Comment créer un gestionnaire de musique avec Nuxt.js et Express.js
Publié: 2022-03-10La gestion des actifs multimédias numériques tels que l'audio et la vidéo dans votre application peut être délicate en raison des considérations qui doivent être prises côté serveur (par exemple, la mise en réseau, le stockage et la nature asynchrone de la gestion des téléchargements de fichiers). Cependant, nous pouvons utiliser des bibliothèques telles que Multer et Express.js pour simplifier notre flux de travail sur le backend tout en utilisant Nuxt.js (framework Vue) pour créer les interactions frontales.
Chaque fois qu'un client Web télécharge un fichier sur un serveur, il est généralement soumis via un formulaire et encodé en tant que multipart/form-data . Multer est un middleware pour Express.js et Node.js qui facilite la gestion de ces données dites multipart/form-data chaque fois que vos utilisateurs téléchargent des fichiers. Dans ce didacticiel, j'expliquerai comment créer une application de gestion de musique en utilisant Express.js avec Multer pour télécharger de la musique et Nuxt.js (framework Vue) pour notre interface.
Conditions préalables
- Familiarité avec HTML, CSS et JavaScript (ES6+);
- Node.js, npm et MongoDB installés sur votre machine de développement ;
- Code VS ou tout éditeur de code de votre choix ;
- Connaissance de base d'Express.js.
Construire le service back-end
Commençons par créer un répertoire pour notre projet en naviguant dans le répertoire et en émettant npm init -y sur votre terminal pour créer un fichier package.json qui gère toutes les dépendances de notre application.
mkdir serverside && cd serverside npm init -y Ensuite, installez multer , express et les autres dépendances nécessaires pour démarrer une application Express.js.
npm install express multer nodemon mongoose cors morgan body-parser --saveEnsuite, créez un fichier index.js :
touch index.jsEnsuite, dans le fichier index.js , nous allons initialiser tous les modules, créer une application Express.js et créer un serveur pour se connecter aux navigateurs :
const express = require("express"); const PORT = process.env.PORT || 4000; const morgan = require("morgan"); const cors = require("cors"); const bodyParser = require("body-parser"); const mongoose = require("mongoose"); const config = require("./config/db"); const app = express(); //configure database and mongoose mongoose.set("useCreateIndex", true); mongoose .connect(config.database, { useNewUrlParser: true }) .then(() => { console.log("Database is connected"); }) .catch(err => { console.log({ database_error: err }); }); // db configuaration ends here //registering cors app.use(cors()); //configure body parser app.use(bodyParser.urlencoded({ extended: false })); app.use(bodyParser.json()); //configure body-parser ends here app.use(morgan("dev")); // configire morgan // define first route app.get("/", (req, res) => { res.json("Hola MEVN devs...Assemble"); }); app.listen(PORT, () => { console.log(`App is running on ${PORT}`); }); Nous intégrons tout d'abord Express.js dans le projet, puis définissons un port sur lequel notre application s'exécutera. Ensuite, nous apportons les dépendances body-parser , morgan , mongoose et cors .
Nous enregistrons ensuite l'instance express dans une variable appelée app . Nous pouvons utiliser l'instance d' app pour configurer le middleware dans notre application tout comme nous avons configuré le middleware cors . Nous utilisons également l'instance de l' app pour configurer la route racine qui s'exécutera dans le port que nous avons défini.
Créons maintenant un dossier /config pour notre configuration de base de données et notre config multer :
mkdir config and cd config touch multer.js && touch db.jsOuvrez ensuite config/db.js et ajoutez le code suivant pour configurer notre base de données :
module.exports = { database: "mongodb://localhost:27017/", secret: "password" };(Il s'agit en fait d'un objet qui contient l'URL de la base de données et le secret de la base de données.)
L'exécution nodemon et la navigation vers localhost:4000 sur votre navigateur devraient vous donner ce message :
"Hola MEVN devs...Assemble"De plus, voici à quoi votre terminal devrait maintenant ressembler :

Configuration du modèle, des itinéraires et des contrôleurs
Configurons une structure de fichiers en tapant ce qui suit :
mkdir api && cd api mkdir model && cd model && touch Music.js cd .. mkdir controller && cd controller && touch musicController.js cd .. mkdir routes && cd routes && touch music.js Dans notre terminal, nous utilisons mkdir pour créer un nouveau répertoire, puis cd pour nous déplacer dans un répertoire. Nous commençons donc par créer un répertoire appelé api , puis passons au répertoire api .
La commande touch est utilisée pour créer un nouveau fichier dans un répertoire à l'aide du terminal, tandis que la commande cd est utilisée pour sortir d'un répertoire.
Passons maintenant à notre fichier api/model/Music.js pour créer un schéma musical. Un modèle est une classe avec laquelle on construit des documents. Dans ce cas, chaque document sera un morceau de musique avec des propriétés et des comportements tels que déclarés dans notre schéma :
let mongoose = require("mongoose"); let musicSchema = mongoose.Schema({ title: { type: String, required: true }, music: { type: Object, required: true }, artist: { type: String, required: true }, created: { type: Date, default: Date.now() } }); let Music = mongoose.model("Music", musicSchema); module.exports = Music; Passons à config/multer pour configurer Multer :
let multer = require("multer"); const path = require("path"); const storage = multer.diskStorage({ destination: (req, res, cb) => { cb(null, "./uploads"); }, filename: (req, file, cb) => { cb(null, new Date().toISOString() + file.originalname); } }); const fileFilter = (req, file, cb) => { if ( file.mimetype === "audio/mpeg" || file.mimetype === "audio/wave" || file.mimetype === "audio/wav" || file.mimetype === "audio/mp3" ) { cb(null, true); } else { cb(null, false); } }; exports.upload = multer({ storage: storage, limits: { fileSize: 1024 * 1024 * 5 }, fileFilter: fileFilter });Dans le fichier multer.js , nous commençons par configurer un dossier dans lequel tous les fichiers musicaux téléchargés seront téléchargés. Nous devons rendre ce fichier statique en le définissant dans le fichier index.js :
app.use('/uploads', express.static('uploads')); Après cela, nous écrivons un validateur simple qui vérifiera le type mime du fichier avant de le télécharger. Nous définissons ensuite l'instance multer en ajoutant l'emplacement de stockage, les limites de chaque fichier et le validateur que nous avons créé.
Créer les itinéraires nécessaires
Créons maintenant nos routes. Vous trouverez ci-dessous la liste des terminaux que nous allons créer.
HTTP POST /music | Ajouter de la nouvelle musique |
HTTP GET /music | Obtenez toute la musique |
HTTP DELETE /music/:blogId | Supprimer une musique |
Commençons par créer la route du blog. Rendez-vous sur api/routes/music.js et écrivez le code suivant :
const express = require("express"); const router = express.Router(); const musicController = require("../controller/musicController"); const upload = require("../../config/multer"); router.get("/", musicController.getAllMusics); router.post("/", upload.upload.single("music"), musicController.addNewMusic); router.delete("/:musicId", musicController.deleteMusic); module.exports = router; Remarque : Maintenant, chaque fois que nous faisons une requête get à /music . la route appelle la fonction getAllMusic qui se trouve dans le fichier 'controllers'.
Passons à api/controllers/musicController pour définir les contrôleurs. Nous commençons par écrire une fonction pour obtenir toute la musique de notre base de données en utilisant la méthode db.collection.find qui renverra tous les éléments de cette collection.
Après cela, nous écrivons une autre fonction qui créera un nouveau morceau de musique dans la base de données. Nous devons créer une nouvelle instance musicale en utilisant le new mot-clé, puis définir l'objet musical. Après cela, nous utiliserons la méthode de save de la mangouste pour ajouter de la nouvelle musique à la base de données.
Afin de supprimer un morceau de musique, nous devons utiliser la méthode de remove de la mangouste en passant simplement l'ID de la musique en tant que paramètre dans l'instance de remove . Il en résulte que la mangouste regarde dans la collection de musique qui a cet identifiant particulier, puis la supprime de cette collection.
let mongoose = require("mongoose"); const Music = require("../model/Music"); exports.getAllMusics = async (req, res) => { try { let music = await Music.find(); res.status(200).json(music); } catch (err) { res.status(500).json(err); } }; exports.addNewMusic = async (req, res) => { try { const music = new Music({ title:req.body.title, artist:req.body.artist, music:req.file }); let newMusic = await music.save(); res.status(200).json({ data: newMusic }); } catch (err) { res.status(500).json({ error: err }); } }; exports.deleteMusic = async (req, res) => { try { const id = req.params.musicId; let result = await Music.remove({ _id: id }); res.status(200).json(result); } catch (err) { res.status(500).json(err); } };Enfin, pour tester les routes, nous devons enregistrer les routes musicales dans notre fichier index.js :
const userRoutes = require("./api/user/route/user"); //bring in our user routes app.use("/user", userRoutes);Tester les points finaux
Pour tester nos terminaux, nous utiliserons POSTMAN.
Ajouter de la nouvelle musique
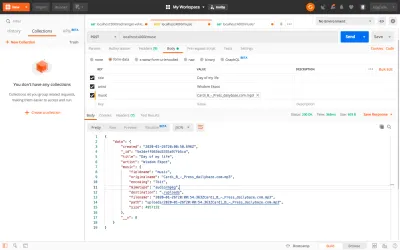
Pour tester la fonctionnalité Add Music , définissez la méthode de la demande en cliquant sur le menu déroulant des méthodes. Après cela, tapez l'URL du point de terminaison, puis cliquez sur l'onglet corps pour sélectionner la manière dont vous souhaitez envoyer vos données. (Dans notre cas, nous utiliserons la méthode des données de formulaire.)
Cliquez donc sur les données du formulaire et configurez votre clé de modèle. Au fur et à mesure que vous le configurez, donnez une certaine valeur aux touches, comme indiqué dans l'image ci-dessous :

Après cela, cliquez sur 'Envoyer' pour faire la demande.
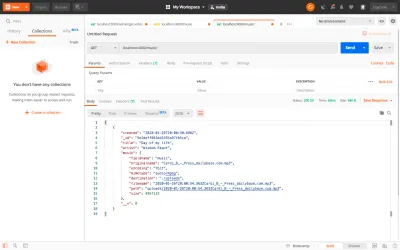
Liste de toutes les musiques
Pour répertorier toutes les musiques de notre base de données, nous devons saisir l'URL du point de terminaison dans la section URL fournie. Après cela, cliquez sur le bouton "Envoyer" pour faire la demande.

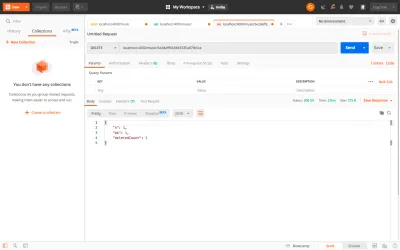
Suppression de musique
Pour supprimer un morceau de musique, nous devons passer l' music id en paramètre.

C'est ça!
Construire l'interface
Pour notre frontend, nous utiliserons un framework Vue : Nuxt.js.
« Nuxt est un framework progressif basé sur Vue.js pour créer des applications web modernes. Il est basé sur les bibliothèques officielles Vue.js (vue, vue-router et vuex) et de puissants outils de développement (webpack, Babel et PostCSS).
— Guide NuxtJS
Pour créer une nouvelle application Nuxt.js, ouvrez votre terminal et saisissez ce qui suit (avec musicapp comme nom de l'application que nous allons créer) :
$ npx create-nuxt-app musicappAu cours du processus d'installation, on nous posera quelques questions concernant la configuration du projet :
Project name | application musicale |
project description | Une application de gestion de musique simple |
Author name | <votre nom> |
Package manager | npm |
UI framework | Vue d'amorçage |
custom ui framework | rien |
Nuxt modules | Axios,pwa (utilisez la barre d'espace de votre clavier pour sélectionner des éléments) |
Linting tool | Plus jolie |
test framework | Aucun |
Rendering Mode | Universel (SSR) |
development tool | Jsonconfig.json |
Après avoir sélectionné tout cela, il faut attendre un peu que le projet soit mis en place. Une fois qu'il est prêt, déplacez-vous dans le dossier /project et servez le projet comme suit :
cd musicapp && npm run dev Ouvrez le projet dans n'importe quel éditeur de code de votre choix, puis ouvrez le projet dans le navigateur en accédant à localhost:3000 .

Configuration d'Axios
Nous utiliserons axios pour envoyer une requête HTTP à notre serveur principal. Axios est déjà installé dans notre projet, nous n'avons donc qu'à configurer la baseURL - sur notre serveur principal.
Pour cela, ouvrez le fichier nuxt.config.js dans le répertoire root et ajoutez la baseURL dans l'objet axios .
axios: { baseURL:'https://localhost:4000' },Construire le gestionnaire de musique
Configuration de l'interface utilisateur
Commençons par nettoyer l'interface utilisateur. Ouvrez le fichier pages/index.vue et supprimez tout le code qu'il contient avec ce qui suit :
<template> <div>Hello</div> </template>Après cela, vous ne devriez voir qu'un "Bonjour" dans le navigateur.
Dans le répertoire root , créez un dossier /partials . Dans le dossier /partials , créez un fichier navbar.vue et ajoutez le code suivant :
<template> <header> <nav class="navbar navbar-expand-lg navbar-light bg-info"> <div class="container"> <a class="navbar-brand" href="#">Music App</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation" > <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse justify-content-end"> <ul class="navbar-nav"> <li class="nav-item active"> <a class="nav-link" href="#">Player</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Manager</a> </li> </ul> </div> </div> </nav> </header> </template> <style scoped> .nav-link, .navbar-brand { color: #ffff !important; } </style> Remarque : Nous utiliserons le composant pour naviguer dans les pages de notre application. Ce sera juste un composant simple composé de Bootstrap navbar . Consultez la documentation officielle de Bootstrap pour plus de références.
Ensuite, définissons une mise en page personnalisée pour l'application. Ouvrez le dossier /layouts , remplacez le code dans le fichier default.vue par le code ci-dessous.
<template> <div> <navbar /> <nuxt /> </div> </template> <script> import navbar from '@/partial/navbar' export default { components: { navbar } } </script> Nous importons la navbar de navigation dans cette mise en page, ce qui signifie que toutes les pages de notre application contiendront ce composant de navbar de navigation. (Ce sera le composant sur lequel tous les autres composants de notre application seront montés.)
Après cela, vous devriez pouvoir voir ceci dans votre navigateur :

Configurons maintenant l'interface utilisateur de notre gestionnaire. Pour ce faire, nous devons créer un dossier /manager dans le dossier des composants, puis ajouter un fichier dans le dossier nommé manager.vue .
Dans ce fichier, ajoutez le code suivant :
<template> <section class="mt-5"> <div class="container mb-4"> <div class="row"> <div class="col-md-12"> <div class="card"> <div class="card-body"> <div class="card-title mb-4"> <h4>Add Music</h4> </div> <form> <div class="form-group"> <label for="title">Title</label> <input type="text" class="form-control" /> </div> <div class="form-group"> <label for="artist">Artist</label> <input type="text" class="form-control" /> </div> <div class="form-group"> <label for="artist">Music</label> <div class="custom-file"> <input type="file" class="custom-file-input" /> <label class="custom-file-label" for="customFile">Choose file</label> </div> </div> <div class="form-group"> <button class="btn btn-primary">Submit</button> </div> </form> </div> </div> </div> </div> </div> <div class="container"> <div class="row"> <div class="col-md-12"> <div class="card bg-light p-1 showdow-sm"> <div class="card-title"> <button class="btn btn-info m-3">Add Music</button> </div> <div class="card-body"> <table class="table"> <thead> <tr> <th scope="col">#</th> <th scope="col">Title</th> <th scope="col">Artist</th> <th scope="col">Date created</th> <th scope="col">Action</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Demo Title</td> <td>Wisdom.vue</td> <td>12/23/13</td> <td> <button class="btn btn-info">Delete</button> </td> </tr> </tbody> </table> </div> </div> </div> </div> </div> </section> </template>Remarque : Il s'agit juste d'un simple modèle Bootstrap pour ajouter de la musique dans notre application. Le formulaire définira un modèle de tableau qui listera toutes les musiques pouvant être trouvées dans notre base de données.
Après avoir défini ce composant, nous devons l'enregistrer dans le dossier /pages pour initialiser le routage.
Nuxt.js n'a pas de fichier 'router.js' comme Vue.js. Il utilise le dossier pages pour le routage. Pour plus de détails, visitez le site Web Nuxt.js.
Pour enregistrer le composant, créez un dossier /manager dans le dossier /pages et créez un fichier index.vue . Ensuite, placez le code suivant dans le fichier :

<template> <div> <manager /> </div> </template> <script> import manager from '@/components/manager/manager' export default { components: { manager } } </script> C'est le composant qui s'affichera dans notre route de pages .
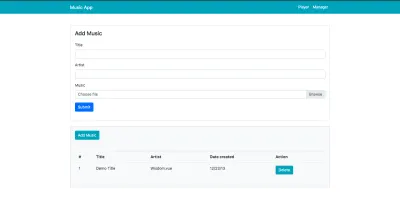
Après cela, rendez-vous sur votre navigateur et accédez à /manager - vous devriez voir ceci :

Liste de toutes les musiques
Continuons en créant une fonction qui va récupérer toute la musique. Cette fonction sera enregistrée dans le crochet de cycle de vie créé, de sorte que chaque fois que le composant est créé, la fonction sera appelée.
Commençons par créer une variable dans l'instance vue qui contiendra toute la musique :
allmusic = []; musicLoading: false, Ensuite, définissez une fonction getAllMusics et ajoutez le code suivant :
async getAllMusics() { this.musicLoading = true try { let data = await this.$axios.$get('/music') this.allmusic = data this.musicLoading = false } catch (err) { this.musicLoading = false swal('Error', 'Error Fetting Musics', 'error') } }Ensuite, enregistrez-vous dans le hook de cycle de vie créé :
created() { this.getAllMusics() }Sortie des données
Il est maintenant temps de sortir toutes les chansons sur la table que nous avons créées précédemment :
<table class="table"> <thead> <tr> <th scope="col">#</th> <th scope="col">Title</th> <th scope="col">Artist</th> <th scope="col">Date created</th> <th scope="col">Action</th> </tr> </thead> <div v-if="musicLoading" class="spinner-border" role="status" > <span class="sr-only">Loading...</span> </div> <tbody v-else> <tr v-for="(music, index) in allmusic" :key="index"> <td>{{ index + 1 }}</td> <td>{{ music.title }}</td> <td>{{ music.artist }}</td> <td>{{ music.created }}</td> <td> <button class="btn btn-info" @click="deleteMusic(music._id)">Delete</button> </td> </tr> </tbody> </table>Vous souvenez-vous de ce tableau que nous avons créé plus tôt ? Eh bien, nous devrons parcourir la réponse que nous recevons de notre backend pour répertorier toute la musique reçue de la base de données.
Ajouter de la musique
Pour ajouter un nouveau morceau de musique, nous devons faire une requête HTTP au serveur principal avec les détails de la musique. Pour cela, commençons par modifier le formulaire et la gestion des téléchargements de fichiers.
Sur le formulaire, nous devons ajouter un écouteur d' event qui écoutera le formulaire lorsqu'il sera soumis. Sur le champ input , nous ajoutons un v- -model pour lier la valeur au champ d'entrée.
<form @submit.prevent="addNewMusic"> <div class="form-group"> <label for="title">Title</label> <input type="text" v-model="musicDetails.title" class="form-control" /> </div> <div class="form-group"> <label for="artist">Artist</label> <input type="text" v-model="musicDetails.artist" class="form-control" /> </div> <div class="form-group"> <label for="artist">Music</label> <div class="custom-file"> <input type="file" ref="file" v-on:change="handleFileUpload()" class="custom-file-input" /> <label class="custom-file-label" for="customFile">Choose file</label> </div> </div> <div class="form-group"> <button class="btn btn-primary" :disabled="isDisabled"> <span class="spinner-border spinner-border-sm" v-if="addLoading" role="status" aria-hidden="true" ></span>Submit </button> </div> </form>Et la section de script devrait ressembler à ceci :
<script> export default { data() { return { musicDetails: { title: '', artist: '', music: '' }, allmusic = [], musicLoading: false, isValid: false; addLoading: false, } }, computed: { isDisabled: function() { if ( this.musicDetails.title === '' || this.musicDetails.artist === '' || this.musicDetails.music === '' ) { return !this.isValid } } }, methods: { handleFileUpload() { this.musicDetails.music = this.$refs.file.files[0] console.log(this.musicDetails.music.type) }, addNewMusic() { let types = /(\.|\/)(mp3|mp4)$/i if ( types.test(this.musicDetails.music.type) || types.test(this.musicDetails.music.name) ) { console.log('erjkb') } else { alert('Invalid file type') return !this.isValid } } } } </script>Nous allons définir une fonction qui enverra une requête à notre service back-end pour créer toute nouvelle musique ajoutée à la liste. Également. nous devons écrire une fonction de validation simple qui vérifiera le type de fichier afin que les utilisateurs ne puissent télécharger que des fichiers avec une extension de .mp3 et .mp4 .
Il est important de définir une propriété calculée pour s'assurer que notre champ de saisie n'est pas vide. Nous devons également ajouter un simple validateur qui s'assurera que le fichier que nous essayons de télécharger est bien un fichier musical.
Continuons en éditant la fonction addMusic pour faire une requête à notre service back-end. Mais avant de faire cela, installons d'abord sweetalert qui nous fournira une belle fenêtre modale. Pour ce faire, ouvrez votre terminal et tapez ce qui suit :
npm i sweetalert Après avoir installé le package, créez un fichier sweetalert.js dans le dossier /plugins et ajoutez ceci :
import Vue from 'vue'; import swal from 'sweetalert'; Vue.prototype.$swal = swal;Ensuite, enregistrez le plugin dans le fichier nuxt.config.js à l'intérieur de l'instance du plugin comme ceci :
plugins: [ { src: '~/plugins/sweetalert' } ], Nous avons maintenant configuré avec succès sweetalert dans notre application, nous pouvons donc passer à autre chose et modifier la fonction addmusic :
addNewMusic() { let types = /(\.|\/)(mp3|mp4)$/i if ( types.test(this.musicDetails.music.type) || types.test(this.musicDetails.music.name) ) { let formData = new FormData() formData.append('title', this.musicDetails.title) formData.append('artist', this.musicDetails.artist) formData.append('music', this.musicDetails.music) this.addLoading = true this.$axios .$post('/music', formData) .then(response => { console.log(response) this.addLoading = false this.musicDetails = {} this.getAllMusics() // we will create this function later swal('Success', 'New Music Added', 'success') }) .catch(err => { this.addLoading = false swal('Error', 'Something Went wrong', 'error') console.log(err) }) } else { swal('Error', 'Invalid file type', 'error') return !this.isValid } },Écrivons un script simple qui fera basculer le formulaire, c'est-à-dire qu'il ne devrait s'afficher que lorsque nous voulons ajouter de la nouvelle musique.
Nous pouvons le faire en modifiant le bouton "Ajouter de la musique" dans le tableau qui affiche toutes les musiques pouvant être trouvées :
<button class="btn btn-info m-3" @click="initForm"> {{addState?"Cancel":"Add New Music"}} </button> Ensuite, ajoutez un état qui contiendra l'état du formulaire dans la propriété data :
addState: false Après cela, définissons la fonction initForm :
initForm() { this.addState = !this.addState }, Et puis ajoutez v-if="addState" à la div qui contient le formulaire :
<div class="card" v-if="addState">Suppression de musique
Pour supprimer de la musique, nous devons appeler le point de terminaison de delete et transmettre l' music id en tant que paramètre. Ajoutons un événement de click au bouton "Supprimer" qui déclenchera la fonction pour supprimer une fonction :
<button class="btn btn-info" @click="deleteMusic(music._id)">Delete</button> La fonction de delete fera une requête HTTP à notre service back-end. Après avoir obtenu l'ID de musique à partir du paramètre de fonction deleteMusic , nous ajouterons l'ID dans l'URL que nous utilisons pour envoyer la demande. Cela spécifie le morceau de musique exact qui doit être supprimé de la base de données.
deleteMusic(id) { swal({ title: 'Are you sure?', text: 'Once deleted, you will not be able to recover this Music!', icon: 'warning', buttons: true, dangerMode: true }).then(willDelete => { if (willDelete) { this.$axios .$delete('/music/' + id) .then(response => { this.getAllMusics() swal('Poof! Your Music file has been deleted!', { icon: 'success' }) }) .catch(err => { swal('Error', 'Somethimg went wrong', 'error') }) } else { swal('Your Music file is safe!') } }) }Avec tout cela, nous venons de construire notre gestionnaire de musique. Il est maintenant temps de construire le lecteur de musique.
Commençons par créer un nouveau dossier dans le dossier des composants nommé /player . Ensuite, créez un fichier player.vue dans ce dossier et ajoutez ceci :
<template> <section> <div class="container"> <div class="row"> <div class="col-md-12"> <h3 class="text-center">Player</h3> </div> </div> </div> </section> </template> <script> export default { data() { return {} } } </script> <style scoped> </style> Ensuite, importons ce composant dans le fichier index.vue du dossier /pages . Remplacez le code dans le fichier index.vue par ceci :
<template> <div> <player /> </div> </template> <script> import player from '@/components/player/player' export default { components: { player } } </script> Configurons le routage dans notre composant de navbar de navigation pour activer le routage entre nos pages.
Pour router dans une application Nuxt.js, le nuxt-link est utilisé après quoi vous avez spécifié la page pour cette route vers une instance particulière. Modifions donc le code dans le composant partials/navbar en ceci :
<template> <header> <nav class="navbar navbar-expand-lg navbar-light bg-info"> <div class="container"> <nuxt-link to="/" class="navbar-brand">Music App</nuxt-link> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation" > <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse justify-content-end"> <ul class="navbar-nav"> <li class="nav-item active"> <nuxt-link to="/" class="nav-link">Player</nuxt-link> </li> <li class="nav-item"> <nuxt-link to="/manager" class="nav-link">Manager</nuxt-link> </li> </ul> </div> </div> </nav> </header> </template> <style scoped> .nav-link, .navbar-brand { color: #ffff !important; } </style>Avec cela, nous pouvons naviguer à travers nos pages en utilisant la barre de navigation.
Construire le joueur
Avant de commencer, nous devons étendre Webpack pour charger des fichiers audio. Les fichiers audio doivent être traités par file-loader . Ce chargeur est déjà inclus dans la configuration Webpack par défaut, mais il n'est pas configuré pour gérer les fichiers audio.
Pour ce faire, allez dans le fichier nuxt.config.js et modifiez l'objet build en ceci :
build: { extend(config, ctx) { config.module.rules.push({ test: /\.(ogg|mp3|mp4|wav|mpe?g)$/i, loader: 'file-loader', options: { name: '\[path\][name].[ext]' } }) } } Ensuite, écrivons une fonction qui obtiendra toutes les chansons, puis utiliserons le constructeur Audio pour lire la première chanson du tableau allMusic .
Pour commencer, modifions notre fichier player.vue en ceci :
<template> <section v-if="allMusic"> <div class="container"> <div class="row"> <div class="col-md-12"> <h3 class="text-center">Player</h3> </div> </div> <div class="row"> <div class="col-md-6"> <span>{{this.current.title}} - {{this.current.artist}}</span> </div> </div> </div> </section> </template> <script> export default { data() { return { current: { title: '', artist: '' }, song: true, isplaying: false, allMusic: null, index: 0, player: '' } }, methods: { async initPlayer() { if (this.allMusic !== []) { this.current = await this.allMusic[this.index] this.player.src = `https://localhost:4000/${this.current.music.path}` } else { this.song = true } }, async getAllSongs() { try { let response = await this.$axios.$get('/music') console.log(response) if (response === []) { this.song = true this.current = null } else { this.song = false this.allMusic = response } await this.initPlayer() } catch (err) { this.current = null console.log(err) } } }, created() { if (process.client) { this.player = new Audio() } this.getAllSongs() } } </script> <style scoped> </style>Une fois le fichier servi, la musique jouera en arrière-plan et vous devriez pouvoir voir ceci dans votre navigateur :

Pour arrêter la musique, tout ce que vous avez à faire est de commenter l' await player.play() dans la fonction initPlayer .
Création de l'interface utilisateur du lecteur
Définissons maintenant l'interface utilisateur de notre lecteur de musique en remplaçant le modèle dans notre fichier player.vue par ce qui suit :
<template> <section v-if="allMusic"> <div class="container"> <div class="row mb-5"> <div class="col-md-12"> <h3 class="text-center">Player</h3> </div> </div> <div class="row mt-5"> <div class="col-md-6"> <img src="https://images.pexels.com/photos/3624281/pexels-photo-3624281.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500" class="image" /> <div class="card player_card"> <div class="card-body"> <h6 class="card-title"> <b>{{this.current.title}} - {{this.current.artist}}</b> </h6> <div> <i class="fas fa-backward control mr-4"></i> <i class="fas fa-play play"></i> <i class="fas fa-pause play"></i> <i class="fas fa-forward control ml-4"></i> </div> </div> </div> </div> <div class="col-md-6"> <div class="card shadow"> <table class="table"> <thead> <tr> <th scope="col">#</th> <th scope="col">Title</th> <th scope="col">Artist</th> <th scope="col">Action</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td>Mark</td> <td>Otto</td> <td> <button class="btn btn-primary">Play</button> </td> </tr> </tbody> </table> </div> </div> </div> </div> </section> </template> Ensuite, ajoutez le style suivant dans la section style :
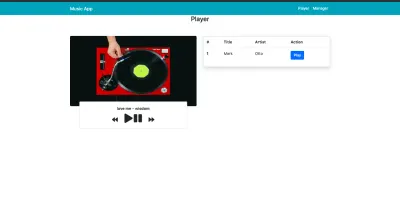
<style scoped> .image { border-radius: 5px !important; position: relative; height: 300px; width: 100%; } .player_card { text-align: center; bottom: 20px; margin: 0px 40px; } .text-muted { font-size: 15px; } .play { font-size: 40px; } .control { font-size: 25px; } </style>Après modification, le lecteur devrait ressembler à ceci :

Ajout de la fonction de lecture
Nous allons continuer en affichant la description de la musique sur la table. Pour ce faire, remplacez le tableau par le code ci-dessous :
<table class="table"> <thead> <tr> <th scope="col">#</th> <th scope="col">Title</th> <th scope="col">Artist</th> <th scope="col">Action</th> </tr> </thead> <tbody> <tr v-for="(music,index) in allMusic" :key="index"> <th scope="row">{{index+1}}</th> <td>{{music.title}}</td> <td>{{music.artist}}</td> <td> <button class="btn btn-primary">Play</button> </td> </tr> </tbody> </table>Nous ne voulons pas afficher les icônes 'Play' et 'Pause' en même temps. Au lieu de cela, nous voulons une situation où lorsque la chanson est en cours de lecture, l'icône "Pause" s'affiche. De plus, lorsque la chanson est en pause, l'icône de lecture doit s'afficher.
Pour ce faire, nous devons définir un état isPlaying sur l'instance false , puis utiliser cette instance pour basculer les icônes. Après cela, nous ajouterons une fonction à notre icône "Jouer".
isplaying:falseAprès avoir fait cela, modifiez votre icône 'Play' et 'Pause' pour ceci :
<i class="fas fa-play play" v-if="!isplaying" @click="play"></i> <i class="fas fa-pause play" v-else></i> Avec tout cela, définissons la méthode de play :
play(song) { console.log(song) if (song) { this.current = song this.player.src = `https://localhost:4000/${this.current.music.path}` } this.player.play() this.isplaying = true }, Nous, tout d'abord, récupérons la chanson actuelle et la passons dans le paramètre de function . Nous définissons ensuite l'instance JavaScript Audio() . Ensuite, nous vérifions si la chanson est nulle : si ce n'est pas le cas, nous définissons this.current sur la chanson que nous avons passée en paramètre, puis nous appelons l'instance du lecteur Audio . (N'oubliez pas non plus que nous devons définir l'état isPlaying sur true lorsque la musique est en cours de lecture.)
Ajout de la fonction de pause
Pour mettre en pause une chanson, nous utiliserons la méthode de pause Audio . Nous devons ajouter un événement de click à l'icône de pause :
<i class="fas fa-pause play" @click="pause" v-else></i> Et puis définissez la fonction dans l'instance de methods :
pause() { this.player.pause() this.isplaying = false },Lecture d'une chanson à partir de la liste de musique
C'est assez simple à mettre en oeuvre. Tout ce que nous avons à faire est d'ajouter un événement de click qui changera le paramètre de song dans la méthode de play pour la chanson que nous venons de créer.
Modifiez simplement le bouton de play sur le tableau de la liste des musiques pour ceci :
<button class="btn btn-primary" @click="play(music)">Play</button>Et voila!
Ajout de la fonction suivante
Pour ajouter la fonction suivante, nous devons incrémenter l'index de un. Pour ce faire, ajoutez un événement de click à l'icône suivante :
@click="next" Et puis définissez la fonction prev dans l'instance de methods :
next() { this.index++ if (this.index > this.allMusic.length - 1) { this.index = 0 } this.current = this.allMusic[this.index] this.play(this.current) },Ce conditionnel est chargé de rejouer toutes les chansons chaque fois que la dernière chanson de la liste a été jouée.
Ajout de la fonction previous
C'est en fait l'opposé de la fonction suivante, alors ajoutons un événement click à la fonction précédente :
@click="prev"Ensuite, nous définissons la fonction précédente :
prev() { this.index-- if (this.index < 0) { this.index = this.allMusic.length - 1 } this.current = this.allMusic[this.index] this.play(this.current) },Notre application de lecteur de musique est maintenant terminée !
Conclusion
Dans cet article, nous avons vu comment créer un gestionnaire de musique avec Nuxt.js et Express.js. En cours de route, nous avons vu comment Multer rationalise le processus de gestion des téléchargements de fichiers et comment utiliser Mongoose pour interagir sans base de données. Enfin, nous avons utilisé Nuxt.js pour créer l'application cliente, ce qui lui donne une sensation rapide et rapide.
Contrairement à d'autres frameworks, créer une application avec Nuxt.js et Express.js est assez simple et rapide. La partie intéressante de Nuxt.js est la façon dont il gère vos itinéraires et vous permet de mieux structurer vos applications.
- Vous pouvez accéder à plus d'informations sur Nuxt.js ici.
- Vous pouvez accéder au code source sur Github ici
