Mise à jour mensuelle du développement Web 3⁄2019 : crochets réactifs, feuilles de style constructibles et renforcement de la confiance
Publié: 2022-03-10Avez-vous parfois l'impression qu'il y a tellement de choses à lire et à apprendre que votre cerveau n'en peut plus ? C'est quelque chose que la plupart d'entre nous expérimentons de temps en temps lorsque nous avons trop à faire et que nous surchargeons encore plus notre cerveau. Je suis conscient que mes listes de lecture ne sont pas utiles à cet égard, car elles contiennent encore plus de choses à apprendre. Mais c'est la raison même pour laquelle j'essaie de compiler un ensemble d'articles diversifiés et ouverts d'esprit qui ne sont pas entièrement liés au frontend ou à la technologie. Et dans des semaines comme celle-ci où il n'y a pas trop d'articles à résumer, je me rends compte à quel point cela peut être soulageant. Donnons à notre cerveau la chance de se détendre un peu quand il nous le demande et profitons-en pour reconsidérer notre façon de travailler.
Pensez à la façon dont vous abordez les tâches , par exemple. Demandez-vous plus de détails lorsqu'on vous confie une tâche spécifique ? Savez-vous comment le faire vous-même ? Ou suivez-vous simplement les détails de la tâche ? Seul ce dernier fera avancer les choses, bien sûr. Mais cela augmentera également le risque que vous oubliez des détails nécessaires, comme le révèle maintenant une étude sur le stockage des mots de passe. S'il n'y a rien dans la description de la tâche concernant le hachage d'un mot de passe, par exemple, beaucoup de gens ne l'appliqueront pas, même s'ils savent que c'est la meilleure solution. Ou prenez le processus de création d'un site Web : si nous oublions d'ajouter la bonne mise en cache, les coûts du serveur seront inutilement élevés et les performances en souffriront. Ce sont ces petites étapes supplémentaires de réflexion qui font la différence entre un bon travail solide et « juste faire avancer les choses ».
Nouvelles
- Chrome 74 apporte de nouvelles fonctionnalités à DevTools : il met désormais en évidence tous les éléments affectés par une propriété CSS, Lighthouse 4 est intégré au panneau Audits et un visualiseur de messages binaires WebSocket a également été ajouté.
- Intersection Observer est encore assez nouveau et pourtant les développeurs de Chrome introduisent actuellement la version 2 pour résoudre certains problèmes courants et mettre en œuvre les apprentissages de la première version. Voici ce qui va changer dans Intersection Observer v2.
Général
- Il est facile de l'oublier, mais même aujourd'hui, nous construisons souvent des solutions non diversifiées dans de nombreux domaines de la vie. Cet article montre comment cela se produit avec des mannequins de test de collision qui négligent les femmes.
- La voix devient de plus en plus importante dans nos vies, principalement parce que nous utilisons aujourd'hui de plus en plus d'appareils sans véritable interface d'affichage - Homepod, Alexa, Siri, Google Assistant ou Amazon Echo. Mozilla s'est associé à des instituts du monde entier pour créer un pool open source de voix de haute qualité qui aide à enseigner aux machines comment parlent les vraies personnes.
- « Dans notre monde moderne, il est facile de mettre les choses à plat. La simplicité est difficile. Nous ajoutons rapidement plus de questions aux enquêtes de recherche, plus de boutons à une interface numérique, plus de fardeaux pour les gens ». Kate Clayton explore comment être un simplificateur élégant.
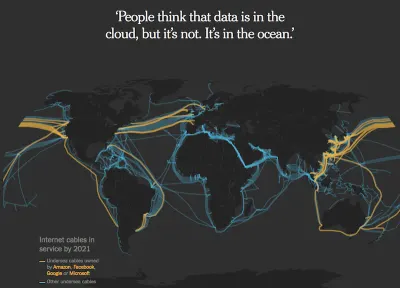
- « Les gens pensent que les données sont dans le cloud, mais ce n'est pas le cas. C'est dans l'océan. Plongeons-nous dans le fonctionnement de la communication et comment Microsoft, Google, Facebook et Amazon possèdent plus de la moitié de la bande passante sous-marine. L'article montre comment Internet dépend de ces quatre grandes entreprises de nos jours et que nous serions confrontés à des difficultés massives et à des impacts sur les performances si nous les évitions.
- Jason Miller a écrit une introduction au rendu sur le Web, résumant ce qui se passe lorsqu'un utilisateur accède à un site Web via un navigateur moderne. Il y a beaucoup à apprendre ici.

Interface utilisateur/expérience utilisateur
- Anand Satyan explique pourquoi il est important de commencer par concevoir sans couleur. Cela vous aide à mieux comprendre la structure des données et la mise en page et aboutit souvent à des conceptions plus propres et plus cohérentes.
- Brad Frost a écrit sur l'importance de fournir des formulaires simples et non intelligents, surtout si vous voulez que les utilisateurs se connectent .
- Nikita Prokopov a tenté d'analyser et de repenser la page de dépôt de Github. Bien que je n'aime pas trop le résultat final, il y a beaucoup de choses à retenir de l'amélioration des modèles de conception existants et de l'expérience utilisateur avec des méthodes simples.
Javascript
- Addy Osmani partage un tableau qui explique comment différentes méthodes de chargement de JavaScript affectent le chargement et le rendu des sites Web dans Chrome. Et tandis que d'autres navigateurs peuvent se comporter légèrement différemment, ce tableau est transférable.
- Faraz Kelhini partage les dernières fonctionnalités JavaScript qui facilitent la tâche d'écriture d'expressions régulières.
- Nous n'entendons pas beaucoup parler de l'intégration efficace de vidéos sur des sites Web. Maintenant, Oscar de Kitchen Stories partage son approche de l'utilisation de HTTP Live Streaming (HLS) et de l'optimisation des temps de chargement.
- Je suis un grand fan de Filepond en tant que bibliothèque de téléchargement JavaScript, mais Uppy semble mériter d'être mentionné comme alternative car il peut récupérer des fichiers non seulement à partir de votre disque local, mais également à partir de Google Drive, Dropbox, Instagram, des URL distantes et caméras, par exemple.
- Les React Hooks sont le nouveau sujet brûlant de la communauté React, mais comment en écrivons-nous un ? Leonardo Maldonado explique.
- Vous avez toujours voulu savoir quel élément a le focus ? Cet article de Kayce Basques explique comment utiliser Chrome DevTools pour suivre la mise au point des éléments.
CSS
- Les feuilles de style constructibles sont une nouvelle façon d'initialiser une feuille de style externe ou un ensemble de styles de manière non bloquante. Cette nouvelle approche nous permet de construire dynamiquement des feuilles de style via JavaScript, ce qui est particulièrement utile lorsque nous l'utilisons pour des composants Web dans un ShadowDOM. La fonctionnalité est actuellement disponible dans les versions d'aperçu de Chrome.
- Rachel Andrew explique comment nous allons casser les boîtes avec la nouvelle spécification CSS Fragmentation. Avec CSS Fragmentation, nous pouvons faire des choses que nous avions l'habitude de faire avec
float, mais c'est plus flexible et nous aide à contrôler les sauts de page et d'autres choses pertinentes pour l'impression ou les livres électroniques. - Cette expérience CSS uniquement est époustouflante. Je suis sérieusement impressionné et je n'aurais jamais imaginé que nous puissions faire quelque chose comme ça avec CSS aujourd'hui.
Sécurité
- Cette étude montre des informations intéressantes sur la façon dont les ingénieurs abordent leurs tâches et pourquoi la sécurité est souvent si faiblement mise en œuvre dans les projets.
Performances Web
- Que savez-vous de la mise en cache sur le Web ? Harry Roberts a résumé les concepts de base et certains concepts étendus sur la mise en cache. La mise en cache peut faire une énorme différence de performances, et nous devrions tous y réfléchir avant de suivre d'autres stratégies d'optimisation.
- Matthew Strom montre comment il est passé aux polices variables et ce qu'il a appris en cours de route.
- Tim Kadlec a beaucoup d'expérience avec les budgets de performance. Maintenant, il partage comment établir des budgets de performance qui tiennent.
Accessibilité
- Ben Robertson partage cinq outils que nous pouvons utiliser pour les audits d'accessibilité automatisés. C'est formidable car cela nous permet d'utiliser ces outils dans les CI, dans les tests de régression (par exemple, via les navigateurs sans tête Selenium ou Chrome/Firefox), ou directement dans nos navigateurs.
- Alex Carpenter a résumé les points à retenir de la récente analyse d'accessibilité de WebAIM sur le million de sites les plus importants : 59 % des entrées de formulaire ne sont pas étiquetées et, par conséquent, non accessibles. Les rendre accessibles à tous ne serait pas difficile du tout. C'est aussi simple que d'envelopper l'entrée et de la décrire, par exemple comme ceci :
<label>Name<input name="name"></label>Bien sûr, il existe encore de meilleures pratiques d'étiquetage, mais ce serait déjà suffisant pour faire la différence pour tous les utilisateurs d'un site Web, pas seulement ceux qui s'appuient sur les technologies d'assistance. - Accessibility Insights est un nouveau service de plate-forme qui fournit aux développeurs des outils pour analyser l'accessibilité de leurs projets Web.

La vie de travail
- Comment établir la confiance en tant que leaders ? Claire Lew explique pourquoi les retraites d'affaires et les activités de consolidation d'équipe n'ont pas beaucoup d'importance par rapport aux choses qui font vraiment une différence : montrer la vulnérabilité, communiquer l'intention derrière les actions et, enfin, respecter les engagements.
- J'ai trouvé cet article de Sahil Lavingia, le fondateur de Gumroad, très perspicace. Dans ce document, il partage les échecs, les luttes et les mauvaises décisions lors de l'obtention de capital-risque, et pourquoi avoir une entreprise «normale» vaut également la peine d'être pensé pour éviter que tout échoue.
- Nos enfants sont férus de technologie et passent beaucoup de temps devant des écrans, à jouer à des jeux ou à regarder des vidéos. Pamela Paul préconise de laisser nos enfants s'ennuyer à nouveau.
Aller plus loin…
- À quoi ressemble un événement public comme un concert s'il n'y a pas de téléphones autorisés ? David Cain en a fait l'expérience lors d'un concert de Jack White et partage les émotions, l'atmosphère différente et pourquoi il est important de réfléchir à la façon dont nous vivons la vie avec un smartphone et comment sans lui.
- Leo Babauta sur la question de penser que nous n'avons pas assez de temps. Passer notre temps intentionnellement et définir les bonnes attentes est très important dans nos vies trépidantes.
- Sara Soueidan partage ce qui l'a amenée à mener une vie essentiellement sans déchets.
- Bien que le changement climatique soit désormais un sujet important, les grandes entreprises technologiques automatisent la crise en concluant des accords avec des entreprises d'énergie fossile pour placer leurs services et produits d'intelligence artificielle.
Voici encore une chose : le rappel périodique - mais pas régulier - de donner quelque chose en retour si vous aimez lire mes écrits et mes résumés d'articles. — Anselme

