Tout s'écrase : mise à jour mensuelle
Publié: 2022-03-10Nous ne saurions trop répéter à quel point la communauté des performances Web est formidable ! Il y a de bonnes personnes qui aident à rendre le Web plus rapide, et leurs efforts comptent vraiment. Alors que la nouvelle année approche et que les résolutions de chacun sont encore mises à l'épreuve, les objectifs personnels tels que la reproduction des bogues et la résolution des problèmes deviennent soudainement quelque chose que nous avons tous en commun : améliorer le Web pour toutes les personnes impliquées.
Alors que divers domaines de performance deviennent de plus en plus sophistiqués et compliqués au fil des ans, Vitaly affine et met à jour sa liste de contrôle des performances frontales chaque année. Ce guide couvre à peu près tout, des budgets de performance aux applications d'une seule page en passant par les optimisations de réseau. Il s'est avéré très utile pour les gens au cours des dernières années - n'importe qui peut le modifier (PDF, MS Word Doc et Apple Pages) et l'adapter à ses propres besoins personnels ou même l'utiliser pour son organisation.
Maintenant, sans plus tarder, voyons ce qui mijote à Smashing !
Exciting Times : nouveau livre sensationnel
 Êtes-vous prêt pour le prochain livre Smashing ? Eh bien, comme tous les livres imprimés que nous avons publiés, chacun est conçu pour fournir des connaissances et une expertise approfondies partagées par des experts et des praticiens de l'industrie. Le manuel de conception éthique ne sera pas différent. Écrit par Trine Falbe, Martin Michael Frederiksen et Kim Andersen, le livre sera pré-publié fin janvier.
Êtes-vous prêt pour le prochain livre Smashing ? Eh bien, comme tous les livres imprimés que nous avons publiés, chacun est conçu pour fournir des connaissances et une expertise approfondies partagées par des experts et des praticiens de l'industrie. Le manuel de conception éthique ne sera pas différent. Écrit par Trine Falbe, Martin Michael Frederiksen et Kim Andersen, le livre sera pré-publié fin janvier.
Comme toujours, il y aura une réduction de pré-commande disponible . Nous prévoyons d'expédier des exemplaires imprimés à couverture rigide fin février, mais en attendant, n'hésitez pas à vous inscrire à la liste de diffusion du livre afin que vous puissiez être l'un des premiers à mettre la main sur le livre !
Moins de paroles, plus de temps pour les questions
Nos SmashingConfs sont connus pour être des événements conviviaux et inclusifs où les développeurs et les concepteurs frontaux se réunissent pour assister à des sessions en direct et à des ateliers pratiques. De la conception en direct au débogage en direct, nous voulons que vous demandiez n'importe quoi aux intervenants - des conventions de dénomination aux stratégies de débogage. Pour chaque présentation, nous aurons suffisamment de temps pour entrer dans les détails et montrer de vrais exemples de travail réel sur grand écran.

Si vous avez hâte de ne pas manquer l'une de nos SmashingConfs, des billets pour les lève-tôt sont toujours disponibles. Et si vous avez besoin d'un peu d'aide pour convaincre votre patron de vous envoyer à un événement, faites-le nous savoir ! Nous sommes là pour vous.
- San Francisco, du 21 au 22 avril
- Austin, Texas, du 9 au 10 juin
- Fribourg, 7-8 septembre
- New York, du 20 au 21 octobre
Un avant-goût du fracas… Hors écran
Nous avons atteint notre 7ème épisode du Smashing Podcast ! Nous sommes si fiers et ravis que nos chers amis et collègues, Drew McLellan et Bethany Andrew, gèrent si brillamment l'émission d'interviews bihebdomadaire ! Les retours ont été extrêmement positifs, et maintenant nous en attendons beaucoup d'autres !
- Podcast époustouflant sur Twitter
- Épisodes précédents (y compris les transcriptions)
Mettre en lumière TypeScript
 Dans moins de deux semaines ( le 29 janvier ), nous organiserons un webinaire Smashing TV avec Stefan Baumgartner qui fera la lumière sur ce que la vérification de type réserve aux personnes qui créent et utilisent le Web. TypeScript a été l'une des technologies les plus en vogue en 2019 - il est maintenant temps de regarder au-delà du battage médiatique !
Dans moins de deux semaines ( le 29 janvier ), nous organiserons un webinaire Smashing TV avec Stefan Baumgartner qui fera la lumière sur ce que la vérification de type réserve aux personnes qui créent et utilisent le Web. TypeScript a été l'une des technologies les plus en vogue en 2019 - il est maintenant temps de regarder au-delà du battage médiatique !
Marquez vos calendriers et rejoignez-nous à 17h00, heure de Londres . Nous serions ravis d'entendre vos réflexions et vos expériences au cours de votre carrière.
Sujets tendance sur SmashingMag
Nous publions chaque jour un nouvel article sur divers sujets d'actualité dans l'industrie du web. En voici quelques-uns que nos lecteurs ont semblé apprécier le plus et ont recommandé davantage :
- "La double personnalité du développement Web brutaliste" par Frederick O'Brien
Pas de fioritures, ou des fioritures fluo clignotantes avec des gicleurs attachés ? Les sites Web « brutalistes » ont prospéré ces dernières années, mais leur philosophie directrice reste floue. - "Pourquoi vous devriez choisir HTML5 <article> plutôt que <section>" par Bruce Lawson
Dans cet article, Bruce Lawson explique l'utilisation que nous faisons de<section>et comment les auteurs doivent baliser les titres qui sont extrêmement importants pour les utilisateurs AT. - "Aider les navigateurs à optimiser avec la propriété CSS Contain" par Rachel Andrew
La propriété CSScontainvous permet d'expliquer votre mise en page au navigateur, afin que des optimisations de performances puissent être effectuées. Cependant, cela a des effets secondaires en termes de mise en page. - "Une introduction à l'API contextuelle de React" par Yusuff Faruq
Dans cet article, vous apprendrez à utiliser l'API de contexte de React qui vous permet de gérer les états d'application globaux dans vos applications React sans recourir au forage d'accessoires.
Meilleurs choix de notre newsletter
Avec le début d'une toute nouvelle décennie, nous avons décidé de commencer par des sujets dédiés à la performance Web. Il y a tellement de gens talentueux qui travaillent sur des projets brillants, et nous serions ravis de passer le mot et de leur donner le crédit qu'ils méritent !
Note : Un immense merci à Cosima Mielke pour avoir écrit et préparé ces articles !
Quelles sont les mesures les plus importantes ?
Première peinture significative , temps d'interactivité , premier délai d'entrée , SpeedIndex . Avec autant de mesures de performance qui circulent, il n'est pas facile de trouver le bon équilibre pour un projet. Et la plupart du temps, ces métriques seules seront trop génériques et pas assez précises, nous devrons donc également les compléter avec des métriques personnalisées. Dans les petites et grandes entreprises, il est courant de définir des pixels importants dans l'interface utilisateur, de mesurer à quelle vitesse nous pouvons commencer à les rendre et à quelle vitesse nous pouvons leur fournir une réactivité d'entrée.

Chaque projet pourrait bénéficier d'un mélange d'au moins 4 métriques. Le temps d'interaction (TTI) est la mesure clé pour comprendre le temps d'attente qu'un utilisateur doit subir pour utiliser le site sans décalage. Le premier délai d'entrée (FID) complète très bien le TTI car il décrit la partie manquante de l'image : ce qui se passe lorsqu'un utilisateur interagit réellement avec le site.

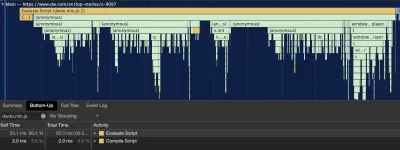
Le temps de blocage total (TBT) aide à quantifier la gravité de la non-interactivité d'une page avant qu'elle ne devienne interactive de manière fiable. Et Cumulative Layout Shift (CLS) met en évidence la fréquence à laquelle les utilisateurs subissent des changements de mise en page inattendus (reflows) lorsqu'ils accèdent au site. Toutes ces mesures apparaîtront dans Lighthouse v6 au fur et à mesure de son déploiement en 2020.
De plus, vous pouvez consulter FrustrationIndex qui examine les écarts entre les mesures au lieu de les examiner individuellement, l'impact sur le poids des annonces et les coûts du processeur au niveau des composants. Notez que First Meaningful/Contentful Paint est remplacé par Largest Contentful Paint, et le rôle de SpeedIndex a diminué avec l'apparition de nouvelles mesures.
L'impact de l'optimisation des performances
Ce n'est un secret pour personne que les performances ont un impact direct sur l'expérience utilisateur et les mesures commerciales et que parfois, même une optimisation des performances Web apparemment minime, comme la réduction de quelques millisecondes de temps de chargement, peut conduire à un meilleur taux de conversion. Pour démontrer cet impact, WPO Stats recueille des études de cas et des expériences sur des produits et des sites de commerce électronique - des histoires de réussites et de choses qui ont mal tourné. Inspirant!

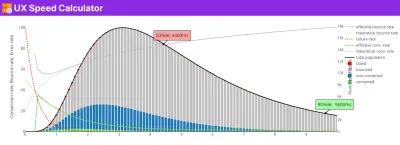
Pour soutenir vos optimisations de performances avec quelques chiffres concrets et vous aider à mieux saisir leur impact, Sergey Chernyshev a construit le calculateur de vitesse UX. Il vous permet de voir comment la distribution de vitesse, le taux d'erreur, le taux de rebond et le taux de conversion s'entremêlent pour les valeurs que vous entrez. Une petite aide pratique.
Compressez automatiquement les images dans vos relations publiques
L'optimisation des images est probablement l'une des tâches les plus simples de votre liste de contrôle d'optimisation des performances. Cependant, si vous avez beaucoup d'images à optimiser, cela peut aussi prendre un certain temps, et dans l'urgence, certaines images pourraient même arriver en production en sautant cette étape.

Pour changer cela, l'équipe de Calibre a créé une action GitHub qui compresse automatiquement toutes les images JPEG, PNG et WebP dans vos demandes d'extraction. Il est rapide, efficace et, pour une compression presque sans perte, il utilise les meilleurs algorithmes de compression d'image disponibles : mozjpeg et libvips. Un vrai gain de temps.
Ressources pour rester au top des performances
De nombreux membres de la communauté Web sont attachés à la performance et contribuent à faire passer le message à ce sujet. L'un d'eux est Tim Kadlec. Dans son podcast Chasing Waterfalls, il invite les personnes qui travaillent à rendre le Web plus rapide pour tous. Trois épisodes ont déjà été publiés, avec Reefath Rajali partageant des informations sur le parcours de performance de PayPal, Malek Kalim explorant comment mettre à l'échelle une culture de performance dans une organisation, et Katie Hempenius parlant des budgets de performance, des défis de tiers, de JavaScript et de beaucoup de d'autres choses qui ont un impact sur les performances.

Une autre ressource pratique pour vous tenir au courant des performances Web provient de Ben Schwarz et Karolina Szczur. Ensemble, ils organisent la newsletter Performance, fournissant des outils de performance Web, des conférences et d'autres ressources dans votre boîte de réception deux fois par mois. Il y a aussi une archive des numéros précédents de la newsletter que vous pouvez consulter jusqu'à ce que le prochain numéro soit envoyé.
Chaque numéro du Smashing Newsletter est écrit et édité avec amour et soin. Pas de publipostage de tiers ou de publicité cachée - vous avez notre parole.
Des éléments frontaux et UX utiles, livrés une fois par semaine.
Avec des outils pour vous aider à mieux faire votre travail. Abonnez-vous et recevez les listes de contrôle de conception d'interface intelligente de Vitaly au format PDF par e-mail.
Sur le front-end et l'UX. Reconnu par 190 000 personnes.
