Mise à jour mensuelle du développement Web 4⁄2018 : efforts, préjugés et productivité
Publié: 2022-03-10De nos jours, c'est l'un des plus grands défis de penser à long terme. Dans un monde où nous vivons avec des appareils qui ne durent que quelques mois ou quelques années peut-être, où nous achetons des choses pour les jeter quelques jours ou semaines plus tard, le terme « effort » prend un nouveau sens.
Récemment, je lisais un essai sur 'Yatnah', 'Effort'. J'ai passé beaucoup de temps à l'extérieur dans la nature au cours des dernières semaines et j'ai créé un petit acre pour cultiver des légumes. J'ai aussi assisté à un atelier pour apprendre le métier de greffer des arbres fruitiers. Lorsque vous coupez un arbre, vous vous rendez compte que notre mode de vie rapide et à court terme est très différent du fonctionnement de la nature. J'ai greffé un arbre qui est censé pousser depuis des décennies maintenant, et si vous coupez un arbre qui est là depuis quarante ans, il en faudra quarante autres pour en faire pousser un qui aura la même hauteur.
J'aimerais que nous essayions tous de créer un travail plus durable , un logiciel qui fonctionne en une décennie, et pour ce faire, nous nous efforcions d'apprendre comment nous pouvons y arriver. Au revoir, je vous laisse avec cette citation et un tas d'articles intéressants.
"Dans notre monde moderne, il peut être tentant de jeter l'effort et de le remplacer par quelques phrases de pensée positive. Mais rien ne remplace la pratique ».
— Kino Macgregor
Nouvelles
- Safari Technology Preview 52 supprime la prise en charge de tous les plug-ins NPAPI autres qu'Adobe Flash et ajoute la prise en charge des en-têtes de lien de
preconnect. - Chrome 66 Beta apporte le modèle d'objet typé CSS, l'API Async Presse-papiers, AudioWorklets et la prise en charge de l'utilisation de
calc(),min()etmax()dans Media Queries. De plus, les champsselectettextareaprennent désormais en charge l'attributautocomplete, et la clausecatchd'une instructiontrypeut désormais être utilisée sans paramètre. - iOS 11.3 est maintenant disponible au public et, comme déjà annoncé, la version apporte la prise en charge des applications Web progressives à iOS. Maximiliano Firtman partage ce que cela signifie, ce qui fonctionne et ce qui ne fonctionne pas (encore).
- Safari 11.1 est maintenant disponible pour tout le monde. Voici un résumé de toutes les nouvelles fonctionnalités de WebKit qu'il inclut.

Général
- Anil Dash réfléchit à ce que le Web était censé être et en quoi le Web d'aujourd'hui diffère de cela : "À une époque où des millions de personnes perdent confiance dans les plus grands sites Web, il vaut la peine de revoir l'idée que le Web était censé être composé d'innombrables petits emplacements. Voici un aperçu des technologies négligées qui étaient censées rendre cela possible. »
- Morten Rand-Hendriksen a écrit sur l'utilisation de l'éthique dans la conception Web et sur les questions que nous devrions nous poser lorsque nous suggérons une solution, que nous créons un design ou une nouvelle fonctionnalité. Surtout quand nous pensons que nous faisons quelque chose de « intelligent », il est important de se demander d'abord si cela aide réellement les gens.
- De nombreuses protestations et discussions ont accompagné l'affaire Facebook / Cambridge Analytica, la plupart d'entre elles soulignant les problèmes technologiques du modèle d'autorisation de Facebook. Mais le point crucial réside dans la façon dont Facebook a conçu son entreprise et dans quelle ligne de base éthique il s'est fixé. Si nous ne voulons pas que quelque chose comme ça se reproduise, c'est à nous de concevoir le service que nous voulons.
- Brendan Dawes explique pourquoi il pense que les URL sont un chef-d'œuvre et une expérience utilisateur en soi.
- La transcription de l'exposé de Charlie Owen sur « Cher développeur, le Web ne vous concerne pas » est un bon résumé de la raison pour laquelle nous, en tant que développeurs, devons penser au-delà de ce qui est bon pour nous et considérer ce qui sert les utilisateurs et comment nous pouvons y parvenir à la place.
Interface utilisateur/expérience utilisateur
- B. Kaan Kavustuk partage ses réflexions sur les raisons pour lesquelles nous ne pourrons pas créer une conception ou une base de code parfaite du premier coup, quelle que soit notre expérience. Au lieu de cela, ce sont les petites améliorations constantes qui ouvrent la voie à la perfection.
- Trine Falbe nous présente le design éthique avec un guide pratique de démarrage. Il montre des alternatives et des éléments à prendre en compte lors de la création d'une entreprise ou d'un produit. Peu importe que vous soyez propriétaire, développeur, designer ou commercial, il s'agit de servir les utilisateurs et de jeter les bases d'une confiance réelle et durable.
- Josh Lovejoy partage ce qu'il a appris en travaillant sur des solutions technologiques inclusives et explique pourquoi il faut plus qu'une bonne intention pour créer une technologie équitable et inclusive. Cet article explique en profondeur pourquoi le jugement humain est très difficile et souvent basé sur des préjugés, et pourquoi il n'est pas facile de concevoir et de développer des algorithmes qui traitent différentes personnes de manière égale à cause de cela.
- Le système de couleurs HSB (Hue, Saturation, Brightness) n'est pas particulièrement nouveau, mais beaucoup de gens ne comprennent toujours pas ses avantages. Erik D. Kennedy explique pas à pas ses principes et ses avantages.
- Bien qu'il y ait plus de discussions sur la conception inclusive de nos jours, elle est souvent considérée sous le chapeau de l'accessibilité ou comme des décisions techniques. Robert del Prado partage maintenant l'importance de la pensée de conception inclusive et pourquoi il s'agit beaucoup plus de l'utilisateur générique que de certaines personnes spécifiques ayant des handicaps spécifiques. La conception inclusive rassemble les gens, peu importe qui ils sont, où ils vivent et ce qu'ils peuvent se permettre. Et n'est-ce pas le but de chaque produit de réussir en acquérant autant de personnes que possible ? Peut-être devrions-nous également en discuter avec les responsables marketing.
- Anton Lovchikov partage des moyens d'améliorer les réglages optiques des composants. C'est une étude intéressante sur la façon dont de très petits changements peuvent faire toute la différence.

Outillage
- Brian Schrader a trouvé une fonctionnalité inconnue dans Git qui est très utile pour tester rapidement des idées : Git Notes nous permet d'ajouter, de supprimer ou de lire des notes attachées à des objets, sans toucher les objets eux-mêmes et sans avoir besoin de valider l'état actuel.
- Pour de nombreux projets, je préfère utiliser des scripts npm plutôt que d'appeler des tâches gulp ou direct webpack. Michael Kuhnel partage quelques astuces utiles pour les scripts npm, notamment comment autoriser les paramètres d'option CLI ou comment surveiller les tâches et les avis d'alerte en cas d'erreur.
- Anton Sten explique pourquoi les nouveaux outils ne sont pas toujours synonymes de productivité. Nous aimons tous les nouveaux outils de conception, et de nouveaux tels que Sketch, Figma, Xd ou Invision Studio ne cessent d'apparaître. Mais bien que ces outils résolvent de nombreux problèmes courants et facilitent certaines choses, la productivité concerne principalement ce qui fonctionne pour votre problème et non ce qui est le plus récent. Si vous avez besoin de créer une maquette statique et que Photoshop est ce que vous connaissez le mieux, pourquoi ne pas l'utiliser ?
- Il existe un nouveau service DNS rapide disponible par Cloudflare. Enfin, meilleure alternative aux très utilisés serveurs DNS de Google, il est disponible sous
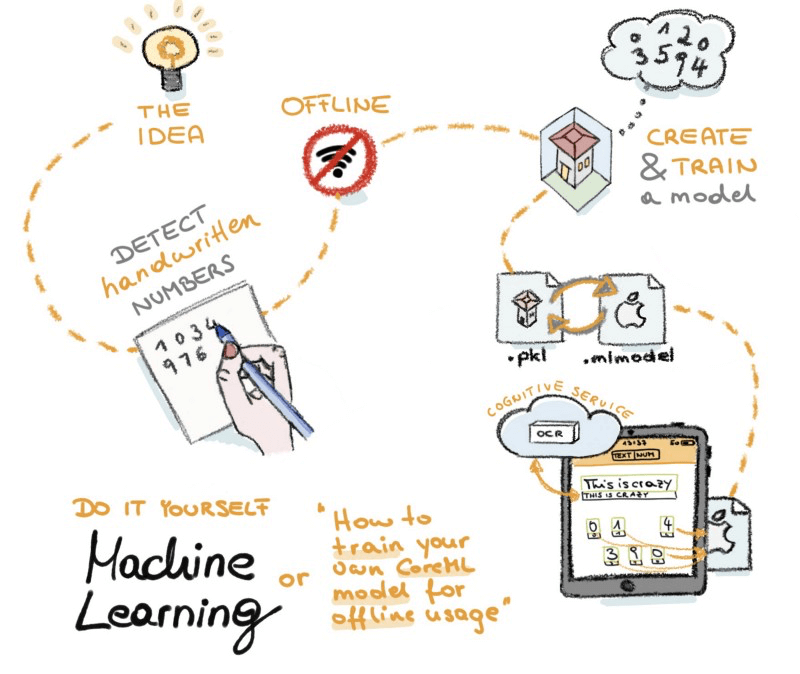
1.1.1.1. Le nouveau DNS est le plus rapide et probablement l'un des plus sécurisés. Cloudflare a déployé beaucoup d'efforts pour chiffrer le service et s'associer à Mozilla pour faire fonctionner DNS sur HTTPS afin de combler un important fossé de confidentialité qui, jusqu'à présent, a divulgué toutes vos données de navigation au fournisseur DNS. - J'ai déjà beaucoup entendu parler de l'apprentissage machine iOS, mais malgré le fait intéressant qu'ils soient capables de le faire sur l'appareil sans tout envoyer dans un cloud, je n'ai pas encore découvert comment l'utiliser pour les applications. Heureusement, Manu Rink a préparé un joli guide dans lequel elle explique l'apprentissage automatique dans iOS pour les débutants.
- Il y a une excellente nouvelle pour les fans de l'interface graphique Git : Tower propose désormais une nouvelle version bêta qui inclut la prise en charge des demandes d'extraction, des workflows de rebase interactifs, des actions rapides, un reflog et une recherche. Une mise à jour incroyable qui rend le travail avec le logiciel beaucoup plus rapide qu'auparavant, et même pour moi en tant qu'amateur de ligne de commande, c'est une bonne option.

Sécurité
- HTTP Strict Transport Security (HSTS), en particulier avec le préchargement, a longtemps été considéré comme l'une des meilleures fonctionnalités de sécurité pour garantir qu'un navigateur ne se connecte qu'en toute sécurité à un nom d'hôte. Cependant, les annonceurs ont trouvé un moyen de suivre les utilisateurs avec HSTS et de l'utiliser comme un identifiant intersite persistant (appelé "super cookie"). Les développeurs de WebKit ont réagi maintenant et, afin de protéger la confidentialité de leurs utilisateurs, ils ont affaibli la fiabilité de HSTS en limitant la portée du nom d'hôte et en ignorant un état HSTS pour les demandes de sous-ressources vers des domaines bloqués.
- PagerDuty vient de publier une version open-source de son matériel de formation à la sécurité interne, plein d'explications intéressantes et faciles à comprendre sur les problèmes et stratégies de sécurité courants. Ceci est particulièrement utile car vous pouvez le donner à des personnes sans expérience technique.
- Christoph Rumpel partage comment il a trouvé un moyen d'utiliser sa politique de sécurité du contenu avec le package Laravel Response Caching.
- Bien qu'Argon2 soit l'algorithme actuel des meilleures pratiques à utiliser pour le hachage (mots de passe, par exemple), les développeurs doivent se préparer à plusieurs choses. Par exemple, il est facile de DOS vous-même en utilisant Argon2, vous devez donc évaluer les requêtes de limite.
- James Fisher partage une manière intéressante d'arnaquer les utilisateurs de Gmail, comme le montre l'exemple de Netflix.
Performances Web
- Cette semaine, une discussion a surgi pour savoir si la technique de diffusion d'images compressées est toujours une bonne idée. Tim Kadlec l'a pris comme déclencheur pour le revisiter. Il conclut maintenant que nous ne devrions plus utiliser la technique d'image compressive en raison de sa grande empreinte mémoire et nous appuyer plutôt sur de nouvelles technologies d'image réactives telles que l'élément
<picture>ousrcsetetsizes. - Eric Portis partage les principes sous le capot des descripteurs
wet de l'attributsizespour les images. Un post assez technique mais révélateur qui vous fait enfin comprendre la magie derrière ces nouveaux attributs d'image responsive. - Tim Oxley explique pourquoi il préfère rentrer tôt et éviter
elseque possible. C'est quelque chose que j'ai fait au début de ma carrière, puis perdu à un moment donné, mais que j'ai repris récemment. En particulier, la complexité réduite et la logique plus simple des fonctions sont un avantage clé pour moi ici. - Jeremy Wagner partage les meilleures pratiques sur la façon de créer un mécanisme de chargement différé pour les images et les vidéos. Ce n'est certainement pas la solution la plus rapide, mais la ressource partage comment créer la meilleure expérience et les meilleures performances basées sur les dernières technologies disponibles dans les navigateurs.
Accessibilité
- Marcy Sutton explique les nouveautés d'Axe 3.0 qui prend désormais en charge Shadow DOM et que vous pouvez exécuter dans votre suite de tests automatisés.
- Patrick H. Laucke explique ce qu'est le nouveau pseudo-sélecteur CSS
:focus-visibleet comment nous devons l'écrire pour assurer la rétrocompatibilité avec les navigateurs qui ne le supportent pas encore. - Marco Zehe nous présente le nouvel inspecteur d'accessibilité dans les outils de développement de Firefox. C'est une excellente nouvelle et contribue à rendre l'inspection des problèmes d'accessibilité beaucoup plus facile qu'auparavant.
CSS
- Amber Wilson partage quelques idées sur ce que cela fait d'être jeté dans un projet complexe afin d'y faire le stylisme. Elle dit à juste titre que "personne n'a dit que CSS est facile" et exprime à quel point il est important que nous, en tant que développeurs, soyons confrontés à des situations gênantes afin d'approfondir nos connaissances.
- Ana Tudor est connue pour ses compétences CSS particulières. Maintenant, elle explore et décrit comment nous pouvons obtenir des coins arrondis en CSS avec quelques astuces astucieuses.

Javascript
- WebKit a obtenu une mise à niveau pour l'API Presse-papiers, et l'équipe donne des informations très intéressantes sur son fonctionnement et sur la manière dont Safari gérera certains des défis courants liés aux données du presse-papiers (par exemple, les images).
- Si vous travaillez avec des magasins de valeurs clés qui ne vivent que dans le frontend, IDB-Keyval est une excellente bibliothèque légère qui simplifie le travail avec IndexedDB et localStorage.
- Vous avez toujours voulu créer des graphiques à partir de vos données avec un aspect dessiné à la main et sommaire sur un site Web ? Rough.js vous permet de faire exactement cela. Il est généralement basé sur Canvas (pour de meilleures performances et moins de données), mais peut également dessiner des chemins SVG.
- Si vous avez besoin d'un module de réorganisation par glisser-déposer, une solution simple et accessible est disponible dès maintenant : dragon-drop.
- Pendant de nombreuses années, nous ne pouvions obtenir que des valeurs CSS dans leur valeur calculée et même cela n'était ni flexible ni agréable à utiliser. Mais maintenant, CSS dispose d'une API basée sur des objets appropriée pour travailler avec des valeurs en JavaScript : le modèle d'objet typé CSS. Il n'est encore disponible que dans le prochain Chrome 66, mais il s'agit certainement d'une fonctionnalité prometteuse que j'aimerais bientôt utiliser dans mon code.
- La documentation React.js contient désormais une section supplémentaire qui explique comment gérer facilement et par programmation les états de focus pour garantir l'accessibilité de votre interface utilisateur.
- James Milner explique comment nous pouvons utiliser la récupération abortable pour annuler les demandes.
- Il existe déjà quelques articles sur les notifications push Web, mais le guide de démarrage d'Oleksii Rudenko est une excellente introduction qui explique très bien les principes.
- Au cours des dernières années, nous avons eu beaucoup de nouvelles fonctionnalités sur la plate-forme JavaScript. Et comme il est difficile de se souvenir de toutes les nouveautés, Raja Rao DV a résumé « Tout ce qui est nouveau dans ECMAScript 2016, 2017 et 2018 ».
La vie de travail
- Pour faire prendre conscience à quel point de telles situations sont courantes pour nous tous, James Bennett partage une situation embarrassante où il a fait une simple erreur qu'il lui a fallu beaucoup de temps pour découvrir. Ce n'est pas seulement moi qui fais des erreurs, ce n'est pas seulement toi, et pas seulement James – nous faisons tous des erreurs, et aussi embarrassantes qu'elles semblent être dans cette situation particulière, il n'y a pas de quoi se sentir mal.
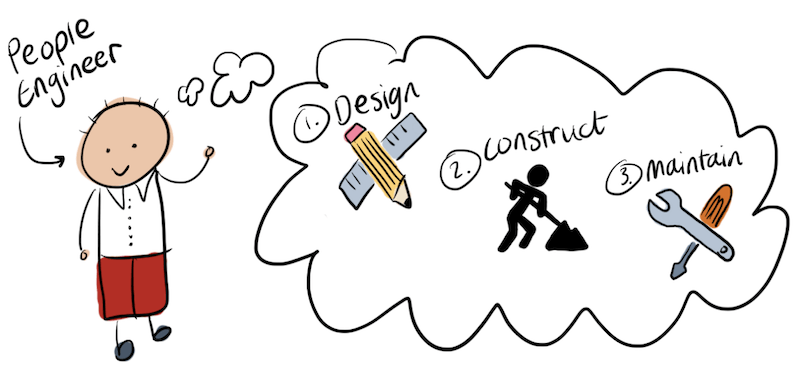
- Adam Blanchard dit : « Les gens sont des machines. Nous avons aussi besoin d'entretien. et crée une comparaison pour que les ingénieurs comprennent pourquoi nous devons prendre soin de nous et aussi pourquoi nous avons besoin de personnes qui prennent soin de nous. C'est un aperçu de ce que font les People Engineers et pourquoi il est si important pour les entreprises d'embaucher de telles personnes pour s'assurer qu'une équipe est en bonne santé.
- S'il y a une chose dont on ne parle pas beaucoup dans l'industrie du web, c'est bien la retraite. Jan Chipchase a maintenant écrit beaucoup de réflexions intéressantes sur la retraite.
- Rebecca Downes partage quelques idées sur son doctorat sur les équipes à distance, révélant dans quelles circonstances les équipes à distance sont formidables et dans lesquelles elles ne le sont pas.

Aller plus loin…
- Maintenant que nous discutons des problèmes des services centralisés comme Facebook et Google, la décentralisation est vue comme le sauveur du web indépendant. Mais je suis sûr que si nous n'essayons pas de résoudre le problème humanitaire sous-jacent avec la technologie, rien ne changera.
- Vous avez peut-être lu les nouvelles sur le premier accident mortel avec une voiture autonome. Une triste étape qui montre à quel point cette technologie peut être peu fiable et à quel point nous sommes encore loin de pouvoir compter sur de tels systèmes.
- Il y a dix ans, les appareils intelligents promettaient de changer notre façon de penser et d'interagir, et ils l'ont fait, mais pas en nous rendant plus intelligents. Eric Andrew-Gee explore les preuves scientifiques que la distraction numérique endommage nos esprits.
- Fred Pearce a écrit sur la façon dont nous pouvons rendre les plus grands centres de données du monde plus efficaces. Si vous vous demandez pourquoi ce serait l'objectif souhaité, il est important de savoir que ces centres de données sont responsables de 3 % des émissions mondiales de CO2, autant que l'industrie du transport aérien.
- "Une centrale électrique au charbon désaffectée rouvrira pour alimenter uniquement les crypto-monnaies." Je n'ai pas de mots supplémentaires pour cela.
Nous espérons que vous avez apprécié cette mise à jour du développement Web. Le prochain est prévu le vendredi 18 mai. Restez à l'écoute.

