Comment décider quels éléments PWA doivent coller
Publié: 2022-03-10À mesure que le nombre de visiteurs de sites Web et d'acheteurs augmente sur mobile, il est important de considérer comment de petits ajouts à votre conception les encourageront à faire plus que de simples recherches et navigation. Je pense que l'un des éléments avec lesquels les concepteurs mobiles - pour les PWA et les sites Web mobiles - doivent faire plus est la barre collante.
Qu'est-ce que je veux dire exactement par "plus" ? Eh bien, je veux dire utiliser la barre de navigation fixe en haut ou en bas d'un site mobile pour plus que la simple navigation ou l'image de marque.
Aujourd'hui, je vais vous montrer quelques utilisations créatives des éléments collants dans la conception mobile, afin que vous puissiez aider davantage de vos visiteurs à passer à l'action.
Inspiration d'éléments collants pour la conception mobile
Pensez au principal défi auquel nous sommes confrontés en matière de mobile. Alors que les utilisateurs sont plus que disposés à faire leurs premiers pas sur un site Web ou une PWA à partir de leurs appareils mobiles, la conversion se produit souvent sur le bureau (s'ils se souviennent de le faire).
Lorsqu'ils sont utilisés correctement, les éléments fixes peuvent encourager davantage de visiteurs mobiles à agir là où ils se trouvent. Et cela fonctionne pour toutes sortes de sites Web.
1. Rendre la barre collante supérieure utile
La barre collante en haut de votre site mobile ne doit pas être là uniquement pour la marque.
Cela dit, je comprends qu'il peut être difficile d'utiliser cet espace lorsque le logo peut finir par en comprendre une bonne partie. Mais si vous le concevez assez fin, vous pouvez empiler une autre bannière à côté. Assurez-vous simplement qu'il est utile.
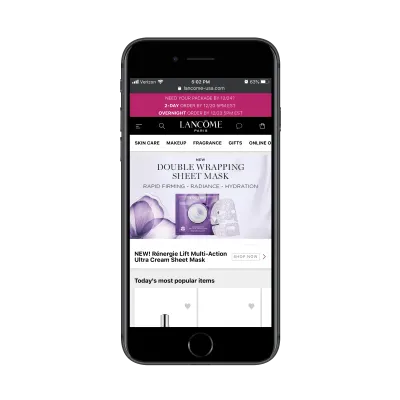
La Lancome PWA est un exemple intéressant car elle le fait à la fois bien et mal :

Il y a trois barres collantes en haut de la PWA :
- Une bannière faisant la promotion d'une offre spéciale,
- Une barre de navigation standard,
- Une barre de navigation secondaire avec des catégories de boutique.
Les deux barres de navigation sont excellentes. Ensemble, ils ne prennent pas trop de place et permettent aux utilisateurs de trouver plus facilement ce qu'ils recherchent et de finaliser leurs achats. Cependant, cette bannière promotionnelle n'est pas très bien exécutée.
Pour commencer, c'est trop grand et demande trop d'attention. Deuxièmement, il n'y a aucun moyen de rejeter le message. Il reste juste là, collé au sommet de la PWA, peu importe où le visiteur va.
Si vous envisagez d'utiliser une barre collante pour promouvoir une offre, quelle que soit sa taille, donnez à vos utilisateurs la possibilité de la déplacer si elle n'est pas pertinente ou s'ils en ont déjà collecté les détails pertinents.
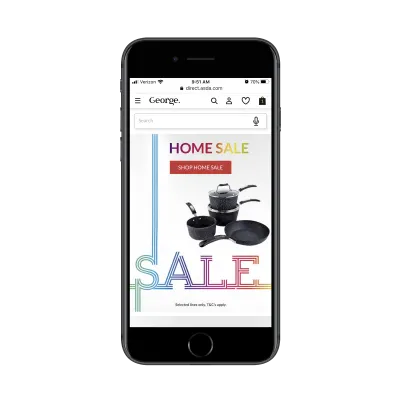
George.com est une autre application Web de commerce électronique qui tire parti de la barre collante supérieure. Celui-ci, cependant, ne gaspille pas l'espace avec des éléments distrayants.

Sur la page d'accueil, George.com attache une barre de recherche collante et vocale en haut de la page. C'est formidable car il s'adresse à un certain nombre de types de visiteurs :
- Les visiteurs qui préfèrent utiliser la navigation standard à partir du menu.
- Les visiteurs qui préfèrent taper une recherche rapide sur l'article exact dont ils ont besoin.
- Les visiteurs qui souhaitent utiliser leur voix pour rechercher quelque chose.
Il coche toutes les cases.
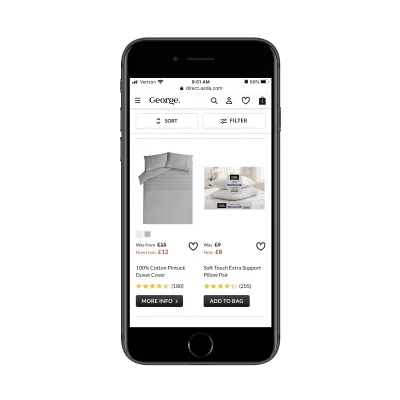
En plus d'offrir une excellente expérience de recherche pour sa boutique, George.com personnalise également cet élément collant au fur et à mesure que les visiteurs approfondissent le site :

Au fur et à mesure que les acheteurs parcourent les pages de produits, la barre de recherche collante devient une barre de tri et de filtrage qui les suit sur la page. Pour les grands magasins en ligne, il s'agit d'un outil utile pour que les utilisateurs mobiles n'aient pas à faire défiler jusqu'en haut pour ajuster leurs résultats de recherche.
La barre collante supérieure n'est pas seulement utile pour les magasins de commerce électronique, comme vous le verrez dans le reste des exemples de cet article. Cependant, en ce qui concerne le mobile, les sites de commerce électronique ont une plus grande opportunité d'apporter une valeur supplémentaire à cet espace, alors profitez-en.
2. Ajouter une barre de navigation inférieure avec des actions rapides
D'accord, nous avons donc établi ce qui fait une bonne barre supérieure collante. Mais qu'en est-il d'une barre inférieure? Est-ce même nécessaire ?
L'un des avantages de concevoir une PWA au lieu d'un site mobile est que nous pouvons lui donner le haut et le bas. Mais ce n'est pas toujours nécessaire. Je dirais en règle générale d'inclure une barre inférieure lorsqu'il y a des actions couramment utilisées auxquelles vous voulez que les utilisateurs aient facilement accès.
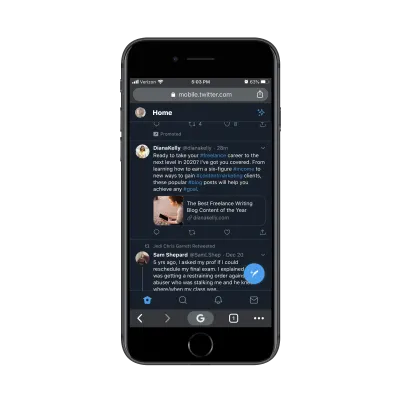
Commençons par un exemple qui est un mélange de bon et de bon : Twitter.

Twitter a choisi un emplacement différent pour sa barre de navigation. Alors que la barre collante en haut permet d'accéder aux paramètres de l'utilisateur, celle du bas est destinée à :
- Visiter son fil d'actualité ;
- Rechercher des messages, des personnes, des hashtags, etc. ;
- Vérification des notifications et des messages directs.
Pour une application de médias sociaux, cette conception a beaucoup de sens. Ce n'est pas comme si les utilisateurs allaient passer beaucoup de temps à mettre à jour leurs paramètres, alors pourquoi ne pas le mettre hors de la zone du pouce et garder les éléments régulièrement utilisés à portée de main ?
Le problème que je rencontre avec les éléments collants de Twitter est le bouton cliquer pour tweeter (le gros bouton bleu en bas à gauche). Bien qu'il ne soit pas assez élevé pour couvrir le contenu lu en haut de la page, il en couvre une partie en bas.
Cela rappelle terriblement ces icônes sociales flottantes qui couvraient le contenu sur mobile. Vous ne voyez plus vraiment cela et je pense que c'était pour cette raison exacte.
Si vous envisagez d'ajouter votre propre élément collant autonome à votre site, assurez-vous qu'il ne couvre aucun contenu. Twitter peut peut-être s'en tirer, mais pas votre marque.
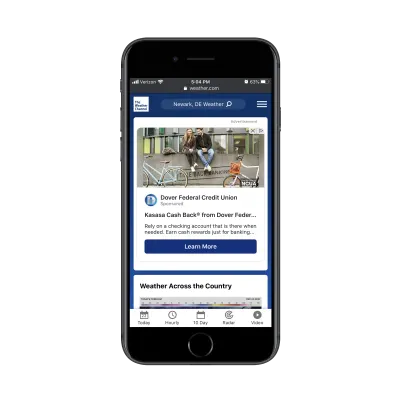
Comme pour les autres exemples de barres inférieures, tournons notre attention vers la PWA de Weather Channel :

Ce qui est bien avec la barre supérieure, en particulier, c'est qu'elle donne la priorité à l'expérience utilisateur plutôt qu'à sa propre image de marque. Une fois qu'un visiteur entre dans son emplacement, le reste du contenu du site est personnalisé, ce qui est formidable.
En ce qui concerne la navigation en bas, Weather Channel a fait un très bon travail avec cela. Semblable à la façon dont Twitter place les boutons couramment utilisés dans sa barre inférieure, la même idée est présente ici. Après tout, ce n'est pas comme si les visiteurs de Weather Channel venaient sur le site pour en savoir plus sur Dover Federal Credit Union. Ils veulent obtenir des prévisions précises pour la météo à venir.
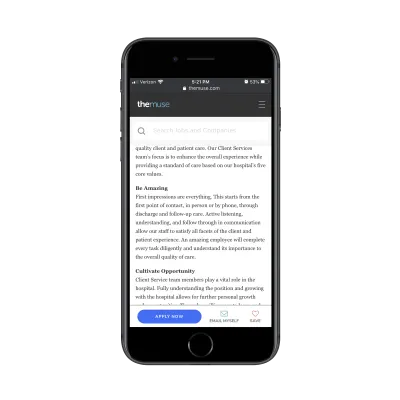
Maintenant, les deux exemples ci-dessus vous montrent comment utiliser la barre de navigation inférieure comme élément permanent sur un site mobile. Mais vous pouvez également l'utiliser comme fonctionnalité personnalisée sur vos pages internes comme le fait le site de recherche d'emploi The Muse :


Cette barre collante inférieure apparaît uniquement sur les pages d'offres d'emploi. Remarquez qu'il ne se contente pas de dire "Appliquer".
Je suis prêt à parier que le concepteur de Muse a passé du temps à étudier son parcours utilisateur et la fréquence à laquelle les demandeurs d'emploi postulent réellement pour un poste la première fois qu'ils le voient. En incluant les boutons « M'envoyer un e-mail » et « Enregistrer » dans cette barre d'action, cela résout le fait que les demandeurs d'emploi peuvent avoir besoin de temps pour réfléchir à la décision ou pour préparer la candidature avant de la remplir.
Ainsi, bien que vous puissiez certainement utiliser une barre inférieure collante comme type de navigation secondaire pour les pages fréquemment cliquées, je suggérerais également de la regarder comme The Muse l'a fait : en concevant une barre collante qui est faite sur mesure pour votre propre utilisateur. voyage.
3. Simplifiez la personnalisation des commandes avec des éléments collants
Vous souvenez-vous de l'époque où vous deviez appeler votre restaurant local pour passer une commande de livraison ou quand, avalez-vous, vous deviez vous rendre dans un magasin pour acheter quelque chose ? La commande en ligne est une chose incroyable, mais cela pourrait être encore mieux si nous configurions nos sites mobiles et nos PWA de la bonne manière.
Encore une fois, je veux commencer par un exemple qui donne raison.
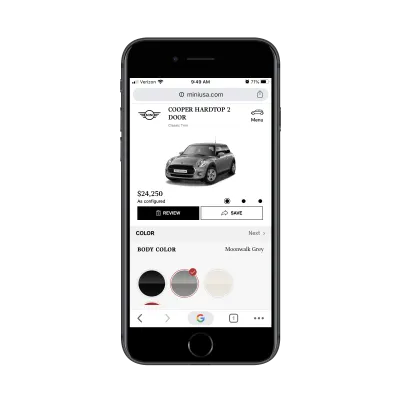
Voici la PWA pour MINI USA :

C'est ce que vivent les utilisateurs lorsqu'ils souhaitent personnaliser leur voiture avant de l'acheter. En regardant à partir de cette capture d'écran, ça a l'air bien. Vous pouvez voir la voiture dans son état personnalisé avec le prix mis à jour.
Cependant, toute cette section - jusqu'aux boutons "Revoir" et "Enregistrer" - est corrigée. Cela signifie que toute personnalisation a lieu sur environ un tiers à un quart de l'écran ci-dessous. Ce n'est pas une expérience de personnalisation facile, c'est le moins qu'on puisse dire.
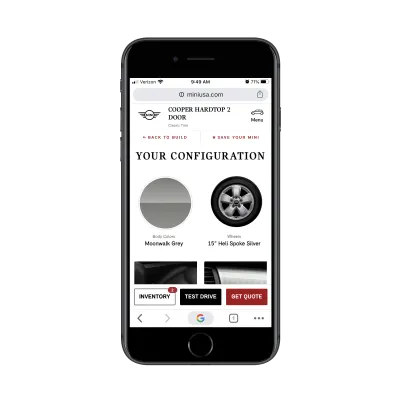
Bien que l'écran de personnalisation nécessite un peu de travail, c'est l'écran de révision final qui est bien fait :

Ici, la barre du haut a retrouvé sa taille normale tandis qu'une nouvelle barre d'action a été ajoutée en bas. Ceci est similaire à ce que fait The Muse pour rationaliser les prochaines étapes avec les candidats à un emploi. Dans ce cas, MINI donne aux clients potentiels la possibilité de choisir l'une des nombreuses options, même si elles ne conduisent pas à une vente immédiate.
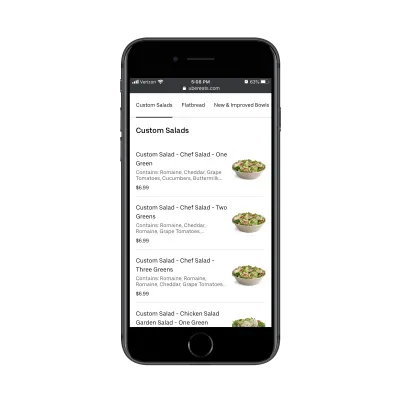
Il existe d'autres types de PWA et de sites mobiles qui peuvent et doivent simplifier le processus de commande en ligne. Comme MINI, Uber Eats utilise des éléments collants personnalisés pour aider les utilisateurs à préparer leurs commandes.

Lorsqu'un utilisateur a sélectionné un restaurant pour commander, une barre de menu collante apparaît en haut de la page. Ceci est particulièrement utile pour les longs menus ainsi que pour aider les utilisateurs à naviguer rapidement vers le type de nourriture qu'ils recherchent.
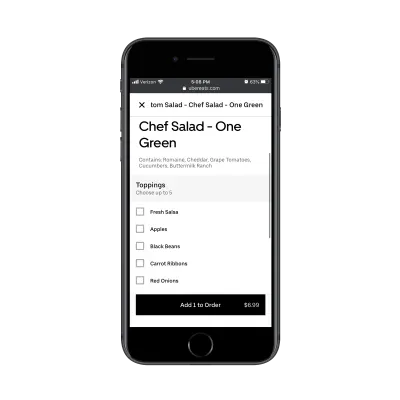
En supposant que l'utilisateur a trouvé un article qu'il souhaite, la page suivante supprime la barre collante supérieure et ajoute un bouton/barre "Ajouter à la commande" à la place.

De cette façon, la distraction des autres catégories de menu a disparu et l'utilisateur n'a plus qu'à se concentrer sur la personnalisation de l'élément sélectionné avant de le placer dans le panier.
Encore une fois, cela revient à être capable de prédire les pas de vos utilisateurs avant même qu'ils n'y arrivent. Vous pouvez utiliser la navigation en haut ou en bas pour faciliter ce processus, mais il est préférable de placer les étapes initiales dans une barre supérieure collante et les étapes ultérieures en bas à mesure qu'elles approchent de la conversion.
4. Afficher les widgets "Sidebar" sur les publications numériques
Sans barre latérale sur mobile, vous pouvez essayer de placer les widgets qui seraient autrement présents au bas de votre contenu. Mais à moins que vous ne sachiez que votre contenu sera lu d'un bout à l'autre et que les visiteurs continueront à défiler pour en savoir plus, il n'y a aucune garantie qu'ils verront tout ce que vous y mettrez.
Ainsi, lorsque cela a du sens, utilisez des barres collantes pour ajouter uniquement le contenu le plus essentiel de la barre latérale.
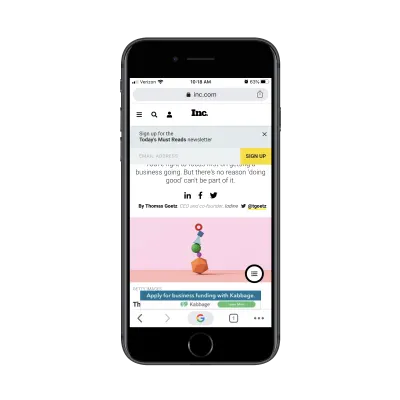
Prenons Inc., par exemple.

Il y a trois éléments collants qui apparaissent autour des articles d'Inc. :
- Un formulaire de souscription (qui peut être résilié),
- Une bannière publicitaire (qui ne peut pas),
- Un menu hamburger flottant.
Les deux premiers éléments sont bons puisqu'au moins l'un d'entre eux est révocable. Cependant, le menu hamburger flottant pose problème puisqu'il couvre une partie du contenu. Étant donné qu'il s'agit d'un site centré sur le contenu, ce n'est probablement pas une bonne idée de couvrir une partie de la page.
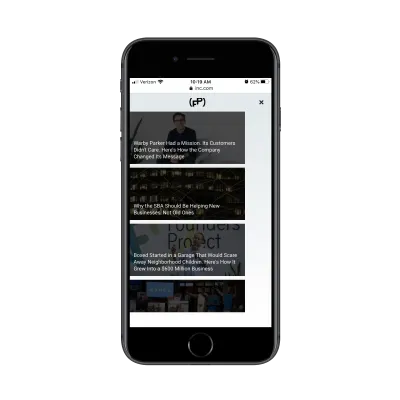
La seule façon dont nous pourrions être en mesure d'excuser le placement de cet élément fixe est s'il devait ajouter une valeur supplémentaire au contenu. Cependant, tout ce qu'il fait, c'est donner aux lecteurs plus d'articles à lire :

L'objectif de tout site Web de contenu est d'amener les visiteurs à lire le contenu. Mais si vous leur présentez immédiatement d'autres options, vous ne faites que leur donner plus de contenu pour se distraire.
Le concept de ce menu flottant est bon, mais l'exécution n'est pas géniale. Je recommanderais de l'afficher au fur et à mesure que les visiteurs parcourent au moins 75 % de la page. De cette façon, il n'apparaît que lorsqu'ils devraient rechercher du contenu connexe à lire.
En ce qui concerne les publications qui contiennent correctement les éléments collants, recherchez celles qui restent simples.
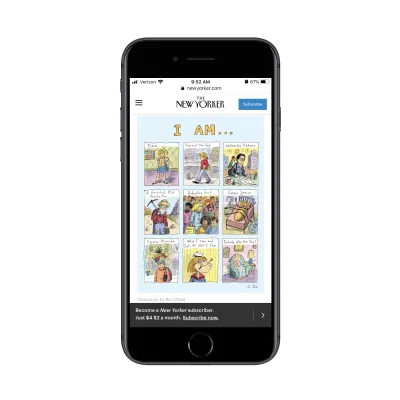
Le New Yorker, par exemple, fait un bon travail en utilisant la barre de navigation collante et une barre inférieure plus sombre et moins gênante pour promouvoir ses abonnements :

S'il est important pour vous d'obtenir des abonnés pour votre publication, en particulier les abonnés payants, c'est un bon moyen d'utiliser les barres fixes sur mobile.
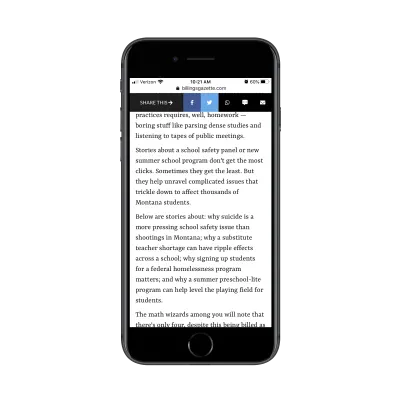
Si, au lieu de cela, vous vous concentrez davantage sur la diffusion de votre contenu, une barre collante comme celle utilisée par The Billings Gazette serait préférable :

C'est vraiment bien fait. Les options de partage sur les réseaux sociaux sont limitées à celles qui ont le plus de sens pour les utilisateurs mobiles. Il en va de même pour les autres options de partage ici : WhatsApp, SMS et e-mail. Lorsque vous cliquez dessus, l'application correspondante s'ouvre, de sorte que les lecteurs n'ont pas à utiliser les options de partage de leur navigateur ou à copier-coller le lien.
En toute honnêteté, je ne suis pas sûr que ce soit un choix. Je pense que vous pouvez utiliser la barre supérieure pour promouvoir votre abonnement tant qu'il est facile de le rejeter. Ensuite, la barre inférieure pourrait être utilisée pour partager des liens. Assurez-vous simplement que l'une des barres s'écarte afin de maximiser l'espace de lecture.
Emballer
En bout de ligne ? Il est temps de commencer à utiliser vos éléments mobiles collants pour plus que le simple stockage d'un logo, d'un menu hamburger ou d'une barre de recherche.
Comme nous l'avons vu ici aujourd'hui, la clé est de déterminer ce que vos utilisateurs attendent le plus de vous. Ensuite, utilisez vos éléments collants pour créer un raccourci qui fera la différence dans leur expérience.
