Les 10 kits d'interface utilisateur Web frontaux Open Source les plus populaires
Publié: 2021-04-26Vous pouvez économiser beaucoup de temps de développement en travaillant avec des kits d'interface utilisateur frontaux. Le plus populaire est Bootstrap bien que beaucoup trop de sites homogènes reposent sur ce framework.
Pour vous donner une certaine variété, j'ai organisé ma sélection des meilleurs frameworks d'interface utilisateur open source les plus récents.
Ceux-ci ont tous leurs propres styles uniques et différents niveaux de prise en charge des composants dynamiques. Mais si vous associez ces frameworks à certains plugins JavaScript, vous pouvez créer à peu près n'importe quoi.
Vous pourriez également aimer : 20 frameworks CSS réactifs et légers pour un démarrage rapide.
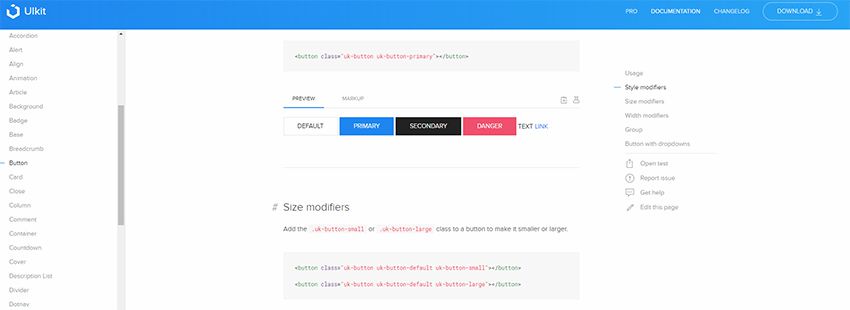
1. UIKit

Le framework UIKit est léger, facile à personnaliser et facile à ajouter. Il suit une structure modulaire dans laquelle vous construirez des éléments de page avec des classes réutilisables.
C'est parfait pour structurer une nouvelle page sans avoir à coder votre propre grille ou à rouler vos propres piles de polices. Ce cadre est même livré avec un jeu d'icônes unique que vous pouvez ajouter à votre page à l'aide d'une police Web.
Avec UIKit, vous pouvez exécuter Sass ou Less avec n'importe quel gestionnaire de packages (généralement npm).
De plus, avec une énorme liste de composants, vous pouvez intégrer n'importe quoi, des champs de téléchargement aux fils d'Ariane et bien plus encore.
2. Fondation

La bibliothèque de la Fondation de Zurb est juste là avec Bootstrap de Twitter. Mais il semble que Foundation reçoive moins d'attention en raison de son interface moins stylisée.

Avec Foundation, vous avez accès à des éléments d'interface personnalisés, des composants et une grille par défaut. Tout ce dont vous avez besoin pour créer une interface géniale se trouve dans la bibliothèque Foundation.
Jetez un œil à leur page vitrine si vous voulez en savoir plus. Il propose un tas d'énormes sites exécutant Foundation avec des grilles personnalisées, des fonctionnalités réactives, en gros, tout ce dont vous avez besoin dans un nouveau projet Web.
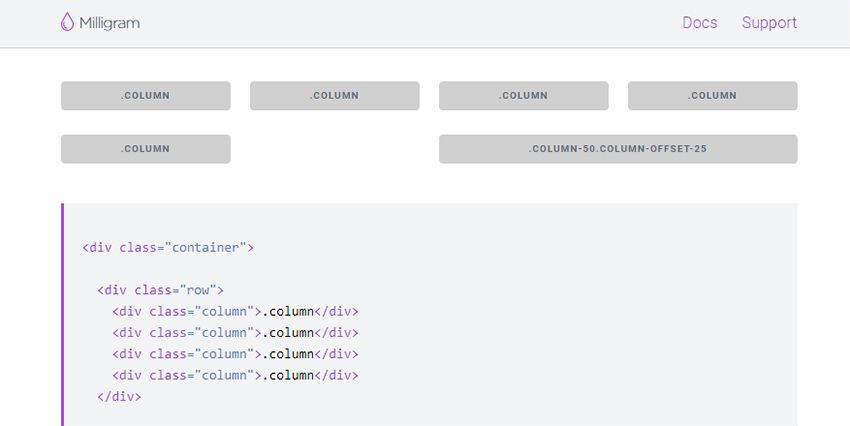
3. Milligramme

Pour une approche minimaliste du développement frontal, consultez Milligram. Cette bibliothèque CSS open source est très petite et est livrée avec un tas de fonctionnalités d'interface très simples.
Il fonctionne via Bower, Yarn et npm afin que cela puisse s'intégrer à n'importe quel flux de travail de gestion de packages.
Le seul problème est que Milligram nécessite la bibliothèque Normalize, vous devez donc l'ajouter à votre page. Mais si vous disposez d'un outil de minification CSS, vous pouvez facilement combiner les deux bibliothèques et réduire vos requêtes HTTP.
4. Un seul lien

Voici une nouvelle bibliothèque frontale qui propose en fait des modules assez fous.
Le cadre One-Nexus est massif. Il prend en charge les appareils de conception et tactiles réactifs, fonctionne sur Sass et fonctionne avec des outils de construction automatisés. Cependant, je pense que c'est l'un des cadres les plus complexes pour commencer.
Si vous connaissez déjà les frameworks et la ligne de commande, One-Nexus est vraiment génial. Il a tellement de modules qu'il vous fera tourner la tête !
Mais cela peut prendre un certain temps pour s'habituer à la configuration et pour configurer correctement votre mise en page initiale.
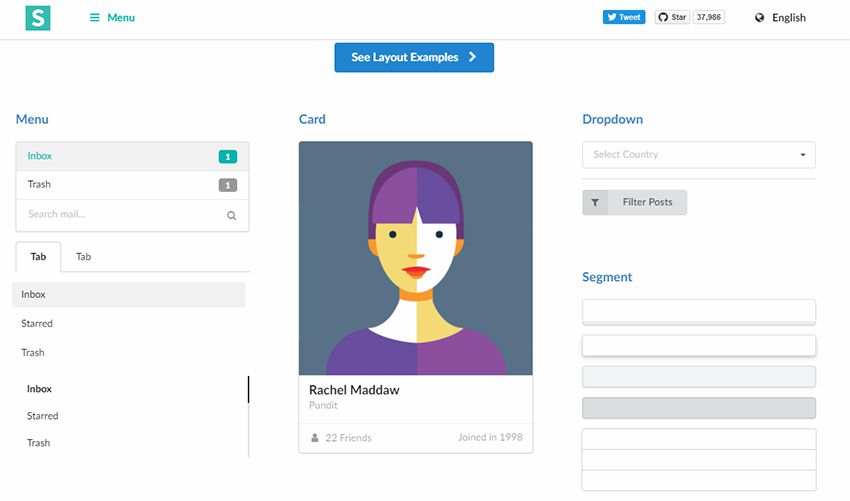
5. Interface utilisateur sémantique

Si vous recherchez un framework testé, consultez Semantic UI. Il s'agit d'une belle bibliothèque frontale actuellement en v2.2 avec des tonnes de fonctionnalités.
Je considère Semantic comme le Bootstrap inconnu pour le développement frontal. Ce n'est pas aussi populaire auprès des codeurs grand public, mais il présente les mêmes avantages que Bootstrap.
La bibliothèque sémantique comprend des boutons, des onglets, des listes déroulantes, tout ce dont vous avez besoin. De plus, il offre un débogage simple et un tas de thèmes géniaux afin que vous puissiez personnaliser votre mise en page dès le départ.
6. CSS pur

J'ai utilisé Pure CSS sur quelques petits projets et je l'apprécie vraiment. C'est l'un des frameworks les plus cool car il vous permet de personnaliser vos fichiers pour inclure les fonctionnalités dont vous avez besoin.
Vous trouverez plus d'informations sur la page de démarrage qui comprend des liens de téléchargement ainsi que des guides de configuration.
Notez que l'esthétique de Pure semble très minimaliste, mais pas trop simple. Ils imitent un peu Bootstrap avec quelques pointeurs de la conception matérielle de Google. Une bibliothèque amusante à utiliser pour tout projet à la fois personnel et commercial.
7. Kit d'interface d'encre

Avec le kit d'interface d'encre, vous pouvez créer des pages réactives incroyables. Ils auront l'air simples et suivront un format de code très simple, mais c'est généralement ce que vous voulez dans un framework frontal.
Ink est même livré avec sa propre bibliothèque JS que vous pouvez exécuter sur vanilla JS. Il faudra quelques ajustements si vous n'avez jamais utilisé d'encre auparavant. Cependant, c'est une vaste bibliothèque comparable à jQuery dans la syntaxe.
Cela fonctionne sur Sass, fonctionne avec du HTML sémantique et ressemble à n'importe quel excellent framework frontal.
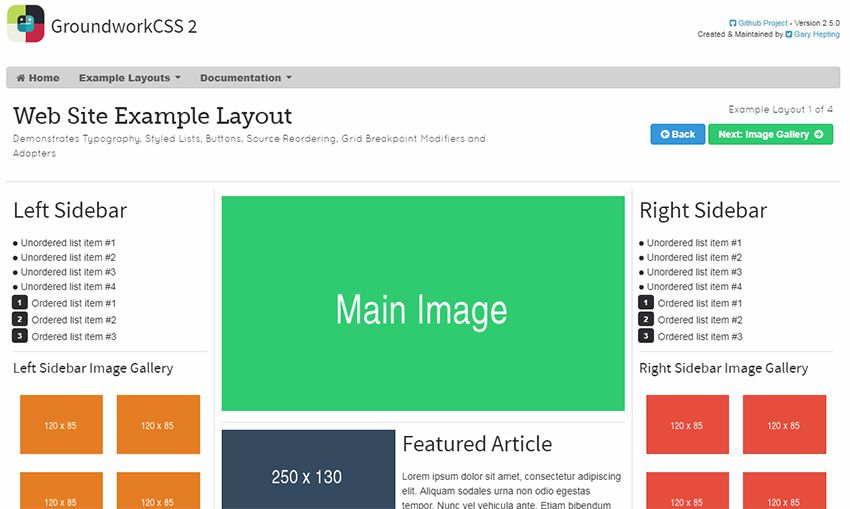
8. BaseworkCSS

Je n'ai pas encore fait beaucoup de tests sur GroundworkCSS mais c'est un cadre réactif lourd.
Actuellement dans la version 2.x, vous pouvez télécharger toute la bibliothèque Groundwork en deux styles : HTML/CSS/JS de base ou dans un modèle pour Ruby on Rails.
Les deux fonctionnent de la même manière et fournissent tous deux un système frontal robuste pour coder les pages utilisables.
Découvrez leur mise en page de démonstration pour avoir une idée de ce à quoi cela ressemblera sur votre site.
9. Matérialiser.css

Depuis que Google a annoncé son passage à la conception matérielle, il est devenu l'un des plus grands langages de conception d'interface utilisateur. Et bien qu'il ait été conçu à l'origine pour Android, il a trouvé son chemin sur le Web avec de nombreux frameworks comme Materialise clonant le style.
L'ensemble du framework fonctionne comme prévu : entièrement réactif, conforme aux normes et prend en charge les réinitialisations personnalisées pour tous les navigateurs.
La seule différence est que vos éléments par défaut adoptent le style de conception de matériau.
Et bien que ce soit probablement mon cadre matériel préféré disponible, vous pouvez parcourir les autres pour voir ce qui attire votre attention.
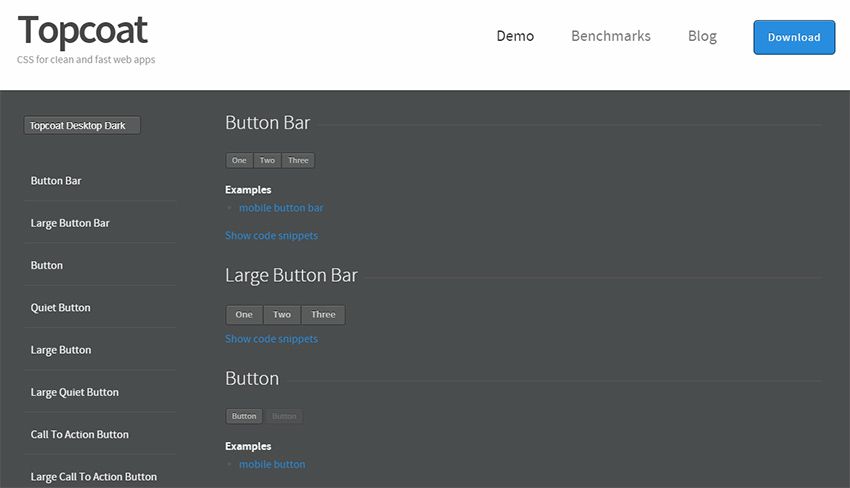
10. Couche de finition

En matière de performances, vous ne pouvez pas négliger la qualité de votre code. Topcoat prend cela à cœur en tant que cadre avec la performance à l'esprit.
Il est entièrement thématique et super facile à personnaliser avec du HTML et du CSS faciles à lire. Toutes les modifications que vous apporterez suivront une structure claire avec les conventions de dénomination BEM pour CSS.
Le véritable avantage avec Topcoat est le test de charge et l'accent mis sur les performances. Quiconque a besoin d'une mise en page personnalisée qui se charge rapidement devrait se tourner vers Topcoat.
11. Pétale

Petal est l'un des frameworks CSS les plus récents du marché. Encore une fois, il est entièrement réactif, 100% open source et peut supporter n'importe quel autre cadre majeur de cette liste.
Mais il est assez petit et destiné à le rester. Il est basé sur le préprocesseur Less CSS et nécessite également Normalize.
En fin de compte, il s'agit d'un super petit framework qui devrait plaire aux développeurs moins CSS. Vous pouvez également consulter les documents en ligne pour obtenir des extraits de code et des exemples en direct d'éléments de page.
