Compte à rebours pour des lots de joie éclatante et d'ateliers en 2021
Publié: 2022-03-10Cette année a été toute une aventure - raison de plus pour attendre avec impatience une nouvelle année avec de nouveaux départs, n'est-ce pas? Eh bien, nous ne saurons jamais vraiment ce qui nous attend dans les prochains mois à venir, mais ce que je sais, c'est que tout le monde sur cette planète ne peut pas faire grand-chose et vraiment de son mieux pour s'en sortir. Cela a certainement été une année avec moins de hauts et plus de bas pour tant de personnes à travers le monde, et nous espérons qu'avec tout ce que nous avons fait chez Smashing, cela a contribué à rendre la vie au moins un peu plus facile.
Planifiez votre année à venir avec des ateliers en ligne
Avez-vous déjà participé à l'un de nos ateliers ? L'équipe de Smashing Events est ravie à chaque fois qu'elle organise un atelier avec tous les merveilleux participants du monde entier qui se réunissent pour apprendre ensemble. Tant d'idées ont vu le jour grâce aux sessions de conception et de codage en direct, et de nombreuses personnes ont également trouvé de nouveaux amis !
C'est encore mieux : nous avons maintenant des packs d'ateliers parmi lesquels vous pouvez choisir trois, cinq ou même dix billets d'atelier pour les ateliers de votre choix - en cours, à venir ou ceux qui se dérouleront dans le futur !
| 5 janvier – 19 janvier | Construire, expédier et étendre les API GraphQL à partir de zéro | Christian Nwamba | Développeur |
| 19 janvier – 27 janvier | Masterclass de conception de formulaires | Adam Argent | Développeur |
| 21 janvier – 5 février | Nouvelles aventures en front-end, édition 2021 | Vitaly Friedman | Conception et expérience utilisateur |
| 2 février – 10 février | Créer des e-mails HTML modernes | Rémi Parmentier | Développeur |
| 11 février – 26 février | La classe de maître d'animation SVG | Cassie Evans | Développeur |
| 16 février – 17 février | La classe de maître de mise en page CSS | Rachel André | Développeur |
| 23 février – 9 mars | Systèmes de conception réussis | Brad Frost | Développeur |
| 4 mars – 12 mars | Psychologie pour UX et conception de produits | Joe Sangsue | Conception et expérience utilisateur |
| 16 mars – 24 mars | Trouver des clients Masterclass | Paul Bog | Conception et expérience utilisateur |
| 18 mars – 1er avril | Conception comportementale | Susan et Guthrie Weinschenk | Conception et expérience utilisateur |
| 30 mars – 31 mars | Concevoir la navigation parfaite | Vitaly Friedman | Conception et expérience utilisateur |
Nous espérons que vous trouverez au moins un atelier dans la liste ci-dessus qui correspond à vos projets et à votre cheminement de carrière, et si ce n'est pas le cas, veuillez nous contacter sur Twitter et nous promettons de faire de notre mieux pour y arriver. De plus, n'hésitez pas à vous inscrire ici si vous souhaitez être l'un des premiers à être informé de l'arrivée de nouveaux ateliers et avoir également accès aux prix pour les lève-tôt - nous aurons beaucoup de cadeaux à venir très bientôt!
Les membres ont accès à des vidéos et plus encore
 Nous sommes fiers d'avoir une famille de membres en croissance constante qui aime le bon contenu, apprécie les remises amicales et fait partie intégrante de notre belle communauté Web. Si vous n'êtes pas encore impliqué, nous serions ravis que vous vous joigniez à nous et que vous deveniez également membre ! Il y a des rabais constants sur les livres imprimés, les offres d'emploi, les billets de conférence, et votre soutien nous aide vraiment à payer les factures. ️
Nous sommes fiers d'avoir une famille de membres en croissance constante qui aime le bon contenu, apprécie les remises amicales et fait partie intégrante de notre belle communauté Web. Si vous n'êtes pas encore impliqué, nous serions ravis que vous vous joigniez à nous et que vous deveniez également membre ! Il y a des rabais constants sur les livres imprimés, les offres d'emploi, les billets de conférence, et votre soutien nous aide vraiment à payer les factures. ️Smashing Podcast : connectez-vous et laissez-vous inspirer
Cette année, nous avons publié un nouvel épisode de Smashing Podcast toutes les deux semaines, et les retours ont été formidables ! Avec plus de 56 000 téléchargements (un peu plus d'un millier par semaine, et en augmentation !), nous avons eu 34 invités sur le podcast avec des parcours différents et tant de choses à partager !
Si vous ne voyez pas un sujet que vous aimeriez entendre et en savoir plus, n'hésitez pas à contacter l'hôte Drew McLellan ou à nous contacter via Twitter à tout moment - nous aimerions avoir de vos nouvelles !
| 1. Qu'est-ce que la direction artistique ? | 2. Qu'y a-t-il de si génial dans le travail en freelance ? |
| 3. Que sont les jetons de conception ? | 4. Que sont les composants inclusifs ? |
| 5. Que sont les polices variables ? | 6. Que sont les micro-interfaces ? |
| 7. Qu'est-ce qu'un système de conception gouvernemental ? | 8. Quoi de neuf dans Microsoft Edge ? |
| 9. Comment puis-je travailler avec les frameworks d'interface utilisateur ? | 10. Qu'est-ce que la conception éthique ? |
| 11. Qu'est-ce que Sourcebit ? | 12. Qu'est-ce que l'optimisation des conversions ? |
| 13. Qu'est-ce que la confidentialité en ligne ? | 14. Comment puis-je organiser des ateliers en ligne ? |
| 15. Comment puis-je créer une application en 10 jours ? | 16. Comment puis-je optimiser mon espace de travail à domicile ? |
| 17. Quoi de neuf dans Drupal 9 ? | 18. Comment puis-je apprendre à réagir ? |
| 19. Qu'est-ce que CUBE CSS ? | 20. Qu'est-ce que Gatsby ? |
| 21. Les meilleures pratiques modernes sont-elles mauvaises pour le Web ? | 22. Qu'est-ce que le sans serveur ? |
| 23. Qu'est-ce que Next.js ? | 24. Qu'est-ce que l'animation SVG ? |
| 25. Qu'est-ce que RedwoodJS ? | 26. Quoi de neuf dans Vue 3.0 ? |
| 27. Qu'est-ce que TypeScript ? | 28. Qu'est-ce qu'Eleventy ? |
| 29. Comment Netlify Dogfood The Jamstack fonctionne-t-il ? | 30. Qu'est-ce que la conception de produits ? |
| 31. Qu'est-ce que GraphQL ? | 32. À venir le 29 décembre |
Restez à l'écoute pour le prochain épisode qui sort très bientôt!
Newsletter Smashing: Meilleurs choix
Avec notre newsletter hebdomadaire, nous visons à vous apporter un contenu utile et à partager toutes les choses intéressantes sur lesquelles les gens travaillent dans l'industrie du Web. Il y a tellement de gens talentueux qui travaillent sur des projets brillants, et nous apprécierions si vous pouviez aider à passer le mot et leur donner le crédit qu'ils méritent !
De plus, en vous abonnant, il n'y a pas de publipostage de tiers ni de publicité cachée, et votre soutien nous aide vraiment à payer les factures. ️
Intéressé par le parrainage ? N'hésitez pas à consulter nos options de partenariat et à contacter l'équipe à tout moment - ils ne manqueront pas de vous répondre dès que possible.
Empêcher les changements de mise en page avec CSS Grid
Ce n'est pas une nouvelle que CSS Grid est un outil fantastique pour créer des mises en page complexes. Mais saviez-vous que cela peut également vous aider à éviter les changements de mise en page ? Lorsque Hubert Sablonnière a découvert un problème de décalage de mise en page avec un état de basculement sur un composant d'interface utilisateur sur lequel il travaillait, il a proposé une solution : la "technique d'empilement de grille de décalage de mise en page".

Par rapport à la résolution du changement de disposition avec un positionnement absolu, la technique basée sur la grille d'Hubert prend en charge des situations complexes qui nécessitent plus de deux panneaux. Autre avantage : vous n'avez pas besoin de déterminer quel panneau doit guider la taille de l'ensemble du composant. Si vous voulez approfondir, Hubert a écrit tout ce que vous devez savoir pour éviter les décalages verticaux et horizontaux dans un article de blog pratique. (cm)
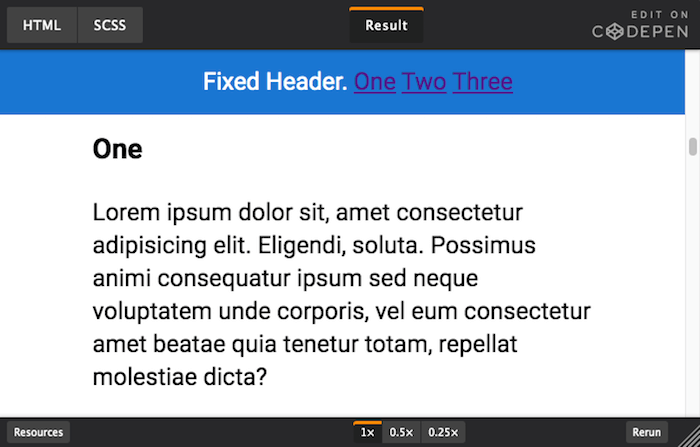
Correction des en-têtes et des liens de saut
Les liens de saut en combinaison avec des en-têtes fixes peuvent causer une certaine frustration. Peut-être avez-vous déjà rencontré le même problème : lorsque vous cliquez dessus, votre lien de saut vous amène à l'élément souhaité, mais un en-tête fixe le cache. Dans le passé, des hacks sauvages étaient nécessaires pour résoudre le problème. Heureusement, il existe maintenant une solution CSS simple et bien prise en charge.

L'astuce : scroll-margin-top . Attribuez-le à vos en-têtes et la position: fixed ne les gênera plus lorsque vous naviguez vers eux avec un lien de saut. Une courte ligne de code qui fait une énorme différence. (cm)

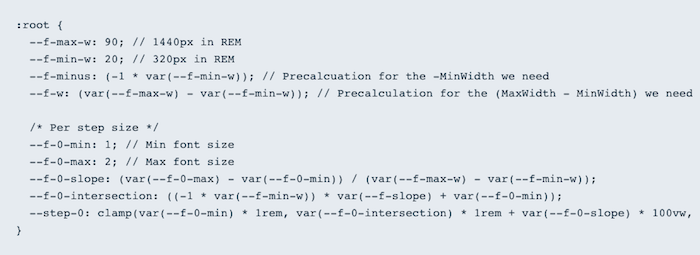
Typographie Fluide Avec clamp()
En ce qui concerne la mise à l'échelle fluide, CSS propose de nouvelles fonctionnalités intéressantes : clamp() , min() et max() . Ils plafonnent et mettent à l'échelle les valeurs à mesure que le navigateur grandit et rétrécit. min() et max() renvoient les valeurs minimale et maximale respectives à tout moment, tandis que clamp vous permet de passer à la fois un minimum et un maximum plus une taille préférée pour le navigateur à utiliser.

Comme le souligne Trys Mudford, clamp() est particulièrement pratique lorsque vous souhaitez une typographie largement fluide sans être précis à 100 % sur la relation entre les différentes tailles. Dans son article détaillé sur la nouvelle fonctionnalité, il partage de précieux conseils pratiques pour utiliser clamp() efficacement. (cm)
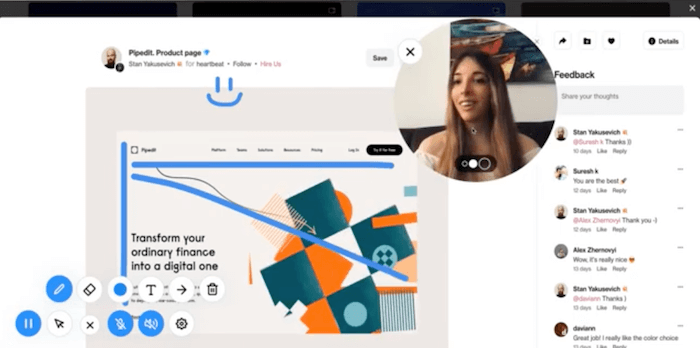
Enregistreur d'écran open-source et outil d'annotation
Si vous recherchez un outil gratuit et facile à utiliser pour enregistrer votre écran, il peut être difficile de trouver quelque chose de plus puissant que Screenity, l'enregistreur d'écran open source d'Alyssa X.

Que vous souhaitiez donner des commentaires contextuels sur un projet, fournir des explications détaillées ou présenter votre produit à des clients potentiels, Screenity propose un certain nombre de fonctionnalités pratiques pour capturer, annoter et éditer vos enregistrements, sans limite de temps. Vous pouvez dessiner sur l'écran et ajouter du texte et des flèches, par exemple, mettre en surbrillance les clics et vous concentrer sur la souris, appuyer pour parler, et bien plus encore. Screenity est disponible pour Chrome. (cm)
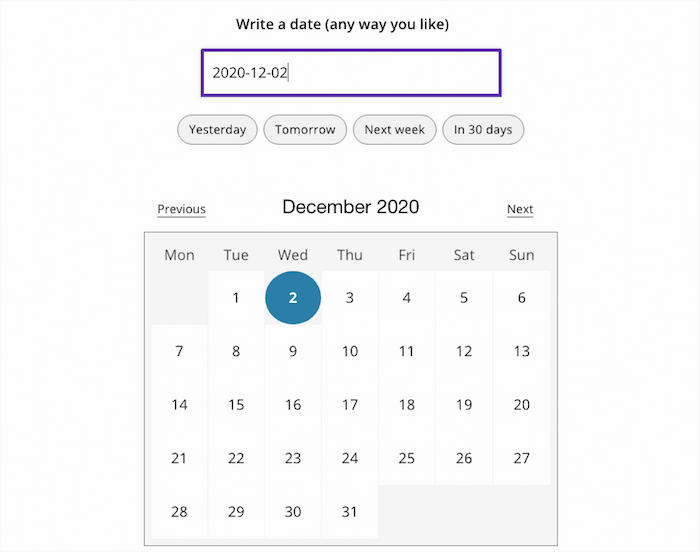
Un sélecteur de date convivial
Les sélecteurs de date peuvent être difficiles à obtenir correctement. Un bel exemple de sélecteur de date convivial et entièrement accessible vient de Tommy Feldt.

Grâce à Chrono.js, il prend en charge les entrées en langage naturel, de sorte qu'un utilisateur peut taper quelque chose comme "demain", "2 décembre" ou "dans 5 jours" pour sélectionner une date. Les boutons de raccourci aident également à sélectionner les dates les plus courantes. Le sélecteur de date est entièrement accessible avec le clavier et les lecteurs d'écran (il existe même une fonction d'aide à la demande pour les utilisateurs de lecteur d'écran et de clavier) et se dégrade gracieusement lorsque JavaScript ou CSS ne sont pas disponibles. Une preuve de concept très inspirante. (cm)
Devenez un explorateur Jamstack
Le Jamstack est encore un territoire inexploré pour vous ? Jamstack Explorers aide à changer cela. Sa mission : vous apprendre à construire pour le web avec des outils et des techniques modernes.

Vous pouvez choisir parmi trois cours, suivre vos progrès et gagner des récompenses au fur et à mesure que vous progressez dans l'univers Jamstack. Tara Z. Manicsic vous guide à travers la nature sauvage d'Angular, Phil Hawksworth vous apprend à servir et à suivre plusieurs versions de votre site avec Netlify, et Cassidy Williams vous guide à travers tous les éléments essentiels de Next.js. Une fois que vous avez terminé les trois missions, non seulement un certificat vous attend, mais vous pouvez vous appeler un Jamstack Explorer , prêt à utiliser les outils les plus récents pour créer des expériences robustes, performantes et sécurisées. (cm)
Faire fonctionner la conception à distance
Revues de conception, sprints, commentaires - la conception est un effort collaboratif qui pose de nombreux défis lorsqu'il est effectué à distance. Les gens d'InVision ont rassemblé une collection de ressources pratiques pour vous aider, vous et votre équipe, à relever ces défis.

Le contenu couvre trois des aspects les plus délicats du travail à distance : favoriser la créativité, faciliter la collaboration et rester concentré. Pour plus de bonnes pratiques pour diriger une équipe de conception à distance, InVision a également publié un livre électronique gratuit s'inspirant de sa propre expérience de travail à distance avec 700 employés répartis dans 30 pays et aucun bureau. (cm)
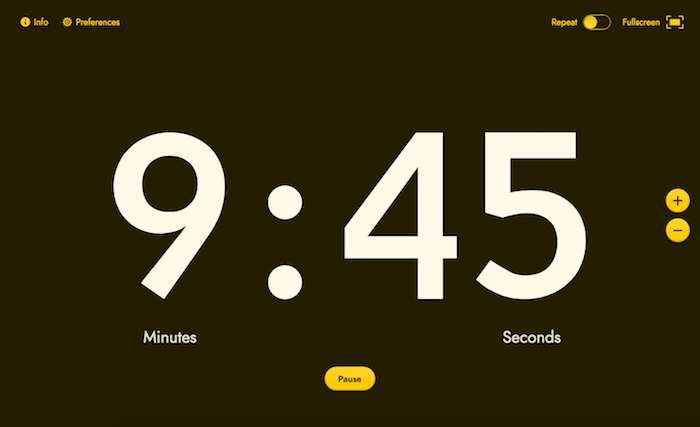
Compte à rebours plein écran pour rester sur la bonne voie
Il peut être difficile de respecter le calendrier lorsque vous exécutez un long appel vidéo ou que vous donnez une conférence ou un atelier. Pour vous aider à vous assurer que la session reste sur la bonne voie, Koos Looijesteijn a construit Big Timer.

La minuterie audacieuse mais minimaliste compte à rebours les minutes restantes directement dans la fenêtre de votre navigateur - et même si vous fermez accidentellement l'onglet du navigateur ou devez redémarrer votre appareil, il tiendra compte de la perturbation. Les raccourcis clavier permettent d'ajuster facilement la durée et de mettre en pause ou d'arrêter le compte à rebours. Un pour les signets. (cm)
Des sons et de la musique pour vous aider à vous concentrer
Êtes-vous le genre de personne qui ne peut pas se concentrer quand c'est calme autour d'elle ? Dans ce cas, l'un des outils suivants peut vous aider à devenir plus productif. Si les sons familiers du bureau vous manquent lorsque vous travaillez à domicile, I Miss The Office apporte une atmosphère de bureau dans votre bureau à domicile - avec des collègues virtuels qui produisent des sons typiques comme la frappe, le grincement des chaises ou le bouillonnement occasionnel du refroidisseur d'eau.

Les bruits de bureau vous ont toujours plus distrait qu'aidé à vous concentrer ? Alors Noizio pourrait être pour vous. L'application vous permet de mélanger les sons de la nature et de la ville pour créer votre son ambiant personnel. Une autre approche pour augmenter la concentration avec le son vient de Brain.fm. Leur équipe de scientifiques, de musiciens et de développeurs conçoit une musique fonctionnelle qui affecte le cerveau pour atteindre l'état mental souhaité. Enfin, Focus@Will est également basé sur les neurosciences et aide à augmenter la concentration en modifiant les caractéristiques de la musique aux bons intervalles de temps. Des alternatives prometteuses à votre playlist habituelle. (cm)
L'Almanach Web 2020
En 2020, quel est l'état du Web cette année ? Le Web Almanac annuel donne des réponses détaillées à cette question, combinant les statistiques brutes et les tendances de l'archive HTTP avec l'expertise de la communauté Web. Les résultats sont étayés par des données réelles provenant de plus de 7,5 millions de sites Web et d'experts Web de confiance.

22 chapitres composent l'almanach de cette année. Ils sont divisés en quatre parties — contenu, expérience, édition, diffusion —, et chacune d'elles est explorée sous des angles différents. Un regard perspicace sur l'état des performances est également inclus, bien sûr. (cm)
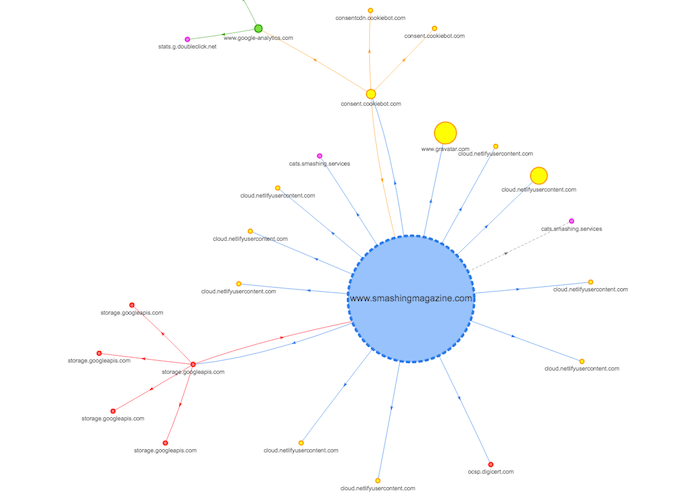
Générer une carte de demande de votre site
D'où viennent tous les octets transmis sur votre site ? L'analyse détaillée des composants tiers est une tâche qui prend du temps, mais c'est déjà un bon début pour savoir quels tiers se trouvent sur votre site et comment ils y sont arrivés.

L'outil générateur de cartes de requêtes de Simon Hearne visualise une carte de nœuds de toutes les requêtes sur une page pour une URL donnée. La taille des nœuds sur la carte est proportionnelle au pourcentage d'octets totaux et, lorsque vous survolez un nœud, vous obtenez des informations sur sa taille, sa réponse et ses temps de chargement. Fini les mauvaises surprises. (cm)
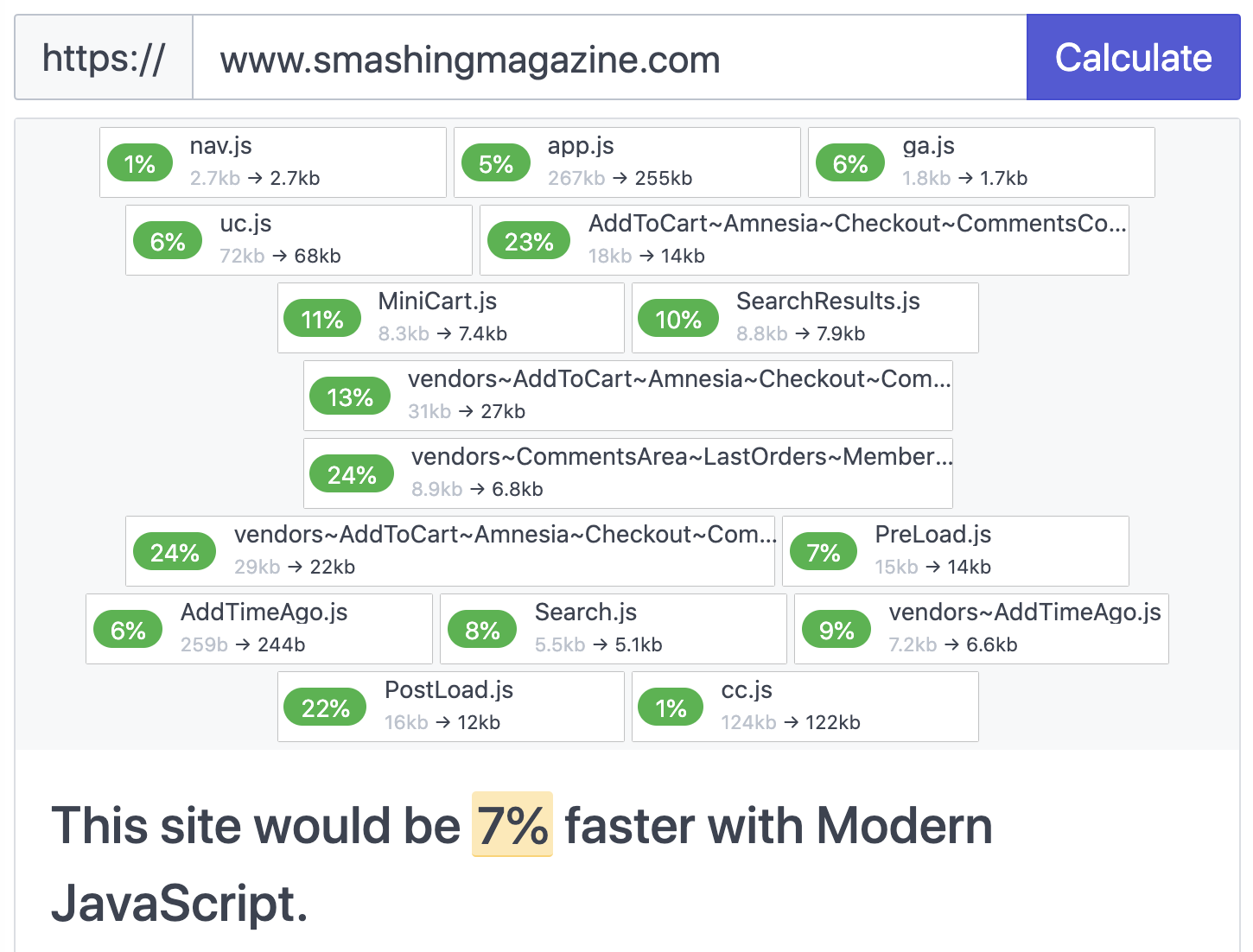
Modifions nos bundles JavaScript !
Il y a de fortes chances qu'avec votre code JavaScript existant depuis un certain temps, vos bundles JavaScript soient un peu obsolètes. Vous avez peut-être des polyfills obsolètes ou vous utilisez peut-être une syntaxe JavaScript légèrement obsolète. Mais maintenant, il existe un petit outil qui vous aide à identifier ces goulots d'étranglement et à les résoudre définitivement.

EStimator calcule la taille et l'amélioration des performances qu'un site pourrait obtenir en passant à la syntaxe JavaScript moderne. Il montre quels packs pourraient être améliorés et quel impact ce changement aurait sur vos performances globales. Le code source est également disponible sur GitHub. (vf)
