Smashing Monthly Roundup: ressources communautaires et messages favoris
Publié: 2022-03-10Il s'agit de la première mise à jour mensuelle que l'équipe Smashing publiera, pour mettre en évidence certaines des choses que nous avons aimé lire au cours du mois dernier. La plupart des messages inclus proviennent des liens les plus populaires de notre Smashing Newsletter. Si vous ne recevez pas encore notre newsletter, inscrivez-vous ici pour recevoir des liens soigneusement sélectionnés de l'équipe toutes les deux semaines.
Nouvelles de SmashingConf
Nous venons de terminer notre dernière SmashingConf de l'année à New York. Les vidéos de l'événement seront bientôt disponibles, mais nous avons déjà publié un article et toutes les vidéos de notre événement de Fribourg qui s'est tenu en septembre. Vous pouvez trouver tout cela dans notre article "SmashingConf Freiburg 2019".
De plus, nous avons annoncé les dates de SmashingConf 2020 ! Vous souhaitez nous rejoindre à San Francisco, Fribourg, New York ou dans notre nouvelle ville d'Austin ? Si tel est le cas, procurez-vous vos billets dès maintenant à des prix super lève-tôt et gardez un œil sur les annonces de line-up très bientôt.
Lecture recommandée sur Smashing Magazine
Nous publions un nouvel article chaque jour, et donc si vous n'êtes pas abonné à notre flux RSS ou si vous ne nous suivez pas sur les réseaux sociaux, vous risquez de manquer des articles brillants ! En voici quelques-uns que nos lecteurs ont semblé apprécier et recommander davantage :
- "Comment utiliser le fil d'Ariane sur une PWA" par Suzanne Scacca
Si vous craignez qu'il soit difficile de naviguer dans votre PWA sans quelques conseils, mettez le fil d'Ariane au travail. Dans cet article, Suzanne explique à quel point. - "Les systèmes de conception sont une question de relations" par Ryan DeBeasi
Les systèmes de conception peuvent améliorer la convivialité, mais ils peuvent également limiter la créativité ou se désynchroniser avec les produits réels. Explorons comment les concepteurs et les développeurs peuvent créer des systèmes de conception plus robustes en créant une culture de collaboration. - "Un guide des outils de développement CSS nouveaux et expérimentaux dans Firefox" par Victoria Wang
Depuis la sortie de Grid Inspector, l'équipe de Firefox DevTools a été inspirée pour créer une nouvelle suite d'outils pour résoudre les problèmes du Web moderne. Dans cet article, Victoria explique sept outils en détail. - "Modèles de conception éditoriale avec grille CSS et colonnes nommées" par Rachel Andrew
En nommant les lignes lors de la configuration de nos mises en page CSS Grid, nous pouvons exploiter certaines fonctionnalités intéressantes et utiles de Grid - des fonctionnalités qui deviennent encore plus puissantes lorsque nous introduisons des sous-grilles.
Meilleurs choix de notre newsletter
Soyons honnêtes : toutes les deux semaines, nous avons du mal à maintenir les numéros de Smashing Newsletter à une longueur modérée - il y a tellement de gens talentueux qui travaillent sur des projets brillants ! Alors, sans vouloir non plus allonger cette mise à jour mensuelle, nous braquons les projecteurs sur les projets suivants :
E-mail HTML
Puis-je envoyer un e-mail… ?
Nous connaissons et aimons tous caniuse.com. Malheureusement, si vous vouliez tester la prise en charge des normes Web dans HTML Email, ce n'était pas vraiment facile. Jusqu'à maintenant. Inspiré par le concept à succès, Can I Email vous permet de vérifier la prise en charge de plus de 50 fonctionnalités HTML et CSS dans 25 clients de messagerie, et comme le site n'a été lancé que le mois dernier, d'autres sont déjà en préparation.

Conçues pour et par la communauté des geeks du courrier électronique, les données qui alimentent le projet sont disponibles sur GitHub et tout le monde peut y contribuer. Un détail intéressant : le tableau de bord de prise en charge des clients de messagerie inclus classe les clients de messagerie en fonction de la manière dont ils prennent en charge les fonctionnalités. Une petite aide utile pour tous ceux qui se disputent les e-mails HTML.
Inspiration de conception d'e-mail
Se démarquer du flot d'e-mails qui arrivent chaque jour dans nos boîtes de réception est difficile, non seulement pour les campagnes promotionnelles, mais aussi pour les e-mails transactionnels et les newsletters. Alors que diriez-vous de vous inspirer de la façon dont les autres parviennent à susciter la curiosité et l'intérêt pour éviter que leurs e-mails ne se retrouvent dans le dossier de courrier indésirable en tant que victime dans la quête de la boîte de réception zéro ?

Organisé par Rob Hope, Email Love présente des e-mails bien conçus vers lesquels vous pouvez vous tourner pour trouver de nouvelles idées - un aperçu du code de chaque e-mail est bien sûr inclus. Découvertes passionnantes garanties !
Polices
Outils pour contourner les pièges des polices Web
Les polices Web sont faciles à mettre en œuvre, mais elles peuvent également avoir un impact significatif sur les performances d'un site. Pour vous aider à accélérer le temps de la première peinture significative, Peter Muller a créé Subfont. L'outil de ligne de commande analyse votre page pour générer les sous-ensembles de polices Web les plus optimaux et les injecter dans votre page. La sous-fonte prend actuellement en charge les polices Google ainsi que les polices locales.

En parlant de polices Web : pour éviter que le flash de texte sans style ne provoque des changements de mise en page, vous pouvez envisager de choisir votre police de secours en fonction des hauteurs et largeurs x de votre police Web. Plus ils correspondent, moins votre mise en page risque de changer une fois la police Web chargée.
Monica Dinculescu a créé Font Style Matcher pour vous aider à trouver la police de secours parfaite. Avant d'opter pour une police de secours, vous pouvez également vérifier dans quelle mesure elle est prise en charge sur différents systèmes d'exploitation pour ne pas rencontrer de problèmes. Trois outils petits mais puissants pour contourner certains des pièges les plus courants des polices Web.
Un petit guide des polices de couleurs variables
« La technologie est nouvelle, l'aventure est grande ! » Si vous regardez les expériences qu'Arthur Reinders Folmer de Typearture a faites avec des polices de couleurs variables, cette citation fait vraiment mouche. Arthur utilise des polices de couleurs variables pour créer des animations qui ne sont pas seulement des régals pour les yeux impressionnants, mais explorent également tout le potentiel de la technologie des polices.

Ils permettent peut-être peu de personnalisation par rapport aux SVG, mais les polices de couleurs variables sont plus faciles à mettre en œuvre et offrent également beaucoup de place pour les aventures créatives - en utilisant l'entrée du microphone, de la caméra ou du gyroscope pour ajuster les variables et animer les illustrations, par exemple. Exemple. Cela semble excitant ? Arthur a préparé un petit guide dans lequel il plonge plus profondément dans la technologie derrière ses expériences. Un aperçu fantastique de ce qui est possible avec les polices de couleurs variables aujourd'hui.
Performance
Automatisation de la compression des images
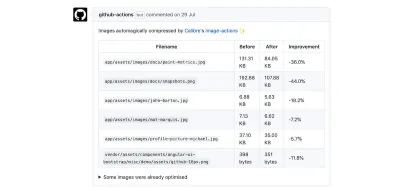
La taille de transfert des images demandées a augmenté de 52 % sur ordinateur et de 82 % sur mobile au cours de l'année écoulée, avec plus de la moitié du poids médian des pages correspondant aux images. Ces chiffres montrent une fois de plus à quel point il est crucial que les images soient optimisées avant qu'elles n'entrent en production. Maintenant, ne serait-il pas pratique d'automatiser l'étape de compression ?

Eh bien, les gens de Caliber se sont posé la même question et ont construit une action GitHub qui fait exactement cela : elle optimise automatiquement les images dans votre pull request — sans aucune perte de qualité grâce à mozjpeg et libvips , de sorte qu'aucune image ne saute accidentellement la compression. Un vrai gain de temps.
Accessibilité
Prise en charge de l'accessibilité
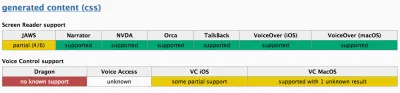
Les technologies d'assistance interagissent de différentes manières avec les navigateurs et le code. Comme il n'est toujours pas possible d'automatiser complètement les lecteurs d'écran et les logiciels de commande vocale, nous nous retrouvons obligés de faire des tests manuels. Et c'est là que a11ysupport.io entre en jeu.

Créé à l'origine par Michael Fairchild, ce site Web communautaire vise à informer les développeurs sur ce qui est pris en charge par l'accessibilité. C'est un projet actif et les contributions sont toujours les bienvenues, alors commencez à tester !
Vérificateur de contraste des boutons
Vos boutons ont-ils suffisamment de contraste ? Le vérificateur de contraste des boutons construit par les gens d'Aditus vous aide à le découvrir. Entrez votre domaine et l'outil teste si les boutons du site sont conformes aux WCAG 2.1.

Pour obtenir des résultats réalistes, le vérificateur ne teste pas seulement l'état par défaut des boutons, mais prend également en compte les états de survol et de mise au point ainsi que l'arrière-plan adjacent. Un détail sympa : chaque fois que vous numérisez une page, les résultats sont stockés dans une URL unique que vous pouvez partager avec votre équipe. Une petite aide précieuse.
Apprendre à coder
Faire passer vos compétences en codage au niveau supérieur
Animation CSS, Grid, Flexbox… Le web évolue à un rythme si rapide qu'il y a toujours quelque chose de nouveau à apprendre. Et bien, quelle meilleure occasion pourrait-il y avoir pour enfin plonger dans le sujet que vous vouliez aborder depuis si longtemps qu'avec un petit jeu amusant ?

Si vous avez toujours voulu conquérir l'espace lointain - et apprendre les bases de l'animation d'objets en CSS en cours de route - le cours CSS Animation de HTML Academy vous propose de résoudre des tâches passionnantes. Pour aider vos compétences CSS Grid à grandir et à s'épanouir, il y a Grid Garden où vous utilisez CSS pour cultiver un jardin de carottes.
Si vous préférez les zombies, essayez Flexbox Zombies. Cela vous donnera l'expertise dont vous avez besoin pour survivre aux morts-vivants, tout cela grâce à vos compétences en codage ! Ou essayez de guider une petite grenouille amicale vers son nénuphar avec Flexbox dans Flexbox Froggy pour enfin vous familiariser avec le concept Flexbox. Un autre jeu d'apprentissage cool de Flexbox qui ne devrait pas être laissé de côté est Flexbox Defense. Enfin, si vous rencontrez des difficultés avec les sélecteurs CSS, il existe CSS Diner pour vous apprendre à sélectionner des éléments. Maintenant, qui a dit qu'apprendre ne pouvait pas être amusant ?

Comment écrire un meilleur JavaScript
JavaScript est l'un des langages de programmation les plus populaires, et même après plus de 20 ans depuis sa naissance, il évolue constamment. Mais comment pouvez -vous vous améliorer?

Ryland Goldstein partage certaines des meilleures méthodes qu'il utilise pour écrire un meilleur JavaScript - en utilisant TypeScript pour améliorer la communication d'équipe et faciliter la refactorisation ou en lissant votre code et en appliquant un style, par exemple. Comme le souligne Ryland, c'est un processus continu, alors faites les choses une étape à la fois, et avant que vous ne vous en rendiez compte, vous serez un as de JavaScript.
Apprendre Regex avec des mots croisés
Si vous avez un faible pour les énigmes et les énigmes logiques, alors Regex Crossword est fait pour vous. Regex Crossword est un jeu de mots croisés où les indices sont définis à l'aide d'expressions régulières - qui a dit que regex ne pouvait pas être amusant ?

Il existe différents niveaux de difficulté pour vous permettre de commencer à vous faire les dents sur un jeu de mots croisés facile pour apprendre les bases ou mettre vos compétences à l'épreuve à mesure que les énigmes deviennent plus grandes et plus complexes. Un générateur d'énigmes est également inclus, donc si vous avez envie de créer vos propres énigmes pour que les autres puissent les résoudre, rien ne vous retient.
Et le reste!
Conseils pour maîtriser votre entretien d'embauche Next Tech
Le processus de recherche d'emploi peut être intimidant, surtout si vous êtes sur le point de commencer votre carrière. Pour vous aider à bien relever le défi, Yangshun Tay a élaboré le manuel d'entretien technique.

Cette ressource gratuite vous guide tout au long du processus ; de travailler sur votre CV à négocier avec l'employeur une fois l'entretien terminé, tandis que les questions pratiques organisées vous permettent de répondre aux questions techniques et comportementales qui pourraient survenir en cours de route. Une bonne lecture, pas seulement pour les futurs professionnels du web.
Dans les coulisses des équipes de conception
Alors que de nombreuses entreprises sont motivées par les fonctionnalités et la technologie, ces dernières années, il est rare de trouver des débats sur l'importance du design. Cela se reflète dans des études de cas annoncées publiquement, des systèmes de conception, des révisions de conception à grande échelle et, plus récemment, dans des pages dédiées aux équipes de conception, que ce soit Uber, Google, Spotify, Medium, Dropbox, Slack, Amazon ou AirBnB.

Récemment, Intercom a annoncé Intercom.Design, une ressource dédiée à ses équipes de conception, ses produits, ses processus et ses études de cas publiques, y compris les recommandations internes d'interface utilisateur et les attentes des différents niveaux de conception de produits et de contenu. De merveilleuses sources d'inspiration pour améliorer votre équipe de conception et explorer les coulisses de la conception et de la fabrication des produits. (Merci pour le conseil, Kostia Gorskiy !)
Visages générés par l'IA libres de droits
100 000 photos de visages d'âge, de sexe et d'ethnie différents. Ce qui ne ressemble à rien de révolutionnaire, en fait, si les visages n'existent pas mais sont des produits de l'intelligence artificielle.

Le projet Generated Photos a fait exactement cela. Avec l'aide de l'IA, une équipe de 20 professionnels de l'IA et de la photographie a généré ce nombre impressionnant de visages de haute qualité que vous pouvez télécharger et utiliser gratuitement dans vos projets (à des fins non commerciales). Mais les plans vont encore plus loin : l'objectif est de créer une API qui permet à quiconque d'utiliser l'intelligence artificielle pour générer des visages intéressants et divers pour ses projets, maquettes et présentations - sans se soucier des questions de droits d'auteur et de droits de distribution. Sera-ce la fin de la photographie de stock conventionnelle ?
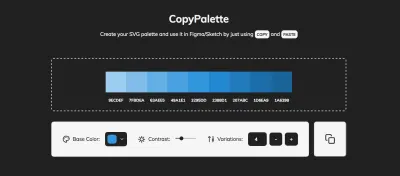
Palettes de couleurs monochromes simplifiées
Si vous avez déjà essayé de générer une palette de couleurs monochromatique cohérente, vous savez que cela peut être une tâche ennuyeuse. Après s'être encore une fois dérangé avec des commandes copier-coller infinies pour créer une belle palette, Dimitris Raptis a décidé de changer cela. Sa solution : CopyPalette.

CopyPalette vous permet de créer facilement des palettes SVG. Tout ce que vous avez à faire est de sélectionner une couleur de base, le rapport de contraste des nuances et le nombre de variations de couleur que vous souhaitez avoir, et l'outil génère une palette de couleurs parfaitement équilibrée que vous pouvez copier et coller dans votre favori outil de conception. Un vrai gain de temps.
L'art des symboles
Depuis plus de 40 000 ans, les humains utilisent des symboles pour communiquer des idées complexes. Et en tant que designers, nous le faisons encore aujourd'hui.

Art of Symbols, un projet de 100 jours de l'équipe de conception d'Emotive Brand, a entrepris d'explorer comment les symboles anciens influencent la conception de marque contemporaine. Après tout, bon nombre de ces symboles qui font aujourd'hui partie de notre vocabulaire de designers existaient déjà il y a longtemps, même dans les peintures et gravures rupestres. Si vous êtes curieux d'en savoir plus sur leurs origines et leurs significations et que vous êtes partant pour de beaux bonbons pour les yeux, ce projet vous occupera pendant un moment.
Modèles plus intelligents pour concevoir avec l'IA
La puissance de l'intelligence artificielle est énorme, mais elle s'accompagne également de défis éthiques et de nombreuses responsabilités. Responsabilité de l'utilisateur qui pourrait être confus et effrayé par l'IA si un concept clair fait défaut, qui pourrait vouloir choisir la quantité d'IA avec laquelle il interagit et qui doit être protégé contre les pratiques nuisibles.

Sur la base de recherches sur la manière dont l'IA est utilisée et comprise aujourd'hui, le studio de logiciels Myplanet a créé Smarter Patterns, une bibliothèque pour lancer une discussion sur ces sujets et aider les concepteurs à relever les défis de l'IA dans la conception d'interfaces. La ressource propose actuellement 28 modèles qui permettent aux concepteurs de créer des expériences d'IA significatives.
Accès hors ligne instantané avec Dash
Si vous faites partie de ces personnes qui ne peuvent tout simplement pas dormir dans un avion et qui souhaitent qu'il y ait juste un moyen super productif de faire du travail à la place, vous êtes probablement toujours à la recherche d'outils qui vous permettront de traverser ces vols. même avec un WiFi inégal. Eh bien, ne cherchez plus, nous sommes tombés sur une solution très utile !

Au cas où vous n'en auriez pas encore entendu parler, Dash est un navigateur de documentation API gratuit et open source qui donne à votre iPad et iPhone un accès hors ligne instantané à plus de 200 ensembles de documentation API et à plus de 100 feuilles de triche. Des gens comme Sarah Drasner l'utilisent surtout la veille d'un long voyage ; tout ce que vous avez à faire est de télécharger tous les documents dont vous avez besoin, et le tour est joué ! Vous pouvez même générer vos propres docsets ou demander l'inclusion de docsets. Génial !
Une collection de sites personnels
Avec Internet ancré dans notre vie quotidienne, quelle est la meilleure façon d'exprimer vos propres idées, pensées et sentiments ? Un site personnel, bien sûr ! Et parce qu'il y en a tellement, Andy Bell a décidé d'en garder une collection afin que les gens puissent découvrir le travail des autres et même recevoir des mises à jour de leurs flux RSS.

Si vous souhaitez que votre site rejoigne la collection, vous trouverez des instructions simples sur GitHub qui apparaîtront dans la liste une fois votre demande approuvée. Quel excellent moyen de trouver des personnes qui partagent vos intérêts et d'apprendre de nouvelles façons de développer et de concevoir des sites Web !
De Smashing With Love
Un mois peut être long pour rester au courant des choses, alors n'hésitez pas à vous abonner à notre newsletter bihebdomadaire si vous ne l'avez pas encore fait. Chaque numéro est écrit et édité avec amour et soin. Pas de publipostage de tiers ou de publicité cachée - promis !
Vous pouvez également nous suivre sur Twitter, Facebook et LinkedIn — n'hésitez pas à nous contacter et à partager vos projets avec nous ! Nous aimons avoir de vos nouvelles!
Continuez votre travail brillant, tout le monde! Vous êtes fracassant !
Des éléments frontaux et UX utiles, livrés une fois par semaine.
Avec des outils pour vous aider à mieux faire votre travail. Abonnez-vous et recevez les listes de contrôle de conception d'interface intelligente de Vitaly au format PDF par e-mail.
Sur le front-end et l'UX. Reconnu par 190 000 personnes.
