À l'écart : navigation dans les coins de la conception Web
Publié: 2020-08-15La navigation de coin est avec nous depuis un certain temps. C'est une petite tendance qui a émergé de la navigation périmétrique populaire. Cependant, contrairement à son prédécesseur, il semble moins massif et plus élégant, donnant plus d'espace au contenu.
Il s'intègre parfaitement dans les zones de héros d'aujourd'hui qui sont utilisées pour produire la première impression. Occupant les coins, il minimise le risque d'être à contre-courant avec l'extravagance au premier plan. Et pourtant, avec tout cela, il offre aux utilisateurs une méthode rapide pour s'évader ou aller de l'avant pour explorer le monde intérieur du site Web.
La solution est très flexible. Il n'a pas de restrictions ou de préférences. Il vient dans divers styles et combinaisons. Vous êtes invités à mélanger et assortir plusieurs composants intégraux, en les dispersant soigneusement sur l'écran. Jetez simplement un œil à ces exemples fantastiques pour vous inspirer.
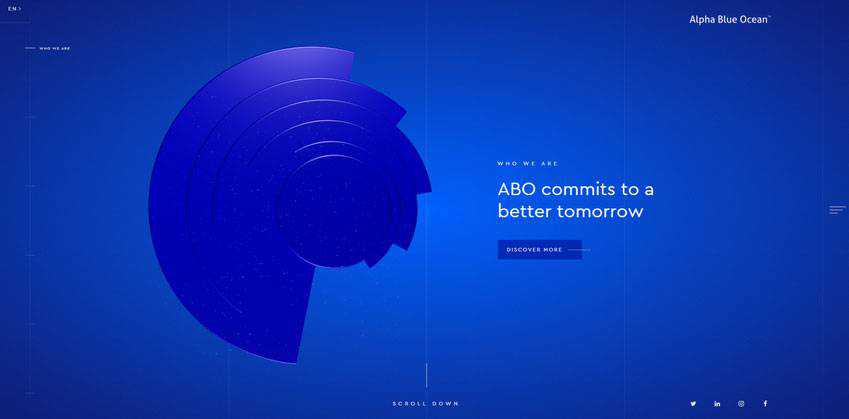
Océan bleu alpha
Comme il convient à toutes les zones de héros modernes, la zone d'accueil d'Alpha Blue Ocean comprend également une pièce dynamique qui est destinée à attirer l'attention et à donner le ton professionnel du projet. Alors que la navigation devrait ici jouer un rôle secondaire, elle se distingue par une quantité généreuse d'espace blanc et un contraste parfait entre la couleur blanche et le fond bleu foncé. Il attire naturellement l'attention.
A noter, à première vue, il semble qu'il n'occupe que les coins. Cependant, en raison de l'apparence subtile du texte et des glyphes, ils parviennent à occuper le côté gauche et droit et ne dominent pas les lecteurs. Ainsi, le côté gauche présente la navigation sur la page d'accueil, tandis que le côté droit comprend un logotype, une navigation hamburger et un pack de médias sociaux.


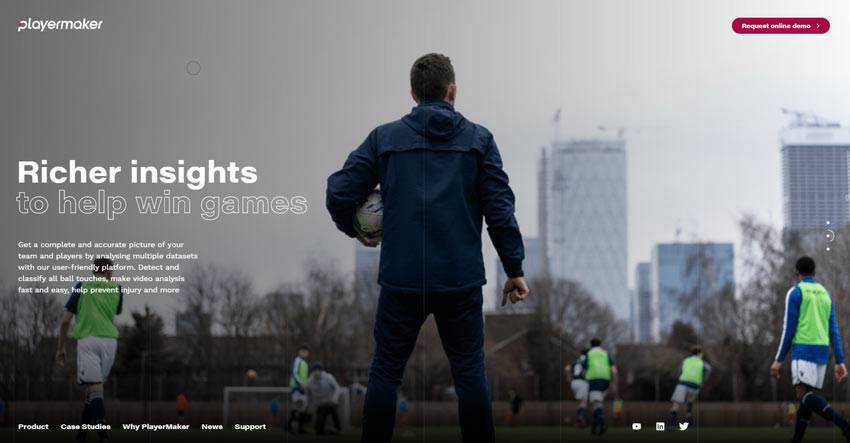
Fabricant de joueurs
L'équipe derrière Playermaker utilise également les corners à son avantage. Ils ont gagné de l'espace supplémentaire pour leur arrière-plan photo impressionnant. Ici, tous les éléments inhérents au premier écran, tels que le call-to-action, le logotype, la navigation simplifiée et les liens vers les profils des réseaux sociaux sont situés dans les quatre coins respectifs.
Notez l'emplacement de la navigation traditionnelle à cinq éléments. Il est situé en bas à gauche de l'écran. C'est assez inhabituel, mais inspirant et rafraîchissant. La solution donne une petite touche à l'esthétique globale sans rien faire d'extraordinaire. Soigné et intelligent.

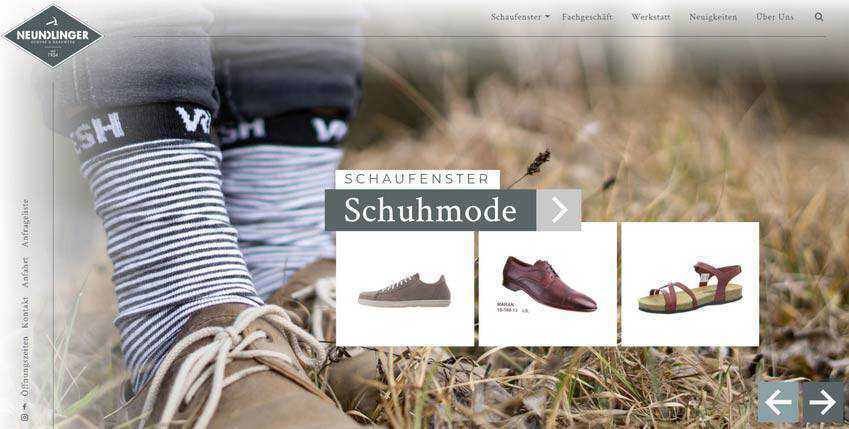
Neundlinger
Tout comme les deux exemples précédents, Neundlinger opte également pour le type de navigation en coin - évitant à l'écran d'accueil de paraître ordinaire. Ici, vous pouvez voir un rythme vertical tendance qui a été ingénieusement appliqué au menu de gauche.
Les contrôleurs du curseur occupent leurs places sous le soleil juste dans le bon angle. A noter, tous les éléments de la navigation associés au logotype forment un seul espace. Ou, pour être plus précis, un cadre. Ce dernier borde visuellement le curseur et lui donne une plus grande focalisation. Ici, la navigation en coin se fond idéalement dans l'esthétique de style carré.

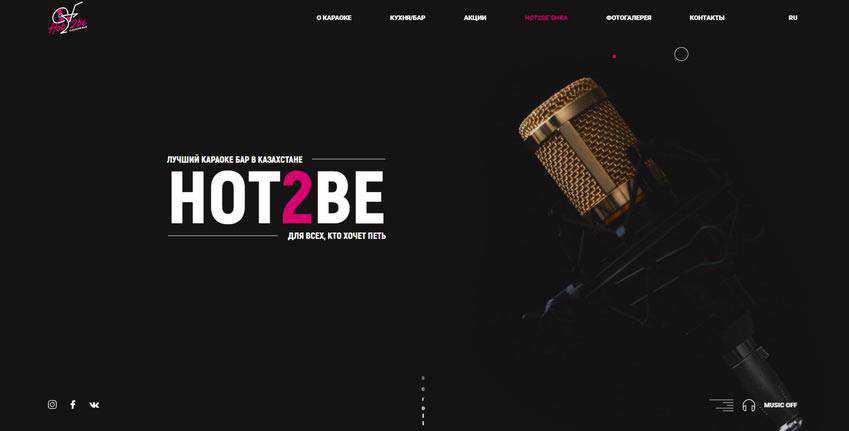
Hot2Be
L'équipe derrière Hot2Be a amélioré la navigation globale sans trop de sacrifices. Ils ont utilisé des coins vides pour afficher des liens supplémentaires qu'ils ont trouvés utiles pour leur public. Ainsi, le coin inférieur gauche accueille les icônes des médias sociaux, tandis que le coin inférieur droit contient les commandes du lecteur de musique pour rendre la présence des visiteurs agréable et confortable.
Le logotype et le sélecteur de langue se placent exactement là où ils le devraient. Bien que la partie supérieure de l'écran semble plus massive que la partie inférieure, il y a un certain sens de l'harmonie. Ici, la navigation couvre efficacement toutes les voies d'évacuation vitales et reste élégante. Et surtout, il est discret.

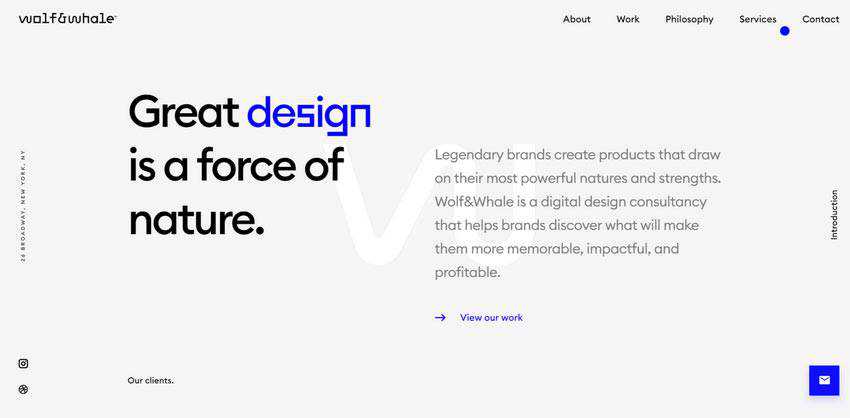
Loup et baleine
Wolf and Whale est un exemple où la navigation de coin borde la navigation de périmètre, produisant un résultat assez impressionnant. Il occupe non seulement les coins, mais aussi un peu d'espace sur les côtés droit et gauche, se sentant spacieux et sans contrainte.
Ici, vous pouvez sentir une harmonie et un ordre organisationnels. Il semble que tout est à sa place. Le design est propre, soigné et intelligent. La navigation aussi. Il va comme un gant avec sa propreté et son élégance. Notez également les points focaux qui sont habilement placés ici. Le chemin de lecture commence par le mot "design", puis passe par le lien vers les œuvres et se termine par un bouton d'appel à l'action dans le coin inférieur droit. Intelligent.

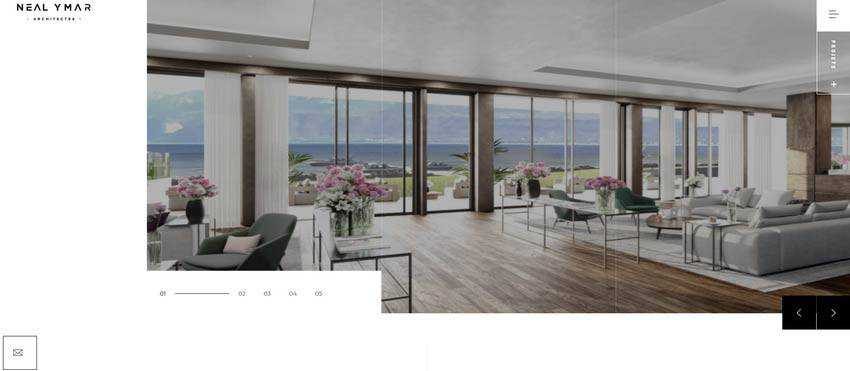
Neal Ymar
L'équipe derrière le site officiel de Neal Ymar s'appuie fortement sur un jeu complexe avec les structures carrées. Et la solution est certainement payante. La zone des héros est fantastique. Cela semble élaboré et sophistiqué, même si seuls des carrés et des rectangles primitifs sont impliqués.
La navigation en coin lui va parfaitement bien. Il termine l'entourage et donne au thème un aspect complet. Et avec tout cela, il parvient à parler pour lui-même, donnant à tous ses éléments un sentiment d'importance.

Oropress
Oropress est un excellent exemple de tout ce qui est fait avec le minimalisme à l'esprit. La zone des héros est incroyablement spacieuse, rangée et propre. L'équipe n'a choisi que des éléments intégraux. Cependant, tout n'est pas aussi primitif que cela puisse paraître à première vue; et le slogan basé sur la parallaxe au cœur de la page en est la preuve.
Ici, le minimalisme a été porté au niveau supérieur, jouant un rôle d'extravagance. Couvrant uniquement les éléments essentiels et n'occupant que trois angles au lieu de quatre, le coin de navigation répond à l'idéologie du site Web, apportant sa contribution à l'esthétique globale.

Romain Avalle
Le portefeuille personnel de Romain Avalle est un autre exemple d'une approche minimaliste qui a été mise en œuvre pour apporter des avantages au propriétaire. Tout comme l'exemple précédent, il est également construit sur le schéma de couleurs noir et blanc classique, agrémenté d'une tonne d'espace blanc.
Ici, les initiales du nom de l'artiste servent d'élément ludique qui marque les esprits. Le coin de navigation ne comprend que deux backlinks qui mènent à des sections pour les œuvres et une page de contact, ainsi qu'un logo. Il s'intègre sans aucun doute. On dirait que c'est la seule bonne solution ici, car elle soutient efficacement le thème et renforce le ton du projet.

Le bureau d'angle
La navigation dans les coins est pratique dans de nombreuses situations. Qu'il s'agisse d'un site Web avec une structure traditionnelle ou moderne, il trouvera facilement son chemin pour améliorer la situation et contribuer à l'expérience générale.
Grâce à son look discret, soigné et élégant, il devient un partenaire idéal pour les sites Web où les zones de héros sont peuplées de concepts complexes qui visent à tout faire d'eux-mêmes. Dans un tel environnement, la navigation de coin s'efface naturellement. Pourtant, il fournit toujours aux visiteurs en ligne des liens utiles et des passerelles essentielles.
