Une mise à jour mensuelle sur tout ce qui casse
Publié: 2022-03-10Toute l'équipe Smashing a fait de son mieux pour vous proposer des sessions en direct avec de vrais experts - des personnes ayant une expérience pratique qui aiment partager ce qu'elles ont appris tout au long de leur carrière. Nous avons organisé des Smashing Meets sur trois jours, des événements ouverts à tous les membres de la communauté Web. Avec des sessions sur les performances, CSS, GraphQL et le courage créatif, nous nous sommes assurés de laisser suffisamment de temps pour les questions-réponses, le réseautage, les concours et les prix.
Nous sommes submergés par les commentaires que nous avons reçus depuis ; beaucoup d'entre vous semblaient aimer passer du temps avec les orateurs et poser des questions directement. Un immense merci encore à tous ceux qui se sont joints à nous - ce fut une expérience tellement incroyable à partager avec vous tous !

Aperçu du programme Smashing Meets (mai et juin)
| 18 mai | Yiying Lu | Créativité dans la communication interculturelle | Diapositives de discussion | Regarder la vidéo → |
| 18 mai | Phil Hawksworth | Construire avec JAMStack : maintenir les interfaces utilisateur et les API alignées | Diapositives de discussion | Regarder la vidéo → |
| 18 mai | Marc Boulton | Typographie accessible | Diapositives de discussion | Regarder la vidéo → |
| 19 mai | Mandy Michel | Amusez-vous avec les API du navigateur et du capteur | Diapositives de discussion | Regarder la vidéo → |
| 19 mai | Rachel André | Bonjour Subgrid ! | Diapositives de discussion | Regarder la vidéo → |
| 19 mai | Marc Boulton | Typographie accessible | Diapositives de discussion | Regarder la vidéo → |
| 9 juin | Henri Helvética | Images animées : un aperçu de l'avenir des médias | Diapositives de discussion | Regarder la vidéo → |
| 9 juin | Rachel André | L'évolution de la conception réactive | Diapositives de discussion | Regarder la vidéo → |
| 9 juin | Christian Nwamba | API GraphQL pour les développeurs frontaux | Diapositives de discussion | Regarder la vidéo → |
| 9 juin | Yiying Lu | Courage créatif | Diapositives de discussion | Regarder la vidéo → |
Ateliers en ligne époustouflants : à venir
Marquez vos calendriers ! Nous organiserons encore plus d'événements en ligne dans les prochaines semaines. Que les projecteurs soient braqués sur le CSS, l'accessibilité, les performances ou l'expérience utilisateur, nous voulons vous aider à renforcer vos compétences et à apprendre des informations pratiques et exploitables d'experts du secteur.
Les ateliers précédents ont été incroyablement populaires et beaucoup d'entre eux se sont vendus, alors vérifiez les détails et réservez votre place dès que vous le pouvez.
| Date | Nom | Sujet | |
|---|---|---|---|
| 2 au 17 juillet | Vitaly Friedman | Acheter! L'atelier UX eCommerce | Voir les détails → |
| 7 au 21 juillet | Brad Frost | Systèmes de conception | Voir les détails → |
| 17 au 31 août | Susan et Guthrie Weinschenk | Conception comportementale | Voir les détails → |
| Du 20 août au 4 septembre | Yiying Lu | Concevoir pour un public mondial | Voir les détails → |
| Du 17 septembre au 2 octobre | Natalia Tepluhina | Vue.js : Le Guide Pratique | Voir les détails → |

Voir les événements en ligne →
Une dernière chose. Au cas où vous pensez à deux fois avant de participer à un atelier Smashing simplement parce que vous pensez que votre manager pourrait avoir besoin d'un peu plus de persuasion, alors nous vous soutenons avec un petit modèle soigné : Convaincre votre patron. Bonne chance!
Notre dernier ajout aux Smashing Books : Expédition maintenant
Nous sommes très fiers d'avoir officiellement publié le livre de Paul Boag, « Click ! Comment encourager les clics sans astuces louches ». Il s'agit d'un guide détaillé sur la façon d'augmenter la conversion et de stimuler les KPI commerciaux sans aliéner les clients en cours de route, et nous sommes sûrs que vous le trouverez extrêmement utile.
- Accédez à la table des matières et téléchargez un extrait PDF gratuit (17,3 Mo).

Podcast époustouflant : connectez-vous !
 18 épisodes, le Smashing Podcast a été meilleur que ce à quoi nous nous attendions! Toutes les deux semaines, Drew McLellan s'adresse à des personnes d'horizons différents, et il y a toujours tant à apprendre et à partager ! Vous êtes toujours le bienvenu pour vous connecter et partager vos questions et réflexions avec nous à tout moment.
18 épisodes, le Smashing Podcast a été meilleur que ce à quoi nous nous attendions! Toutes les deux semaines, Drew McLellan s'adresse à des personnes d'horizons différents, et il y a toujours tant à apprendre et à partager ! Vous êtes toujours le bienvenu pour vous connecter et partager vos questions et réflexions avec nous à tout moment.
- Épisodes précédents de Smashing Podcast (y compris les transcriptions)
- Suivez @SmashingPod sur Twitter
Sujets tendance sur Smashing Magazine
Nous publions chaque jour un nouvel article sur divers sujets d'actualité dans l'industrie du web. En voici quelques-uns que nos lecteurs ont semblé apprécier le plus et ont recommandé davantage :
- "Expériences équivalentes : penser de manière équivalente", Eric Bailey
- "12 façons d'améliorer les questions d'entretien avec les utilisateurs", Slava Shestopalov
- "Comment transmettre des données entre des composants dans Vue.js", Matt Maribojoc
- "Une introduction à l'API contextuelle de React", Yusuff Faruq
- "Comment tester l'efficacité d'un concept de design", Paul Boag
Meilleurs choix de notre newsletter
Soyons honnêtes : toutes les deux semaines, nous avons du mal à maintenir les numéros de Smashing Newsletter à une longueur modérée - il y a tellement de gens talentueux qui travaillent sur des projets brillants ! Félicitations à toutes les personnes impliquées !
Intéressé par le parrainage ? N'hésitez pas à consulter nos options de partenariat et à contacter l'équipe à tout moment - ils ne manqueront pas de vous répondre immédiatement.
PS Un grand merci à Cosima Mielke pour avoir écrit et préparé ces articles !
Solutions CSS modernes pour les anciens problèmes CSS
Nous savons tous que CSS peut parfois être difficile à maîtriser. Pensez simplement à la question classique de savoir comment centrer un div . Dans « Modern CSS Solutions for Old CSS Problems », Stephanie Eckles explore des solutions à ces petits et grands problèmes CSS qu'elle a résolus au cours des 13 dernières années en tant que développeur front-end.

Outre l'ancien problème de centrage, la série explore des défis tels que la création d'éléments de hauteur égale, la création de menus déroulants accessibles, le style des boutons et bien plus encore. Assurez-vous de vérifier régulièrement car Stéphanie continue d'ajouter de nouveaux sujets. Brillant!
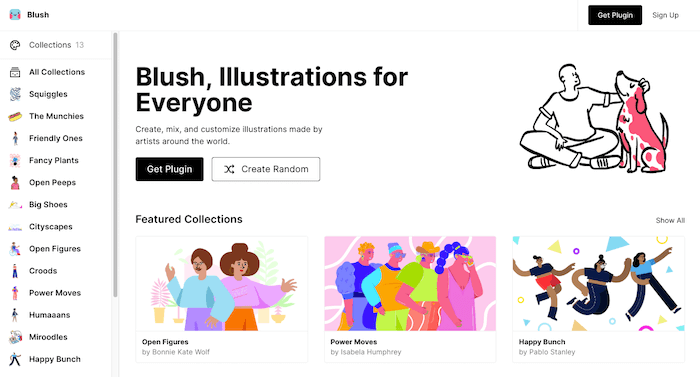
Illustrations pour tous
Les illustrations sont un excellent moyen d'ajouter une touche personnelle à un design. Cependant, tout le monde n'est pas un illustrateur né et tous les projets n'ont pas le budget pour embaucher quelqu'un qui maîtrise le métier. Pendant le confinement, Pablo Stanley et quelques-uns de ses amis ont décidé de changer cela et ont créé un outil qui rend l'art plus accessible et donne à chacun la possibilité d'utiliser des illustrations dans ses créations. Découvrez Blush.

Blush est une collection de 13 bibliothèques d'illustrations mix-and-match créées par des artistes du monde entier. Qu'il s'agisse de personnages, de paysages urbains, de plantes, de nourriture ou d'une œuvre d'art abstrait, vous pouvez choisir votre illustration préférée dans l'un des packs et personnaliser chaque petit détail jusqu'à ce que vous ayez la combinaison dont vous avez besoin pour raconter votre histoire. Comme le dit Pablo, c'est « comme jouer à des legos faits de vecteurs ». Les illustrations peuvent être téléchargées gratuitement au format PNG de haute qualité. Si vous êtes vous-même illustrateur et que vous souhaitez également mettre votre travail à la disposition d'autres créateurs, vous pouvez postuler pour figurer dans Blush. Un bel exemple de partage et d'entraide.
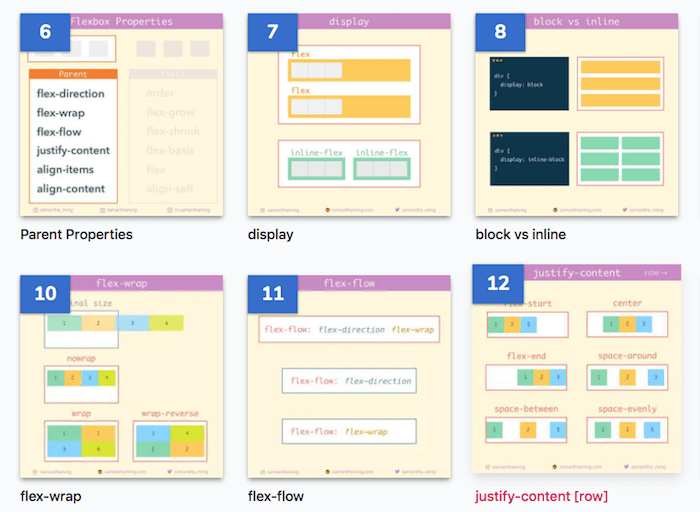
Apprenez Flexbox avec des morceaux de code
Vous avez toujours voulu apprendre Flexbox, mais l'ensemble de l'entreprise vous a semblé un peu, disons, intimidant ? Ce n'est pas obligé. En fait, il ne vous faudra peut-être que 30 éléments de code pour vous mettre sur la voie de la maîtrise de la magie Flexbox. Samantha Ming est là pour vous.


Dans son cours gratuit Flexbox30, Samantha vous guide à travers 30 leçons Flexbox courtes et nettes. Après avoir appris les concepts de base de Flexbox, vous explorerez les tenants et les aboutissants des propriétés parent et enfant. Chaque leçon est accompagnée d'une feuille de triche que vous pouvez télécharger, ce qui fait également du cours un excellent rappel si vous connaissez déjà Flexbox mais que vous avez du mal avec certaines propriétés.
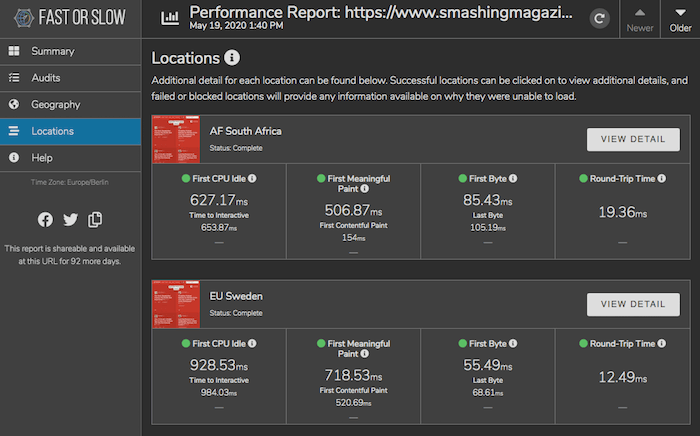
Profileur de vitesse de site Web mondial
Les outils d'analyse comparative des performances mesurent généralement les performances à partir d'un seul emplacement. Mais comment votre site fonctionne-t-il pour les utilisateurs réels qui ne sont pas basés à cet endroit ? Pour obtenir des résultats plus précis pour leur propre marché, les créateurs du plugin de sécurité WordPress Wordfence ont créé Fast or Slow , un outil qui mesure les performances réelles à partir de différents endroits dans le monde.

Fast or Slow obtient ses données à partir d'un réseau de 13 serveurs dans 13 villes à travers le monde. Chaque serveur a été calibré pour avoir les mêmes performances afin que les mesures de vitesse donnent une véritable indication de ce que le site ressent pour un utilisateur réel. Le test de performance vous fournit un score global des performances d'un site et décompose les résultats par emplacement géographique, tandis que les audits sur la minification CSS, l'optimisation des images, la mise en cache, etc. aident à révéler des goulots d'étranglement de performances spécifiques. Fast or Slow est gratuit.
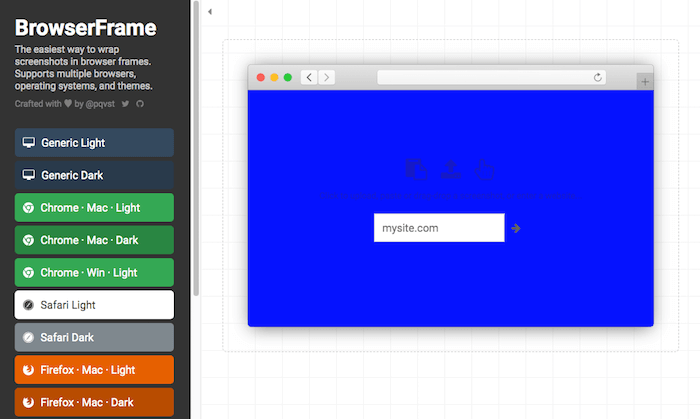
Cadres de navigateur élégants pour vos captures d'écran
Avec les captures d'écran, il y a généralement deux options : vous prenez une capture d'écran de toute la fenêtre du navigateur avec des extensions de navigateur et peut-être même des signets visibles ou, si vous voulez quelque chose de moins distrayant, vous décidez de ne prendre qu'une capture d'écran du site sans aucune bordure. . Si vous cherchez une solution plus sophistiquée, Browserframe pourrait être pour vous.

Faites simplement glisser et déposez votre capture d'écran dans l'outil, et il l'enveloppera dans un cadre de navigateur soigné. Il existe plusieurs navigateurs, systèmes d'exploitation et thèmes parmi lesquels choisir, et vous pouvez ajuster la couleur d'arrière-plan, l'ombre, le rembourrage et d'autres détails avant de télécharger l'image. Parfait pour les articles de blog, les médias sociaux, les diapositives ou partout où vous pourriez vouloir utiliser une capture d'écran.
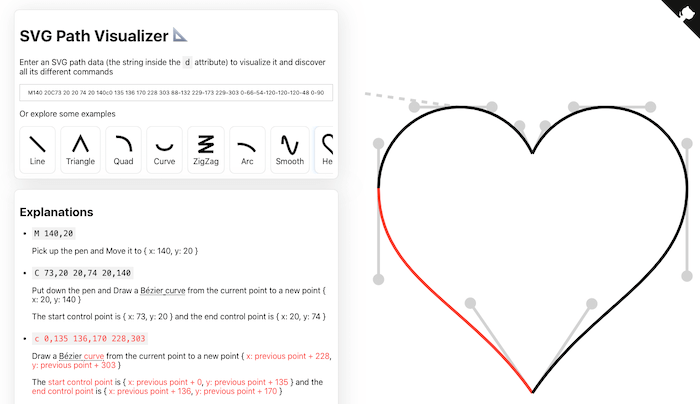
Syntaxe des données du chemin SVG explorée
Savez-vous ce que signifie réellement la syntaxe des données de chemin SVG ? Si non, vous n'êtes pas seul. Mathieu Dutour travaille avec les SVG depuis un certain temps mais a toujours eu du mal à comprendre la structure des données de chemin. C'est pourquoi il a construit un visualiseur pour cela.

Le visualiseur de chemin SVG visualise les données de chemin SVG que vous entrez et vous permet de découvrir toutes ses différentes commandes. Il existe également plusieurs exemples que vous pouvez explorer pour vous familiariser avec la syntaxe. Un regard perspicace sur le squelette d'un SVG.
L'avenir est ici
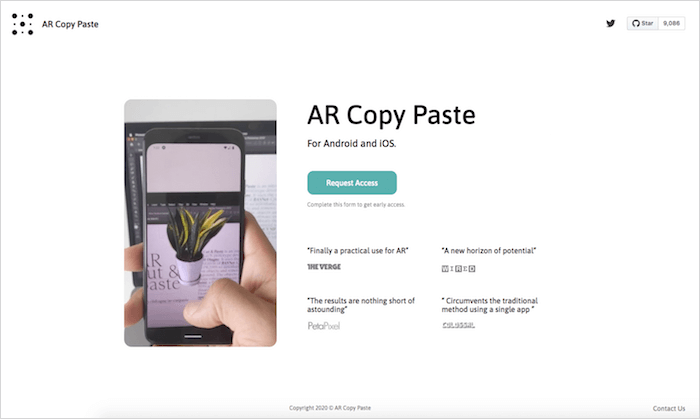
Imaginez que vous travaillez sur un projet et que vous souhaitez y ajouter l'image d'un livre. Vous avez le livre juste à côté de vous sur votre bureau, alors vous sortez votre téléphone, prenez une photo du livre, envoyez la photo à votre ordinateur, ouvrez-la dans Photoshop, supprimez l'arrière-plan et, enfin, incluez la photo dans votre fichier. Eh bien, et si vous pouviez copier et coller le livre de la réalité sur votre écran, exactement là où vous le souhaitez ? Ce qui pourrait ressembler à de la science-fiction est déjà possible aujourd'hui.

Le prototype de recherche AR Copy Paste vous permet de copier des éléments de votre environnement et de les coller dans un logiciel de retouche d'image. Trois modules indépendants rendent cela possible : une application mobile, un serveur local qui sert d'interface entre l'application et Photoshop et trouve la bonne position sur votre écran, et, enfin et surtout, un service de détection d'objection/suppression d'arrière-plan pour couper le image en forme. Un aperçu impressionnant de l'avenir de la RA.
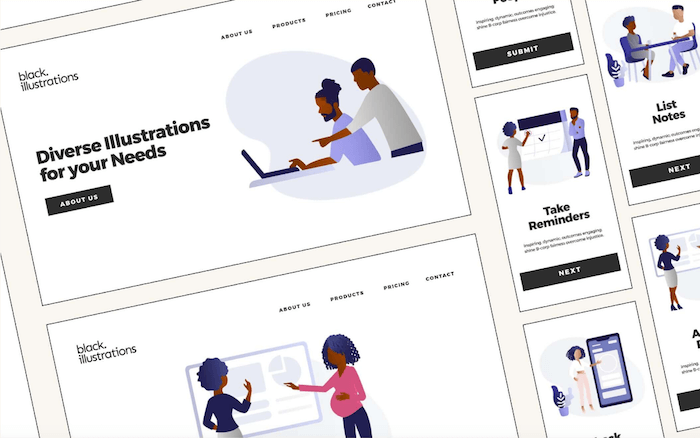
Illustrations noires
Les personnes noires et les personnes de couleur sont souvent sous-représentées dans les illustrations et les visuels. Pour déclencher un changement dans le paysage numérique, l'équipe de 5four a créé Black Illustrations , des packs d'illustrations qui brossent un tableau plus diversifié et montrent les Noirs et les personnes de couleur dans une myriade de tâches.

Il existe six packs d'illustrations qui peuvent être utilisés sur des sites Web, des pitch decks, des infographies ou n'importe où. Deux des jeux sont téléchargeables gratuitement : "The Office Hustle" montre des personnes dans un environnement de bureau, travaillant à domicile et ayant des conversations, ainsi que dans un établissement de santé, tandis que "The Movement Pack" attire l'attention sur #BlackLivesMatter et le lutte contre les inégalités raciales. D'autres packs incluent des images sur le thème de l'éducation et du style de vie. De beaux designs avec un message puissant.
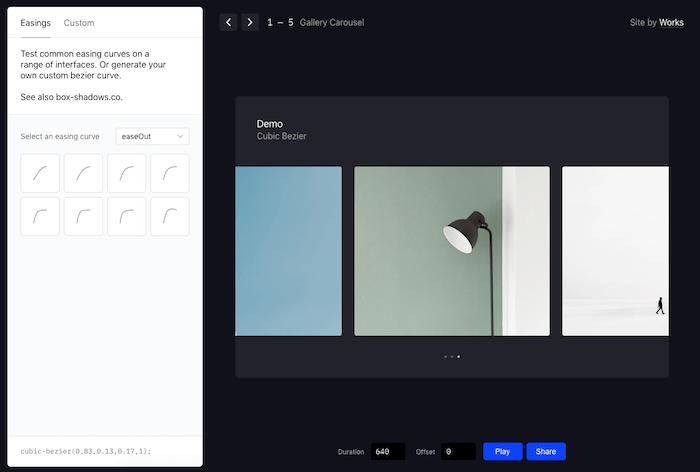
Voir l'assouplissement des courbes en action
Le mouvement dans le monde réel est quelque chose de fluide, pas de démarrages ou d'arrêts brusques ou instantanés, pas de vitesse constante. Les courbes d'accélération nous aident à apporter cette sensation naturelle au mouvement sur le Web. Cependant, dans la pratique, ils peuvent aussi être assez abstraits à saisir.

Avec Easings , Paul Macgregor a créé un outil utile pour visualiser l'effet des courbes d'accélération courantes sur une gamme d'interfaces - d'un carrousel de galerie à un menu latéral, un jack de défilement et modal. Choisissez simplement une courbe d'assouplissement dans la collection pour la voir en action ou entrez-en une personnalisée. Un pour les signets.
Aperçu de la façon dont les développeurs travaillent aujourd'hui
Depuis près d'une décennie, l'enquête annuelle auprès des développeurs menée par Stack Overflow est la plus grande enquête auprès des personnes qui codent. Cette année, ils l'ont rendu plus représentatif de la diversité des programmeurs, en demandant à 65 000 développeurs du monde entier comment ils apprennent, quels outils ils utilisent et ce qu'ils veulent. L'enquête a été menée en février et les résultats offrent un aperçu complet de la communauté.

L'enquête couvre les antécédents professionnels et démographiques des développeurs, examine les outils et leur popularité, à quoi ressemblent les environnements de développement des répondants et comment ils apprennent et résolvent les problèmes, tout comme leurs valeurs professionnelles, leurs priorités professionnelles et leurs conditions de travail. Découvertes intéressantes garanties.
Art CSS dans une seule division
Que pouvez-vous faire dans une seule div ? Lynn Fisher a beaucoup de réponses créatives à cette question, comme le montre son projet de dessin CSS A Single Div .

Chaque dessin est composé de CSS vivant dans un seul élément div et utilise une combinaison de Pug pour la modélisation et de Stylus pour le prétraitement CSS. Des lettrages et motifs géométriques aux objets aléatoires et petits personnages, chaque tuile colorée est un merveilleux exemple de ce qui peut être accompli avec CSS.
Un cahier magique pour explorer les données
L'open source a transformé le développement de logiciels, faisant du partage, de la collaboration et de la transparence la norme. Inspiré par cela, Observable vise à réinventer la science des données pour un monde connecté. Pour le rendre plus accessible, accessible et social.

Décrit comme un "carnet magique pour explorer les données et penser avec du code", Observable vous permet de dessiner avec des données en direct. Vous pouvez créer des prototypes de visualisations, vous connecter aux API Web et voir votre « bloc-notes » se mettre à jour instantanément lorsque des modifications sont apportées. Apprendre les uns des autres, partager et réutiliser des composants avec une communauté de collègues auteurs est un élément clé du concept, les équipes sont même capables d'éditer un cahier ensemble en temps réel. Maintenant que faire avec ? Rapports, visualisations explicatives, prototypes d'interface utilisateur, documentation, projets artistiques, conceptions visuelles - seule votre imagination est la limite.
Des éléments frontaux et UX utiles, livrés une fois par semaine.
Avec des outils pour vous aider à mieux faire votre travail. Abonnez-vous et recevez les listes de contrôle de conception d'interface intelligente de Vitaly au format PDF par e-mail.
Sur le front-end et l'UX. Reconnu par 190 000 personnes.
