Typographie fluide moderne utilisant CSS Clamp
Publié: 2022-03-10 Le concept de typographie fluide dans le développement Web est présent depuis des années et les développeurs ont dû s'appuyer sur diverses solutions de contournement pour le faire fonctionner dans le navigateur. Avec la nouvelle fonction de clamp CSS, créer une typographie fluide n'a jamais été aussi simple.
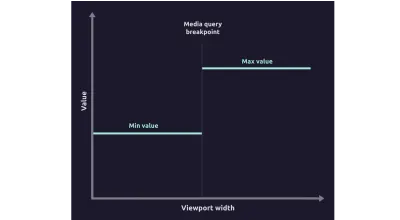
Habituellement, lorsque nous implémentons une typographie réactive , les valeurs changent sur des points d'arrêt spécifiques. Ils sont explicitement définis. Ainsi, les concepteurs fournissent souvent des valeurs typographiques (tailles de police, hauteurs de ligne, espacements des lettres, etc.) pour deux, trois ou même plusieurs tailles d'écran, et les développeurs mettent généralement en œuvre ces exigences en ajoutant des requêtes multimédias pour cibler des points d'arrêt spécifiques.

Bien que les éléments typographiques puissent sembler aussi beaux que sur les conceptions, cela peut ne pas être le cas pour certains éléments sur des largeurs de fenêtre proches des points d'arrêt. Comme nous le savons déjà, il existe de nombreux appareils et tailles d'écran différents disponibles pour les utilisateurs au-delà de ceux abordés dans la conception. L'ajout de points d'arrêt supplémentaires et de remplacements de style peut résoudre le problème, mais nous risquons d'augmenter la complexité du code, de créer plus de cas extrêmes et de rendre le code moins clair et moins maintenable.

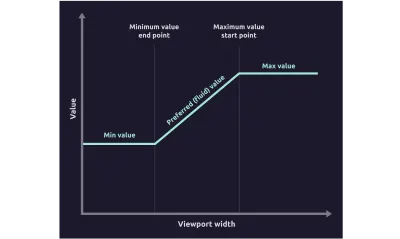
La typographie fluide évolue en douceur entre la valeur minimale et maximale en fonction de la largeur de la fenêtre. Il commence généralement par une valeur minimale et maintient la valeur constante jusqu'à un point de largeur d'écran spécifique auquel il commence à augmenter. Une fois qu'il atteint une valeur maximale à une autre largeur d'écran, il maintient cette valeur maximale à partir de là. Nous verrons dans cet article que la typographie fluide peut également s'écouler dans l'ordre inverse - commencer par une valeur maximale et se terminer par une valeur minimale.

Cette approche réduit ou élimine le réglage fin pour des points d'arrêt spécifiques et d'autres cas extrêmes. Bien qu'elle soit principalement utilisée en typographie, cette approche de dimensionnement fluide fonctionne également pour la marge, le rembourrage, l'espace, etc.
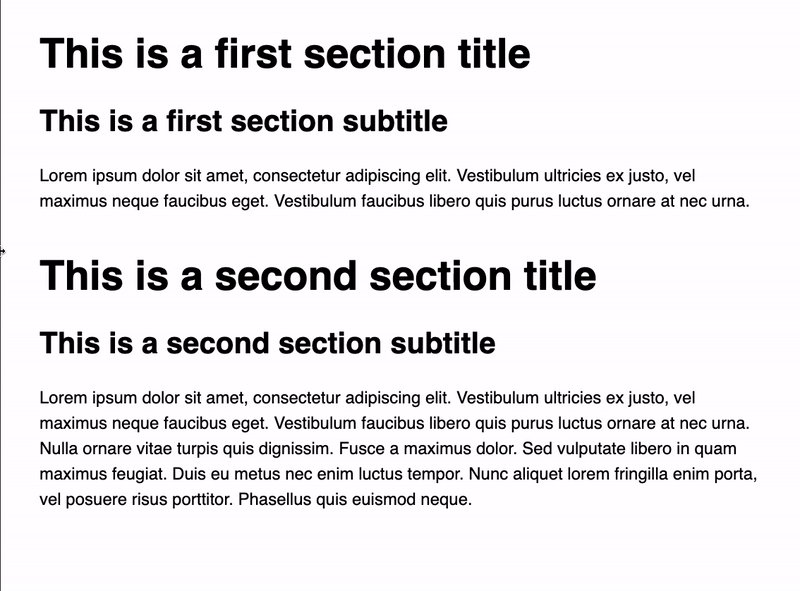
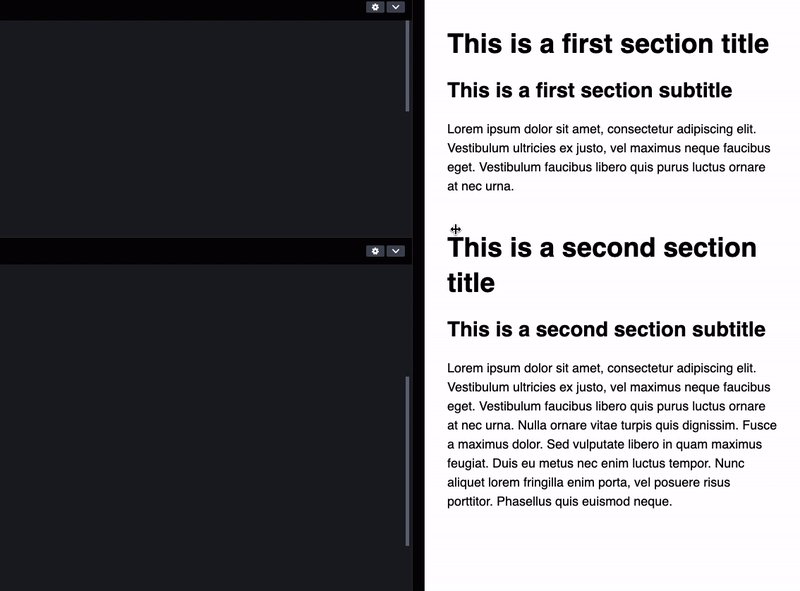
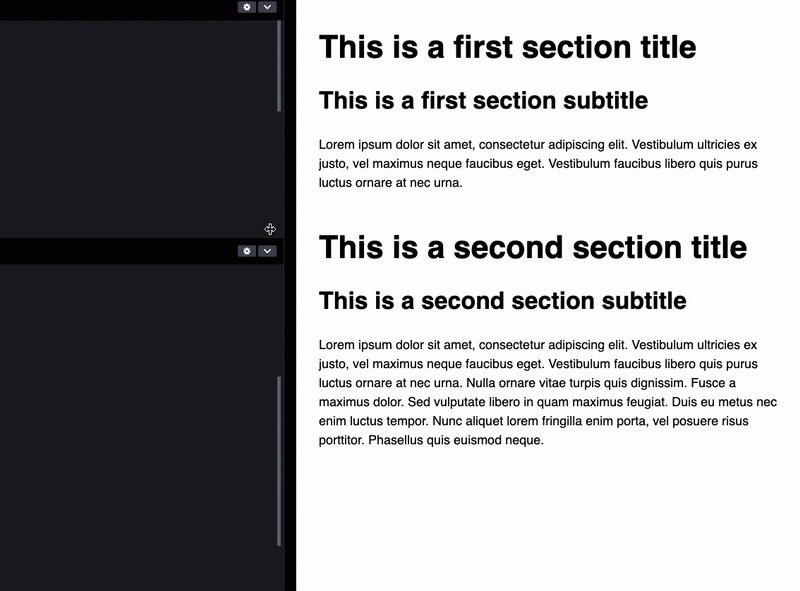
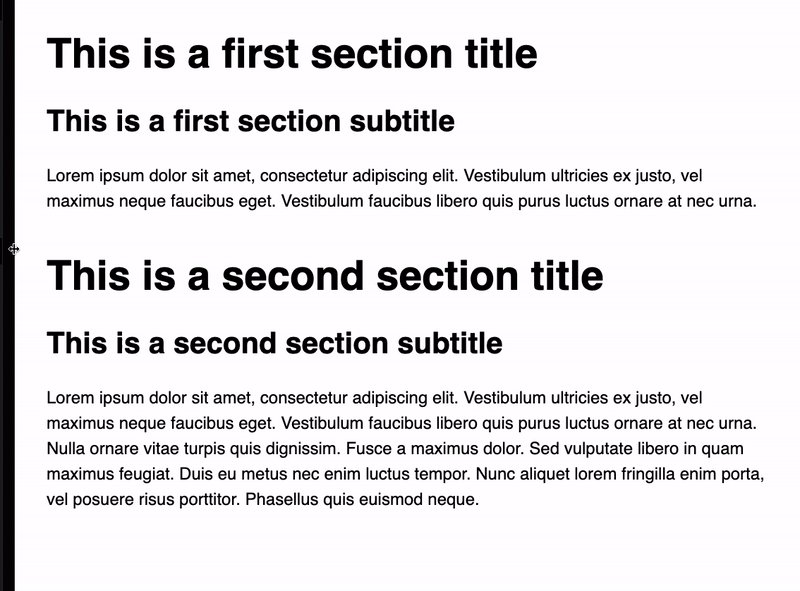
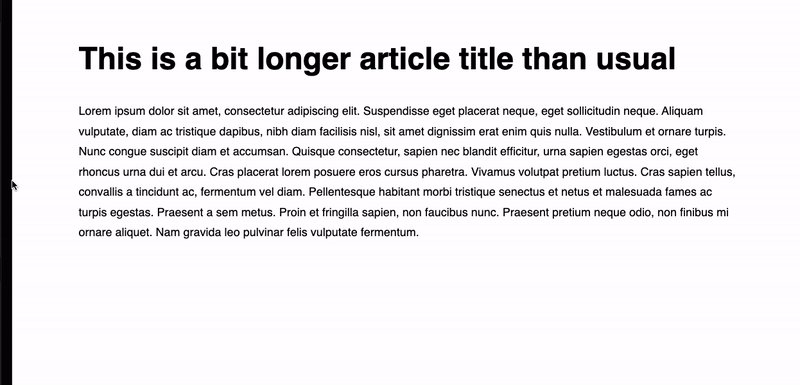
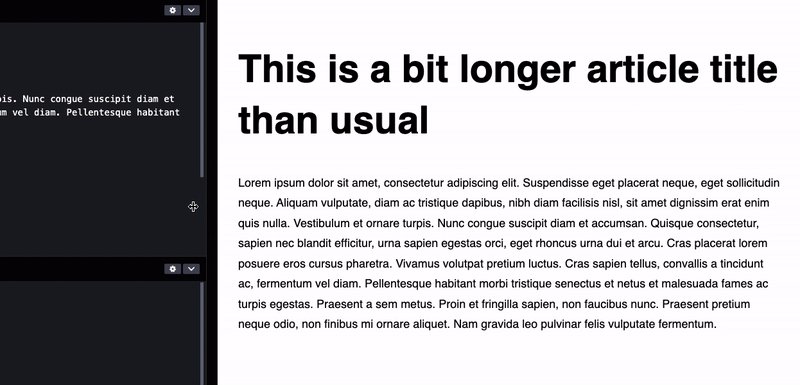
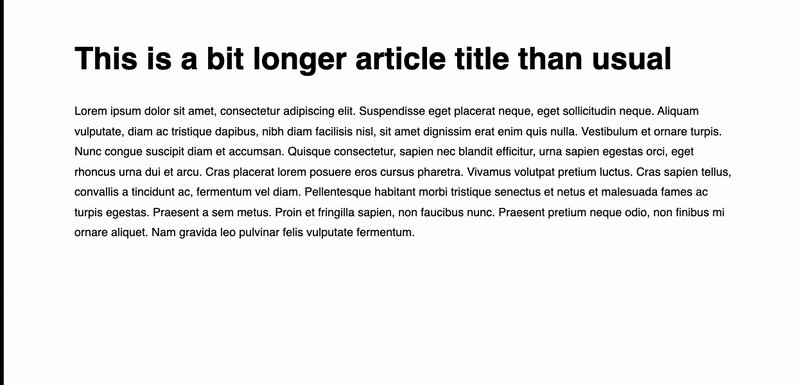
Remarquez comment, dans l'exemple suivant, le texte du titre est mis à l'échelle en douceur et à quel point il s'affiche bien sur n'importe quelle largeur de fenêtre. Notez également que le contenu conserve toujours la typographie réactive et que la valeur ne change que sur un point d'arrêt.

Bien que la typographie fluide résolve les problèmes susmentionnés, elle n'est pas idéale pour tous les scénarios, et la typographie fluide ne doit pas être considérée comme un substitut à la typographie réactive . Chacun a son propre ensemble de meilleures pratiques et de cas d'utilisation appropriés et nous les aborderons plus loin dans cet article.
Dans cet article, nous allons plonger profondément dans la typographie fluide et découvrir diverses approches que les développeurs ont utilisées dans le passé. Nous couvrirons également la fonction de clamp CSS et comment elle a simplifié la mise en œuvre de la typographie fluide, et nous apprendrons comment affiner les paramètres de la fonction de clamp pour contrôler les points de départ et d'arrivée du comportement fluide. Nous couvrirons également les problèmes d'accessibilité, dont la plupart peuvent être résolus aujourd'hui, et un problème d'accessibilité important que nous ne pouvons pas encore résoudre.
Premières tentatives de typographie fluide
En tant que développeurs, nous utilisons souvent JavaScript pour compléter les fonctionnalités CSS manquantes jusqu'à ce qu'elles soient développées et prises en charge dans les principaux navigateurs. Au début de la conception Web réactive, des bibliothèques JavaScript telles que FlowType.JS ont été utilisées pour obtenir une typographie fluide.
La première véritable implémentation CSS de la typographie fluide est venue avec l'introduction des unités CSS calc et viewport ( vw et vh ).
/* Fixed minimum value below the minimum breakpoint */ .fluid { font-size: 32px; } /* Fluid value from 568px to 768px viewport width */ @media screen and (min-width: 568px) { .fluid { font-size: calc(32px + 16 * ((100vw - 568px) / (768 - 568)); } } /* Fixed maximum value above the maximum breakpoint */ @media screen and (min-width: 768px) { .fluid { font-size: 48px; } }Cet extrait semble un peu complexe et il y a beaucoup de chiffres impliqués dans le calcul. Alors, décomposons cela en segments et obtenons un aperçu de haut niveau de ce qui se passe. Concentrons-nous sur les sélecteurs et les requêtes des médias pour voir les cas qu'ils couvrent.
.fluid { /* Min value */ } @media screen and (min-width: [breakpoint-min]) { .fluid { /* Preferred value between the minimum and maximum bound */ } @media screen and (min-width: [breakpoint-max]) { /* Max value */ }Dans l'approche mobile d'abord, le premier sélecteur fixe la valeur à une borne minimale. La première requête multimédia gère le comportement fluide entre les deux points d'arrêt. Le point d'arrêt final fixe la valeur à une borne maximale. Maintenant que nous savons ce que font chaque sélecteur et chaque requête multimédia, voyons comment les limites minimale et maximale sont appliquées et comment la valeur du fluide est calculée.
.fluid { font-size: [value-min]; } @media (min-width: [breakpoint-min]) { .fluid { font-size: calc([value-min] + ([value-max] - [value-min]) * ((100vw - [breakpoint-min]) / ([breakpoint-max] - [breakpoint-min]))); } } @media (min-width: [breakpoint-max]) { .fluid { font-size: [value-max] } }Il s'agit de beaucoup de code passe-partout pour réaliser une tâche très simple consistant à fixer une valeur entre les limites minimale et maximale et à ajouter un comportement fluide entre deux points d'arrêt.
Malgré la quantité de passe-partout requis, cette approche est devenue si populaire pour la gestion du dimensionnement des fluides en général, qu'il est devenu clair qu'une approche plus rationalisée était nécessaire. C'est là qu'intervient la fonction de serrage CSS.
clamp CSS Fonction
La fonction CSS clamp prend trois valeurs - une limite minimale, une valeur préférée et une limite maximale , et elle fixe la valeur actuelle entre ces limites. La valeur préférée est utilisée pour déterminer la valeur entre la limite. La valeur préférée comprend généralement des unités de fenêtre, des pourcentages ou d'autres unités relatives pour obtenir l'effet fluide. Cette fonction est si robuste et flexible qu'en plus des valeurs fixes, elle peut même accepter des fonctions et des expressions mathématiques, ainsi que des valeurs de la fonction attr .
clamp([value-min], [value-preferred], [value-max]);Cette fonction peut être appliquée à tout attribut qui accepte un type de valeur valide comme la longueur, la fréquence, le temps, l'angle, le pourcentage, le nombre et autres, de sorte qu'il peut être utilisé au-delà de la typographie et du dimensionnement.
La prise en charge de la fonction de clamp par le navigateur dépasse 90% au moment de la rédaction de cet article, elle est donc déjà bien prise en charge. Pour les navigateurs de bureau non pris en charge comme Internet Explorer, il suffit de fournir une valeur de secours car les navigateurs non pris en charge ignoreront l'intégralité de l'expression font-size s'ils ne peuvent pas analyser la fonction clamp .
font-size: [value-fallback]; /* Fallback value */ font-size: clamp([value-min], [value-preferred], [value-max]); Typographie fluide avec clamp CSS
Utilisons la fonction CSS clamp et remplissons-la avec les valeurs suivantes :
- Valeur minimale — égale à la taille de police minimale.
- Valeur maximale — égale à la taille de police maximale.
- Valeur préférée - détermine la façon dont la typographie fluide évolue - points de départ et d'arrivée du comportement fluide et de la vitesse de changement. Cette valeur dépendra de la taille de la fenêtre, nous utiliserons donc l'unité de largeur de la fenêtre
vw.
Examinons l'exemple suivant et définissons la taille de la police pour qu'elle ait une valeur comprise entre 32px et 48px . La font-size suivante a un minimum défini de 32px et un maximum de 48px . La valeur actuelle est déterminée par l'unité de largeur de la fenêtre d'affichage ou, plus précisément, 4% de la largeur de la fenêtre d'affichage actuelle si cette valeur se situe entre les limites minimale et maximale.
font-size: clamp(32px, 4vw, 48px);Voyons rapidement quelle valeur sera appliquée pour cet exemple en fonction de la largeur de la fenêtre d'affichage, afin que nous puissions bien comprendre le fonctionnement de la fonction de serrage CSS.
| Largeur de la fenêtre (px) | Valeur préférée (px) | Valeur appliquée (px) |
|---|---|---|
| 500 | 20 | 32 (limité à une limite minimale) |
| 900 | 36 | 36 (valeur préférée entre les bornes) |
| 1400 | 56 | 48 (fixé à une limite maximale) |
Nous pouvons remarquer deux problèmes avec cette valeur de fonction de serrage :
- Les valeurs de pixel pour min et max ne sont pas accessibles.
Les limites minimales et maximales sont exprimées avec des valeurs en pixels, de sorte qu'elles ne seront pas mises à l'échelle si un utilisateur modifie sa taille de police préférée. - La valeur de la fenêtre d'affichage pour la valeur préférée n'est pas accessible.
Idem que le cas précédent. Cette valeur dépend exclusivement de la largeur de la fenêtre et ne tient pas compte des préférences de l'utilisateur. - La valeur préférée n'est pas claire.
Nous utilisons4vwqui pourrait ressembler à un nombre magique au premier abord. Nous devons savoir quand le comportement fluide commence et se termine afin de pouvoir synchroniser divers changements de taille de police fluide.
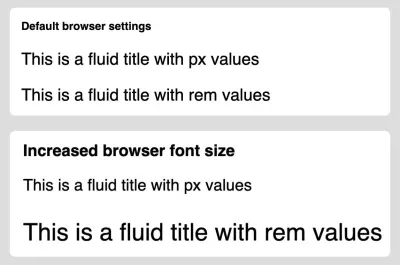
Nous pouvons facilement résoudre le premier problème en convertissant les valeurs px en valeurs rem pour les limites minimale et maximale en divisant les valeurs px par 16 (taille de police par défaut du navigateur). Ce faisant, les valeurs minimales et maximales s'adapteront aux préférences du navigateur de l'utilisateur.
font-size: clamp(2rem, 4vw, 3rem); 
rem et em s'adaptent. ( Grand aperçu ) Nous devons adopter une approche différente avec la valeur préférée, car cette valeur doit répondre à la taille de la fenêtre. Cependant, nous pouvons facilement mélanger la valeur rem relative en la transformant en une expression mathématique.
font-size: clamp(2rem, 4vw + 1rem, 3rem);Veuillez noter qu'il ne s'agit pas d'une solution infaillible pour tous les problèmes d'accessibilité , il est donc toujours important de tester si la typographie fluide peut être suffisamment agrandie et si elle répond suffisamment bien aux préférences d'accessibilité des utilisateurs. Nous aborderons ces problèmes plus tard.
Cependant, nous ne savons toujours pas comment nous avons obtenu la valeur préférée de l'exemple ( 4vw + 1rem ) pour obtenir le comportement de fluide requis, alors regardons comment nous pouvons affiner la valeur préférée et bien comprendre les mathématiques derrière elle .
Fonction de dimensionnement des fluides
La valeur préférée affecte le comportement de la fonction de typographie fluide . Plus précisément, nous pouvons changer à quel point de largeur de la fenêtre la valeur minimale commence à changer et à quel point de largeur de la fenêtre elle atteint la valeur maximale.
Par exemple, nous pourrions vouloir que le comportement fluide commence à 1200px et se termine à 800 800px de la largeur de la fenêtre. Veuillez noter que différentes limites minimales et maximales nécessitent différentes valeurs préférées (valeur de la fenêtre d'affichage et taille relative) pour maintenir la synchronisation des différentes typographies fluides.
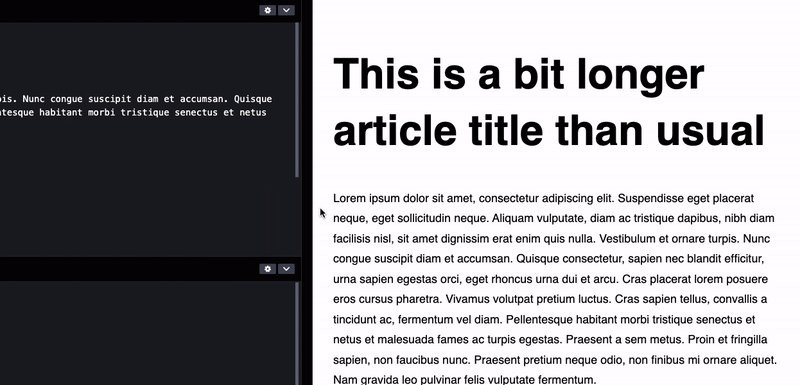
Par exemple, nous ne voulons généralement pas qu'un comportement fluide se produise entre 1200px et 800px de la largeur de la fenêtre et qu'un autre se produise entre 1000px et 750px de la largeur de la fenêtre. Cela peut entraîner des incohérences de dimensionnement, comme dans l'exemple suivant.

4vw . Bien que le résultat à gauche semble cohérent, le dimensionnement fluide (à droite) est incohérent sur certaines largeurs de fenêtre car le changement se produit à différentes largeurs de fenêtre. ( Grand aperçu )Pour éviter ce problème, nous devons comprendre comment la valeur préférée est calculée et attribuer la fenêtre d'affichage appropriée et les valeurs relatives à la valeur préférée de la fonction de serrage.

Trouvons une fonction qui est utilisée pour le calculer.
font-size: clamp([min]rem, [v]vw + [r]rem, [max]rem);$$y=\frac{v}{100}*x + r$$
- x - valeur actuelle de la largeur de la fenêtre (
px). - y - taille de police fluide résultante pour une valeur de largeur de fenêtre actuelle x (
px). - v - valeur de la largeur de la fenêtre qui affecte le taux de changement de la valeur du fluide (
vw). - r — taille relative égale à la taille de la police du navigateur. La valeur par défaut est
16px.
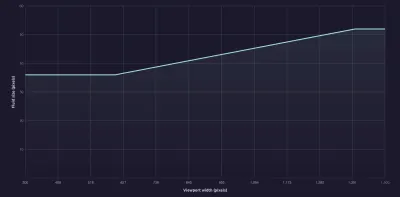
Avec cette fonction, nous pouvons facilement calculer les points de départ et d'arrivée du comportement du fluide. Pour notre exemple, la valeur minimale de 2rem ( 32px ) est constante jusqu'à une largeur de fenêtre de 400px .
$$32=\frac{4}{100}*x + 16$$
$$16=\frac{1}{25}*x$$
$$x=400$$
Nous pouvons appliquer la même fonction pour la valeur maximale et voir qu'elle atteint une valeur maximale de 3rem ( 48px ) sur une largeur de fenêtre de 800px .
Le but de cet exemple était simplement de démontrer comment la valeur préférée affecte le comportement de la typographie fluide. Utilisons la même fonction pour un scénario légèrement plus réaliste et résolvons un exemple concret plus pratique. Nous créerons une typographie fluide accessible en fonction des tailles de police requises et des points spécifiques où nous voulons que le comportement fluide se produise.
Calcul des paramètres de valeur préférée en fonction de points de départ et d'arrivée spécifiques
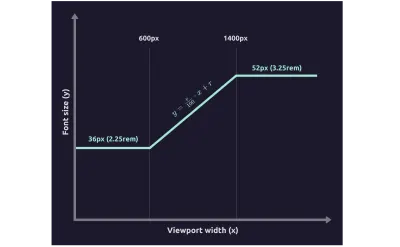
Jetons un coup d'œil à un exemple pratique qui revient souvent dans des scénarios réels. Les concepteurs nous ont fourni les tailles de police et les points d'arrêt dont nous, en tant que développeurs, avons besoin pour implémenter la typographie fluide avec les paramètres suivants :
- La taille de police minimale est
36px(y1) - La taille de police maximale est
52px(y2) - La valeur minimale doit se terminer à
600pxpixels de largeur de fenêtre (x1) - La valeur maximale doit commencer à
1400pxde largeur de fenêtre (x2)

Prenons ces valeurs et ajoutons-les à la fonction de dimensionnement des fluides dont nous avons parlé précédemment.
$$y=\frac{v}{100} \cdot x + r$$
Nous nous retrouvons avec deux équations avec deux paramètres que nous devons calculer - la valeur de la largeur de la fenêtre v et la taille relative r .
$$(1)\;\;\; y_1=\frac{v}{100} \cdot x_1 + r$$
$$(2) \;\;\; y_2 =\frac{v}{100} \cdot x_2 + r$$
Nous pouvons prendre la première équation et la transformer en l'expression suivante que nous pouvons utiliser.
$$(1) \;\;\; r=y_1 - \frac{v}{100} \cdot x_1$$
Nous pouvons remplacer r dans la deuxième équation par cette expression et obtenir la fonction pour calculer v .
$$v=\frac{100 \cdot (y_2-y_1)}{x_2 - x_1}$$
$$v=\frac{100 \cdot (52-36)}{1400 - 600}$$
$$v=2$$
Nous obtenons la valeur de largeur de la fenêtre 2vw . De la même manière, nous pouvons isoler r et le calculer en utilisant les paramètres disponibles.
$$r=\frac{x_1y_2 - x_2y_1}{x_1 - x_2}$$
$$r=\frac{600 \cdot 52 - 1400 \cdot 36}{600 - 1400}$$
$$r=24$$
Remarque : Cette valeur est en pixels et la valeur relative doit être exprimée en rem . Nous divisons donc la valeur du pixel par 16 et nous 1.5rem .
Nous devons également convertir la limite minimale de 36px et la limite maximale de 52px en rem et ajouter toutes les valeurs à la fonction CSS clamp .
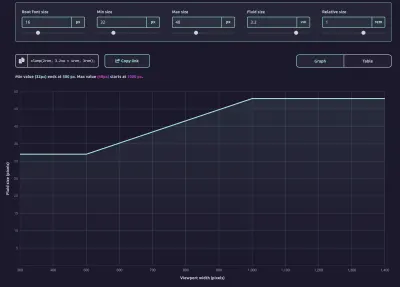
font-size: clamp(2.25rem, 2vw + 1.5rem, 3.25rem);Nous pouvons tracer cette fonction pour confirmer que les valeurs calculées sont correctes.

Pour résumer, nous pouvons utiliser les deux fonctions suivantes pour calculer les paramètres de valeur préférés v (exprimés en vw ) et r (exprimés en rem ) à partir des tailles de police et des points de largeur de la fenêtre.
$$v=\frac{100 \cdot (y_2-y_1)}{x_2 - x_1}$$
$$r=\frac{x_1y_2 - x_2y_1}{x_1 - x_2}$$
Maintenant que nous comprenons parfaitement comment fonctionne la fonction de clamp et comment la valeur préférée est calculée, nous pouvons facilement créer une typographie fluide cohérente et accessible dans nos projets et éviter les pièges susmentionnés.
Utilisation d'une valeur de fenêtre négative pour le dimensionnement des fluides
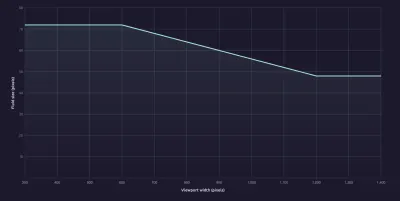
Nous pouvons également augmenter la taille à mesure que la taille de la fenêtre diminue en utilisant une valeur négative pour la valeur de la fenêtre. La valeur de fenêtre négative inversera le comportement fluide par défaut. Nous devons également ajuster la taille relative afin que le comportement du fluide commence et se termine à certains points en résolvant les deux équations susmentionnées de l'exemple précédent.
font-size: clamp(3rem, -4vw + 6rem, 4.5rem);Je n'ai pas utilisé cette configuration inversée dans mes projets, mais vous pourriez la trouver intéressante si jamais vous rencontrez cette exigence dans votre projet ou la conception.


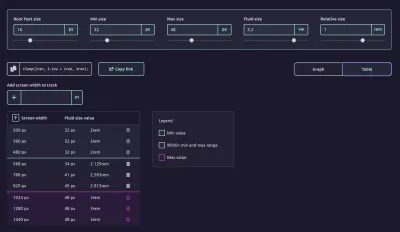
Outil de visualisation de typographie fluide
Pendant que je travaillais sur un projet, j'ai dû créer plusieurs configurations de typographie fluide différentes. Je testais les configurations dans le navigateur et j'ai eu l'idée de créer un outil qui aiderait les développeurs à visualiser et à affiner le comportement de la typographie fluide. J'ai été inspiré par l'une des démos du cours "CSS pour les développeurs JS" de Josh W. Comeau et j'ai créé Modern Fluid Typography Tool.

Les développeurs peuvent utiliser cet outil pour créer et affiner des extraits de code de typographie fluide et visualiser le comportement fluide afin de synchroniser plusieurs instances. L'outil peut également générer un lien vers la configuration, afin que les développeurs puissent inclure le lien dans les commentaires de code ou la documentation afin que d'autres puissent facilement vérifier le comportement de dimensionnement fluide.

Ce projet est gratuit et open source, alors n'hésitez pas à signaler tout bogue et à contribuer. Je suis heureux d'entendre vos pensées et vos demandes de fonctionnalités !
Problèmes d'accessibilité
Il est important de rappeler que l'utilisation des valeurs rem ne rend pas automatiquement la typographie fluide accessible à tous les utilisateurs, elle permet uniquement aux tailles de police de répondre aux préférences de police de l'utilisateur. L'utilisation de la fonction de clamp CSS en combinaison avec les unités de fenêtre pour obtenir un dimensionnement fluide introduit un autre ensemble d'inconvénients que nous devons prendre en compte.
Adrian Roselli a largement testé et documenté ces problèmes dans son article de blog.
"Lorsque vous utilisez des unitésvwou que vous limitez la taille du texte avecclamp(), il est possible qu'un utilisateur ne puisse pas redimensionner le texte à 200 % de sa taille d'origine. Si cela se produit, il s'agit d'un échec WCAG sous 1.4.4 Redimensionner le texte (AA), alors assurez-vous de tester les résultats avec le zoom.
— Adrien Roselli
Je voulais résoudre ce problème dès le départ en utilisant JavaScript pour détecter le moment où un événement de zoom se produit et appliquer une classe qui remplacera le dimensionnement du fluide avec une valeur rem régulière.
/* Apply fluid typography for default zoom level (not zoomed) */ .title { font-size: clamp(2rem, 4vw + 1rem, 3rem); } /* Revert to responsive typography if zoom is active */ body.zoom-active .title { font-size: 2rem; } @media screen and (min-width: 768px) { body.zoom-active .title { font-size: 3rem; } }Vous pourriez être surpris car j'étais de découvrir que nous ne pouvons pas détecter de manière fiable l'événement de zoom en utilisant JavaScript comme nous pouvons détecter tout autre événement de fenêtre d'affichage régulier comme le redimensionnement.
Il existe la spécification de l'API Visual Viewport avec une solide prise en charge du navigateur à 92% au moment de la rédaction de cet article, mais la valeur d'échelle (niveau de zoom) ne fonctionne tout simplement pas - elle renvoie la même valeur quelle que soit la valeur de zoom (échelle). Sans oublier qu'il n'y a pas de documentation, d'exemples de travail ou de cas d'utilisation disponibles. C'est un peu étrange, étant donné que cette API prend en charge un navigateur aussi solide. Certaines solutions de contournement existent, mais elles ne sont pas non plus complètement fiables et ne peuvent pas détecter si la page a été agrandie lors de son premier chargement, uniquement après que l'événement s'est produit.
Si l'API Visual Viewport fonctionnait comme prévu, nous pourrions facilement basculer une classe CSS sur l'événement de zoom.
/* This code won't work because visualViewport.scale is buggy * and always returns the same value. This might be fixed in the future. */ function checkZoomLevel() { if (window.visualViewport.scale === 1) { document.body.classList.remove("zoom-active"); } else { document.body.classList.add("zoom-active"); } } window.addEventListener("resize", checkZoomLevel);Il est regrettable qu'en appliquant un dimensionnement fluide, nous risquions de rendre le contenu inaccessible pour certains utilisateurs qui utilisent la fonctionnalité de zoom lors de la navigation. Jusqu'à ce que nous puissions créer une alternative fiable et plus accessible pour la typographie fluide, assurez-vous d' utiliser le dimensionnement fluide avec parcimonie et testez si les niveaux de zoom sont conformes aux directives pour l'accessibilité du contenu Web (WCAG).
Cas d'utilisation recommandés
La typographie fluide fonctionne mieux pour les éléments de texte volumineux et proéminents avec une plus grande différence entre la taille minimale et la taille maximale. Les gros titres auront l'air plus discordants et déplacés sur les fenêtres plus petites s'ils ne sont pas mis à l'échelle en conséquence.
Le dimensionnement des fluides est également recommandé pour les cas où nous devons maintenir un dimensionnement constant.


Elise Hein est parvenue à une conclusion similaire dans son article sur les meilleures pratiques en matière de typographie fluide.
"J'ai essayé et échoué à trouver de nombreux domaines spécifiques où la typographie relative à la fenêtre d'affichage surpasse le dimensionnement basé sur les points d'arrêt en termes de lisibilité. En voici deux : définir le texte d'affichage et maintenir une mesure cohérente . »
— Élise Hein
La typographie fluide n'est pas aussi efficace ou utile si la différence entre le minimum et le maximum n'est que de quelques pixels , comme c'est le cas habituel avec le corps du texte. Le corps du texte avec une petite différence entre les tailles de police minimale et maximale ne semblera pas déplacé sur n'importe quelle largeur de fenêtre, comme c'est le cas avec des tailles de police plus grandes. Dans ces cas, il est recommandé d'utiliser une typographie réactive régulière avec des points d'arrêt.
Conclusion
La typographie fluide ne devrait pas remplacer la typographie réactive, mais plutôt comme une amélioration pour des cas d'utilisation spécifiques. Nous devons utiliser une typographie fluide pour mettre à l'échelle en douceur le texte qui a une plus grande différence entre la taille minimale et maximale et pour maintenir une taille cohérente.
Lors de l'utilisation de plusieurs éléments de typographie fluide avec la fonction de clamp CSS, nous devons nous assurer que la mise à l'échelle fluide est synchronisée. Nous pouvons le faire en calculant la largeur de la fenêtre et la valeur relative et en les utilisant comme valeurs préférées dans la fonction de clamp CSS. Nous devons également garder à l'esprit d'utiliser des unités relatives comme l'unité rem afin que la typographie fluide s'adapte aux préférences de taille de police de l'utilisateur.
Nous avons également vu comment la typographie fluide peut limiter les capacités de zoom de l'utilisateur, ce qui peut entraîner des problèmes d'accessibilité. Il est important de tester la typographie fluide avec zoom et de revenir à une typographie réactive régulière si les tests révèlent que le contenu n'est pas suffisamment zoomable.
Nous devrions pouvoir résoudre ce problème en remplaçant les valeurs de typographie fluide lorsqu'une action de zoom se produit. Cependant, il n'est actuellement pas possible de le faire car l'API Visual Viewport ne fonctionne pas correctement et ne répond pas aux événements de zoom de l'utilisateur.
Les références
-
clamp(), MDN - "Pourquoi le texte devrait-il être fluide, de toute façon ?", Elise Hein
- "Typographie fluide simplifiée", Chris Coyier
- "Type et zoom réactifs", Adrian Roselli
- "Typographie réactive et fluide avec les unités
vhetvw", Michael Riethmuller
