Mise à jour mensuelle du développement Web 12⁄2018 : WebP, l'état de l'expérience utilisateur et une expérience à faible niveau de stress
Publié: 2022-03-10C'est la dernière édition de cette année, et je suis assez content de ce que 2018 nous a apporté, de ce qui s'est passé et de l'évolution du Web. Récapitulons cela et rappelons-nous ce que chacun de nous a appris cette année : Quelle a été la fonctionnalité, l'API, la bibliothèque la plus utile que nous ayons utilisée ? Et comment avons-nous personnellement changé?
Pour la mise à jour de ce mois-ci, j'ai rassemblé encore un autre tas d'articles pour vous. Si cela ne vous suffit pas encore, vous pouvez toujours en trouver plus dans les archives ou la liste Evergreen qui contient les articles les plus importants depuis le début de la liste de lecture du développement Web. J'espère que vos journées jusqu'à la fin de l'année ne seront pas trop stressantes et je vous souhaite tout le meilleur. À l'année prochaine!
Nouvelles
- Microsoft vient d'annoncer qu'il allait changer sa stratégie Edge : ils vont utiliser Chromium comme nouveau moteur de navigateur pour Desktop au lieu d'EdgeHTML et pourraient même fournir Microsoft Edge pour macOS. Ils aideront également au développement du moteur Blink à partir de maintenant.
- Chrome 71 est sorti et apporte une prise en charge du temps relatif via l'API d'internationalisation. Autre nouveauté, la synthèse vocale nécessite désormais une activation de l'utilisateur.
- Safari Technology Preview 71 est sorti, apportant
supported-color-schemesen charge dans CSS et ajoutant l'authentification Web en tant que fonctionnalité expérimentale. - Firefox offrira bientôt aux utilisateurs un paramètre de navigateur pour bloquer automatiquement toutes les demandes d'autorisation. Cela affectera la lecture automatique des vidéos, les notifications Web, les demandes de géolocalisation, les demandes d'accès à la caméra et au microphone. La nécessité de bloquer automatiquement les requêtes montre à quel point les développeurs utilisent horriblement mal ces techniques. Triste nouvelle pour ceux qui comptent sur de telles demandes pour leurs services, comme les services d'appel WebRTC, par exemple.
Général
- Nous avons enfin trouvé des moyens d'accéder et d'utiliser des sites Web hors ligne avec une technologie incroyable. Mais une chose que nous avons oubliée, c'est qu'au cours des trente dernières années, nous avons enseigné aux gens que le Web est en ligne, de sorte que la plupart des gens ne savent même pas que l'utilisation hors ligne existe. Une leçon de conception d'expérience utilisateur et l'importance de nous rappeler l'histoire du support pour lequel nous construisons.
Interface utilisateur/expérience utilisateur
- Matthew Strom a écrit sur l'importance de réparer les choses plus tard et de ne pas essayer d'être parfait.
- Une ressource quelque peu satirique sur l'état de l'UX en 2019.
- Erica Hall nous montre des exemples de la raison pour laquelle la plupart du « design UX » est un mythe et pourquoi non seulement le design fait un excellent produit, mais aussi la bonne stratégie produit et le bon modèle commercial. Le meilleur exemple pour lequel vous devriez lire ceci est quand Erica écrit "Virgin America. Radio. Lecteur Google. Comcast. Lequel de ceux-ci offrait une bonne expérience ? Lequel de ceux-ci existe encore ? » Une vérité que vous ne pouvez pas ignorer et, heureusement, ce n'est pas un article pessimiste mais très stimulant avec de bons conseils sur la façon dont nous pouvons utiliser ces connaissances pour améliorer nos produits. Avec stratégie, avec design, avec un modèle d'affaires qui correspond.

Outillage
- Sandip Devarkonda explique comment nous pouvons créer une application en temps réel avec des abonnements GraphQL sur Postgres.
HTML et SVG
- Michael Scharnagl explique pourquoi dénigrer les gens parce qu'ils préfèrent un langage de codage à l'autre doit cesser.
Accessibilité
- Scott O'Hara nous rappelle à quel point il est important de ne pas oublier la fonctionnalité et l'accessibilité inhérentes que beaucoup offrent lorsque nous nous efforçons d'obtenir des contrôles personnalisés.
CSS
- Les variables d'environnement CSS arrivent, et voici pourquoi nous en avons besoin en plus des propriétés personnalisées.
- Andy Bell explique comment nous pouvons utiliser les propriétés personnalisées CSS pour gérer le flux et le rythme dans nos mises en page. Un excellent exemple qui va au-delà de l'utilisation des propriétés personnalisées pour les valeurs de couleur.
Javascript
- Google est sur le point de nous apporter une énième API : l'API Badging permet aux Web Desktop Apps d'indiquer de nouvelles notifications ou similaires. La spécification est toujours en discussion, et ils seraient heureux d'entendre vos réflexions à ce sujet.
- Hidde de Vries explique comment nous pouvons utiliser les API JavaScript modernes pour faire défiler un élément au centre de la fenêtre.
- Disponible derrière les drapeaux dans Chrome 71, le nouveau
Background Fetchpermet de récupérer des ressources qui prennent du temps à se charger - des films, par exemple - en arrière-plan. - Pete LePage explique comment nous pouvons utiliser l'API Web Share Target pour enregistrer un service en tant que Share Target.
- Est-ce toujours une bonne idée d'utiliser JavaScript pour charger les polices Web ? Zach Leatherman explique pourquoi nous devrions décider au cas par cas et pourquoi il est souvent préférable d'utiliser le CSS moderne et
font-display: swap;. - Doka est un nouvel éditeur d'images JavaScript autonome qu'il convient de garder à l'esprit. Bien qu'il ne s'agisse pas d'un produit gratuit, il propose des méthodes d'édition très pratiques avec une expérience utilisateur agréable, et en payant une cotisation annuelle, vous vous assurez d'obtenir des corrections de bogues et une assistance.
- "La puissance des composants Web" partage les concepts de base, comment commencer à les utiliser et pourquoi utiliser vos propres éléments HTML au lieu de coller du HTML, les classes CSS associées et un déclencheur JavaScript peuvent tellement simplifier les choses.
Sécurité
- Scott Helme partage des informations sur un nouvel en-tête de sécurité que nous pouvons utiliser :
Clear Site Datasite permet aux propriétaires de sites d'effacer les données du cache, du stockage (local/de session/permanent) ou des cookies. Cela pourrait être utile pour supprimer facilement les données sensibles ou privées stockées dans localStorage ou les cookies d'authentification. - Nous savons maintenant que l'utilisation de
rel=noopenerest une bonne idée pour les éléments de lientarget=_blank. Désormais, Firefox expérimente en remplaçant automatiquementrel=noopenerdans le navigateur pour s'assurer que l'attaque de sécurité ne peut pas être utilisée de manière abusive. - Terence Eden explore comment de nombreux grands sites proposant des paiements incluent du JavaScript non authentifié et non vérifié de tiers. Il explique ce que cela signifie, pourquoi c'est si nocif et comment nous pourrions résoudre le problème. Cela dit, le bundle Stripe JavaScript que vous devez inclure n'offre pas non plus l'intégrité des sous-ressources.
- Un autre incident de sécurité s'est produit avec un package npm très populaire :
event-streama été publié avec un code malveillant qui vole des portefeuilles Bitcoin spécifiques des ordinateurs. Veuillez vérifier les dépendances sur votre machine et assurez-vous de mettre à jour les dernières versions de package.npm auditpermet également d'identifier ces problèmes.
Vie privée
- Avez-vous un mari ou une femme? Enfants? D'autres proches? Alors ce guide essentiel pour protéger les données de votre famille est quelque chose que vous devriez lire et transformer en action. Internet n'est pas un endroit sûr et vous voulez vous assurer que vos proches comprennent ce qu'ils font - et c'est vous qui pouvez les protéger en leur apprenant ou en configurant de meilleurs paramètres par défaut.
Performances Web
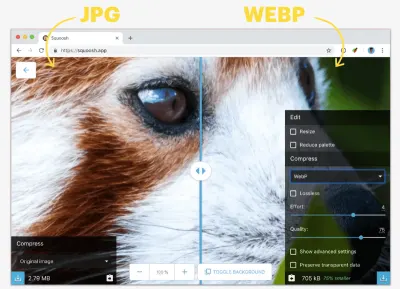
- Comment la taille des fichiers image WebP se compare-t-elle aux optimisations JPEG les plus performantes ? Daniel Aleksandersen présente les chiffres et conclut que WebP fait un travail fantastique pour battre d'autres formats optimisés presque à chaque fois.
- Ire Aderinokun montre comment nous pouvons utiliser les images WebP aujourd'hui. Cela devient encore plus pertinent maintenant que Firefox offre la prise en charge de WebP dans ses versions Nightly et Edge prend également en charge le format depuis la dernière version.
- L'unité cloud d'Amazon lance des puces de serveur basées sur Arm, et grâce à cela, ils sont en mesure de réduire les coûts d'environ 45 % (par exemple pour les serveurs Web). Cela signifie que la consommation d'énergie est beaucoup plus faible et que l'efficacité globale est plus élevée, ce qui est également un bon signe pour notre planète. Nous avons besoin de plus de ces mises à niveau évolutives des infrastructures qui réduisent l'impact de la technologie sur notre climat.

La vie de travail
- Shana Lynch nous explique ce qui fait de quelqu'un un chef d'entreprise éthique, quelles valeurs sont importantes, comment se tenir debout lorsque les choses deviennent difficiles et comment se préparer dès le départ à des situations inconfortables.
- Ozoemena Nonso essaie d'expliquer pourquoi nous ne sommes souvent pas heureux. Le voleur de notre bonheur n'est pas de nous comparer aux autres ; c'est que nous luttons pour obtenir le bon modèle de comparaison. Un conseil de vie incroyablement bon si vous vous comparez souvent aux autres et sentez que votre bonheur en souffre.
- Un conseil plutôt rare : Pourquoi forcer les autres à quitter leur zone de confort pourrait être une mauvaise idée.
- Sandor Dargo sur la façon dont il a réussi à éviter les distractions pendant le temps de travail et à faire à nouveau son travail correctement.
- Paul Robert Lloyd écrit sur le livre de Cennydd Bowles "Future Ethics" et tout en expliquant de quoi il s'agit, il souligne également les défis de l'éthique avec un exemple simple.
- Jeffrey Silverstein est enseignant et a beaucoup lutté pour trouver du temps pour des projets parallèles tout en travaillant à plein temps. Il a maintenant trouvé une solution qu'il partage avec nous dans cet excellent article sur "Comment concilier travail à temps plein et projets créatifs". Une lecture inspirante à laquelle je peux totalement m'identifier.
- Ben Werdmuller partage ses réflexions sur les raisons pour lesquelles les entreprises de style de vie sont massivement sous-estimées. Mais qu'est-ce qu'une entreprise lifestyle ? Il les définit comme des entreprises non financées par du capital-risque qui permettent à leurs propriétaires de maintenir un certain niveau de revenus, mais pas plus. En passant, cet article montre à quel point les prix de location sont devenus fous sur la côte ouest des États-Unis.
- Jake Knapp raconte comment il a survécu pendant six ans avec un smartphone sans distraction - pas d'e-mails, pas de notifications. Et il a quelques bons conseils pour nous et un exercice à essayer. J'ai récemment déplacé toutes mes applications dans un dossier sur le deuxième écran pour m'assurer que je dois rechercher l'application, ce qui signifie généralement que je veux vraiment l'ouvrir et que je ne le fais pas simplement pour me distraire.
- Ryan Avent a écrit pourquoi nous travaillons si dur. Cet essai est bien documenté et explique pourquoi nous considérons le travail comme crucial, pourquoi nous en tombons amoureux et pourquoi notre mode de vie et notre société s'engagent à travailler plus dur tout le temps.

Aller plus loin…
- "Who Do Designers Really Work For" est un chef-d'œuvre sur la responsabilité.
- Maryanne Wolf partage des recherches montrant que lorsque notre cerveau de lecture parcourt des textes, nous n'avons pas le temps de saisir la complexité, de comprendre les sentiments ou de percevoir la beauté. Une tendance qui s'est accentuée au cours des dernières décennies.
- Les investisseurs mondiaux gérant 32 milliards de dollars ont lancé un avertissement sévère aux gouvernements lors du sommet de l'ONU sur le climat, exigeant des réductions urgentes des émissions de carbone et l'arrêt progressif de toute combustion de charbon. Sans eux, le monde fait face à un krach financier plusieurs fois pire que la crise de 2008, ont-ils déclaré.
- À certains égards, la pire extinction de masse de la planète - il y a 250 millions d'années, à la fin de la période permienne - pourrait être parallèle au changement climatique actuel.
