10 bibliothèques de graphiques de données JavaScript Open Source à considérer
Publié: 2022-04-08La beauté de la conception Web moderne se trouve dans l'avancement généralisé des effets visuels et dynamiques. CSS3 a amené le monde du design à un autre niveau avec des propriétés d'animation indépendantes. Mais en creusant encore plus loin, vous remarquerez que le code open source a révolutionné le processus de création et d'utilisation d'une telle bibliothèque de codes.
Il ne fait aucun doute que JavaScript est le roi des scripts frontaux. C'est un langage fascinant pour créer des effets visuels sans avoir besoin de programmation backend. C'est pourquoi JavaScript est un choix naturel pour créer des graphiques, des graphiques, des tableaux ou des interfaces dynamiques Big Data.
Les ressources suivantes sont parfaites pour tout développeur qui a besoin de créer des données basées sur des graphiques pour son ou ses sites Web. Les bibliothèques de données sont souvent assez détaillées, avec de nombreuses méthodes et paramètres supplémentaires. Mais au fur et à mesure que vous pratiquez le codage et apprenez JavaScript, la configuration d'un nouveau tableau de données deviendra comme une seconde nature.
Graphique.js
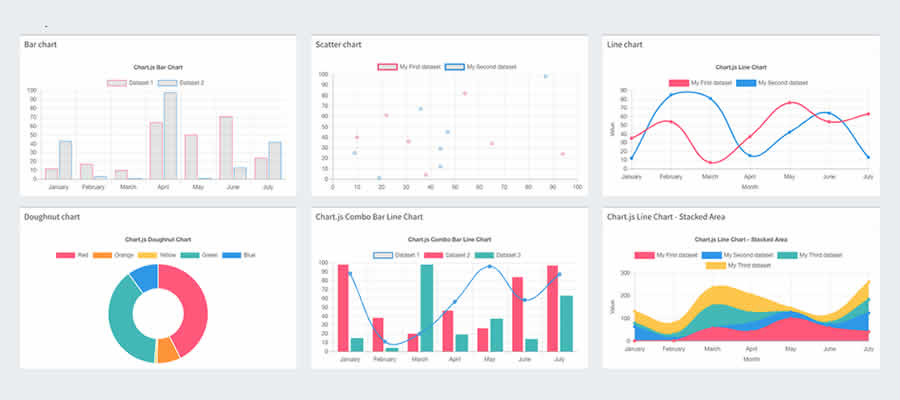
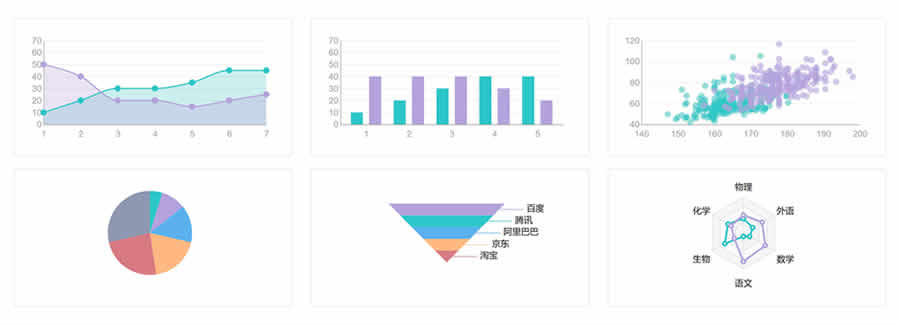
HTML5 est l'avenir du rendu de mise en page et Chart.js est là pour inaugurer les graphiques de données dans cet avenir. Chart.js est peut-être la bibliothèque open source classique pour générer tout type de tableau de données, de graphique ou d'élément de visualisation.
Tout est rendu en utilisant HTML5 avec l'avantage supplémentaire d'un élément canvas pour des effets dynamiques. Les graphiques rendus sur un canevas HTML5 permettent des info-bulles de survol et des événements de clic pour accéder à plus d'informations sur les données cartographiées. Les différentes options vont des graphiques à secteurs, des graphiques à barres, des graphiques radar, des graphiques linéaires et d'autres styles plus avancés.

jqPlot
Dans le domaine des graphiques dynamiques, jqPlot est un autre concurrent. Jetez un coup d'œil à certains des exemples en direct pour voir cette bibliothèque en action.
jqPlot rend le contenu sous forme d'images statiques qui sont intégrées dynamiquement. Cela signifie que les données du graphique peuvent être mises à jour via Ajax sans même actualiser la page. Certains types de graphiques ont même des options de survol qui affichent les données associées au survol.

Bien qu'il existe des dizaines de styles de graphiques différents, les thèmes de graphique par défaut sont quelque peu fades. jqPlot nécessitera un peu de TLC pour le faire fonctionner correctement dans votre mise en page - mais c'est certainement un excellent outil pour rendre des ensembles de données plus complexes.

Chartiste.js
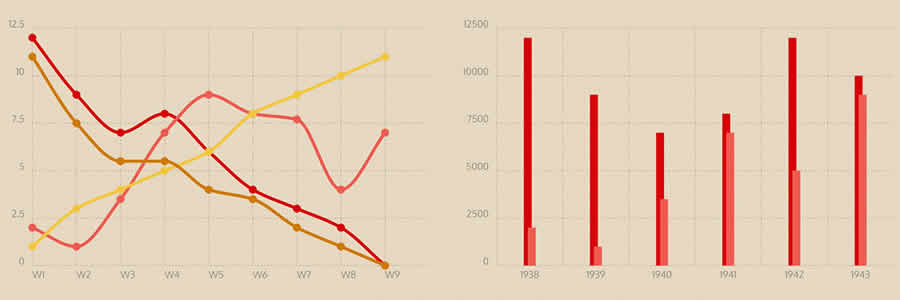
Un autre de mes favoris personnels est la bibliothèque Chartist.js. La page d'accueil elle-même est tout simplement géniale et très facile à naviguer. Cela signifie qu'il est facile de parcourir la documentation pour trouver des réponses pour la configuration et la personnalisation.
Chaque type de graphique est entièrement réactif et hautement personnalisable, des tailles aux schémas de couleurs. Chartist s'appuie sur SVG pour afficher dynamiquement les graphiques sous forme d'images sur la page. Il existe des options de secours pour les anciens navigateurs. Cependant, les versions les plus modernes prendront en charge toutes les fonctionnalités intéressantes telles que l'animation de données.

HighchartTable
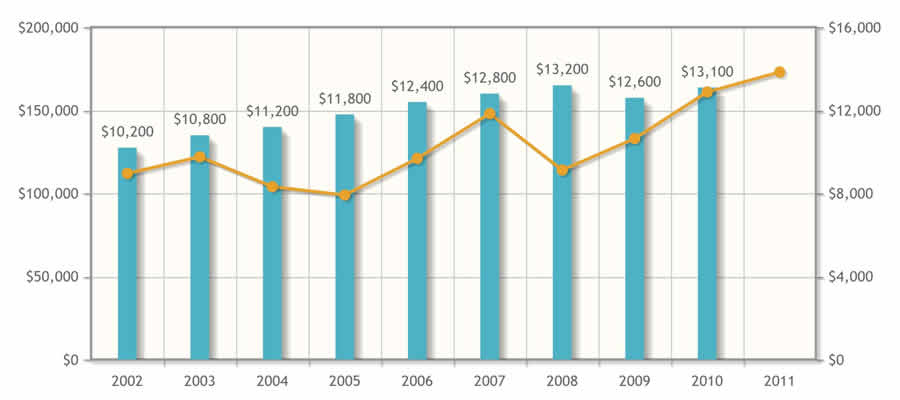
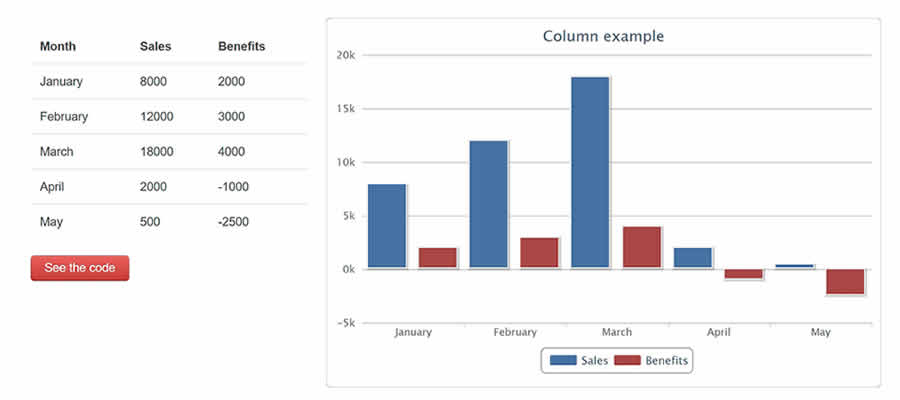
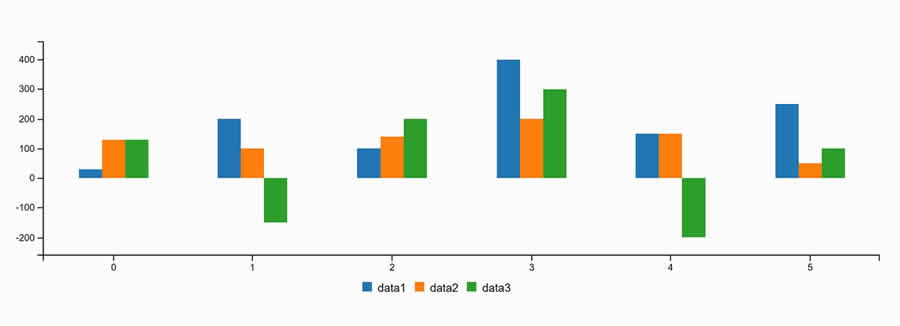
Ne laissez pas le nom vous tromper sur celui-ci. Bien que HighchartTable puisse sembler être destiné à afficher des tableaux HTML, il s'agit en fait d'un plugin qui convertit les données tabulaires en graphiques.
Il s'agit d'un plugin jQuery qui est également basé sur une autre bibliothèque nommée Highcharts. Pour que HighchartTable fonctionne, vous devez d'abord inclure les deux dépendances (toutes deux gratuites). Ensuite, vous pouvez configurer un tableau HTML et convertir la conception en un graphique à part entière. Jetez un coup d'œil à certaines des démos en direct pour voir comment le plugin fonctionne.

xCharts
xCharts est destiné aux utilisateurs plus avancés familiarisés avec la visualisation de données. Ce plugin est basé sur la bibliothèque D3.js pour le rendu des graphiques dans la page et des visuels dynamiques.
Tout rendu via xCharts est adaptable et malléable. Il est facile d'ajouter vos propres animations ou fonctions d'accélération lors de l'interaction avec les données. Tout est écrit en JavaScript simple avec des valeurs de tableau pour le contenu. La page d'exemples xChart contient de nombreux exemples avec des effets d'accélération en direct.

C3.js
La bibliothèque open source C3.js est basée sur la bibliothèque D3.js. Il est destiné à simplifier le processus de rendu des graphiques de données sur une page HTML sans nécessiter beaucoup de code de graphique D3 personnalisé.
Toutes les données sont entièrement dynamiques et personnalisables, des info-bulles aux couleurs des graphiques. La meilleure partie est que C3.js s'appuie sur la bibliothèque D3.js, il est donc plus facile à comprendre pour les nouveaux développeurs.

Graphiques à tarte aux pizzas
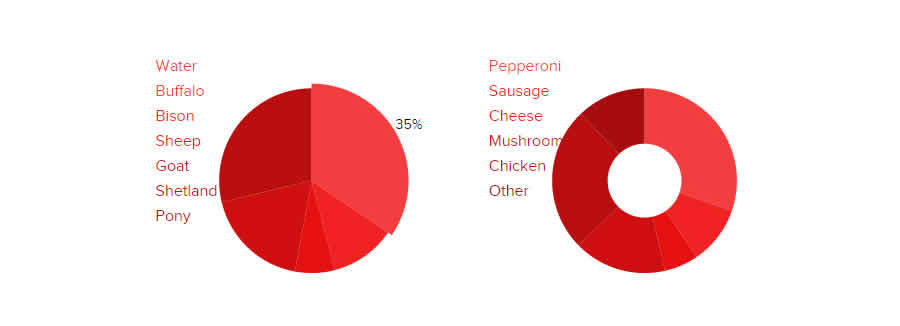
Pizza Pie Charts est une bibliothèque JavaScript bien connue construite par ZURB pour le rendu de camemberts basés sur SVG. Tous les différents paramètres et options d'affichage peuvent être modifiés directement en CSS ou JavaScript.
Zurb est une source fiable de code de qualité, vous savez donc que la bibliothèque est de la plus haute qualité. La seule distinction est que Pizza Pie Charts est vraiment le meilleur pour le rendu des données dans les camemberts. Il serait préférable de trouver d'autres styles de graphique dans une autre bibliothèque.

flotter
Avec un nom simple comme Flot, vous pourriez vous attendre à ce que ce plugin ait des fonctionnalités négligeables. Mais étonnamment, Flot pour jQuery est un plugin minimal mais diversifié pour la visualisation de données.
Le principal avantage de l'utilisation de Flot est la possibilité de créer des diagrammes de traçage animés. De cette façon, vous pouvez faire passer les données dans un flux représentant de grands groupes de différents résultats. Ceux qui veulent saisir le potentiel de Flot peuvent profiter du répertoire d'exemples.

Dygraphes
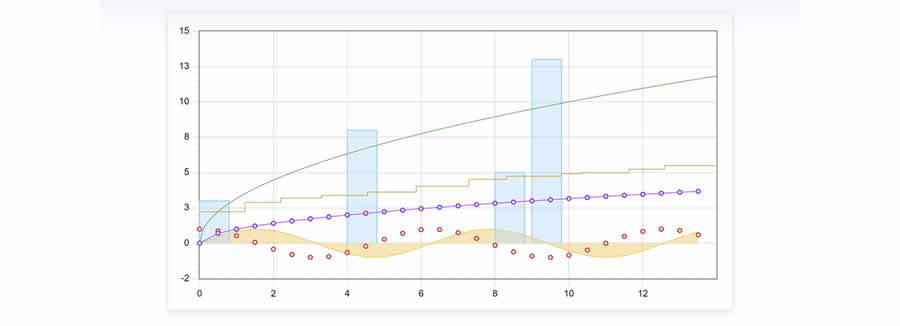
Les développeurs qui sont encore en train de se familiariser avec JavaScript peuvent bénéficier d'une bibliothèque telle que Dygraphs. Le code d'initialisation est relativement simple et il ne faut pas beaucoup d'efforts pour obtenir votre premier graphique sur une page Web.
Cette bibliothèque peut gérer d'énormes ensembles de données traçant sur une variété de graphiques. Les appareils mobiles prennent également en charge l'interactivité grâce aux effets d'affichage de pincement et de zoom. Si vous souhaitez tracer des données avec JavaScript, alors Dygraphs est une merveilleuse bibliothèque pour démarrer sans aucune dépendance.

Protovis (N'est plus en cours de développement actif)
Les visualisations avancées nécessitent beaucoup plus dans le domaine du traitement des données. Protovis est certainement l'une des bibliothèques de graphiques de données les plus complexes. Vous voudrez vraiment avoir une bonne maîtrise de JavaScript avant de vous attaquer à un projet avec ce script.
Cependant, Protovis a la capacité de rendre des styles de graphique exceptionnellement uniques. La page d'exemples regorge de démonstrations de graphiques conventionnels et personnalisés. L'organisation des données va des simples diagrammes circulaires aux réseaux, aux diagrammes en arbre et même aux cartes à grande échelle.
Ces bibliothèques de graphiques devraient être plus que suffisantes pour le développeur Web moyen. Quel que soit votre niveau de compétence, il existe toujours une solution pour chaque développeur, du débutant complet au vieux maître sage.
Et le meilleur de tous, les standards du Web continueront à prendre en charge des méthodes encore plus étendues de visualisation des données et d'interactivité des utilisateurs.
