Restez calme et lisez le magazine Smashing
Publié: 2022-03-10C'est bien d'avoir un aperçu des choses les plus importantes en un seul endroit, mais n'hésitez pas à nous suivre sur Twitter, Facebook, LinkedIn et à vous abonner à notre flux RSS ainsi qu'à notre newsletter bihebdomadaire. Nous aimons vous aider à rester au courant des choses et vous rendre la vie au moins un peu plus facile !
Pour toutes les fois où nous avons interrogé les gens sur Smashing, la plupart semblent encore croire que nous sommes une sorte de grande maison d'édition située quelque part aux États-Unis – les deux se trompent. Tout a commencé à Fribourg, en Allemagne, et l'équipe est composée de personnes dispersées dans le monde entier, la plupart d'entre nous ne travaillant pas à plein temps pour Smashing.
C'est exact. Le travail à distance nous est assez familier, et donc avec la situation actuelle avec COVID-19 qui met tout le monde mal à l'aise, nous aimerions tirer le meilleur parti des choses et aider toute personne qui doit travailler ou diriger des équipes à distance pour le première fois. Notre rédactrice en chef, Rachel Andrew, a préparé un bel article pour vous aider à rester connecté et à continuer à apprendre pendant que nous traversons cela ensemble.
Vous avez peut-être déjà entendu dire que SmashingConf SF a (malheureusement) été reporté à novembre en raison des malheureuses restrictions de voyage et de nombreuses autres raisons. Ce fut vraiment une décision difficile à prendre pour l'équipe, mais nous pensons que c'est la meilleure voie à suivre - la sécurité et la santé passent toujours en premier .
Sans plus tarder, voici une courte mise à jour des choses qui se passent chez Smashing et du travail super créatif partagé de et vers la communauté !
Bonne lecture — de mon ordinateur au vôtre !
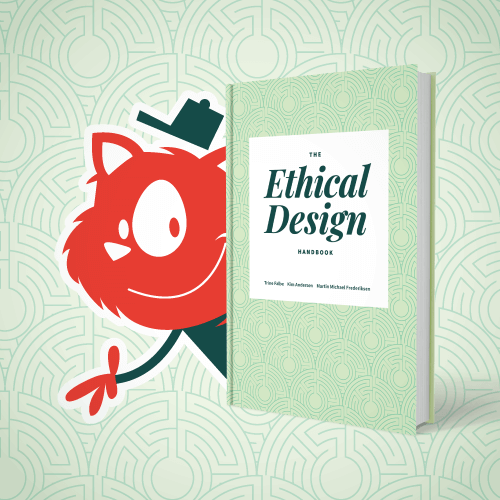
Concevoir avec l'éthique à l'esprit
 Après des mois de travail acharné, le « Manuel de conception éthique » est enfin là - et il est en cours d'expédition ! La réponse a déjà été extrêmement positive et nous sommes ravis de partager bientôt des critiques avec vous . Il reste encore pas mal de travail à faire sur le Web, mais nous espérons qu'avec ce livre, vous serez équipé de suffisamment d'outils pour faire évoluer lentement une entreprise vers une empreinte numérique plus durable et plus saine !
Après des mois de travail acharné, le « Manuel de conception éthique » est enfin là - et il est en cours d'expédition ! La réponse a déjà été extrêmement positive et nous sommes ravis de partager bientôt des critiques avec vous . Il reste encore pas mal de travail à faire sur le Web, mais nous espérons qu'avec ce livre, vous serez équipé de suffisamment d'outils pour faire évoluer lentement une entreprise vers une empreinte numérique plus durable et plus saine !
Bien sûr, vous pouvez passer directement à la table des matières ou télécharger un extrait PDF gratuit pour avoir une première impression du livre — nous sommes sûrs que vous ne serez pas déçus ! Lisez notre publication officielle avec tous les détails →
Toujours apprendre de nouvelles choses les uns des autres
 Nous avons tous des horaires chargés, mais il est toujours temps de mettre ces bouchons d'oreille et d'écouter de la musique ou des podcasts qui vous rendent heureux ! Nous passons à notre 12 ème épisode du Smashing Podcast — avec des gens d'horizons différents et tellement de choses à partager ! Vous êtes toujours le bienvenu pour vous connecter et partager vos questions et réflexions avec nous à tout moment !
Nous avons tous des horaires chargés, mais il est toujours temps de mettre ces bouchons d'oreille et d'écouter de la musique ou des podcasts qui vous rendent heureux ! Nous passons à notre 12 ème épisode du Smashing Podcast — avec des gens d'horizons différents et tellement de choses à partager ! Vous êtes toujours le bienvenu pour vous connecter et partager vos questions et réflexions avec nous à tout moment !
- Épisodes précédents de Smashing Podcast (y compris les transcriptions)
- Suivez @SmashingPod sur Twitter
Outre les nouvelles déchirantes concernant notre report de SmashingConf SF, nos SmashingConfs sont connus pour être des événements conviviaux et inclusifs où les développeurs et les concepteurs frontaux se réunissent pour assister à des sessions en direct et à des ateliers pratiques. De la conception en direct au débogage en direct, tous nos intervenants aiment entrer dans les détails et montrer des exemples utiles de leurs propres projets sur grand écran.
Voici quelques conférences que vous aimerez peut-être regarder et apprendre :
| Titre de la conversation | Nom de l'orateur |
|---|---|
| Penser avec des grilles | Jen Simmons |
| Construire des interfaces accessibles : modèles et techniques | Sara Soueidan |
| CSS dynamique | Myriam Suzanne |
| Typographie Web Dynamique | Jason Pamental |
| Faire la différence avec le service différentiel | Jérémy Wagner |
| Slam Dunk Vos fondamentaux Javascript | Wes Bos |
| Pensez comme un geek des e-mails | Rémi Parmentier |
| Débogage des performances sans effort | Anna Migas |
| Déplacez-vous rapidement et ne cassez rien | Scott Jehl |
| Designer vs Développeur ! | Dan Mall, Brad Frost et Ian Frost |
La première SmashingConf a eu lieu à Fribourg en 2012, il y a donc beaucoup d'autres conférences que vous pouvez regarder. Voir toutes les vidéos SmashingConf →
Pleins feux sur React, Redux et Electron
 Marquez vos calendriers ! La semaine prochaine, le 19 mars , nous organiserons un webinaire Smashing TV avec Cassidy Williams qui expliquera comment organiser une application React moderne et créer une application Electron (avec React). Rejoignez-nous à 17h00, heure de Londres , nous serions ravis d'entendre vos réflexions et vos expériences avec React dans vos projets !
Marquez vos calendriers ! La semaine prochaine, le 19 mars , nous organiserons un webinaire Smashing TV avec Cassidy Williams qui expliquera comment organiser une application React moderne et créer une application Electron (avec React). Rejoignez-nous à 17h00, heure de Londres , nous serions ravis d'entendre vos réflexions et vos expériences avec React dans vos projets !
Smashing TV est une série de webinaires et de flux en direct contenant des conseils pratiques pour les concepteurs et les développeurs. Ce ne sont pas seulement des discussions, mais plutôt des conversations et des sessions « voici comment je travaille ». Les membres Smashing peuvent télécharger des enregistrements, et également recevoir des réductions et de nombreux goodies pour rendre leur adhésion valable. Lire un article connexe →
Sujets tendance sur SmashingMag
Nous publions chaque jour un nouvel article sur divers sujets d'actualité dans l'industrie du web. En voici quelques-uns que nos lecteurs ont semblé apprécier le plus et ont recommandé davantage :
- « Pourquoi parlons-nous de CSS4 ? »
par Rachel Andrew
Sur le Web et au sein du groupe de travail CSS, il y a eu des discussions sur la question de savoir si nous devrions spécifier une version de CSS - peut-être en la nommant CSS4. Dans cet article, Rachel Andrew résume certains des avantages et des inconvénients de le faire et vous demande votre avis sur la suggestion. - "Le réglage de la hauteur et de la largeur des images est à nouveau important"
par Barry Pollard
Grâce à certains changements récents dans les navigateurs, il vaut désormais la peine de définir des attributs dewidthet deheightsur vos images pour éviter les changements de mise en page et améliorer l'expérience des visiteurs de votre site. - "Configuration de Tailwind CSS dans un projet React"
par Blessing Krofegha
Cet article présente Tailwind CSS, une bibliothèque CSS qui vous donne tous les éléments de base dont vous avez besoin pour créer des conceptions sur mesure sans styles opiniâtres. Vous apprendrez également à configurer de manière transparente Tailwind CSS dans un projet React. - "Présentation d'Alpine.js : un petit framework JavaScript"
par Phil Smith
Avez-vous déjà créé un site Web et utilisé jQuery, Bootstrap, Vue.js ou React pour obtenir une interaction utilisateur de base ? Alpine.js est une fraction de la taille de ces frameworks car il n'implique aucune étape de construction et fournit tous les outils dont vous avez besoin pour créer une interface utilisateur de base. - "Comment concevoir des applications mobiles pour une utilisation à une main"
par Maitrik Kataria
90% des smartphones vendus aujourd'hui ont des écrans > 5 pouces. L'immobilier sur grand écran présente de nouveaux défis et opportunités pour les créateurs d'applications et les concepteurs. Voyons comment la conception d'applications pour une utilisation à une main peut résoudre ces problèmes.
Meilleurs choix de notre newsletter
Soyons honnêtes : toutes les deux semaines, nous avons du mal à maintenir les numéros de Smashing Newsletter à une longueur modérée - il y a tellement de gens talentueux qui travaillent sur des projets brillants ! Alors, sans vouloir non plus allonger cette mise à jour mensuelle, nous braquons les projecteurs sur les projets suivants :
PS : Un immense merci à Cosima Mielke pour avoir écrit et préparé ces articles !
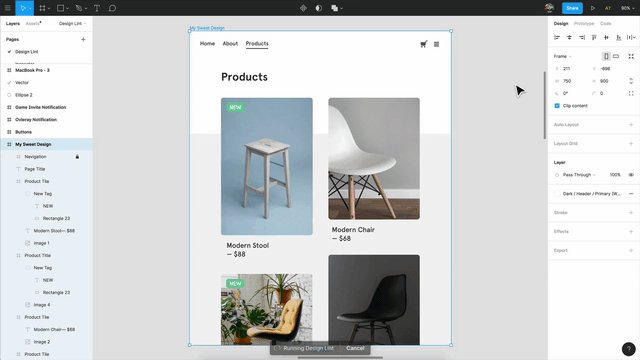
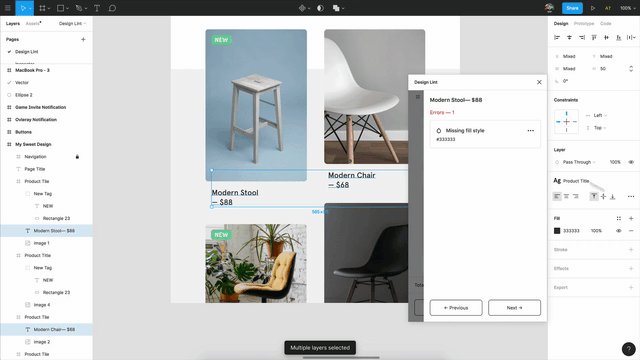
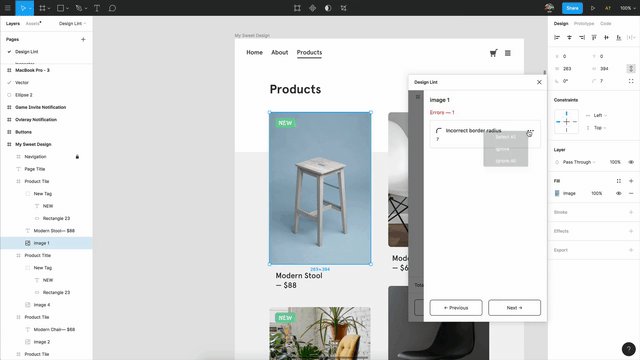
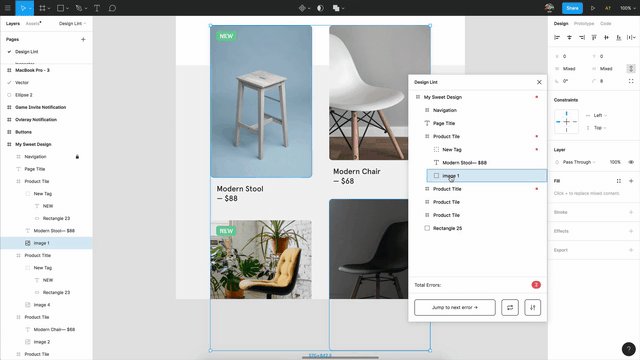
Trouvez et corrigez les erreurs dans vos conceptions
Nous connaissons tous ces moments où nous sommes tellement plongés dans un projet que nous perdons la distance dont nous avons besoin pour pouvoir détecter de petites incohérences : un rayon de bordure incorrect autour d'une image ou des styles ou du texte manquants, par exemple. Si vous concevez dans Figma, le plugin gratuit et open-source Design Lint facilite la recherche et la correction d'erreurs comme celles-ci afin qu'aucun bogue n'entre en production.

Design Lint vérifie les styles de texte, de remplissage, de contour et d'effets manquants, et détecte les valeurs de rayon de bordure incorrectes sur tous vos calques. Pour ne pas interrompre votre flux de travail, le plug-in se met automatiquement à jour lorsque vous corrigez les erreurs. Le référentiel est disponible sur GitHub, alors n'hésitez pas à écrire des règles spécifiques pour adapter le plugin à vos besoins.
Apprenez le positionnement CSS avec… des chats !
Pourrait-il y avoir une meilleure façon d'apprendre le positionnement CSS comme avec un groupe de chats amicaux ? C'est probablement ce que pensait Ahmad Shadeed lorsqu'il a créé son guide interactif sur le fonctionnement du positionnement CSS.

Le guide vous apprend à utiliser CSS pour positionner trois chats de dessin animé et leur couverture dans une boîte, et une fois que vous avez compris le concept, vous pouvez commencer à bricoler avec la démo interactive qui visualise comment le résultat change lorsque vous modifiez les valeurs. Qui a dit qu'apprendre ne pouvait pas être amusant ?

Intimité, un court poème interactif
Une expérience inspirante vient de l'étudiant français en graphisme et design d'interaction Thibaud Giffon : "Intimacy". Le court poème interactif utilise des images abstraites, du son et du texte pour explorer l'intimité sous différents angles.

Compassion, distance, confusion, toucher — ce sont quatre des huit chapitres qui composent le poème ; et chacun d'eux reflète le sujet à sa manière : avec des vagues ou des cercles chauds et harmonieux qui se fondent les uns dans les autres mais aussi avec des cordes dissonantes ou des bulles colorées qui éclatent en se faisant de la place. Magnifique!
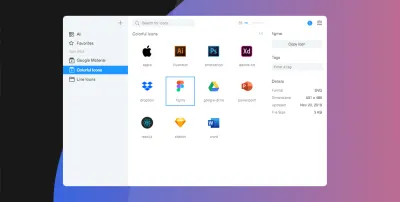
Toutes vos icônes SVG en un seul endroit
Avoir un emplacement central pour organiser tous vos actifs est toujours une bonne chose, pas seulement pour les équipes — pour garder une trace de ce que vous avez et trouver rapidement ce que vous cherchez. L'application gratuite multiplateforme Iconset est un tel endroit : elle vous aide à collecter, personnaliser, partager et gérer tous vos ensembles d'icônes SVG.

Pour faciliter la recherche de l'icône que vous recherchez, vous pouvez organiser vos icônes en ensembles ou avec des balises, et, une fois que vous avez trouvé l'icône dont vous avez besoin, vous pouvez la faire glisser directement dans votre outil préféré. Un vrai gain de temps. Iconset prend en charge les services cloud tels que Dropbox ou OneDrive afin que toutes vos icônes soient toujours synchronisées entre les membres de l'équipe. L'application est disponible pour Mac et Windows.
L'aventure WebGL d'un ancien héros
Un héros réticent dans une quête qu'il n'a jamais demandée - c'est l'histoire derrière le jeu vidéo d'aventure sur navigateur Heraclos. Dans la Grèce antique, le jeune Héraclos tombe sur une amphore appartenant à l'un des dieux. Il est déclaré élu et est envoyé pour gravir la montagne secrète et rendre l'amphore à son propriétaire.

Ce qui rend le jeu si remarquable, c'est la tournure amusante dans l'interaction entre le héros et le dieu (une parodie d'histoires héroïques courantes) mais aussi le contexte technique : Héraclos a été conçu en seulement trois mois par un groupe d'élèves de l'école des Gobelins de images à Paris — avec WebGL et Cannon.js. Un bel exemple de ce qui est possible sur le web.
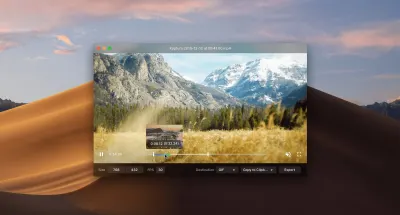
Un enregistreur d'écran open source construit avec la technologie Web
Avez-vous déjà entendu parler de Kap ? L'enregistreur d'écran open source vaut vraiment la peine d'être vérifié si vous effectuez fréquemment des enregistrements d'écran.

Construit avec les technologies Web, Kap produit des enregistrements de haute qualité aux formats GIF, MP4, WebM ou APNG. Vous pouvez inclure de l'audio (même à partir de votre microphone), mettre en surbrillance les clics et couper les enregistrements. En prime, il existe également des options pour partager vos GIF enregistrés sur Giphy, les déployer avec ZEIT maintenant ou les télécharger sur Streamable. Parfait pour les démonstrations techniques.
Open Peeps, une bibliothèque gratuite d'illustrations dessinées à la main
584 688 combinaisons possibles. C'est le nombre de personnages différents que vous pourriez créer avec la bibliothèque d'illustrations dessinées à la main Open Peeps de Pablo Stanley.

Open Peeps vous permet de mélanger et d'assortir différents éléments vectoriels pour créer diverses personnalités : combinez des vêtements et des coiffures, changez d'émotion avec des expressions faciales, créez la scène avec différentes poses - les possibilités sont infinies. Et si vous êtes pressé, Pablo a également préparé des Peeps prêts à télécharger que vous pouvez utiliser tout de suite. Open Peeps est publié sous une licence CC0, vous êtes donc libre d'utiliser les illustrations dans des projets personnels et commerciaux. Un excellent moyen d'ajouter une touche artisanale à votre design.
Comment rendre les entrées plus accessibles
En 2019, WebAim a analysé l'accessibilité du million de sites Web les plus importants, avec une conclusion choquante : le pourcentage de pages sans erreur était estimé à moins de 1 %. Pour rendre nos sites inclusifs et utilisables pour les personnes qui dépendent de la technologie d'assistance, nous devons maîtriser les bases du HTML sémantique. Avec son credo de commencer petit, de partager et de travailler ensemble, l'article d'Oscar Braunert sur les apports inclusifs est un excellent point de départ pour le faire.
En commençant par les bases de WAI, ARIA et WCAG, l'article explore comment rendre les entrées plus accessibles. Les conseils peuvent être mis en œuvre sans modifier l'interface utilisateur et, comme le dit Oscar : « En cas de doute, faites-le. Personne ne s'en apercevra. Sauf certains de vos utilisateurs. Et ils vous remercieront pour cela.
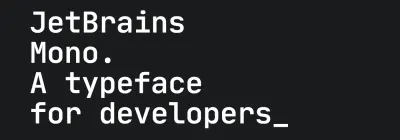
Une police open-source pour les développeurs
Haute lisibilité, numérisation rapide du texte, aucune distraction - ce ne sont que quelques-unes des exigences que les développeurs ont sur une police de caractères. Eh bien, la police de caractères gratuite et open source JetBrains Mono répond parfaitement à tous.

Pour ce faire, Jet Brains Mono tire parti de quelques détails petits mais puissants : par rapport aux autres polices monospace, la hauteur de JetBrains Mono est augmentée tandis que les caractères restent standard en largeur pour conserver les lignes de code à la longueur attendue par les développeurs. Pour améliorer encore plus la lisibilité, 138 ligatures spécifiques au code réduisent le bruit afin que vos yeux aient moins besoin de traiter et que les espaces blancs deviennent plus équilibrés. Astucieux! JetBrains Mono est disponible en quatre poids et prend en charge 145 langues.
Le guide ultime des iframes
Avec de nombreux articles les déconseillant, les iframes n'ont pas la meilleure réputation. La développeuse JavaScript Nada Rifki voit les choses différemment : elle suggère de ne pas laisser leur réputation vous empêcher de vous fier aux iframes. Après tout, ils ont de nombreux cas d'utilisation légitimes.

Pour vous aider à vous faire votre propre opinion sur cet élément controversé, Nada a écrit un guide ultime sur les iframes qui explore les fonctionnalités des iframes et comment les utiliser ; situations délicates où les iframes peuvent être utiles ; enfin et surtout, comment vous pouvez sécuriser votre iframe contre les vulnérabilités potentielles. Une belle occasion de voir les choses sous un autre angle.
Un guide des commandes de la console
Les capacités de la console de débogage du développeur ont considérablement évolué au cours des dernières années, passant d'un moyen de signaler les erreurs à la journalisation automatique d'informations telles que les requêtes réseau et les erreurs ou avertissements de sécurité. Il existe également un moyen pour le JavaScript d'un site Web de déclencher diverses commandes qui sont envoyées à la console à des fins de débogage. Et bien que ces fonctionnalités soient pour la plupart cohérentes entre les navigateurs, il existe également des différences fonctionnelles.

Si vous cherchez un aperçu de ce dont les commandes de la console sont capables, Travis Almand a élaboré un guide utile. Il couvre Firefox et Chrome et examine diverses commandes pouvant être utilisées dans la sortie de la console du navigateur ou avec JavaScript. Un résumé pratique.
Des éléments frontaux et UX utiles, livrés une fois par semaine.
Avec des outils pour vous aider à mieux faire votre travail. Abonnez-vous et recevez les listes de contrôle de conception d'interface intelligente de Vitaly au format PDF par e-mail.
Sur le front-end et l'UX. Reconnu par 190 000 personnes.
