Optimiser la vidéo pour la taille et la qualité
Publié: 2022-03-10Au cours des dernières années, de plus en plus de projets utilisent la vidéo comme partie intégrante de l'application. C'est une excellente direction, car les vidéos sont plus attrayantes que les photos fixes (les vidéos peuvent doubler le taux de conversion et augmenter le temps passé sur le site), et en tant que telles, peuvent vraiment inciter les clients à explorer les détails des produits et services. Cependant, tout va de travers lorsqu'il y a des problèmes liés à la lecture vidéo.
Les problèmes de lecture vidéo sont directement liés à la taille et au débit de la vidéo. Une vidéo avec de grandes dimensions ou un débit binaire élevé prendra plus de temps à télécharger et nécessitera un réseau plus rapide pour une lecture fluide. Cela entraîne des temps de démarrage plus longs et si le réseau ne peut pas fournir la vidéo assez rapidement, la vidéo se bloquera pendant la lecture vidéo.
Il existe pourtant une solution ! En exécutant des optimisations de base de nos vidéos avant de les ajouter à nos sites Web, nous pouvons empêcher ces problèmes de se produire pour de bon - enfin, la plupart d'entre eux. Tout ce que nous avons vraiment besoin de faire est de réduire la taille du fichier - d'une manière ou d'une autre. Donc, maintenant, l'astuce est la suivante : comment réduire la taille du fichier sans réduire la qualité ?
Dans cet article, nous allons parcourir les outils et certaines des étapes que vous pouvez suivre pour optimiser vos vidéos pour la lecture , tout cela pour éviter les décrochages et impressionner vos précieux clients !
Données du monde réel
Il n'est pas rare de trouver des sites Web avec des vidéos extrêmement volumineuses - par exemple, utilisées comme vidéos d'arrière-plan de héros. Dans mes recherches, j'ai examiné les sites trouvés dans l'archive HTTP mobile de décembre 2020, et il n'a pas été difficile de repérer un bon nombre de sites chargeant d' énormes fichiers vidéo par défaut, à la fois sur mobile et sur ordinateur.
Il est bien sûr douteux que vous puissiez réaliser les mêmes économies que celles que je vais montrer ici, mais vous obtiendrez des indications et des conseils utiles sur les éléments à garder à l'esprit lorsque vous traitez des vidéos. En fait, il est très facile de placer accidentellement des vidéos extrêmement volumineuses sur votre site Web si vous ne faites pas attention, ce qui les rend presque inutilisables pour la plupart de vos clients.
L'histoire du champ de citrouilles
Imaginez que nous sommes à la mi-octobre et que vous cherchez un champ de citrouilles et un labyrinthe de maïs pour passer un après-midi de fin de semaine en famille. Dans le confort de votre ordinateur de bureau, vous recherchez sur le Web un emplacement à proximité et trouvez celui qui vous convient. Le site Web est magnifique, avec une belle vidéo de drone 4K des champs jouant en haut de la page. Vous choisissez l'URL et l'envoyez à vous-même et à vos proches afin que vous puissiez continuer à explorer cette option lors de vos déplacements.
Mais lorsque vous ouvrez la page sur votre téléphone, vous remarquez un petit problème : la vidéo essaie désespérément de jouer sur votre téléphone, mais n'y parvient malheureusement pas. La vidéo continue de caler et de redémarrer encore et encore , étant beaucoup plus perturbatrice et ennuyeuse qu'elle ne l'était sur votre ordinateur. Finalement, vous passez à autre chose, ajoutez l'URL à vos favoris et poursuivez votre routine quotidienne.
Après une journée amusante et boueuse (enfin, j'ai récemment vécu à Seattle et au Royaume-Uni, donc les patchs de citrouilles sont boueux), vous êtes de retour sur votre ordinateur : peut-être que vous repensez à cette vidéo et que vous vous demandez pourquoi elle ne jouait pas bien sur votre téléphone. Eh bien, diagnostiquons ce qui se passe.
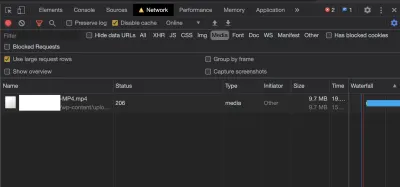
Vous pouvez commencer par ouvrir DevTools dans votre navigateur. Une fois la page chargée, on peut passer à l'onglet Réseau, et filtrer par « média » pour voir tous les fichiers vidéo :

Nous voyons qu'un fichier MP4 est en cours de téléchargement. Le fichier ne transite pas par le réseau en tant que fichier autonome ; au lieu de cela, le service de streaming doit diviser le fichier en quelques segments , vous pouvez donc voir plusieurs requêtes 206 (contenu partiel) pour le même fichier.
En regardant les en- têtes de réponse de ce fichier, nous pouvons repérer certains détails :
accept-ranges: bytes access-control-allow-headers: x-test-header, Origin, X-Requested-With, Content-Type, Accept access-control-allow-methods: GET, POST, PUT, DELETE, OPTIONS Content-Length: 87690242 Content-Range: bytes 70025216-157715457/157715458 content-type: video/mp4 date: Fri, 22 Jan 2021 15:27:26 GMT last-modified: Mon, 24 Jun 2019 05:13:04 GMT server: ApacheMaintenant, certains de ces chiffres sont légèrement effrayants car ils sont légèrement élevés. En fait, ils sont souvent si volumineux que j'ai pris l'habitude d'ajouter des virgules, ce qui me permet d'avoir une idée de la taille réelle des fichiers. Dans ce cas, le téléchargement partiel est de 87 Mo et le fichier entier est de 157 715 457 octets. Oui, c'est vrai, cette vidéo fait 157 Mo, et elle (a essayé) de se charger sur mon téléphone plus tôt dans la journée ! Pas étonnant que cela n'ait pas réussi.
Alors quoi de neuf avec cette vidéo ?
Plongeons un peu plus profondément. Apparemment, la vidéo est bien trop volumineuse pour être lue correctement sur un téléphone portable avec une mémoire réduite et un réseau plus lent. Mais de quoi avons-nous besoin pour y remédier ? Pour comprendre exactement quel est le problème, nous pouvons utiliser FFMPEG, qui est open source et gratuit, et s'avère être l'un des outils les plus fiables pour optimiser les vidéos . Nous pourrions modifier à l'infini la configuration dans FFMPEG, mais abordons quelques points importants dans cet article.
Alors, commençons par l'outil de diagnostic appelé FFprobe. FFprobe recueille des informations à partir de flux multimédias et vous fournit des détails sur la façon dont la vidéo est encodée et comment elle sera lue. Il fait partie du package FFMPEG et est en fait assez facile à utiliser.
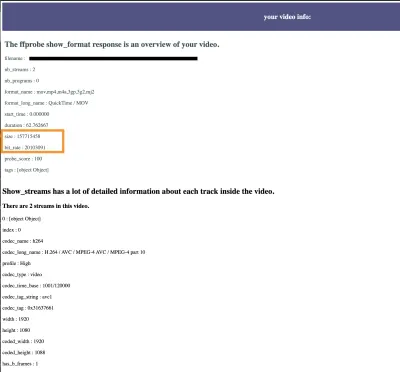
Mieux encore : si votre vidéo est déjà en ligne, il existe une version en ligne de ffprobe à laquelle nous pouvons accéder immédiatement. Alors, entrons simplement l'URL dans le formulaire et obtenons les détails de la vidéo en retour (par exemple, les dimensions de la vidéo, le débit binaire et pas mal de métadonnées).
Lorsque j'ajoute l'URL MP4 de la ferme de citrouilles, nous voyons immédiatement l'un des problèmes. La réponse show_format de ffprobe renvoie un résumé : apparemment, il y a 2 flux, et il dure 62 secondes (ce qui semble assez normal pour ne pas éveiller les soupçons). Mais lorsque nous arrivons à la taille et au débit , nous voyons immédiatement où la vidéo échoue.

Comme mentionné ci-dessus, il peut être judicieux de s'habituer à ajouter des virgules à ces grands nombres. Il s'avère que les images du drone survolant le terrain font en effet 157 Mo et ont un débit de 20 Mo par seconde ! Cela signifie que pour que la vidéo soit lue de manière transparente, le réseau doit être en mesure de diffuser la vidéo à un débit supérieur à 20 MBPS, ce qui explique exactement pourquoi il bloquait sur le téléphone.
Quel est le débit de lecture idéal ?
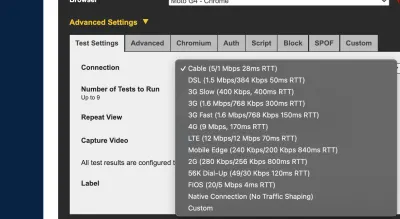
Pour éviter le décrochage, nous devons diffuser la vidéo à un débit approprié . C'est là que le débit devient important. Le débit est la vitesse de lecture de la vidéo. Pour que le navigateur puisse lire la vidéo de manière fluide, la vidéo doit être téléchargée plus rapidement qu'elle ne la lit, ce qui signifie que la vidéo ne sera lue correctement que si la vitesse du réseau est supérieure à 20 MBPS. Quand je pense à la vitesse du réseau, j'ai tendance à me fier aux profils de trafic de WebPageTest :

Comme nous pouvons le voir dans l'aperçu ci-dessus, la vidéo peut bien jouer sur la "Connexion native", et sur la connexion FIOS par câble optique ultra-rapide (20 MBPS est exactement la vitesse requise, donc j'espère que rien d'autre n'a besoin d'être téléchargé dans le Contexte). Cependant, toutes les autres connexions ont une vitesse de liaison descendante nettement inférieure à 20 MBPS . Si la vidéo se charge à ces vitesses, le lecteur tentera de consommer la vidéo plus rapidement qu'elle ne peut être téléchargée, et la vidéo se bloquera définitivement.
Le débit binaire de votre vidéo définit la vitesse réseau minimale que vos clients peuvent utiliser. En général, le débit binaire de votre vidéo doit être d'environ 80 % du débit disponible sur le réseau. Ainsi, une vidéo de 20 MBPS a vraiment besoin d'un débit réseau de 24 MBPS pour lire la vidéo de manière transparente. Toute personne disposant d'une connexion plus lente aura une expérience assez médiocre et ne pourra probablement pas du tout regarder la vidéo. Plus précisément, cela signifie que pour que nous puissions jouer de manière fluide et soyeuse sur 4G, le débit doit rester inférieur à 7,2 MBPS .
Pouvons-nous réduire le débit binaire de cette vidéo ?
Oui! Examinons certaines des configurations que nous pouvons utiliser pour réduire le débit binaire de cette vidéo. Mais d'abord, regardons les données que nous obtenons de FFprobe. Une chose qui est tout à fait remarquable est la valeur r_frame_rate , qui est le nombre d'images par seconde dans la vidéo. Sa valeur est 60000/1001. Cela signifie que la fréquence d'images de la vidéo est de 60 images par seconde. Cependant, les fréquences d'images typiques sur le Web sont de 25 à 30, donc la première chose que nous pouvons faire est de réencoder la vidéo avec un débit binaire inférieur .
Une autre chose à garder à l'esprit est le facteur de taux constant . Dans FFMPEG, la principale référence qualité/taille est la compression CRF (Constant Rate Factor), avec des valeurs allant de 0 (pas de compression) à 50 (compression élevée). La valeur par défaut pour CRF dans FFMPEG est 23 (si vous omettez le paramètre CRF, votre vidéo est avec cette valeur). D'après mon expérience personnelle, les valeurs de 23 à 28 produisent toujours des vidéos de haute qualité , qui ont une belle apparence sur le Web et une taille de fichier considérablement réduite.

Commençons donc à 30fps et un CRF de 23 . La commande Terminal ressemblera à ceci :
ffmpeg -i input.mp4 -vcodec h264 -acodec aac -crf 23 -strict -2 :v fps=fps=30 output.mp4Voila ! Cela se traduit par une vidéo de 81,5 Mo, soit déjà une amélioration de 48 %. Mais la vidéo est toujours très volumineuse, avec un débit binaire de 10 MBPS. Si nous définissons CRF sur 28, le fichier tombe à 35,4 Mo, avec un débit binaire de 4,5 MBPS, ce qui est beaucoup plus susceptible de bien fonctionner sur une connexion 4G.
Il s'agit d'une amélioration de cinq fois par rapport à la vidéo originale . Pour rendre cette vidéo encore plus accessible, nous pouvons redimensionner la vidéo pour la rendre plus petite. C'est quelque chose dont nous discuterons dans la section streaming ci-dessous.
L'histoire de la faim de pizza
Imaginez que vous êtes à Los Angeles, peut-être en visite depuis l'étranger et en itinérance sur votre téléphone, et bien sûr en train de penser à prendre une part de pizza. Vous trouvez une pizzeria remarquable sur votre téléphone et décidez de vous y rendre. Vous avez peut-être remarqué quelques vidéos et images de héros sur la page, mais en réalité, chaque pizzeria se ressemble, vous n'avez donc pas pris la peine de regarder la vidéo. Vous vous dirigez et prenez une tranche ou deux avant de retourner à votre hôtel.
Cette nuit-là, vous recevez un SMS de votre opérateur indiquant que vous avez utilisé beaucoup plus de données que vous ne l'imaginiez (et certainement bien plus que prévu à l'origine !). Quelques taxis et le site Web de pizzas - combien coûtait encore le site Web de pizzas ?
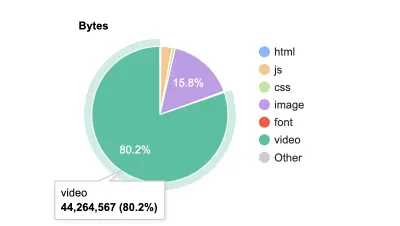
Vous insérez le site Web de pizza dans WebPageTest et le vérifiez sur une connexion mobile :

44 Mo de vidéo . D'où vient-il ? Même au-delà de ça, quand on examine un peu plus en détail la source et la cascade, on s'aperçoit qu'il y a en fait deux vidéos ! Heureusement (ou malheureusement ?), ni l'un ni l'autre n'ont réussi à être entièrement téléchargés :
| Vidéo | Taille |
|---|---|
| Vidéo 1 téléchargée | 11,8 Mo (sur 121 Mo au total) |
| Vidéo 2 téléchargée | 31,1 Mo (sur un total de 139 Mo) |
Cela soulève quelques inquiétudes et quelques questions.
Tout d'abord, pourquoi tant de vidéos ont-elles été téléchargées alors qu'elles n'étaient pas en lecture automatique ? Nous n'avons pas encore réussi à cliquer sur quoi que ce soit, mais nous avons déjà utilisé près de 40 Mo de données. La réponse, comme toujours, se trouve dans la source. Eh bien, "voir la source", c'est-à-dire.
<video class="video-js vjs-big-play-centered" controls preload="auto" width="1050" height="591" poster="assets/home_poster.jpg" data-setup='{"fluid": true}'><source src="assets/home_1.mp4" type='video/mp4'> <source src="assets/home.webm" type='video/webm'><p class="vjs-no-js">To view this video please enable JavaScript, and consider upgrading to a web browser that <a href="https://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a></p> </video>
Au départ, nous voyons au moins deux problèmes :
- précharge = "auto"
Lorsque nous définissonspreload="auto", nous remplaçons le paramètre par défaut du navigateur, imposant le téléchargement de la vidéo , que votre client ait appuyé ou non sur "Play". L'attribut depreloadpar défaut estmetadata, et aurait entraîné le téléchargement de quelques 100 Ko. Certes, c'est un bien meilleur résultat pour les visiteurs du site qui ne regarderont jamais cette vidéo. - Commande vidéo
Si vous avez plusieurs versions de la vidéo (dans ce cas : vidéos encodées h264 .mp4 et VP8 .webm), le navigateur choisira la première vidéo qu'il sait lire. Désormais, tous les navigateurs modernes prennent en charge mp4, tandis que la plupart des navigateurs modernes prennent également en charge webm (95,4 % de prise en charge mondiale, selon CanIUse).
Une astuce que j'aime utiliser est d'insérer la ligne source vidéo appropriée avec Javascript. De cette façon, si vous choisissez de ne pas diffuser de vidéo sur certains écrans, vous n'avez qu'une balise <video> vide - et aucune vidéo ne peut être téléchargée.
window.onload = addAutoplay(); var videoLocation = document.getElementById("hero-video"); function addAutoplay() { if(window.innerWidth > 992){ videoLocation.setAttribute("autoplay",""); }; }window.onload = addAutoplay(); var videoLocation = document.getElementById("hero-video"); function addAutoplay() { if(window.innerWidth > 992){ videoLocation.setAttribute("autoplay",""); }; }
Si nous exécutons maintenant une ffprobe sur ces deux vidéos, nous découvrirons des différences significatives dans les tailles :
| Format | Taille |
|---|---|
| Mp4 | 121,2 Mo |
| Webm | 11,8 Mo |
Le webm est 90% plus petit, et a pourtant 0 vues , puisque chaque navigateur prend en charge le mp4. Ces deux vidéos font toutes les deux 640×360 et 140s de long. L'exécution de la commande ffmpeg ci-dessus sur le mp4 donne une vidéo de 12,4 Mo, il est donc probable que les développeurs aient suivi un processus similaire pour compresser et encoder également la variante .webm. Peut-être qu'avoir preload="auto" pour 12,5 Mo ne serait pas si mal après tout.
La deuxième vidéo (images de drone à l'intérieur du restaurant) est filmée en Full HD (1080p), mais est également compressée de 140 Mo à 35 Mo. Ainsi, 120s avec FFMPEG pourraient réduire le poids de la vidéo sur cette page de 160 Mo à 57 Mo. Inverser l'ordre webm/mp4 permettrait d'économiser quelques Mo supplémentaires pour 95 % des navigateurs prenant en charge ce format.
Et si nous voulions faire encore mieux, peut-être rendre les vidéos adaptées à des écrans de différentes tailles ? Eh bien, obtenons des vidéos encore plus petites - avec des vidéos réactives !
La balise <video> ne prend pas en charge les requêtes multimédias pour diffuser différents fichiers vidéo sur différents écrans. Nous avons donc besoin d'une manière différente de fournir des vidéos dimensionnées pour l'écran de l'appareil. Le moyen le plus simple d'y parvenir est d'utiliser le streaming vidéo . Cela ajoutera du Javascript et d'autres actifs pour le lecteur vidéo qui seront nécessaires, mais les économies de vidéo compenseront certainement ces données supplémentaires.
Nous pouvons créer des flux vidéo avec FFMPEG (j'ai utilisé des scripts bash comme celui-ci dans le passé), mais cela nous oblige à connaître toutes les tailles et tous les paramètres que nous aimerions utiliser (et comme mentionné précédemment, FFMPEG a beaucoup de paramètres ! ).
Pour faciliter le streaming vidéo, il existe des API (par exemple api.video et Mux) où vous téléchargez votre vidéo, et les outils créent des flux vidéo et hébergent votre vidéo pour vous. Pour une divulgation complète, je travaille sur le premier, donc pour simplifier mon pipeline de traitement vidéo, j'utiliserai api.video, pour transcoder et héberger mes vidéos. Avec l'API de téléchargement, je peux télécharger n'importe quelle vidéo, et l'outil créera une version en streaming à de nombreuses dimensions et débits différents (actuellement 240p, 360p, 480p, 720p, 1080p et 4K).
Les débits binaires des vidéos plus petites sont considérablement réduits, car les dimensions de la vidéo diminuent. Cela signifie que la vidéo nécessitera moins de capacité réseau sur des écrans plus petits et sera lue sur des réseaux plus lents.
Par souci de concision, nous ne testerons que la vidéo du patch Pumpkin. J'ai reçu des résultats similaires avec la vidéo du drone (l'autre vidéo de pizza n'est qu'en 360p, elle ne profite donc pas beaucoup des tailles plus petites).
Note : Veuillez rappeler que cette vidéo est actuellement une vidéo mp4 1080p à 60fps, et pèse 157 Mo pour tous les visiteurs.
Avec quelques optimisations (CRF 28 et réduction du framerate à 30fps), la vidéo a été réduite à 35,7 Mo. À l'aide de DevTools, nous pouvons émuler des appareils pour voir combien de données sont utilisées pour la lecture vidéo de vidéos en streaming sur des écrans de différentes tailles.
Le tableau ci-dessous montre le volume total de trafic utilisé. Avec la vidéo HLS, il y a un lecteur JavaScript, CSS, des polices, etc. qui ajoutent environ 1 Mo de temps système supplémentaire. Ceci est inclus dans les totaux ci-dessous :
| Appareil | Taille de la vidéo (Pixels) | Taille de la vidéo (Mo) | Débit binaire (MBPS) |
|---|---|---|---|
| Moto G4 (Portrait) | 240p | 3,1 Mo | 0,35 |
| Moto G4 (Paysage) | 360p | 7,5 Mo | 0,800 |
| Iphone 7/7/8 (Paysage) | 480p | 12,1 Mo | 1.40 |
| iPad (Paysage) | 720p | 21,2 Mo | 2.6 |
| iPad Pro (Paysage) | 1080p | 39,4 Mo | 4.4 |
À 1080p, il y a environ 4 Mo de ressources supplémentaires téléchargées pour le flux, mais pour chaque autre taille, il y a des économies de données importantes sans perte de qualité vidéo. Non seulement la vidéo sera correctement dimensionnée pour les appareils , mais elle est beaucoup moins susceptible de se bloquer, car le débit binaire est réduit pour les appareils les plus susceptibles d'être sur des connexions mobiles plus lentes.
Le streaming vidéo prend en charge les problèmes de fréquence d'images, de taille et de qualité de la vidéo, garantissant une lecture rapide sur n'importe quel écran de taille et sur n'importe quel réseau de vitesse.
"
Autre avantage du streaming vidéo : si le réseau est lent (ou devient soudainement plus lent), le lecteur peut ajuster la vidéo affichée et lire une version de qualité inférieure de la vidéo - assurant la lecture sur l'appareil - même dans de mauvaises conditions de réseau. (Vous pouvez tester les différentes vidéos avec StreamOrNot, un petit projet open source que j'ai sorti il y a quelques temps.
Maintenant, n'est-ce pas un peu trop de frais généraux ? Ne pourrions-nous pas faire la même chose (en beaucoup plus rapide) avec YouTube ou Vimeo ? Nous le pourrions sûrement, mais nous ne serions pas en mesure de supprimer complètement la marque ou la publicité de la vidéo, sans parler de la surcharge des scripts chargés dans l'iframe du lecteur vidéo. De plus, vous voudrez peut-être parfois utiliser la vidéo comme vidéo d'arrière-plan sur votre page de produit et éviter tout type de marque externe.
Conclusion
Nous ne déployons pas les images de notre caméra directement sur le Web, mais nous les compressons et les redimensionnons pour équilibrer la qualité et les performances Web. La même chose devrait être faite pour les fichiers vidéo. Les petites vidéos commencent à jouer plus rapidement et se bloquent moins souvent, améliorant ainsi l'expérience utilisateur du site Web.
Dans cet article, nous avons parcouru quelques étapes simples pour optimiser nos vidéos, par exemple en baissant la qualité et son framerate. Nous avons également examiné comment le streaming vidéo peut nous permettre de créer une expérience vidéo plus réactive pour le Web, en diffusant automatiquement des vidéos correctement dimensionnées pour l'écran de l'appareil.
Merci d'avoir lu, et si vous souhaitez en savoir plus, vous voudrez peut-être en savoir plus sur les meilleures pratiques vidéo ici, sur Smashing Magazine et sur mon blog :
- Lecture vidéo sur le Web : l'état actuel de la vidéo (Partie 1)
- Lecture vidéo sur le Web : bonnes pratiques en matière de diffusion vidéo (partie 2)
- Masquer des vidéos sur le Web mobile
