Mise à jour mensuelle du développement Web 12⁄2017 : publication pragmatique, éléments personnalisés et prise de décisions
Publié: 2022-03-10Aujourd'hui, j'ai lu un article révélateur sur la jeune génération actuelle et son avenir financier. Il est difficile de saisir des mots comme "Millenials", et on parle beaucoup des problèmes spécifiques auxquels ils sont confrontés, mais, pour beaucoup d'entre nous, il n'est pas facile de comprendre leur lutte - peu importe si vous êtes plus âgé ou plus jeune que moi (je suis qualifié sous la génération Millenial). Mais l'article divertissant et super informatif de Michael Hobbes m'a révélé beaucoup de choses. Non seulement que je comprends maintenant – et même que je me rapporte à – bon nombre des faits qui y sont décrits, mais aussi parce que l'article montre comment différents groupes d'âge forment une société, ignorant l' impact que leurs décisions pourraient avoir sur la vie des autres.
En tant que professionnels du Web, nous pouvons nous identifier à cela sous de nombreux aspects. Lors de la construction de projets Web, nous prenons des décisions et les basons souvent sur ce qui est le mieux pour nous - en tant que développeur, en tant qu'entrepreneur, en tant que stratège marketing, en tant que personnel de support -, sans penser à la façon dont ces décisions pourraient affecter d'autres personnes. En créant des sites Web inaccessibles, nous excluons des millions d'utilisateurs ; en mettant en œuvre de meilleurs événements et bibliothèques d'analyse, nous transmettons les données de nos utilisateurs à des tiers. Il semble parfois impossible de prendre une bonne décision, et nous nous sentons tellement submergés par le fait que nous ne pouvons pas faire la bonne chose que nous rejetons toutes les décisions raisonnables et bien informées, et nous concentrons uniquement sur ce qui est le mieux pour nous-mêmes. Nous pouvons être plus intelligents. Et même si nous ne pourrons probablement pas tout faire correctement , nous pouvons toujours faire de petits pas au lieu de nous laisser submerger. Ce n'est pas facile, mais c'est peut-être quelque chose pour une résolution du nouvel an ?
Nouvelles
- Grande nouvelle concernant le WHATWG : les organisations à l'origine des quatre principaux moteurs de navigation intégrés - Apple, Google, Microsoft et Mozilla - ont développé une politique sur les droits de propriété intellectuelle (DPI) et une structure de gouvernance pour le WHATWG. Cela se traduira, espérons-le, par une amélioration du niveau de vie qui fournira une ressource plus utile.
- Déjà lancé en novembre, voici les nouveautés de Firefox 57. Il est désormais livré avec un nouveau moteur Quantum ultra-rapide. Les extensions Web sont également devenues une réalité, et de nombreuses autres corrections de bogues pour les anciens problèmes et améliorations des performances peuvent être attendues à l'avenir. Mais qu'en est-il de nous les développeurs ? Firefox 57 prend en charge
<input type="\\[date|time]">, de nombreux bogues CSS ont été corrigés grâce au nouveau moteur, et l'API Performance Observer est désormais activée, tout comme l'API Storage et l'API Abort (par exemple pour les requêtes de récupération). Enfin, le mode sans tête prend désormais en charge l'indicateur--screenshotincroyablement utile. Soit dit en passant, le moteur Quantum arrive bientôt sur Firefox sur Android 59 également. - Chrome 63 est maintenant disponible avec de nouvelles fonctionnalités impressionnantes : modules JavaScript dynamiques, itérateurs et générateurs
async,overscroll-behaviorCSS (qui prend en charge nativement l'extraction pour rafraîchir) et prise en charge de l'APIIntl.PluralRules, par exemple. De plus, l'interface utilisateur des autorisations demande désormais une autorisation dans un mode pour indiquer clairement que les propriétaires de sites ne doivent demander des autorisations supplémentaires que lorsque cela est nécessaire et utile. L'APIIntl.PluralRulesest également incluse dans cette version.
Général
- Amazon est incroyable, non ? Leur cloud est rapide, gros et bon marché. Leur boutique offre tout et livre rapidement. Cette semaine, Amazon Web Services a annoncé quelque chose de très intéressant : "AWS fournit désormais à la communauté américaine du renseignement une capacité de cloud commercial à tous les niveaux de classification : non classifié, sensible, secret et top secret." Oui, vous avez bien lu : il semble qu'Amazon sera la société responsable de l'hébergement des données top secrètes du service de renseignement américain. Je suis presque sûr que ce n'est pas une bonne idée que les services gouvernementaux commencent à s'appuyer entièrement sur le service Cloud exclusif d'une entreprise sans possibilité de revenir facilement à un concurrent ou à leur propre alternative. Mettez-le en relation avec ce qu'est Amazon : jusqu'à 70 % du trafic Internet passe par le centre de données AWS Virginia, Amazon veut une caméra et un microphone dans votre chambre, votre salon et également une clé intelligente pour votre appartement ou votre maison, et il est déjà impossible de ne pas utiliser AWS si vous utilisez Internet. Qu'adviendra-t-il de la communauté du renseignement américain si ce cloud sécurisé AWS subit une panne comme cela s'est produit cette année ? Pourront-ils encore fonctionner ? Que se passe-t-il si cela se produit pendant une enquête active ?
Outillage
- Qui d'entre nous ne connaît pas les grands défis des versions et à quel point elles peuvent prendre du temps. Raymond Rutjes suggère maintenant que faire une sortie devrait être possible pour tout le monde dans l'équipe. Cela devrait être facile, sans souci et - peut-être le plus important - rapide.
- Francesco Schwarz a construit un nouvel outil pour visualiser la spécificité de votre CSS. Très utile pour analyser certaines idées fausses dans votre structure ou pour identifier les modules qui devraient être refactorisés.

Interface utilisateur/expérience utilisateur
- Avec Spectral, une nouvelle police de caractères serif à l'écran est disponible sous une licence open source.
- John Moore Williams partage ses meilleures pratiques en matière de conception de recherche de site. Conseils importants si vous souhaitez offrir à vos utilisateurs une expérience de recherche percutante et puissante.
Performances Web
- Michael Scharnagl explique comment nous pouvons utiliser les Service Workers (qui sont essentiellement un proxy Web) pour charger des images basées sur l'API Network Information.
- Harry Roberts trouve souvent les bons mots pour découvrir des problèmes qui ne sont pas évidents pour beaucoup de gens. Son article "The Fallacies of Distributed Computing (Applied to Front-End Performance)" consiste à faire des hypothèses pour les utilisateurs et à négliger activement ou à trop réfléchir à des problèmes tels que les performances du réseau.
- "La meilleure requête n'est pas une requête, revisitée" est un nouvel article de Stefan Baumgartner qui explique ce que vous pouvez faire avec HTTP/2 en ce moment et les changements qui fonctionnent en théorie mais pas encore en pratique.
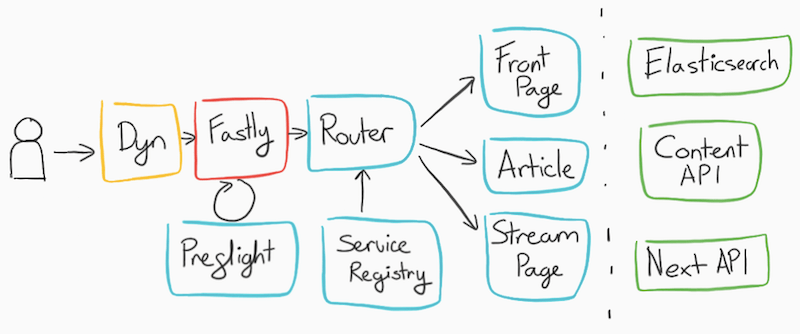
- Samuel Parkinson explique ce qui se passe lorsque vous visitez ft.com. Un aperçu approfondi qui commence par le DNS et se poursuit tout au long du flux de travail de demande complet du Financial Times.

Sécurité
- 4iQ, une société de protection de l'identité, a découvert une base de données divulguée contenant 1,4 milliard d'informations d'identification en texte clair sur le Dark Web. C'est probablement la plus grande ressource connue disponible à ce jour, et montre une fois de plus à quel point il est important d'utiliser des mots de passe uniques pour chaque service.
- HSTS est une méthode pour indiquer à un navigateur de se connecter uniquement à certains noms d'hôte via le protocole sécurisé HTTPS. Cependant, la façon dont il est actuellement implémenté dans les navigateurs est à peu près cassée et vulnérable aux attaques, comme le montrent les recherches.
- Tobias Tom raconte comment, chez Colloq, ils ont mis en place un contrôle de mot de passe qui empêche les utilisateurs de choisir un mot de passe qui a été exposé lors d'une violation de données publiques. Il est basé sur l'incroyable ensemble de données de Troy Hunt et partage des données intéressantes sur la façon de comparer un ensemble de données Postgres de 40 Go sans affecter les performances de votre site.
- Vous avez probablement déjà entendu parler de l'extraction de crypto dans le navigateur. Un script récemment découvert vérifie la prise en charge de WebAssembly pour tirer pleinement parti des capacités du matériel, puis lance une fenêtre contextuelle qui exploite la crypto-monnaie en arrière-plan. La seule atténuation consiste à forcer manuellement la fermeture de tous les processus de tâche du navigateur. Cependant, il existe également des extensions de navigateur disponibles qui bloquent directement les scripts de minage les plus courants.
Accessibilité
- Quelle est la meilleure approche pour concevoir et coder un tableau qui fonctionne pour tout le monde ? Adrian Roselli explique comment créer des tableaux réactifs et accessibles.
- C'est Marcy Sutton qui prend la valeur d'écrire des tests automatisés pour l'accessibilité et pourquoi avoir de tels tests ne signifie pas que nous n'avons plus besoin de faire un travail manuel d'accessibilité.
CSS
- Jonathan Snook explique comment nous pouvons créer une mise en page de calendrier avec CSS Grid.
- Avec la prochaine spécification CSS Selectors Level 4, nous aurons un pseudo sélecteur
:issimilaire à:matchesmais sans augmenter la spécificité.
Javascript
- Brian Kardell a écrit un article important sur la façon dont nous pouvons bientôt utiliser les éléments personnalisés comme extension d'un élément natif commun. Ceci est particulièrement intéressant car nous n'aurons alors pas besoin de tout construire à partir de zéro, mais nous pourrons étendre les éléments natifs avec des personnalisations tout en héritant de l'accessibilité et de la convivialité complètes de l'élément natif. En dehors de cela, cette fonctionnalité permet de créer des éléments personnalisés progressivement améliorés.
- Réaliser des requêtes de conteneur avec des outils modernes en JavaScript ? Ali Alaa partage comment nous pouvons le faire avec MutationObserver.
- Safari prend déjà en charge l'
import()dans les versions d'aperçu, et Chrome 63 le prendra également en charge. Mathias Bynens explique ce que cela signifie et comment nous pouvons l'utiliser.import()est essentiellementimporton fire et vous permet de charger des modules JavaScript entiers à la volée uniquement lorsque vous en avez vraiment besoin. - Jake Archibald explique la différence subtile mais vitale entre
await,returnetreturn awaitet donne des conseils sur quand utiliser lequel.

La vie de travail
- "Il fut un temps où vous pouviez écrire quelques poèmes, mourir de la tuberculose et appeler cela une vie bien vécue." Quinn Norton a publié une pensée "Contre la productivité" et sur l'étrange effort en chacun de nous pour plus de productivité dans la vie.
- James Clear explique pourquoi la vie semble toujours se compliquer et ce que nous pouvons faire pour ne pas nous sentir dépassés par cela.
- Selon The Guardian, de nombreux employeurs utilisent déjà une gamme de technologies pour surveiller les habitudes de navigation Web de leurs employés, les frappes au clavier, les publications sur les réseaux sociaux et même les applications de messagerie privée. C'est une surveillance du travail qui montre une méfiance absolue de l'entreprise envers son personnel. Mais que pouvez-vous faire si votre employeur fait de même ? Le mieux est probablement de dire à votre patron que vous pensez qu'il n'apprécie pas votre travail et qu'il a l'impression de se méfier de vous s'il vous surveille.
- Ryan Singer explique pourquoi le simple fait de faire Agile ne fonctionne pas. Les problèmes résident dans le fait de faire les mauvaises choses, de construire selon les spécifications et de se laisser distraire. Trouver les bonnes choses sur lesquelles travailler, les faire soigneusement et en cycles est un vrai travail agile. Ne vous laissez pas distraire par les chiffres et les termes, et concentrez-vous plutôt sur les choses importantes.
- Alida Miranda-Wolff aborde la question de savoir pourquoi "bouger vite et casser des choses" est une mauvaise idée quand il s'agit de personnes, car alors la "chose" qui est cassée est une personne. La question des heures de travail, du bonheur au travail, de la croissance des talents et pourquoi il est tentant de suivre des schémas blessants.
- Dan Kim explique pourquoi il pense qu'il est temps que les réunions récurrentes se terminent afin de travailler ensemble d'une manière qui ne perd pas de temps mais se concentre sur des choses importantes qui doivent être discutées. Un plaidoyer pour réfléchir raisonnablement aux rendez-vous récurrents.

Aller plus loin…
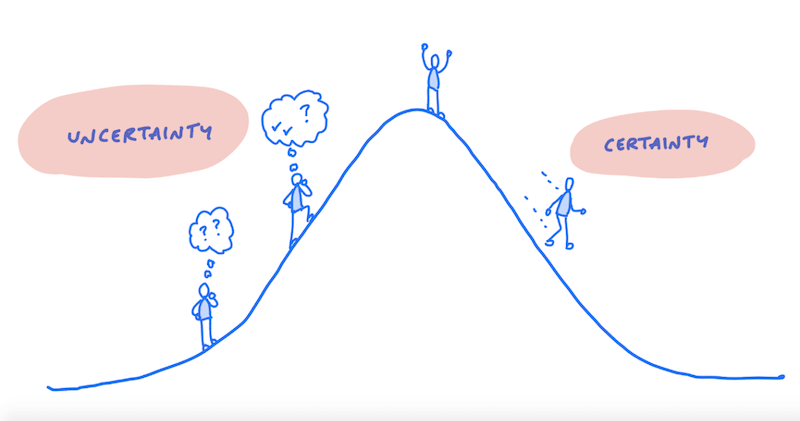
- Scott Berkun explique pourquoi le bon changement semble souvent mal. Si vous pouvez vous y identifier, je vous recommande de lire cet article car il vous aide à comprendre pourquoi nous ressentons cela et pourquoi cela est naturel.
- Les gens derrière la grande série Do Lectures ont partagé 100 livres de 2017 qu'ils nous recommandent de lire. Et même si je ne pourrai pas lire les cent livres, il y a quelques bons conseils dans la liste qui se qualifient comme une belle lecture de fin d'année.
- Au cours des derniers mois, j'ai lu de plus en plus d'articles de personnes qui travaillent ou ont travaillé pour des entreprises de médias sociaux et je parle maintenant de la façon dont ces services contribuent massivement à déchirer notre société. C'en est un autre qui montre le problème de la désinformation, des "chronologies" agrégées influencées par l'IA qui ne font qu'empirer les choses au lieu d'unifier la société et d'aider les gens. Bien qu'il y ait beaucoup de valeur dans les médias sociaux, il y a un problème sous-jacent dans la plupart des grands services : en s'efforçant d'obtenir plus de revenus et de nouvelles fonctionnalités, ces services essaient de faire correspondre les intérêts aux gens et échouent horriblement parce qu'ils correspondent assez bien aux intérêts au lieu de fournir un œil- un contenu ouvert, neutre et objectif aux utilisateurs qui les ferait refléter leurs points de vue et leurs intérêts.
Nous espérons que vous avez apprécié cette mise à jour du développement Web. Le prochain est prévu le 19 janvier. Restez à l'écoute!

