Nouvelle année, nouveaux départs : ateliers et audits sensationnels
Publié: 2022-03-10Alors que la nouvelle année approche et que les résolutions de chacun sont encore mises à l'épreuve, nous reprenons doucement nos projets du quotidien. Et ce faisant, nous nous concentrons sur les nouveaux objectifs pour 2021 : améliorer l'accessibilité, la conversion, l'engagement, la rétention et, bien sûr, les performances Web . Nous avons tous des objectifs personnels différents pour cette année, mais une chose nous unit tous : améliorer le Web pour tous.
Le temps entre les années est toujours un bon moment pour se calmer; mais c'est aussi un moment merveilleux pour faire de la recherche, de la réflexion, de l'écriture et peut-être même du codage et de la conception non sollicités. Et presque comme s'il s'agissait d'une tradition annuelle (c'est en fait), Vitaly a lu tout ce qui s'est passé en front-end en 2021 et a tout compilé dans la liste de contrôle des performances front-end 2021 encore une fois.

Ce guide couvre à peu près tout ce dont vous avez besoin pour créer des expériences rapides sur le Web aujourd'hui - des métriques aux outils et aux techniques et stratégies frontales. Il s'est avéré très utile pour de nombreux lecteurs au cours des dernières années, alors j'espère qu'il vous sera également utile. Vous pouvez également modifier la liste de contrôle (PDF, MS Word Doc et Apple Pages) et l'adapter à vos besoins personnels, ou même l'utiliser pour votre organisation.
Maintenant, sans plus tarder, jetons un coup d'œil à ce que l'équipe Smashing vous réserve dans les prochains mois.
Planifiez votre année à venir avec des ateliers en ligne
Avez-vous déjà participé à l'un de nos ateliers ? Nous sommes ravis à chaque fois que nous organisons des ateliers pratiques en ligne avec tous les merveilleux participants du monde entier qui se réunissent pour apprendre ensemble. Cela s'est avéré être une excellente occasion de se connecter avec des gens du monde entier et de partager des expériences en direct. Tant d'idées ont vu le jour grâce aux sessions de conception et de codage en direct, et de nombreuses personnes ont également trouvé de nouveaux amis !
C'est encore mieux : nous avons maintenant des packs d'ateliers parmi lesquels vous pouvez choisir 3, 5 ou même 10 billets pour les ateliers de votre choix — en cours, à venir ou à venir ! Choisissez les ateliers en ligne de votre choix — au meilleur prix et aux meilleures dates — pour vous, votre équipe ou votre agence. Accédez aux packs d'ateliers.
| Rendez-vous | Atelier | Conférencier | Sujet |
|---|---|---|---|
| 19 au 27 janvier | Masterclass de conception de formulaires | Adam Argent | Conception et expérience utilisateur |
| 21 janvier – 5 février | Nouvelles aventures en front-end, édition 2021 | Vitaly Friedman | Code |
| 2 février – 10 février | Créer des e-mails HTML modernes | Rémi Parmentier | Code |
| 11 février – 26 février | La classe de maître d'animation SVG | Cassie Evans | Code |
| 16 février – 17 février | La classe de maître de mise en page CSS | Rachel André | Code |
| 23 février – 9 mars | Systèmes de conception réussis | Brad Frost | Flux de travail, code |
| 4 mars – 12 mars | Psychologie pour UX et conception de produits | Joe Sangsue | Conception et expérience utilisateur |
| 16 mars – 24 mars | Trouver des clients Masterclass | Paul Bog | Conception et expérience utilisateur |
| 18 mars – 1er avril | Conception comportementale | Susan et Guthrie Weinschenk | Conception et expérience utilisateur |
| 30 mars – 31 mars | Concevoir la navigation parfaite | Vitaly Friedman | Conception et expérience utilisateur |
| 23 février – 9 mars | Architecture des systèmes de conception | Nathan CurtisKevin Powell | Flux de travail, code |
Nous continuons à travailler sur le programme de cette année, et il y a d'autres ateliers à annoncer. Faites-nous savoir si vous souhaitez en organiser un, contactez-nous sur Twitter DM et nous promettons de faire de notre mieux pour que cela se produise. Aussi, n'hésitez pas à vous inscrire ici si vous souhaitez être le premier à être informé lorsque de nouveaux ateliers arrivent. De plus, vous avez également accès à des billets pour les lève-tôt .
Nouveau : audits en ligne époustouflants sur le front-end et l'expérience utilisateur
Pas plus tard que la semaine dernière, nous avons lancé en silence notre nouveau petit produit - les audits en ligne - une revue vidéo de 30 à 60 minutes accompagnée d'un rapport écrit de nos conclusions. C'est un moyen simple et rapide de valider vos idées et d'obtenir un retour honnête et impartial (pour l'instant uniquement de Vitaly) sur le front-end et l'UX de votre site Web, de votre application ou de vos maquettes. De plus, des lignes directrices et des points d'action pour faire mieux.
Réservez un audit de votre choix et partagez quelques détails sur votre site Web, votre application ou vos maquettes, et nous vous répondrons en un rien de temps !
Smashing Podcast : connectez-vous et laissez-vous inspirer
L'année dernière, nous avons publié un nouvel épisode de Smashing Podcast toutes les deux semaines, et les retours ont été formidables ! Avec plus de 56 000 téléchargements (un peu plus d'un millier par semaine, et en augmentation !), nous avons eu 34 invités sur le podcast avec des parcours différents et tant de choses à partager !
Si vous ne voyez pas un sujet que vous aimeriez entendre et en savoir plus, n'hésitez pas à contacter l'hôte Drew McLellan ou à nous contacter via Twitter à tout moment - nous aimerions avoir de vos nouvelles !
| 1. Qu'est-ce que la direction artistique ? | 2. Qu'y a-t-il de si génial dans le travail en freelance ? |
| 3. Que sont les jetons de conception ? | 4. Que sont les composants inclusifs ? |
| 5. Que sont les polices variables ? | 6. Que sont les micro-interfaces ? |
| 7. Qu'est-ce qu'un système de conception gouvernemental ? | 8. Quoi de neuf dans Microsoft Edge ? |
| 9. Comment puis-je travailler avec les frameworks d'interface utilisateur ? | 10. Qu'est-ce que la conception éthique ? |
| 11. Qu'est-ce que Sourcebit ? | 12. Qu'est-ce que l'optimisation des conversions ? |
| 13. Qu'est-ce que la confidentialité en ligne ? | 14. Comment puis-je organiser des ateliers en ligne ? |
| 15. Comment puis-je créer une application en 10 jours ? | 16. Comment puis-je optimiser mon espace de travail à domicile ? |
| 17. Quoi de neuf dans Drupal 9 ? | 18. Comment puis-je apprendre à réagir ? |
| 19. Qu'est-ce que CUBE CSS ? | 20. Qu'est-ce que Gatsby ? |
| 21. Les meilleures pratiques modernes sont-elles mauvaises pour le Web ? | 22. Qu'est-ce que le sans serveur ? |
| 23. Qu'est-ce que Next.js ? | 24. Qu'est-ce que l'animation SVG ? |
| 25. Qu'est-ce que RedwoodJS ? | 26. Quoi de neuf dans Vue 3.0 ? |
| 27. Qu'est-ce que TypeScript ? | 28. Qu'est-ce qu'Eleventy ? |
| 29. Comment Netlify Dogfood The Jamstack fonctionne-t-il ? | 30. Qu'est-ce que la conception de produits ? |
| 31. Qu'est-ce que GraphQL ? | 32. Bilan de l'année 2020 |
| 33. Qu'est-ce que l'apprentissage automatique ? | 32. À venir le 26 janvier |
Restez à l'écoute pour le prochain épisode qui sortira le 26 janvier!
Newsletter Smashing: Meilleurs choix
Avec notre newsletter hebdomadaire, nous visons à vous apporter des informations utiles et pratiques et à partager certaines des choses utiles sur lesquelles les gens travaillent dans l'industrie du Web. Il y a tellement de gens talentueux qui travaillent sur des projets brillants, et nous apprécierions si vous pouviez aider à passer le mot et leur donner le crédit qu'ils méritent !
De plus, en vous abonnant, il n'y a pas d'envois de tiers ou de publicité cachée, et votre soutien nous aide vraiment à payer les factures. ️

Intéressé par le parrainage ? N'hésitez pas à consulter nos options de partenariat et à contacter l'équipe à tout moment - ils ne manqueront pas de vous répondre dès que possible.
Vous trouverez ci-dessous quelques-uns des éléments de newsletter les plus populaires que nous avons récemment partagés dans notre newsletter :
Compatibilité des polices locales par défaut
Les polices par défaut varient considérablement d'un système d'exploitation à l'autre. Pour fournir un moyen simple de rechercher les polices par défaut d'un système, en particulier celles qui doivent être disponibles via CSS font-family , Zach Leatherman a créé Font Family Reunion.

Le tableau de compatibilité fonctionne comme un Puis-je utiliser pour les polices locales par défaut : une fois que vous avez entré une font-family , il vous indiquera s'il est pris en charge, ainsi que les cinq familles de polices de mots clés CSS standard ( serif , sans-serif , monospace , et les moins connus fantasy et cursive ) sont des alias dans chaque système d'exploitation. Un pour les signets.
Amélioration des performances des polices Google
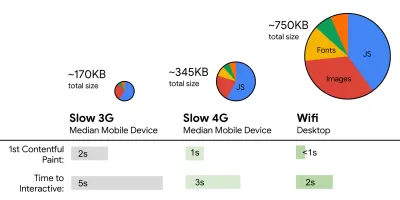
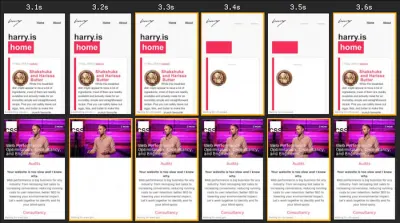
Les polices auto-hébergées sont largement acceptées comme étant l'option la plus rapide lors de l'utilisation de polices Web. Cependant, Google Fonts peut aussi être rapide : leur capacité à servir les fichiers de polices les plus petits possibles à des agents utilisateurs et des plates-formes spécifiques et leur prise en charge relativement nouvelle de font-display via le paramètre d'URL &display=swap sont déjà une bonne base. Et, comme le montre Harry Roberts, il y a plusieurs choses que vous pouvez faire pour améliorer encore plus leurs performances et atténuer de nombreux problèmes pour lesquels Google Fonts est généralement connu.

Pour son article "Les polices Google les plus rapides", Harry a parcouru le trou du lapin de test de performances pour trouver la meilleure combinaison pour les polices Google rapides : chargement CSS asynchrone, chargement asynchrone des fichiers de police, activation de FOFT, récupération rapide des fichiers CSS asynchrones et réchauffement des domaines externes. Toutes ces techniques combinées peuvent sembler un peu écrasantes au début, mais Harry conclut son article avec un extrait mince et maintenable qui vous aide à tirer le meilleur parti de Google Fonts.
Des e-mails réactifs simplifiés
Le codage d'e-mails propres et réactifs qui offrent une expérience solide dans tous les clients de messagerie populaires peut être un défi chronophage. HEML est là pour changer cela. Le langage de balisage open source vous offre la puissance native du HTML sans avoir à gérer toutes les bizarreries des e-mails. Il n'y a pas de règles spéciales ou de paradigmes de style à maîtriser, donc si vous connaissez le HTML et le CSS, vous êtes prêt à commencer.

MJML est basé sur la même idée de simplifier le processus de création d'e-mails réactifs. Le langage de balisage est basé sur une syntaxe sémantique qui simplifie le processus tandis qu'un moteur open source fait le gros du travail et traduit le MJML que vous avez écrit en HTML réactif. Une bibliothèque de composants standards vous fait gagner du temps et allège votre base de code email. Et si vous souhaitez créer le vôtre, le guide du système de modèles modulaires peut également vous aider. Prometteur!
Modèles d'e-mails HTML à l'épreuve des balles
Faire fonctionner un e-mail HTML sur tous les clients de messagerie n'est pas une tâche facile. Heureusement, il existe de nombreux outils, modèles et cadres fiables pour faciliter la réalisation de votre travail. Par exemple, Maizzle est un framework qui vous aide à créer rapidement des e-mails HTML avec Tailwind CSS et un post-traitement avancé spécifique aux e-mails. Il fournit également quelques projets prêts à l'emploi (Maizzle Starters) avec lesquels vous pouvez commencer immédiatement.

Cerberus et HTML Email fournissent de petites collections de modèles fiables et solides pour les e-mails HTML réactifs qui sont bien testés dans plus de 50 clients de messagerie, y compris Gmail, Outlook, Yahoo, AOL et bien d'autres. EmailFrame.work vous permet de créer des modèles d'e-mail HTML réactifs avec des options de grille prédéfinies et des composants de base, pris en charge dans plus de 60 clients de messagerie.
Stripo, Chamaileon, Postcards, Topol.io et Bee Free proposent de nombreux modèles d'e-mails HTML gratuits, Litmus fournit des modèles d'e-mails réactifs pour les newsletters, les mises à jour de produits et les reçus, et CampaignMonitor dispose d'un générateur de modèles d'e-mails HTML gratuit avec fonctionnalité glisser-déposer.
Des dégradés CSS aux fausses données
Imaginez que vous ayez juste besoin de trouver des styles de triangle CSS pour les éléments et les pseudo-éléments. Ou peut-être affiner un peu la palette de couleurs en explorant les teintes et les nuances d'une couleur donnée. Ou peut-être générer un dégradé CSS linéaire et radial pour une section de la page. Il n'est pas nécessaire de tout faire manuellement ou d'essayer de trouver ces extraits CSS partout sur le Web. Vous pouvez toujours les trouver sur Omatsuri.

Omatsuri signifie festival en japonais, et le site est un joli petit festival d'outils de navigateur open source pour un usage quotidien. Sur le site, vous trouverez un générateur de triangles, un générateur de nuances de couleurs, un générateur de dégradés, des séparateurs de pages, un compresseur SVG, un convertisseur SVG → JSX , un générateur de fausses données, des curseurs CSS et des codes d'événement de clavier. Conçu et construit par Vitaly Rtishchev et Vlad Shilov. Le code source du site est également disponible.
Générateur d'ombres CSS
Vous recherchez un outil qui générera automatiquement du code CSS pour des ombres de boîtes en couches vraiment lisses ? Eh bien, vous allez adorer SmoothShadow. Inspiré d'un article écrit par Tobias Ahlin Bjerrome, cet outil astucieux a été créé pour aider quiconque à générer le code dont il a besoin sur place.

Une fois que vous l'aurez essayé, il sera difficile de ne pas l'utiliser. Le petit outil vous permet de concevoir visuellement une ombre de boîte lisse en couches, mais également de modifier l'alpha, le décalage et le flou avec des courbes d'atténuation individuelles. Et c'est encore mieux : le créateur de l'outil, Philipp Brumm, a également publié SmoothShadow en tant que plugin Figma, afin que vous puissiez optimiser votre flux de travail comme vous l'avez toujours voulu !
Comprendre les variables CSS
Les variables CSS sont puissantes. Ils cascadent normalement, héritent, permettent de réutiliser du code, et ils sont extrêmement permissifs. Mais que pouvez-vous réellement mettre dans une variable CSS pour exploiter pleinement son potentiel ? Étant donné que certaines choses ne sont pas si évidentes, Will Boyd a exploré les possibilités dans un article de blog.

Des valeurs unitaires aux mots-clés prédéfinis, aux chaînes de contenu, aux images et même aux valeurs animées fantaisistes, le résumé de Will met en lumière les éléments les plus courants que vous pourriez souhaiter utiliser en combinaison avec une variable CSS. Un excellent aperçu.
Ne jamais arrêter d'apprendre
L'apprentissage ne s'arrête jamais. Et comme ce sont souvent les petites idées, les bribes de code et les astuces qui s'avèrent les plus utiles, Stefan Judis a lancé « Aujourd'hui, j'ai appris ».

Qu'il s'agisse de savoir que les filtres SVG peuvent être intégrés dans CSS ou de savoir comment dire aux navigateurs que votre site prend en charge les schémas de couleurs, pour chaque petite chose qu'il a apprise, Stefan partage un bref résumé - non seulement lié au CSS mais aussi à l'accessibilité, bash, git, GraphQL, HTML, JavaScript et bien plus encore. Les bribes de code de Samantha Ming sont également un trésor de sagesse de développement Web rapide mais inestimable qui ne manquera pas de vous faciliter la vie.
Et c'est un enveloppement !
Nous vous souhaitons sincèrement une année vraiment merveilleuse cette fois-ci - pleine de rires, de moments mémorables et d'expériences remarquablement fracassantes. D'une part, nous avons hâte de vous voir en ligne ou en personne, mais une chose est certaine : nous apprécions sincèrement que vous fassiez du bruit mois après mois, et pour cela, nous vous en sommes éternellement reconnaissants.
Restez fracassant!
