La tendance de conception consistant à utiliser des couleurs monochromes dans les zones de héros
Publié: 2020-05-01La façon dont nous utilisons la couleur semble tellement changer ces jours-ci. Il y a seulement quelques mois, nous discutions des schémas de couleurs vibrantes qui ont été vus dans de nombreux détails de l'interface, en commençant par des calques superposés basés sur des dégradés pour les zones de héros et en terminant par des boutons d'appel à l'action brillants et audacieux dispersés sur toute la page.
Aujourd'hui, nous avons assisté à une légère évolution vers des solutions monochromes. Bien qu'ils ne soient pas aussi monotones que vous pourriez le penser, ils se sentent un peu différents. Ils sont plus matures et complexes par rapport à ceux que nous avons l'habitude de voir.
Jetons un coup d'œil à quelques exemples passionnants de cette technique dans la nature.
AGRESSER
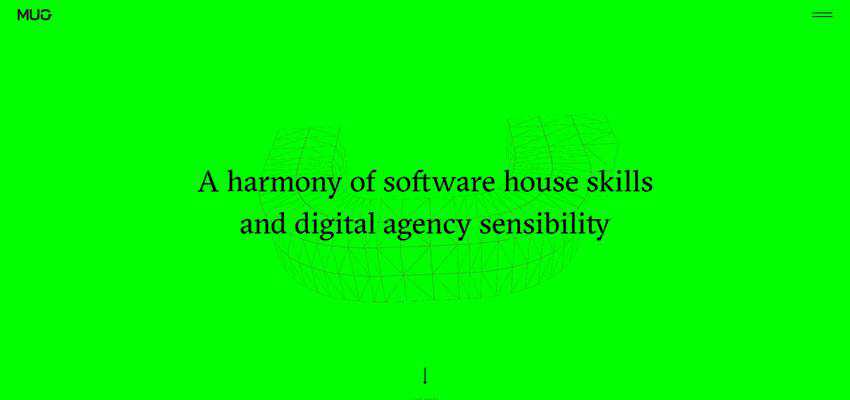
MUG a une zone de héros minimale. Il ne comporte que les éléments importants, tels qu'un menu, un logotype et un slogan. Cependant, ce n'est pas du tout primitif. Il y a une grande lettre animée "U" qui est censée rappeler une tasse placée en arrière-plan, pour donner un piquant au design.
Et il y a cette toile pure, propre, presque vert fluo. C'est tout simplement magnifique. Il saisit l'œil instantanément, produisant toute une impression. Cela fait ressortir tout le design sans submerger les lecteurs. Il a l'air moderne. Et surtout, il se marie parfaitement avec le design général. Il soutient l'animation, renforçant son influence. Et, en même temps, cède la place aux moindres détails - comme l'icône du menu hamburger. Il favorise également un sentiment d'harmonie et d'équilibre.
Ici, le fond unicolore fait partie intégrante du design qui a son mot à dire. Par conséquent, la zone des héros monochromes semble assez intéressante et engageante.


Blockchain Omnium
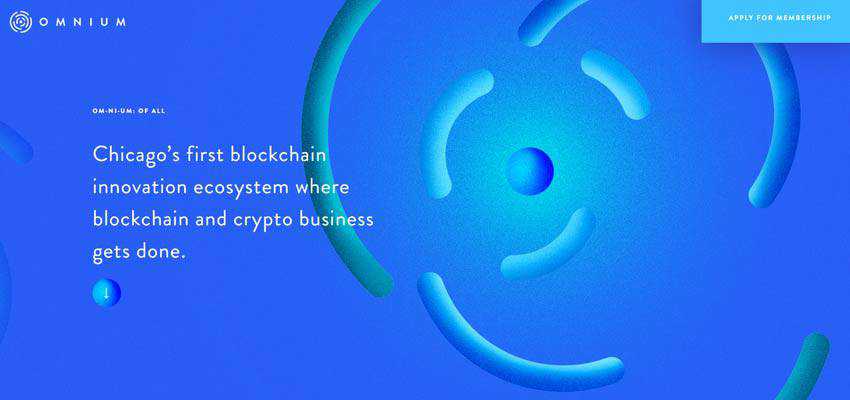
Tout comme l'exemple précédent, l'équipe derrière Omnium Blockchain a également jeté son dévolu sur un ton, et il est bleu. Le choix n'est pas accidentel. Tout le monde sait que le bleu est largement associé à la fiabilité, à la responsabilité et à l'autorité. Il va comme un gant, dégageant des vibrations d'un attrait commercial. Il essaie d'inspirer confiance et de gagner des clients dans un domaine assez controversé.
La solution monochrome maintient le thème ensemble et ne laisse pas les gens se laisser distraire. Il apporte une contribution essentielle à l'image globale et à l'impression générale du projet.

Auvent créatif
Il y a un autre bleu dans notre collection, mais cette fois la situation est plus compliquée et complexe. Creative Canopy est un excellent exemple où la solution monochrome est au cœur de la beauté du site Web.
Contrairement aux amorces précédentes, il ne comporte pas seulement une toile propre avec des éléments d'interface utilisateur placés avec désinvolture : c'est une pièce entièrement illustrée. Il existe différentes nuances de bleu qui sont utilisées pour donner de la profondeur et de la diversité à l'image. Il ne se sent pas du tout ennuyeux. Il suscite l'intérêt grâce à une idée intelligente et à une réalisation fantastique. De plus, cette approche est visible à travers l'ensemble de la page d'accueil, créant une cohérence de l'expérience utilisateur.

Agence Dix4
Les solutions monochromes restent en tête lorsqu'il s'agit d'utiliser des calques qui se chevauchent. Considérez Dix4 Agency comme un exemple frappant. Ici, la zone des héros est enrichie d'une couche colorée supplémentaire qui met en valeur le design avec sa saveur unique.
Il existe toute une gamme de couches colorées qui changent à chaque seconde pour rendre les choses encore plus excitantes. C'est une zone monochrome avec une touche qui est un élément central du thème général. Cette approche se retrouve également dans d'autres domaines, apportant partout des émotions positives.

UNQUATRE
L'équipe à l'origine de la conception d'ONEFOUR suit le même chemin. Tout comme dans le cas de Dix4 Agency, les créatifs ne s'en tiennent pas à un seul ton. Ils utilisent différentes nuances pour engager les visiteurs dans un arrière-plan en constante évolution.
Du jaune au bleu, la toile excite les badauds avec de belles couleurs. L'astuce fonctionne très bien ici, car la zone des héros est rare dans les détails et surpeuplée d'air frais. Il faut certainement un peu de piquant pour être à la hauteur de son nom, et la solution sauve la mise sans ruiner toute la beauté de son minimalisme.

Agence MST
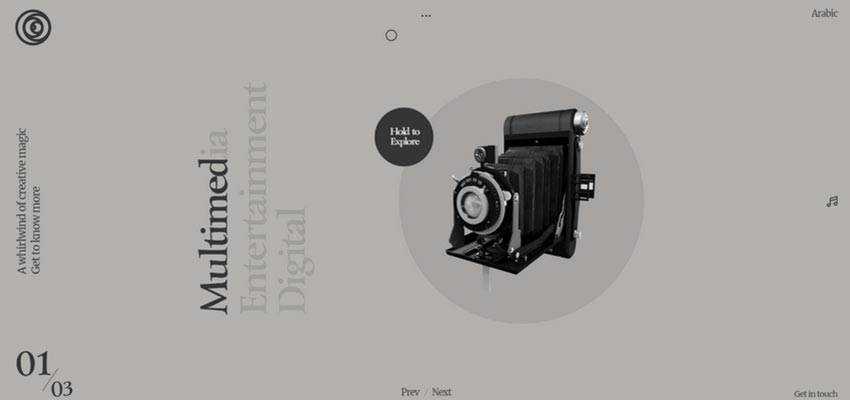
L'équipe derrière MST Agency n'utilise pas seulement une couche ou un arrière-plan monotone, elle l'utilise sur toute la scène pour impressionner les visiteurs. La section d'accueil de leur site Web rencontre le public avec un curseur traditionnel. Chaque diapositive est une composition où un ton règne en maître.
Tous les détails de la scène lui obéissent aveuglément. L'idée est intéressante. Vous pouvez voir une certaine harmonie de composition. La frontière entre l'apparence ennuyeuse et l'apparence fantastique est si mince qu'elle inspire.

Trois59
Three59 utilise un beau gris foncé dans le cadre de son jeu. Il fait partie intégrante de la composition qui définit l'ambiance du site Web. Cela aide l'interface à se sentir professionnelle et autoritaire. Et comme le projet regorge de détails dynamiques pour rendre l'expérience utilisateur passionnante, un arrière-plan monochrome fort comme celui-ci n'est qu'un partenaire idéal.
Il prépare le terrain pour les éléments de premier plan, ajoute un peu de fougue au projet et équilibre tous les détails interactifs.

Codigo
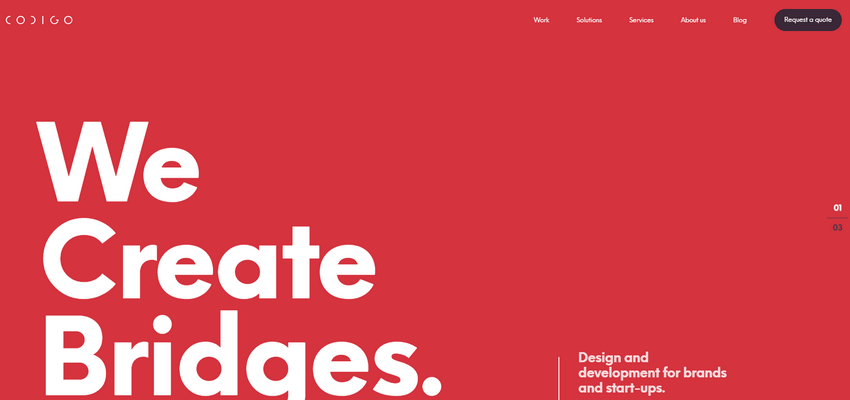
Codigo est un exemple classique de cette technique. Il ne présente qu'une surface monochrome propre qui sert de base solide aux éléments de premier plan. Il cède la place au slogan et à la navigation.
Il y a quelques choses à noter ici. Tout d'abord, le choix des couleurs met favorablement en valeur le slogan, en en faisant un point focal et renforce la lisibilité partout. Deuxièmement, cela profite à l'esthétique. Ce n'est pas seulement un rouge primitif; ça a l'air élégant. Vous pouvez presque sentir sa personnalité audacieuse. Et enfin, c'est une partie de l'identité de la marque qui se tient par elle-même sans aucun besoin de support.

Tirer le meilleur parti d'une seule couleur
La coloration vit toujours sa propre vie. Il ne respecte jamais les règles établies par Pantone - du moins dans le domaine de la conception Web. Il a ses propres tendances et solutions préférées. Il a un caractère volage. Un jour tout le monde est partant pour des dégradés lumineux et criards ; un autre jour, tout le monde est obsédé par des concepts modestes et monochromes. Mais une chose est sûre, tout le monde recherche la beauté et l'harmonie.
Les zones de héros monochromes ont leur charme. Même s'ils ne peuvent pas se vanter d'avoir un « maquillage » brillant, opter pour une seule couleur suffit à créer un design exceptionnel avec une esthétique merveilleuse qui impressionnera les visiteurs.
Bien sûr, il y a un piège. Les solutions monochromes peuvent être ennuyeuses. C'est ici que vous devez exercer votre esprit et votre créativité pour n'utiliser qu'une seule couleur et rester amusant et attrayant. Nous espérons que les exemples ci-dessus vous montreront comment procéder en pratique.
