Ressources communautaires, newsletter hebdomadaire et renforcement des compétences en ligne
Publié: 2022-03-10L'amélioration est une question d'itération régulière et continue. Si vous êtes dans le coin depuis un bon moment, vous saurez que Smashing a subi un bon nombre de changements dans le passé : un nouveau design, une nouvelle mise en page, une nouvelle pile technique et bien plus encore. Pourtant, cela a toujours été fait avec un contenu de qualité à l'esprit.
Par exemple, nous avons récemment réorganisé la barre de navigation en haut de la page. L'avez-vous remarqué ? Regardez de plus près et vous trouverez des guides soigneusement sélectionnés sur les principaux sujets abordés dans le magazine, les conférences et ailleurs. Chaque guide rassemble ce que nous avons de mieux sur ce sujet, pour vous aider à explorer et à apprendre. Et en parlant de guides, nous venons de publier un guide SEO complet plus tôt dans la journée !
En plus de nos guides, livres imprimés, livres électroniques et magazines imprimés, nous sommes ravis d'avoir encore un autre ajout à nos joyaux adorés : découvrez nos toutes nouvelles listes de contrôle des modèles de conception d'interface . Le co-fondateur de Smashing Magazine, Vitaly Friedman, collecte, organise et affine chaque liste de contrôle depuis des années. Nous sommes convaincus que ce jeu de cartes s'avérera toujours utile lors de la conception et de la construction de tout composant d'interface. Vraiment.
Si vous souhaitez rencontrer (virtuellement) Vitaly lui-même et approfondir les détails des modèles de conception d'interfaces intelligentes, vous pouvez assister à son prochain atelier en ligne sur les modèles de conception d'interfaces intelligentes (édition 2020) où vous explorerez des centaines de pratiques exemples sur 5 sessions live de 2h30.
Veuillez noter que les cartes ne sont actuellement disponibles qu'au format PDF — nous faisons de notre mieux pour les imprimer dès qu'il est possible de les expédier dans le monde entier !

Événements en ligne à venir : vous y voyez-vous ?
Avec toujours autant d'émotions COVID-coaster, nous sommes très tristes de la situation actuelle et de ne pas pouvoir vous rencontrer en personne, nous avons donc décidé de déplacer tous nos événements physiques pour 2020 en ligne afin de rester connectés avec notre cher et une communauté appréciée.
Malgré les circonstances, nous sommes fiers d'avoir autant de conférenciers brillants à bord, et pour en tirer le meilleur parti, vous n'avez même pas besoin de vous déplacer pour les rencontrer. Ainsi, nous nous engageons à offrir le même sentiment de communauté autant que possible, mais depuis votre propre domicile (bureau).
- SmashingConf Live (20-21 août)
Un événement plein de sessions interactives et en direct par une gamme de conférenciers inspirants et compétents. - SmashingConf Freiburg Online (7-8 septembre)
Notre conférence «ville natale» est maintenant mise en ligne et ouverte à tous pour y participer! - SmashingConf Austin en ligne (13-14 octobre)
Nous avons combiné les événements initiaux d'Austin et de New York qui se dérouleront dans un fuseau horaire adapté à tout le monde. - SmashingConf San Francisco en ligne (10-11 novembre)
Deux jours complets de front-end, UX et tout ce qui nous relie et nous aide à nous améliorer dans ce que nous faisons.

Pour l'expérience de la conférence, nous utilisons Hopin. Il s'est avéré être la meilleure option en termes de qualité, de fiabilité et d'accessibilité, avec un espace d'accueil et de réseautage, des stands de sponsors et des sessions en petits groupes. Pour participer, aucune installation n'est nécessaire ! Avant l'événement, nous vous enverrons un lien magique, afin que vous puissiez accéder directement à la conférence.
Apprentissage et réseautage, la manière fracassante
Nous savons que tout le monde est occupé - et peut même avoir l'école à la maison et d'autres choses à comprendre en plus de cela - nous voulons donc vous soutenir sans perdre votre temps précieux. Nous avons divisé nos ateliers en segments de 2,5 heures sur des jours et des semaines , afin que vous puissiez apprendre à votre rythme et à votre rythme ( matériel d'atelier et enregistrements inclus ! ).
Veuillez jeter un coup d'œil à nos remises groupées si vous souhaitez assister à plus d'un atelier - vous pouvez économiser jusqu'à 100 USD et avoir un peu plus à dépenser en crème glacée !
| 17 au 31 août | Conception comportementale | Susan et Guthrie Weinschenk | Conception et expérience utilisateur |
| 19 août – 3 septembre | Tests frontaux | Oumar Hansa | L'extrémité avant |
| 20 août – 4 septembre | Concevoir pour un public mondial | Yiying Lu | Conception et expérience utilisateur |
| 1er au 16 septembre | Jamstack ! | Jason Lengstorf | L'extrémité avant |
| 10-11 septembre | La classe de maître de mise en page CSS | Rachel André | L'extrémité avant |
| 17 septembre – 2 octobre | Vue.js : Le Guide Pratique | Natalia Tepluhina | L'extrémité avant |
| 22 septembre – 6 octobre | Modèles de conception d'interface intelligente, édition 2020 | Vitaly Friedman | Conception et expérience utilisateur |
| 12 novembre – 27 novembre | Construire, expédier et étendre les API GraphQL à partir de zéro | Christian Nwamba | L'extrémité avant |

Soit dit en passant, au cas où vous pensez à deux fois avant de participer à un atelier Smashing parce que vous craignez que votre patron n'ait besoin d'un peu de persuasion, alors nous vous soutenons avec un petit modèle soigné : Convaincre votre Chef. Bonne chance!
Podcast bihebdomadaire : plein d'inspiration et d'idées
Un mardi sur deux, Drew McLellan discute avec des experts en conception et développement de leur travail sur le Web. Vous pouvez vous abonner via votre application préférée pour obtenir de nouveaux épisodes dès qu'ils sont prêts.
Psst. Au fait, y a-t-il un sujet que vous aimeriez entendre et en savoir plus ? Ou peut-être que vous ou quelqu'un que vous connaissez aimeriez parler d'un sujet lié au web et au design qui vous tient à cœur ? Nous aimerions recevoir de vos nouvelles! N'hésitez pas à nous contacter sur Twitter et nous ferons de notre mieux pour vous répondre dans les plus brefs délais.
| 1. Qu'est-ce que la direction artistique ? | 2. Qu'y a-t-il de si génial dans le travail en freelance ? |
| 3. Que sont les jetons de conception ? | 4. Que sont les composants inclusifs ? |
| 5. Que sont les polices variables ? | 6. Que sont les micro-interfaces ? |
| 7. Qu'est-ce qu'un système de conception gouvernemental ? | 8. Quoi de neuf dans Microsoft Edge ? |
| 9. Comment puis-je travailler avec les frameworks d'interface utilisateur ? | 10. Qu'est-ce que la conception éthique ? |
| 11. Qu'est-ce que Sourcebit ? | 12. Qu'est-ce que l'optimisation des conversions ? |
| 13. Qu'est-ce que la confidentialité en ligne ? | 14. Comment puis-je organiser des ateliers en ligne ? |
| 15. Comment puis-je créer une application en 10 jours ? | 16. Comment puis-je optimiser mon espace de travail à domicile ? |
| 17. Quoi de neuf dans Drupal 9 ? | 18. Comment puis-je apprendre à réagir ? |
| 19. Qu'est-ce que CUBE CSS ? | 20. Qu'est-ce que Gatsby ? |
| 21. Les meilleures pratiques modernes sont-elles mauvaises pour le Web ? | 22. Qu'est-ce que le sans serveur ? |

Pleins feux sur l'accessibilité et le prototypage
Marquez vos calendriers ! Nous aurons le grand plaisir d'accueillir Chen Hui Jing et Adekunle Oduye sur notre scène virtuelle Smashing TV. Si vous souhaitez y assister, vous devrez installer le client Zoom pour les réunions, qui est disponible pour tous les principaux systèmes d'exploitation. (Le téléchargement et l'installation peuvent prendre un peu de temps, veuillez donc le saisir à l'avance si vous le pouvez.)
- "Accessibilité sans (hors) priorités" le 1er septembre (14h00 heure de Londres)
Hui Jing abordera les raisons pour lesquelles c'est le cas et discutera des stratégies pour convaincre les clients et les patrons de continuer à « investir » dans l'accessibilité. - « The Good, The Bad And Ugly Of Prototyping » le 1er octobre (19h00 heure de Londres)
Adekunle partagera des techniques sur la façon de créer un prototype de manière efficace et efficiente, comment créer un cadre de prototypage qui s'intègre dans votre organisation et comment utiliser un prototype pour la production.

Sujets tendance sur Smashing Magazine
Notre objectif est de publier chaque jour un nouvel article consacré à divers sujets d'actualité dans l'industrie du Web. Vous pouvez toujours vous abonner à notre flux RSS pour être parmi les premiers à lire les nouveaux contenus publiés dans le magazine.
Voici quelques articles que nos lecteurs ont le plus appréciés et recommandés au cours du mois dernier :
- "Comment créer une Porsche 911 avec Sketch" (tutoriel complet)
écrit par Nikola Lazarevic - "Pouvez-vous concevoir un site Web pour les cinq sens ?"
écrit par Suzanne Scacca - "Comment configurer des schémas de couleurs d'application avec des propriétés personnalisées CSS,"
écrit parArtur Basak - "Techniques CSS modernes pour améliorer la lisibilité",
écrit par Edoardo Cavazza - « Traduire les conceptions filaires en HTML/CSS accessibles »,
écrit par Harris Schneiderman
Newsletter Smashing: Meilleurs choix hebdomadaires et nouvelles
Nous avons des nouvelles ! Nous enverrons une édition hebdomadaire de la Smashing Newsletter, mais en visant des numéros plus courts et spécifiques à un sujet. Ceux-ci peuvent être dédiés à l'accessibilité, ou CSS, ou UX — vous n'aurez qu'à attendre et voir ! Nous voulons vous apporter un contenu utile et partager toutes les choses intéressantes que nous voyons les gens faire à travers les communautés au sein de l'industrie du Web. Pas de publipostage de tiers ni de publicité cachée, et votre soutien nous aide vraiment à payer les factures. ️

Intéressé par le parrainage ? N'hésitez pas à consulter nos options de partenariat et à contacter l'équipe à tout moment - ils ne manqueront pas de vous répondre dès que possible.
L'état des choses en 2020
Avec tant de choses qui se passent sur le Web chaque jour, il est difficile de garder une trace, mais il est encore plus difficile de s'arrêter un instant et de jeter un regard détaillé sur où nous en sommes réellement en ce moment. Heureusement, il existe de nombreuses enquêtes et rapports rassemblant des développements spécifiques en un seul endroit. State of CSS et State of JS mettent en évidence les tendances communes en CSS et JavaScript. Il existe également des études sur les systèmes de conception en 2019, l'outillage frontal et la sécurité open source.

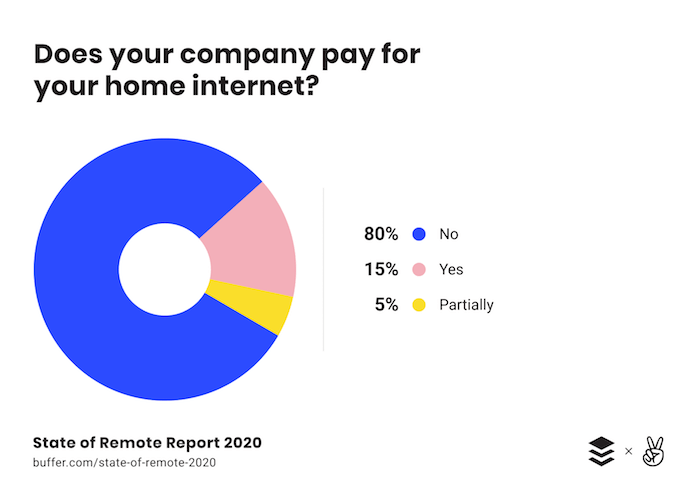
Il est bon de savoir où vous en êtes non seulement en termes de compétences, mais aussi en termes de salaires : c'est là que Levels.FYI Salaries aide, ainsi que les salaires des concepteurs UX et le recensement du design 2019. De plus, assurez-vous de consulter l'état du travail à distance 2020, mettant en évidence les tendances sur la façon de rendre le travail à distance plus efficace. Mise en garde : certains d'entre eux peuvent être biaisés en raison des données démographiques qu'ils ciblent, veuillez donc prendre les informations avec un grain de doute.
Plonger dans les vocabulaires HTML et CSS
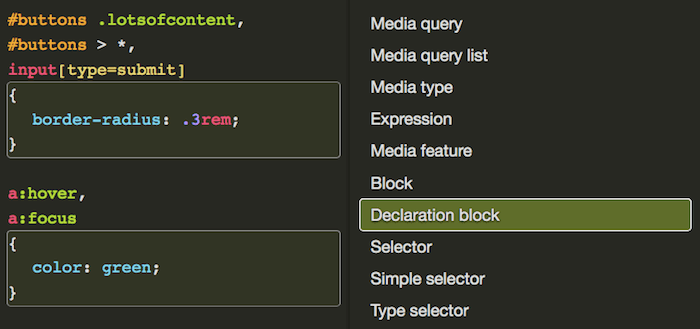
Si vous vous retrouvez souvent à chercher le mot correct à utiliser pour cette chose particulière dans votre code CSS et HTML, nous sommes sûrs que vous mettrez immédiatement en signet les ressources suivantes. Grâce à Ville V. Vanninen, vous pouvez désormais apprendre la différence entre les doctypes, les noms d'attributs, les balises, les fonctionnalités multimédias, le tout de manière interactive.

Vous trouverez une belle liste interactive de termes CSS ainsi qu'une autre utile dédiée au vocabulaire HTML où vous pouvez cliquer sur l'un des termes affichés sur le côté droit pour mettre en évidence les parties pertinentes dans l'exemple de code présenté sur la page. Les listes sont également disponibles dans différentes langues.
Conseils pratiques pour renommer un produit
Est-ce qu'on rebaptise ? Et quel est le bon moment pour le faire ? Beaucoup de gens du produit se posent ces questions à mesure que leur produit gagne en maturité. L'équipe d'Overflow était dans la même situation il y a quelque temps.

Pour refléter l'évolution de leur produit d'un outil de diagramme de flux pratique et facile à utiliser en un outil utilisé pour les flux de travail de communication et de présentation de conception, ils ont décidé qu'il était temps de changer de marque. Dans l'article "Evolving the Overflow Brand", ils partagent leur approche et ce qu'ils ont appris en cours de route. Des idées intéressantes et des plats à emporter que vous pouvez intégrer dans votre propre processus de refonte. Celui qui contribue particulièrement à rendre le défi plus accessible : pensez à votre produit comme un être humain et imaginez à quoi il ressemble et ce qu'il ressent pour visualiser la nouvelle identité de votre marque.
Boutons désactivés et comment faire mieux
"Les boutons désactivés sont nuls." C'est une déclaration forte que Hampus Sethfors fait contre ce modèle d'interface utilisateur répandu. Comme le soutient Hampus, les boutons désactivés nuisent généralement à l'expérience utilisateur, provoquant irritation et confusion lorsque rien ne se passe lorsqu'un bouton contenant un mot d'action comme "Envoyer" est cliqué. Mais ils n'empêchent pas seulement les gens d'accomplir des tâches avec le moins d'effort possible, les boutons désactivés créent également des obstacles pour les personnes handicapées - en raison de problèmes de faible contraste et de technologies d'assistance qui ne peuvent pas accéder aux boutons désactivés. Maintenant, comment pouvons-nous faire mieux ?

Hampus suggère de garder les boutons activés par défaut et d'afficher un message d'erreur lorsqu'un utilisateur clique dessus. Si vous souhaitez indiquer qu'un bouton est désactivé, vous pouvez utiliser CSS pour le rendre un peu grisé (en tenant compte du contraste, bien sûr), mais gardez-le activé et concentrez-vous sur un message d'erreur significatif. Un petit détail qui fait la différence.
L'UX du bouton "Retour"
Nous passons souvent beaucoup de temps à obtenir une fonctionnalité parfaite ou à améliorer la conception avec des fonctionnalités interactives audacieuses. Nous mesurons l'impact de nos décisions dans les tests A/B, étudions la conversion et les taux de clics, analysons le trafic et recherchons les problèmes d'entonnoir courants. Mais les données ne transmettent qu'une partie de l'histoire . Le plus souvent, les clients ont des problèmes très différents, souvent sans rapport avec nos fonctionnalités ou notre conception.
La qualité d'une expérience se manifeste dans des situations où quelque chose se passe de façon inattendue . Que se passe-t-il lorsque le client recharge accidentellement la page au milieu d'une commande, par exemple lors d'un défilement vers le haut et vers le bas sur un téléphone mobile ? Le formulaire de paiement est-il effacé lorsqu'un utilisateur remarque la faute de frappe d'un nom sur une page de révision ? Que se passe-t-il lorsqu'un client appuie sur le bouton "Retour" dans un processus en plusieurs étapes au sein de notre application d'une seule page ?

En fait, le comportement inattendu du bouton "Retour" présente souvent de graves problèmes d'utilisation, et certains d'entre eux sont mis en évidence dans l'article du Baymard Institute Design Patterns That Violate "Back" Button Expectations. Il vaut la peine de tester le bouton "Retour" pour les superpositions, les lightboxes, les liens d'ancrage et les sauts de contenu, le défilement infini et le comportement "charger plus", le filtrage et le tri, les accordéons, le paiement et l'édition en ligne.
Nous pouvons utiliser l'API HTML5 History, ou plus précisément history.pushState() pour invoquer un changement d'URL sans recharger la page. L'article détaille les problèmes courants et les solutions pour bien faire les choses. Cela vaut la peine d'être lu et mis en signet, et d'y revenir de temps en temps.
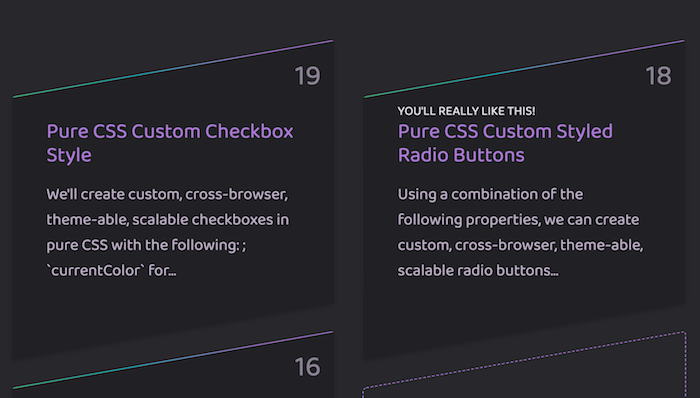
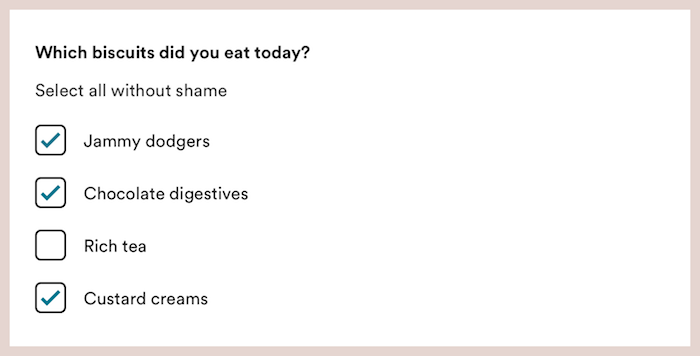
Solutions CSS modernes pour les anciens problèmes
En ce qui concerne la mise en page et le style, certains problèmes continuent d'apparaître dans tous les autres projets - cases à cocher et boutons radio de style, échelle de type fluide, styles de liste personnalisés ou navigation déroulante accessible.

Dans sa série, Modern CSS, Stephanie Eckles plonge dans les solutions CSS modernes pour les anciens problèmes CSS, en examinant de plus près chacun d'eux et en explorant les techniques les plus fiables pour que les choses fonctionnent bien dans les navigateurs modernes. Stephanie fournit également des démos et des extraits de code prêts à l'emploi. Une série fantastique à découvrir et à laquelle s'abonner !
Amusez-vous avec les formulaires
Les formulaires Web sont littéralement partout - des formulaires d'abonnement aux filtres et aux tableaux de bord, mais ils ne sont pas faciles à maîtriser. Comment gérons-nous la validation en ligne ? Où et comment affichons-nous les messages d'erreur ? Comment concevons-nous et construisons-nous des contrôles de saisie semi-automatique ? Pas étonnant qu'il n'y ait pas de pénurie de ressources sur la conception de formulaires - et il y en a quelques nouvelles qui sont apparues récemment.

Geri Reid a rassemblé des directives de conception de formulaires, avec les meilleures pratiques, des idées de recherche, des ressources et des exemples. Dans Fun With Forms, Michael Scharnagl recueille quelques faits obscurs et des choses amusantes à faire avec les formulaires. Adam Silver a beaucoup écrit sur les meilleures pratiques en matière de formulaires Web dans son blog - et a également publié un système de conception de formulaires Web. Enfin, Heydon Pickering a encore des modèles de composants inclusifs pour les formulaires dans son blog. Toutes des ressources merveilleuses à suivre lors de la conception ou de la création de formulaires - pour nous assurer que nous ne commettons pas d'erreurs coûteuses sur toute la ligne.
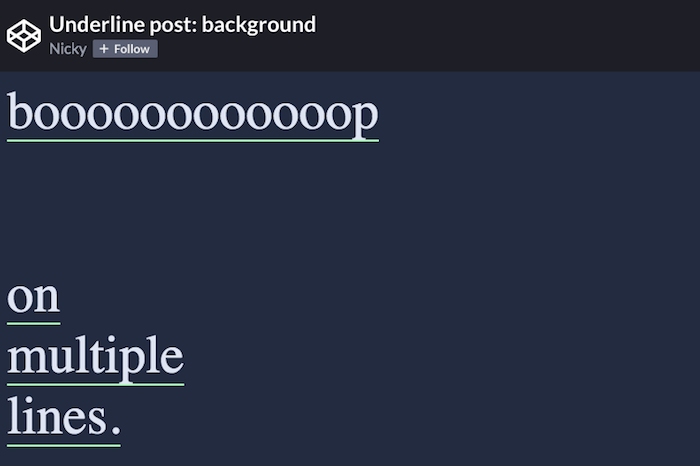
Un soulignement CSS uniquement, animé et enveloppant
Les soulignements sont difficiles, surtout si vous voulez faire quelque chose qui va au-delà de la bonne vieille text-decoration: underline . Inspiré par un effet de survol qu'il a vu dans le lien souligné sur le blog de Cassie Evans, Nicky Meulemann a décidé de créer quelque chose de similaire : un soulignement coloré avec un effet de survol où la ligne recule et est remplacée par une ligne de couleur différente.

La torsion : les lignes ne doivent pas se toucher pendant l'animation et, plus important encore, les liens qui s'enroulent sur de nouvelles lignes doivent avoir le soulignement sous toutes les lignes. Si vous souhaitez suivre étape par étape comment procéder, assurez-vous de consulter le didacticiel de Nicky.
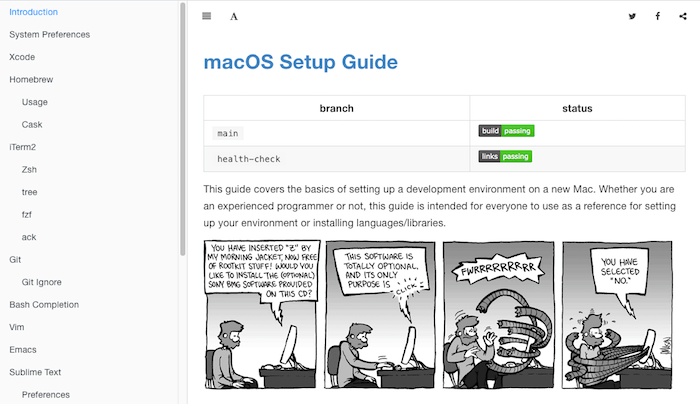
Un guide pour configurer un workflow de développement sur Mac
La configuration d'un environnement de développement sur un nouvel ordinateur peut être déroutante, et pas seulement si vous débutez en programmation. En collaboration avec des contributeurs de la communauté Web, Sourabh Bajaj a publié un guide complet qui vous aide à faire le travail facilement.

Le guide est une référence pour tous ceux qui souhaitent configurer un environnement ou installer de nouvelles langues ou bibliothèques sur un Mac. De Homebrew à Node, Python, C++, Ruby et bien plus encore, il vous guide pas à pas à travers tout ce que vous devez savoir pour que tout soit opérationnel. Les contributions au guide sont les bienvenues.
Des éléments frontaux et UX utiles, livrés une fois par semaine.
Avec des outils pour vous aider à mieux faire votre travail. Abonnez-vous et recevez les listes de contrôle de conception d'interface intelligente de Vitaly au format PDF par e-mail.
Sur le front-end et l'UX. Reconnu par 190 000 personnes.
