Solutions CSS intelligentes pour les défis courants de l'interface utilisateur
Publié: 2022-03-10 C'est incroyable de voir ce que nous pouvons faire avec CSS aujourd'hui, surtout si vous vous souvenez encore à quel point il était difficile de comprendre les contextes d'empilement ou pourquoi les marges se sont effondrées et pourquoi top: float ne fonctionnait pas. Dans cet article, nous examinerons exactement cela : des choses passionnantes et amusantes que nous pouvons faire avec CSS , en explorant les problèmes courants et les cas d'utilisation auxquels nous devons tous faire face dans notre travail.
Articles connexes sur CSS :
- Générateurs CSS
- Outils d'audit CSS
- Gestion du CSS Z-Index
- Choses que vous pouvez faire avec CSS aujourd'hui
- Astuces et raccourcis utiles pour DevTools
- Aussi, abonnez-vous à notre newsletter pour ne pas manquer les prochaines.
Des ombres plus riches et réalistes avec CSS
Les ombres aident à donner du sens et ajoutent une valeur supplémentaire à une interface utilisateur. Cependant, beaucoup d'ombres que nous voyons sur le Web ces jours-ci n'utilisent pas tout leur potentiel. Changeons cela !
Une plongée en profondeur complète dans toutes les ombres vient de Rob O'Leary. Son article sur CSS Tricks explore comment la lumière affecte les ombres et comment définir une source de lumière - la base pour créer des effets d'ombre authentiques. Une fois cette base définie, vous apprendrez à utiliser les ombres pour évoquer la profondeur, élever les éléments et les insérer, comment superposer les ombres et, bien sûr, quelle propriété CSS utiliser pour quel cas d'utilisation. Rob se penche également sur les implications d'accessibilité et de performance que les ombres apportent, ainsi que sur la façon de les animer.

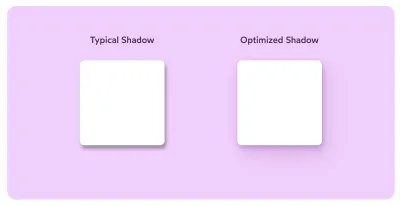
Un autre article fantastique sur le sujet vient de Josh W Comeau. Pour mettre fin à ces "boîtes grises floues qui ne ressemblent pas vraiment à des ombres", comme Josh décrit l'état actuel de la plupart des ombres sur le Web, il montre comment transformer des ombres de boîte typiques en de belles ombres réalistes . Un petit détail qui rend toute interface utilisateur beaucoup plus tactile.
Effet de découpe de papier CSS
Si vous avez toujours voulu créer un effet de papier découpé pour un titre, vous avez peut-être eu beaucoup de mal. Peut-être avez-vous besoin de configurer deux div s distincts qui se chevaucheraient ensuite l'un sur l'autre. L'espacement devrait être défini en unités relatives, bien sûr, ce qui pourrait être un peu difficile à obtenir sur les écrans.

L'effet CSS Paper Cut-Out de Stephanie Eckles résout définitivement le problème avec les propriétés personnalisées CSS, la grille CSS, les transformations CSS et une bonne fonction CSS à l'ancienne attr() . Stéphanie utilise un attribut de data sur h1 avec une span à l'intérieur. attr() récupère la valeur de l'attribut data , qui est ensuite utilisée pour la propriété content dans un élément :after -pseudo . Les reflets, les ombres et les couleurs peuvent ensuite être ajustés avec les propriétés personnalisées CSS. Réutilisable et simple à entretenir !
Et si vous êtes intéressé par plus de magie de Stéphanie et d'autres personnes formidables qui aiment le CSS, jetez un œil à StyleStage, où le CSS moderne reçoit la vedette qu'il mérite.

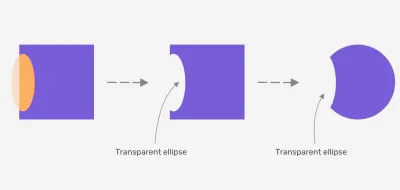
Jetez également un coup d'œil à l'article d'Ahmad Shadeed sur Thinking About The Cut Out Effect, qui aborde tous les détails pour décider quand SVG pourrait avoir plus de sens et comment l'implémenter dans un scénario réel. L'article fournit également de nombreux exemples de code pour commencer !
La mini-carte pour le Web
Nous les avons déjà vus : de minuscules barres horizontales qui se trouvent généralement en haut de la page. Lorsqu'un utilisateur fait défiler vers le bas, la barre horizontale se remplit, de sorte que l'utilisateur sait combien il reste réellement à faire défiler.
Et si on le rendait un peu plus contextuel ? Peut-être que la page comprend des images et des vidéos, ou des citations et des sections distinctes - ne serait-il pas intéressant de les mettre en évidence différemment, tout en permettant aux lecteurs d'épingler une position sur la page et de revenir en arrière si nécessaire ? Eh bien, Rauno Freiberg le pensait aussi.

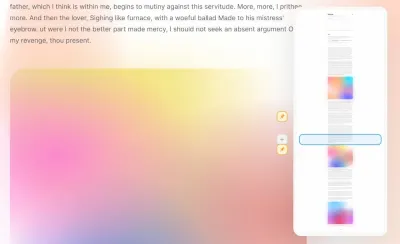
La mini-carte de Rauno pour le Web (ne fonctionne actuellement que dans Firefox) rend triviale la création d'une représentation mini-carte de la page entière, tout en permettant également aux lecteurs d'épingler une section de la page et de naviguer entre elles. Pour y parvenir, Rauno utilise une propriété CSS expérimentale element() pour afficher une image en direct à partir d'un élément HTML arbitraire (qui n'est actuellement disponible que dans Firefox).
Rayon de bordure conditionnel en CSS
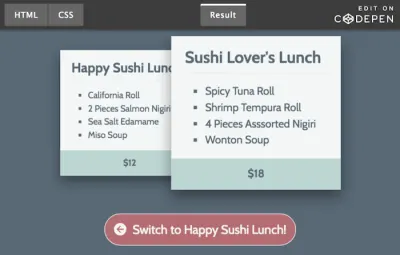
Lors de la conception de cartes, vous souhaiterez peut-être qu'un border-radius ait une valeur assez importante lorsqu'il y a suffisamment d'espace pour l'afficher avec d'autres cartes. Pourtant, lorsqu'il n'y a pas d'espace et peut-être pas de marge non plus sur la carte - comme cela pourrait être le cas sur des écrans plus petits - vous voudrez peut-être réduire border-radius à 0 . Comment y parviendrais-tu ?

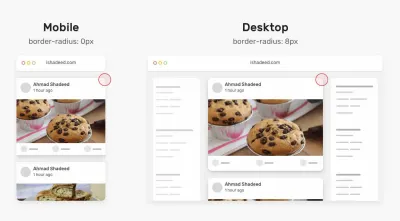
Ahmad Shadeed a examiné ce problème de manière assez détaillée dans son article sur Conditional Border Radius In CSS. L'idée, initialement suggérée par Heydon Pickering et Naman Goel, est d'utiliser un nombre suffisamment grand pour déclencher un état ou l'autre. Sur les écrans plus petits, si la différence entre 100vw et 100% est de 0 , alors le rayon sera également de 0 ; mais si la différence est plus grande, une valeur plus grande sera utilisée. Vous pouvez également jeter un œil au CodePen.
Dégradés granuleux CSS
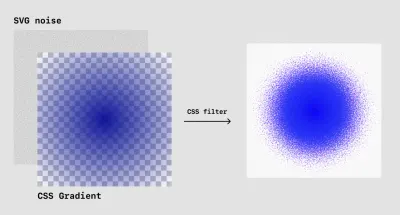
Et si vous vouliez ajouter du bruit pour apporter un peu de texture à une image ? Bien sûr, vous pouvez exporter des images au format PNG, WebP ou AVIF, mais idéalement, nous voudrions ajouter du «bruit» au-dessus des SVG, afin que nous puissions toujours désactiver et désactiver le bruit si nous le voulions.

Dans son article CSS-Tricks sur les dégradés granuleux, Jimmy Chion explique comment nous pouvons générer du bruit coloré pour ajouter de la texture à un dégradé avec juste un éclat de CSS et de SVG. Comme l'explique Jimmy, l'idée est d'utiliser un filtre SVG pour créer le bruit, puis d'appliquer ce bruit en arrière-plan. Ensuite, nous le superposons sous un dégradé, affinons la luminosité et le contraste, et - le tour est joué - vous avez un dégradé qui s'estompe progressivement.
Problème résolu! Vous pouvez également explorer le terrain de jeu Grany Gradient que Jimmy a mis en place.
Dégradé d'arrière-plan multiligne
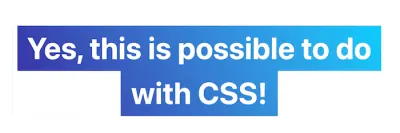
Certaines choses peuvent sembler impossibles à faire avec CSS - enfin, jusqu'à ce que quelqu'un trouve un hack pour y arriver. Comme dans ce cas : pouvez-vous obtenir un texte rembourré multiligne avec un dégradé qui ne se réinitialise pas pour chaque ligne ?

Oui, comme le montre Matthias Ott. La solution de Matthias est un peu bidouilleuse, mais elle conduit au résultat souhaité grâce à un pseudo-élément qui est ajouté au-dessus du texte. Une idée intéressante à bricoler.
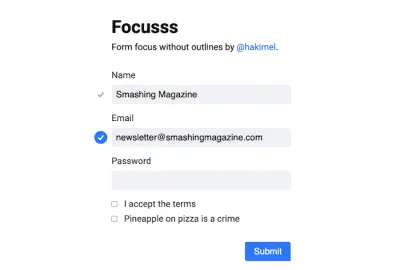
Focus sur le champ de formulaire sans contours
Qui a dit que les formulaires devaient être ennuyeux ? Hakim El Hattab a créé une démo qui prouve que même quelque chose d'aussi simple qu'un formulaire demandant un nom, un e-mail et un mot de passe est une occasion de sortir des sentiers battus et de créer une étincelle de plaisir.

Pour y parvenir, Hakim combine l'accent mis sur la forme et la validation dans une animation subtile mais surprenante qui se débrouille sans aucun contour de mise au point sur les champs eux-mêmes. Au lieu de cela, un point marque le champ qui est mis au point. Lorsque le focus passe à un autre champ, l'animation est déclenchée et le point passe au nouveau champ actif, établissant une connexion entre les deux. La validation des champs de formulaire est également intégrée de manière transparente, le point se développant et affichant une coche. Si vous souhaitez approfondir le code, Hakim a également publié une démo sur Codepen. Inspirant!
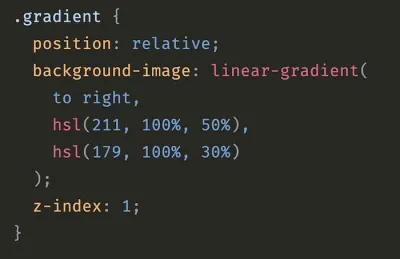
Transition des dégradés CSS
Si vous avez déjà essayé de faire la transition des dégradés en CSS, vous avez probablement remarqué que cela ne fonctionne pas. Au lieu de passer progressivement d'un gradient à un autre, le changement se produit immédiatement, brusquement, sans transition en douceur entre les deux.

Comme Keith J. Grant l'a découvert, nous pouvons cependant réaliser la transition avec une solution de contournement intelligente . Nous utilisons un pseudo-élément et une transformation d'opacité pour cela. Tout d'abord, nous appliquons un dégradé à l'élément, puis positionnons son pseudo-élément pour remplir l'élément, puis lui appliquons le second dégradé. Et nous « transitionnons » entre deux dégradés en transitionnant l'opacité du pseudo-élément. Vous pouvez consulter un exemple de travail complet sur CodePen.
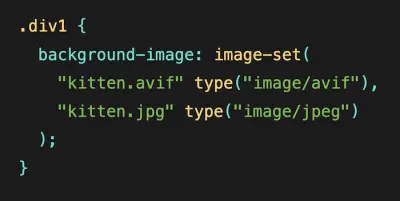
Améliorer les performances de l'image avec image-set()
Avez-vous déjà entendu parler de image-set() ? Vous pouvez le considérer comme un arrière-plan CSS équivalent à l'attribut HTML srcset pour les balises img . Les navigateurs basés sur Chromium et Safari le supportent depuis quelques années maintenant, Firefox a suivi tout récemment. Ollie Williams examine ce que nous pouvons et ce que nous ne pouvons pas en faire aujourd'hui.


image-set() peut être utilisé pour servir différentes images d'arrière-plan à différents utilisateurs. ( Grand aperçu ) Comme le décrit Ollie, un cas d'utilisation pour image-set() est de fournir plusieurs résolutions d'une image d'arrière-plan et de laisser au navigateur le soin de décider quelle image est servie à un utilisateur - une version haute résolution pour les utilisateurs sur des appareils sophistiqués et un image de résolution inférieure pour ceux qui ont des connexions lentes ou des écrans avec une densité de pixels inférieure, par exemple.
Malheureusement, un autre cas d'utilisation très prometteur ne prend toujours pas en charge les navigateurs : l'idée d'utiliser de nouveaux formats d'image comme AVIF, WebP ou HEIF tout en ajoutant une solution de repli pour les anciens navigateurs. Si vous voulez réaliser quelque chose comme ça déjà aujourd'hui et que vous n'avez pas besoin background-image , le <picture> élément pourrait être une alternative à considérer, comme le suggère Ollie. Une excellente lecture pour vous aider à améliorer les performances de l'image.
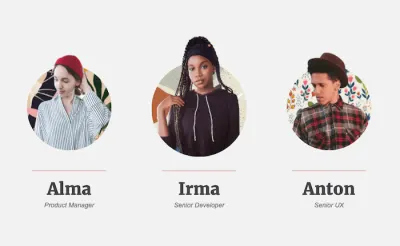
Effet contextuel Clip-Path
Avec clip-path: path() pris en charge par les principaux navigateurs, il est temps de faire preuve de créativité. Mikael Ainalem montre un beau cas d'utilisation pour la fonctionnalité plutôt nouvelle : un effet pop-out lisse comme du beurre.

clip-path: path() . ( Grand aperçu ) Mikael utilise clip-path: path() pour distinguer la photo d'une personne de son arrière-plan en forme de cercle. Lorsque vous le survolez, la personne semble s'élever de l'intérieur du cercle, créant une impression 3D sympa. Parfait pour les pages "À propos de nous".
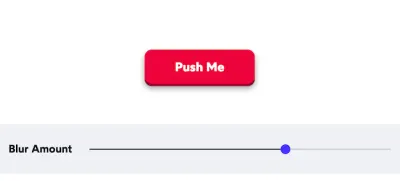
Bouton 3D fantaisiste
Les détails comptent. Concevoir un joli bouton ne semble pas être une tâche compliquée : un peu de rembourrage ici et là, une couleur funky, du texte accessible et quelques états de bouton. Eh bien, Josh Comeau est allé jusqu'au bout pour concevoir un bouton 3D vraiment fantaisiste sur lequel vous voudrez peut-être cliquer plus d'une fois.

L'idée est simple: nous créons deux calques et décalons un peu le calque de premier plan au début. En vol stationnaire, nous décalons la couche avant vers le bas. Ensuite, nous ajustons le contour du focus avec outline-offset , ou utilisons :focus:not(:focus-visible) pour masquer le contour lorsque le bouton est focalisé et que l'utilisateur utilise un dispositif de pointage.
Ensuite, nous déplaçons le bouton de quelques pixels lorsqu'ils survolent, animons un peu la transformation, ajustons la courbe de Bézier pour l'animation et ajoutons un peu de flou, pour une ombre plus douce et plus naturelle. Et voilà, nous avons un bouton 3D fantaisiste qui est accessible, fonctionne sur mobile et sur ordinateur , et c'est un plaisir d'appuyer et de cliquer dessus. Bien sûr, vous pouvez trouver l'extrait de code complet sur le blog de Josh.
Graphiques CSS
Peut-être avez-vous besoin de concevoir un histogramme, un histogramme ou même un histogramme multi-ensembles de données ou des colonnes empilées. Par où commencer ? Peut-être avec Charts.css, un cadre de visualisation de données CSS qui utilise des classes utilitaires CSS pour styliser les éléments HTML sous forme de graphiques.

Créé par Lana Gordiievski et Rami Yushuvaev, le framework prend en charge de nombreux types de graphiques, n'a aucune dépendance et est très léger. Il comprend également une documentation complète sur ses composants et les types de graphiques intégrés, et le code source est disponible sur GitHub (sous licence MIT). Et si vous avez besoin d'approches un peu plus créatives, Preethi explique également comment créer des graphiques CSS avec des formes intéressantes sur CSS-Tricks.
La nouvelle réinitialisation CSS
Qu'utilisez-vous pour normaliser les styles d'un navigateur à l'autre ? Récemment, il y avait de nouvelles approches pour réduire la taille de la réinitialisation globale du CSS, et peut-être qu'elles seraient également de bons candidats pour vos projets.

Avec sa réinitialisation CSS moderne, Andy Bell a réduit la réinitialisation CSS à son minimum en ajoutant des règles de dimensionnement des boîtes, en supprimant les marges par défaut, en définissant les valeurs par défaut de la racine principale et du corps. Parallèlement, Andy supprime toutes les animations, les transitions et le défilement fluide pour les personnes qui préfèrent ne pas les voir, et a ajouté des propriétés modernes telles que scroll-behavior et text-decoration-skip-ink par défaut.
La nouvelle réinitialisation CSS d'Elad Shechter adopte une approche légèrement plus agressive. Elad supprime tous les styles par défaut que nous obtenons sur des éléments HTML spécifiques, à l'exception de la display property . Les deux approches valent la peine d'être étudiées !
Gouttières de barre de défilement stables avec CSS
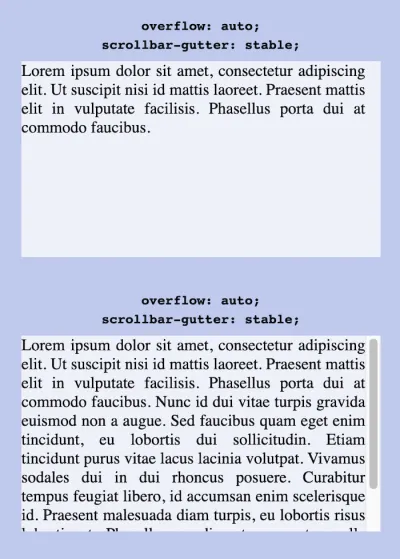
Ah, la bonne vieille mise en page change ! Comme l'explique Bramus Van Damme, l'une des raisons légèrement plus obscures des changements de mise en page est due aux différents types de barres de défilement sur le Web. Alors que les barres de défilement superposées sur iOS/macOS sont placées sur le contenu (et ne sont pas affichées par défaut), d'autres barres de défilement sont placées dans la "gouttière de la barre de défilement", c'est-à-dire l'espace entre le bord intérieur et le bord extérieur du rembourrage.

Lorsque le contenu d'une boîte devient trop volumineux, le navigateur affiche — par défaut — une barre de défilement. Dans ce dernier cas, cela entraînera un changement de disposition. Heureusement, ce problème pourrait disparaître pour de bon bientôt. Rencontrez une nouvelle propriété brillante scrollbar-gutter : en la définissant sur stable , nous pouvons faire en sorte que le navigateur affiche toujours la gouttière de la barre de défilement, même si la boîte ne déborde pas.
Et pour garder les choses symétriques, nous pouvons utiliser scrollbar-gutter: stable both-edges . La fonctionnalité n'est pas encore disponible, mais sera bientôt disponible dans Chromium, avec d'autres moteurs de rendu, espérons-le, bientôt.
Les choses surprenantes que CSS peut animer
Lorsque vous pensez à animer des propriétés CSS, lesquelles vous viennent à l'esprit ? Will Boyd a examiné la question sous un angle différent et a décidé d'explorer les propriétés qui ne viennent pas immédiatement à l'esprit, celles qui ne sont généralement pas associées à l'animation, mais qui s'avèrent animables.

z-index est l'une des choses surprenantes que CSS peut faire. ( Grand aperçu ) Dans son article "Les choses surprenantes que CSS peut animer", Will plonge profondément dans ces propriétés animables de manière inattendue - et, bien sûr, les choses astucieuses que vous pouvez faire en les animant. z-index , par exemple, peut être utilisé pour les animations en couches, l' opacity vous aide à faire disparaître un modal uniquement avec CSS. Un excellent rappel de la puissance du CSS.
Ressources d'apprentissage
Apprendre ne s'arrête jamais, n'est-ce pas ? Ci-dessous, nous avons compilé quelques informations utiles et amusantes ! — des ressources parfaites pour faire passer vos compétences CSS au niveau supérieur . Et si vous êtes déjà un pro du CSS, il existe également des défis pour mettre vos connaissances à l'épreuve. Prendre plaisir!
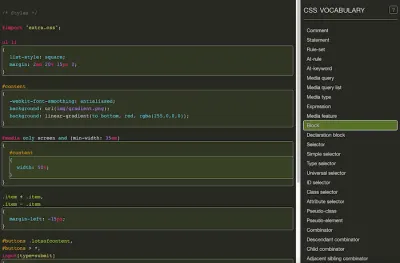
Vocabulaire CSS et feuilles de triche
Vous avez peut-être été là avant. Juste au moment où vous travaillez dans un délai serré , vous devez rechercher quelque chose rapidement. Pour CSS, vous ne vous tromperez jamais avec CSS Tricks Almanac, et vous pouvez également consulter le vocabulaire CSS rassemblé par Ville V. Vanninen de Finlande.

Apprenez Flexbox de manière amusante
Qu'est-ce que les grenouilles, les zombies et les tours ont en commun ? Eh bien, ce sont vos meilleurs amis pour apprendre Flexbox. Parce que, soyons honnêtes : Flexbox est très puissant une fois que vous l'avez compris, mais y arriver peut être assez difficile. Alors rendons l'apprentissage un peu plus amusant.

Dans le jeu Flexbox Froggy, vous aidez une petite grenouille et ses amis à retrouver leurs nénuphars en écrivant, vous l'aurez deviné, du CSS. Le jeu se compose de 24 niveaux qui vous emmènent des bases du positionnement Flexbox à des défis plus avancés.
Si les zombies sont plus dans votre allée, Flexbox Zombies est fait pour vous. Chaque section du jeu dévoile une partie de l'intrigue, introduit un nouveau concept Flexbox et présente ce que l'on appelle des «défis de survie zombie» qui vous aident à consolider vos nouvelles compétences.
Enfin, vous pouvez également jeter un œil à Flexbox Defense. Inspiré des jeux de tower defense, votre travail consiste à empêcher les ennemis entrants de franchir vos défenses - en positionnant vos tours avec CSS, bien sûr. Les trois jeux fonctionnent directement dans votre navigateur. Bonne flexbox'ing !
Grille CSS, sélecteurs CSS et autres concours
Voulez-vous faire passer vos compétences CSS au niveau supérieur ? Ces trois petits jeux vous aident à faire exactement cela - littéralement. Dans Grid Garden, vous deviendrez l'heureux propriétaire d'un jardin de carottes . 28 niveaux vous attendent dans lesquels vous devez prendre soin de votre culture à l'aide de la grille CSS.

Si vous pensez que vos compétences en matière de sélecteurs CSS pourraient avoir besoin d'être peaufinées, CSS Diner est fait pour vous. Assiettes, pommes, cornichons - dans chacun des 32 défis, vous devrez utiliser un sélecteur CSS différent pour sélectionner des éléments spécifiques sur une table.
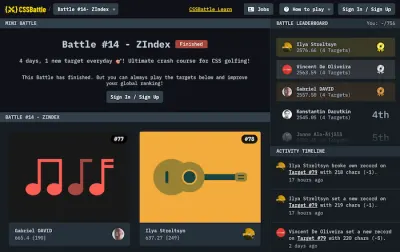
Et si vous êtes prêt pour une compétition, assurez-vous également de consulter CSSBattle. Dans le jeu de golf CSS , vous utiliserez vos compétences CSS pour reproduire visuellement des cibles avec le plus petit code possible afin d'atteindre le sommet du classement. Chacun des défis est dédié à un sujet spécifique comme visibility , display , transition ou z-index .
Emballer
Avez-vous récemment rencontré une ressource ou une technique CSS qui a changé votre façon d'aborder un défi particulier ? Faites-nous savoir dans les commentaires ci-dessous! Nous aimerions en entendre parler.
