Tour d'horizon mensuel époustouflant : quoi de neuf ?
Publié: 2022-03-10Alors que l'année tire lentement à sa fin, c'est probablement le moment idéal pour ralentir et être conscient. Regardez en arrière, réfléchissez, respirez. Cela a été une longue année pour nous tous, alors pourquoi ne pas vous préparer une bonne tasse de café ou de thé (quelle que soit votre préférence, il y a d'autres options, bien sûr), et réfléchir à vos moments forts personnels et énoncer quelques espoirs et objectifs pour l'année à venir.
 Nous avons aimé compter les jours de 2019 avec un bon nombre de calendriers de l'avent créatifs qui ont été animés par des gens très talentueux. Certains publient des articles traditionnels tandis que d'autres ont pensé à un défi pour chaque jour du mois de décembre. Vous pouvez suivre les beaux projets via leurs flux RSS (si disponibles) et leurs comptes Twitter pour vous permettre de suivre facilement vos favoris.
Nous avons aimé compter les jours de 2019 avec un bon nombre de calendriers de l'avent créatifs qui ont été animés par des gens très talentueux. Certains publient des articles traditionnels tandis que d'autres ont pensé à un défi pour chaque jour du mois de décembre. Vous pouvez suivre les beaux projets via leurs flux RSS (si disponibles) et leurs comptes Twitter pour vous permettre de suivre facilement vos favoris.
Avec les vacances qui approchent, pourquoi ne pas vous installer confortablement et rattraper quelques discussions ? Nous avons beaucoup de vidéos que vous aimerez peut-être regarder et écouter :
 Sara Soueidan a présenté une conférence sur l'accessibilité appliquée à SmashingConf NYC, et Marcy Sutton a parlé des composants de déchets. Si vous souhaitez suivre de plus près, vous trouverez les diapositives de discussion et des liens utiles sur le site Web de SmashingConf, ainsi que de jolis instantanés de l'événement.
Sara Soueidan a présenté une conférence sur l'accessibilité appliquée à SmashingConf NYC, et Marcy Sutton a parlé des composants de déchets. Si vous souhaitez suivre de plus près, vous trouverez les diapositives de discussion et des liens utiles sur le site Web de SmashingConf, ainsi que de jolis instantanés de l'événement.Si vous planifiez déjà les événements auxquels assister l'année prochaine, nous avons un aperçu des conférences à venir dans le monde que vous voudrez peut-être consulter, et si vous êtes impatient de ne pas manquer l'une de nos SmashingConfs, alors super tôt -les billets pour la SmashingConf des oiseaux sont déjà disponibles ! Je dis juste !
Quoi de neuf chez Smashing ?
Au cas où vous l'auriez manqué, nous avons lancé le Smashing Podcast il y a quelques semaines à peine - un podcast bihebdomadaire animé par notre cher ami et collègue, Drew McLellan. Il y a déjà 5 podcasts à écouter, alors rejoignez-le alors qu'il discute avec Jina Anne sur les jetons de conception, Heydon Pickering sur les composants inclusifs et Jason Pamental sur tout ce qui concerne les polices variables. Vous pouvez vous abonner et vous connecter à n'importe quel lecteur de podcast de votre choix !

De plus, nous avons officiellement publié le livre "Composants inclusifs", et la réponse a été extrêmement positive ! Ari Stiles a rassemblé certaines des critiques de livres que nous avons reçues jusqu'à présent, et d'autres arrivent chaque jour ! Prenez votre propre copie du livre de Heydon et dites-nous ce que vous en pensez - nous aimerions avoir de vos nouvelles !
Articles tendance sur Smashing Magazine
Nous publions un nouvel article chaque jour, et donc si vous n'êtes pas abonné à notre flux RSS ou si vous ne nous suivez pas sur les réseaux sociaux, vous risquez de manquer des articles brillants ! En voici quelques-uns que nos lecteurs ont semblé apprécier et recommander davantage :
- « Votre site de portefeuille devrait-il être un PWA ? » par Suzanne Scacca
Cette question en concerne beaucoup, alors voici pourquoi passer votre temps à la transformer en PWA en vaudrait la peine. - "Conseils pour accélérer votre flux de travail de conception d'interface utilisateur" par Tomaš Cakloš
Cet article propose des conseils sur la façon de rendre vos conceptions plus cohérentes et conviviales. - "Y a-t-il un avenir au-delà de l'écriture d'un bon code ?" par Ronald Méndez
Explorer certaines des différentes directions que les développeurs peuvent prendre et les compétences complémentaires qui peuvent les aider tout au long de leur parcours. - "Création d'environnements en ligne qui fonctionnent bien pour les utilisateurs plus âgés" par Barry Rueger
Voici pourquoi il ne suffit pas de dire simplement : "Je peux le lire, alors quel est le problème ?" Une partie importante de la population utilisant Internet est âgée de 50 ans ou plus, y compris les personnes qui l'ont inventé.
Meilleurs choix de notre newsletter
Soyons honnêtes : toutes les deux semaines, nous avons du mal à maintenir les numéros de Smashing Newsletter à une longueur modérée - il y a tellement de gens talentueux qui travaillent sur des projets brillants ! Alors, sans vouloir non plus allonger cette mise à jour mensuelle, nous braquons les projecteurs sur les projets suivants :
Note : Un merci à Cosima Mielke pour avoir écrit et préparé ces articles !
Almanach Web 2019
Prenez les données traitées à partir de près de 6 millions de sites Web et de 85 personnes qui consacrent d'innombrables heures à la planification, à la recherche et à la rédaction - c'est ce qu'il a fallu pour créer l'édition 2019 du Web Almanac, le rapport annuel sur l'état du Web de HTTP Archive.

Le rapport se compose de 20 chapitres couvrant les aspects du contenu des pages, de l'expérience utilisateur, de la publication et de la distribution pour mettre en lumière l'état actuel du réseau technologique en constante évolution qu'est le Web ouvert. Une excellente ressource pour devenir plus conscient des meilleures pratiques actuelles.
Comment lire un graphique en cascade de test de page Web
Avez-vous des difficultés à lire les graphiques en cascade WebPageTest ? Vous n'êtes pas seul, il peut être assez difficile de se souvenir des détails et de ce qu'ils signifient tous. Pour rafraîchir vos connaissances, Matt Hobbs a rassemblé toutes les nombreuses informations dans un seul article de blog auquel nous pouvons tous nous référer.

Le message explique la disposition de base du graphique en cascade, ce que signifie chacune des lignes verticales colorées et à quelles mesures les blocs horizontaux se réfèrent. Il répertorie également les modèles courants sur lesquels vous pourriez tomber dans un graphique en cascade. Un pour les signets.
Kit d'illustrations open source
Les défis de 100 jours sont une merveilleuse opportunité de plonger profondément dans un sujet ou un métier et d'évoluer et de s'améliorer chaque jour. En 2016, Vijay Verma a passé près de deux heures par jour pendant 100 jours à concevoir, illustrer et expérimenter pour passer au niveau supérieur de l'illustration.

Après avoir vécu sur un disque dur intact depuis lors, Vijay a maintenant décidé de publier les illustrations sous forme de kit d'illustrations open source gratuit afin que vous puissiez les utiliser pour vos pages de destination, applications mobiles, présentations ou tout ce qui vous vient à l'esprit. Disponible aux formats AI, SVG, PNG et EPS. Merci, Vijay, pour le partage!

30 jours de morceaux de code
Qui n'aime pas un pourboire de la taille d'une bouchée? Un qui ne tarde pas à avaler mais qui vous apprend quelque chose de nouveau pour vous faciliter instantanément la vie de développeur ? En utilisant le hashtag #codetidbits30 sur Twitter, Samantha Ming publie une nouvelle friandise de codage tous les jours en décembre.

Trois façons de supprimer les doublons de tableau, une petite astuce pour styliser les éléments qui n'ont ni enfant ni texte, et une solution pour afficher vos données dans les outils de développement de votre navigateur, ce ne sont là que quelques-uns des conseils de la série. Couvrant les extraits JavaScript, HTML et CSS, #codetidbits30 est un véritable coffre au trésor de goodies front-end. Assurez-vous de suivre.
La mise à l'échelle des SVG simplifiée
La mise à l'échelle des éléments <svg> peut être une tâche ardue, car ils agissent très différemment des images normales. Amelia Wattenberger a proposé une comparaison ingénieuse pour nous aider à comprendre les SVG et leurs caractéristiques particulières : "L'élément <svg> est un télescope vers un autre monde ."

Basé sur l'idée du télescope, Amelia explique comment utiliser la propriété viewBox pour zoomer ou dézoomer avec votre "télescope", et, ainsi, changer la taille de votre <svg> . Une petite astuce qui fait des merveilles.
Recréer des mises en page d'impression avec CSS
En matière de mise en page créative, les magazines sont une source d'inspiration inépuisable. Et grâce à CSS Grid, rien ne vous empêche également d'apporter des mises en page plus sophistiquées sur le Web.

Inspiré par la mise en page des magazines, leur utilisation de la typographie et leurs structures, Dan Davies a relevé le défi de recréer certains des travaux imprimés qu'il aimait sur le Web. Le résultat est une collection impressionnante de neuf mises en page qui utilisent au maximum le potentiel de CSS Grid. Magnifiquement dirigés par l'art et réactifs, ils sont d'excellents exemples de repousser les limites de ce qui est possible sur le Web en termes de mise en page.
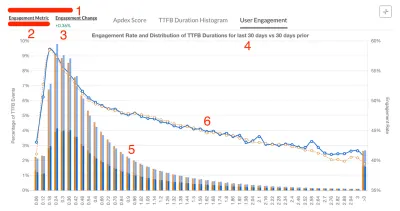
Performances Web Vs. Engagement des utilisateurs
Ce n'est un secret pour personne que les performances peuvent avoir un impact positif sur l'engagement des utilisateurs et, en fait, améliorer la conversion. Pour découvrir comment les performances sont corrélées à la conversion de leur produit, l'équipe de Vrbo a mis en place un processus automatisé qui montre le lien entre les événements commerciaux et les données de performance.

Carlos Moro de Vrbo partage maintenant une étude de cas dans laquelle il donne plus d'informations sur l'approche, ainsi que des conseils pratiques pour mesurer les performances du site, l'engagement des utilisateurs et mettre les deux en relation. Intéressant.
Débogage du voyage dans le temps pour le Web
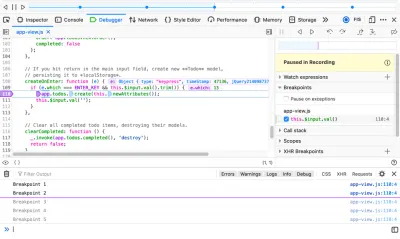
Une des premières expériences de Firefox DevTools qui mérite d'être surveillée est Web Replay. Web Replay enregistre vos actions afin que vous puissiez traquer les bogues plus rapidement et mieux comprendre votre code - un instrument de débogage collaboratif de voyage dans le temps, pour ainsi dire.

Le processus de relecture conserve le même comportement JS, les structures DOM, les mises à jour graphiques et la plupart des autres comportements qui se sont produits lors de l'enregistrement. Tu veux essayer? La relecture est déjà disponible dans Firefox Nightly pour macOS (toujours désactivée par défaut jusqu'à ce qu'elle soit plus stable, mais vous pouvez l'activer manuellement). Pratique!
Développement axé sur les messages
Avez-vous déjà envisagé d'écrire le message de validation avant de commencer à écrire le code ? Sven Hofmann le fait de cette façon, et maintenant il explique pourquoi vous pourriez aussi essayer.

Nous connaissons tous ces messages de validation vagues et désordonnés tels que "corrections de bogues et améliorations mineures" qui ne sont pas utiles à long terme, en particulier si vous travaillez en équipe ou sur un projet open source. Le flux de travail basé sur le message de validation suggéré par Sven pourrait aider à changer cela : d'abord, vous écrivez le message de validation, puis le code, puis vous validez. Le fait d'avoir défini à l'avance l'étendue de la tâche donne à chaque commit un objectif précis sur lequel vous pouvez vous concentrer et qui facilite la révision de vos commits par la suite. Astucieux!
Gérer les publicités en 2020
Les publicités sont une épée à double tranchant : personne ne les aime vraiment, mais de nombreux sites en dépendent pour générer des revenus. Travaillant pour une société de presse dépendante des publicités, Christian Schaefer souhaitait trouver des moyens de minimiser leur impact et de les rendre moins ennuyeux. Maintenant, il a résumé son approche dans un article de blog complet.

Le message partage des informations précieuses sur la façon dont Christian et son équipe ont développé une solution générique pour transformer et combiner le code publicitaire mobile et de bureau en un seul code de chargement publicitaire réactif, comment ils ont amélioré les performances en chargeant paresseux les publicités, ce qu'ils ont fait pour empêcher les publicités de se casser. la mise en page du site et d'autres éléments qui s'ajoutent pour amener le front-end dans une bien meilleure position lorsqu'il s'agit de publicités. De bons conseils pour tous ceux qui se retrouvent à se disputer avec des publicités.
Si vous ne recevez pas encore notre newsletter, inscrivez-vous ici pour recevoir des techniques utiles et des goodies (y compris un eBook gratuit sur l'accessibilité) !
De Smashing With Love
Un mois peut être long pour rester au courant des choses, alors n'hésitez pas à vous abonner à notre newsletter bihebdomadaire et à notre podcast si vous ne l'avez pas encore fait. Chaque numéro est écrit et édité avec amour et soin. Pas de publipostage de tiers ou de publicité cachée - promis !
Vous pouvez également vous connecter à notre propre Smashing TV et nous suivre sur Twitter, Facebook ainsi que LinkedIn. N'hésitez pas à nous contacter et à partager vos projets avec nous ! Nous aimons avoir de vos nouvelles!
Au nom de toute l'équipe, nous vous souhaitons le meilleur pour 2020 ! Restez fracassant!
