Utilisation de formats d'image modernes : AVIF et WebP
Publié: 2022-03-10Nous avons récemment publié le livre Addy's Image Optimization avec tout ce que vous devez savoir sur les images , comment compresser, servir et maintenir les images. Maintenant, expédition avec un message personnel écrit à la main, signé par Addy. Allez à la table des matières et obtenez le livre tout de suite.

Les images sont le type de ressource le plus populaire sur le Web et sont souvent les plus volumineuses. Les utilisateurs apprécient les visuels de haute qualité, mais il faut veiller à fournir ces images de héros, photos de produits et mèmes de chat aussi efficacement que possible.
Si vous optimisez pour les Web Vitals, vous serez peut-être intéressé d'apprendre que les images représentent environ 42 % du plus grand élément de peinture de contenu pour les sites Web. Les mesures clés centrées sur l'utilisateur dépendent souvent de la taille, du nombre, de la disposition et de la priorité de chargement des images sur la page. C'est pourquoi une grande partie de nos conseils sur les performances parlent d'optimisation d'image.
Un tl;dr de recommandations peut être trouvé ci-dessous.
tl;dr
- AVIF est un premier choix solide si la compression avec perte et basse fidélité est acceptable et que l'économie de bande passante est la priorité numéro un. En supposant que les vitesses d'encodage/décodage répondent à vos besoins.
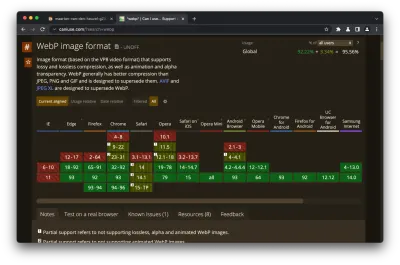
- WebP est plus largement pris en charge et peut être utilisé pour le rendu d'images régulières lorsque des fonctionnalités avancées telles qu'une large gamme de couleurs ou des superpositions de texte ne sont pas nécessaires.
- AVIF peut ne pas être en mesure de compresser des images non photographiques ainsi que des images PNG ou WebP sans perte. Les économies de compression de WebP peuvent être inférieures à JPEG pour une compression avec perte haute fidélité.
- Si AVIF et WebP ne sont pas des options viables, envisagez d'évaluer MozJPEG (optimiser les images JPEG), OxiPNG (images non photographiques) ou JPEG 2000 (images photographiques avec ou sans perte).
- L'amélioration progressive via
<picture>permet au navigateur de choisir le premier format pris en charge dans l'ordre de préférence. Cette mise en œuvre est considérablement simplifiée lors de l'utilisation de CDN d'image où l'en-tête d'acceptation et la négociation de contenu (par exemple, format automatique et qualité) peuvent servir la meilleure image.
Pourquoi avons-nous besoin de formats modernes ?
Nous avons une sélection raisonnablement large de formats d'image parmi lesquels choisir lors du rendu d'images sur le Web. La différence essentielle entre les formats d'image est que le codec d'image utilisé pour encoder ou décoder chaque type d'image est différent. Un codec d'image représente l'algorithme utilisé pour compresser et encoder des images dans un type de fichier spécifique et les décoder pour les afficher à l'écran.
Évaluation des codecs
Vous pouvez évaluer le format d'image qui vous convient en fonction de différents paramètres.
- Compression
L'efficacité d'un codec peut être principalement mesurée par le niveau de compression qu'il peut atteindre. La compression obtenue est pertinente car plus la compression est élevée, plus la taille du fichier est petite et plus les données requises pour transférer l'image sur le réseau sont faibles. Une taille de fichier plus petite a un impact direct sur la métrique LCP (Largest Contentful Paint) de la page, car les ressources d'image nécessaires à la page sont chargées plus rapidement. - Qualité
Idéalement, la compression ne devrait entraîner aucune perte de données d'image ; il devrait être sans perte. Les formats de compression qui entraînent une certaine perte de données d'image, réduisant ainsi la qualité de l'image, sont appelés avec perte. Vous pouvez utiliser des outils comme DSSIM ou ssimulacra pour mesurer la similitude structurelle entre les images et juger si la perte de qualité est acceptable. - Vitesse d'encodage/décodage
Les algorithmes de compression complexes peuvent nécessiter une puissance de traitement plus élevée pour coder/décoder les images. Cela peut être compliqué selon que l'encodage est effectué à l'avance (statique/build) ou à la volée (à la demande). Bien que l'encodage puisse être ponctuel dans le cas d'images statiques, le navigateur doit toujours décoder les images avant de les restituer. Un processus de décodage complexe peut ralentir le rendu des images.
Le degré de compression, la qualité d'image et la vitesse de décodage sont des facteurs clés à prendre en compte lors de la comparaison des performances d'image pour le Web. Des cas d'utilisation spécifiques peuvent nécessiter des formats d'image prenant en charge d'autres fonctionnalités telles que :
- Support logiciel : Un format d'image peut très bien fonctionner mais est inutile si les navigateurs, CDN et autres outils de manipulation d'images ne le reconnaissent pas.
- La prise en charge de l'animation peut être requise pour certaines images sur le Web (par exemple, GIF). Cependant, vous devriez idéalement remplacer ces images par des vidéos.
- Transparence alpha : La possibilité de créer des images avec différents niveaux d'opacité à l'aide du canal alpha. (par exemple, images PNG avec arrière-plan transparent)
- Il doit prendre en charge l'imagerie à plage dynamique élevée (HDR) et une large gamme de couleurs.
- Le décodage progressif pour charger les images permet progressivement aux utilisateurs d'obtenir un aperçu raisonnable de l'image avant qu'elle ne soit affinée.
- Cartes de profondeur qui vous permettront d'appliquer des effets au premier plan ou à l'arrière-plan de l'image.
- Images avec plusieurs calques qui se chevauchent, par exemple, des superpositions de texte, des bordures, etc.
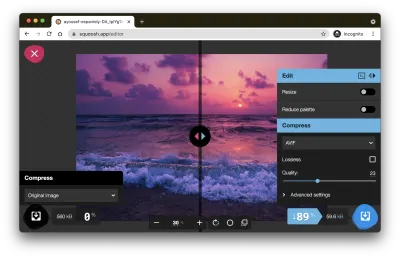
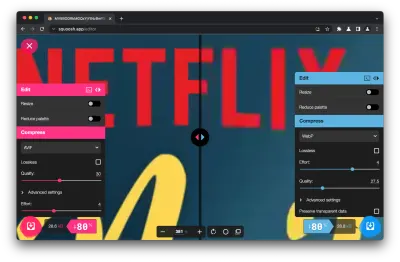
Conseil : lors de l'évaluation de la qualité, de la compression et du réglage fin des formats modernes, la capacité de Squoosh.app à effectuer une comparaison visuelle côte à côte est utile. Le zoom avant vous permet de mieux apprécier où un format présente des blocs ou des artefacts de bord pour raisonner sur les compromis.

Les vieux gardes : JPEG et PNG
JPEG est le format d'image le plus largement pris en charge depuis 25 ans. Les encodeurs JPEG classiques conduisent à une compression relativement faible, tandis que les efforts d'encodage JPEG plus modernes (comme MozJPEG) améliorent la compression mais ne sont pas aussi optimaux que les formats modernes. JPEG est également un format de compression avec perte. Bien que la vitesse de décodage des fichiers JPEG soit excellente, il manque d'autres fonctionnalités souhaitables requises pour les images sur des sites Web modernes et accrocheurs. Il ne prend pas en charge la transparence des images, des animations, des cartes de profondeur ou des superpositions.
JPEG fonctionne mieux avec les photographies, tandis que PNG est son homologue pour les autres images fixes. PNG est un format sans perte et peut prendre en charge la transparence alpha, mais la compression obtenue, en particulier pour les photographies, est considérablement faible. JPEG et PNG sont tous deux largement utilisés en fonction du type d'image requis.
L'objectif des formats d'image modernes est donc de surmonter les limitations de JPEG et PNG en offrant une meilleure compression et une meilleure flexibilité pour prendre en charge les autres fonctionnalités évoquées précédemment. Dans ce contexte, regardons ce que AVIF et WebP ont à offrir.
AVIF
Le format de fichier image AV1 (AVIF) est un format d'image open source pour stocker des images fixes et animées. Il a été publié en février 2019 par l'Alliance for Open Media (AOMedia). AVIF est la version image du format vidéo populaire AV1. L'objectif était de développer un nouveau format de codage vidéo open source à la fois à la pointe de la technologie et libre de droits.
Avantages AVIF
AVIF prend en charge une compression avec et sans perte très efficace pour produire des images de haute qualité après compression AVIF se comprime bien mieux que la plupart des formats populaires sur le Web aujourd'hui (JPEG, WebP, JPEG 2000, etc.). Les images peuvent être jusqu'à dix fois plus petites que les JPEG de qualité visuelle similaire. Certains tests ont montré qu'AVIF offre une économie de taille de fichier de 50 % par rapport à JPEG avec une qualité de perception similaire . Notez qu'il peut y avoir des cas où WebP sans perte peut être meilleur que AVIF sans perte, alors assurez-vous d'évaluer manuellement.
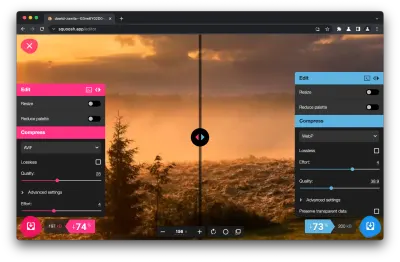
Ici, vous pouvez voir une comparaison de taille entre une image JPEG et son image AVIF correspondante (avec perte) convertie à l'aide de l'application Squoosh :


En plus d'une compression supérieure, AVIF fournit également les fonctionnalités suivantes :
- AVIF prend en charge les animations, les photos en direct et bien plus encore grâce à des images multicouches stockées dans des séquences d'images.
- Il offre une meilleure prise en charge des éléments graphiques, des logos et des infographies, où JPEG a des limites.
- Il offre une meilleure compression sans perte que JPEG.
- Il prend en charge douze bits de profondeur de couleur permettant des images à plage dynamique élevée (HDR) et à large gamme de couleurs (WCG) avec une meilleure gamme de tons clairs et sombres et une plage de luminosité plus large.
- Il inclut la prise en charge des images monochromes et des images multicanaux, y compris les images transparentes qui utilisent le canal alpha.
Comparer les formats
Pour mieux comprendre les différences de qualité et de compression offertes par les différents formats, nous pouvons comparer visuellement les images et évaluer les différences.
Évaluation de la qualité et de la compression
Nous commencerons notre évaluation de la qualité de JPEG, WebP et AVIF en utilisant les paramètres de sortie haute qualité par défaut de Squoosh pour chaque format - intentionnellement non réglés pour imiter l'expérience d'un nouvel utilisateur avec eux. Pour rappel, vous devez viser à évaluer la configuration de qualité et les formats qui correspondent le mieux à vos besoins. Si vous manquez de temps, les CDN d'images automatisent une partie de cela.
Dans ce premier test, l'encodage d'une photo de 560 Ko d'un coucher de soleil (avec de nombreuses textures) produit une image visuellement et perceptuellement assez similaire pour chacun. La sortie est de 289 Ko (JPEG@q75), 206 Ko (WebP@q75) et 101 Ko (AVIF@q30), soit jusqu'à 81 % d'économies de compression.
Des trucs formidables, mais creusons plus profondément.
Voir le Pen [Comparaison de format d'image 2] (https://codepen.io/smashingmag/pen/WNOPpbd) par Addy Osmani.
Divers outils existent pour comparer la dissemblance entre différents formats d'images (ex. DSSIM, simulacres). À l'aide de ces outils, vous pouvez vous rapprocher du paramètre de qualité comparable lors de l'évaluation, par exemple, de JPEG à WebP ou de WebP à AVIF. Vous trouverez ci-dessous les mêmes images encodées à une qualité comparable, ciblant la qualité de 70 % de JPEG. La sortie est de 323 Ko (JPEG), 214 Ko (WebP @ q75) et 117 Ko (AVIF @ 60) - les tailles sont un peu plus grandes que de faire confiance aux valeurs par défaut, mais les gains de compression sont toujours importants.
Voir le Pen [Comparaison de format d'image 2a (qualité)](https://codepen.io/smashingmag/pen/NWgopqw) par Addy Osmani.
Nous pouvons également rechercher une qualité inférieure dans chaque format, ce qui est vraiment là où WebP et AVIF brillent. Voici JPEG@q10 (35 Ko), WebP @ q1 (35 Ko), AVIF @ q17 (36 Ko) - le WebP a beaucoup moins d'artefacts en blocs par rapport au JPEG, tandis que l'AVIF est à la fois moins en blocs et plus net sur les détails clés de l'image .
Voir le Pen [Comparaison de format d'image 2d (qualité)](https://codepen.io/smashingmag/pen/GREzWpN) par Addy Osmani.
Remarque : Ce coucher de soleil est une image de résolution supérieure ( 2400 × 1 1595 ) et, sur les écrans 2×, la qualité peut être bien inférieure et rester nette en fonction de la façon dont les utilisateurs interagissent avec l'image (par exemple, combien ils pincent et zooment).

Pour un exemple plus extrême des différences entre JPEG et AVIF, nous pouvons regarder un exemple du jeu de données Kodak (évalué par Netflix) comparant un JPEG (4:4:4) à 20 Ko à un AVIF (4:4:4) à 19,8 Ko. Remarquez comment le JPEG a des artefacts en blocs visibles dans le ciel et le toit. L'AVIF est visiblement meilleur, contenant moins d'artefacts bloquants. Il y a cependant un niveau de perte de texture sur le toit et un certain flou. C'est quand même assez impressionnant, étant donné que le facteur de compression global est de 59x.
Voir le Pen [Comparaison de format d'image 4a (netflix)](https://codepen.io/smashingmag/pen/abwXJvg) par Addy Osmani.
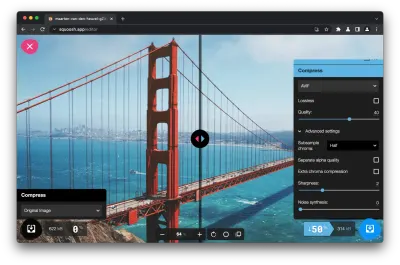
Ensuite, évaluons la qualité d'une image de plage avec de nombreux détails fins, des textures et des zones de faible contraste dans les nuages. Nous comparerons l'original (à 482 Ko) à ce que JPEG, WebP et AVIF peuvent produire avec une limite de taille de fichier de 45 Ko (sans réglage avancé) - en utilisant Squoosh ; cela correspond à JPEG (MozJPEG) à 50 % de qualité, WebP à 54 % et AVIF à 36 %.
Voir le Pen [Comparaison de format d'image 3a (taille)](https://codepen.io/smashingmag/pen/rNwPyxP) par Addy Osmani.
Le JPEG a des artefacts en blocs et des bandes de couleurs visibles dans les nuages et l'eau, tandis que le WebP et l'AVIF ont nettement moins de ces blocs observables. À mon avis, l'AVIF offre l'expérience globale la plus fluide des trois.
Voir le Pen [Comparaison de format d'image 3a (recadrage)](https://codepen.io/smashingmag/pen/jOwdBqx) par Addy Osmani.
En parlant de textures, nous pouvons également effectuer une évaluation similaire de qualité inférieure sur une affiche Netflix pour "The Witcher" (ciblant 36 Ko). Notez le bloc dans les nuages pour le JPEG et un peu de flou autour du texte rouge pour WebP (qui ne prend en charge que le sous-échantillonnage de chrominance 4: 2: 0 sans solutions de contournement). L'AVIF est le plus beau, suivi du WebP.
Voir le Pen [Comparaison de format d'image 5a (taille)](https://codepen.io/smashingmag/pen/dyRavXY) par Addy Osmani.
Enfin, regardons une photo avec beaucoup plus d'éléments de texte que les images précédentes - une affiche. Lorsque nous descendons à des qualités inférieures et visons une taille raisonnablement petite (25 Ko), nous pouvons observer que le JPEG a de fortes bandes de couleurs et des halos autour du texte. Il y a des artefacts clairs en blocs sur les bords. Le WebP évite une partie du blocage, en semblant de plus en plus meilleur. L'AVIF préserve les bords nets un peu mieux que JPEG ou WebP, produisant une image fluide.
Voir le Pen [Comparaison de format d'image 4a (taille)](https://codepen.io/smashingmag/pen/WNOPpxM) par Addy Osmani.
Des comparaisons supplémentaires entre le format et la qualité sont disponibles pour la photographie et les illustrations.
Outils et assistance AVIF
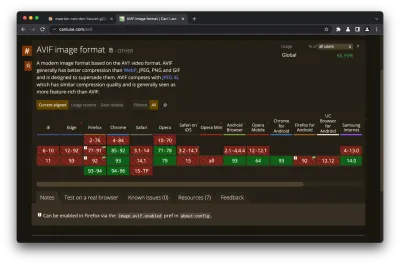
Depuis sa sortie en 2019, la prise en charge d'AVIF a considérablement augmenté. Bien qu'il n'y ait pas eu de méthode directe pour créer ou afficher des fichiers AVIF auparavant, vous pouvez facilement le faire maintenant avec les utilitaires open source disponibles.
Images AVIF dans le navigateur
AVIF a été introduit sur la version de bureau de Chrome en août 2020 avec Chrome 85. Il est également pris en charge sur Chrome pour Android, Opera et Firefox pour ordinateur, et Opera pour Android.

Pour inclure une image AVIF sur votre page, vous pouvez l'ajouter en tant qu'élément d'image. Cependant, les navigateurs qui ne prennent pas en charge AVIF ne peuvent pas restituer cette image.
<img src="/images/sky.avif" width="360" height="240" alt="a beautiful sky">Une solution de contournement pour s'assurer qu'au moins un format d'image pris en charge est fourni à tous les navigateurs consiste à appliquer AVIF en tant qu'amélioration progressive . Il y a deux façons de faire ça.
Amélioration progressive
- Utilisation de l'élément
<picture>
Comme<picture>permet aux navigateurs d'ignorer les images qu'ils ne reconnaissent pas, vous pouvez inclure des images dans votre ordre de préférence. Le navigateur sélectionne le premier qu'il supporte.
<picture> <source type="image/avif"> <source type="image/webp"> <img src="img/photo.jpg" alt="Description" width="360" height="240"> </picture>- Utilisation de la négociation de contenu
La négociation de contenu permet au serveur de servir différents formats de ressources en fonction de ce qui est pris en charge par le navigateur. Les navigateurs qui prennent en charge un format spécifique peuvent l'annoncer en ajoutant le format à leur en-tête Accept Request. Par exemple, l'en-tête Accept Request pour les images dans Chrome est :
Accept: image/avif,image/webp,image/apng,image/*,*/*;q=0.8
Le code permettant de vérifier si AVIF est pris en charge dans le gestionnaire d'événements de récupération peut ressembler à ceci :
const hdrAccept = event.request.headers.get("accept");
const sendAVIF = /image\/avif/.test(hdrAccept);
Vous pouvez utiliser cette valeur pour servir AVIF ou tout autre format par défaut au client.
Créer le balisage pour une amélioration progressive peut être intimidant. Les CDN d'images offrent la possibilité de servir automatiquement le meilleur format adapté au client. Cependant, si vous n'utilisez pas de CDN d'image, vous pouvez envisager d'utiliser un outil comme just-gimme-an-img. Cet outil peut générer le balisage de l'élément image pour une image donnée avec différents formats et largeurs. Il crée également les images correspondant au balisage en utilisant Squoosh entièrement côté client. Remarque : l'encodage de plusieurs formats peut prendre un certain temps, vous voudrez peut-être prendre un café en attendant.


Remarque : les CDN d'image sont mentionnés à plusieurs reprises dans cet article. Les serveurs CDN sont souvent situés plus près des utilisateurs que les serveurs d'origine et peuvent avoir des temps d'aller-retour (RTT) plus courts, ce qui améliore la latence du réseau. Cela dit, servir à partir d'une origine différente peut ajouter des allers-retours et avoir un impact sur les gains de performances. Cela peut convenir si le CDN sert un autre contenu de site, mais en cas de doute, expérimentez et mesurez.
Encoder et décoder les fichiers AVIF
Plusieurs projets open source proposent différentes méthodes pour encoder/décoder les fichiers AVIF :
- Bibliothèques
Libaom est l'encodeur et décodeur open-source maintenu par AOMedia, les créateurs d'AVIF. La bibliothèque est continuellement mise à jour avec de nouvelles optimisations qui visent à réduire le coût d'encodage AVIF, en particulier pour les images fréquemment chargées ou hautement prioritaires. Libavif est un multiplexeur et un analyseur open source pour AVIF utilisé dans Chrome pour décoder les images AVIF. Vous pouvez utiliser libavif avec libaom pour créer des fichiers AVIF à partir d'images originales non compressées ou les transcoder à partir d'autres formats. Il y a aussi Libheif, un encodeur/décodeur AVIF/HEIF populaire et Cavif. Grâce à Ben Morss, libgd prend en charge AVIF et arrive également sur PHP en novembre. - Applications Web et applications de bureau
Squoosh, une application Web qui vous permet d'utiliser différents compresseurs d'images, prend également en charge AVIF, ce qui rend relativement simple la conversion et la création de fichiers.avifen ligne. Sur le bureau, GIMP prend en charge l'exportation AVIF. ImageMagick et Paint.net prennent également en charge AVIF tandis que les plugins de la communauté Photoshop pour AVIF sont également disponibles. - Bibliothèques JavaScript
- AVIF.js est un polyfill AVIF pour les navigateurs qui ne prennent pas encore en charge AVIF. Il utilise l'API Service Worker pour intercepter l'événement de récupération et décoder les fichiers AVIF.
- Avif.io est un autre utilitaire Web qui peut convertir des fichiers de différents types d'images en AVIF côté client. Il appelle le code Rust dans le navigateur à l'aide d'un WebWorker. La bibliothèque de conversion est compilée en WASM à l'aide de wasm-pack.
- Sharp est un module Node.js qui peut convertir de grandes images dans des formats standard en images Web plus petites, y compris des images AVIF.
- Utilitaires
Les utilitaires de conversion ou de transformation d'image prennent en charge le format AVIF. Vous pouvez utiliser MP4Box pour créer et décoder des fichiers AVIF. - Dans du code
go-avifimplémente un encodeur AVIF pour Go en utilisantlibaom. Il est livré avec un utilitaire appeléavifqui peut encoder des fichiers JPEG ou PNG en AVIF.
Toute personne intéressée à apprendre à créer des images AVIF à l'aide de Squoosh ou à créer l'encodeur de ligne de commande avifenc peut le faire au codelab sur la diffusion de fichiers AVIF.
AVIF et performances
AVIF peut réduire la taille du fichier des images grâce à une meilleure compression. Par conséquent, les fichiers AVIF se téléchargent plus rapidement et consomment moins de bande passante. Cela peut potentiellement améliorer les performances en réduisant le temps de chargement des images.
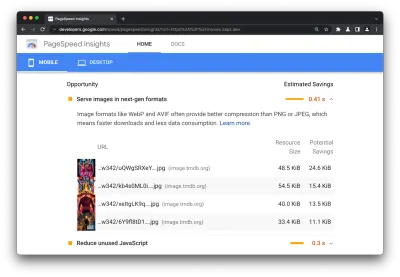
L'audit des meilleures pratiques de Lighthouse considère désormais que la compression d'image AVIF peut apporter des améliorations significatives. Il collecte toutes les images BMP, JPEG et PNG de la page, les convertit en WebP et estime la taille du fichier AVIF. Cette estimation permet à Lighthouse de signaler les économies potentielles dans la section "Servir des images dans des formats de nouvelle génération".

Tim Vereecke a signalé une économie d'octets de 25 % et un impact positif sur le LCP (par rapport au JPEG) après avoir converti 14 millions d'images sur le site Web en AVIF, mesuré à l'aide de Real User Monitoring (RUM).
Problèmes AVIF
Le plus gros inconvénient d'AVIF à l'heure actuelle est qu'il manque d'un support uniforme entre les navigateurs. L'introduction d'AVIF en tant qu'amélioration progressive aide à surmonter ce problème. Quelques autres aspects dans lesquels AVIF ne répond pas aux normes idéales pour un format de fichier moderne.
- Les versions modernes de Chrome (Chrome 94+) prennent en charge le rendu progressif AVIF, contrairement aux versions plus anciennes. Bien qu'au moment de la rédaction de cet article, il n'y ait pas d'encodeur capable de créer facilement ces images, il y a de l'espoir que cela changera.
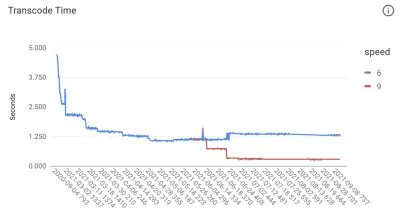
- Les images AVIF prennent plus de temps à encoder et à créer. Cela pourrait être un problème pour les sites qui créent des fichiers d'images dynamiquement. Cependant, l'équipe AVIF travaille à l'amélioration des vitesses d'encodage. Les contributeurs AVIF de Google ont également signalé de beaux gains de performances. Depuis le 1er janvier 2021, l'encodage AVIF a enregistré une amélioration d'environ 47 % du temps de transcodage (il s'agit de la vitesse 6, la valeur par défaut actuelle pour libavif) et une amélioration de 73 % sur l'année civile. Depuis juillet, il y a également eu une amélioration de 72 % des temps de transcodage à la vitesse 9 (encodage à la volée).

- Le décodage des images AVIF pour l'affichage peut également consommer plus de puissance CPU que les autres codecs, bien que des tailles de fichiers plus petites puissent compenser cela.
- Certains CDN ne prennent pas encore en charge AVIF par défaut pour leurs modes de format automatique car il peut encore être plus lent à générer à la première requête.
WebP
Nous avons mentionné WebP à quelques reprises, mais couvrons brièvement son histoire. Google a créé le format WebP en 2011 en tant que format d'image qui aiderait à rendre le Web plus rapide. Au fil des ans, il a été largement accepté et adopté en raison de sa capacité à compresser les images à des tailles de fichier inférieures à celles de JPEG et PNG. WebP offre à la fois une compression sans perte et avec perte à une qualité visuelle acceptable et prend en charge la transparence et l'animation du canal alpha.
La compression WebP avec perte est basée sur le codec vidéo VP8 et utilise l'encodage prédictif pour encoder une image. Il utilise des valeurs dans les blocs de pixels voisins pour prédire la valeur dans un bloc et code uniquement la différence. Les images WebP sans perte sont générées en appliquant plusieurs techniques de transformation aux images pour les compresser.
Avantages WebP
Les images WebP sans perte sont généralement 26 % plus petites que les images PNG, et les images WebP avec perte sont 25 à 34 % plus petites que les images JPEG de qualité similaire. La prise en charge de l'animation en fait également un excellent remplacement pour les images GIF. Ce qui suit montre une image PNG transparente à gauche et l'image WebP correspondante à droite générée par l'application Squoosh avec une réduction de taille de 26 %.

De plus, WebP offre d'autres avantages tels que :
- Transparence
WebP dispose d'un canal de transparence 8 bits sans perte avec seulement 22 % d'octets en plus que PNG. Il prend également en charge la transparence RVB avec perte, une fonctionnalité unique à WebP. - Métadonnées
Le format de fichier WebP prend en charge les métadonnées de photo EXIF et les métadonnées de document numérique XMP (Extensible Metadata Platform). Il peut également contenir un profil de couleur ICC. - Animation
WebP prend en charge les images animées aux couleurs vraies.
Remarque : dans le cas d'images transparentes de type vectoriel comme ci-dessus, un SVG optimisé peut finalement fournir un fichier plus net et plus petit par rapport à un format raster.
Outils et assistance WebP
Au fil des ans, des écosystèmes autres que Google ont adopté WebP, et de nombreux outils sont disponibles pour créer, afficher et charger des fichiers WebP.
Servir et afficher des fichiers WebP
WebP est pris en charge sur les dernières versions de presque tous les principaux navigateurs actuels.

Si les développeurs souhaitent servir WebP sur d'autres navigateurs à l'avenir, ils peuvent le faire en utilisant l'élément <picture> ou demander des en-têtes comme indiqué dans la section sur AVIF.
Les réseaux de diffusion de contenu d'image (CDN) prennent également en charge les images réactives avec sélection automatique du format des images dans WebP ou AVIF en fonction de la prise en charge du navigateur. Les plug-ins WebP sont disponibles pour d'autres piles populaires telles que WordPress, Joomla, Drupal, etc. La prise en charge initiale de WebP est également disponible dans le noyau WordPress, à partir de WordPress 5.8.
Vous pouvez visualiser facilement les images WebP en les ouvrant dans un navigateur qui les prend en charge. De plus, vous pouvez également les prévisualiser sur Windows et macOS à l'aide d'un module complémentaire. L'installation du plug-in Quick Look pour WebP ( qlImageSize ) vous permettrait de prévisualiser les fichiers WebP à l'aide de l'utilitaire Quick Look. L'équipe WebP a publié des bibliothèques et des utilitaires précompilés pour le codec WebP pour Windows, macOS et Linux. Leur utilisation sous Windows vous permet de prévisualiser les images WebP dans l'explorateur de fichiers ou la visionneuse de photos Windows.
Conversion d'images en WebP
En plus des bibliothèques fournies par l'équipe WebP, plusieurs outils d'édition d'images gratuits, open source et commerciaux prennent en charge WebP.
Utilitaires :
Comme AVIF, Squoosh peut également convertir des fichiers en WebP en ligne, comme indiqué dans la section précédente. XnConvert est un utilitaire que vous pouvez installer sur le bureau pour convertir différents formats d'image, y compris WebP. XnConvert peut également aider à supprimer et modifier les métadonnées, recadrer et redimensionner, la luminosité et le contraste, personnaliser la profondeur des couleurs, le flou et la netteté, les masques et les filigranes, et d'autres transformations.
Modules Node.js :
Imagemin est un module de minification d'image populaire avec un module complémentaire pour convertir des images en WebP (imagemin-webp). Le module complémentaire prend en charge les modes WebP avec et sans perte.
Les autres:
Plusieurs applications de conversion et de manipulation d'images prennent en charge le format WebP. Ceux-ci incluent Sketch, GIMP, ImageMagick, etc. Un plug-in Photoshop pour WebP est également disponible.
Utilisation de la production WebP
En raison de ses avantages de compression par rapport à JPEG et PNG, de nombreuses grandes entreprises utilisent WebP en production pour réduire les coûts et les temps de chargement des pages Web. Google rapporte 30 à 35 % d'économies en utilisant WebP par rapport à d'autres schémas de compression avec perte, traitant 43 milliards de demandes d'images par jour, 26 % de celles-ci étant une compression sans perte.
Pour atteindre sa large base d'utilisateurs sur les marchés émergents où les données sont chères, Facebook a commencé à proposer des images WebP aux utilisateurs d'Android. Ils ont observé « des économies de données de 25 à 35 % par rapport à JPG et de 80 % par rapport à PNG ».
Problèmes WebP
À ses débuts, un inconvénient substantiel de WebP était le manque de prise en charge des navigateurs et des outils. Il y a encore peu de compromis avec WebP lorsque l'on considère toutes les fonctionnalités qu'un format moderne devrait idéalement prendre en charge.
- WebP est limité à une précision de couleur de 8 bits. Par conséquent, il ne peut pas prendre en charge les images HDR/wide gamut.
- WebP ne prend pas en charge les images avec perte sans sous-échantillonnage de chrominance. Lossy WebP fonctionne exclusivement avec un YCbCr 4: 2: 0 8 bits, tandis que WebP sans perte fonctionne avec le format RGBA. Cela peut affecter les images avec des détails fins, des textures chromatiques ou du texte coloré. Voir ci-dessous pour un exemple.
- Il ne prend pas en charge le décodage progressif, mais prend en charge le décodage incrémental. Cela peut quelque peu compenser cela, mais l'effet sur le rendu peut être différent.

Vous devriez idéalement générer des fichiers WebP à partir des meilleurs fichiers sources disponibles. La conversion de JPEG de qualité inférieure en WebP n'est pas très efficace car vous perdez deux fois en qualité.
Sommaire
Résumant toutes les informations sur les quatre formats JPEG, PNG, AVIF et WebP et comparant et quantifiant les forces et les faiblesses présentées dans la section précédente, nous avons élaboré le tableau suivant.
Remarque : Le nombre d'étoiles est basé sur une opinion générale et peut différer pour des cas d'utilisation spécifiques.

Voici quelques-uns des points clés à prendre en compte lors de la consultation de ce tableau.
- La compression des images photographiques et non photographiques peut également différer en fonction de la fidélité (qualité) des images. Nous avons indiqué ici une note globale.
- Vous devez choisir les paramètres de qualité et de sous-échantillonnage de la chrominance en fonction de l'objectif des images. Les images de faible à moyenne fidélité peuvent être acceptables dans la plupart des scénarios sur le Web, par exemple, pour les actualités, les médias sociaux et le commerce électronique. Les sites Web d'archives d'images, de films ou de photographies nécessitent des images haute fidélité. Vous devez tester les économies réelles dues à la compression pour une haute fidélité avant de convertir vers un autre format.
- Le manque de support et de vitesse de décodage progressif peut être un problème pour l'encodage/décodage des fichiers AVIF. Pour les sites Web avec des images de taille moyenne, les économies d'octets dues à la compression peuvent compenser la vitesse et l'absence de décodage progressif car les images sont téléchargées rapidement.
- Lorsque vous comparez la compression offerte par les formats d'image, comparez les tailles de fichier au même DSSIM.
- Le paramètre de qualité utilisé lors de l'encodage n'a pas besoin d'être le même pour différents formats pour produire la même qualité d'images. Un JPEG encodé avec un paramètre de qualité de 60 peut être similaire à un AVIF avec un paramètre de qualité de 50 et un WebP avec un paramètre de qualité de 65, comme suggéré par cet article.
- Des études approfondies sont encore nécessaires pour mesurer l'impact réel sur LCP lors de la comparaison des formats.
- Nous n'avons pas inclus d'autres formats comme JPEG XL et HEIC dans cette comparaison. JPEG XL est encore à un stade relativement naissant, et seuls les appareils Apple prennent en charge HEIC (contrairement à Safari). Les redevances et les frais de licence compliquent davantage la prise en charge de HEIC.
AVIF coche la plupart des cases dans l'ensemble, et WebP a un meilleur support et offre une meilleure compression par rapport à JPEG ou PNG. En tant que tel, vous devriez sans aucun doute envisager la prise en charge de WebP lors de l'optimisation des images sur votre site Web. Évaluer AVIF s'il répond à vos besoins et l'introduire en tant qu'amélioration progressive pourrait apporter de la valeur au fur et à mesure que le format est adopté sur différents navigateurs et plates-formes. Avec des outils de comparaison de qualité et l'amélioration des vitesses d'encodage à l'aide d'AVIF, cela deviendrait finalement plus facile.
Avec nos remerciements à Leena Sohoni-Kasture pour sa contribution importante à cet article ainsi qu'à Patrick Meenan, Frank Galligan et Yoav Weiss pour leurs critiques.
Une note fracassante
Plus tôt cette année, nous avons publié un tout nouveau livre avec Addy sur tout ce que vous devez savoir pour optimiser la façon dont vous compressez, servez et maintenez les images, ce qui améliore les performances en cours de route. Nous expédions les livres gratuitement dans le monde entier , et si vous obtenez le livre maintenant, vous recevrez également une carte postale manuscrite d'Addy avec un message personnel.

- Aller aux détails ↓
- Télécharger un échantillon PDF gratuit (12 Mo)
- Livraison gratuite par avion dans le monde entier pour les livres imprimés.
- Obtenez le livre tout de suite.

Impression + livre électronique
44,00 $Couverture rigide de qualité. Livraison gratuite à travers le monde. Garantie de remboursement de 100 jours.
livre électronique
Sans DRM, bien sûr. ePUB, Kindle, PDF.
Inclus avec l'abonnement Smashing.
Télécharger PDF, ePUB, Kindle.
Merci d'être fracassant ! ️
