre site Web peut réduire la vitesse de chargement.
Compresser la partie codage de votre site Web est aussi important que compresser les images.
3. Augmentez votre vitesse mobile
Aujourd'hui, la plupart des recherches Google sont effectuées sur des appareils mobiles. Ainsi, Google considère l'optimisation mobile et la vitesse de chargement comme un élément majeur du classement du site Web.
Google récompense les sites Web réactifs pour mobiles en élevant leur classement au sommet.
L'aperçu de la vitesse de la page indique séparément la vitesse de chargement de votre site Web sur les appareils mobiles. Essayez de masquer les éléments du site de bureau, les zones de texte, les images haute résolution et d'autres facteurs qui ne sont pas nécessaires pour l'écran mobile.
AMP (Accelerated Mobile Pages) est un projet créé par Google pour augmenter rapidement le chargement des pages mobiles. Il supprime de nombreux contenus indésirables et charge la page instantanément.
En naviguant sur Internet, vous avez peut-être cliqué sur un article basé sur AMP. Ils auront un badge AMP sous le lien.
Comme ils n'ont pas plus de formatage, il se charge au plus tôt et fournit les données dont l'utilisateur a besoin.
En fait, il s'agit d'une version personnalisée du site réel qui aide l'utilisateur à lire plusieurs histoires sans sortir du site.
De nos jours, un grand nombre d'entreprises utilisent les avantages des services AMP. AMP a également augmenté le CTR des résultats organiques avec une augmentation de 50 % de conversion.
Surtout, il y a eu une énorme croissance du CTR sur les publicités après l'arrivée d'AMP.
Comme AMP peut augmenter la conversion et la vitesse de la page, vous pouvez obtenir un meilleur score sur les informations sur la vitesse de la page. AMP pour WP est un plugin bien connu qui ajoute la fonction Accelerated Mobile Pages à votre site Web.
En installant le plugin, vos utilisateurs peuvent charger instantanément la page.
Comme AMP est une méthode éprouvée pour augmenter la vitesse des pages, vous pouvez l'inclure aveuglément sur votre site Web et voir les changements dans la vitesse des pages. Il peut même être utile d'avoir une vitesse de page inférieure à une seconde.
Pour ces raisons, de plus en plus d'entreprises utilisent le service AMP.
4. Mise en cache du navigateur
En utilisant la mise en cache du navigateur, vous pouvez créer une énorme différence sur la vitesse de la page. Aussi, un petit effort est nécessaire pour faire la différence. La collecte de toutes les ressources nécessaires au chargement de votre site Web est une tâche ardue.
Lors de l'ouverture du site Web, toutes les données doivent être ouvertes une par une avec les codes massifs. Lorsque quelqu'un ouvre votre site Web, ce processus est effectué. Comme cela implique un certain nombre de tâches, le chargement du site peut prendre un certain temps. C'est pourquoi la mise en cache du navigateur a un rôle ici. La mise en cache du navigateur fonctionne sur la mémorisation des données précédemment utilisées. Ainsi, vous n'avez pas besoin de recharger les ressources et de répéter le processus.
Si une personne visite un nouveau site Web, les données telles que les en-têtes, les pieds de page et les logos seront enregistrées dans les caches. Ce processus augmentera sûrement la vitesse de la page de votre site Web et aidera les utilisateurs à le charger instantanément. Vous pouvez facilement l'implémenter sans aucune expérience de codage.
Le cache total W3 est un plugin populaire avec plus d'un million d'installations actives. Il peut améliorer l'expérience utilisateur et offre un temps de chargement réduit.
En plus de cela, vous pouvez réduire le CSS, le HTML et le JavaScript à l'aide de ce plugin.
Quelques derniers mots
Vous avez peut-être passé plusieurs jours, mois ou même des années à créer votre site Web. Ainsi, il doit toujours être en position haute sans aucune imperfection.
Parfois, votre site Web sera bien organisé avec les images, le contenu, etc. Mais, s'il n'a pas une vitesse de page efficace, le taux de rebond augmente et la conversion diminue.
Comme Google essaie d'offrir aux utilisateurs une meilleure expérience utilisateur, votre site Web peut diminuer le classement en raison de la faible vitesse de la page. Par conséquent, il est important d'avoir un score de 100/100 sur les informations sur la vitesse de la page. Comme nous en avons discuté, il est très difficile de saisir le score.
Mais, avec un dévouement approprié et en suivant ces stratégies, vous pouvez atteindre ce score un jour.
Tout d'abord, préparez un rapport d'audit pour votre site Web en soulignant tous les problèmes majeurs et mineurs liés au temps de chargement. Commencez à résoudre tous les problèmes liés au temps de chargement un par un et continuez à tester la vitesse de la page après chaque action.
Si vous avez pour objectif de marquer 100/100 pour la vitesse de la page, une bonne planification et une exécution exacte du plan sont des facteurs cruciaux pour atteindre l'objectif. Avoir un score de page de 100% peut rendre le site Web convivial et le faire passer au niveau supérieur.
