Comment Modernizr peut vous aider à implémenter des alternatives CSS
Publié: 2021-04-05En tant que concepteurs Web, nous sommes souvent encouragés à utiliser les fonctionnalités les plus récentes et les plus performantes que CSS a à offrir. Et il existe de nombreuses raisons impérieuses de le faire. Des techniques telles que CSS Grid et Flexbox accélèrent les mises en page courantes, tandis que les animations CSS ajoutent du mouvement et de l'interactivité. Ce n'est que la pointe de l'iceberg.
Cependant, la mise en œuvre de ces fonctionnalités peut parfois se faire au détriment de la compatibilité du navigateur. Pour les sites Web qui comptent encore un nombre important d'utilisateurs avec des navigateurs plus anciens, ou pour des fonctionnalités très nouvelles, il y a un risque à exclure certaines personnes.
Philosophiquement parlant, certains designers sont d'accord avec cela - et c'est OK. Mais la mise en œuvre de solutions de repli pour ces fonctionnalités peut être plus facile que vous ne le pensez. Ces mesures de sécurité offrent un fac-similé raisonnable d'une mise en page ou d'un élément de conception particulier et sont compatibles avec les anciens navigateurs Web.
Aujourd'hui, nous allons vous montrer comment utiliser la bibliothèque de détection de fonctionnalités Modernizr à cette fin. Nous y voilà!
Qu'est-ce que Modernizr ?
Modernizr est l'un de ces outils pratiques sur lesquels les concepteurs de sites Web s'appuient depuis des années. Il s'agit d'une bibliothèque qui peut être personnalisée pour « détecter » (en réalité, elle exécute des tests) des fonctionnalités spécifiques lors du chargement d'une page Web. À partir de là, il ajoute des classes CSS à l'élément <HTML> de la page, permettant aux concepteurs de cibler leur code en fonction de ce que la bibliothèque trouve.
Dans notre cas, nous l'utiliserons pour détecter CSS Flexbox. Cependant, il est également capable de rechercher des fonctionnalités liées à HTML et JavaScript. Par exemple, vous pouvez l'utiliser pour déterminer si un navigateur prend en charge HTML5. Sinon, le script shiv HTML5 disponible peut être utilisé pour le mettre au code, pour ainsi dire.
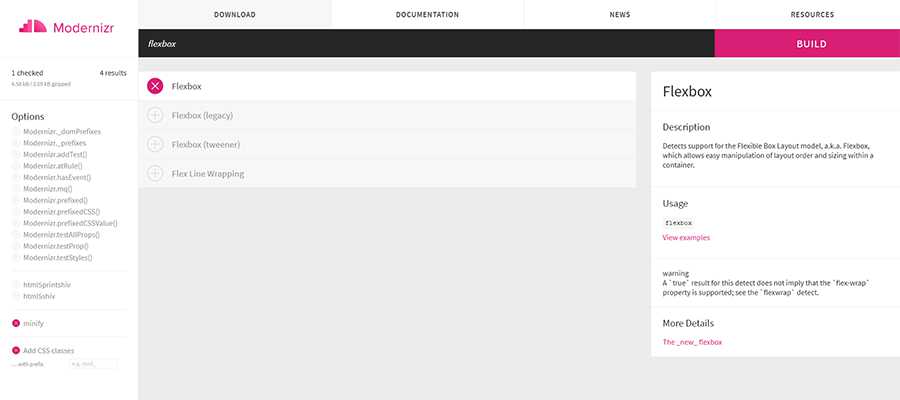
Ce qui est vraiment bien, c'est que vous pouvez personnaliser Modernizr pour répondre aux besoins de votre projet. L'interface utilisateur de leur site Web vous permettra de choisir uniquement les éléments que vous souhaitez détecter. Une fois que vous avez fait vos sélections, cliquez sur le bouton "Construire" pour générer un package téléchargeable personnalisé.

Notre construction
Pour nos besoins (et pour garder les choses simples), nous construisons notre package Modernizr pour détecter Flexbox. Nous choisirons également de réduire le code et d'ajouter également des classes CSS .

Étape 1 : Configuration de la démo
Pour démontrer comment tout cela fonctionne, il faudra quelques fichiers - tous deux disponibles sur GitHub :
- flexgrid.css - Il s'agit de notre système de grille CSS Flexbox simple. Vous remarquerez qu'il a des classes pour différents alignements et largeurs de colonnes. De plus, il existe un ensemble spécial de classes
.no-flexboxqui utilisent également les flottants CSS de la vieille école. Cela nous aidera à créer un style de mise en page similaire dans les anciens navigateurs. - modernizr-custom.js - Le script susmentionné détectera si CSS Flexbox est pris en charge ou non par le navigateur actuel.
Ensuite, nous voudrons créer un nouveau document HTML qui appelle les deux fichiers ci-dessus dans la zone <head> . De plus, le document aura besoin d'un exemple de mise en page CSS Flexbox et de certains contenus.
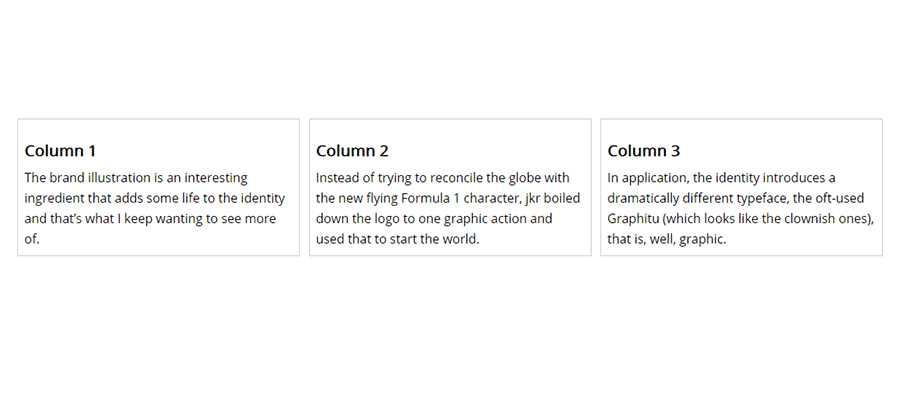
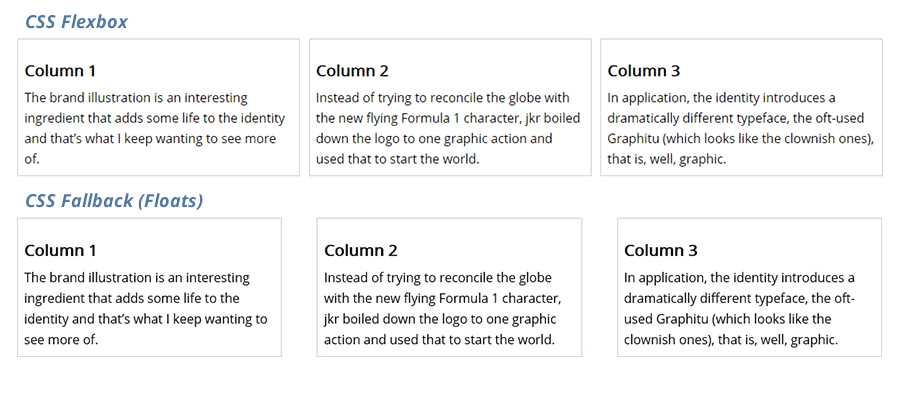
Vous pouvez vous sentir libre d'utiliser le fichier de démonstration ci-dessous pour l'expérimentation. Il contient une mise en page simple à 3 colonnes, ainsi que quelques améliorations visuelles mineures (plus à ce sujet dans un instant).
Étape 2 : Afficher le document HTML dans un navigateur moderne
Il est maintenant temps de voir à quoi ressemble notre démo dans un navigateur. Pour commencer, utilisons un navigateur Web moderne prenant en charge Flexbox.

Au moins, nous soupçonnons qu'il prend en charge Flexbox. Comment pouvons-nous dire avec certitude? C'est ce que Modernizr est là pour faire.
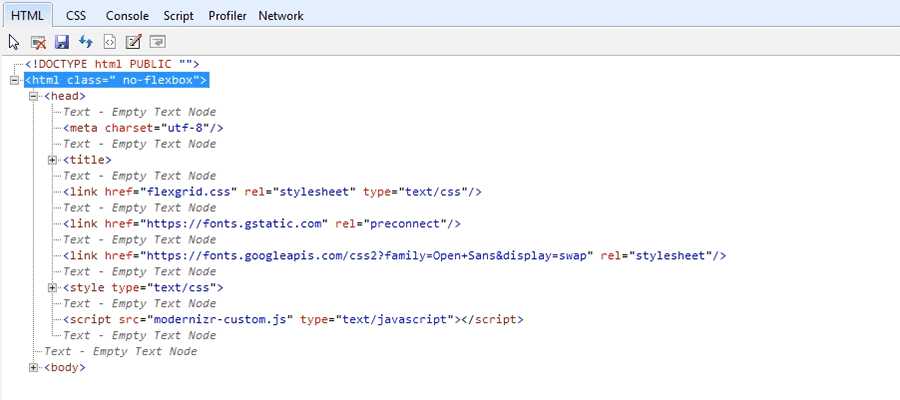
Dans notre cas, nous voudrons examiner la source de notre page de démonstration, en particulier l'élément <HTML> . Si une classe de flexbox ajoutée à l'élément, nous savons que notre navigateur prend en charge la fonctionnalité. Allez-y et affichez la source de la page dans votre navigateur - nous attendrons.
Où est la classe ?
Si vous avez essayé d'afficher le source complet de la page, vous avez peut-être remarqué que l'élément <HTML> ne contient pas de classe. Ne vous inquiétez pas, c'est normal.
C'est parce que la classe est ajoutée au moment de l'exécution, après les tests de Modernizr pour la fonctionnalité sélectionnée. Par conséquent, il n'apparaîtra pas dans le code source complet.
Utilisez les outils de développement de votre navigateur
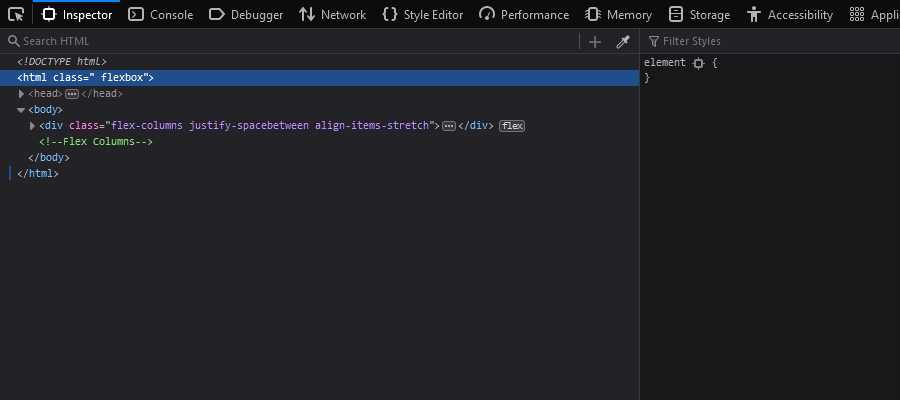
Au lieu de cela, ouvrez les outils de développement de votre navigateur Web (appuyez sur le bouton F12 de votre clavier). Cela fournira un aperçu précis de l'élément <HTML> .
Ici, nous utilisons la dernière version de Firefox Developer Edition. Selon Modernizr, il prend en charge CSS Flexbox. Yay!

Étape 3 : Testez le CSS de secours dans un ancien navigateur
Tout s'annonce plutôt bien dans notre navigateur moderne. Mais qu'en est-il des logiciels hérités ?
Nos styles sont configurés pour utiliser des flottants CSS dans les navigateurs qui ne prennent pas en charge Flexbox. Ce repli devrait nous permettre de créer une mise en page multicolonne, même sur des configurations anciennes.
Selon Puis-je utiliser, Flexbox a un support partiel depuis Internet Explorer 10, Firefox 2, Chrome 4 et Safari 3.1. De nombreuses années se sont écoulées depuis que ces navigateurs ont été largement utilisés. Cependant, IE en particulier est toujours suspendu ici et là.
Modernizr peut être configuré pour tester la prise en charge partielle - mais cela devient désordonné. Cela conduit à écrire plus de fallbacks CSS qui prennent en compte un certain nombre de situations différentes. Ce n'est pas très efficace. Par conséquent, nous recherchons un support tout ou rien dans nos tests.
Jetons un coup d'œil à notre démo dans IE 10 (via un service de test de navigateur) et voyons ce qui se passe.

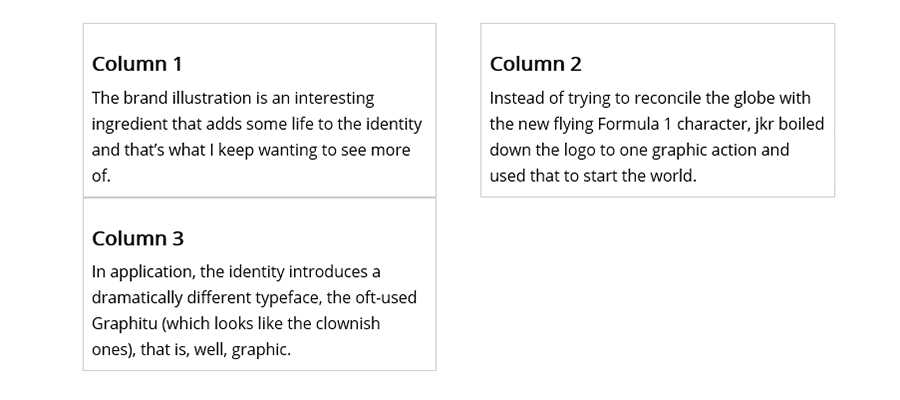
Pas trop mal. Notre troisième colonne est poussée vers la ligne suivante, qui peut être modifiée. Mais qu'en est-il du support Flexbox ?
Une vue rapide des outils de développement d'IE montre que notre élément <HTML> affiche une classe no-flexbox . Cela signifie que Flexbox n'est pas pris en charge ici et que la solution de secours CSS est utilisée.

Correction de la mise en page pour les flottants CSS
Nos flottants CSS de secours ne coopéreront pas avec les améliorations visuelles que nous avons apportées. La troisième colonne est poussée vers une deuxième ligne, ce qui n'est pas très joli.
En effet, les flottants ajoutent un rembourrage et des bordures à la largeur de colonne que nous avons précédemment définie dans la feuille de style. Flexbox, d'autre part, peut s'adapter à ces éléments sans ajouter à la largeur globale de la colonne. D'où la différence dans les résultats.
Il y a plusieurs choses que nous pourrions faire pour rectifier la situation. Nous pourrions réduire la largeur des colonnes ou même réduire la marge entre les colonnes. Essayons de réduire la largeur de la colonne de 30.66% à 28.66% .

Ça a marché! Nos colonnes sont maintenant bien affichées et raisonnablement similaires aux versions Flexbox. Quelques différences d'espacement mises à part, c'est au moins utilisable dans un ancien navigateur. Nous pourrions entrer et apporter d'autres modifications pour nous rapprocher encore plus de l'original.
Détecter les fonctionnalités du navigateur et ajuster en conséquence
Alors que notre démonstration s'est concentrée sur la détection de CSS Flexbox, Modernizr peut faire bien plus. Il peut rechercher d'autres fonctionnalités courantes telles que HTML Canvas, le support SVG, CSS Grid et un éventail d'autres informations utiles.
L'idée est qu'une fois que vous savez de quoi le navigateur d'un utilisateur est capable, vous pouvez ajuster votre code en conséquence. Cela rend l'adoption de nouvelles spécifications CSS, par exemple, un processus beaucoup moins inquiétant.
Vous n'aurez peut-être pas besoin d'utiliser des solutions de secours dans chaque instance. Mais il est bon de savoir que leur mise en œuvre est facile à faire, avec l'aide de Modernizr.
