Rester connecté et apprendre les uns des autres
Publié: 2022-03-10L'espace numérique a évidemment ses défis, mais il nous offre également d'incroyables opportunités de nous connecter et d'apprendre d'une manière que nous ne pourrions tout simplement pas faire autrement. La situation avec COVID-19 nous a mis au défi d'envisager des moyens d'offrir une expérience SmashingConf similaire et un accès à des experts comme dans un atelier en personne - sans avoir à quitter votre bureau.
Avec des plats à emporter perspicaces, des exercices, l'accès à des diapositives, des enregistrements et des questions-réponses amicales, cela a déjà été une expérience tellement incroyable ! Nous avons littéralement eu des gens du monde entier qui ont collaboré à des exercices de groupe - quelque chose que nous ne pourrions jamais réaliser avec un événement en personne.

Et nous ne faisons que commencer ! Nous avons déjà un calendrier d'ateliers en ligne prêt pour vous afin que vous puissiez commencer à marquer vos calendriers et nous rejoindre à tout moment. Quel meilleur moyen existe-t-il de renforcer vos compétences en ligne et d'apprendre des informations pratiques et exploitables d'experts du secteur - en direct !
| Nom | Sujet | Date | Temps |
|---|---|---|---|
| Brad Frost | Créer et maintenir des systèmes de conception efficaces | 22 avril–6 mai | 09h00–11h30 HAP |
| Joe Sangsue | Psychologie pour UX et conception de produits | 27 avril–5 mai | 09h00–11h30 HAP |
| Myriam Suzanne | Systèmes Web résilients avec CSS et Sass | 7 au 22 mai | 09h00–11h30 HAP |
| Vitaly Friedman | Modèles de conception d'interface intelligente, édition 2020 | 12-26 mai | 09h00–11h30 HAP |
| Rachel André | La classe de maître de mise en page CSS | 11-12 juin | 01h00–03h30 HAP |
| Marcy Sutton | Masterclass sur l'accessibilité frontale | 16-30 juin | 09h00–11h30 HAP |
Aimez-vous ce que vous voyez, mais craignez-vous de vous absenter du travail? Eh bien, vous ne pensiez sûrement pas qu'on vous laisserait pendre ? Nous savons à quel point cela peut parfois être difficile, et nous avons donc préparé un joli petit modèle Convince-Your-Boss pour vous aider. Bonne chance!
- Suivez @smashingconf sur Twitter
- Abonnez-vous à la newsletter SmashingConf
- Regardez les vidéos SmashingConf précédentes
Prêt pour le prochain livre sensationnel ?
 C'est exact! Le clic de Paul Boag ! Encourage Clicks Without Shady Tricks est actuellement dans sa phase de production finale et la pré-sortie commence le 12 mai . Ce guide pratique contient 11 chapitres pleins de conseils qui peuvent vous aider à commencer à améliorer votre taux de conversion en quelques étapes simples. Vous pouvez vous abonner à une réduction de précommande et être l'un des premiers à mettre la main sur le livre. Restez à l'écoute!
C'est exact! Le clic de Paul Boag ! Encourage Clicks Without Shady Tricks est actuellement dans sa phase de production finale et la pré-sortie commence le 12 mai . Ce guide pratique contient 11 chapitres pleins de conseils qui peuvent vous aider à commencer à améliorer votre taux de conversion en quelques étapes simples. Vous pouvez vous abonner à une réduction de précommande et être l'un des premiers à mettre la main sur le livre. Restez à l'écoute!
 Comme pour le livre précédent, des copies imprimées de The Ethical Design Handbook ont fait le tour du monde, et nous avons pu voir des réponses heureuses et des critiques réfléchies. Si vous souhaitez également un exemplaire, vous pouvez télécharger un extrait PDF gratuit (5 Mo) pour avoir une première impression du livre — nous sommes sûrs que vous ne serez pas déçus !
Comme pour le livre précédent, des copies imprimées de The Ethical Design Handbook ont fait le tour du monde, et nous avons pu voir des réponses heureuses et des critiques réfléchies. Si vous souhaitez également un exemplaire, vous pouvez télécharger un extrait PDF gratuit (5 Mo) pour avoir une première impression du livre — nous sommes sûrs que vous ne serez pas déçus !
De plus, au cas où vous l'auriez manqué, il y a un épisode Smashing Podcast mettant en vedette deux des auteurs du livre : Trine Falbe et Martin Michael Frederiksen. Ils discutent de ce que cela signifie pour un design d'être éthique et de la manière dont nous pouvons apporter des améliorations à nos propres projets.
Drew a également interviewé Laura Kalbag, Eduardo Boucas, Stephanie Walter et bien d'autres. Vous pouvez vous abonner et vous connecter à tout moment avec l'une de vos applications préférées !
- Épisodes précédents de Smashing Podcast (y compris les transcriptions)
- Suivez @SmashingPod sur Twitter
Sujets tendance sur SmashingMag
Nous publions chaque jour un nouvel article sur divers sujets d'actualité dans l'industrie du web. En voici quelques-uns que nos lecteurs ont semblé apprécier le plus et ont recommandé davantage :
- "Meilleures pratiques avec les crochets React"
par Adeneye David Abiodun
Cet article couvre les règles de React Hooks et comment commencer à les utiliser efficacement dans vos projets. Veuillez noter que pour suivre cet article en détail, vous devrez savoir comment utiliser React Hooks. - "Décisions de conception inspirées avec Herb Lubalin"
par Andy Clarke
Comment pouvons-nous combiner des éléments pour développer des en-têtes et des appels à l'action puissants ? Comment utilisons-nous le texte HTML pré-formaté et l'élément de texte en SVG pour un contrôle précis du type ? Comment pouvons-nous optimiser les SVG et rendre le texte SVG accessible ? Dans cet article, nous allons explorer cela. - « Intégrer des données structurées dans le processus de conception »
par Frederick O'Brien
La modernisation de l'optimisation des moteurs de recherche ne vous mène que jusqu'à présent. À mesure que les métadonnées deviennent plus intelligentes, il est plus important que jamais de les intégrer au processus de conception dès le départ. - "Comment rendre la vie plus facile en utilisant Git"
par Shane Hudson
Vous n'avez pas besoin de connaître vos arbres à partir de vos gouttes pendantes. Si vous utilisez Git tous les jours et que vous avez l'impression que c'est un acte de jonglerie, voici quelques astuces et conseils pour vous faciliter la vie.
Meilleurs choix de notre newsletter
Soyons honnêtes : toutes les deux semaines, nous avons du mal à maintenir les numéros de Smashing Newsletter à une longueur modérée - il y a tellement de gens talentueux qui travaillent sur des projets brillants ! Félicitations à toutes les personnes impliquées !
Intéressé par le parrainage ? N'hésitez pas à consulter nos options de partenariat et à contacter l'équipe à tout moment - ils ne manqueront pas de vous répondre immédiatement.
Conseils pour diriger une équipe à distance
Diriger une équipe de conception à distance peut sembler un peu intimidant, surtout si c'est votre première fois. Heureusement, d'autres personnes se sont déjà retrouvées dans la même situation et ont développé des stratégies pour que l'équipe reste productive et efficace, peu importe où chacun se trouve. Mark Boulton est l'un d'entre eux.

À la lumière des événements récents où de nombreuses équipes doivent passer au travail à distance, Mark a résumé quelques approches simples mais utiles qui l'ont aidé à diriger des équipes à distance pendant des années. Qu'il s'agisse de poursuivre les rituels de votre équipe, de gérer les attentes en matière de disponibilité ou d'accompagner les gens à travers les hauts et les bas que le travail à distance entraîne, les conseils de Mark ne sont pas difficiles à adopter, mais ils peuvent faire une réelle différence. (cm)
Se familiariser avec les unités de fenêtre d'affichage CSS
Les unités CSS Viewport nous permettent de dimensionner les choses de manière fluide et dynamique, sans avoir besoin de JavaScript. Si vous n'avez pas encore approfondi le sujet, Ahmad Shadeed a écrit un guide utile sur les unités CSS Viewport.

En commençant par un aperçu général des unités de fenêtre vw , vh , vmin et vmax , le guide explique comment les unités de fenêtre diffèrent des pourcentages et explore des cas d'utilisation pratiques pour les unités de fenêtre et comment les implémenter dans vos projets. Juste la poussée dont vous auriez peut-être eu besoin pour faire le changement. (cm)
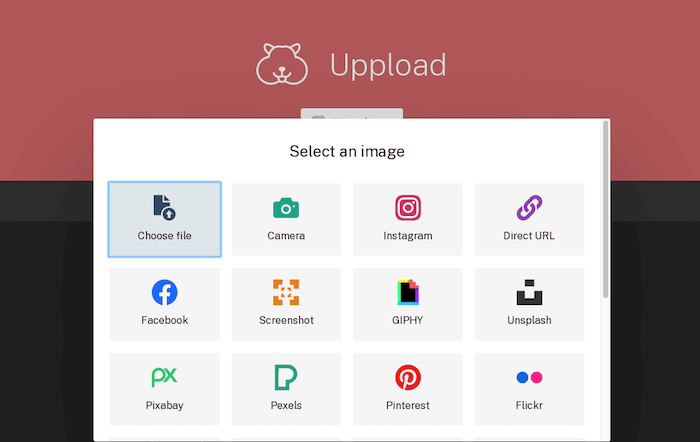
Un meilleur téléchargeur de fichiers pour le Web
Construire un meilleur téléchargeur de fichiers pour le Web. C'était l'idée derrière le téléchargeur d'images JavaScript Upload. Créé par Anand Chowdhary, le téléchargeur d'images est open-source et peut être utilisé avec n'importe quel backend de téléchargement de fichiers. Et avec plus de 30 plugins, il est également hautement personnalisable.

Les utilisateurs peuvent faire glisser et déposer leurs fichiers pour les télécharger ou les importer à partir d'un appareil photo, d'une URL ou de médias sociaux et de plusieurs autres services (il existe même une option pour prendre et télécharger une capture d'écran simplement en entrant une URL). Pendant le processus de téléchargement, les utilisateurs peuvent appliquer des effets aux images et ajuster des filtres tels que la luminosité, le contraste et la saturation. Si c'est exagéré pour votre projet, vous pouvez sélectionner uniquement ce dont vous avez besoin et secouer le reste, bien sûr. Upload prend en charge les navigateurs jusqu'à IE10. Pratique! (cm)
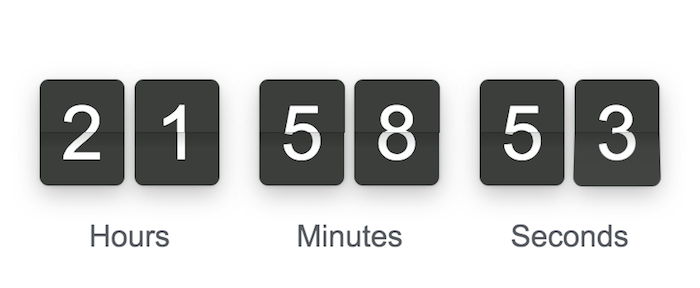
Plugin Open-Source Flip Counter
Vous souhaitez décompter un événement, visualiser une campagne de financement, afficher une horloge ou un comptoir de vente ? Alors le Flip Counter de Rik Schennink est peut-être fait pour vous. Le plugin est open-source, adapté aux mobiles, facile à configurer et se débrouille sans aucune dépendance.

Outre sa facilité d'utilisation et sa flexibilité, Flip brille par l'animation magnifiquement fluide qui est utilisée pour retourner les chiffres sur les cartes. Selon votre cas d'utilisation, il existe plusieurs préréglages que vous pouvez utiliser comme point de départ pour créer votre compteur de flip. Le style visuel peut être personnalisé avec CSS. Un joli petit détail. (cm)
Comment écrire un bon code de messagerie
Peut-être avez-vous déjà été dans cette situation où vous deviez coder un e-mail HTML, mais vous vous débattiez avec les meilleures pratiques en matière de code d'e-mail. Pour vous aider à relever le défi, Mark Robbins a mis en place une bibliothèque pour un bon code de messagerie. Vous pouvez simplement copier et coller le code et l'utiliser dans vos e-mails ou vous pouvez en savoir plus sur la théorie qui le sous-tend.


La priorité consiste à s'assurer que le code est sémantique, fonctionnel, accessible et qu'il répond aux attentes des utilisateurs, comme le souligne Mark. La cohérence entre les clients de messagerie et la conception parfaite des pixels est également importante, mais toujours secondaire. Un pour les signets. (cm)
Une solution complète pour les info-bulles, les popovers et les listes déroulantes
Si vous recherchez une solution simple et rapide pour les info-bulles, les popovers, les listes déroulantes et les menus, vous pouvez jeter un œil à Tippy.js. La bibliothèque fournit la logique et le style impliqués dans tous les types d'éléments qui sortent du flux de votre document et se superposent au-dessus de l'interface utilisateur.

Tippy.js est optimisé pour éviter les retournements et les débordements, il est conforme à WAI-Aria, fonctionne dans tous les navigateurs modernes et, donc la promesse, il offre même des performances élevées sur les appareils bas de gamme. Vous pouvez styliser les éléments avec un CSS personnalisé et TypeScript est également pris en charge par défaut. Pratique! (cm)
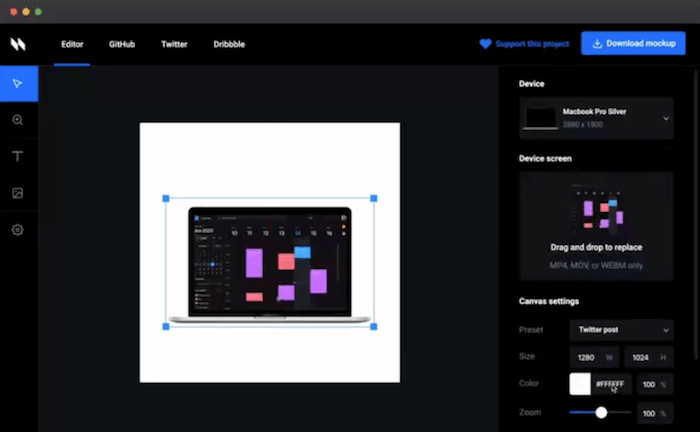
Outil open-source pour créer des maquettes de produits animées
Que faites-vous lorsqu'il vous manque un outil dans un but précis ? Vous le construisez vous-même. C'est ce qu'Alyssa X a fait lorsqu'elle cherchait un outil pour créer des GIF animés et des vidéos pour présenter un produit. Son point de vue sur le sujet : Animockup.

Avec Animockup, vous pouvez présenter votre produit en action dans une maquette d'appareil. Faites simplement glisser une séquence d'écran dans l'outil basé sur un navigateur et Animockup la place automatiquement dans la maquette souhaitée. Vous pouvez ajouter du texte, des images et ajuster le style, et choisir parmi une sélection de préréglages pour optimiser votre maquette pour le partage sur Twitter, Dribble, Instagram et autres. Une petite aide utile. (cm)
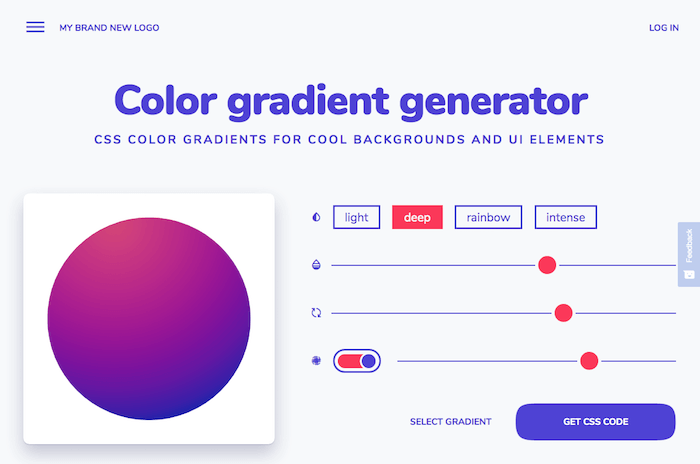
Créez facilement des dégradés de couleurs CSS
La sélection manuelle des couleurs pour créer un dégradé de couleurs nécessite une expérience en conception et une bonne compréhension de l'harmonie des couleurs. Si vous avez besoin d'un dégradé pour un arrière-plan ou pour des éléments d'interface utilisateur mais que vous ne vous sentez pas assez confiant pour vous attaquer à la tâche vous-même (ou si vous êtes pressé), le générateur de dégradé de couleurs que les gens de My Brand New Logo ont créé a vous avez le dos.

Propulsé par des algorithmes de dégradé de couleurs, le générateur crée des dégradés bien équilibrés en fonction d'une couleur que vous sélectionnez. Il existe quatre styles de dégradés différents qui vont du subtil à l'effet nacré et au dégradé de couleurs intense et profond. Vous pouvez ajuster le dégradé avec des curseurs et, une fois que vous êtes satisfait du résultat, copier-coller le code CSS généré pour l'utiliser dans votre projet. Agréable! (cm)
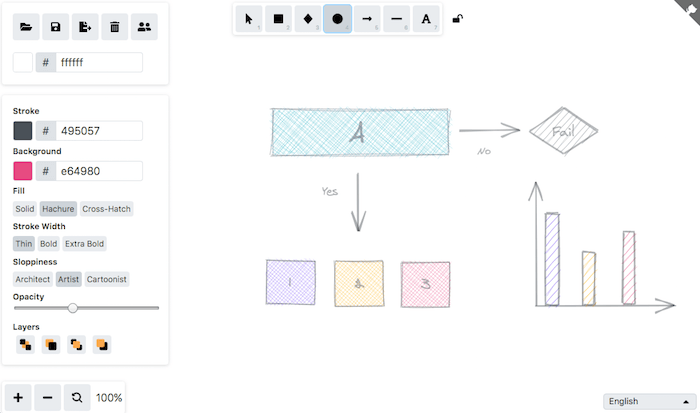
Diagrammes collaboratifs
Le stylo et le papier sont souvent difficiles à battre lorsque vous souhaitez visualiser une idée avec un diagramme rapide. Si vous recherchez une alternative numérique aussi simple et facile à utiliser que vos outils analogiques, vous voudrez peut-être consulter Excalidraw.

Excalidraw est un tableau blanc virtuel sur lequel vous pouvez dessiner. Vous pouvez choisir parmi un ensemble de formes, les connecter avec des flèches ou des lignes, ajouter du texte et de la couleur. Il existe également d'autres options de style, mais l'outil reste assez simple pour que vous puissiez vous concentrer sur ce qui est vraiment important : visualiser votre idée. Une fonctionnalité intéressante qui s'avère particulièrement utile maintenant que de nombreuses équipes travaillent à distance : vous pouvez partager une session de collaboration en direct avec les membres de votre équipe ou vos clients. Les options d'exportation et d'enregistrement sont également incluses, bien sûr. (cm)
Maîtriser les conventions de nommage BEM
BEM rend votre code évolutif et réutilisable, l'empêche de devenir désordonné et facilite le travail d'équipe. Cependant, même les développeurs CSS expérimentés ont parfois du mal avec les conventions de dénomination. Pour vous éviter de vous perdre dans le cosmos BEM, les gens de 9elements ont rassemblé la feuille de triche BEM avec des suggestions de nommage pour certains des composants Web les plus courants : navigation par fil d'Ariane, boutons, cartes, listes, onglets, cases à cocher de formulaire, barres latérales et Suite.

Si vous souhaitez plonger encore plus profondément dans la méthodologie BEM, Luke Whitehouse partage des conseils pour résoudre un problème omniprésent dans BEM : les petits-enfants, c'est-à-dire des éléments liés à un autre élément, plutôt qu'au bloc lui-même. Luke explore trois approches différentes pour relever le défi : aplatir les petits-enfants et les traiter comme s'ils n'avaient aucune relation avec leur élément parent, en créant de nouveaux blocs et en étendant la convention de dénomination BEM. Une bonne lecture. (cm)
Une réserve pour les jeux classiques
Vous sentez-vous nostalgique quand vous pensez aux jeux vidéo auxquels vous jouiez dans les années 80 et 90 ? Eh bien, pourquoi ne pas faire un petit voyage à l'époque où les jeux étaient tout aussi amusants sans les effets fantaisistes avec lesquels ils brillent aujourd'hui ?

ClassicReload conserve plus de 6 000 anciens jeux rétro et OD/interfaces abandonnés auxquels vous pouvez jouer directement dans votre navigateur. Vous pouvez rechercher votre jeu préféré ou parcourir les jeux par nom, année, genre et plateforme pour découvrir quelque chose de nouveau. Peu importe que ce soit The Oregon Trail, Prince of Persia ou Dangerous Dave que vous attendiez depuis si longtemps, si vous avez un faible pour les jeux, le site vous divertira pendant un bon moment. (cm)
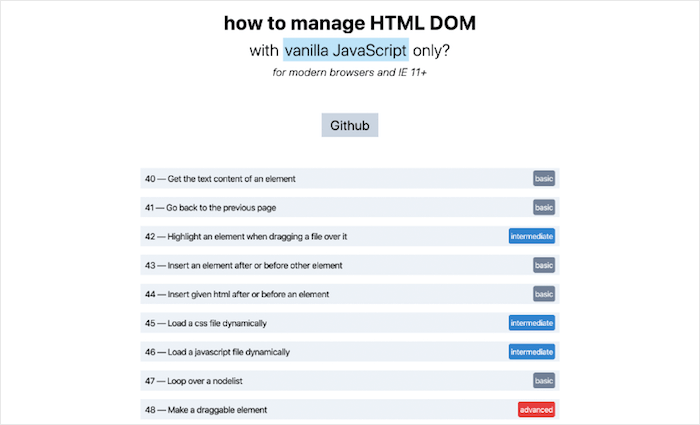
Gestion des alternatives HTML DOM et jQuery
Comment gérez-vous HTML DOM avec du JavaScript vanille uniquement ? Phuoc Nguyen a collecté 100 extraits de scripts DOM natifs ainsi que des explications sur la façon de les utiliser. Les extraits sont étiquetés par difficulté et vont des tâches de base (par exemple, détecter si un élément est ciblé) à des tâches plus intermédiaires comme l'exportation d'un tableau au format CSV et, enfin, des cas d'utilisation avancés comme la création d'un curseur de plage.

En parlant de vanille : si vous utilisez jQuery dans vos projets, il peut être judicieux de vérifier si vous avez réellement besoin de la dépendance supplémentaire ou si quelques lignes de code utilitaire pourraient faire l'affaire. "Vous n'aurez peut-être pas besoin de jQuery" répertorie des extraits de code alternatifs utiles qui vous aident à renoncer à jQuery. (cm)
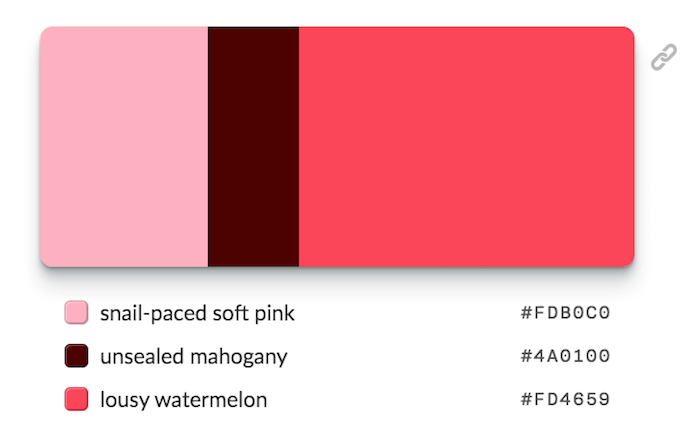
Palettes de couleurs trop descriptives
Avez-vous déjà envisagé de combiner un rose tendre au rythme d'escargot avec de l'acajou non scellé et une pastèque moche comme palette de couleurs pour votre prochain projet? Eh bien, ce qui peut sembler un peu bizarre au début, c'est le concept derrière colors.lol, un site d'inspiration de couleurs avec des "palettes de couleurs trop descriptives", comme le décrit son créateur Adam Fuhrer.

Créées comme une façon amusante de découvrir des combinaisons de couleurs intéressantes, les palettes sont sélectionnées à la main à partir du bot Twitter @colorschemez. Le flux génère de manière aléatoire des combinaisons de couleurs et associe chaque couleur à un adjectif parmi une liste de plus de 20 000 mots. Derrière les noms inhabituels se cachent bien sûr de véritables valeurs de couleur hexadécimales que vous pouvez utiliser immédiatement - #FDB0C0 , #4A0100 et #FD4659 dans le cas du rose tendre au rythme d'escargot et de ses gars, par exemple. Une couleur amusante. (cm)
Masques SVG répétitifs flexibles
Parfois, c'est une petite idée, un petit détail dans un projet que vous bricolez et que vous ne pouvez pas lâcher jusqu'à ce que vous trouviez une solution sur mesure pour le concrétiser. Rien qui semble être un gros problème à première vue, mais cela vous oblige à sortir des sentiers battus. Dans le cas de Tyler Gaw, ce petit détail était un en-tête flexible avec un petit gribouillis en bas au lieu d'une ligne droite. La particularité : pour rendre le composant évolutif, Tyler souhaitait utiliser un motif répétitif horizontal homogène qu'il pourrait colorer avec CSS dans la couleur de son choix.

Pour faire le travail, Tyler a opté pour des masques SVG répétitifs flexibles. SVG fournit la forme, CSS gère la couleur et mask-image fait le gros du travail en masquant tout ce qui dans la div sous-jacente ne croise pas la forme. Une approche astucieuse qui peut servir de base à des expériences amusantes. (cm)
En signe d'appréciation, Vitaly Friedman a publié ses propres "Smart Interface Design Checklists", un jeu PDF avec plus de 150 questions à poser lors de la conception et de la construction de tout, des hamburgers aux carrousels et tables. Abonnez-vous à la newsletter ci-dessous et recevez-la immédiatement dans votre boîte de réception !
Des éléments frontaux et UX utiles, livrés une fois par semaine.
Avec des outils pour vous aider à mieux faire votre travail. Abonnez-vous et recevez les listes de contrôle de conception d'interface intelligente de Vitaly au format PDF par e-mail.
Sur le front-end et l'UX. Reconnu par 190 000 personnes.
