Faire tourner plusieurs sites WordPress localement avec DevKinsta
Publié: 2022-03-10Cet article a été aimablement soutenu par nos chers amis de DevKinsta qui aident tant de développeurs, de concepteurs Web et de pigistes à concevoir, développer et déployer leurs sites Web WordPress du monde entier. Merci!
Lors de la création de thèmes et de plugins pour WordPress, nous devons nous assurer qu'ils fonctionnent bien dans tous les différents environnements où ils seront installés. Nous pouvons parfois contrôler cet environnement lors de la création d'un thème pour nos propres sites Web, mais à d'autres moments, nous ne le pouvons pas, comme lors de la distribution de nos plugins via le référentiel WordPress public pour que quiconque puisse le télécharger et l'installer.
Concernant WordPress, les combinaisons possibles d'environnements dont nous devons nous préoccuper incluent :
- Différentes versions de PHP,
- Différentes versions de WordPress,
- Différentes versions de l'éditeur WordPress (alias l'éditeur de blocs),
- HTTPS activé/désactivé,
- Multisite activé/désactivé.
Voyons comment c'est le cas. PHP 8.0, qui est la dernière version de PHP, a introduit des changements de rupture par rapport aux versions précédentes. Étant donné que WordPress prend toujours officiellement en charge PHP 5.6, notre plugin devra peut-être prendre en charge 7 versions de PHP : PHP 5.6, plus PHP 7.0 à 7.4, plus PHP 8.0. Si le plugin nécessite une fonctionnalité spécifique de PHP, telle que des propriétés typées (introduites dans PHP 7.4), il devra alors prendre en charge cette version de PHP (dans ce cas, PHP 7.4 et PHP 8.0).
Concernant le versioning dans WordPress, ce logiciel lui-même peut occasionnellement introduire des changements de rupture, comme la mise à jour vers une version plus récente de jQuery dans WordPress 5.6. De plus, chaque version majeure de WordPress introduit de nouvelles fonctionnalités (comme le nouvel éditeur Gutenberg, introduit dans la version 5.0), qui pourraient être nécessaires pour nos produits.
L'éditeur de blocs ne fait pas exception. Si nos thèmes et plugins contiennent des blocs personnalisés, il est impératif de les tester pour toutes les différentes versions. Au minimum, nous devons nous préoccuper de deux versions de Gutenberg : celle livrée dans le noyau WordPress et celle disponible en tant que plugin autonome.
Concernant à la fois HTTPS et multisite, nos thèmes et plugins peuvent se comporter différemment selon qu'ils sont activés ou non. Par exemple, nous pouvons désactiver l'accès à un point de terminaison REST lorsque vous n'utilisez pas HTTPS ou fournir des fonctionnalités étendues au super administrateur à partir du multisite.
Cela signifie qu'il existe de nombreux environnements possibles dont nous devons nous préoccuper. Comment le gérons-nous ?
Comprendre les environnements
Tout ce qui peut être automatisé doit être automatisé. Par exemple, pour tester la logique de nos thèmes et plugins, nous pouvons créer un processus d'intégration continue qui exécute un ensemble de tests sur plusieurs environnements. L'automatisation enlève une grande partie de la douleur.
Cependant, nous ne pouvons pas nous contenter de laisser les machines faire tout le travail à notre place. Nous aurons également besoin d'accéder à un site WordPress de test pour visualiser si, après une mise à niveau logicielle, nos thèmes ont toujours l'air comme prévu. Par exemple, si Gutenberg met à jour son système de styles global ou le comportement d'un bloc central, nous voulons vérifier que nos produits n'ont pas été impactés par le changement.
Combien d'environnements différents devons-nous prendre en charge ? Disons que nous ciblons 4 versions de PHP (7.2 à 8.0), 5 versions de WordPress (5.3 à 5.7), 2 versions de Gutenberg (core/plugin), HTTPS activé/désactivé et multisite activé/désactivé. Tout cela équivaut à un total de 160 environnements possibles. C'est beaucoup trop à gérer.
Pour simplifier, au lieu de produire un site pour chaque combinaison possible, nous pouvons le réduire à une poignée d'environnements qui, globalement, comprennent toutes les différentes propriétés.
Par exemple, nous pouvons produire ces cinq environnements :
- PHP 7.2 + WP 5.3 + noyau Gutenberg + HTTPS + multisite
- PHP 7.3 + WP 5.4 + plugin Gutenberg + HTTPS + multisite
- PHP 7.4 + WP 5.5 + plugin Gutenberg + pas de HTTPS + pas de multisite
- PHP 8.0 + WP 5.6 + noyau Gutenberg + HTTPS + pas de multisite
- PHP 8.0 + WP 5.7 + noyau Gutenberg + pas de HTTPS + pas de multisite
Faire tourner 5 sites WordPress est gérable, mais ce n'est pas facile car cela implique des défis techniques, notamment l'activation de différentes versions de PHP et la fourniture de certificats HTTPS.
Nous voulons créer facilement des sites WordPress, même si nous avons une connaissance limitée des systèmes. Et nous voulons le faire rapidement puisque nous avons notre travail de développement et de conception à faire. Comment pouvons-nous le faire?
Gérer les sites WordPress locaux avec DevKinsta
Heureusement, faire tourner des sites WordPress locaux n'est pas difficile de nos jours, car nous pouvons éviter le travail manuel et compter à la place sur un outil qui automatise le processus pour nous.
DevKinsta est exactement ce genre d'outil. Il permet de lancer un site WordPress local avec un minimum d'effort, pour toute configuration souhaitée. Le site sera créé en moins de temps qu'il ne faut pour boire une tasse de café. Et cela coûte certainement moins cher qu'une tasse de café : DevKinsta est 100 % gratuit et disponible pour les utilisateurs de Windows, macOS et Ubuntu .

Comme son nom l'indique, DevKinsta a été créé par Kinsta, l'un des principaux hébergeurs de l'espace WordPress. Leur objectif est de simplifier le processus de travail avec les projets WordPress, que ce soit pour les concepteurs ou les développeurs, les indépendants ou les agences. Plus nous pouvons configurer notre environnement facilement, plus nous pouvons nous concentrer sur nos propres thèmes et plugins, meilleurs seront nos produits.
La magie qui alimente DevKinsta est Docker, le logiciel qui permet d'isoler une application de son environnement via des conteneurs. Cependant, nous ne sommes pas tenus de connaître Docker ou les conteneurs : DevKinsta cache la complexité sous-jacente, nous pouvons donc simplement lancer le site WordPress en appuyant sur un bouton.

Dans cet article, nous allons explorer comment utiliser DevKinsta pour lancer les 5 instances WordPress locales différentes pour tester un plugin, et quelles fonctionnalités intéressantes nous avons à notre disposition.
Lancer un site WordPress avec DevKinsta
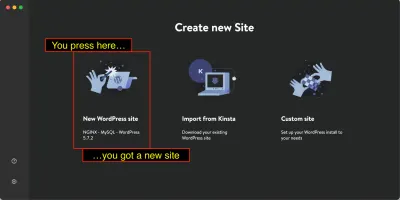
Les images ci-dessus montrent DevKinsta lors de son ouverture pour la première fois. Il présente 3 options pour créer un nouveau site WordPress local :
- Nouveau site WordPress
Il utilise la configuration par défaut, y compris la dernière version de WordPress et PHP 8. - Importer depuis Kinsta
Il clone la configuration d'un site existant hébergé chez MyKinsta. - Site personnalisé
Il utilise une configuration personnalisée, fournie par vous.
Appuyer sur l'option n ° 1 produira littéralement un site WordPress local sans même y penser. Je pourrais expliquer un peu plus si seulement je pouvais; il n'y a vraiment pas plus que ça.
Si vous êtes un utilisateur de Kinsta, alors appuyer sur l'option #2 vous permet d'importer directement un site depuis MyKinsta, y compris un dump de sa base de données. (Btw, cela fonctionne aussi dans la direction opposée : les changements locaux dans DevKinsta peuvent être poussés vers un site de staging dans MyKinsta.)
Enfin, en appuyant sur l'option #3, nous pouvons spécifier quelle configuration personnalisée utiliser pour le site WordPress local.
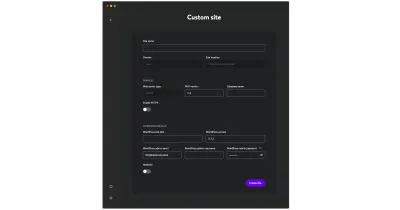
Appuyons sur le bouton pour l'option #3. L'écran de configuration ressemblera à ceci :

Quelques entrées sont en lecture seule. Ce sont des options qui sont actuellement fixes mais qui seront rendues configurables dans le futur. Par exemple, le serveur Web est actuellement défini sur Nginx, mais le travail pour ajouter Apache est en cours.

Les options que nous pouvons actuellement configurer sont les suivantes :
- Le nom du site (à partir duquel l'URL locale est calculée),
- versions PHP,
- Nom de la base de données,
- HTTPS activé/désactivé,
- Le titre du site WordPress,
- Version Wordpress,
- L'e-mail, le nom d'utilisateur et le mot de passe de l'administrateur,
- Multisite activé/désactivé.
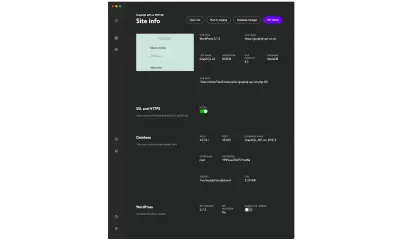
Après avoir rempli ces informations pour mon premier site WordPress local, appelé « API GraphQL sur PHP 80 », et avoir cliqué sur « Créer un site », il n'a fallu que 2 minutes à DevKinsta pour créer le site. Ensuite, on me présente l'écran d'information du site nouvellement créé :

Le nouveau site WordPress est disponible sous son propre domaine local graphql-api-on-php80.local . En cliquant sur le bouton « Ouvrir le site », nous pouvons visualiser notre nouveau site dans le navigateur :

J'ai répété ce processus pour tous les différents environnements requis, et le tour est joué, mes 5 sites WordPress locaux étaient opérationnels en un rien de temps. Maintenant, l'écran initial de DevKinsta liste tous mes sites :

Utilisation de WP-CLI
De la configuration requise pour mes environnements, j'ai jusqu'à présent satisfait tous les éléments sauf un : installer Gutenberg en tant que plugin.
Faisons cela ensuite. Nous pouvons installer un plugin comme d'habitude via l'administrateur WP, auquel nous pouvons accéder en cliquant sur le bouton "WP admin" depuis l'écran d'informations du site, comme le montre l'image ci-dessus.
Mieux encore, DevKinsta est livré avec WP-CLI déjà installé, nous pouvons donc interagir avec le site WordPress via l'interface de ligne de commande.
Dans ce cas, nous devons avoir une connaissance minimale de Docker. L'exécution d'une commande dans un conteneur se fait comme ceci :
docker exec {containerName} /bin/bash -c '{command}'Les paramètres nécessaires sont :
- Le conteneur de DevKinsta s'appelle
devkinsta_fpm. - La commande WP-CLI pour installer et activer un plugin est
wp plugin install {pluginName} --activate --path={pathToSite} --allow-root - Le chemin vers le site WordPress, dans le conteneur, est
/www/kinsta/public/{siteName}.
En mettant tout ensemble, la commande pour installer et activer le plugin Gutenberg dans le site WordPress local est celle-ci :
docker exec devkinsta_fpm /bin/bash -c 'wp plugin install gutenberg --activate --path=/www/kinsta/public/MyLocalSite --allow-root'Explorer les fonctionnalités
Il existe quelques fonctionnalités pratiques disponibles pour nos sites WordPress locaux.
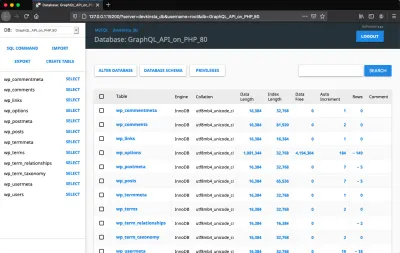
Le premier est l'intégration avec Adminer, un outil similaire à phpMyAdmin, pour gérer la base de données. Avec cet outil, nous pouvons directement récupérer et modifier les données via une requête SQL personnalisée. Cliquer sur le bouton "Gestionnaire de base de données", sur l'écran d'informations du site, ouvrira Adminer dans un nouvel onglet du navigateur :

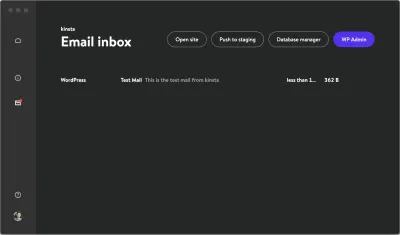
La deuxième caractéristique remarquable est l'intégration avec Mailhog, l'outil de test de messagerie populaire. Grâce à cet outil, tout e-mail envoyé depuis le site WordPress local n'est pas réellement envoyé, mais est capturé et affiché dans la boîte de réception des e-mails :

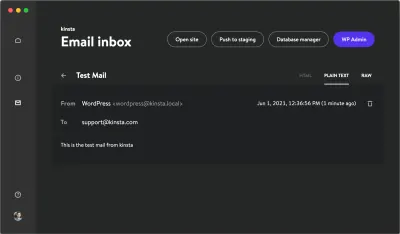
En cliquant sur un email, on peut voir son contenu :

Accéder aux fichiers d'installation locaux
Après avoir installé le site WordPress local, son dossier contenant tous ses fichiers (y compris le noyau WordPress, les thèmes et plugins installés et les éléments multimédias téléchargés) sera accessible au public :
- Mac et Linux : sous
/Users/{username}/DevKinsta/public/{siteName}. - Windows : sous
C:\Users\{username}\DevKinsta\public\{siteName}.
(En d'autres termes : les fichiers du site WordPress local sont accessibles non seulement via le conteneur Docker, mais également via le système de fichiers de notre système d'exploitation, par exemple en utilisant Mon PC sous Windows, le Finder sous Mac ou n'importe quel terminal.)
C'est très pratique car il offre un raccourci pour installer les thèmes et plugins que nous développons, accélérant ainsi notre travail.
Par exemple, pour tester une modification d'un plugin sur les 5 sites locaux, nous devrions normalement nous rendre chez l'administrateur WP de chaque site et télécharger la nouvelle version du plugin (ou, alternativement, utiliser WP-CLI).
En ayant accès au dossier du site, cependant, nous pouvons simplement cloner le plugin depuis son repo, directement sous wp-content/plugins :
$ cd ~/DevKinsta/public/MyLocalSite/wp-content/plugins $ git clone [email protected]:leoloso/MyAwesomePlugin.git De cette façon, nous pouvons simplement git pull mettre à jour notre plugin vers sa dernière version, le rendant immédiatement disponible sur le site WordPress local :
$ cd MyAwesomePlugin $ git pull Si nous voulons tester le plugin en cours de développement sur une branche différente, nous pouvons de la même manière faire un git checkout :
git checkout some-branch-with-new-feature Comme nous pouvons avoir plusieurs sites avec des environnements différents, nous pouvons automatiser cette procédure en exécutant un script bash, qui itère les sites WordPress locaux et, pour chacun, exécute un git pull pour le plugin installé à l'intérieur :
#!/bin/bash iterateSitesAndGitPullPlugin(){ cd ~/DevKinsta/public/ for file in * do if [ -d "$file" ]; then cd ~/DevKinsta/public/$file/wp-content/plugins/MyAwesomePlugin git pull fi done } iterateSitesAndGitPullPluginConclusion
Lors de la conception et du développement de nos thèmes et plugins WordPress, nous voulons pouvoir nous concentrer autant que possible sur notre travail réel. Si nous pouvons automatiser la configuration de l'environnement de travail, nous pouvons alors investir du temps et de l'énergie supplémentaires dans notre produit.
C'est ce que DevKinsta rend possible. Nous pouvons créer un site WordPress local en appuyant simplement sur un bouton et créer de nombreux sites avec différents environnements en quelques minutes seulement.
DevKinsta est activement développé et soutenu. Si vous rencontrez un problème ou avez des questions, vous pouvez parcourir la documentation ou vous rendre sur le forum de la communauté, où les créateurs de DevKinsta vous aideront.
Tout cela, gratuitement. Ça a l'air bien? Si tel est le cas, téléchargez DevKinsta et lancez vos sites WordPress locaux.
