Le défi de passer d'un constructeur de pages à l'éditeur de blocs WordPress Gutenberg
Publié: 2021-01-05Le temps est venu. L'éditeur de blocs WordPress Gutenberg est devenu suffisamment fiable pour alimenter votre site Web existant. Vous pouvez désormais éviter ce plugin de création de page vieillissant au profit d'un éditeur de contenu natif.
C'est la situation dans laquelle je me suis retrouvé. Un client qui utilise depuis des années un constructeur de pages obsolète est prêt pour le changement. Ainsi, je suis chargé d'aider à convertir les mises en page et les fonctionnalités existantes en blocs.
Cela a été un processus très intéressant. Et c'est quelque chose auquel je parie que d'autres concepteurs de sites Web sont confrontés.
Sur ce, j'aimerais partager quelques choses que j'ai apprises en cours de route (Indice : il y a beaucoup de défis.) Mais en identifiant tôt les points douloureux, il est possible d'aplanir ces bosses sur la route. Nous y voilà!
Pourquoi passer à Gutenberg ?
Avant de creuser dans tous les détails, préparons le terrain pour ce à quoi nous avons affaire. Bien qu'une partie de cela soit spécifique à mon projet particulier, je soupçonne que c'est également représentatif d'une situation assez courante.
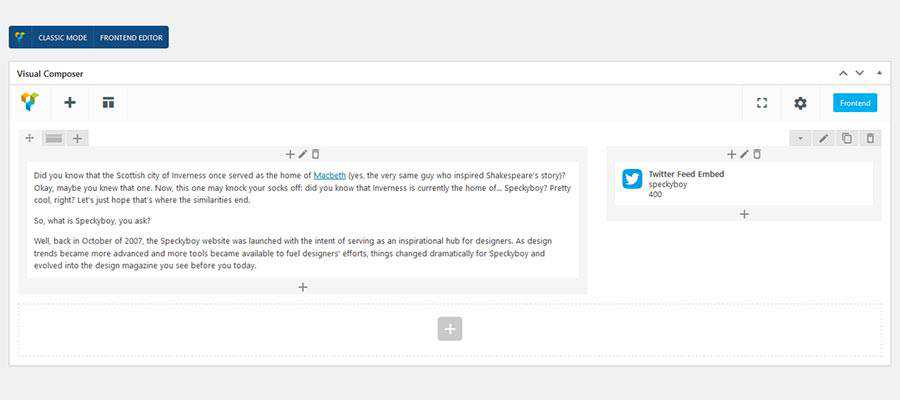
Un constructeur de page figé dans le temps
Les plugins de création de pages peuvent être utilisés, tant que vous vous engagez à les conserver sur le long terme. Mais trop souvent, ils sont regroupés dans le cadre d'un thème et ne sont tout simplement pas tenus à jour.
Dans ce cas, le plugin fonctionne toujours assez bien. Mais les changements imminents de WordPress lui-même signifient que ses jours pourraient être comptés.
Un autre obstacle est que le constructeur de pages dispose d'extensions personnalisées pour exécuter des fonctionnalités spécifiques au client. Ainsi, tout changement d'outils d'édition doit en tenir compte.

Une décision de devenir natif
Bien sûr, il est possible de récupérer une nouvelle licence pour le constructeur de pages et de mettre à jour le logiciel. Mais encore une fois, il y a un engagement à long terme impliqué dans l'utilisation de ces outils. Cela signifie non seulement suivre le rythme des licences, mais aussi vous enfermer dans une méthode tierce de création de contenu.
Gutenberg, en revanche, est une solution native. Comme il fait partie du cœur de WordPress, il y a un maillon de moins dans la chaîne de maintenance. Il peut également être personnalisé pour faire à peu près tout ce que vous souhaitez réaliser.
Cela étant dit, l'éditeur de blocs n'est pas livré avec toutes les fonctionnalités imaginables. Cela signifie donc soit créer ce dont vous avez besoin, soit trouver des plugins tiers pour le faire pour vous.
Mais, au final, il offre (comparativement) la voie la plus durable. Par conséquent, un interrupteur est recommandé.
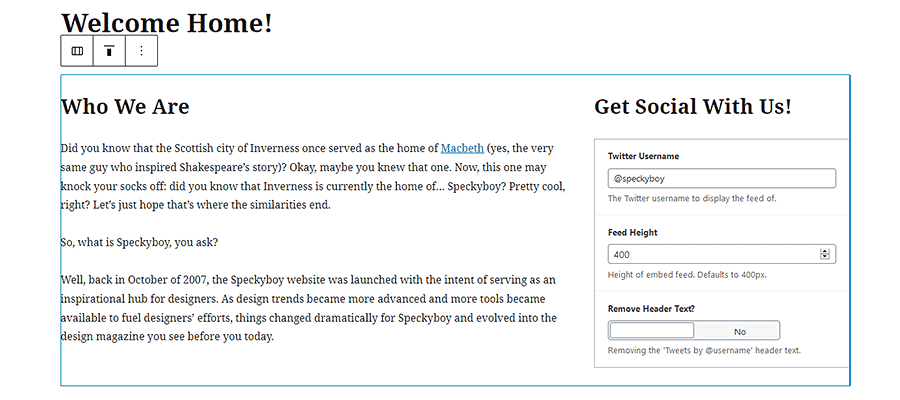
La réplication des mises en page est relativement facile
L'une des principales raisons d'utiliser un constructeur de page est que la création de mises en page complexes est un jeu d'enfant. Que vous ayez besoin de plusieurs lignes, colonnes ou une combinaison des deux, tout est à portée de main. En quelques clics, glisser-déposer, vous aurez la mise en page que vous avez imaginée.

Dans certains cas, il peut s'agir de la tâche principale pour laquelle un générateur de pages est utilisé. Si tel est le cas, la transition vers l'éditeur de blocs Gutenberg ne sera pas trop difficile.
Certes, vous devrez repartir de zéro lors de la création de mises en page avec des blocs. Cependant, la combinaison des blocs Columns et Group inclus peut simplifier le processus. Si vous devez répéter une certaine mise en page, un modèle de bloc personnalisé vous sera d'une grande aide.
Le mauvais côté? L'interface utilisateur de l'éditeur de blocs peut ne pas permettre autant de contrôle que certains constructeurs de pages. Par conséquent, vous devrez peut-être choisir entre une mise en page approximative ou un travail supplémentaire avec CSS.

Vous voulez une fonctionnalité similaire ? C'est Hit ou Miss.
Par défaut, Gutenberg n'est pas censé fournir toutes les mêmes fonctionnalités qu'un constructeur de page. Il vise à fournir un point de départ solide. Par conséquent, passer d'un constructeur de pages pourrait vous envoyer dans une chasse aux oies sauvages.
Vous pouvez trouver ce dont vous avez besoin sous la forme d'un plugin de bloc. Comme pour les mises en page, les fonctionnalités disponibles dans un bloc peuvent ne pas être identiques à celles de votre constructeur de page. Cela pourrait signifier faire des compromis ou prendre les choses dans une direction différente.
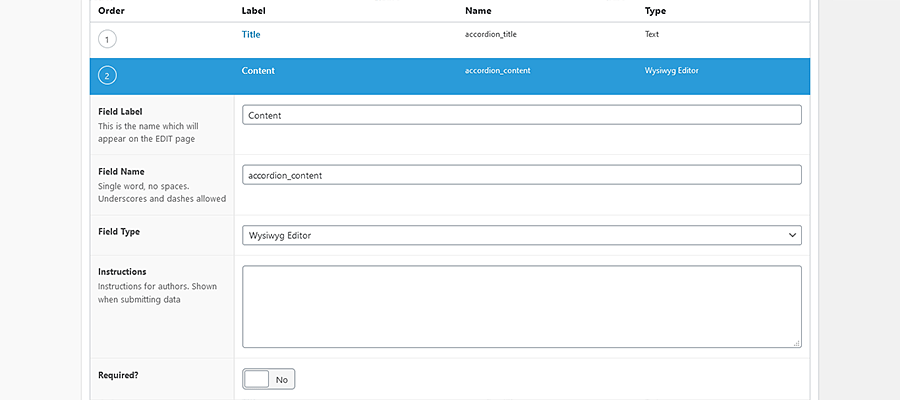
L'autre option, et ce qui distingue l'éditeur de blocs, est la possibilité de créer vos propres blocs personnalisés. Cela vous permet de créer des fonctionnalités qui répondent exactement à vos besoins.
Beaucoup est possible avec un bloc personnalisé, bien que cela dépende en fin de compte de vos compétences en développement. Les blocs construits nativement nécessitent une connaissance de React - quelque chose que tout le monde (y compris le vôtre) n'a pas.
Heureusement, il existe d'autres techniques. Par exemple, je crée des blocs via les champs personnalisés avancés. C'est un outil que je connais bien, ce qui rend le processus beaucoup plus facile.
Oui, il y a des dépendances impliquées. Mais si un bloc doit être reconstruit nativement à l'avenir, eh bien, c'est possible. Mais, contrairement à un constructeur de pages, un changement complet d'éditeurs ne serait pas nécessaire.

La mise en œuvre nécessite un plan
Commencer une refonte de site Web avec un nouvel éditeur est idéal. Il offre la possibilité de faire table rase. Mais que se passe-t-il si vous essayez de passer à un site existant ?
Pour convertir le contenu basé sur le constructeur de pages vers l'éditeur de blocs, il faut une planification. Dans un monde parfait, vous libéreriez tout d'un coup. Mais ce n'est pas toujours faisable, en particulier sur les grands sites Web.
Donc que fais-tu? Pour commencer, il est utile d'avoir un environnement de mise en scène. Cela vous permettra de créer une copie exacte de votre site Web de production et de tester les modifications nécessaires. Il peut servir de terrain d'essai pour les blocs personnalisés. Cela évite que des problèmes imprévus ne dérangent vos utilisateurs.
Mieux encore, si votre site ne change pas beaucoup, vous pourrez peut-être pousser tous ces changements de la mise en scène à la production.
Si ce n'est pas le cas, alors une approche fragmentaire peut être de mise. Cela pourrait impliquer la conversion d'une seule page à la fois.
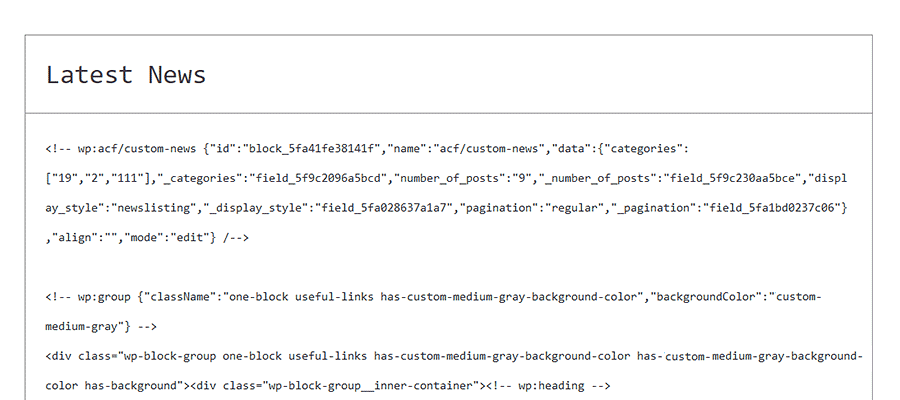
Une façon de le faire en toute sécurité consiste à créer une nouvelle page (masquée à la vue du public), puis à la construire en fonction de vos besoins. À partir de là, vous pouvez remplacer l'ancien lorsque vous êtes prêt. La vue de l'éditeur de code de Gutenberg vous permet de copier et coller toutes ces données de bloc dans une autre page. Assurez-vous simplement de créer des sauvegardes et de tester autant que possible avant d'apporter des modifications permanentes.
Quoi qu'il en soit, il est impératif d'étudier l'utilisation du constructeur de pages de votre site Web. Créez ensuite un plan pour le remplacer par l'éditeur de blocs.

Construire avec des blocs pour l'avenir de WordPress
Faire passer votre site Web existant d'un constructeur de pages à l'éditeur de blocs Gutenberg peut être difficile, mais très faisable. C'est un processus qui nécessite de démêler le contenu construit avec votre ancien éditeur et de le recréer avec des blocs.
Le niveau de difficulté dépend de quelques facteurs clés. D'une part, la quantité et le type de contenu qui utilise l'ancien constructeur de pages détermineront la charge de travail devant vous.
De plus, le degré dont vous avez besoin pour reproduire l'apparence et la fonctionnalité de Gutenberg est également important. Si les éléments peuvent être réinventés, c'est en fait une bonne occasion d'améliorer votre site Web. Mais plus l'adhésion à la façon de faire précédente est stricte, plus cela devient difficile.
Quoi qu'il en soit, passer à Gutenberg peut être la solution la plus prometteuse pour l'avenir. Dans les bonnes circonstances, cela seul en vaudra la peine.
