Mise à jour mensuelle du développement Web 2⁄2019 : l'authentification Web et le problème avec UX
Publié: 2022-03-10La seule constante dans la vie est le changement, disent-ils. Et c'est vrai, même si nous pensons que rien ne change du tout. Que vous remarquiez ou non un changement n'est qu'une question de comment vous percevez et comment vous observez les choses. Dans l'industrie de la technologie, il est facile de voir à quelle vitesse les choses évoluent - lisez un article de synthèse comme celui-ci, et vous prendrez soudainement conscience de tout ce qui s'est passé en un mois seulement. Depuis que j'ai repris la méditation, j'ai acquis une nouvelle perspective, et cela m'aide à apprécier délibérément un tel changement et à trouver une valeur personnelle et de la gratitude même dans des choses qui ne semblaient pas particulièrement positives au début.
Comme cette semaine, par exemple. Je me suis souvenu d'un fait que nous oublions habituellement : comment Internet est structuré. Si vous naviguez sur le Web, la plupart du trafic est dirigé via Amazon à un moment donné, donc si vous bloquez leurs serveurs, - ou ceux de Google ou d'Apple, ou tous -, il ne reste plus grand-chose d'Internet. J'utilise un bloqueur DNS Pi-Hole dans mon réseau depuis trois ans maintenant, mais je ne l'ai jamais vraiment apprécié, jusqu'à ce que j'apprenne sa valeur réelle cette semaine - la sécurité et la confidentialité qu'il offre compte tenu de notre dépendance aux géants de la technologie. N'est-il pas remarquable qu'une grande partie de ma perception de la sécurité en ligne repose sur un logiciel open source sur lequel les auteurs ont consacré tant de temps et d'efforts pour le fournir gratuitement à la fin ?
Nouvelles
- Firefox 65 est sorti. La nouvelle version distribue des événements sur les éléments HTML
disabledet prend en charge l'attributreferrerpolicysur les éléments descript, les variables d'environnement CSS (la fonctionenv()),Intl.RelativeTimeFormatpour JavaScript et les images WebP. - Safari Tech Preview 74 apporte une
fetchabortable, la prise en charge des authentificateurs U2F HID sur macOS et de nouvelles fonctionnalités d'API d'authentification Web. - Avec Chrome 72, Chrome a introduit l'API d'activation utilisateur. La nouvelle version interdit également les popups sur
pageunload. - La mise à jour Chrome 72 pour Android a livré la fonctionnalité tant attendue d'activité Web de confiance, ce qui signifie que nous pouvons désormais distribuer des PWA dans le Google Play Store.
- Les notes de publication de Safari 12.1 sont en ligne (iOS 12.2, macOS 10.14.4). Quoi de neuf? Mode sombre pour le Web, prévention intelligente du suivi, l'invite de notification push pour Safari sur macOS nécessite désormais un geste utilisateur, des paramètres de mouvement et d'orientation sur iOS pour activer
DeviceMotionEventetDeviceOrientationEvent(cela signifie qu'il est désactivé par défaut maintenant). Les autres nouveautés sont l'API Intersection Observer, l'API Web Share et l'élément<datalist>.
Général
- Max Bock partage ses réflexions sur les raisons pour lesquelles la simplicité est la chose la plus précieuse et la plus importante dans les projets.
- Ian Littman sur Twitter : « Faire passer 50 % des serveurs de PHP 7 à PHP 5 permettrait d'économiser 2,5 milliards de dollars (modifiés à 2,0) milliards de dollars en coûts énergétiques par an et d'éviter des milliards de kilogrammes d'émissions de CO2. Passez à PHP 7. Sauvez la planète.
- Comment as-tu commencé à apprendre le développement web ? Je suppose que la plupart d'entre nous comptons sur la fonctionnalité « afficher la source » de nos navigateurs et le font toujours. Mais avec les SPA JavaScript et plus d'outils qui mutilent, minimisent et enlaidissent les sources, nous bloquons cette voie d'auto-éducation pour d'innombrables personnes. Passons à une approche plus ouverte et fournissons au moins des cartes de sources sur les serveurs de production afin que les utilisateurs puissent accéder aux sources réelles via les outils de développement.
Interface utilisateur/expérience utilisateur
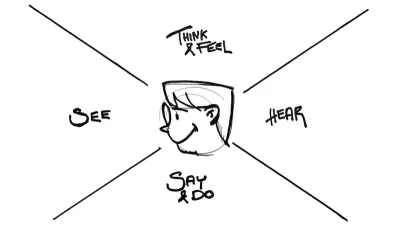
- Qu'est-ce qui fait la différence entre un bon produit numérique et un excellent produit numérique ? Deux lettres : UX. Conception de l'expérience utilisateur. Mais il y a un problème fondamental avec cela. Johannes Ippen explique pourquoi nous devrions voir des humains, pas des utilisateurs.
- Il s'agit d'un bon aperçu de l'évolution des sites Web populaires au cours des dix dernières années, notamment Google, YouTube, Amazon, Facebook, Apple et eBay. Vous pouvez clairement voir que nous sommes dans une autre époque aujourd'hui.
- Colin Eagan résume les dizaines de possibilités dont nous disposons pour personnaliser une expérience Web pour l'utilisateur et lesquelles fonctionnent et lesquelles ne fonctionnent pas. Il conclut par un conseil précieux : commencer simplement au lieu de suivre le culte du complexe, peu importe à quel point l'entreprise et son équipe sont technophiles.

HTML et SVG
- Sara Soueidan a écrit un cours 101 sur les filtres SVG pour vous aider à comprendre ce qu'ils sont et comment les utiliser pour créer vos propres effets visuels.
Accessibilité
- Rob Dodson partage un excellent résumé sur la façon de créer de meilleures primitives d'accessibilité.
Vie privée
- Google fait partie de ces entreprises qui trouvent toujours de nouvelles façons intelligentes d'exposer les données de localisation des utilisateurs et de les vendre à des tiers. Désormais, Google veut vendre les données de localisation exactes des utilisateurs pour améliorer la planification des urbanistes, par exemple. Utile d'une part, mais toujours inquiétant pour tous les utilisateurs de produits Google qui pourraient ne pas être au courant de ce qu'il advient de leurs données.
- "Je me suis trompé sur Google et Facebook : il n'y a rien de mal avec eux (donc nous disons tous)", déclare Aral Balkan. Cet article explique comment même les projets open source les plus honorables ont du mal à faire des choix éthiques et les erreurs d'offrir le meilleur UX au lieu de promouvoir des solutions éthiquement correctes.
Performances Web
- Jens Oliver Meiert partage ses recherches sur l'influence de la façon dont vous écrivez le HTML sur les performances. Omettre les balises et les guillemets facultatifs peut faire la différence, même si nous pouvons utiliser gzip ou d'autres techniques pour optimiser la réponse du document dans le navigateur.
Javascript
- La plupart des violations de données étant dues à des mots de passe faibles et réutilisés, l'authentification Web est un sujet brûlant de nos jours. Le nouveau Guide d'authentification Web est un excellent exemple qu'un guide de mise en œuvre de la sécurité peut aussi être beau.
- Mathias Schafer a résumé ses leçons tirées de la maintenance de grandes bases de code JS dans des projets à long terme.
- Le Dr Axel Rauschmayer décrit ce qui manque encore à JavaScript et ce qui pourrait être implémenté à l'avenir.
- Intersection Observer a atterri dans WebKit, et l'équipe Webkit a écrit un tutoriel utile pour cela.

CSS
- Rik Schennink explique comment utiliser le CSS intelligent pour appliquer des styles en fonction de la position de défilement de l'utilisateur.
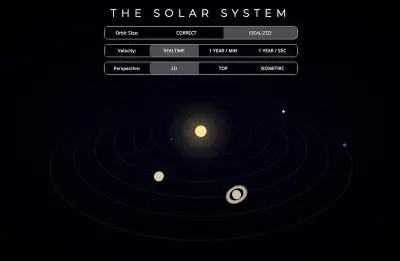
- C'est incroyable comment Fabricius Seifert a créé cette animation 3D du système solaire avec du CSS pur.
- Preethi Sam explique comment utiliser la fonction peu connue CSS
element()pour créer un navigateur minimap. - Roman Komarov partage son approche d'une mise en page de blog flexible avec une barre latérale facultative. Fabriqué avec la grille CSS et les propriétés personnalisées.

La vie de travail
- Paul Greenberg est à la recherche du temps d'écran perdu et explore à quoi pourraient ressembler nos vies et combien de temps nous aurions si nous échappions aux écrans. L'article contient des chiffres révélateurs : l'Américain moyen dépense 14 000 $ par décennie en smartphones. Cela représente 70 000 $ au cours d'une vie active moyenne. Plus de 29% des Américains préféreraient renoncer au sexe pendant trois mois plutôt que de renoncer à leur smartphone pendant une seule semaine. Ou vous pourriez planter 150 arbres et acheter un demi-acre de terrain pour le montant d'argent que vous avez dépensé sur votre smartphone et vos applications par an.
- Êtes-vous une personne patiente? Que vous soyez ou non, l'expérience que Jason Fried veut tenter est certainement un défi : essayez de choisir la file d'attente la plus longue au supermarché, annulez Amazon Prime pour que la livraison prenne plus de temps et profitez-en pour attendre autant que possible. Adoptez la lenteur.
- "In Praise of Extreme Moderation" partage une perspective intéressante sur les raisons pour lesquelles la culture de l'engagement excessif, du surmenage et de la surproduction dans tous les domaines de la vie n'est pas saine, et comment nous pouvons passer à une voie plus modérée et plus calme .
Aller plus loin…
- "Cela doit être gratuit." Sur les services dont nous n'avons évidemment pas besoin mais que nous voulons avoir. Mon essai sur l'importance de voir la valeur dans les choses dont nous avons vraiment besoin et pourquoi moins c'est plus.
- Comment pouvons-nous rendre nos vies meilleures ? En entretenant des relations essentielles, en évitant la technologie et en adoptant des valeurs plutôt que des astuces, explique Eric Barker.
- Regardez cette conférence de Greta Thunberg, une femme de seize ans qui dit à toutes les personnes connues et influentes qu'elle ne se soucie pas de l'argent et pourquoi nous devons voir le changement climatique d'un point de vue comme le sien - sa vie est en danger et aucun argent ne pourra le sauver. Nous avons besoin de plus de personnes comme elle qui ne sont pas dirigées par des règles d'entreprise ou financières.
