Comment optimiser les images sur les sites Web pour améliorer les performances et l'expérience utilisateur
Publié: 2016-03-25Alors que le nombre d'images et de vidéos sur un site Web continue d'augmenter, les temps de chargement plus lents, qui entraînent une expérience utilisateur négative, sont des préoccupations croissantes pour toute entreprise. Un article du Fiscal Times, citant la société de mesure de données Internet HTTP Archive, a noté que la taille moyenne d'un site Web est désormais de 2,1 Mo, contre 1,5 Mo il y a quelques années. L'une des principales raisons de cette croissance est l'ajout de contenu, comme des vidéos et des images attrayantes, conçu pour générer plus de trafic sur le site.

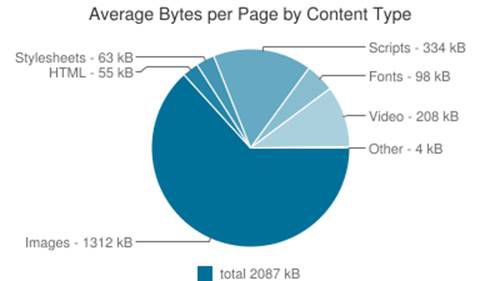
The Fiscal Times – Ralentissement du Web – Graphique
L'article montre que les images représentent près de 63 % des octets (1 312 Ko sur un total de 2 087 Ko) de la page moyenne par type de contenu. La vidéo est arrivée loin derrière à 10 % (208 Ko).
L'impact des images sur un site Web peut être dramatique, consommant une bande passante coûteuse et augmentant le temps que les visiteurs du site Web passent à attendre que les pages se chargent. Lorsque chaque seconde qui passe réduit le taux de conversion global de votre site Web et, en définitive, ses revenus, il est tout à fait logique de vouloir optimiser au maximum vos images et leur diffusion.
Si vous rencontrez des problèmes de performances de site Web, il est possible que vous fassiez une ou plusieurs erreurs clés avec les images. Dans cette série en deux parties, nous examinerons comment optimiser à la fois vos images et votre réseau pour garantir la meilleure expérience utilisateur et minimiser les coûts, ainsi que les besoins en bande passante et en stockage.
Voici un aperçu des erreurs les plus courantes que vous pourriez commettre en matière de gestion des images et comment vous pouvez les éviter :
Ne pas utiliser des formats d'image plus efficaces et modernes
Même si Google a ajouté la prise en charge de son format d'image WebP aux navigateurs Chrome et que Microsoft a fait de même pour JPEG-XR dans la plupart de ses navigateurs Internet Explorer et Edge, les développeurs ne les ont toujours pas adoptés. Peut-être n'êtes-vous pas au courant de ces formats, ou peut-être est-il trop difficile de fournir différents formats d'image à différents navigateurs et appareils. Par conséquent, vous pouvez vous en tenir aux mêmes formats JPG et PNG et ne pas profiter de la façon dont les formats modernes peuvent optimiser leurs sites.
Résolution des problèmes : convertissez les images aux formats modernes WebP et JPEG-XR, tout en ajustant la qualité de compression pour équilibrer les formats. De plus, en détectant le navigateur spécifique qui accède à chaque image et en fournissant une version différente de l'image au navigateur respectif, vous pouvez vous assurer que les utilisateurs reçoivent les meilleures images possibles, en termes de qualité visuelle et d'optimisation de la taille du fichier.
 |  |
| 16.9Ko JPG | WebP de 6,9 Ko |
Intégration de courts clips vidéo à l'aide du format GIF
Vous pouvez compter sur le format d'image GIF pour afficher de courts clips vidéo sur des sites d'actualités, des sites de médias et des sites de partage social. Bien que le format GIF soit facile à utiliser pour intégrer des clips vidéo à l'aide d'une simple balise d'image HTML, il n'est pas efficace pour les films capturés car les fichiers sont volumineux et lents à charger, en particulier sur les appareils mobiles, ce qui entraîne des coûts de bande passante élevés et une utilisation élevée du processeur. .
Comment résoudre le problème : il existe plusieurs façons de diffuser et d'intégrer les mêmes clips et animations à l'aide de formats de fichiers modernes, tels que Animated WebP pour les utilisateurs du navigateur Chrome. Une autre approche consiste à appliquer une compression avec perte du fichier GIF, ce qui entraîne une légère réduction de la qualité visuelle mais diminue considérablement la taille du fichier.
Les fichiers GIF peuvent également être convertis aux formats vidéo MP4 ou WebM, en incorporant les clips et les balises vidéo HTML5 au lieu de la balise d'image. Dans la plupart des navigateurs modernes, cela fonctionne sans problème et le site a exactement la même apparence mais se charge beaucoup plus rapidement. En prenant l'une de ces mesures, vous serez en mesure de réduire considérablement la taille du fichier, d'économiser le temps de chargement des pages, d'améliorer l'expérience utilisateur et de réduire les coûts de bande passante.
 |  |
| GIF de 6,3 Mo | 311 Ko MP4 |
Fournir des images 2X (Retina Display) à tous les utilisateurs
Les appareils mobiles et les ordinateurs portables modernes ont des ratios de pixels d'appareil (DPR) élevés. Parce que vous voulez que vos sites aient fière allure sur ces appareils, vous pouvez intégrer des images en double résolution. Bien qu'il s'agisse d'une bonne pratique, de nombreux développeurs ont tendance à fournir des images de même taille à tous les utilisateurs. En conséquence, les utilisateurs avec des écrans réguliers (par exemple, des écrans non Retina) doivent télécharger les images haute résolution alors que leurs écrans ne bénéficient que de la moitié de la résolution. Cela entraîne une perte de temps à attendre le chargement des pages et augmente inutilement les coûts de bande passante.
Résolution des problèmes : créez des résolutions différentes pour chaque valeur DPR (par exemple, des images standard et des images à double résolution) et détectez automatiquement la valeur DPR de la page Web dans le navigateur de l'utilisateur actuel. Cela vous permettra de fournir des images régulières aux utilisateurs avec des écrans réguliers et des images de résolution 2x aux utilisateurs avec des appareils d'affichage Retina.
 |  |
| RMR 1.0 – 100×100 – 4.6KB | RMR 2.0 – 200×200 – 12.1KB |
Redimensionnement inutile du côté du navigateur
L'un des raccourcis couramment utilisés par les développeurs consiste à redimensionner les images côté navigateur au lieu de redimensionner les images côté serveur. Sur les navigateurs modernes, le résultat final est exactement le même, mais en termes de bande passante, l'histoire est assez différente. Les visiteurs du site Web perdent un temps précieux à télécharger une image inutilement grande et vous gaspillez de la bande passante pour la leur fournir. Pour les navigateurs plus anciens, le problème est encore plus prononcé car leurs algorithmes de redimensionnement sont généralement inférieurs à la normale.

Résolution des problèmes : assurez-vous que les images que vous fournissez correspondent parfaitement aux dimensions requises pour le site Web. Même si la même image doit être transformée en vignettes de tailles différentes pour s'adapter à différentes pages, cela vaut la peine de créer différentes vignettes plutôt que de fournir une grande image et de compter sur le navigateur pour la redimensionner.

Exemple de redimensionnement inutile côté navigateur
JPEG inutilement de haute qualité
Les JPEG ont véritablement révolutionné le Web. Depuis de nombreuses années, ce format avec perte permet aux développeurs Web de représenter des images haute résolution avec beaucoup de détails en utilisant une fraction de la bande passante requise par n'importe quel format d'image concurrent. Mais de nombreux développeurs et graphistes n'expérimentent pas la compression JPEG, qui pourrait réduire considérablement la taille du fichier sans perte perceptible de qualité d'affichage.
Bien que la qualité JPEG à 85 % semble courante, nous avons vu de nombreux sites Web dans lesquels une qualité à 95 % était courante, tandis qu'une qualité bien inférieure aurait considérablement réduit la taille du fichier sans nuire à l'expérience globale. Le résultat final est une consommation de bande passante plus élevée et une brèche dans l'expérience des visiteurs.
Résolution des problèmes : n'ayez pas peur d'essayer des niveaux de qualité JPEG inférieurs. Pour certains sites Web, l'utilisation d'une qualité JPEG à 50 % a donné un résultat très raisonnable et les avantages ont largement dépassé les coûts. Alors que les JPEG de meilleure qualité auront toujours une meilleure apparence, l'amélioration de la qualité ne vaudra pas toujours la bande passante supplémentaire et les temps d'attente.
 |  |
| 95 % JPEG – 34 Ko | 80 % JPEG – 17 Ko |
Types de fichiers image incorrects
JPEG, PNG et GIF sont les formats de fichiers les plus couramment utilisés sur les sites Web aujourd'hui, mais chacun a des rôles très différents, donc si vous utilisez le mauvais format, vous perdez le temps de vos visiteurs et votre propre argent.
Une erreur fréquente consiste à utiliser des PNG pour fournir des photographies. Il y a une idée fausse commune selon laquelle les PNG, en tant que formats sans perte, donneront la meilleure reproduction possible pour les photos. Bien que cela soit généralement vrai, il s'agit également d'une optimisation assez inutile. Un JPEG avec une qualité relativement élevée renverra une photo d'une qualité comparable à une fraction de la taille du fichier PNG.
Résolution des problèmes : gardez toujours à l'esprit le format d'image à utiliser pour le contenu affiché. PNG doit être utilisé pour les images générées par ordinateur (graphiques, logos, etc.) ou lorsque vous avez besoin de transparence dans votre image (superpositions d'images). JPEG doit être utilisé lorsque vous montrez une photographie capturée. GIF doit être utilisé lorsque l'animation est nécessaire (animation de chargement Ajax, etc.).
 |  |
| PNG – 110 Ko | JPEG – 15 Ko |
Fournir des images non optimisées
Même si PNG est un format sans perte, il peut être compressé avec des outils de compression disponibles gratuitement qui le réduisent jusqu'à 50 % tout en fournissant exactement la même image. Malheureusement, de nombreux développeurs et concepteurs Web ignorent cette étape et fournissent des images non optimisées.
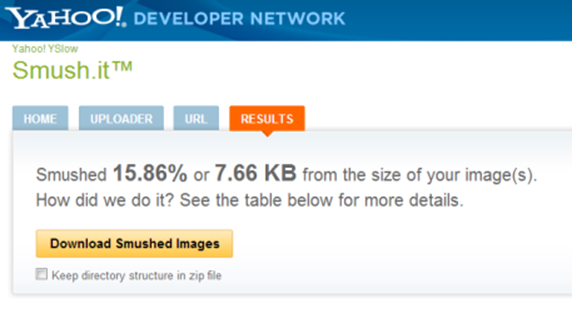
Comment réparer : PNGCrush et OptiPNG sont deux bibliothèques d'optimisation d'image open source, et si vous ne les utilisez pas déjà, vous devez absolument les consulter. Si vous n'avez pas besoin d'automatiser le processus d'optimisation, vous pouvez vous diriger vers le service en ligne smush.it de Yahoo pour compresser manuellement vos PNG encore plus loin.

Un exemple de Yahoo smush.it en action
Oublier de supprimer les métadonnées d'image
De nombreux sites Web modernes permettent aux visiteurs de télécharger des photos. Qu'il s'agisse de la photo de profil de l'utilisateur ou d'une photo partagée d'un voyage récent, celles-ci ont été prises à l'origine à l'aide d'un appareil photo moderne, qui a très probablement introduit de nombreuses métadonnées dans la photo. Dans la majorité des cas, ce serait une excellente idée de supprimer ces métadonnées, mais les développeurs prennent rarement le temps de le faire, ce qui fait que les images nécessitent plus de bande passante pour être livrées et une expérience de navigation plus lente pour les utilisateurs.
Comment résoudre le problème : assurez-vous de supprimer les métadonnées de vos images et des photos téléchargées par l'utilisateur. Si ces informations sont nécessaires, vous pouvez les conserver quelque part, mais pas dans le cadre de vos images. Même si les métadonnées de l'image ne sont pas nécessaires pour votre site Web, il existe un extrait d'information, l'orientation de prise de vue d'origine de l'image, qui est en fait essentielle pour afficher correctement la photo sur votre site Web. Lors de la suppression des informations Exif, assurez-vous de faire pivoter l'image dans son orientation correcte en fonction de ses données Exif avant de perdre ces informations.
Achevé!
Cet article, bien qu'il ne soit pas exhaustif, décrit les problèmes les plus courants liés aux images qui peuvent être résolus facilement et à moindre coût, en éliminant l'utilisation excessive de la bande passante et en offrant une meilleure expérience aux visiteurs de votre site Web. Dans la dernière partie de cette série, nous parlerons de conseils pour assurer l'optimisation du réseau lors de la livraison d'images.
