Concevoir de manière éthique, optimiser les vidéos et braquer les projecteurs sur nos conférenciers SmashingConf
Publié: 2022-03-10Une partie importante de notre travail consiste à rester à jour, et nous savons à quel point cela peut être difficile. Les technologies ne changent pas vraiment aussi vite - les langages de codage prennent beaucoup de temps à être spécifiés et mis en œuvre. Mais les idées entourant ces technologies et les choses que nous pouvons faire avec elles évoluent constamment et des centaines de billets de blog et d'articles sont publiés chaque jour. Il n'y a aucun moyen que vous puissiez tous les lire, mais vous devrez quand même vous tenir au courant.
N'ayez crainte, nous sommes là pour vous ! Notre podcast Smashing bihebdomadaire vous propose une variété de sujets à travers plusieurs niveaux d'expertise.
Un grand merci et un grand merci à Drew McLellan et Bethany Andrew pour avoir rendu les épisodes si brillamment pleins d'esprit et informatifs !

- Épisodes précédents (y compris les transcriptions)
- Suivez @SmashingPod sur Twitter
Une belle nouvelle addition aux livres Smashing
Nous sommes si fiers d'introduire un nouveau livre dans la bibliothèque Smashing - une couverture si éloquemment conçue et un livre qui couvre des sujets qui nous tiennent à cœur : l'éthique et la vie privée.
Le "The Ethical Design Handbook" est notre nouveau guide sur la conception éthique pour les produits numériques qui respectent les choix des clients et sont construits et conçus dans un souci d'éthique. Il regorge de directives pratiques sur la façon de prendre des décisions éthiques pour influencer des changements positifs et aider les entreprises à se développer de manière durable.

Bien sûr, vous pouvez passer directement à la table des matières et voir par vous-même, mais assurez-vous de pré-commander le livre pendant que vous le pouvez ! Il y a encore une remise disponible avant la sortie officielle - nous commencerons à expédier des exemplaires imprimés à couverture rigide dans les deux premières semaines de mars ! Restez à l'écoute!
Apprentissage et réseautage, la manière fracassante
Nos SmashingConfs sont connus pour être des événements conviviaux et inclusifs où les développeurs et les concepteurs frontaux se réunissent pour assister à des sessions en direct et à des ateliers pratiques. De la conception en direct au débogage en direct, nous voulons que vous demandiez n'importe quoi aux intervenants - des conventions de dénomination aux stratégies de débogage. Pour chaque présentation, nous aurons suffisamment de temps pour entrer dans les détails et montrer de vrais exemples de travail réel sur grand écran.
Nous aimons vous rapprocher des gens qui travaillent dans l'industrie du Web, et donc de temps en temps, nous interviewons les intervenants qui partagent la scène ! Pour SmashingConf Austin, les projecteurs ont été braqués sur :
- Miriam Suzanne, qui parlera du nouveau monde merveilleux du CSS, des nouvelles techniques et possibilités.
- Zach Leatherman, qui nous expliquera tout ce que nous devons savoir sur le type, les outils de performance des polices et le flux de travail général en ce qui concerne les polices Web.
- Remi Parmentier, qui nous rapprochera du bon vieux HTML Email, des techniques courantes, de l'état des choses et de ce que vous pouvez réaliser avec HTML Email aujourd'hui (si vous êtes suffisamment disposé à explorer son monde non conventionnel).

Pleins feux sur l'optimisation des fichiers vidéo
Marquez vos calendriers ! Dans moins de deux semaines ( 25 février ), nous organiserons un webinaire Smashing TV avec Doug Sillars qui partagera plusieurs scénarios possibles pour optimiser les fichiers vidéo pour une lecture rapide et efficace sur le Web. Rejoignez-nous à 17h00 Londres temps — nous serions ravis d'entendre vos pensées et vos expériences au cours de votre carrière !

On nous demande souvent qui est le talent créatif derrière les illustrations : c'est le seul et unique Ricardo Gimenes, quelqu'un que nous sommes si fiers d'avoir dans notre équipe !
Sujets tendance sur SmashingMag
Nous publions chaque jour un nouvel article sur divers sujets d'actualité dans l'industrie du web. En voici quelques-uns que nos lecteurs ont semblé apprécier le plus et ont recommandé davantage :
- "Comment créer des cartes avec React et Leaflet"
par Shajia Abidi
Leaflet est un outil très puissant, et nous pouvons créer de nombreux types de cartes. Ce tutoriel vous aidera à comprendre comment créer une carte avancée avec l'aide de React et Vanilla JS. - "Comprendre la grille CSS : zones de modèle de grille"
par Rachel Andrew
Dans une nouvelle série, Rachel Andrew décompose la spécification CSS Grid Layout. Cette fois, elle nous fait découvrirgrid-template-areaset comment elles peuvent être utilisées pour placer des éléments. - "Comment créer un site WordPress sans tête sur le JAMstack"
de Sarah Drasner & Geoff Graham
Dans cet article, Sarah et Geoff ont créé un site de démonstration et un didacticiel pour WordPress sans tête, y compris un modèle de démarrage ! Ils expliquent comment configurer une application Vue avec Nuxt, en récupérant les publications de notre application via l'API WordPress. - "Magic Flip Cards : résoudre un problème de dimensionnement courant"
par Dan Halliday
Dans cet article, Dan passe en revue l'approche standard de création de flip cards animées et présente une méthode améliorée qui résout son problème de dimensionnement.
Meilleurs choix de notre newsletter
Avec le début d'une toute nouvelle décennie, nous avons décidé de commencer par des sujets dédiés à la performance Web. Il y a tellement de gens talentueux qui travaillent sur des projets brillants, et nous serions ravis de passer le mot et de leur donner le crédit qu'ils méritent !
Note : Un immense merci à Cosima Mielke pour avoir écrit et préparé ces articles !
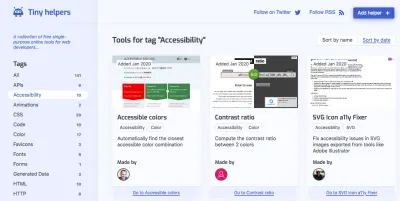
Petites aides pour les développeurs Web
Réduire un SVG, extraire le CSS du HTML ou vérifier l'accessibilité de votre palette de couleurs - nous connaissons tous ces moments où nous avons besoin d'un petit outil pour nous aider à accomplir une tâche rapidement et efficacement. Si jamais vous vous retrouvez à nouveau dans une telle situation, Tiny Helpers a peut-être l'outil que vous recherchez.

Géré par Stefan Judis, Tiny Helpers est une collection d'outils en ligne gratuits et à usage unique pour les développeurs Web. Les outils couvrent tout, des API, de l'accessibilité et de la couleur aux polices, performances, expressions régulières, SVG et unicode. Et si vous connaissez un outil utile qui n'est pas encore présenté, vous pouvez soumettre une demande d'extraction avec votre suggestion. Un pour les signets.

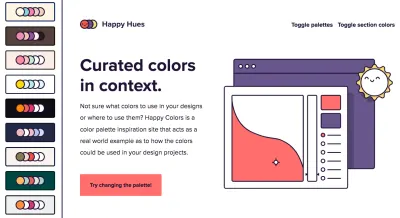
Inspiration de la palette de couleurs du monde réel
Il existe de nombreux sites fantastiques qui vous aident à trouver des palettes de couleurs inspirantes. Cependant, une fois que vous avez trouvé une palette qui vous plaît, la plus grande question reste sans réponse : comment appliquer les couleurs à votre design ? Happy Hues est là pour vous aider.

Conçu par Mackenzie Child, Happy Hues vous donne l'inspiration de la palette de couleurs tout en agissant comme un exemple concret de la façon dont les couleurs pourraient être utilisées dans votre conception. Changez simplement la palette et le site Happy Hues change ses couleurs pour vous montrer à quoi ressemble votre palette préférée dans un design réel. Astucieux!
Affiches heuristiques d'utilisabilité gratuites
En 1994, Jakob Nielsen a écrit un article pour Nielsen Norman Group, décrivant les principes généraux de la conception d'interface : les 10 heuristiques d'utilisabilité. Aujourd'hui, des décennies plus tard, ces heuristiques servent toujours de liste de contrôle pour les concepteurs d'interfaces. Un fait qui a inspiré les gens d'Agente Studio pour créer un ensemble d'affiches qui leur sont dédiées.

Chacune des dix affiches magnifiquement conçues illustre et explique l'une des heuristiques de Nielsen. Les affiches sont sous licence CC et peuvent être téléchargées et imprimées gratuitement après avoir partagé la page sur les réseaux sociaux. Les formats JPEG et EPS sont disponibles.
Un guide pour lutter contre le pistage en ligne
Ce n'est un secret pour personne que nous sommes suivis en ligne. Et même si nous ne pouvons pas tout arrêter, il y a des choses que nous pouvons faire pour riposter.

Dans son article du New York Times, Tim Herrera plonge plus profondément dans les données que les entreprises collectent à notre sujet et comment elles les partagent avec des tiers, dans des « scores secrets » et des rapports tiers choquants qui répertorient nos commandes de services de livraison et nos messages privés Airbnb depuis des années. depuis. En plus d'être un bon rappel pour se méfier davantage de la diffusion de nos données, l'article contient des liens vers des outils et des conseils pratiques pour empêcher le suivi des annonceurs. À lire absolument.
Le guide illustré pour enfants de Kubernetes
Avez-vous déjà essayé d'expliquer le génie logiciel à un enfant ou à un ami, un collègue ou un parent qui n'est pas féru de technologie ? Eh bien, trouver des mots simples pour expliquer un concept complexe peut être un défi. Un défi que "The Illustrated Children's Guide to Kubernetes" maîtrise à merveille.

Conçu comme un livre d'histoires et disponible pour être lu en ligne ou au format PDF, le guide gratuit raconte l'histoire d'une application PHP nommée Phippy qui souhaitait avoir son propre environnement, juste elle et un serveur Web qu'elle pourrait appeler chez elle. Au cours de son voyage, elle rencontre le capitaine Kube qui lui donne une nouvelle maison sur son navire Kubernetes. Une belle métaphore pour expliquer le concept de base de Kubernetes.
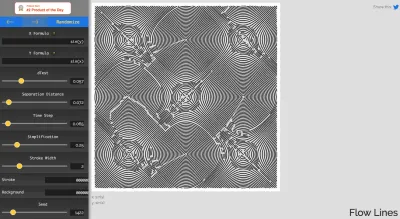
Générateur de formes géométriques
Pour se démarquer de la foule d'une myriade de sites Web, nous pouvons définir une chose unique, la signature , qui apporte un peu de personnalité à nos produits numériques. C'est peut-être un petit effet de pépin, ou un gribouillage au crayon, un jeu ou des formes inhabituelles. Ou, il pourrait s'agir d'un ensemble de lignes de flux géométriques apparemment aléatoires.

Flow Lines Generator produit des lignes géométriques aléatoires, et nous pouvons ajuster les formules et les distances entre les formes dessinées, puis exporter le résultat au format SVG. Peut-être que chaque page de votre site pourrait avoir une variation de ces lignes d'une manière ou d'une autre ? Cela pourrait suffire à se démarquer de la foule, principalement parce que personne d'autre n'a ce traitement visuel exact. Ça vaut peut-être le coup d'y jeter un œil !
Git de débutant à avancé
La plupart d'entre nous traiterons régulièrement avec Git, exécutant parfois des commandes Git depuis le terminal, et utilisant parfois un outil visuel pour tirer, pousser, valider et fusionner. Si vous avez envie de booster vos compétences et d'acquérir quelques superpouvoirs Git, par où commencer ?

Mike Riethmueller a publié un guide rapide sur Git, de débutant à avancé, expliquant le fonctionnement de Git, comment le configurer, les alias, les commandes importantes, les fichiers de staging/unstaging, la gestion des conflits de fusion, le stash et quelques astuces avancées. Besoin de trucs plus avancés? Harry Roberts a publié "Little Things I Like To Do With Git", Atlassian propose des didacticiels Git avancés, Bruno Passos répertorie les commandes git utiles et GitHub fournit un fichier PDF Git Cheat Sheet.
Le musée des médias obsolètes
Vous souvenez-vous de l'époque où vous écoutiez une cassette musicale sur votre Walkman, regardiez votre film préféré sur cassette vidéo au lieu de le diffuser en continu ou stockiez vos données sur une disquette ? Les médias que nous considérions à l'époque comme étant à la pointe de la technologie sont aujourd'hui obsolètes. Et bien, beaucoup d'autres formats ont partagé le même sort dans le passé.

Dans son Museum of Obsolete Media, Jason Curtis rassemble des exemples de supports devenus obsolètes, non seulement ceux dont vous vous souviendrez peut-être, mais aussi de véritables curiosités et trésors remontant jusqu'au milieu du XIXe siècle. Des choses comme la « carte de visite », « Gould Molded Records », ou « Magnabelt » par exemple. Un fascinant voyage dans le temps.
Chaque numéro du Smashing Newsletter est écrit et édité avec amour et soin. Pas de publipostage de tiers ou de publicité cachée - vous avez notre parole.
Des éléments frontaux et UX utiles, livrés une fois par semaine.
Avec des outils pour vous aider à mieux faire votre travail. Abonnez-vous et recevez les listes de contrôle de conception d'interface intelligente de Vitaly au format PDF par e-mail.
Sur le front-end et l'UX. Reconnu par 190 000 personnes.
