Mise à jour mensuelle du développement Web 10⁄2018 : The Hurricane Web, End-To-End-Integrity et RAIL
Publié: 2022-03-10Avec les dernières études et rapports officiels publiés cette semaine, il semble que pour éviter un changement climatique irréversible sur la planète Terre, nous devions agir de manière drastique dans les dix prochaines années. Cela a soulevé quelques doutes et hypothèses sur lesquels je trouve qu'il vaut la peine d'écrire.
L'un des arguments que j'entends souvent est que nous, en tant qu'individus, ne pouvons pas avoir d'impact et que le changement climatique est « la faute des grandes entreprises ». Cependant, en tant que consommateurs, nous sommes ceux qui décidons de ce que nous achetons et de qui, des produits que nous utilisons et de ceux que nous évitons. Et en choisissant judicieusement, nous pouvons changer les choses . En parlant à d'autres personnes autour de vous, en convainquant le propriétaire de votre entreprise de passer aux énergies renouvelables, par exemple, nous pouvons transformer notre société et notre économie en une société plus durable qui ne nuit pas autant à la planète. Ce sera une tâche difficile, bien sûr, mais nous ne pouvons pas nier notre responsabilité individuelle.
Peut-être devrions-nous saisir cette occasion pour repenser ce dont nous avons vraiment besoin. Peut-être que sortir dans la nature nous aide à renouer avec notre environnement. Peut-être que construire quelque chose à la main et avec des méthodes lentes, en essayant de comprendre les matériaux et leurs propriétés, nous aide à comprendre à quel point les ressources dont nous disposons actuellement sont précieuses - et ce que nous perdrions si nous ne nous soucions pas de notre planète maintenant.
Nouvelles
- Chrome 70 est ici avec des applications Web progressives de bureau sur Windows et Linux, des informations d'identification de clé publique dans l'API de gestion des informations d'identification et des travailleurs nommés.
- Postgres 11 est sorti et apporte plus de robustesse et de performances pour le partitionnement, des capacités améliorées pour le parallélisme des requêtes, la compilation juste-à-temps (JIT) pour les expressions et quelques autres modifications utiles et pratiques.
- Comme les nouveaux macOS Mojave et iOS 12 sont maintenant disponibles, Safari 12 l'est également. Quoi de neuf dans cette version ? Un générateur de mot de passe intégré, une visionneuse de modèles 3D et AR, des icônes dans les onglets, des pages Web sur le dernier système d'exploitation Watch, de nouvelles valeurs d'attributs de champ de formulaire, l'API plein écran pour iOS sur iPad, la prise en charge de la collection de polices dans WOFF2, l'
font-displaychargement de la propriété CSS, Intelligent Tracking Prevention 2.0 et quelques améliorations de sécurité. - La décision de Google d'obliger les utilisateurs à se connecter à leur compte Google dans le navigateur pour pouvoir accéder à des services comme Gmail a suscité de nombreuses discussions. En raison des commentaires négatifs, Google a rapidement annoncé des changements pour la v70. Néanmoins, cela montre clairement les intérêts de l'entreprise et dans quelle direction ils poussent l'application. C'est malheureux car Chrome et les personnes travaillant sur ce projet ont beaucoup façonné le Web au cours des dernières années et ont amené l'écosystème "Web" à un tout autre niveau.
- Microsoft Edge 18 est sorti et apporte l'API d'authentification Web, de nouvelles politiques de lecture automatique, des mises à jour de Service Worker, ainsi que le masquage CSS, le mélange d'arrière-plan et le survol.
Général
- Max Bock a écrit sur Hurricane Web et sur ce que nous pouvons faire pour tenir les utilisateurs à jour même lorsque la bande passante et la batterie sont limitées. Fait intéressant, CNN et NPR ont fourni des pages en texte seul pendant l'ouragan Florence pour desservir un faible trafic qui ne décharge pas les batteries. Ce serait incroyable si nous pouvions déplacer les sites Web par défaut vers ces objectifs - économiser de l'énergie et de la bande passante - pour améliorer non seulement les performances et les temps de chargement, mais aussi aider l'environnement et rendre les utilisateurs plus heureux.
Interface utilisateur/expérience utilisateur
- Dans l'épisode 42 de leur podcast, l'équipe Nori explique ce que les designers peuvent faire pour aider à inverser le changement climatique. Le contenu discuté peut également être transféré aux développeurs, alors n'ayez pas peur de vous connecter malgré le titre.
- Denislav Jeliazkov explique l'importance des micro-interactions et comment elles peuvent être bien conçues pour faire la différence entre votre application et celle de votre concurrent.
- Jeremy Cherry explique pourquoi nous devrions créer des utilisateurs et non des toxicomanes pour nos produits et comment UX peut facilement affecter la santé des gens.
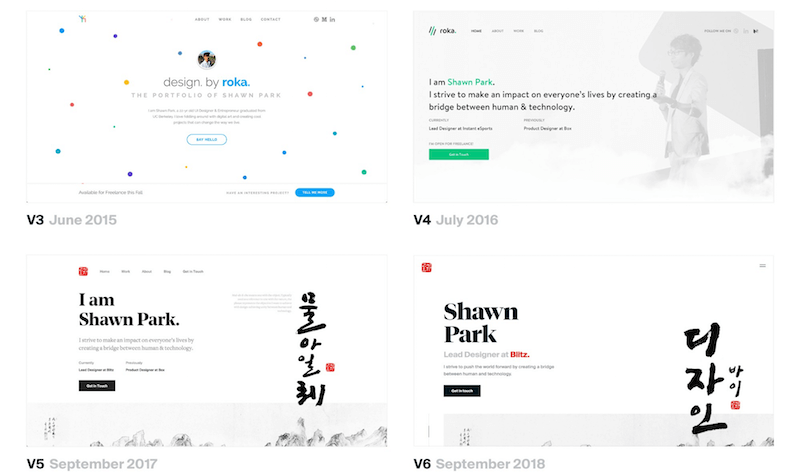
- Shawn Park partage ce qu'il a appris de la refonte de son site Web chaque année pendant six années consécutives et explique pourquoi il estime qu'il s'agit d'une étape importante pour améliorer vos compétences.
- Jonas Downey a écrit sur la façon dont nous sommes constamment manipulés par la conception de l '«expérience utilisateur» des logiciels et pourquoi la seule option que nous avons est de voter contre ces modèles avec notre portefeuille et de payer pour un logiciel qui n'essaie pas de nous manipuler d'une manière qui affecte notre vie privée, notre sécurité ou notre état d'esprit.
- The Best Contemporary Free Fonts est une grande collection de polices disponibles gratuitement sur Behance.

Accessibilité
- L'accessibilité ne se limite pas à rendre votre site Web accessible aux personnes ayant une déficience physique. Nous ne devons pas oublier que la conception pour les différences cognitives est également essentielle si nous voulons servir nos sites au plus grand nombre de personnes possible.
- Amy Leak montre quelques excellents exemples de la façon d'écrire de bonnes alternatives de texte.
Outillage
- Trix est un riche éditeur de texte open source de Basecamp. Si vous utilisez déjà Ruby, cela peut être un excellent choix pour n'importe quel champ d'édition de contenu dans votre application.
Vie privée
- Devinez quoi? Nos simples outils d'amélioration de la confidentialité qui suppriment les cookies sont inutiles, comme le montre cet article. Il existe des moyens plus intelligents de suivre un utilisateur via le suivi de session TLS, et nous n'avons pas beaucoup de pouvoir pour faire quoi que ce soit contre cela. Sachez donc que quelqu'un pourrait être en mesure de vous suivre, quel que soit le nombre de contre-mesures que vous avez activées dans votre navigateur.
- Le commentaire de Josh Clark sur la recherche universitaire sur la collecte de données de Google met en évidence les éléments les plus importants sur l'importance des données des téléphones Android pour le modèle commercial de Google et le type d'informations qu'ils collectent même lorsque votre smartphone est inactif et ne bouge pas.

Sécurité
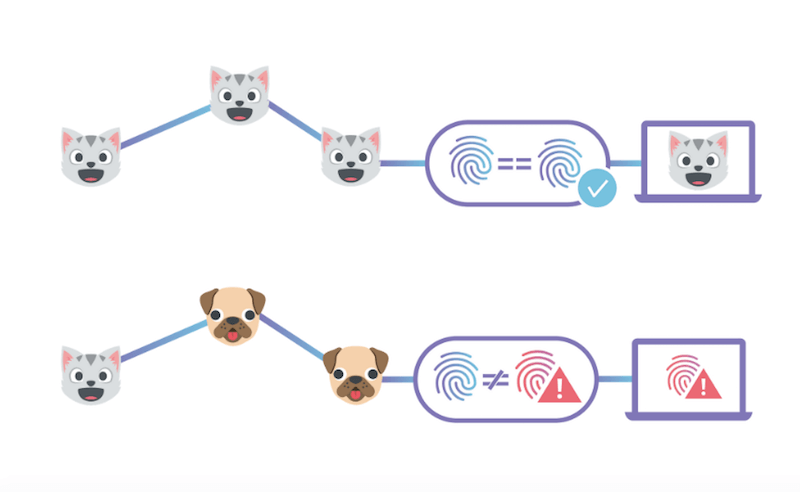
- Brendan McMillion de Cloudflare explique comment il garantit l'intégrité de bout en bout de sa passerelle IPFS (un protocole Web distribué et décentralisé). Un aperçu très intéressant de l'avenir du Web.

Performances Web
- Shubham Kanodia explique comment nous pouvons servir le code hérité uniquement aux navigateurs hérités en utilisant des techniques de regroupement intelligentes.
- Dans son guide détaillé sur le débogage des problèmes de performances, Nolan Lawson explique comment nous pouvons mesurer avec précision les performances de mise en page sur le Web et comment fonctionne le pipeline de rendu des navigateurs modernes.
- Philip Walton explique son principe Idle until urgent pour optimiser les performances de chargement et de peinture des sites Web.
- Comment pouvons-nous créer un site Web qui fonctionne bien et qui soit rapide sur des appareils low-tech tout en utilisant le moins de ressources possible ? Le Low-Tech Magazine a voulu le découvrir et a construit son site internet en suivant une démarche folle d'économie de ressources. Fait amusant supplémentaire : le site Web se déconnecte lorsqu'il n'y a pas assez de soleil pour alimenter le panneau solaire de 2,5 watts qui alimente le serveur.
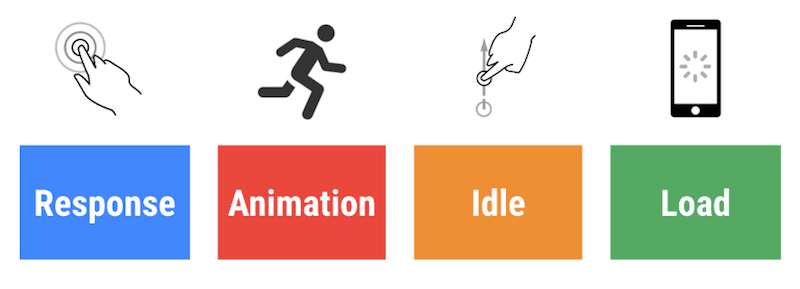
- Le nouveau guide Google Web Fundamentals pour mesurer les performances avec le modèle RAIL est sorti. Très utile lorsque vous souhaitez analyser ou déboguer les performances.

HTML et SVG
- Comme les gens peuvent désormais naviguer sur le Web sur leur Apple Watch, Marcus Herrmann partage des idées sur la façon dont nous pouvons optimiser nos sites pour l'appareil.
- Les fenêtres modales incluent généralement beaucoup de code JavaScript, CSS et HTML personnalisé. Nous avons maintenant l'élément
<dialog>qui nous apporte la plupart des fonctionnalités prêtes à l'emploi, y compris l'accessibilité. Chris Manning a écrit une introduction à l'élément de dialogue et comment nous pouvons l'utiliser et le polyfill.
Javascript
- Willian Martins partage les secrets de la fonction
bind()de JavaScript, un opérateur largement inconnu qui est si puissant et nous permet dethisinvoquer d'ailleurs dans des fonctions nommées et non anonymes. Une autre façon d'écrire du JavaScript. - Tout le monde sait ce que signifie "l'heure de pointe de 9h". Paul Lewis utilise le terme pour repenser la façon dont nous construisons pour le Web et pourquoi nous devrions essayer d'éviter les embouteillages sur le fil principal du navigateur et externaliser tout ce qui n'appartient pas à l'interface utilisateur dans des voies de circulation séparées à la place.
CSS
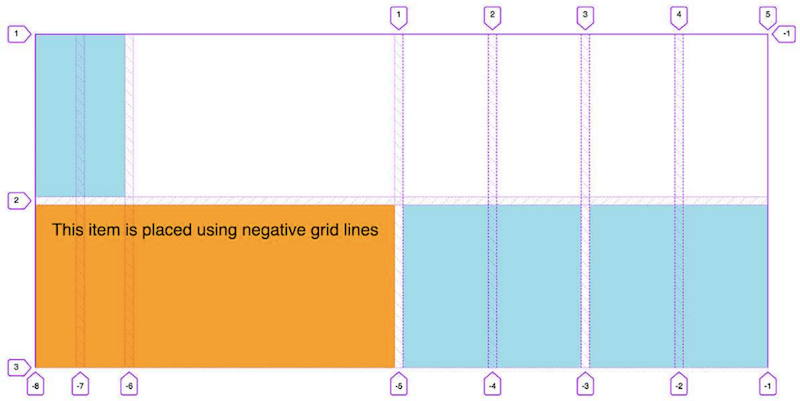
- Michelle Barker explique pourquoi les lignes de grille négatives peuvent être très utiles.
- Connaissez-vous les différences entre
grid-templateetgrid-autode CSS Grid ? Ire Aderinokun les explique. - Rachel Andrew a écrit sur les cas d'utilisation de Flexbox maintenant que nous avons CSS Grid Layout et partage des conseils sur quand utiliser lequel.

La vie de travail
- Est ce que tu as un hobby? Eh bien, à quand remonte la dernière fois que vous l'avez apprécié et que vous avez eu assez de temps pour cela ? Tim Wu réfléchit à la façon dont la poursuite de l'excellence a infiltré et corrompu le monde des loisirs.
- Voici une introduction pour les employés sur la façon de faire adopter à votre entreprise technologique des pratiques et des positions plus solides en matière de développement durable.
- Nous avons tous beaucoup entendu parler de la façon dont David Heinemeier Hansson de Basecamp pense différemment du travail, de l'emploi et du succès. Cet entretien résume le « Basecamp way » et les enjeux qui y sont liés.
- Seth Godin réfléchit à la "valeur" nette d'Apple et d'Amazon d'un billion de dollars et pourquoi le profit d'une entreprise n'a pas d'importance mais l'importance de son travail.
- "L'industrie de la technologie se développe à un rythme exponentiel, influençant la société au point que nous assistons au plus grand changement, peut-être jamais, dans l'humanité. Certains services technologiques comptent en fait des milliards d'utilisateurs. Vous avez bien lu, pas des milliers, pas des millions, mais des MILLIARDS d'êtres humains qui les utilisent régulièrement. Il serait arrogant de ne pas dire que ces services façonnent notre société et façonnent nos normes alors que leur seul objectif était de maintenir la courbe de croissance… croissante. — Anton Sten dans "Qu'en est-il de mes responsabilités?"
- Vous travaillez dur pour terminer ce projet dans l'espoir qu'il se sentira si bien et relaxant lorsqu'il sera en direct. Itamar Turner-Trauring explique pourquoi cette façon de penser est erronée et comment nous pouvons éviter de nous épuiser.
- Leo Babauta sur pourquoi nous sentons que nous sommes toujours en retard sur le travail et quelques stratégies pour éviter ces sentiments et travailler heureux à la place.
- La plupart des entreprises (et des développeurs également) ne louent que les aspects positifs du travail à distance, seules quelques-unes parlent des défis et des conséquences négatives telles qu'un risque plus élevé de se sentir isolé, de faire face à l'anxiété ou même à la dépression.
Aller plus loin…
- Aux Pays-Bas, il existe désormais une base légale qui prescrit de réduire les émissions de CO2 de 25 % d'ici 2020 (c'est-à-dire dans un peu plus d'un an). J'adore l'idée et j'espère que d'autres pays s'en inspireront - l'Allemagne, par exemple, qui déplace actuellement ses objectifs de réduction des émissions de plus en plus loin dans le futur.
- David Wolpert explique pourquoi les ordinateurs consomment autant d'énergie et comment nous pourrions les rendre beaucoup plus efficaces. Mais pour cela, nous devons mieux comprendre la thermodynamique de l'informatique.
- Refuser vingt milliards de dollars, c'est cool. Bien sûr, c'est le cas. Mais le point intéressant dans cet article sur le fondateur de Whatsapp qui vient de dire au monde à quel point il est mécontent d'avoir vendu son service à Facebook, c'est qu'il semble qu'il croyait pouvoir garder le contrôle sur son produit.
Une dernière chose : je suis très reconnaissant à tous ceux d'entre vous qui m'ont aidé à augmenter mon niveau de financement pour la liste de lecture pour le développement Web à 100 % ce mois-ci. Je n'ai jamais eu autant de retours de votre part et autant de soutien. Merci! Passez un bon mois !
—Anselme
