Les neuf principes de mise en œuvre de la conception
Publié: 2022-03-10Au début, j'étais confus. Je venais de passer des heures à leur dire tout ce dont ils avaient besoin pour « bien faire les choses ». Mais après y avoir réfléchi, j'ai réalisé que la question était enracinée dans un besoin plus profond de guider et d'évaluer ce qui est souvent un ensemble de choix subjectifs - des choix qui sont parfois faits par un grand nombre de personnes différentes à des moments différents. Des choses comme des conventions de nommage cohérentes et des guides de style en direct sont le résultat final, mais ces «meilleures pratiques» sont enracinées dans un ensemble de valeurs plus profondes qui ne sont pas toujours explicites. Par exemple, des conseils spécifiques tels que "Minimiser le nombre de classes avec lesquelles une autre classe collabore" ne sont pas aussi utiles sans une appréciation plus large de la modularité.
J'ai réalisé que pour vraiment savoir si notre travail est bon, nous avons besoin d'un niveau supérieur de principes qui peuvent être utilisés comme un outil de mesure pour la mise en œuvre de la conception. Nous avons besoin de quelque chose qui soit retiré d'un langage spécifique comme CSS ou d'une manière opiniâtre de l'écrire. Tout comme les principes universels de conception ou l'heuristique d'utilisabilité de Nielsen, nous avons besoin de quelque chose pour guider la façon dont nous mettons en œuvre la conception sans nous dire exactement comment le faire. Pour combler cet écart, j'ai compilé neuf principes de mise en œuvre de la conception.
Architecturer des applications monopage progressives
En utilisant seulement quelques astuces CSS, moins de 0,5 Ko de JavaScript et, surtout, du HTML statique, Heydon Pickering introduit une solution expérimentale pour les applications d'une seule page progressivement améliorées. Lire un article connexe →
Ceci n'est pas une liste de contrôle. Il s'agit plutôt d'un ensemble de directives générales destinées à préserver une valeur sous-jacente. Il peut être utilisé comme guide pour quelqu'un travaillant sur la mise en œuvre ou comme outil pour évaluer un projet existant. Ainsi, que vous révisiez du code, auditiez CSS ou interviewiez des candidats pour un rôle dans votre équipe, ces principes devraient fournir une structure qui transcende les techniques spécifiques et aboutit à une approche commune de la mise en œuvre de la conception.
- Structuré Le document est écrit sémantiquement et logiquement, avec ou sans styles.
- Efficace La moindre quantité de balisage et d'actifs est utilisée pour réaliser la conception.
- Les règles standardisées pour les valeurs communes sont stockées et utilisées généreusement.
- Les éléments de base abstraits sont séparés d'un contexte spécifique et forment un cadre de base.
- Les éléments communs modulaires sont logiquement décomposés en parties réutilisables.
- Les personnalisations configurables des éléments de base sont disponibles via des paramètres facultatifs.
- Évolutif Le code est facilement extensible et anticipe les améliorations futures.
- Documenté Tous les éléments sont décrits pour que d'autres puissent les utiliser et les étendre.
- Précis Le résultat final est une représentation appropriée de la conception prévue.
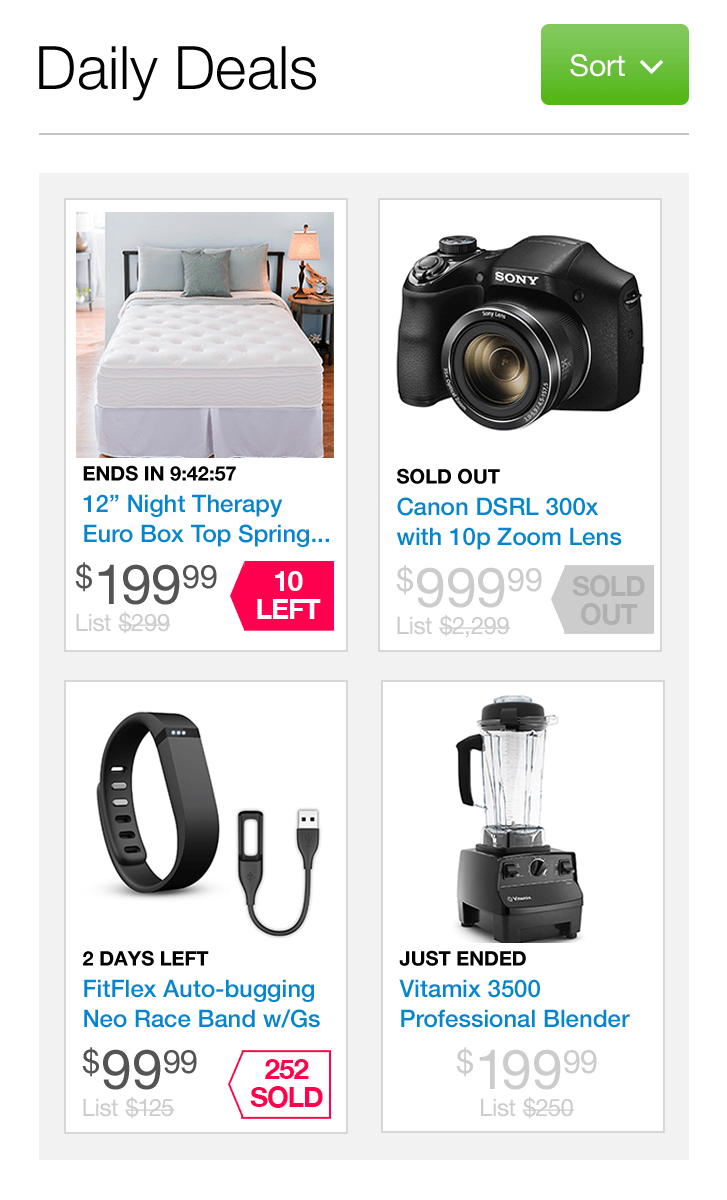
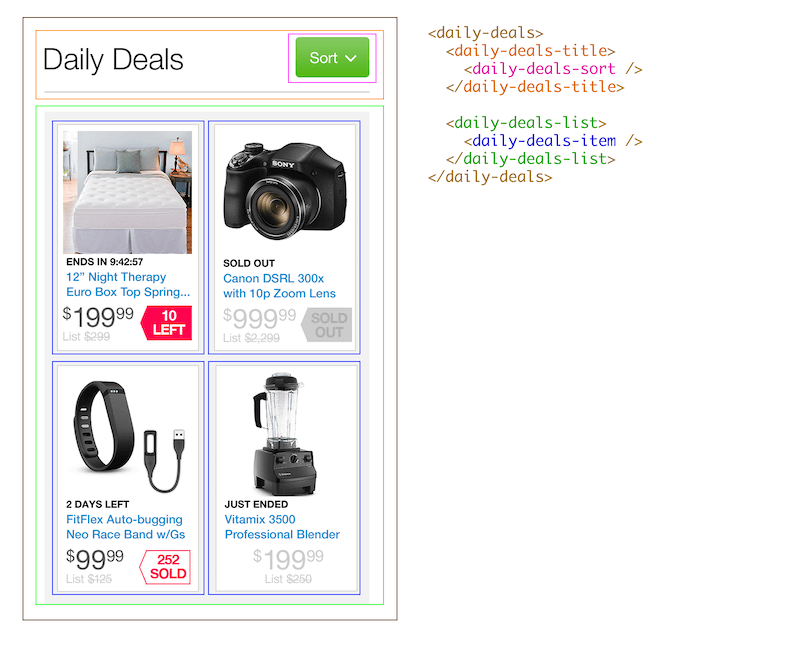
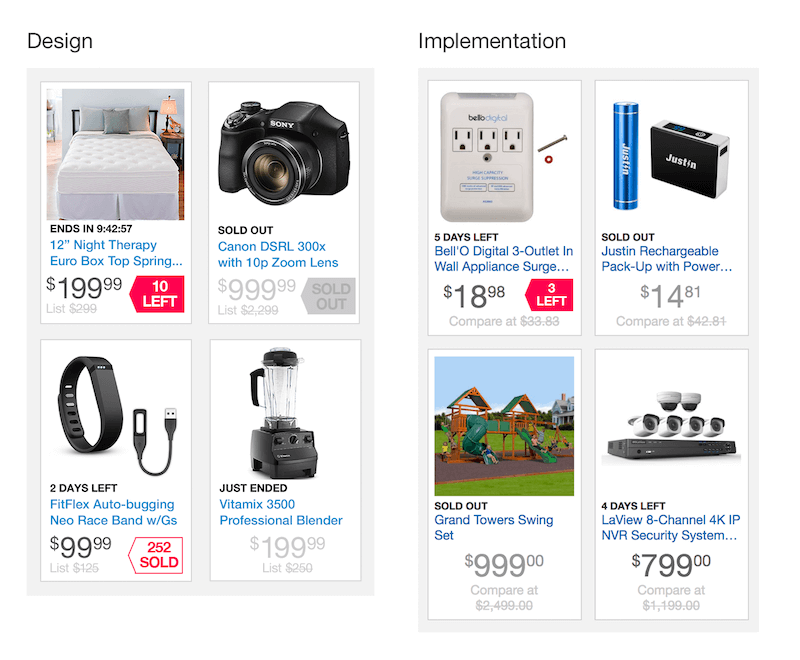
Pour faciliter le suivi et voir comment chaque principe s'applique à un projet, nous utiliserons une maquette de conception de l'un de mes projets comme base de cet article. Il s'agit d'une page de destination spéciale faisant la promotion d'offres quotidiennes sur un site Web de commerce électronique existant. Bien que certains styles soient hérités du site Web existant, il est important de noter que la majorité de ces éléments sont nouveaux. Notre objectif est de prendre cette image statique et de la transformer en HTML et CSS en utilisant ces principes.

1. Structuré
Le document est écrit sémantiquement et logiquement, avec ou sans styles.
Le principe ici est que le contenu de notre document (HTML) a du sens même sans styles de présentation (CSS). Bien sûr, cela signifie que nous utilisons des niveaux de titre correctement ordonnés et des listes non ordonnées, mais également des conteneurs significatifs tels que <header> et <article> . Nous ne devrions pas ignorer l'utilisation d'éléments tels que les étiquettes ARIA, les attributs alt et tout autre élément dont nous pourrions avoir besoin pour l'accessibilité.
Cela peut ne pas sembler un gros problème, mais peu importe que vous utilisiez une balise d'ancrage ou un bouton - même s'ils sont visuellement identiques - car ils communiquent des significations différentes et offrent des interactions différentes. Le balisage sémantique communique ce sens aux moteurs de recherche et aux technologies d'assistance et facilite même la réorientation de notre travail sur d'autres appareils. Cela rend nos projets plus durables.
Créer un document bien structuré, c'est apprendre à écrire du HTML sémantique, se familiariser avec les standards du W3C et même certaines bonnes pratiques d'autres experts, et prendre le temps de rendre son code accessible. Le test le plus simple consiste à regarder votre code HTML dans un navigateur sans styles :
- Est-ce utilisable sans CSS ?
- A-t-il encore une hiérarchie visible ?
- Le HTML brut transmet-il du sens par lui-même ?
L'une des meilleures choses que vous puissiez faire pour garantir un document structuré est de commencer par le HTML. Avant de penser aux styles visuels, écrivez le code HTML brut indiquant comment le document doit être structuré et ce que signifie chaque partie. Évitez les div et réfléchissez à ce que serait une balise d'emballage appropriée. Juste cette étape de base contribuera grandement à vous aider à créer une structure appropriée.
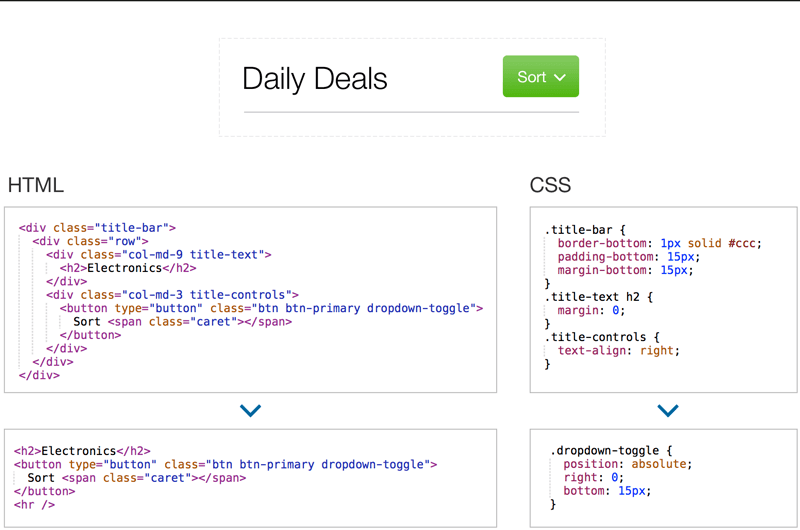
<section> <header> <h2>Daily Deals</h2> <strong>Sort</strong> <span class="caret"></span> <ul> <li><a href="#">by ending time</a></li> <li><a href="#">by price</a></li> <li><a href="#">by popularity</a></li> </ul> <hr /> </header> <ul> <li aria-labelledby="prod7364536"> <a href="#"> <img src="prod7364536.jpg" alt="12 Night Therapy Euro Box Top Spring" /> <small>Ends in 9:42:57</small> <h3 id="prod7364536">12" Night Therapy Euro Box Top Spring</h3> <strong>$199.99</strong> <small>List $299</small> <span class="callout">10 Left</span> </a> </li> </ul> </section> Commencer avec HTML uniquement et réfléchir à la signification de chaque élément aboutit à un document plus structuré. Ci-dessus, vous pouvez voir que j'ai créé tout le balisage sans utiliser un seul div .
2. Efficace
Le moins de balisage et d'actifs est utilisé pour réaliser la conception.
Nous devons réfléchir à notre code pour nous assurer qu'il est concis et ne contient pas de balisage ou de styles inutiles. Il est courant pour moi de revoir le code qui a des div s dans des div s dans des div s en utilisant des noms de classe spécifiques au framework juste pour obtenir un élément de niveau bloc aligné à droite. Souvent, une surutilisation de HTML est le résultat d'une mauvaise compréhension de CSS ou du framework sous-jacent.

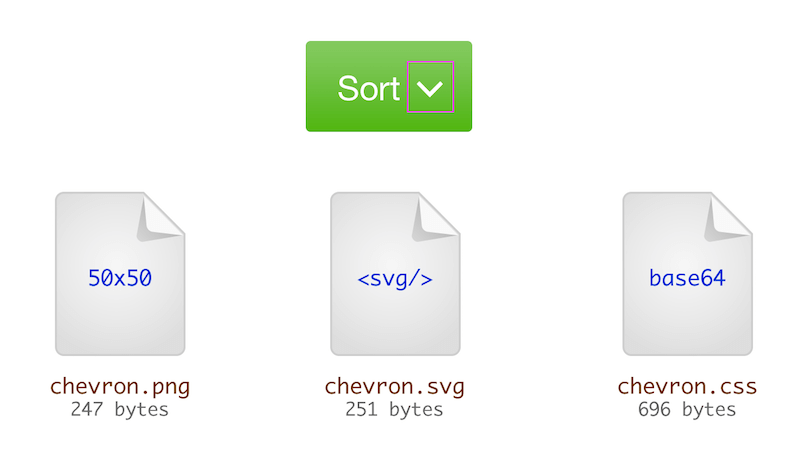
div itis. Pensez à ce que le balisage doit être, et non à ce que le framework peut faire pour obtenir la conception souhaitée. (Voir la grande version)En plus du balisage et du CSS, nous pourrions avoir besoin d'autres actifs externes, tels que des icônes, des polices Web et des images. Il existe de nombreuses méthodes et opinions intéressantes sur les meilleures façons d'implémenter ces actifs, des polices d'icônes personnalisées aux intégrations base64 en passant par les SVG externes. Chaque projet est différent, mais si vous avez un PNG de 500 pixels pour une seule icône sur un bouton, il y a de fortes chances que vous ne soyez pas intentionnel en matière d'efficacité.

Lors de l'évaluation de l'efficacité d'un projet, il y a deux questions importantes à se poser :
- Pourrais-je accomplir la même chose avec moins de code ?
- Quelle est la meilleure façon d'optimiser les actifs pour réduire au minimum les frais généraux ?
L'efficacité de la mise en œuvre recoupe également les principes suivants de normalisation et de modularité, car une façon d'être efficace consiste à mettre en œuvre des conceptions à l'aide de normes définies et à les rendre réutilisables. Créer un mixin pour une ombre de boîte commune est efficace, tout en créant un standard modulaire.
3. Standardisé
Les règles des valeurs communes sont stockées et utilisées généreusement.
La création de normes pour un site Web ou une application consiste généralement à établir les règles qui régissent des éléments tels que la taille de chaque niveau de titre, une largeur de gouttière commune et le style de chaque type de bouton. En CSS simple, vous devez conserver ces règles dans un guide de style externe et vous rappeler de les appliquer correctement, mais il est préférable d'utiliser un préprocesseur tel que LESS ou Sass, afin de pouvoir les stocker dans des variables et des mixins. Le principal point à retenir ici est de valoriser les normes par rapport aux conceptions parfaites au pixel près .
Ainsi, lorsque j'obtiendrai une maquette de conception avec une largeur de gouttière de 22 pixels, au lieu des 15 pixels que nous utilisons ailleurs, je vais supposer qu'une telle précision n'en vaut pas la peine et j'utiliserai à la place la gouttière standard de 15 pixels . Poussé un peu plus loin, tous les espacements entre les éléments utiliseront cette norme en multiples. Un espace extra large sera $gutter-width * 2 (égal à 30 pixels), plutôt qu'une valeur codée en dur. De cette façon, l'ensemble de l'application a une sensation cohérente et alignée.
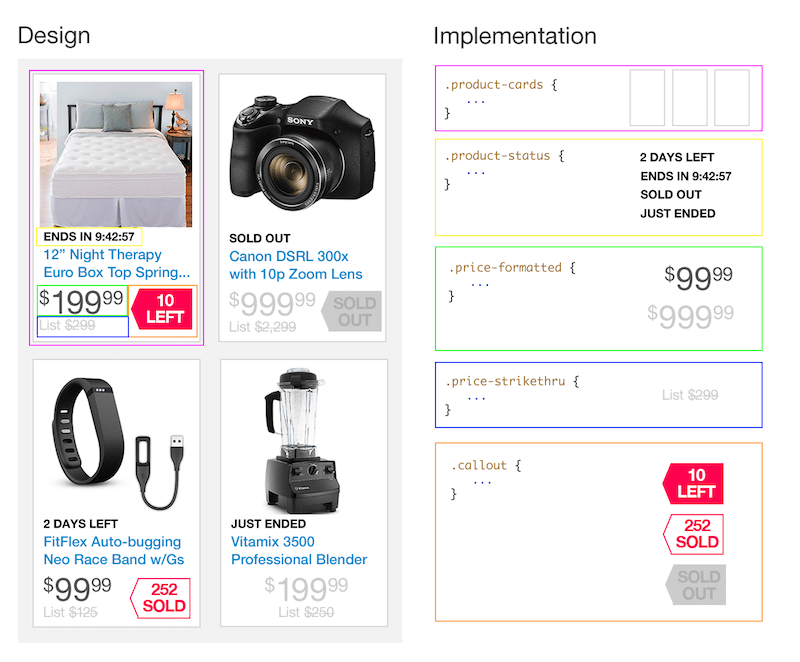
.product-cards { li { display: inline-block; padding: @gutter-width/4; color: @text-color; text-decoration: none; background-color: @color-white; .border; margin-bottom: @gutter-width/2; margin-right: @gutter-width/2; } } .product-status { font-size: @font-size-small; color: @grey-darker; font-weight: @font-weight-bold; margin-bottom: @gutter-width/4; }Parce que nous utilisons des valeurs standardisées dérivées de variables LESS ou de mixins, notre CSS n'a pas de valeurs numériques propres. Tout est hérité d'une valeur centralisée.
Pour vérifier la normalisation, passez en revue le CSS et recherchez toute unité codée en dur : pixels, couleurs HEX, ems ou à peu près n'importe quelle valeur numérique.
- Ces unités doivent-elles utiliser une valeur ou une variable standard existante ?
- L'unité est-elle réutilisée de manière à bénéficier d'une nouvelle variable ? Vous vous êtes peut-être rendu compte que c'est la deuxième fois que vous appliquez un arrière-plan partiellement opaque et que la même opacité est nécessaire les deux fois.
- L'unité pourrait-elle être dérivée du calcul d'une variable existante ? Ceci est utile pour les variations de couleur - par exemple, en utilisant une couleur standard et en effectuant un calcul dessus pour obtenir quelque chose de 10% plus sombre, plutôt que de coder en dur la valeur HEX résultante.
Aussi souvent que possible, j'utilise des valeurs standard et n'en crée de nouvelles qu'exceptionnellement. Si vous vous retrouvez à ajuster un élément de 5 pixels ici et 1 pixel là, il y a de fortes chances que vos normes soient compromises.
D'après mon expérience, la majorité des CSS prétraités doivent utiliser des variables et des mixins centralisés, et vous ne devriez voir presque aucune valeur numérique, pixel ou HEX dans les composants individuels. Parfois, l'ajout de quelques pixels pour ajuster la position d'un composant individuel peut être approprié, mais même ces cas devraient être rares et vous obliger à revérifier vos normes.
4. Abstrait
Les éléments de base sont séparés d'un contexte spécifique et forment un cadre de base.
À l'origine, j'appelais ce principe « encadré » car, en plus de créer le projet spécifique sur lequel vous travaillez actuellement, vous devriez également travailler à un système de conception qui peut être utilisé au-delà du contexte d'origine. Ce principe consiste à identifier des éléments communs plus importants qui doivent être utilisés tout au long du projet ou dans des projets futurs. Cela commence aussi large que la typographie et les entrées de champ de formulaire et jusqu'à différentes conceptions de navigation. Pensez-y de cette façon : si votre CSS devait être open source en tant que framework, comme Bootstrap ou Foundation, comment sépareriez-vous les éléments de conception ? Comment les coifferiez-vous différemment? Même si vous utilisez déjà Bootstrap, il est probable que votre projet comporte des éléments de base que Bootstrap ne fournit pas, et ceux-ci doivent également être disponibles dans le système de conception de votre projet.

La clé ici est de penser à chaque élément en termes plus génériques, plutôt que dans le contexte spécifique de votre projet. Lorsque vous examinez un élément particulier, divisez-le en parties et donnez à chaque partie les styles généraux que cet élément aurait, quelle que soit l'implémentation spécifique avec laquelle vous travaillez actuellement. Les éléments les plus courants sont la typographie (styles de titre, hauteur de ligne, tailles et polices), les éléments de formulaire et les boutons. Mais d'autres éléments doivent également être «encadrés», comme la balise de légende ou tout formatage de prix spécial qui aurait pu être conçu pour nos offres quotidiennes mais qui serait également utile ailleurs.

Lors de la vérification de votre projet pour l'abstraction, demandez :
- Comment est-ce que je construirais cet élément si je savais qu'il allait être réutilisé dans un autre contexte avec des besoins différents ?
- Comment puis-je le diviser en parties qui seraient utiles tout au long de l'application entière ?
Il est essentiel de réfléchir à une mise en œuvre plus générale de chaque élément. Ces éléments doivent être stockés dans des classes complètement séparées et indépendantes ou, mieux encore, dans des fichiers LESS ou Sass séparés pouvant être compilés avec le CSS final.
Ce principe est plus facile dans une architecture d'application de composants ou de modules Web car les widgets sont probablement déjà séparés de cette manière. Mais cela a autant d'implications pour notre pensée que n'importe quoi d'autre. Nous devons toujours faire abstraction de notre travail du contexte dont il est issu pour être sûrs de créer quelque chose de flexible.
5. Modulaire
Les éléments communs sont logiquement décomposés en parties réutilisables.
En chevauchant avec le principe «abstrait», la modularité de nos conceptions est un élément important de l'établissement d'un système de conception concret facile à utiliser et à entretenir. Il y a une ligne fine entre les deux, mais la différence est importante en principe. La nuance est que, alors que les éléments de base globaux doivent être abstraits de leur contexte, les éléments individuels dans le contexte doivent également être réutilisables et conserver des styles indépendants. Les modules peuvent être uniques à notre application et non quelque chose dont nous avons besoin dans l'ensemble du framework, mais ils doivent toujours être réutilisables afin que nous ne dupliquions pas le code à chaque fois que nous utilisons ce module.
Par exemple, si vous implémentez la liste de cartes de produits de l'exemple précédent pour une page de destination Offres du jour, au lieu de rendre le HTML et le CSS spécifiques aux Offres du jour, avec des noms de classe comme daily-deal-product , créez plutôt un plus général la classe product-cards qui inclut toutes les classes abstraites mais peut également être réutilisée en dehors de la page Daily Deals. Cela se traduirait probablement par trois endroits distincts où votre composant obtient ses styles :
- CSS de base . Il s'agit du cadre sous-jacent, y compris les valeurs par défaut pour la typographie, les gouttières, les couleurs et plus encore.
- Composants CSS . Ce sont les parties abstraites de la conception qui forment les blocs de construction de la conception globale mais qui peuvent être utilisées dans n'importe quel contexte.
- composants parents . Il s'agit du composant de l'
daily-deal(et de tous les enfants) contenant des styles ou des personnalisations spécifiques aux offres quotidiennes. Pour beaucoup, il s'agira d'un véritable composant Web JavaScript, mais il pourrait s'agir simplement d'un modèle parent qui inclut le code HTML nécessaire pour rendre l'intégralité de la conception.

Bien sûr, vous pouvez aller trop loin, vous devrez donc faire preuve de jugement. Mais pour la plupart, tout ce que vous créez doit être aussi réutilisable que possible, sans trop compliquer la maintenance à long terme.
6. Configurable
Les personnalisations des éléments de base sont disponibles via des paramètres facultatifs.
Une partie de la construction d'un système de conception consiste à réfléchir aux options dont le projet pourrait avoir besoin maintenant ou à l'avenir. Il ne suffit pas de mettre en œuvre la conception uniquement comme prescrit. Nous devons également considérer quelles parties pourraient être facultatives, activées ou désactivées via une configuration différente.
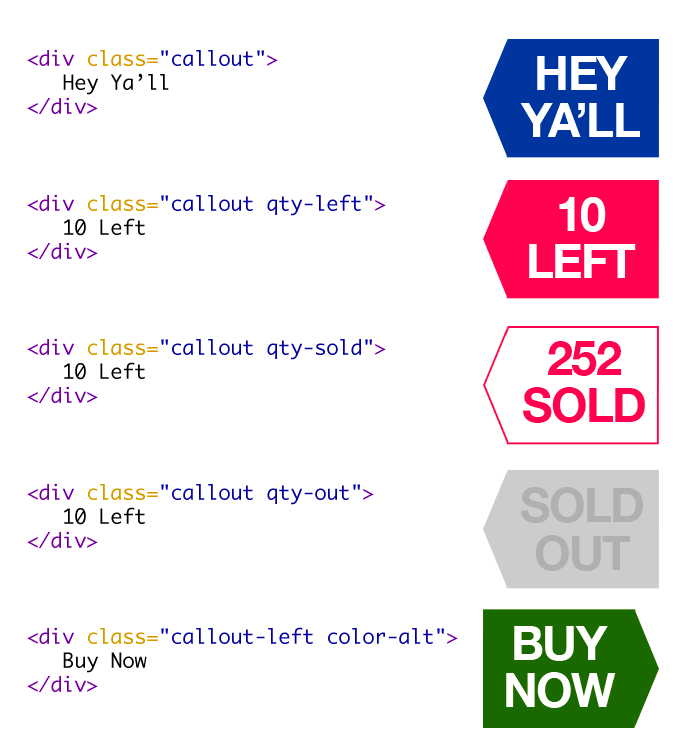
Par exemple, les drapeaux de légende de notre conception ne montrent que trois variations de couleur, toutes pointant vers la gauche. Plutôt que de créer trois classes distinctes, nous allons créer une classe par défaut et ajouter des noms de classe supplémentaires en tant que paramètres facultatifs. Au-delà de cela, je pense que quelqu'un pourrait venir et vouloir pointer le drapeau vers un contexte différent. En fait, l'utilisation de nos couleurs de marque par défaut pour ces légendes est également utile, même si la conception ne l'exige pas spécifiquement. Nous écrirons le CSS spécifiquement pour tenir compte de cela, en incluant à la fois gauche et droite comme options.

Pendant que vous réfléchissez à un élément de conception particulier, réfléchissez aux options qui pourraient être utiles. Pour comprendre cela, il est important de réfléchir de manière critique à d'autres contextes dans lesquels cet élément pourrait être réutilisé.
- Quelles parties pourraient être configurées, facultatives ou activées via une variable externe ?
- Serait-il intéressant que la couleur ou la position de l'élément puisse changer ?
- Serait-il utile de fournir des tailles petites, moyennes et grandes ?
L'utilisation d'une méthodologie telle que BEM, OOCSS ou SMACSS pour organiser votre CSS et établir des conventions de nommage peut vous aider à prendre ces décisions. Travailler sur ces cas d'utilisation est une grande partie de la construction d'un système de conception configurable.
7. Évolutif
Le code est facilement extensible et anticipe des améliorations dans le futur.
Dans le même esprit que le principe du « configurable », notre implémentation doit également s'attendre à des changements dans le futur. Bien que la construction de paramètres facultatifs soit utile, nous ne pouvons pas anticiper tout ce dont notre projet aura besoin. Par conséquent, il est important de considérer également comment le code que nous écrivons affectera les modifications futures et de l'organiser intentionnellement de manière à ce qu'il soit facile à améliorer.
Construire un CSS évolutif m'oblige généralement à utiliser des fonctionnalités plus avancées de LESS et Sass pour écrire des mixins et des fonctions. Parce que tous nos drapeaux d'appel sont les mêmes à l'exception des couleurs, nous pouvons créer un seul mixin LESS qui générera le CSS pour chaque appel sans avoir besoin de dupliquer le code pour chaque variation. Le code est conçu pour évoluer et est simple à mettre à jour en un seul endroit.
@angle: 170; .callout { &.qty-left { .callout-generator(@color-deals, @color-white, @angle); } &.qty-sold { .callout-generator(@color-white, @color-deals, @angle, 2px solid @color-deals); } &.qty-out { .callout-generator(@color-grey, darken(@color-grey, 10%), @angle); } } Pour rendre les légendes évolutives, nous allons créer un mixin LESS nommé .callout-generator qui accepte des valeurs telles que la couleur d'arrière-plan, la couleur du texte, l'angle du point et la bordure.

.review-flag { .callout-generator(@color-brand, @color-white, 75); }À l'avenir, lorsqu'une nouvelle exigence appellera un modèle de conception similaire, il sera facile de générer un nouveau style.

Pour créer un système de conception évolutif, apprenez à anticiper les changements courants dans les projets et appliquez cette compréhension pour vous assurer que le code que vous écrivez est prêt pour ces changements. Les solutions courantes incluent l'utilisation de variables et de mixins, ainsi que le stockage de valeurs dans des tableaux et leur boucle. Demande toi:
- Quelles parties de ces éléments sont susceptibles de changer ?
- Comment pouvez-vous écrire le code pour qu'il soit facile d'apporter ces modifications à l'avenir ?
8. Documenté
Tous les éléments sont décrits pour que d'autres puissent les utiliser et les étendre.
La conception de la documentation est sous-évaluée et constitue souvent le premier angle à couper dans un projet. Mais la création d'un enregistrement de votre travail ne se limite pas à aider la prochaine personne à comprendre ce que vous vouliez. C'est en fait un excellent moyen d'impliquer toutes vos parties prenantes dans l'ensemble du système de conception, de sorte que vous ne réinventiez pas la roue à chaque fois. . Votre documentation doit être une référence pour tous les membres de l'équipe, des développeurs aux cadres.
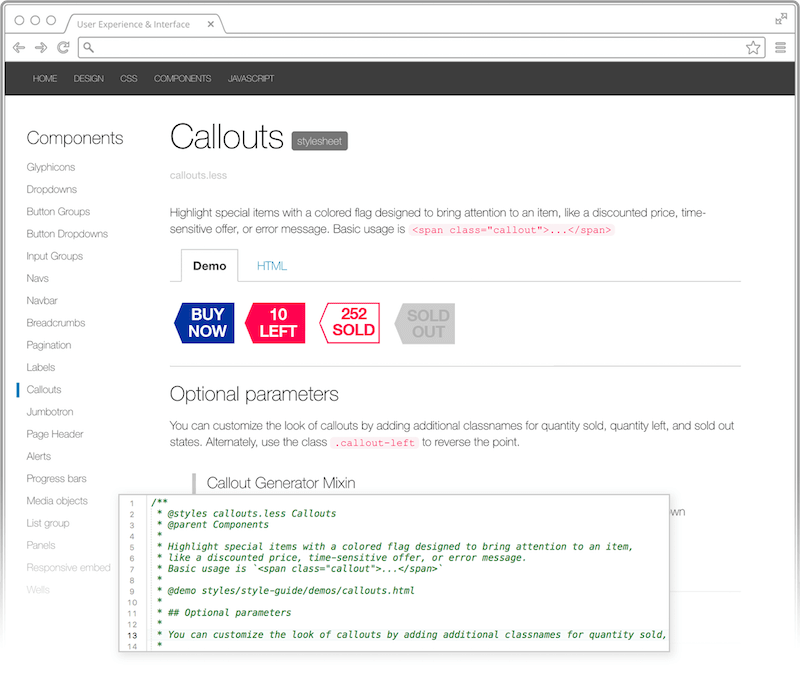
La meilleure façon de documenter votre travail est de créer un guide de style en direct, qui est généré directement à partir des commentaires de votre code. Nous utilisons une approche appelée développement basé sur un guide de style, ainsi que DocumentCSS, qui se rentabilise en dividendes. Mais même si votre projet ne peut pas avoir de guide de style en direct, en créer un manuellement en HTML ou même un PDF au format d'impression est très bien. Le principe à retenir est que tout ce que nous faisons doit être documenté .
Pour documenter votre système de conception, écrivez des instructions pour aider quelqu'un d'autre à comprendre comment la conception a été mise en œuvre et ce qu'il doit faire pour le recréer lui-même. Ces informations peuvent inclure la conception spécifique derrière un élément, des exemples de code ou une démonstration de l'élément en action.
- Comment pourrais-je dire à quelqu'un d'autre comment utiliser mon code ?
- Si j'intégrais un nouveau membre de l'équipe, que lui expliquerais-je pour m'assurer qu'il sait comment l'utiliser ?
- Quelles variantes de chaque widget puis-je montrer pour montrer toutes les manières dont il peut être utilisé ?

9. Précis
Le résultat final est une représentation appropriée de la conception prévue.
Enfin, nous ne pouvons pas oublier que ce que nous créons doit être aussi beau que le concept de design original qu'il est censé refléter. Personne n'appréciera un système de conception s'il ne répond pas à ses attentes en matière d'attrait visuel. Il est important de souligner que le résultat ne peut être qu'une représentation appropriée de la conception et ne sera pas parfait au pixel près. Je n'aime pas l'expression "pixel-perfect" car suggérer qu'une implémentation doit être exactement comme la maquette, pixel par pixel, c'est oublier toutes les contraintes et dévaloriser la standardisation (peu importe que chaque navigateur rende CSS un peu différemment). La précision est compliquée par le fait que les conceptions statiques pour les applications réactives tiennent rarement compte de toutes les tailles d'appareils possibles. Le fait est qu'un certain degré de flexibilité est nécessaire.
Vous devrez décider du degré de représentation appropriée nécessaire pour votre projet, mais assurez-vous qu'il répond aux attentes des personnes avec lesquelles vous travaillez. Dans nos projets, je passerai en revue les principaux écarts par rapport à la perfection des pixels avec le client, juste pour être sûr que nous sommes sur la même longueur d'onde. "Les conceptions montrent un style de bouton bleu par défaut avec une bordure, mais notre couleur de bouton standard est légèrement différente et n'a pas de bordure, nous avons donc opté pour cela à la place." Définir les attentes est l'étape la plus importante ici.

Un système de pensée
L'objectif de ces neuf principes est de fournir un guide pour la mise en œuvre de la conception en HTML et CSS. Il ne s'agit pas d'un ensemble de règles ou de conseils normatifs, mais plutôt d'une façon de penser votre travail afin que vous puissiez optimiser le meilleur équilibre entre une excellente conception et un excellent code. Il est important de vous accorder une certaine souplesse dans l'application de ces principes. Vous ne pourrez pas atteindre la perfection avec chacun à chaque fois. Ce sont des idéaux. Il y a toujours d'autres distractions, principes et priorités qui nous empêchent de faire de notre mieux. Néanmoins, les principes doivent être quelque chose à rechercher en permanence, à vérifier constamment et à poursuivre de manière agressive lorsque vous faites passer votre conception de la planche à dessin au support final dans lequel elle sera expérimentée. J'espère qu'ils vous aideront à créer de meilleurs produits et à construire des systèmes de conception qui dureront de nombreuses années.
J'aimerais avoir de vos nouvelles sur votre expérience dans la mise en œuvre de la conception. Publiez un commentaire et partagez des conseils ou d'autres principes que vous pourriez utiliser dans votre propre travail.
