Mise à jour mensuelle du développement Web 1⁄2019 : Repenser les habitudes et trouver des solutions personnalisées
Publié: 2022-03-10Quoi de mieux que de commencer la nouvelle année avec de nouvelles expériences ? Aujourd'hui, j'ai pensé qu'il était temps de repenser les outils JavaScript dans l'un de mes projets. Et puisque nous avons déjà tout écrit dans des modules ECMAScript simples, j'ai pensé qu'il serait facile de les servir nativement maintenant et de supprimer toutes les étapes de construction et de transpilation. Jusqu'à ce que je réalise que - bien que nous ayons écrit la plupart du code nous-mêmes - nous avons quelques dépendances tierces là-dedans et, bien sûr, elles ne sont pas toutes des modules ECMAScript. Donc pour l'instant, je dois abandonner mes plans pour supprimer toutes les étapes de construction et continuer à regrouper et à transpiler les choses, mais je vais essayer de trouver une meilleure solution pour moderniser et simplifier notre configuration d'outillage tout en fournissant un ensemble plus petit à notre utilisateurs.
Autre expérience : il y a quelques semaines à peine, j'ai dû créer un simple bouton "aller en haut de la page" pour un site Web. J'ai utilisé requestAnimationFrame et des éléments similaires pour optimiser la gestion des événements, mais aujourd'hui, j'ai trouvé une solution beaucoup plus agréable et plus efficace qui utilise IntersectionObserver pour basculer le bouton sur la fenêtre. Vous trouverez cet article dans la section JavaScript ci-dessous. La raison pour laquelle je voulais partager ces petites histoires est parce que je crois que la chose la plus importante est de revoir nos habitudes et nos solutions actuelles et de voir s'il existe des idées meilleures, plus récentes et plus simples qui pourraient améliorer un produit. Continuez à jouer, continuez à faire des recherches et assurez-vous de repenser les systèmes existants de temps en temps.
Nouvelles
- Joseph Medley nous montre les dépréciations et les suppressions dans Chrome 72, qui incluent le blocage des fenêtres contextuelles lors du déchargement de la page via
window.open, l'épinglage de clé publique basée sur HTTP et la dépréciation de TLS 1.0 et TLS 1.1.
Interface utilisateur/expérience utilisateur
- Ce que Jesse Weaver écrit ici ne semble pas être une grande nouvelle, mais il montre à quelle vitesse nous sommes tentés d'adopter une stratégie produit qui fonctionne pour les autres pour nos propres produits. Jesse explique pourquoi ce n'est pas une bonne idée et pourquoi vous devriez toujours essayer de trouver vos propres solutions personnalisées.
Performances Web
- Jack Lenox explore à quel point les performances des sites Web affectent le climat de notre planète et l'effet que les performances ont sur vos visiteurs - au-delà de meilleurs temps de chargement.
- Tim Kadlec explique pourquoi la performance est un point éthique car elle peut inclure ou exclure des personnes, augmenter ou réduire le gaspillage d'énergie, le trafic réseau et le temps.
Javascript
- Comment fournissons-nous un bouton "retour en haut" ? Eh bien, voici une approche très efficace et axée sur les performances qui utilise un observateur d'intersection pour afficher et masquer le bouton.
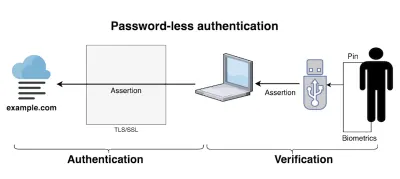
- Ackermann Yuriy décrit comment nous pouvons utiliser FIDO2 et l'API d'authentification Web pour connecter des utilisateurs sans mot de passe.
- Chrome travaille actuellement sur une API appelée
getInstalledRelatedAppsqui vous permet de détecter si un utilisateur a installé votre application native. Cela peut être utile pour ne plus leur montrer les bannières de l'application par défaut ou pour leur permettre d'ouvrir une fonctionnalité de produit spécifique dans l'application directement depuis votre site Web. - Harry Wolff montre comment nous pouvons utiliser
React.lazyet suspense pour diviser le code dans les applications JavaScript. Ceci est important pour réduire la taille de chargement d'origine du groupe d'applications et peut faire une énorme différence pour les performances et l'expérience utilisateur d'un site Web.

CSS
- Una Kravets a écrit un excellent article sur l'utilisation de Houdini et de l'API Paint pour CSS. Elle le démontre à l'exemple d'un style de soulignement de décoration de texte personnalisé qui n'est pas disponible dans le CSS standard.
- Eric Portis explique le concept de l'attribut HTML de taille
intrinsicsizequi nous aidera - espérons-le bientôt - à fournir des chargements d'images sans à-coups dans les navigateurs en indiquant les dimensions attendues des images au navigateur avant qu'il ne les ait analysées. - Scott Jehl a mis à jour le module open source de
selectd'apparence personnalisée et, dans cet article de blog, il décrit comment nous pouvonsselectstyle aujourd'hui. - Chris Coyier a résumé comment styliser un composant Web et décider si nous voulons qu'il hérite des styles globaux ou qu'il parte de zéro.

La vie de travail
- «Ressentir un sentiment d'accomplissement est une partie importante de notre sentiment d'estime de soi. Se battre parce que vous pensez que vous auriez pu accomplir plus peut ébranler votre confiance et votre estime de soi et vous donner un sentiment d'épuisement à la fin de la journée. Lisa Evans partage ce que nous pouvons faire pour éviter de tomber dans ce piège.
- Itamar Turner-Trauring partage ses réflexions sur la façon d'obtenir un emploi avec un bon équilibre travail-vie personnelle lorsque vous êtes en concurrence avec des personnes qui sont prêtes à travailler de longues heures.
- Est-ce une bonne idée de fournir des soins de santé et des traitements basés sur des produits numériques comme des applications ? Et si oui, quelles sont les exigences, les normes pour cela ? Comment pouvons-nous nous assurer que cela est fait d'une manière éthiquement correcte ? Comment fixons-nous les limites, les frontières de la vie privée, jusqu'où permettons-nous aux entreprises d'aller avec des expériences ici ? Un contenu personnalisé conviendrait-il ? Est-il acceptable de partager les données collectées à partir de nos appareils avec des prestataires de soins de santé ou des assurances ? Ce sont des questions que nous devrons nous poser et trouver une réponse individuelle.
- Cet article sur la façon dont les Millenials sont devenus la génération du burnout m'a durement frappé cette semaine. Je me vois dans ce groupe de personnes décrites comme des "Millenials" (je pense que cela affecte bien plus de personnes que les personnes de 20 ans) et je pourrais m'identifier à tant de luttes mentionnées là-dedans que je pense maintenant que ces les problèmes sont plus grands que je ne l'imaginais. Ils affecteront la société, la politique, chaque individu sur notre planète. Compte tenu de ce fait, il est fou d'entendre que la plupart des gens aujourd'hui répondront qu'ils n'ont pas d'ami à qui parler de leurs peurs et de tout ce qui les dérange alors qu'il y a deux décennies, la réponse moyenne était encore d'environ cinq. Assurons à nos amis que nous sommes là pour eux et qu'ils peuvent nous parler de choses difficiles. 2019 devrait être une année au cours de laquelle nous, dans notre cercle d'influence, rendons agréable de vivre dans une communauté humaine où nous pouvons penser avec enthousiasme et bonheur à nos amis, voisins et personnes avec qui nous travaillons ou parlons sur Internet.
- Nous essayons tous de concilier tant de choses en même temps : réussir et être productif au travail, à la maison, avec nos enfants, dans nos relations, faire du sport, maîtriser nos finances et certains passe-temps. Mais on ignore aveuglément qu'il est impossible de gérer tout cela au même niveau en même temps. Nous regrettons de ne pas tout faire dans un délai précis, comme à la fin d'une année civile. Shawn Blanc soutient que nous devrions célébrer ce que nous avons fait au lieu de nous sentir coupables de ce que nous n'avons pas fait.
Aller plus loin…
- Il y a des mots, et puis il y a des mots. Beaucoup d'entre nous savent à quel point «juste» peut être nocif en tant que mot, à quel point il est prescriptif et passif agressif. Tobias Tom conteste si « devrait » est un mot utile en examinant l'implicite et le résultat de son utilisation dans notre langage quotidien. Pourquoi « devrait » peut être nocif pour vous et pour ce que vous voulez réaliser.
- « Nous savons tous ce que nous représentons. L'astuce consiste à énoncer clairement nos valeurs - et à les respecter », déclare Ben Werdmuller et souligne à quel point il est important de penser à votre propre ligne rouge que vous ne voulez pas franchir, quelles que soient les pressions extérieures auxquelles vous pourriez être confronté ou l'argent que vous pourriez en tirer.
- Des nouvelles passionnantes pour l'amélioration du climat cette semaine : une équipe d'arboriculteurs a réussi à cloner et à faire pousser des jeunes arbres à partir des souches de certains des séquoias côtiers les plus anciens et les plus grands du monde, dont certains avaient 3 000 ans et mesuraient 35 pieds de diamètre lorsqu'ils ont été coupés. aux XIXe et XXe siècles. Plus tôt ce mois-ci, 75 des jeunes arbres clonés ont été plantés dans le parc national de Presidio à San Francisco. Ce qui rend cela si spécial, c'est le fait que ces arbres anciens peuvent séquestrer 250 tonnes de dioxyde de carbone de l'atmosphère au cours de leur vie, contre 1 tonne pour un arbre moyen.
- Le développement technologique continu et la volonté de créer de nouveaux services qui automatisent de plus en plus de choses rendent encore plus critique la mise en avant de la connexion humaine. Les entreprises qui ne font aucun effort pour améliorer les choses pour leurs clients, leurs employés ou l'environnement commenceront bientôt à avoir des difficultés, déclare Ryan Paugh.
- Nous ne nous attendons généralement pas à beaucoup de bonnes nouvelles sur les inventions technologiques de l'industrie automobile et leur volonté de les partager avec d'autres. Mais Toyota a maintenant décidé de partager son système de sécurité automatisé "Guardian" avec ses concurrents. Il utilise la technologie de conduite autonome pour empêcher les voitures de s'écraser. «Nous ne le garderons pas exclusif à nous-mêmes. Mais nous l'offrirons d'une manière ou d'une autre à d'autres, que ce soit par le biais de licences ou de systèmes complets réels », déclare Gill Pratt de la société.
Merci pour la lecture! Je suis heureux d'être de retour avec cette nouvelle édition de ma mise à jour du développement Web en 2019 et reconnaissant pour tout votre soutien continu. Cela me fait plaisir d'entendre que tant de gens trouvent cette ressource utile. Donc, si vous l'avez apprécié, n'hésitez pas à le partager avec des personnes que vous connaissez, à me faire part de vos commentaires ou à le soutenir avec une petite somme d'argent. —Anselme

