Regarder une école en ligne à travers les yeux d'un concepteur Web
Publié: 2020-09-28Comme tant de familles à travers le monde, la nôtre a dû prendre des décisions difficiles pendant la pandémie de COVID-19. L'un des plus angoissants était ce qu'il fallait faire à propos de l'école. Doit-on renvoyer sa fille à l'école traditionnelle ou doit-on opter pour une école en ligne ?
Par souci de sécurité et de cohérence, nous avons choisi le programme en ligne proposé par notre district scolaire local. Cela nécessiterait quelques ajustements de notre part à tous, mais nous avons estimé que c'était la bonne voie à suivre - du moins pour le moment.
Pourtant, il y avait beaucoup de choses que nous ne savions pas sur le fonctionnement de cette école virtuelle. Comment les parents sont-ils tenus au courant ? Serait-il facile à utiliser pour notre fille ? Comment seraient les cours ?
Nous avons maintenant une certaine expérience de cette méthode d'apprentissage et nous nous y habituons lentement. Avec cela, j'ai pensé qu'il pourrait être intéressant de regarder les choses du point de vue d'un concepteur de sites Web - celui qui est aussi un parent.
Vous trouverez ci-dessous quelques observations basées sur le fournisseur particulier utilisé par notre district scolaire. Il ne s'agit en aucun cas d'un examen complet de l'éducation en ligne - juste un aperçu de la conception et des fonctionnalités de ce système unique. Et toutes les critiques ne sont que cela, car je ne sais pas pourquoi certaines décisions ont été prises ou les limites impliquées.
Alors, comment l'expérience se cumule-t-elle? C'est un peu un sac mélangé jusqu'à présent.
Informations d'arrière-plan
L'académie virtuelle que nous utilisons n'a pas de cours en direct. Il s'agit plutôt d'un mélange de vidéos, de tests et de fonctionnalités interactives, tous exécutés via un navigateur Web.

Bien que les cours puissent théoriquement être suivis à tout moment, les étudiants sont encouragés à faire leur travail pendant les heures normales de classe. Cela est en partie dû à la disponibilité d'une aide au tutorat en direct via une application de chat.
Les élèves et les parents peuvent suivre les progrès, les notes et accéder aux cours via un portail. Un système de messagerie est inclus, ainsi que des rapports d'activité détaillés des étudiants.

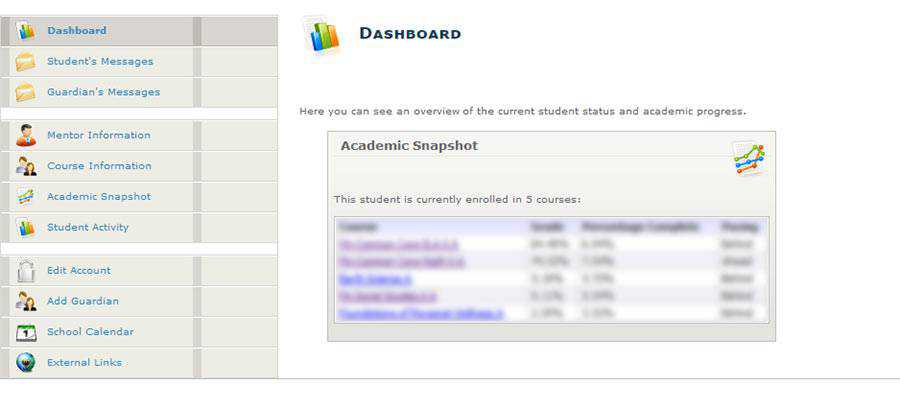
Un portail daté et non intuitif
En entrant sur le portail pour la première fois, cela m'a rappelé les systèmes de gestion de contenu d'antan - comme dans pré-WordPress. La conception est du début au milieu des années 2000, avec une aide d'icônes 3D réparties partout.
Bien sûr, un design convaincant n'est pas vraiment le point ici. C'est un espace partagé pour les parents et les élèves. Les deux groupes peuvent consulter les journaux d'activité, les notes et échanger des messages avec les enseignants. Les étudiants l'utilisent également comme passerelle vers leurs cours individuels.
Pour ces tâches, le portail fait le travail. Il y a cependant quelques problèmes d'utilisation, en particulier en ce qui concerne la navigation. On peut se retrouver à cliquer en rond en raison d'une série ambiguë de liens dans la zone de contenu. Cela ne conduit pas toujours au résultat escompté.
C'est peut-être ma plus grande bête noire avec l'expérience. Le design n'a pas besoin d'être avant-gardiste, mais il doit au moins être intuitif. Pour quelque chose qui semble aussi daté, on pourrait penser que ce genre de bogues aurait été résolu depuis longtemps.

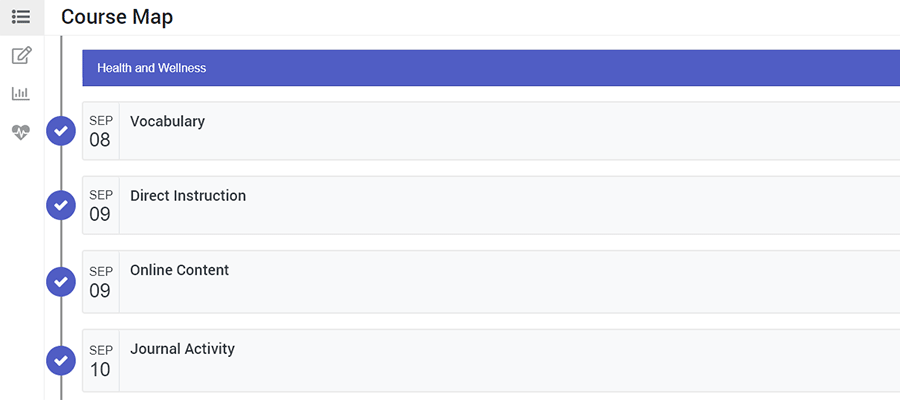
Les cours ont l'air et fonctionnent bien
Facilement la partie la plus impressionnante du point de vue de la conception et de la fonctionnalité, les cours en ligne sont de premier ordre. Le look est beaucoup plus moderne et infiniment plus utilisable que le portail.
Les étudiants peuvent consulter une « carte » du cours qui répertorie les activités qu'ils devront effectuer ce jour-là (ainsi que celles à venir). Cela comprend des quiz et des tests, ainsi que du matériel de cours standard.
Il est facile de naviguer. Surtout, les étudiants peuvent également revenir en arrière et revoir les leçons passées. Il existe également un panneau séparé pour la prise de notes et la possibilité de générer des rapports très visuels concernant la notation et l'activité.
Si une aide supplémentaire est nécessaire pendant une leçon, les étudiants peuvent cliquer sur une icône pour ouvrir une fenêtre de chat pour parler avec un tuteur. C'est très similaire à ce que vous verriez dans un cadre de support technique, offrant aux étudiants leur place dans la file d'attente.
Dans l'ensemble, l'UX ici est excellent. Mais si j'avais un problème, c'est...

Attendez, ils utilisent encore Flash ?
Lorsque nous avons envisagé l'école en ligne pour la première fois, nous avons reçu un document d'exigences techniques. Parmi ces exigences figurait Adobe Flash Player - qui devrait disparaître à la fin de 2020. Le document datait de 2015, alors j'ai pensé que les choses devaient avoir un peu évolué depuis lors.
Pas si vite. Il y a en effet quelques jeux interactifs disséminés tout au long des cours qui s'appuient toujours sur Flash.
Et, même si Flash était installé sur l'ordinateur portable de ma fille, nous devions encore l'activer spécifiquement dans Google Chrome. C'est parce qu'il est désactivé par défaut par mesure de sécurité.
J'avoue : les jeux sont amusants et permettent de renforcer les leçons. Mais la viabilité à long terme de l'utilisation de Flash est préoccupante. Ils devront être portés sur HTML5 ou une autre technologie pour être toujours utilisables après la mort de Flash.

Les leçons pour les concepteurs Web
L'un des grands enseignements de cette expérience est que les applications Web doivent être revisitées encore et encore. Ils doivent être modifiés en fonction des commentaires des utilisateurs afin de fournir la meilleure expérience possible. Il est peu probable que nous y parvenions sans leur aide.
Prenez le portail susmentionné, par exemple. Le fait qu'il ait l'air daté peut être consternant pour un designer - assez juste. Mais cela ne nuit pas à l'expérience utilisateur tout comme les défauts de navigation.
Ce n'est pas grave, même s'il est un peu désagréable, si un site Web n'a pas l'air d'avoir été conçu hier. Ce qui compte, c'est que les utilisateurs puissent obtenir ce dont ils ont besoin sans confusion. Un peu de nettoyage ici ferait des merveilles.
C'est l'un des grands défis de la maintenance d'un système hérité. Divers éléments doivent être périodiquement rafraîchis pour rester dans l'air du temps. De plus, des bogues et des problèmes d'utilisation peuvent survenir à tout moment. Les concepteurs et les développeurs doivent rester au top.
L'utilisation de Flash ici en est un parfait exemple. Il a peut-être bien servi cette école en ligne pendant des années, mais il est maintenant susceptible de causer plus de problèmes qu'il n'en résout. Les parents moins férus de technologie peuvent ne pas savoir que le logiciel doit être activé ou être conscients des problèmes de sécurité qu'il pose. Sans parler de ce que tout cela signifie en matière d'accessibilité. Cela rendra les choses plus difficiles pour tout le monde, ce qui pourrait entraver les progrès d'un élève.
De plus, cela renforce également le besoin de simplicité. Parfois, nous pouvons trop penser une interface au point où elle n'est pas assez intuitive. Ici, les cours offrent cette conception simpliste alors que le portail ne le fait pas. La différence est le jour et la nuit.
Non, ce n'est pas parfait. Mais dans l'ensemble, nous avons trouvé beaucoup de choses à aimer dans l'enseignement en ligne jusqu'à présent. En le regardant à travers les yeux d'un concepteur de sites Web, j'ai aussi appris une chose ou deux moi-même.
