Vous apporter le meilleur de Smashing
Publié: 2022-03-10Eh bien, je suppose que nous pouvons tous convenir que cette année a été quelque chose. Nous avons tous été mis au défi d'une manière ou d'une autre, et la nouvelle normalité n'est pas tout à fait l'ancienne normalité. Pourtant, l'accent reste mis sur la sécurité et le bien-être de chacun, ainsi que sur l'importance de partager des pensées et des sentiments sur le bien-être créatif au sein de la communauté.
Malheureusement, les effets de COVID-19 sont encore si étendus à travers le monde, de sorte que l'équipe Smashing a dû apporter de grands changements à nos plans cette année. Comme Rachel Andrew, rédactrice en chef de Smashing Magazine, le dit joliment :
« La pandémie a rendu la vie imprévisible et effrayante pour de nombreuses personnes. Chez Smashing, nous avons dû trouver très rapidement de nouvelles façons de fournir un excellent contenu - d'une manière qui soutient l'entreprise mais aussi nos conférenciers et animateurs d'ateliers. Nous avons été encouragés par l'enthousiasme de la communauté, les messages de soutien et la volonté d'essayer ces nouveaux formats.
Sur cette note, nous avons décidé de prendre toutes les dates 2020 en ligne. Nous espérons vous voir là-bas!
| 20-21 août | SmashingConf en direct | Dis m'en plus → |
| 7–8 septembre | SmashingConf Fribourg | Dis m'en plus → |
| 13-14 octobre | SmashingConf Austin | Dis m'en plus → |
| 10-11 novembre | SmashingConf San Francisco | Dis m'en plus → |
Nous sommes capables de faire toutes ces choses merveilleuses grâce à votre soutien, et nous l'apprécions vraiment et sincèrement.
Des ateliers interactifs pour vous aider à booster vos compétences
Avec les ateliers en ligne, nous visons à vous offrir la même expérience et le même accès aux experts que dans un atelier en personne, sans avoir à quitter votre bureau. Vous pouvez ainsi apprendre à votre rythme, à votre rythme, et suivre des exercices interactifs tout au long du parcours.
Nous avons fait de notre mieux pour vous proposer un mélange d'ateliers liés à la conception et à l'interface :
| 28-29 juillet | Concevoir pour l'émotion | Arron Walter | Concevoir |
| 6 au 14 août | Sécurité des applications Web | Scott Helmé | L'extrémité avant |
| 17 au 31 août | Conception comportementale | Susan et Guthrie Weinschenk | Concevoir |
| 19 août – 3 septembre | Tests frontaux | Oumar Hansa | L'extrémité avant |
| 20 août – 4 septembre | Concevoir pour un public mondial | Yiying Lu | Concevoir |
| 1er au 16 septembre | Jamstack ! | Jason Lengstorf | L'extrémité avant |
| 10-11 septembre | La classe de maître de mise en page CSS | Rachel André | L'extrémité avant |
| 17 septembre – 2 octobre | Vue.js : Le Guide Pratique | Natalia Tepluhina | L'extrémité avant |
| 22 septembre – 6 octobre | Modèles de conception d'interface intelligente, édition 2020 | Vitaly Friedman | Conception et expérience utilisateur |

Asseyez-vous, détendez-vous et connectez-vous !
Le podcast Smashing est le moyen idéal pour emporter un peu de Smashing avec vous lors de vos trajets du matin, lorsque vous vous entraînez à la salle de sport ou que vous lavez simplement la vaisselle. Toutes les deux semaines, Drew McLellan discute avec des experts en conception et développement de leur travail sur le Web. Vous pouvez vous abonner dans votre application préférée pour obtenir de nouveaux épisodes dès qu'ils sont prêts.
| 1. Qu'est-ce que la direction artistique ? | 2. Qu'y a-t-il de si génial dans le travail en freelance ? |
| 3. Que sont les jetons de conception ? | 4. Que sont les composants inclusifs ? |
| 5. Que sont les polices variables ? | 6. Que sont les micro-interfaces ? |
| 7. Qu'est-ce qu'un système de conception gouvernemental ? | 8. Quoi de neuf dans Microsoft Edge ? |
| 9. Comment puis-je travailler avec les frameworks d'interface utilisateur ? | 10. Qu'est-ce que la conception éthique ? |
| 11. Qu'est-ce que Sourcebit ? | 12. Qu'est-ce que l'optimisation des conversions ? |
| 13. Qu'est-ce que la confidentialité en ligne ? | 14. Comment puis-je organiser des ateliers en ligne ? |
| 15. Comment puis-je créer une application en 10 jours ? | 16. Comment puis-je optimiser mon espace de travail à domicile ? |
| 17. Quoi de neuf dans Drupal 9 ? | 18. Comment puis-je apprendre à réagir ? |
| 19. Qu'est-ce que CUBE CSS ? | 20. Qu'est-ce que Gatsby ? |
Y a-t-il un sujet que vous aimeriez entendre et en savoir plus ? Ou peut-être que vous ou quelqu'un que vous connaissez aimeriez parler d'un sujet lié au web et au design qui vous tient à cœur ? Nous aimerions recevoir de vos nouvelles! N'hésitez pas à nous contacter sur Twitter et nous ferons de notre mieux pour vous répondre dans les plus brefs délais.

Notre ajout le plus récent à la bibliothèque Smashing
Nous avons expédié les premiers exemplaires de Click! How to Encourage Clicks Without Shady Tricks il y a quelques semaines, et si vous avez pré-commandé un exemplaire du livre, vous devez avoir reçu une note personnelle de l'auteur lui-même, Paul Boag. C'était amusant de suivre les réactions sur les réseaux sociaux - Ari Stiles a partagé quelques tweets dans son récent message.
Cliquez sur! arrive à un moment où beaucoup d'entre nous ont besoin d'un "coup de pouce" créatif. Le livre nous incite à penser différemment nos routines de création de sites et de services en ligne - ce qui fonctionne et ce qui ne fonctionne pas. Vous pouvez passer à la table des matières ou, si vous souhaitez d'abord y jeter un coup d'œil, vous pouvez télécharger immédiatement un extrait PDF gratuit (17,3 Mo). Bonne lecture!

Impression + livre électronique
39,00 $Couverture rigide de qualité. Livraison gratuite à travers le monde. Garantie de remboursement de 100 jours.
livre électronique
Sans DRM, bien sûr. ePUB, Kindle, PDF.
Inclus avec l'abonnement Smashing.
Télécharger PDF, ePUB, Kindle.
Merci d'être fracassant ! ️
Sujets tendance sur Smashing Magazine
Comme vous le savez peut-être déjà, notre objectif est de publier chaque jour un nouvel article consacré à divers sujets d'actualité dans l'industrie du Web. En voici quelques-uns que nos lecteurs ont le plus appréciés et ont recommandé davantage :
- «CSS News juillet 2020», Rachel Andrew
- "Une introduction à l'API contextuelle de React", Yusuff Faruq
- "Comment transmettre des données entre des composants dans Vue.js", Matt Maribojoc
- "Le réglage de la hauteur et de la largeur des images est à nouveau important", Barry Pollard
- "Différences entre les sites générés statiques et les applications rendues côté serveur", Timi Omoyeni
Meilleurs choix de notre newsletter
Soyons honnêtes : toutes les deux semaines, nous avons du mal à maintenir les numéros de Smashing Newsletter à une longueur modérée - il y a tellement de gens talentueux qui travaillent sur des projets brillants ! Félicitations à toutes les personnes impliquées !
Intéressé par le parrainage ? N'hésitez pas à consulter nos options de partenariat et à contacter l'équipe à tout moment - ils ne manqueront pas de vous répondre immédiatement.
PS Un grand merci à Cosima Mielke pour avoir écrit et préparé ces articles !
Polices gratuites avec personnalité
La typographie est un outil de communication puissant, un moyen d'exprimer des idées et un déclencheur de créativité. Sur la base de cette compréhension, la fonderie de caractères argentine Rostype crée des polices que tout le monde peut utiliser gratuitement, dans des projets personnels et commerciaux.

Il existe actuellement 15 polices disponibles, et chacune d'elles brille d'une personnalité unique. Certaines sont conçues avec un accent particulier sur la lisibilité, d'autres sont des polices d'affichage parfaites, conçues pour se démarquer, certaines sont d'inspiration rétro, d'autres plus futuristes et dynamiques. Il y a même une police de caractères inspirée du verrouillage du coronavirus. Un coffre au trésor si vous recherchez une police de caractères un peu plus distinctive.

La création d'une police de caractères
Il est toujours intéressant de jeter un coup d'œil dans les coulisses de la façon dont les autres équipes de conception travaillent et pensent. Chris Bettig, directeur du design chez YouTube, partage maintenant une étude de cas intéressante sur la façon dont lui et son équipe ont créé YouTube Sans, une police sur mesure qui se double d'un ambassadeur de la marque.

Avant que la nouvelle police de caractères ne fasse son apparition, YouTube utilisait le bouton de lecture emblématique et une version modifiée d'Alternate Gothic pour le mot-symbole. Cependant, comme l'explique Chris Bettig, il n'y avait pas de directives typographiques claires. Conçu pour fonctionner sur toute la gamme de produits YouTube et reflétant la vision du monde de la plate-forme ainsi que la communauté des créateurs qui l'utilisent, YouTube Sans a changé cela. Pour plus d'informations sur la façon dont la police est née et sur les défis auxquels l'équipe de conception a été confrontée en cours de route, n'oubliez pas de consulter l'étude de cas.
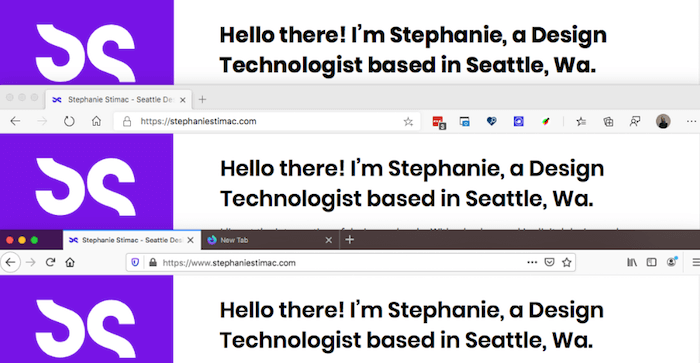
Traiter les incohérences de rendu des polices du navigateur
Nous connaissons tous ces moments où un bogue nous dérange littéralement, mais nous n'arrivons pas à comprendre comment le résoudre. Stephanie Stimac a récemment rencontré un tel problème : lorsqu'elle a ouvert son site Web personnel dans Safari, elle a remarqué à quel point le titre de sa page était rendu radicalement différent par rapport aux autres navigateurs. Il est apparu beaucoup plus audacieux que prévu.

Pour trouver la raison de ces incohérences de rendu, Stephanie a commencé à disséquer les différences entre la feuille de style de l'agent utilisateur et les propriétés CSS calculées et s'est rapidement retrouvée loin dans le trou du lapin, comparant le comportement déroutant avec Chrome, Firefox et Edge. Il n'y a pas de réponse simple à la question de savoir quel navigateur gère correctement le style, mais après avoir exécuté un certain nombre de tests, Stephanie a découvert comment empêcher le navigateur de décider comment mettre en gras les poids de police : vous devez définir explicitement le poids de la police avec valeurs numériques. Un petit détail qui fait toute la différence.
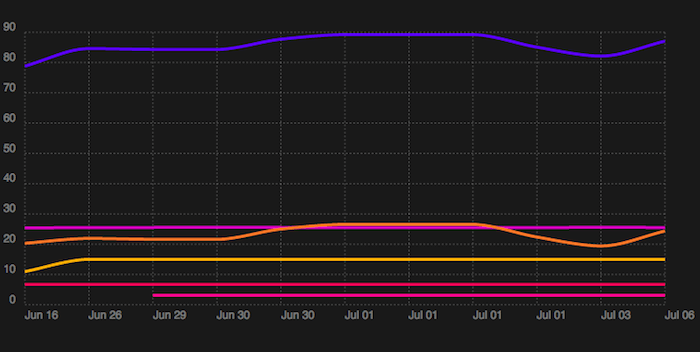
Mesures de performances continues simplifiées
Lors du lancement d'un site Web, il est courant d'effectuer des tests de performance pour s'assurer que le site est rapide et suit les meilleures pratiques. Mais comment faire pour rester rapide alors que des déploiements ont lieu tous les jours ? Speedlify est la réponse de Zach Leatherman à cette question.

Speedlify est un site statique publié en tant que référentiel open source qui utilise Lighthouse et Axe pour mesurer en continu les performances et publier les statistiques de performances - au plus une fois par heure et automatiquement une fois par jour. Vous pouvez l'exécuter manuellement, localement sur votre ordinateur et archiver les données dans votre référentiel, ou, si vous utilisez Netlify, il peut fonctionner de manière entièrement autonome. Un excellent moyen de garder les performances toujours en vue.
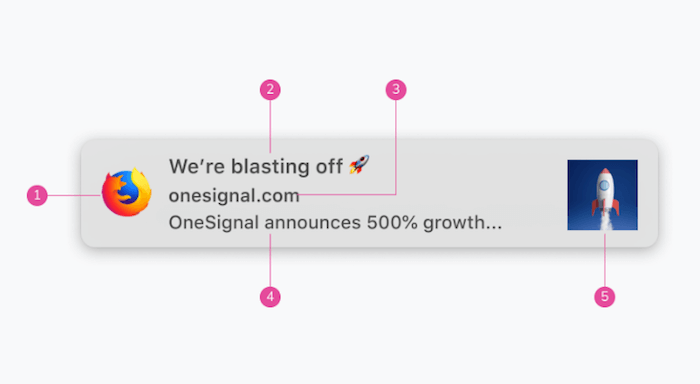
L'anatomie d'une notification push
Les notifications push ont été introduites pour la première fois sur iOS en 2009, les push Web ont suivi cinq ans plus tard. Aujourd'hui, ils sont pris en charge sur de nombreuses plates-formes et navigateurs, d'iOS et Android à Amazon Echo, Windows, Chrome, Safari, Firefox, Edge, etc. Chacune de ces plates-formes est cependant un peu différente, ce qui complique la tâche des concepteurs pour comprendre ce qui se passe exactement dans une notification push.

Un rappel utile vient de Lee Munroe. Il a résumé le nombre de lignes de texte dont vous avez besoin sur quelle plate-forme, les exigences pour les images, s'il y a des restrictions de caractères et d'autres détails qui peuvent être difficiles à retenir. L'aperçu est également utile pour évaluer à quoi ressemblera votre notification sur les systèmes d'exploitation auxquels vous n'avez pas accès. Un pour les signets.
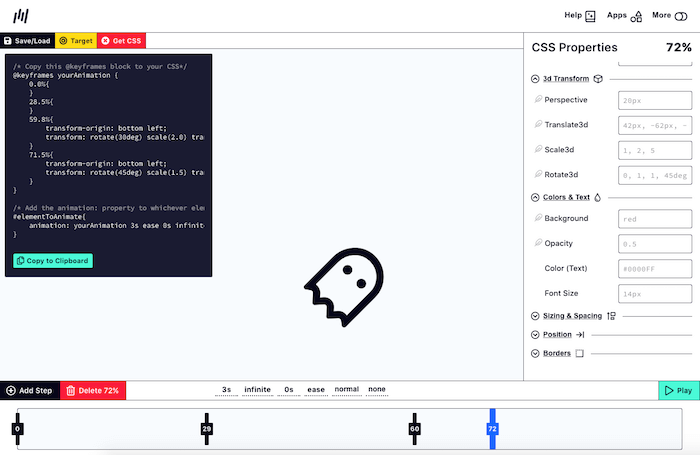
Édition d'animations d'images clés en direct
Lorsque vous créez des animations, il est toujours utile de voir l'animation en action lorsque vous la peaufinez. Malheureusement, cela implique également de nombreux allers-retours entre votre éditeur de texte et le navigateur. Mitch Samuels en avait assez de faire ça, alors il a créé un outil pour lui faire gagner du temps : Keyframes.app.

L'outil vous permet de créer une animation d'image clé CSS avec un éditeur visuel de chronologie. Vous pouvez ajouter des étapes à une chronologie, utiliser l'interface utilisateur simple pour ajuster les propriétés CSS que vous souhaitez que votre élément cible ait à chaque étape, et l'aperçu animé sera mis à jour en direct. Une fois que vous êtes satisfait du résultat, vous pouvez copier le CSS et l'utiliser immédiatement dans votre projet. Keyframe.app est également disponible en tant qu'extension Chrome. Un vrai gain de temps.
Déterminer le meilleur outil de construction pour votre projet
Les outils de build visent à faciliter la vie des développeurs en rationalisant les flux de travail et en codifiant les meilleures pratiques. Cependant, choisir le bon outil de construction pour un projet peut être un défi. Pour vous aider à prendre une décision plus éclairée, les membres de l'équipe des relations avec les développeurs de Google Chrome ont créé Tooling.Report .

Basé sur une suite de tests pour évaluer dans quelle mesure un outil de construction adhère aux meilleures pratiques, Tooling.Report vous donne un aperçu des différents bundlers et des fonctionnalités qu'ils prennent en charge. Ce n'est pas seulement un moyen rapide de déterminer le meilleur outil pour un projet, mais aussi une référence pour incorporer les meilleures pratiques dans les bases de code existantes - avec l'objectif à long terme d'améliorer tous les outils de construction et, par conséquent, la santé du Web.
Transformer une image plate en affiche pliée
Certaines expériences de codage laissent même les développeurs les plus expérimentés en admiration. Et même si c'est quelque chose que vous n'utiliserez pas tous les jours, il est toujours inspirant de voir d'autres développeurs sortir des sentiers battus et explorer ce qu'il est possible de faire avec les technologies Web. L'effet d'affiche pliée que Lynn Fisher a créé avec du CSS pur est une telle expérience.

Avec un peu de CSS, Lynn fait ressembler votre image moyenne à une affiche pliée. Avec des plis de papier qui parcourent l'image horizontalement et verticalement et une ombre de fond qui donne à l'affiche un effet 3D. Un petit projet sympa qui montre magnifiquement ce qui peut être réalisé avec CSS.
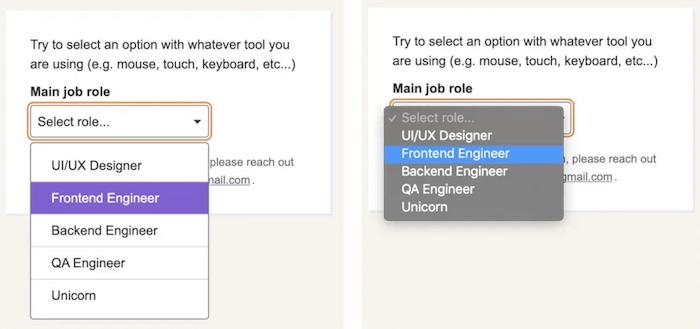
Trouver un équilibre entre les éléments de sélection natifs et personnalisés
Comment créez-vous un élément de sélection stylé qui n'est pas seulement stylé à l'extérieur mais aussi à l'intérieur ? Dans son article "Striking a Balance Between Native and Custom Select Elements", Sandrina Pereira partage sa tentative de créer une sélection attrayante et accessible qui bénéficie d'autant de fonctionnalités natives que possible.

L'idée est de rendre la sélection "hybride", ce qui signifie qu'il s'agit à la fois d'une sélection native <select> et d'une sélection alternative stylée dans un modèle de conception. Les utilisateurs de technologie d'assistance obtiendront un élément <select> natif, mais lorsqu'une souris est utilisée, l'approche repose sur une version stylisée conçue pour fonctionner comme un élément select. Astucieux!
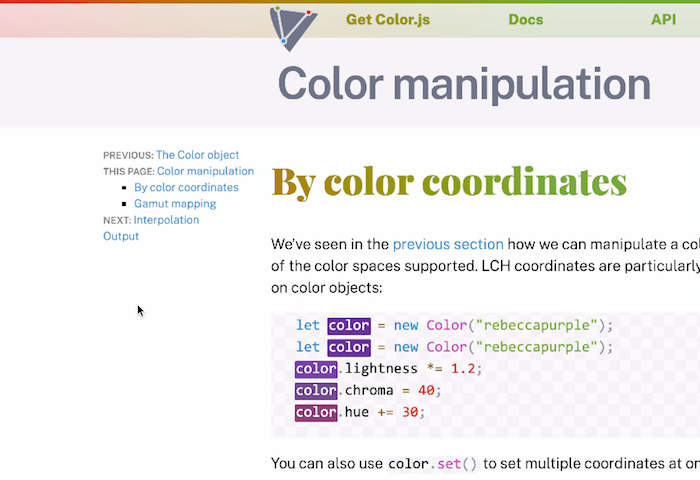
Positionnement hybride avec variables CSS et max()
Certaines idées vous obligent à sortir des sentiers battus et à explorer de nouvelles voies pour les concrétiser. Imaginez cet exemple : vous voulez avoir une page de navigation sur le côté, juste sous l'en-tête lorsqu'elle défile jusqu'en haut. Il est censé défiler avec la page lorsque l'en-tête est hors de vue et rester en haut pour le reste du défilement. C'est exactement ce que Lea Verou a voulu réaliser dans un projet récent.

Vous pourriez dire que c'est un cas de position: sticky , mais il existe une approche plus précise pour faire le travail, comme le montre Lea. Sans aucun JavaScript. Sa solution repose sur des variables CSS et la nouvelle fonction max() qui vous permet d'appliquer des contraintes min/max aux propriétés CSS. Un repli aide dans les navigateurs qui ne prennent pas encore en charge max() . Astucieux!
Histoires du côté obscur du Web
Pirates informatiques, violations de données, activités du gouvernement fantôme, cybercriminalité, hacktivisme - il se passe beaucoup de choses du côté obscur du Web. Mais qui sont les personnes derrière ces activités ? Et quelle est leur « mission » ? Jack Rhysider a dédié un podcast aux histoires qui se passent sur les parties cachées du réseau : Darknet Diaries.

Qu'il s'agisse de l'histoire d'un joueur qui trouve un bug dans une machine de vidéo poker lui permettant de gagner des sommes excessives, de l'histoire d'un testeur d'intrusion pénétrant par effraction dans des bâtiments ou d'un État-nation piratant une entreprise d'un autre pays, le Darknet Diaries regorge d'informations captivantes sur un monde secret. Le podcast adhère aux normes journalistiques par la vérification des faits et la recherche éthique d'informations, et bien que tout cela soit un excellent divertissement, il vise également à expliquer la culture autour de la cybersécurité pour rendre les auditeurs plus réactifs et informés sur leur vie numérique. Soyez sûrs de rester connecté.
Des éléments frontaux et UX utiles, livrés une fois par semaine.
Avec des outils pour vous aider à mieux faire votre travail. Abonnez-vous et recevez les listes de contrôle de conception d'interface intelligente de Vitaly au format PDF par e-mail.
Sur le front-end et l'UX. Reconnu par 190 000 personnes.
